Comment créer des animations SVG avec CSS
Publié: 2019-02-03L'animation Web fait fureur ces jours-ci, et il n'y a pas de limite à ce que vous pouvez concevoir avec les SVG. Si vous êtes prêt à l'essayer sur votre propre site, la connaissance des concepts d'animation de base vous aidera à créer des conceptions plus complexes. Les SVG sont parfaits pour l'animation sur le Web car ils sont évolutifs et indépendants de la résolution (ce qui signifie qu'ils peuvent être mis à l'échelle sans perte de qualité), contrairement aux fichiers JPEG et PNG. Ils sont également faciles à styliser car vous pouvez utiliser CSS, des filtres et l'interactivité pour améliorer les SVG.
Avant de plonger dans le didacticiel, vous devez être familiarisé avec les transitions et les transformations CSS. (Si vous ne l'êtes pas, consultez cet article !) Certains des mêmes concepts seront utilisés avec les SVG.
Principes de base du SVG
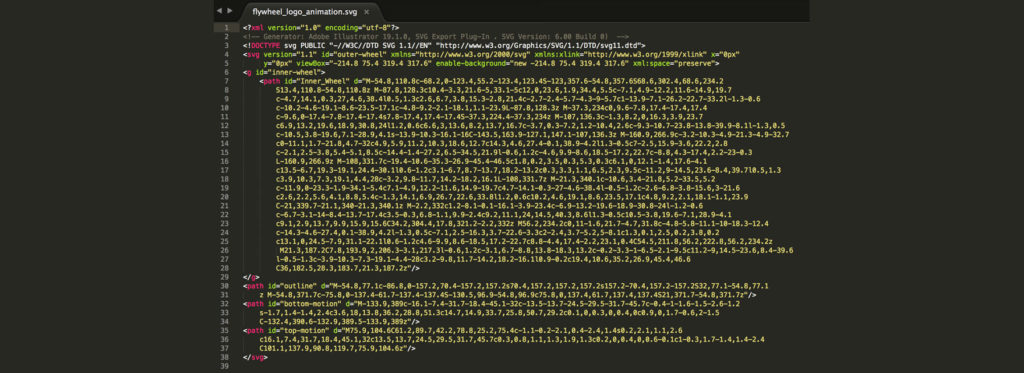
SVG, ou Scalable Vector Graphics, utilise un format de texte basé sur XML pour décrire comment l'image doit apparaître. Les SVG sont des fichiers texte avec un tas de XML à l'intérieur. Si vous en ouvrez un avec un éditeur de code, vous verrez ce que je veux dire. La raison pour laquelle les SVG peuvent être mis à l'échelle à différentes tailles sans perte de qualité est que le texte est utilisé pour décrire le graphique.

Les informations visuelles dans un fichier SVG sont calculées et rendues par le navigateur ou tout autre logiciel graphique que vous utilisez pour le modifier. Ils ne sont pas aussi complexes qu'un JPG ou d'autres formats de fichiers image, ce qui permet de les concevoir et de les modifier manuellement dans un éditeur de texte, si vous le souhaitez. Ils peuvent être modifiés et stylisés avec CSS, ce qui les rend géniaux à concevoir sur le Web.
La prise en charge des navigateurs pour les graphiques SVG est assez universelle ; IE8 peut poser quelques problèmes, mais les navigateurs modernes gèrent à merveille les SVG. Il peut y avoir des bugs mineurs ici ou là, mais la navigation est généralement fluide.
Comment créer un graphique SVG
Adobe Illustrator est mon programme de choix lors de la création de SVG. En réalité, ils peuvent être créés à partir de zéro car tout est XML, mais il est probablement plus facile d'utiliser un programme de conception, en particulier pour les SVG plus complexes.
Conseils lors de la conception dans Adobe Illustrator
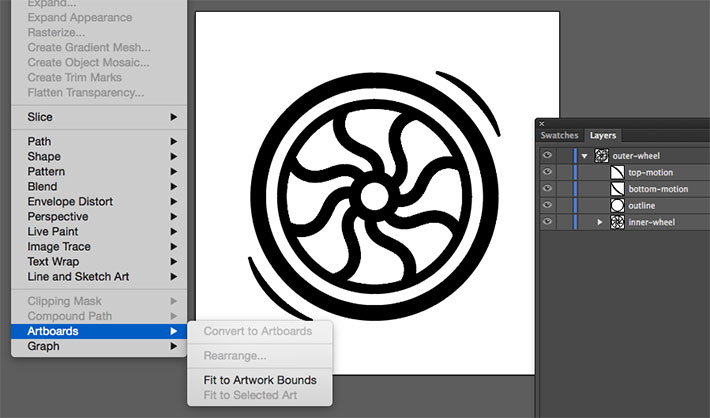
Comme pour tout autre projet Adobe Illustrator, le cadre de sélection est l'endroit où l'illustration est créée, il est donc important de s'assurer que tout est contenu. La meilleure façon de le faire est de sélectionner l'illustration que vous souhaitez avoir dans votre SVG, puis d'aller dans Objet> Plans de travail> Ajuster aux limites de l'illustration.

Ceci est une étape très importante. Il y a eu quelques occasions où je ne l'ai pas fait, et l'image semblait très petite sur le site à cause de l'espace blanc supplémentaire. Faire en sorte que tout rentre parfaitement dans les limites a résolu le problème.

Ce n'est peut-être pas la chose la plus amusante à faire lorsque vous êtes en mode conception, mais être attentif et cohérent avec la dénomination des calques vous aidera lorsque vous effectuerez de futurs travaux d'animation avec le graphique. "Couche un, couche deux" rendra difficile de se rappeler quelles couches contenaient quelle partie du graphique. La raison en est qu'Illustrator utilisera ces noms pour générer les ID dans le code SVG.
Les groupes de calques sont géniaux, en particulier pour les graphiques plus complexes. Ils sont également utilisés pour créer des groupes dans des fichiers SVG. Lorsque vous travaillez avec eux, je vous recommande fortement de vous assurer que les groupes de calques ne contiennent que des formes associées, pour que votre fichier reste propre et facile à modifier ultérieurement.
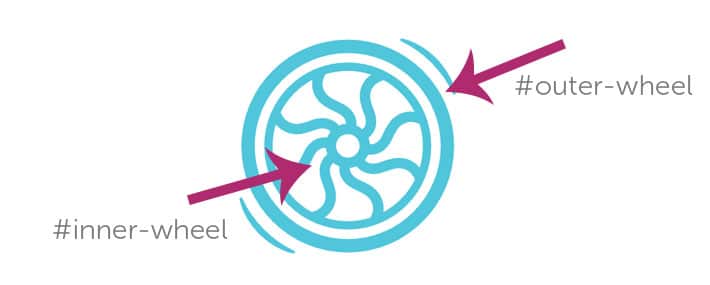
Dans ce fichier, vous verrez que la partie extérieure de la roue s'appelle "outer-wheel" et la partie intérieure s'appelle "inner-wheel". C'est basique, mais ça marche.
Ceci est facultatif, mais l'exécuter via un optimiseur CSS est utile. Il y a de fortes chances que vous puissiez réduire la taille du fichier en procédant ainsi. Une excellente option est SVG Optimizer de Peter Collingridge. SVG OMG est également une option qui mérite d'être étudiée.
Exportation d'un graphique SVG dans Adobe Illustrator
Maintenant que vous avez votre image SVG finale, vous devez l'exporter pour pouvoir l'utiliser sur le Web. Allez dans Fichier > Enregistrer sous > SVG. Vous pouvez également accéder à Fichier, Exporter, .SVG, selon la version d'Illustrator que vous utilisez. Cela sera enregistré sous flyweel_wheel.
Une fois que vous faites cela, il y aura une boîte de dialogue avec quelques options (si vous ne voyez pas tout ce qui suit, allez dans "Plus d'options") :
Profil : SVG 1.1
Type : Ceci contrôle la manière dont vous souhaitez gérer les polices dans votre conception et intègre les polices au format SVG. Nous n'en avons pas, nous allons donc laisser cet ensemble en SVG.
Sous-ensemble : cette option intègre les détails des caractères dans le fichier SVG lorsque cela est nécessaire. Cela permet au fichier d'afficher des polices qui peuvent ne pas être présentes sur le système de l'utilisateur. Il est possible d'inclure uniquement le ou les glyphes utilisés dans le SVG (ce qui réduit la taille du fichier) lorsque "Seuls les glyphes utilisés" (si vous utilisez une police spéciale pour votre illustration) est sélectionné.
Emplacement de l'image : ceci contrôle les informations qui peuvent être stockées pour les données d'image pixellisées dans le fichier SVG en tant qu'URI de données avec l'option "Incorporé". (Pas super pertinent dans ce cas, mais cela permet un lien ou des images intégrées, ce qui augmenterait la taille du fichier.)
Propriétés CSS : les attributs de présentation permettent de placer les styles CSS directement dans le SVG si nécessaire. Selon votre cas d'utilisation, cela peut être optimal ou non. Les attributs de présentation spécifient des éléments tels que fill: blue; plutôt que ce que l'on voit traditionnellement avec les styles en ligne : . Les attributs de présentation sont généralement plus faciles à remplacer dans CSS.
Options plus avancées : ce groupe de cases à cocher vous permet de modifier divers paramètres, y compris le nombre de décimales auxquelles vous accédez dans les différents nombres. Un devrait être suffisant ici. Les options avancées sont surtout nécessaires s'il y a beaucoup de texte dans votre fichier. L'option de produire moins d'éléments <tspan> peut réduire considérablement la taille de votre SVG exporté.
Dans certains cas, le texte peut être dessiné le long d'un chemin personnalisé. Avec l'option "Utiliser l'élément <textPath> pour le texte sur le chemin", il est exporté sous forme de texte sur un chemin. L'option "Responsive" est également importante. Si elle n'est pas cochée, le fichier SVG aura une largeur et une hauteur codées en dur.

Comment animer des SVG avec CSS
Maintenant qu'il existe un véritable SVG avec lequel travailler, nous pouvons créer une animation simple pour voir comment tout cela fonctionne. La propriété de transformation CSS et la méthode de traduction aideront la roue à se déplacer. L'animation avec CSS est géniale car il n'y a pas de plugins ou de bibliothèques qui doivent être installés ; tout ce dont vous avez besoin est HTML et CSS pour commencer.
Les SVG peuvent être animés de la même manière que les éléments HTML, en utilisant des images clés CSS et des propriétés d'animation ou en utilisant des transitions CSS. Les animations plus complexes ont généralement une sorte de transformation appliquée - une translation, une rotation, une mise à l'échelle ou une inclinaison.
Animation de base
Voici une animation simple qui fait grossir la roue au survol :
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Animation roue qui tourne
C'est là que le travail acharné d'Adobe Illustrator porte ses fruits. L'effort de nommer efficacement les couches sera mis à profit. Avec les groupes de couches externes et internes, l'animation peut être contrôlée et personnalisée, ce qui constitue un énorme avantage par rapport à l'animation de graphiques raster.
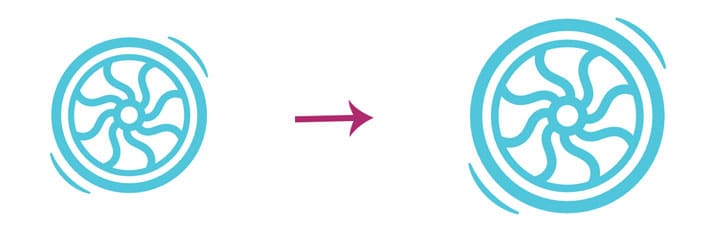
La roue SVG fonctionnera comme un graphique de chargement. La roue extérieure tournera et la roue intérieure grossira légèrement au fur et à mesure que la couleur passera du clair au foncé.
Les éléments SVG sont assez prévisibles, pour la plupart, mais certains éléments de positionnement peuvent être légèrement plus délicats. Si vous êtes habitué à d'autres éléments HTML, ils répondent à transform et transform-origin de la même manière. Une chose à noter est qu'ils ne suivent pas le modèle de la boîte, c'est-à-dire la marge, la bordure, le rembourrage, etc. Cela rend le positionnement et la transformation de ces éléments un peu plus difficiles.
Principes de base de la transformation de l'origine
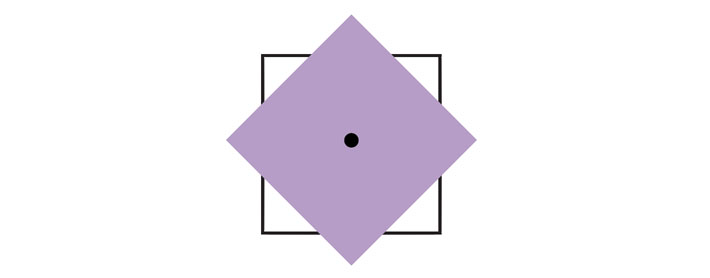
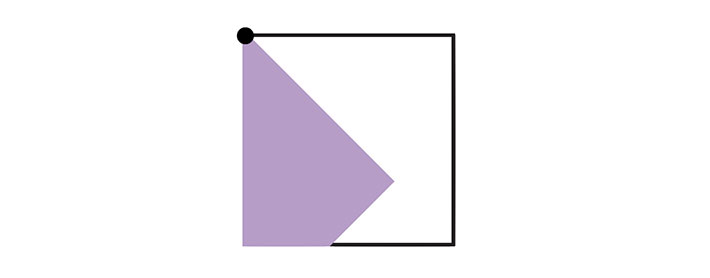
La propriété transform-origin permet de changer la position de l'origine de transformation d'un élément. L'origine de la transformation d'un élément HTML est à (50 %, 50 %), qui est le centre de l'élément.

L'origine de la transformation d'un élément SVG est positionnée au point (0, 0), qui est le coin supérieur gauche du canevas.

Comment l'élément SVG tourne-t-il autour de son propre centre ? Un ajustement est nécessaire avec la propriété transform-origin. Cela peut être défini à l'aide d'un pourcentage ou d'une valeur absolue (pixels, ems ou rems). Cette valeur sera définie par rapport à la boîte englobante de l'élément.
Si nous devions définir l'origine de la transformation du <rect> au centre en utilisant des valeurs en pourcentage, cela se ferait comme ceci :
rect {
transform-origin: 50% 50%;
}
Fabriquer la roue
Tout d'abord, il est essentiel de configurer les images clés de rotation. Ce sera un graphique spinner, donc une rotation complète est nécessaire. Un effet de fondu enchaîné sera également appliqué. Cet exemple peut être trouvé sur Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
Ensuite, il est important de créer un wrapper SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Des styles SVG généraux ont été créés et c'est ici que l'origine de la transformation est spécifiée.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

C'est là que la dénomination des calques devient très utile. L'animation de rotation est appliquée à l'ensemble du graphique SVG car elle a été spécifiée sur #outer-wheel , mais la roue intérieure a un effet de fondu qui n'était destiné qu'à cette partie intérieure du graphique. En ciblant uniquement la #inner-wheel , l'animation de fondu enchaîné a été appliquée.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

J'espère que cela vous donnera une bonne introduction aux SVG et aux techniques d'animation de base. Au fur et à mesure que vous les utiliserez, ces idées de base vous aideront à créer des animations plus complexes.

Et après : Conception
sites plus rapidement !
Dans ce guide, nous couvrirons des conseils sur la façon de travailler plus rapidement et d'accélérer votre flux de travail WordPress. De la configuration initiale du site à sa mise en ligne, découvrez comment vous pouvez réduire les heures de travail de votre travail quotidien !
Téléchargement gratuit ici.
Cet article a été initialement publié le 01/06/2017. Il a été mis à jour pour la dernière fois le 16/02/2019.
