Budget de performances Web : comment configurer, calculer et appliquer
Publié: 2023-03-09L'optimisation des performances Web peut être délicate, avec de nombreux allers-retours.
Alors que les demandes des visiteurs augmentent tellement qu'un énorme 53% d'entre eux abandonneraient un site Web qui ne se charge pas en 3 secondes, les propriétaires d'entreprises en ligne ne peuvent pas compter uniquement sur un score de vitesse supérieur à 90 pour maintenir les taux de conversion en croissance.
Entrez les budgets de performance Web - la stratégie la plus sous-estimée pour configurer n'importe quel site Web pour réussir.
Dans les lignes suivantes, nous aborderons :
- Qu'est-ce qu'un budget de performances web ?
- Quels sont les avantages d'un budget performance web ?
- Choisir les métriques de votre budget de performance
- Prioriser les mesures pour un site Web entièrement développé
- Comment établir un budget de performance Web
- Surveillez vos performances Web et ajustez les budgets en conséquence
Que vous soyez un développeur Web, un concepteur ou un propriétaire d'entreprise, ce guide vous aidera à faire passer les performances de votre site Web au niveau supérieur.
Commençons!
Qu'est-ce qu'un budget de performances web ?
Un budget de performances Web est un ensemble prédéfini de limites que votre site Web doit maintenir pour une vitesse et une efficacité optimales. Ces limites comprennent :
- Plafonnement des ressources dures
- Cibles pour le poids total de la page
- Nombre total de requêtes HTTP
- Temps de chargement minimum des pages sur les réseaux mobiles
- Seuils pour les métriques Core Web Vitals (comme LCP)
En définissant et en surveillant un budget de performance, les propriétaires d'entreprise, les concepteurs UX et les développeurs peuvent s'entendre et travailler sur des objectifs de performance mutuels. De cette façon, tous les efforts de collaboration visent une expérience utilisateur exceptionnelle et des mesures commerciales encore plus importantes.
Améliorez automatiquement Core Web Vitals avec NitroPack →
Quels sont les avantages d'un budget performance web ?
Ce qui rend les budgets de performance Web si efficaces, c'est qu'ils protègent votre site contre les régressions (ou vous aident à les attraper plus efficacement). Si, avec le temps, vous commencez à remarquer une baisse des performances, vous pouvez revenir sur vos pas, effectuer des tests et dépanner beaucoup plus rapidement.
En outre, définissez des limites d'utilisation des ressources Web :
- Permet à votre équipe de comparer et d'évaluer les technologies, les différentes approches, les cadres et les fonctionnalités
- Peut être utilisé pour prédire les tendances des dépenses en ressources et aider à une meilleure planification (par exemple, pour les mois où vous dépensez votre budget beaucoup plus rapidement que d'habitude)
- Peut également faire allusion aux points faibles du développement et de la conception UX (par exemple, trouver des alternatives aux grandes bibliothèques ou aux polices Web)
️ Les budgets de performance ne doivent pas être considérés comme extensibles mais plutôt comme «l'argent» que vous dépensez et échangez pour l'expérience utilisateur. Comme pour tout autre budget, votre objectif est de faire de votre mieux pour respecter les limites et ne pas compter sur leur augmentation. À long terme, cela vous permettra d'économiser davantage de ressources et d'établir un processus plus rationalisé vers une meilleure expérience utilisateur.
Mais comment décidez-vous par où commencer?
Tout d'abord, vous devez mieux comprendre les types de mesures que vous pouvez cibler dans un budget de performances Web.
Choisir les métriques de votre budget de performance
Considérez ces mesures comme vos objectifs par rapport auxquels vous mesurerez l'efficacité de votre budget et les gains de performances de votre site.
Les types de mesures utilisées pour la budgétisation des performances Web sont :
- Basé sur des règles
- Basé sur le temps
- Basé sur la quantité
- Coutume
1. Métriques basées sur des règles
Il s'agit des scores de performance du site résumés trouvés dans tous les outils populaires, tels que WebPageTest, Lighthouse et Google PageSpeed Insights.

Vos scores globaux sont basés à la fois sur des mesures basées sur le temps et sur des mesures basées sur la quantité (nous allons plus en détail dans un instant).
Non seulement ils sont parfaits pour suivre vos performances générales et votre vitesse, mais les résultats de votre rapport sont des lignes directrices solides pour vos premiers budgets. Utilisez-les pour mieux comprendre ce que vous visez avant de passer à des métriques plus spécifiques et même personnalisées.
2. Métriques basées sur le temps
Aussi appelées métriques de jalon, elles sont utilisées pour évaluer la vitesse de chargement d'une page et ce qui se passe exactement pendant le chargement. Dans vos rapports, il s'agit des mesures de performance des utilisateurs appelées Core Web Vitals.

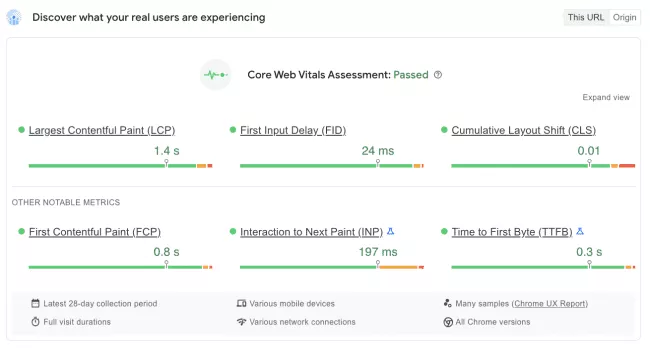
Contrairement à l'indice de vitesse et aux événements de chargement, Core Web Vitals vous aide à acquérir une compréhension complète de la façon dont les utilisateurs réels perçoivent votre site Web sous la forme de seuils temporels.
Vous trouverez ci-dessous les indicateurs d'étape les plus importants à ajouter à votre budget de performances :
Première peinture de contenu (FCP)
FCP mesure le temps qu'il faut au navigateur pour afficher le premier bit de contenu de l'arborescence DOM (c'est-à-dire des images, du texte, etc.). Ce serait le début du chargement d'une page.

Temps d'interactivité (TTI)
TTI se consacre à mesurer le temps qu'il faut pour qu'une page devienne entièrement interactive et réactive aux entrées de l'utilisateur.
Cela ne signifie toutefois pas que TTI est supprimé de votre rapport de performances dans Google PageSpeed Insights, par exemple. Mais c'est un indice clair que vous voudrez peut-être réfléchir pour savoir s'il s'agit ou non d'une mesure qui vaut la peine d'être ajoutée à votre budget.
La plus grande peinture de contenu (LCP)
LCP mesure le temps qu'il faut à la page pour afficher le plus grand élément de texte ou d'image. C'est une excellente mesure à utiliser dans votre budget de performance car elle est centrée sur l'utilisateur et, après tout, préférée par Google.

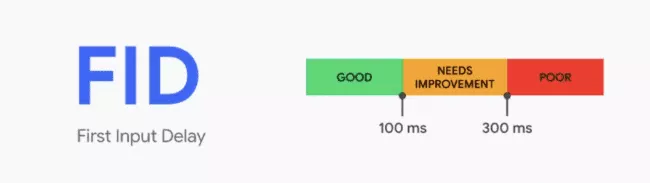
Premier délai d'entrée (FID)
Le FID mesure le temps qu'il faut à une page pour répondre à toute interaction de l'utilisateur, comme les clics sur un lien, les pressions sur un bouton, etc. Il capture à quel point une page est bien préparée pour charger des scripts et des informations pertinents pour répondre à la saisie d'un utilisateur.

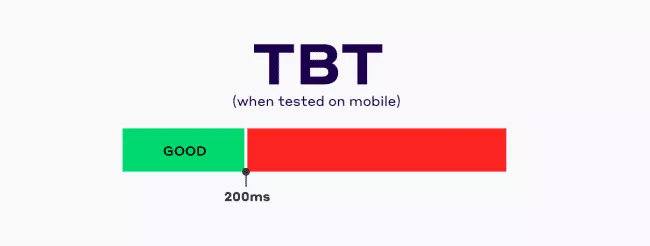
Temps de blocage total (TBT)
Comme mentionné ci-dessus, le TBT est lié au TTI, mais combiné au LCP, il vous donne une image plus précise de la façon dont les utilisateurs perçoivent votre site Web. TBT mesure la durée pendant laquelle votre page Web a été bloquée, empêchant l'utilisateur d'interagir avec elle.

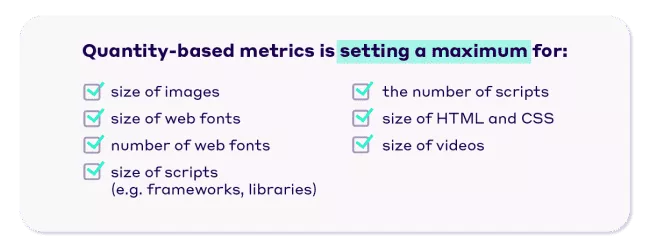
3. Basé sur la quantité
Plus faciles à introduire au début du développement du site Web, les mesures basées sur la quantité sont directement liées au nombre de ressources avec lesquelles votre site fonctionnera pour des performances optimales.
Les ressources les plus courantes pour lesquelles définir des limites incluent :
- Langue et taille du style (HTML et CSS)
- Taille du contenu multimédia (images, vidéos)
- Taille de police
- Taille du script
- Poids total de la page
- Nombre total de requêtes HTTP

La raison pour laquelle ces mesures sont plus avantageuses au début d'un nouveau projet est qu'elles aident les équipes à décider de l'impact des images et des scripts plus lourds sur les performances. Cependant, si vous rencontrez des problèmes de vitesse de site, l'introduction de plusieurs mesures basées sur la quantité peut faciliter le choix des éléments de page à supprimer (ou à remplacer).

4. Métriques personnalisées
Des équipes comme Twitter ont défini une métrique personnalisée, comme "Time to first tweet". Une autre mesure personnalisée courante est "Time to Hero Element". En fonction de l'interaction la plus importante sur votre site Web et de sa spécificité pour votre entreprise, vous pouvez envisager de la suivre dans votre budget de performances Web.
Atteignez un score de vitesse supérieur à 90 et passez Core Web Vitals avec NitroPack →
Prioriser les mesures pour un site Web entièrement développé
Décider des seuils de budget de performance avec un site Web en production peut être délicat.
La meilleure façon de procéder est de commencer par là où vous en êtes actuellement. Votre tâche principale sera d'empêcher les régressions et d'ajuster vos objectifs pour l'avenir un par un.

Si vous découvrez des problèmes de performances importants, vous devrez peut-être envisager des modifications plus importantes du site Web et réduire davantage les budgets après avoir mis en œuvre les optimisations.
Lisez la suite pour savoir comment évaluer votre position actuelle, ce que vous devriez viser et comment améliorer vos mesures de performance Web.
Comment établir un budget de performance Web
Étant donné que chaque site Web présente des exigences différentes cruciales pour la compétitivité, votre première tâche consiste à déterminer leur lien avec les performances Web et, plus spécifiquement, l'expérience utilisateur .
1. Recherchez vos concurrents
Observer les performances de sites Web similaires au vôtre en termes de vitesse et d'expérience utilisateur vous aidera à :
- Comprendre ce qu'ils font bien
- Identifiez les domaines où vous pouvez les surpasser
- Définissez des objectifs de performance et des limites budgétaires plus réalistes
Considérez le dépassement de la concurrence comme un processus continu et non comme une poussée ponctuelle. C'est pourquoi vous devez peser la probabilité que vous obteniez un avantage concurrentiel sans risquer la fonctionnalité de votre site.
Il existe plusieurs façons de trouver des sites Web similaires au vôtre :
- Effectuez une recherche sur Google avec un lien : "mot clé"
- Utilisez un service comme SimilarWeb (la version gratuite est limitée mais reste pratique pour construire une première liste)

Essayez de trouver au moins dix sites Web similaires pour faire une analyse concurrentielle solide.
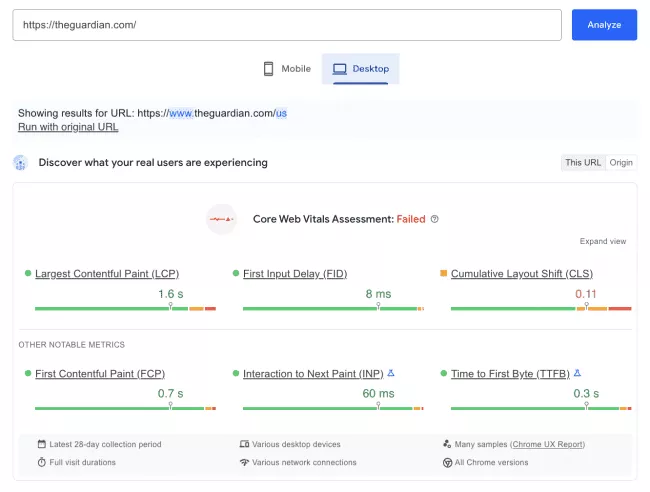
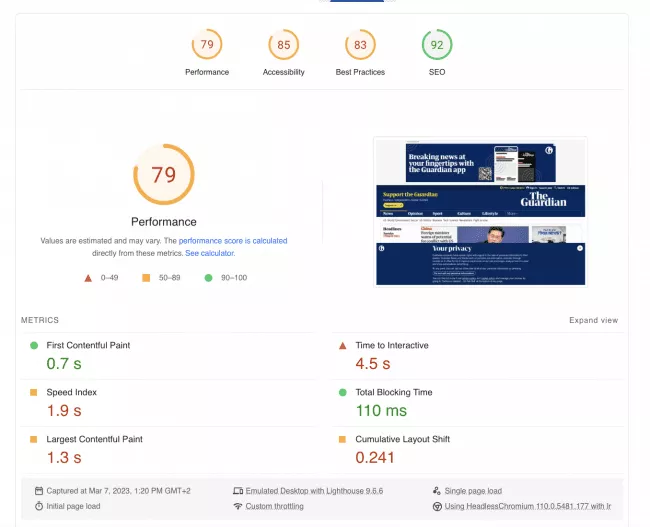
Exécutez des pages ciblées (accueil, produit, fonctionnalités, blog, etc.) de vos concurrents grâce à un outil de calcul de performance comme Google PageSpeed Insights.


Ensuite, vous souhaiterez peut-être répertorier toutes les valeurs des mesures de performance de vos concurrents dans un graphique.
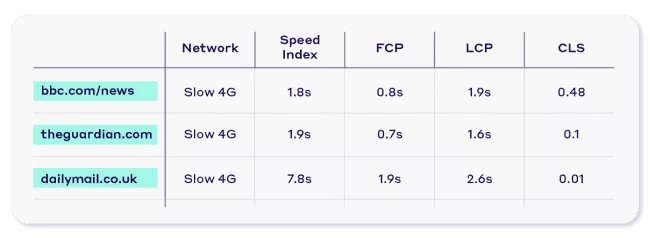
À l'aide d'outils tels que WebPageTest et Google PageSpeed Insights, nous avons créé cet exemple de graphique pour comparer la BBC à The Guarding et au Daily Mail sur ordinateur :

Si le Daily Mail effectuait la même recherche, il devrait cartographier toutes les mesures liées à la vitesse et à la quantité pour son budget afin d'essayer de combler l'écart de l'indice de vitesse.
Pour un changement notable par rapport à vos concurrents, vous pouvez toujours vous référer à la règle des 20 % lors de la configuration de votre budget (ce qui signifie que vous voulez que la valeur soit 20 % meilleure que celle de votre concurrent).
Notez que même si vous ne parvenez pas à rattraper vos concurrents, cela ne signifie pas que vos efforts n'améliorent pas l'expérience utilisateur globale de vos visiteurs. Chaque seconde de temps de chargement plus rapide signifie une augmentation de 7 % des taux de conversion sur ordinateur et jusqu'à 27 % pour mobile.
2. Créez une base de référence de vos performances Web
Pour créer un point de référence fiable, utilisez des outils comme WebPageTest et Lighthouse pour des mesures relativement stables. N'oubliez pas de vider le cache de votre navigateur avant de tester avec l'outil intégré d'un navigateur. Utilisez l'extension Clear Cache Chrome pour accélérer le processus.
Vous n'avez pas besoin d'effectuer des audits pour toutes vos pages Web. Commencez par les plus importantes dont vous savez (ou prédisez qu'elles attireront) le plus de trafic.
Voici des exemples d'invites qui vous aideront à finaliser votre liste :
- Taille maximale des images à télécharger sur votre site Web (avant ou après compression) pour maintenir un poids de page aussi petit que possible
- Poids de page total maximum pour chaque page
- Nombre total de requêtes HTTP autorisées par page
- Seuil pour atteindre un Speed Index spécifique
- Limites sur les scripts segmentés, comme JavaScript, CSS, les polices Web
- Temps de chargement total pas plus de X secondes (ou millisecondes)
- Polices Google, polices locales ou polices système (découvrez comment vous pouvez les optimiser pour des résultats encore meilleurs)
️ Selon Strategy Analytics, 46% du nombre total d'utilisateurs mobiles utilisent la 2G ou la 3G. Assurez-vous de tester vos pages Web sur des réseaux plus lents (comme la 3G) pour obtenir un aperçu plus réaliste de la façon dont les gens perçoivent votre site Web.
3. Calculez et fixez votre budget de performance (+ exemples)
Selon les types de pages que vous avez priorisés pour la budgétisation des performances, les valeurs des statistiques varient.
Voici plusieurs exemples avec lesquels vous pouvez commencer :
- Temps de chargement de la page en moins de 3 secondes
- Ressources de chemin critique (compressées/minifiées) inférieures à 170 Ko
- Le score du phare est> 80
Un excellent outil pour vous aider à établir vos budgets gratuitement est le calculateur de budget de performance. Choisissez un budget basé sur l'actif ou le CWV pour spécifier les valeurs de métrique que vous souhaitez définir et téléchargez-les dans un format prêt pour Google Lighthouse.
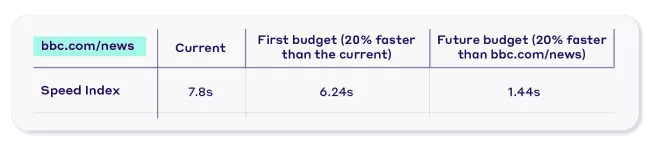
Nous vous recommandons de commencer avec des limites supérieures plus gérables. Le budget initial peut être « 20 % plus rapide que mon budget de référence actuel ». Au fur et à mesure que vous optimisez, vous pouvez viser des seuils plus rigoureux comme "20 % plus rapide que mon principal concurrent".

4. Mettre en œuvre le budget de performance
Veuillez noter que cette étape devient plus technique et qu'il est préférable de faire appel à un développeur pour une configuration appropriée.
Google Lighthouse prend en charge les budgets de performances via la fonctionnalité LightWallet disponible dans la version en ligne de commande de Lighthouse v5+.
Pour créer un budget, vous devez ouvrir un fichier nommé budget.json et JSON en suivant cet exemple par DebugBear :
[
{
"horaires": [
{
"metric": "première peinture de contenu",
"budget": 1500
},
{
"metric": "la plus grande peinture de contenu",
"budget": 5000
}
],
"tailleressource": [
{
"type de ressource": "total",
"budget": 2000
}
],
"nombre de ressources": [
{
"type de ressource": "police",
"budget": 5
},
{
"type de ressource": "total",
"budget": 100
}
]
}
]
Bien sûr, vous devrez les remplacer par des métriques et des valeurs que vous avez définies pour votre budget de performances.
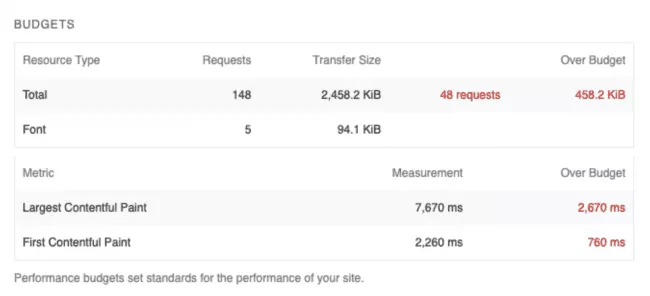
Exécutez Phare pour passer dans le budget. Après cela, vous pourrez voir les valeurs de chacune des mesures pour lesquelles vous avez défini un budget au bas de la section Performances Lighthouse. Vous recevrez des notifications si l'un des seuils budgétaires est dépassé.

Pour ajouter la budgétisation des performances Web à votre processus de création, vous pouvez consulter plusieurs outils open source :
- Webpack (fonctionnalités de performance)
- Taille du paquet
- Phare CI
Surveillez vos performances Web et ajustez les budgets en conséquence
Nous ne saurions trop insister sur l'importance de revoir vos rapports de performances au moins une fois par mois (ou chaque fois que vous recevez une notification de dépassement de seuils).
Pour vous assurer de respecter votre budget et de ne jamais sacrifier l'expérience utilisateur, vous pouvez :
- Optimiser l'infrastructure, les fonctionnalités et les décisions de développement du site Web existant
- Tuez (ou remplacez) les plugins existants et les fonctionnalités du site qui font plus de mal que de bien
- Décidez de ne pas ajouter de nouvelle fonctionnalité (ou de solution tierce)
️ N'oubliez pas que chaque optimisation des performances de site que vous appliquez a besoin d'au moins 28 jours pour être enregistrée dans vos résultats Core Web Vitals.
Que se passe-t-il si je dépasse un budget de performances ?
Les budgets ne sont pas censés être un goulot d'étranglement, mais plutôt un signal indiquant qu'une action est nécessaire pour éviter les problèmes de performances et d'expérience utilisateur.
Chaque fois que vous dépassez un budget de performance, vous et votre équipe pouvez décider de :
- Appliquer une solution rapide (c'est-à-dire un type d'optimisation des ressources)
- Revenir à une étape antérieure des nouveaux développements (par exemple, supprimer un script tiers qui n'est pas vital)
- Laissez-le tel quel, mais planifiez les futures optimisations ailleurs
- Faites un compromis pour des performances légèrement inférieures et augmentez vos budgets
Quelle que soit l'approche que vous adoptez, votre objectif final est de réfléchir en permanence aux gains de performances et de prendre des décisions conscientes en fonction de vos rapports, analyses et calculs.
Remplacez au moins 4 plugins d'optimisation par NitroPack - une solution légère avec plus de 35 fonctionnalités puissantes →
Emportez-le
Les budgets de performances Web nécessitent un engagement à long terme de la part des concepteurs, des développeurs, des spécialistes du marketing et des parties prenantes pour garantir une excellente expérience utilisateur.
C'est important à la fois dans les premières étapes du développement d'un site Web et à mesure que l'activité en ligne se développe. Défini et optimisé correctement, votre budget de performance Web permettra une meilleure prise de décision, une analyse comparative et, en fin de compte, des KPI commerciaux.
