Conception d'en-tête de site Web en 2023 : exemples et meilleures pratiques
Publié: 2023-06-07Un visiteur du site se fait probablement une idée de votre site Web et de votre marque dans les 2 secondes qui suivent le chargement initial de votre site dans son navigateur Web, et l'en-tête de votre site est une grande partie de cette impression initiale. Au cours de ces 2 secondes, un client potentiel prendra la décision abrupte d'explorer davantage ou de chercher autre chose pour l'engager.
L'en-tête de votre site Web est sans doute l'élément le plus important de l'ensemble de votre site Web. Cela les aide à obtenir une indication visuelle de ce que contient votre site, comment ils peuvent trouver rapidement les informations dont ils ont besoin et comment votre marque résout efficacement leur problème.
Dans cet article, nous allons plonger dans tout ce que vous devez savoir sur la conception d'en-tête de site Web, les meilleures pratiques pour guider vos projets et quelques exemples comme source d'inspiration.
Bases de la conception d'en-tête de site Web
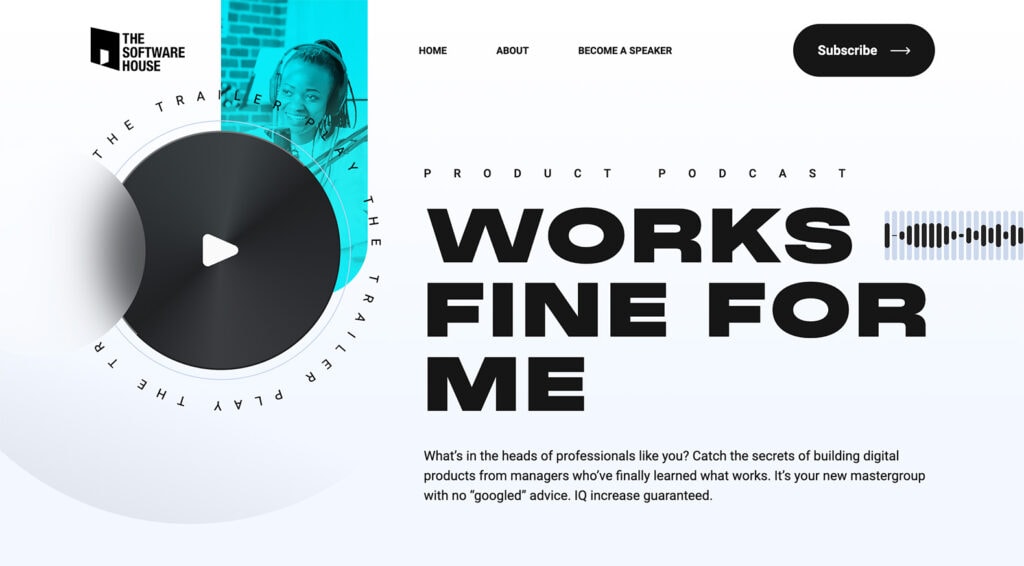
L'exemple de la maison du logiciel

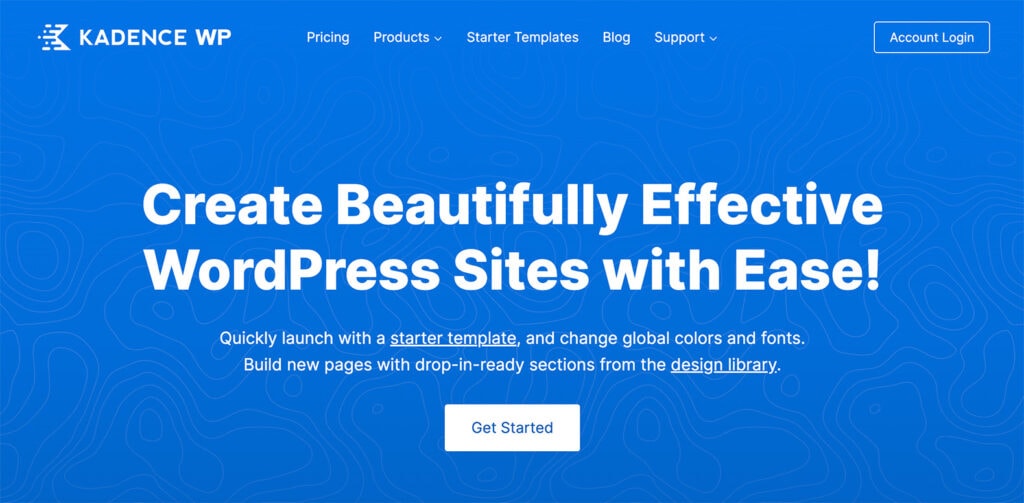
Kadence WP

Mais d'abord, qu'est-ce qu'un en-tête de site Web ? Nous sommes donc clairs, l'en-tête d'un site Web est généralement la partie supérieure d'un site Web contenant des éléments de marque, la navigation et tout ce que les utilisateurs peuvent trouver utile pour naviguer dans l'engagement avec votre marque. Les en-têtes se trouvent souvent sur chaque page d'un site Web, mais ont souvent plus d'impact visuel sur les pages d'accueil ou de destination.
Il y a pas mal de mots que nous utilisons lorsque nous parlons d'en-têtes de sites Web qui ne nous sont peut-être pas aussi familiers :
- Navigation, menu, menu de navigation : une liste de liens cliquables vers différentes sections du site Web.
- Menu hamburger : une icône empilée de trois lignes qui se développe dans un menu de navigation lorsque vous cliquez dessus. Bien qu'ils soient courants sur les appareils mobiles, ils ont également commencé à apparaître davantage pour la navigation sur ordinateur.
- Appel à l'action : bouton/lien qui encourage les visiteurs à effectuer une action spécifique, comme effectuer un achat, s'inscrire à une newsletter ou effectuer une autre action.
- Menu déroulant : un menu qui se développe lorsqu'un utilisateur survole ou clique sur un élément, révélant des éléments de sous-menu supplémentaires.
- Sticky : Un en-tête qui reste visible en haut de la page lorsque l'utilisateur fait défiler.
- En-tête ou image de héros : une image ou une vidéo surdimensionnée qui occupe la majeure partie de l'espace d'en-tête. Il peut également inclure des éléments de texte ou un appel à l'action.
- Méga menu. Les méga-menus utilisent de grandes fenêtres contextuelles pour afficher une gamme de choix qui ne sont généralement pas disponibles par d'autres moyens. Ils ont l'avantage de permettre aux utilisateurs de sélectionner leur destination sans avoir à naviguer à travers des couches distinctes d'une hiérarchie de menus.
Types d'en-têtes de site Web
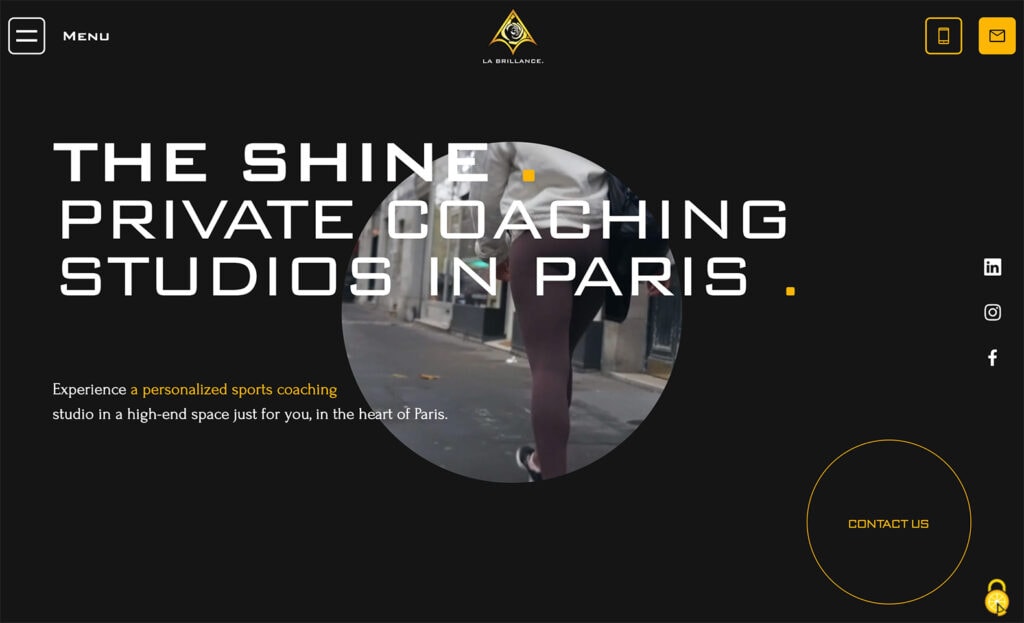
Brillance de laboratoire
Cet en-tête met en évidence le logo et le contact tout en masquant les éléments de menu dans une navigation de style hamburger. Ce style peut être efficace lorsque vous souhaitez que vos utilisateurs plongent dans le contenu de la zone des héros sous l'en-tête.

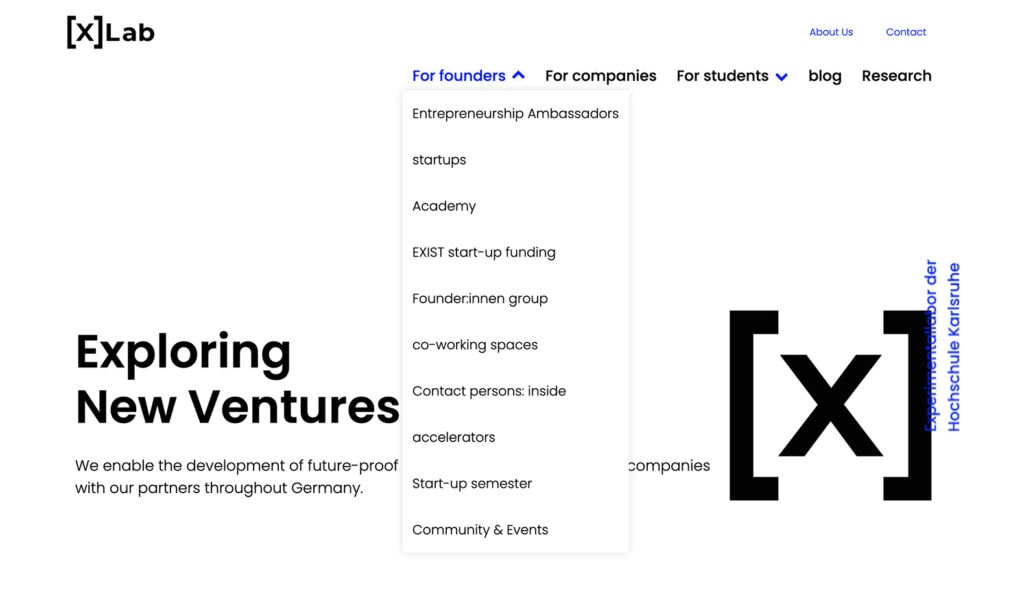
[X] Laboratoire
[X]Lab utilise une navigation déroulante mettant en évidence la navigation pour des types de visiteurs spécifiques. Les informations sur nous et les coordonnées reçoivent un traitement différent par rapport à la navigation générale dans le contenu.

Il existe de nombreuses façons de créer et de concevoir des éléments d'en-tête de site Web. Il n'y a pas de solution unique, et il est important de tenir compte de votre public et de vos visiteurs lors de la sélection du type qui représente le mieux votre projet.
Un en-tête statique reste fixe en haut du site Web, même lorsque l'utilisateur fait défiler la page. Il comprend généralement le logo, le menu de navigation et parfois un bouton d'appel à l'action. Il s'agit de la forme d'en-tête la plus courante et la plus concise.
Un en-tête collant, que nous avons mentionné ci-dessus, est similaire à un en-tête statique mais "colle" en haut de l'écran lorsque l'utilisateur fait défiler. Ce type d'en-tête peut être un bon choix si vous avez beaucoup de contenu sur votre site Web et que vous souhaitez que les utilisateurs puissent toujours accéder facilement au menu de navigation. Un en-tête collant peut également "rétrécir" lors du défilement, il n'est donc pas aussi grand que lorsque vous arrivez pour la première fois sur une page.
Un en-tête plein écran occupe tout l'écran et comprend généralement une image ou un arrière-plan vidéo, ainsi qu'un bouton d'appel à l'action ou une superposition de texte. Ceux-ci sont souvent appelés en-têtes de héros. Ce type d'en-tête peut être visuellement frappant, mais peut ne convenir qu'à certains sites Web.
Un en-tête transparent est une tendance de conception populaire qui consiste à utiliser un en-tête sans couleur d'arrière-plan afin que l'image ou la vidéo d'arrière-plan soit visible. Ce type d'en-tête peut ajouter un look moderne et élégant à votre site Web.
Un en-tête de superposition apparaît généralement lorsque l'utilisateur clique sur un bouton ou une icône et superpose le contenu du site Web avec un menu ou d'autres options. Ce type d'en-tête peut être un bon choix pour les sites Web adaptés aux mobiles où l'espace est limité. Un en-tête de superposition est souvent utilisé en combinaison avec une icône/un menu hamburger et s'ouvre lorsque vous cliquez dessus.
Un en-tête de méga menu comprend un grand menu déroulant à plusieurs colonnes qui s'affiche lorsque l'utilisateur survole ou clique sur un élément de menu. Ce type d'en-tête peut être un bon choix pour les sites Web avec beaucoup de contenu et d'informations.
Un en-tête multicouche a souvent deux niveaux d'éléments d'en-tête ou de navigation. Cela peut inclure une barre supérieure plus petite avec des informations de contact de base ou des liens de médias sociaux au-dessus d'un élément d'en-tête de navigation plus grand et plus traditionnel qui contient un logo de site et des liens.
Éléments à inclure dans un en-tête de site Web
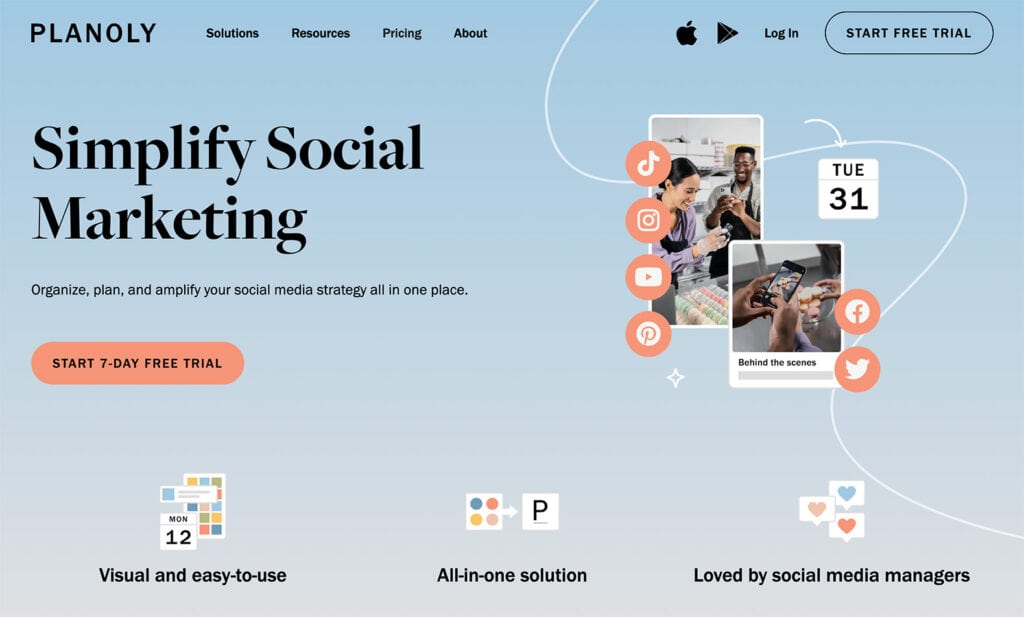
Planoly
Planoly a une navigation simple et facile à comprendre qui fait du démarrage d'un essai gratuit un objectif principal, tout en permettant aux visiteurs qui découvrent la marque d'explorer très facilement leur solution.

Aura-Bora
Aura Bora place son élément de marque au premier plan, tout en cherchant où trouver son produit et acheter dans un point de vente au détail est une priorité. Les icônes sur le côté droit de l'en-tête suscitent la curiosité de ceux qui ont peut-être déjà établi une relation avec la marque.


Le type d'en-tête que vous sélectionnez pour la conception de votre site Web dépend souvent des informations qu'il doit contenir. Il existe des éléments standard que les utilisateurs s'attendent à trouver dans l'en-tête du site Web.
Les éléments d'en-tête de site Web courants incluent :
- Logo : affiché bien en évidence dans l'en-tête, le logo est une partie importante de l'identité de votre marque et constitue souvent le bouton d'accueil pour l'ensemble de la conception du site Web.
- Navigation : le menu doit être facile à trouver et à utiliser, avec des étiquettes claires pour chaque page.
- Recherche : si votre site Web dispose d'une fonction de recherche, l'ajout d'une place dans l'en-tête peut permettre aux visiteurs de trouver plus facilement ce qu'ils recherchent.
- Coordonnées : le numéro de téléphone, l'adresse e-mail ou l'adresse physique peuvent être utiles pour les visiteurs, mais ne sont pas obligatoires pour toutes les conceptions d'en-tête de site Web.
- Appel à l'action : un bouton ou un lien dans l'en-tête peut encourager les visiteurs à effectuer une action spécifique, en particulier s'il diffère des autres éléments de navigation.
- Icônes de réseaux sociaux : permettez aux visiteurs de trouver facilement des moyens de se connecter si vous êtes actif sur les réseaux sociaux.
Sélecteur de langue ou de devise : si votre site Web s'adresse à un public international, l'ajout d'un sélecteur de langue ou de devise peut rendre la navigation beaucoup plus facile. - Connexion : si les utilisateurs doivent s'authentifier sur votre site Web pour gérer un compte ou des achats, un bouton de connexion doit être inclus dans l'en-tête.
- Éléments d'achat : pour les sites de commerce électronique, les en-têtes doivent inclure des liens ou des icônes pour les actions d'achat nécessaires telles que le panier, le paiement ou les articles favoris/enregistrés.
Meilleures pratiques de conception d'en-tête de site Web
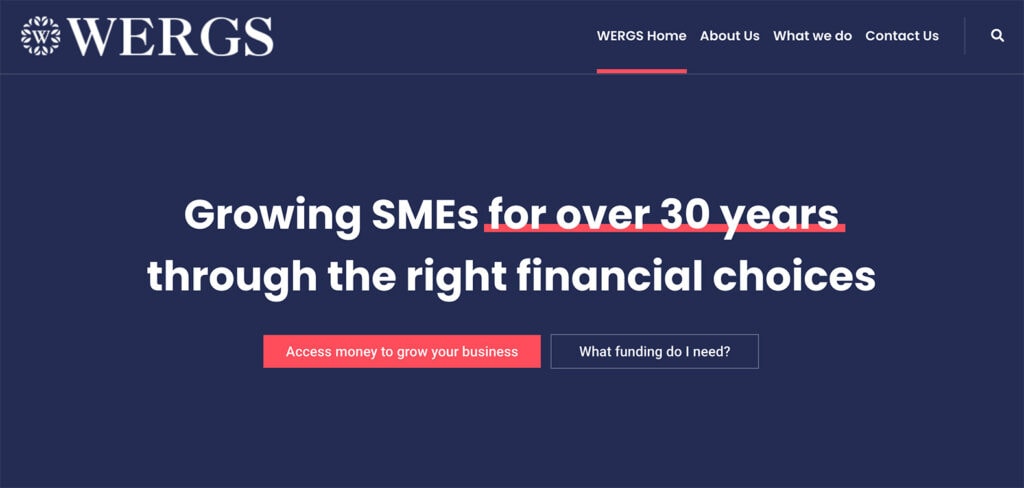
Conseil Wergs
Une navigation simple qui met en évidence où quelqu'un se trouve sur le site avec une simple bordure inférieure/un soulignement est une bonne option pour un site simple.

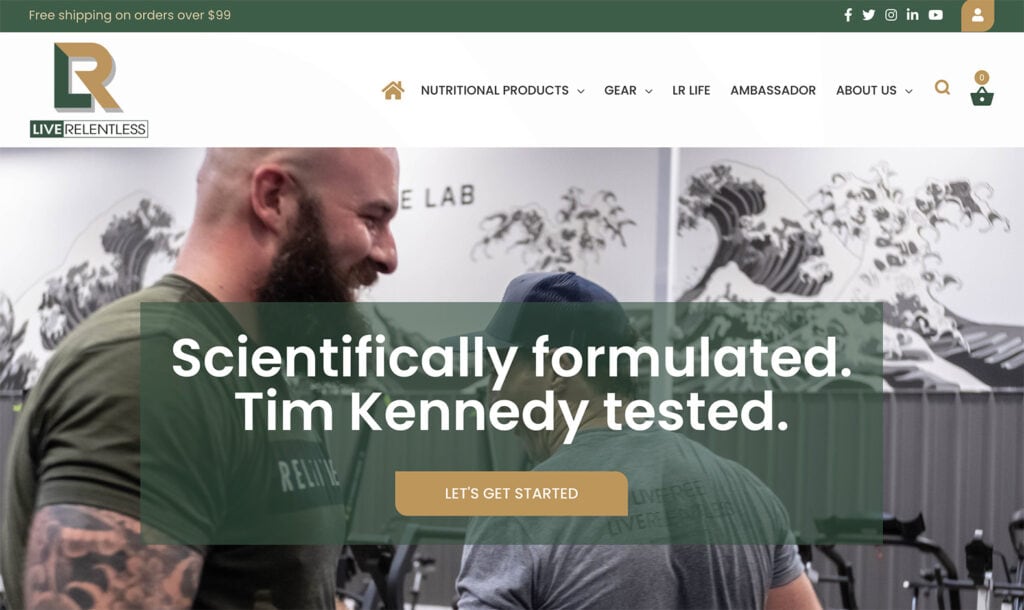
Vivez sans relâche
Pour un site de commerce électronique, la navigation qui donne un aperçu du contenu du panier est utile, tout comme la possibilité de trouver rapidement des fonctionnalités de recherche sur site.

Vous reconnaissez probablement intuitivement un bon en-tête d'un mauvais tout de suite. Un en-tête bien conçu est clair, facile à comprendre et vous aide dans votre parcours sur le site Web. Un en-tête bien conçu donne la priorité aux besoins des utilisateurs et aide votre public à trouver ce qu'il recherche.
Gardez à l'esprit ces meilleures pratiques d'en-tête de site Web lors de la planification de la conception du haut de page.
- Simplicité . N'oubliez pas que vous n'avez que 2 secondes pour faire bonne impression. Gardez votre en-tête simple et épuré avec des informations essentielles pour guider les visiteurs du site vers un engagement plus poussé.
- Réactivité . Assurez-vous que la conception de votre en-tête est réactive et peut s'adapter à différentes tailles d'écran.
- Croustillant et clair . Utilisez des images ou des vidéos de haute qualité optimisées pour une utilisation sur le Web. Des images floues ou pixélisées peuvent donner à votre site Web un aspect peu professionnel.
- Marque à l'appui . Présentez votre marque dans l'en-tête en utilisant un logo et les couleurs de la marque pour aider les visiteurs à identifier et à mémoriser votre site Web.
- Clair . Utilisez des étiquettes de menu claires et concises qui sont faciles à comprendre.
- Concis . Rationalisez le nombre d'options disponibles dans le menu ; trop de choix peuvent sembler encombrés et déroutants. Aidez les utilisateurs à suivre un chemin logique avec seulement quelques options de haut niveau.
- Facile . Choisissez une typographie facile à lire et qui complète le style de votre marque. Utilisez des styles de police pour guider les visiteurs dans la conception de votre en-tête. Il doit être facile à scanner et à comprendre.
- Optimisé . Assurez-vous que votre en-tête est conçu pour la vitesse. Les grandes images et les conceptions complexes peuvent ralentir votre site Web, alors optimisez votre en-tête pour qu'il se charge rapidement. Évitez de charger des animations, car elles peuvent donner l'impression qu'un site Web se charge plus lentement.
- Accessible . La conformité ADA n'est pas seulement requise par diverses lois, mais c'est simplement une bonne pratique de s'assurer que votre site est accessible à tous, qu'ils utilisent un navigateur, un lecteur d'écran ou tout autre appareil.
Commencez à concevoir
Un en-tête de site Web est souvent la première chose que quelqu'un voit lorsqu'il visite votre site. L'attrait visuel et la fonctionnalité sont essentiels pour cette raison.
N'oubliez pas que moins est souvent plus lors de la création d'un en-tête. Il doit être beau mais être tout aussi facile à lire et à comprendre. Lors de la conception d'un en-tête de site Web, soyez toujours prêt à tester la conception et à avoir une autre option si les utilisateurs ne réagissent pas bien. Parfois, quelque chose d'aussi simple qu'une nouvelle image ou des mots différents peut faire toute la différence sans une refonte complète.
Créer des en-têtes avec Kadence
Il existe différentes façons de créer des en-têtes avec Kadence. Dans le personnalisateur de thème Kadence, il existe un générateur d'en-tête complet qui facilite la création d'en-têtes efficaces. Notre documentation d'aide sur le générateur d'en-tête Kadence explique comment procéder. Si vous cherchez à créer un en-tête transparent ou un en-tête collant, nous avons également une documentation à ce sujet. Vous pouvez même configurer des en-têtes conditionnels pour des pages ou des groupes de pages spécifiques.
Et si vous recherchez un contrôle encore plus granulaire, vous pouvez remplacer les en-têtes en fonction de conditions spécifiques en utilisant les sections de contenu de Kadence Elements et en les configurant pour remplacer les en-têtes.
Développez votre site avec Kadence
Un pack complet Kadence vous offre tout ce dont vous avez besoin pour dynamiser votre site afin de tirer parti des dernières tendances en matière de conception Web.
