Pourquoi WordPress est-il si lent ? Conseils pour optimiser les performances du site Web
Publié: 2023-08-25Ce n’est jamais amusant d’avoir l’impression de patauger dans la boue lors de la gestion de votre site WordPress.
C'est encore plus frustrant de voir votre vitesse de chargement chuter.

Plongez dans notre guide complet sur l’optimisation des performances de WordPress et récupérez votre site et zoomez en un rien de temps.
Comment la vitesse affecte les performances de votre site Web WordPress
Pour répondre à la question, regardez d’abord ces statistiques :
- Selon l'étude de Deloitte sur les performances Web, une simple modification de 0,1 seconde du temps de chargement peut influencer chaque étape du parcours utilisateur, augmentant ainsi les taux de conversion de 8 % pour les sites de vente au détail et de 10 % pour les sites de voyage en moyenne.
- Selon l'étude de Portent, un site qui se charge en 1 seconde a un taux de conversion 3x supérieur à un site qui se charge en 5 secondes.
- Unbounce a interrogé 750 consommateurs et 395 spécialistes du marketing et a constaté que près de 70 % des consommateurs admettent que la vitesse des pages a un impact sur leur volonté d'acheter auprès d'un détaillant en ligne.
De plus, lors du webinaire de NitroPack avec Google sur Core Web Vitals, Georgi Petrov, PDG et co-fondateur de NitroPack, a également partagé quelques statistiques intéressantes :
- Les utilisateurs ayant connu un temps de chargement de 3 secondes ou moins ont visité 60 % de pages en plus.
- 50 % de visiteurs supplémentaires abandonnent lorsqu'une page se charge en 3 secondes par rapport à un temps de chargement de page de 2 secondes.
- Les visiteurs perdent patience et commencent de manière disproportionnée à abandonner une page Web à 2,75 secondes du chargement de la page.
Lorsque vous vous demandez pourquoi WordPress est si lent, posez des questions sur l'expérience utilisateur, les taux de conversion et la génération de revenus. Tous sont affectés si vous n’optimisez pas les performances de WordPress.
Examinons de plus près l'impact d'un site Web lent sur plusieurs éléments de votre présence en ligne :
1. Engagement et expérience des utilisateurs :
Satisfaction client : les sites Web qui se chargent lentement agacent les utilisateurs. Les gens s'attendent à ce qu'un site Web se charge en quelques secondes, et tout retard peut augmenter les taux de rebond et diminuer l'engagement des utilisateurs.
Pages consultées et temps passé sur le site : les sites Web lents ont moins de pages vues et moins de temps passé sur celles-ci. Si un site prend trop de temps à charger, les utilisateurs partiront, ce qui diminuera vos chances de vous connecter avec eux.
Expérience mobile : les consommateurs mobiles sont plus irrités par les sites Web à chargement lent. Une expérience mobile rapide est donc essentielle pour les conserver.
2. Revenus et taux de conversion :
Conversions : selon des études, les sites Web plus rapides convertissent mieux. Les sites Web qui se chargent rapidement et offrent une expérience utilisateur agréable sont plus susceptibles de convertir les visiteurs en clients ou de les inciter à acheter, à s'abonner ou à remplir des formulaires.
Abandon de panier : la vitesse lente du site Web peut augmenter l'abandon de panier de commerce électronique. Si le processus de paiement est retardé, les clients peuvent abandonner leur panier et rechercher des alternatives plus rapides, perdant ainsi des revenus.
Impact SEO : les moteurs de recherche évaluent les sites Web en fonction de leur vitesse. Les sites Web lents peuvent avoir un mauvais classement dans les moteurs de recherche, ce qui entraîne moins de visiteurs organiques et des pertes de revenus.
Pourquoi WordPress est-il si lent ? Les raisons les plus courantes
Et ma partie préférée. Répondons à la grande question : Pourquoi WordPress est-il si lent ?
Avant de passer aux réponses, voyons ce qui peut causer un site Web WordPress à faible vitesse.
Les principaux facteurs qui peuvent ralentir WordPress
Vous êtes probablement confronté à de nombreux petits problèmes qui nécessitent toujours de l’énergie et du temps pour être résolus. Mais pour faire sortir ces petits de l’eau, il faut aller à la racine des soucis.
Ce sont quelques-unes des principales raisons pour lesquelles WordPress est si lent.
Facteur | Solution |
Environnement d'hébergement | sélectionnez une société d’hébergement fiable et performante ; éviter les forfaits partagés avec de faibles ressources |
Thème et plugins | utilisez des thèmes et des plugins légers avec un contenu bien optimisé et régulièrement entretenu |
Images non optimisées et grandes tailles de page | compresser les images, utiliser des techniques de chargement paresseux et minimiser le contenu multimédia |
Problèmes de codes | appliquer la minification et la compression pour optimiser votre code et réduire sa taille |
Requêtes de base de données | supprimez les données inutiles, utilisez des méthodes de mise en cache et résolvez l'indexation inefficace |
Voyons maintenant les cinq principales raisons pour lesquelles vous devez optimiser les performances de WordPress dès que possible :
Qualité d'hébergement
L’hébergeur de votre site Web est la route et votre site Web est la voiture. Si la route n’est pas bien pavée, cela a un impact significatif sur la vitesse de votre voiture. Voici quelques recommandations pour trouver un fournisseur d’hébergement fiable et de haute qualité pour votre site Web.
1. Ressources du serveur
Pour éviter les temps de chargement retardés pendant les périodes de pointe de trafic, vous avez besoin d'une société d'hébergement de haute qualité qui fournit des ressources de serveur appropriées telles que le processeur, la RAM et l'espace de stockage.
2. Emplacement du serveur
Sélectionnez une société d'hébergement avec des serveurs géographiquement proches les uns des autres afin de maximiser la vitesse du site Web tout en minimisant la latence et le temps de trajet des données. Il est plus important d'utiliser un service d'hébergement avec des serveurs proches de là où se trouvent vos utilisateurs afin de réduire la latence. Sinon, vous devez utiliser un CDN.
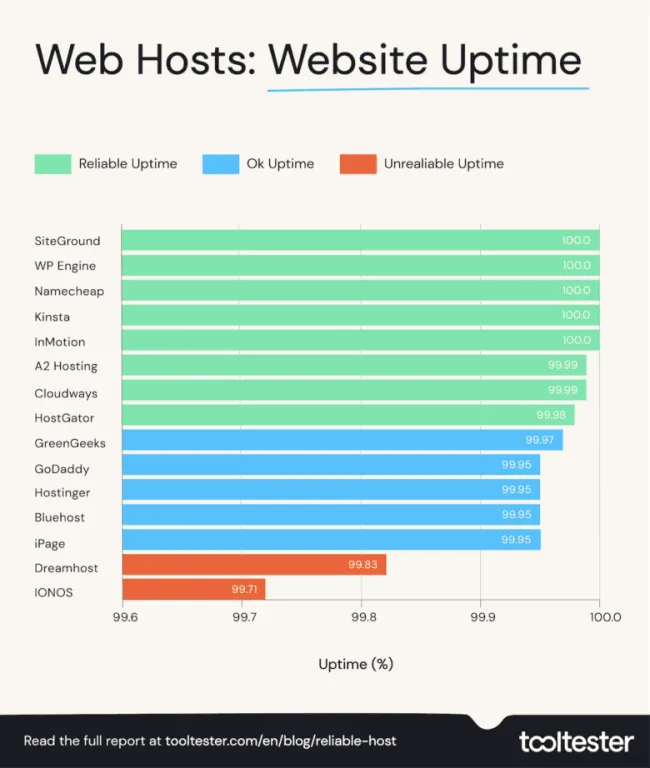
3. Disponibilité et fiabilité
La disponibilité et la fiabilité sont essentielles pour un site Web rapide et accessible. Un service d'hébergement digne de confiance garantit une disponibilité de 99,9 % ou plus.

4. Optimisation de la vitesse et des performances
Choisissez des fournisseurs d'hébergement qui offrent une optimisation de la vitesse et des performances, comme la mise en cache, les optimisations au niveau du serveur et le stockage SSD, pour des temps de chargement de sites Web plus rapides.
5. Évolutivité et flexibilité
Une bonne société d'hébergement doit proposer des options d'évolutivité pour des mises à niveau simples des ressources, garantissant une expansion rapide et réactive du site Web à mesure que le trafic augmente.
Images non optimisées
Lorsque les images ne sont pas optimisées, elles peuvent considérablement ralentir un site Web. Voici quelques façons d’optimiser les images et les outils que vous pouvez utiliser :
- Compression : à l'aide de programmes tels que JPEG Optimizer, utilisez des techniques de compression d'image pour réduire la taille du fichier sans sacrifier la qualité visuelle.
- Redimensionnement : à l'aide d'outils tels que Photoshop, GIMP ou des services Internet, redimensionnez les photographies pour afficher les dimensions sur un site Web.
- Chargement différé : le chargement différé donne la priorité au chargement du contenu clé dans la fenêtre d'affichage de l'utilisateur, ce qui entraîne des temps de chargement de page plus rapides.
- Formats d'image : utilisez les formats d'image de nouvelle génération lorsque cela est possible. Le format d'image WebP créé par Google vise à offrir une compression supérieure sans perte et avec perte pour les images Web. L'utilisation de WebP peut entraîner des tailles de fichiers plus petites par rapport aux formats traditionnels comme JPEG et PNG sans compromettre la qualité visuelle.
Outils d'optimisation d'images :
- Plugins WordPress : Pour optimiser et compresser automatiquement les photos sur votre site WordPress, utilisez des plugins tels que Smush, EWWW ou ShortPixel.
- Outils en ligne : de nombreuses applications en ligne, telles que TinyPNG, JPEG Optimizer et Kraken.io, vous permettent de compresser et d'optimiser des photos sans installer de logiciel.
- Logiciel d'édition d'images : un logiciel d'édition d'images professionnel, tel qu'Adobe Photoshop, ou des alternatives gratuites, telles que GIMP, vous permettent d'optimiser manuellement les photographies en modifiant les paramètres de qualité, en les redimensionnant et en les enregistrant dans les formats appropriés.
Trop de plugins
Voici pourquoi la surcharge des plugins est un problème :
- Impact sur les temps de chargement : les plugins installés ajoutent du code et des fonctionnalités, entraînant une augmentation des temps de chargement des sites Web et potentiellement une expérience utilisateur négative en raison d'une mauvaise optimisation ou d'un conflit.
- Failles de sécurité : des plugins obsolètes ou mal entretenus peuvent introduire des failles de sécurité, rendant les sites Web vulnérables aux attaques. La maintenance de plusieurs plugins est cruciale, mais une utilisation excessive peut gêner les mises à jour.
- Conflits de plugins : plusieurs plugins peuvent provoquer des erreurs ou des comportements inattendus sur votre site Web ; réduire le nombre peut minimiser les conflits.
Il existe des moyens simples pour réduire le nombre de plugins sur votre site Web :
1. Utilisez des plugins multifonctionnels
Le moyen le plus simple de résoudre le problème est de remplacer un certain nombre de plugins par un seul outil qui effectue tout leur travail. Le plugin MoreConvert en est un parfait exemple.
Quels sont les outils marketing nécessaires pour votre boutique WooCommerce ?
- Automatisation des e-mails
- Liste de souhaits
- Liste d'attente
- Analytique
- Récupération de panier abandonné
Cela pourrait être une surprise pour vous si je dis qu'un outil comme le plugin MoreConvert contient toutes ces fonctionnalités et encore plus d'options comme l'enregistrement pour plus tard et les campagnes par e-mail.

Ce serait donc un choix judicieux si vous désinstalliez vos plugins de messagerie, de liste de souhaits et d’analyse pour un remplacement final.
2. Audit des plugins
Effectuez un audit approfondi des plugins pour identifier ceux qui sont inutiles ou redondants. Il est possible que vous n'ayez pas du tout besoin de certains de vos plugins.
3. Évaluer l'utilisation du plugin
Examiner les statistiques d'utilisation du plugin ; une utilisation faible ou inexistante suggère une suppression. Peut-être que vous les avez installés pour une tâche ponctuelle et que vous avez oublié de les désinstaller.
4. Vérifiez les fonctionnalités de base
Analysez la compatibilité du plugin avec les fonctionnalités et fonctionnalités principales de WordPress. S'ils ne sont pas mis à jour régulièrement, il est préférable de les remplacer par un mis à jour.
Noyau, thèmes et plugins WordPress obsolètes
La mise à jour de votre noyau WordPress, de vos thèmes et de vos plugins est essentielle pour la sécurité, les performances et les fonctionnalités globales de votre site Web. Si vous ne connaissez pas le processus, voici un bref guide.
Guide étape par étape pour mettre à jour le noyau, les thèmes et les plugins WordPress :
- Sauvegardez votre site Web : créez une sauvegarde de site Web avant les mises à jour pour garantir la restauration du site en cas de problème.
- Mettre à jour WordPress Core : accédez au tableau de bord WordPress, cliquez sur le lien "Veuillez mettre à jour maintenant", cliquez sur le bouton "Mettre à jour maintenant", attendez la fin de la mise à jour et recevez un message de réussite.
- Mettre à jour les thèmes : accédez à la section "Apparence" ou "Thèmes" du tableau de bord WordPress, vérifiez les mises à jour de thème disponibles, sélectionnez les thèmes souhaités, cliquez sur "Mettre à jour les thèmes", attendez la fin et répétez pour chaque thème requis.
- Mettre à jour les plugins : visitez la section "Plugins" du tableau de bord WordPress, recherchez les mises à jour des plugins, sélectionnez les plugins souhaités ou mettez tout à jour, cliquez sur "Mettre à jour" et attendez la fin.
- Vérifier la compatibilité : vérifiez la compatibilité des thèmes WordPress et des plugins après la mise à jour pour éviter les problèmes fonctionnels et demander l'aide des développeurs ou des solutions alternatives.
- Nettoyage : éliminez les thèmes et plugins inutiles pour réduire les risques de sécurité et améliorer les performances du site Web.
- Re-tester et surveiller : testez les fonctionnalités du site Web après la mise à jour et résolvez les problèmes imprévus.
Mise en cache et optimisation
Si vous utilisez régulièrement votre téléphone mobile, vous connaissez peut-être le concept de « vider le cache ».
La mise en cache est une technique permettant de stocker une version d'une page Web ou son contenu afin de fournir aux consommateurs un contenu plus rapide et plus efficace. Cela élimine le besoin de créer des pages Web à partir de zéro chaque fois qu’un visiteur arrive.
Voici quelques techniques pour optimiser les performances de WordPress :
1. Minification
La minification est une technique d'optimisation qui réduit le transfert de données, supprime les caractères superflus et réduit la taille des fichiers, ce qui accélère les téléchargements et le rendu par les navigateurs Web.
Réduisez les fichiers CSS et JavaScript à l’aide de plugins tels que Fast Velocity Minify pour améliorer la taille des fichiers et la vitesse de chargement.
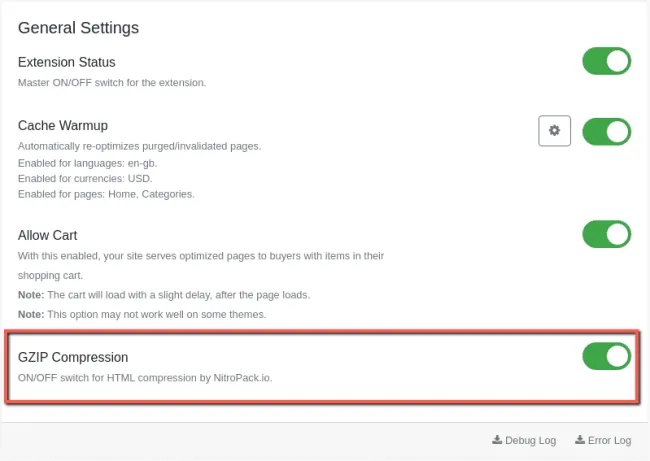
2. Compression GZIP
GZIP compresse les informations Web en utilisant une technique sans perte pour exploiter les modèles répétitifs et les données redondantes dans les fichiers texte tels que HTML, CSS et JavaScript.
Activez la compression GZIP sur les serveurs pour réduire la taille des pages Web, accélérer le chargement des pages et réduire l'utilisation de la bande passante.

3. Réseau de diffusion de contenu (CDN)
Les services CDN distribuent les fichiers statiques des sites Web à l'échelle mondiale, réduisant ainsi la latence et améliorant les temps de chargement des pages via des serveurs mondiaux tels que Cloudflare, KeyCDN et Amazon CloudFront. Je l'expliquerai dans la section suivante.
4. Chargement paresseux
Le chargement différé est une méthode de développement Web qui améliore les performances du site Web en chargeant le contenu uniquement lorsqu'il est requis ou visible par l'utilisateur. Il retarde le chargement des éléments jusqu'à ce que l'utilisateur interagisse avec eux ou entre dans la fenêtre.
Si vous recherchez un plugin qui fait plus qu'une simple mise en cache, vous pouvez utiliser un plugin tout-en-un comme NitroPack :
NitroPack améliore les performances de WordPress et l'expérience utilisateur en combinant plus de 35 optimisations dans une seule solution. Il ne nécessite aucune compétence technique et commence automatiquement à optimiser votre site Web après l’avoir ajouté à votre pile technologique.
Comment optimiser les performances de WordPress (bases à connaître)
Un site Web à chargement rapide améliore non seulement le plaisir des clients, mais offre également divers avantages aux propriétaires de sites Web. Je veux dire, qui ne veut pas un meilleur classement dans les moteurs de recherche, une augmentation des conversions et un engagement global ?
Il y a quelques aspects fondamentaux que vous devez comprendre afin d’optimiser les performances de WordPress :
Réduire la taille des pages
Cela signifie tous les processus, comme la compression des images, la minimisation de l'utilisation du plugin, la suppression du code superflu et l'utilisation de la mise en cache du navigateur.
Minimiser les requêtes HTTP
Cela se fait généralement en supprimant les scripts, feuilles de style et plugins superflus, ainsi qu'en fusionnant plusieurs fichiers CSS et JavaScript.
Tirer parti de la mise en cache du navigateur
Vous pouvez fournir des en-têtes d'expiration du cache pour les ressources statiques afin de réduire les requêtes du serveur lors des visites ultérieures.
Optimisez votre base de données
À l’aide de plugins comme Nitropack, optimisez les bases de données WordPress en nettoyant et en éliminant régulièrement les données inutiles, les commentaires indésirables, les révisions de publication et les enregistrements transitoires.
Focus sur les éléments essentiels du Web de Google
Les Core Web Vitals sont un ensemble de trois mesures introduites par Google – Largest Contentful Paint, First Input Delay et Cumulative Layout Shift – qui évaluent les aspects les plus essentiels de l'expérience utilisateur d'un site Web : vitesse de chargement (LCP), réactivité (FID) et stabilité visuelle (CLS).
Ces mesures ont une valeur significative car elles influencent directement les classements de recherche Google et la satisfaction des utilisateurs. Garantir des scores optimaux améliore non seulement le référencement, mais enrichit également l'expérience utilisateur globale, conduisant potentiellement à des conversions plus élevées.
Compte tenu de la nature dynamique de WordPress avec ses thèmes et ses plugins, des tests et des optimisations réguliers pour Core Web Vitals garantissent des performances cohérentes du site et une excellente expérience utilisateur.
Méthodes avancées pour accélérer le site Web WordPress
Après avoir couvert les bases, il est temps d'approfondir et d'appliquer des optimisations de vitesse avancées qui consolideront vos excellentes performances.
Juste un petit rappel : sauvegardez toujours votre site avant de mettre en œuvre des optimisations à l'échelle du site !
Combinez les fichiers CSS et JavaScript
Lorsque vous avez un caissier dans votre magasin et que de nombreuses personnes font la queue pour finaliser l'achat, c'est comme lorsque vous avez des requêtes HTTP externes excessives.
Cela peut avoir une influence majeure sur les temps de chargement de votre site Web. Lorsqu'une page Web se charge, elle doit récupérer des ressources provenant de sources externes telles que des images, des feuilles de style, des scripts et d'autres éléments.
Voici quelques solutions.
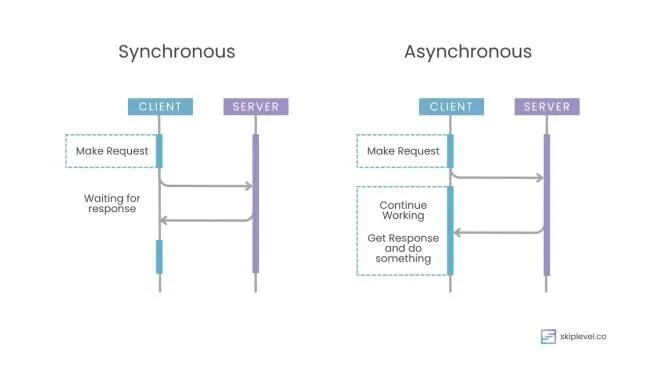
1. Chargement asynchrone
Le chargement asynchrone, également appelé exécution asynchrone, permet de charger et d'exécuter des ressources ou des scripts individuellement, améliorant ainsi les performances du site Web.

Vous pouvez exploiter certaines approches ou fonctionnalités de développement Web fournies par des plugins ou des frameworks pour activer le chargement asynchrone.
Le chargement asynchrone peut être activé à l'aide de NitroPack ou effectué manuellement, permettant une plus grande flexibilité dans le chargement et l'exécution des scripts.
2. Combiner et réduire les fichiers
Consolidez plusieurs fichiers CSS ou JavaScript en un seul fichier. Réduisez en supprimant les caractères, les espaces et les commentaires inutiles. J'en ai parlé dans la section précédente.
3. Ressources critiques en ligne
Envisagez d'intégrer du code CSS ou JavaScript mineur dans le fichier HTML lui-même au lieu de dépendre de requêtes externes pour des ressources importantes. Cela diminue le nombre de requêtes vers des ressources externes tout en augmentant les performances de rendu initiales.

4. Héberger les polices localement
Au lieu de s'appuyer sur des services tiers, « Héberger les polices localement » implique l'obtention et l'hébergement de polices en ligne sur votre propre serveur ou réseau de diffusion de contenu (CDN).
En réduisant les requêtes externes et en exploitant la mise en cache du navigateur, cette stratégie augmente les performances du site Web. Tu peux:
- Téléchargez des fichiers de polices à partir de référentiels ou de fonderies de confiance,
- Téléchargez-les sur un serveur ou un CDN,
- et modifiez les feuilles de style CSS pour faire référence aux fichiers de polices hébergés localement, tels que Google Fonts.
Optimiser les tables de base de données
L'efficacité est toujours la clé. Lorsque vos requêtes de base de données sont optimisées, cela évite les requêtes inefficaces, la charge du serveur et une mauvaise expérience utilisateur.
Voici quelques conseils pour optimiser les requêtes de base de données et maintenir la santé de la base de données :
1. Indexation
L'indexation organise et optimise les données dans les systèmes de gestion de bases de données pour faciliter la recherche et l'accessibilité. Voici les étapes fondamentales de l’indexation :
- Sélectionnez une méthode d'indexation
- Définir la structure d'indexation
- Extraire et transformer des données
- Créer l'index
- Optimisez-le pour de meilleures performances
- Maintenez-le en gérant efficacement les changements
- Techniques d'indexation telles que la compression
- Regroupement
- Le partitionnement doit être optimisé
Et en utilisant des outils comme MySQL EXPLAIN ou PostgreSQL EXPLAIN pour une récupération efficace des données.
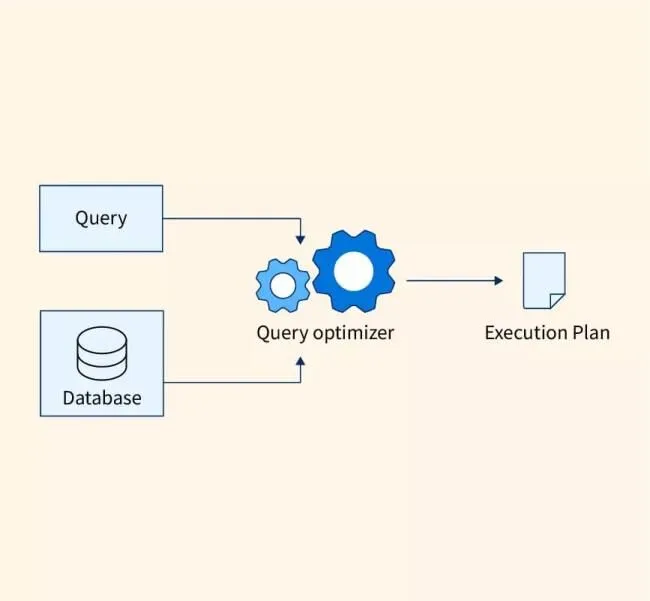
2. Optimisation des requêtes
Le processus d'amélioration des performances et de l'efficacité des requêtes de base de données est connu sous le nom d'optimisation des requêtes.

Voici quelques étapes générales d’optimisation des requêtes. Pour optimiser les plans de requête :
- Analyser la requête
- Évaluer le schéma
- Utiliser une indexation appropriée
- Optimiser les jointures
- Réécrire ou retravailler la requête
- Surveiller et ajuster la base de données
- Tenir compte des conseils de requête
- Mettre à jour fréquemment les statistiques
- Les performances du moniteur
- Apporter des modifications à la configuration
- Utilisez les indicateurs de requête avec parcimonie
- Mettre à jour régulièrement les statistiques en fonction des changements de données
Utilisez les clauses WHERE, optimisez les opérations JOIN et analysez les requêtes lentes à l'aide d'outils tels que MySQL Slow Query Log.
3. Nettoyage de la base de données
Nettoyez régulièrement votre base de données en supprimant les données inutiles telles que les commentaires indésirables, les révisions de publication et les plugins inutilisés à l'aide de Nitropack.
4. Regroupement de connexions
Le regroupement de connexions est une technique permettant d'améliorer les performances et l'efficacité des applications de base de données en réutilisant les connexions de base de données existantes plutôt que d'initier une nouvelle connexion pour chaque demande utilisateur.
Voici les étapes générales de mise en œuvre du regroupement de connexions :
- Utiliser une bibliothèque ou un framework de pool de connexions pour des fonctionnalités prédéfinies
- Configurer les paramètres
- Initialiser le pool
- Acquérir des connexions
- Effectuer des opérations de base de données
- Libérer les connexions
- Gérer les erreurs
- Fermez le pool lorsque l'application se termine
- Mettre en œuvre des techniques de gestion des pannes et de récupération
Le regroupement de connexions minimise la surcharge et améliore l'efficacité des connexions à la base de données en réutilisant les connexions pour plusieurs requêtes.
5. Mise à l'échelle et partage
Envisagez de faire évoluer les ressources de la base de données du site Web horizontalement ou verticalement, d'augmenter les ressources du serveur telles que la RAM ou le processeur, et de procéder au partitionnement pour une exécution plus rapide des requêtes.
Éliminez les redirections inutiles
Même Buffon, le plus grand gardien de tous les temps, n'a pas pu gérer le fait que plus de deux ballons aient été tirés dans le but. Alors, comment voulez-vous que votre site Web contienne plusieurs requêtes à la fois ?
Une redirection excessive peut considérablement ralentir un site Web en augmentant les requêtes HTTP et en provoquant des retards de chargement des pages. Voici les solutions :
1. Utilisez des liens directs
Les liens directs amènent les utilisateurs directement vers des pages Web ou des ressources spécifiées sans nécessiter d'invites ou d'activités supplémentaires. Les liens directs et indirects en sont deux exemples.
1. Lien direct : un lien hypertexte qui renvoie directement à une page Web spécifique, telle que "https://www.example.com/page1".
Un lien de téléchargement direct qui, lorsque vous cliquez dessus, commence immédiatement le téléchargement d'un fichier, tel que "https://www.example.com/file.pdf".
2. Lien non direct : - Un lien de redirection qui vous mène vers une page ou une URL intermédiaire avant d'arriver à votre destination finale. Par exemple, cliquer sur une URL courte telle que « https://bit.ly/abcd » peut vous rediriger vers « https://www.example.com/page1 ».
Un bouton ou un lien qui effectue une action ou affiche une fenêtre contextuelle avant de passer à la destination. Par exemple, lorsque vous cliquez sur un bouton « S'inscrire » sur un site Web, un formulaire ou une invite d'inscription peut vous être présenté avant d'être dirigé vers la page d'inscription souhaitée.
2. Évitez les redirections de chaîne
Minimisez les redirections en chaîne en mettant à jour les liens et en les dirigeant directement vers la page souhaitée sans étapes intermédiaires.

3. Mettre à jour les liens internes
Vérifiez les liens internes du site Web pour connaître les URL correctes, corrigez les liens rompus ou obsolètes et remplacez les redirections.
4. Consolider les chaînes de redirection
Consolidez les redirections de chaîne en une seule pour réduire les requêtes HTTP et améliorer la vitesse de chargement.
5. Utilisez les redirections permanentes (301)
Utilisez des redirections permanentes (301) au lieu de temporaires (302) pour de meilleures mises à jour du cache du moteur de recherche et du navigateur.
6. Mettre à jour les liens externes
Mettez à jour les liens externes pour diriger les liens et collaborez avec les parties prenantes pour éviter les redirections.
Configurer le serveur
L'optimisation de la configuration du serveur est cruciale pour la vitesse et les performances du site Web, ce qui a un impact sur l'expérience utilisateur et l'efficacité des ressources. Voici quelques directives pour optimiser la configuration du serveur :
1. Logiciel de serveur Web
Sélectionnez un logiciel de serveur Web hautes performances, configurez efficacement avec la compression, la mise en cache et les connexions persistantes, et affinez les paramètres.
Il existe de nombreux fournisseurs de serveurs Web sur le marché. Voici plusieurs exemples :
- Serveur HTTP Apache (Apache) : Apache est un serveur Web open source populaire doté de stabilité, d'évolutivité et de fonctionnalités étendues.
- Microsoft Internet Information Services (IIS) : IIS est le logiciel de serveur Web de Microsoft pour les serveurs Windows, offrant des fonctionnalités robustes, une sécurité et une intégration transparente.
- Nginx : Nginx est un serveur Web open source efficace, rapide et largement adopté, doté de fonctionnalités de proxy, d'équilibrage de charge et de mise en cache.
- Google Web Server (GWS) : GWS de Google est un serveur Web propriétaire garantissant performances, évolutivité et fiabilité.
2. Ressources du serveur
Surveillez les ressources du serveur, mettez à niveau le matériel, allouez de la RAM, du processeur et de l'espace disque et envisagez d'utiliser un réseau de diffusion de contenu pour réduire la charge et gérer le trafic.
3. Activer la compression
Compressez le contenu du serveur à l'aide des techniques Gzip ou Brotli pour une transmission plus rapide des données entre le serveur et le navigateur.
4. Activer la mise en cache
La mise en cache côté serveur optimise les temps de réponse en diffusant du contenu statique à partir de la mémoire cache ou d'un CDN, réduisant ainsi l'utilisation des ressources.
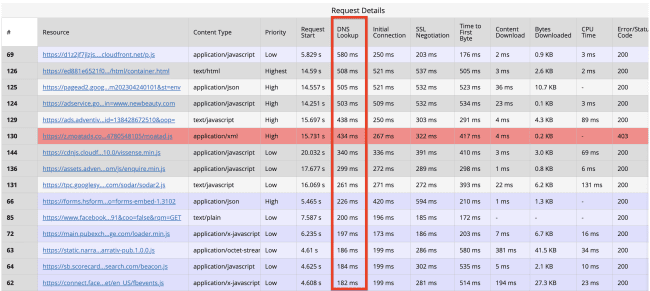
5. Optimiser les recherches DNS
Suivez ces pratiques recommandées pour optimiser les recherches DNS. Pour améliorer le chargement du site Web :
- Réduisez les recherches DNS
- Implémenter la mise en cache DNS
- Utiliser la prélecture ou le préchargement DNS
- Optimiser les valeurs TTL
- Implémenter l'équilibrage de charge DNS
- Surveiller les performances DNS
- Choisissez un fournisseur DNS fiable

Ces techniques réduisent la latence, améliorent les performances du site Web et garantissent une haute disponibilité. Une surveillance et une résolution régulières des problèmes liés au DNS sont nécessaires pour une vitesse de résolution optimale.
6. Ajuster les délais d'attente
Ajustez les délais d'attente du serveur pour les opérations gourmandes en ressources, en évitant les retards. Faites attention à ne pas le régler trop bas, car cela pourrait provoquer des abandons prématurés ou des réponses incomplètes.
7. Activez HTTP/2
Activez HTTP/2 pour un chargement de page plus rapide en prenant en charge le multiplexage et le parallélisme sur les serveurs et les sites Web.
Évitez la surcharge de trafic
Un volume de trafic élevé a un impact sur les performances du site Web, entraînant des temps de chargement lents, des plantages et une expérience utilisateur dégradée. Les solutions incluent l’optimisation de la conception du site Web. Pour relever ces défis, voici quelques solutions :
1. Mettre à niveau les ressources d'hébergement
Mettez à niveau les ressources d'hébergement pour gérer l'augmentation du trafic, en utilisant des serveurs dédiés, un VPS ou un hébergement cloud pour de meilleures performances et puissance de traitement.
2. Réseau de diffusion de contenu (CDN)
Un CDN distribue le contenu d'un site Web à l'échelle mondiale, en mettant en cache le contenu statique plus près des utilisateurs, en réduisant la charge et la latence géographique et en améliorant la vitesse du site Web dans des conditions de trafic élevé.
3. Équilibreur de charge
Suivez ces étapes générales pour configurer un équilibreur de charge :
- Déterminez les exigences de votre candidature
- Sélectionnez un type d'équilibreur de charge
- Configurer l'équilibreur de charge
- Ajouter des serveurs back-end
- Configurer les vérifications de l'état
- Tester et surveiller la configuration de l'équilibreur de charge
- Surveillez régulièrement les problèmes de performances, les goulots d’étranglement et les erreurs de configuration.

Un équilibreur de charge répartit le trafic uniformément sur plusieurs serveurs, garantissant ainsi la stabilité et les performances du site Web pendant les périodes de trafic élevé.
4. Optimisation de la base de données
Optimisez les requêtes de base de données, les paramètres du serveur pour un trafic élevé, l'indexation, les requêtes SQL et l'allocation des ressources pour des connexions et des requêtes simultanées efficaces.
5. Optimisation du contenu
Optimisez le contenu du site Web à l'aide de techniques de compression telles que GZIP ou Brotli, réduisant ainsi la taille des fichiers et les requêtes du serveur.
7. Protection contre le déni de service distribué (DDoS)
Vous pouvez utiliser les procédures générales suivantes pour développer une protection contre le déni de service distribué (DDoS) :
- Sélectionnez un service ou une solution de protection DDoS digne de confiance en fonction de vos besoins
- Comprendre votre infrastructure réseau et applicative
- Utiliser la limitation de débit et le filtrage du trafic
- Utiliser un système de détection d'intrusion/IPS
- Activer la protection au niveau du réseau
- Utiliser des équilibreurs de charge et des pare-feu d'applications Web
- Mettre en place la surveillance du trafic et la détection des anomalies
- Activer les services d'atténuation basés sur le cloud
- Créer un plan de réponse aux incidents et mettre régulièrement à jour et corriger les systèmes
La mise en œuvre de mesures de protection DDoS, telles que des services de protection DDoS et des pare-feu d'applications Web, réduit l'impact du trafic malveillant.
Utiliser un réseau de diffusion de contenu (CDN)
Un CDN est un réseau de serveurs géographiquement distribué qui met en cache et fournit le contenu d'un site Web aux utilisateurs, offrant des avantages et des recommandations de mise en œuvre efficaces.
Voici les avantages d’avoir un CDN :
- Performances améliorées du site Web : CDN améliore les performances du site Web en stockant le contenu plus près des utilisateurs, réduisant ainsi la latence.
- Disponibilité mondiale : CDN distribue le contenu des sites Web à l'échelle mondiale, garantissant l'accessibilité et minimisant les délais de transfert de données longue distance pour une expérience utilisateur améliorée.
- Évolutivité et fiabilité : les CDN gèrent des volumes de trafic élevés, mettant à l'échelle dynamiquement les ressources pour des sites Web accessibles et réactifs pendant les heures de pointe.
- Déchargement de bande passante : les CDN déchargent l'utilisation de la bande passante en diffusant du contenu statique, en réduisant la charge sur le serveur d'origine et en libérant des ressources pour la génération de contenu dynamique.
Et voici quelques conseils utiles.
1. Choisissez un fournisseur CDN fiable
Choisissez un fournisseur CDN réputé en fonction de la couverture réseau, des performances, des prix, de la sécurité et de l'intégration.
Voici quelques CDN populaires et réputés que vous pouvez envisager :
- Flare nuageuse
- Akamai Technologies
- Amazon Web Services (AWS) CloudFront
- Rapidement
- Chemin de la pile
- Réseaux Feux de la rampe
- CDN77
- CDN Microsoft Azure
- Google Cloud CDN
- CléCDN
2. Déterminer le contenu à mettre en cache
Voici une méthode générale pour déterminer quel contenu doit être mis en cache :
- Identifier les matériaux statiques
- Analyser la taille du contenu
- Évaluer la fréquence de mise en cache
- Tenir compte des dépendances des utilisateurs
- Analyser la volatilité du contenu pour optimiser l'approche de mise en cache
- Implémentez des en-têtes de mise en cache appropriés, tels que les en-têtes de contrôle de cache HTTP
- Analyser le comportement des utilisateurs
- Modèles de trafic
- Données de performance sur une base constante
Une stratégie de mise en cache doit être testée et affinée pour garantir un mélange correct de diffusion de contenu dynamique et statique.
3. Configurer les règles de mise en cache
Optimisez la diffusion de contenu sur le CDN en définissant des règles de mise en cache, notamment des délais d'expiration, des directives de contrôle et des règles de contournement.
4. Implémenter une invalidation appropriée du cache
Implémentez des mécanismes pour invalider le contenu mis en cache avec des mises à jour à l'aide de balises, de versionnement ou d'API CDN.
5. Activez HTTP/2 et SSL
CDN prend en charge HTTP/2 pour des performances et une gestion du trafic améliorées. Utilisez SSL pour une diffusion de contenu sécurisée.

6. Envisagez l'équilibrage de charge
Explorez les options d'équilibrage de charge des fournisseurs CDN pour répartir le trafic sur plusieurs serveurs.
Résumé
Nous avons couvert beaucoup de sujet, alors faisons un bref récapitulatif des points les plus essentiels :
- Les requêtes externes provenant de diverses sources peuvent ralentir les temps de chargement d'un site Web. Pour atténuer ce problème, envisagez des techniques telles que le chargement asynchrone et la réduction de la dépendance aux ressources externes.
- La mise en cache améliore la vitesse du site Web en stockant les données pour une récupération plus rapide.
- Des requêtes de base de données mal optimisées peuvent avoir un impact sur la vitesse du site Web. L'amélioration de l'efficacité des requêtes et le maintien d'une base de données saine peuvent conduire à de meilleures performances.
- Garder le noyau, les thèmes et les plugins WordPress à jour est essentiel.
- Un site Web avec un nombre excessif de redirections peut connaître des retards de chargement. Pour maintenir la vitesse, il est conseillé de minimiser les redirections et d'utiliser des liens directs le cas échéant.
- Avoir un nombre excessif de plugins peut avoir un impact négatif sur la vitesse du site Web.
- La façon dont un serveur est configuré affecte grandement la vitesse du site Web. L'optimisation des paramètres du serveur et de l'allocation des ressources peut améliorer considérablement les temps de chargement et les performances globales.
- L'optimisation des images est cruciale pour réduire la taille des fichiers sans compromettre la qualité.
- Des volumes élevés de trafic entrant peuvent nuire aux performances d'un site Web. La mise à niveau des ressources d'hébergement ou l'utilisation de mécanismes d'équilibrage de charge sont des stratégies permettant de garantir des performances optimales lors des pics de trafic.
- Le choix de l’hébergement Web influence considérablement la vitesse du site Web.
- L’exploitation d’un réseau de diffusion de contenu (CDN) peut améliorer la distribution mondiale de contenu et augmenter la vitesse du site Web. La mise en œuvre efficace d’un CDN peut entraîner des temps de chargement plus rapides pour les utilisateurs du monde entier.
Conclusion
Accélérer et maintenir les performances de votre site Web optimales est une tâche à plusieurs niveaux.
C'est pourquoi de nombreux propriétaires de sites s'appuient sur des plugins ou embauchent un spécialiste des performances Web.
Cependant, comme vous le savez déjà, installer trop de plugins peut également nuire à vos temps de chargement. Et l’embauche d’un spécialiste chevronné de la performance Web a un prix.
Ce qui rend le processus d’optimisation de la vitesse du site encore plus délicat. Vous devez trouver le bon équilibre entre votre budget et la recherche de la solution optimale.
Entrez NitroPack.
NitroPack est une solution de performances Web tout-en-un basée sur le cloud qui comprend plus de 35 optimisations de vitesse.
En d’autres termes, vous pouvez remplacer tous vos plugins de vitesse par une solution éprouvée, éliminant ainsi le risque de gonfler votre code. De plus, NitroPack applique de nombreuses optimisations avancées que j'ai mentionnées dans cet article. Et le meilleur, c’est que tout se fait automatiquement.
Vous n'avez aucune compétence technique. Par conséquent, vous n’aurez pas besoin d’embaucher un expert en performances Web. Si vous avez des questions ou avez besoin d'aide pour le configurer, vous pouvez toujours demander à leur équipe d'assistance 24h/24 et 7j/7.
L'article a été élaboré en collaboration avec Saeed Threes.
