Pourquoi devriez-vous envisager une conception axée sur le mobile pour votre site Web
Publié: 2020-01-10Même si cinq ans se sont écoulés depuis l'annonce de Google "Mobilegeddon", la création d'une expérience utilisateur (UX) mobile reste un défi pour de nombreux concepteurs. En fait, il peut être difficile de faire la différence entre ce qui rend une conception vraiment fonctionnelle pour les utilisateurs mobiles ou simplement visuellement moins encombrante.
C'est là qu'une stratégie « mobile-first » peut être d'une importance vitale. Étant donné que l'utilisation de l'Internet mobile devrait être multipliée par sept entre 2017 et 2022, la nécessité de répondre aux besoins des utilisateurs mobiles ne va pas diminuer. Dans cet esprit, vous voudrez peut-être envisager d'ajouter des constructeurs WordPress axés sur les mobiles à votre cache d'outils de conception Web.
Dans cet article, j'examinerai de près les différences entre les stratégies mobile-first et mobile-friendly. J'aborderai également :
- Pourquoi devriez-vous concevoir d'abord le mobile ?
- Comment vous pouvez bénéficier d'une conception axée sur le mobile
- Comment construire avec une stratégie axée sur le mobile
Commençons!
Pourquoi devriez-vous concevoir d'abord le mobile (et en quoi cela diffère-t-il du mobile-friendly)
Tout d'abord, il est important de comprendre la différence entre une approche "mobile-first" et une approche "mobile-friendly". Bien que vous puissiez parfois voir ces termes utilisés de manière interchangeable, ils ne sont pas la même chose. En fait, les spécifications techniques et les méthodes d'exécution peuvent différer considérablement.
Si vous souhaitez voir une approche mobile d'abord en action, quelques bons exemples incluent le site Web d'Apple, YouTube et Airbnb. Un test rapide consiste à afficher ces sites à la fois sur un ordinateur de bureau et sur votre appareil mobile. Si les différences sont difficiles à détecter ou complètement absentes, vous voyez la preuve d'une conception axée sur le mobile.
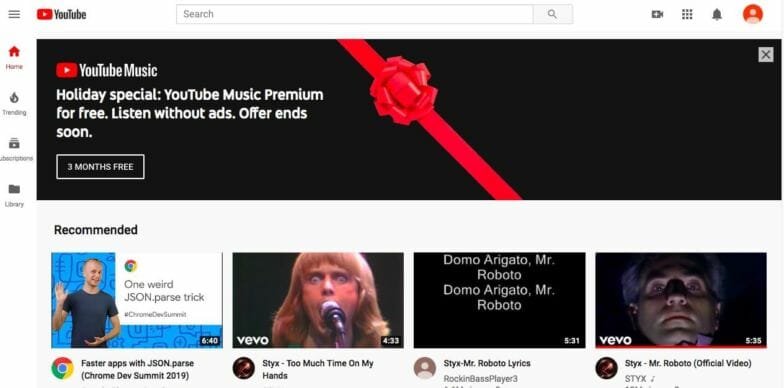
Examinons la page d'accueil de YouTube pour quelques exemples de choix de conception axés sur le mobile :

L'utilisation de grandes images, d'un texte minimal et d'un menu basé sur des icônes sont autant de façons dont YouTube a donné la priorité aux utilisateurs mobiles. Il a même abandonné les structures de menu de bureau plus traditionnelles pour le menu "hamburger" qui fonctionne bien sur les écrans mobiles.
Maintenant, je souhaite passer à une approche adaptée aux mobiles pour un examen plus approfondi. Cela peut en fait être un chemin plus compliqué à prendre. En effet, le processus repose d'abord sur le codage pour les écrans plus grands, puis sur l'utilisation de CSS pour obtenir une meilleure expérience sur les petits écrans. Par exemple, si vous accédez à un site Web adapté aux mobiles sur votre téléphone, le code détectera votre affichage et fournira le format "convivial" à votre appareil.
Dans cette situation, les menus changeront généralement, les images seront optimisées et votre expérience sera un peu meilleure pour la taille d'écran que vous utilisez. Cependant, vous pouvez également perdre certaines fonctionnalités lors du reformatage. Par exemple, certains éléments peuvent être masqués sur le petit écran ou les images, et les graphiques seront empilés pour s'adapter à une mise en page mobile.
Chez Flywheel, nous pensons que le design est important. Si vous êtes d'accord, téléchargez dès aujourd'hui ce fond d'écran gratuit de Design Matters !

Cependant, avec un mobile-first approche, vous créerez des écrans mobiles dès le départ. Bien qu'une conception axée sur le mobile puisse utiliser certains des mêmes cadres de conception que son cousin convivial, elle place les utilisateurs mobiles au premier plan. Vous pouvez également considérer le mobile d'abord comme une stratégie de conception qui fournit exactement ce dont vous avez besoin dès le départ, tandis que les stratégies adaptées aux mobiles adaptent ce que vous avez aux écrans plus petits.
Par conséquent, il est plus logique de concevoir pour la majorité de vos utilisateurs. Commencer par le mobile à l'esprit signifie que vous pouvez créer un site et proposer un contenu spécialement conçu pour le plus grand nombre de visiteurs du site, sans perdre de fonctionnalité ni diminuer l'expérience.
Comment vous pouvez bénéficier d'une conception axée sur le mobile
J'ai déjà mentionné Mobilegeddon, mais cela vaut la peine de discuter des dernières étapes de Google pour prioriser les sites mobiles. En juillet 2019, le géant de la recherche a fait monter les enchères et a commencé à indexer sur une base mobile d'abord.
En réalité, cela était en fait acquis dans tous les sites qui étaient auparavant indexés, même s'ils étaient de type bureau. Cependant, il y a certainement plus dans l'histoire du mobile.
Lorsque vous concevez avec une stratégie axée sur le mobile, vous utiliserez probablement certaines des meilleures pratiques éprouvées en matière de conception UX. Ceux-ci gardent vos utilisateurs à l'esprit et visent à améliorer l'expérience utilisateur. Il a été prouvé que tout cela profite à vos résultats en gardant les visiteurs sur le site plus longtemps et plus engagés dans votre contenu.
De plus, un état d'esprit mobile apporte une foule d'autres options. Cela peut inclure l'utilisation d'une interaction en temps réel, de stratégies basées sur la localisation, etc.
Comment construire avec une stratégie axée sur le mobile
Ensuite, je souhaite jeter un œil à quelques conseils clés qui peuvent vous aider à démarrer une stratégie axée sur le mobile. Bien que celles-ci puissent être considérées comme des pratiques recommandées pour toute conception de site, il y a certaines choses que vous ne pourriez pas mettre en œuvre avec un CSS adapté aux mobiles.

Voici trois conseils clés pour construire avec une stratégie axée sur le mobile
- Rester simple
- Repensez la conception de votre site
- Exploitez le potentiel de la technologie mobile
Restez simple en consolidant votre contenu
Il s'agit d'une approche assez largement utilisée qui peut systématiquement vous aider à désencombrer votre contenu avant de passer à un site mobile. Il est inefficace d'essayer de travailler avec du contenu que vous pourriez simplement supprimer plus tard.
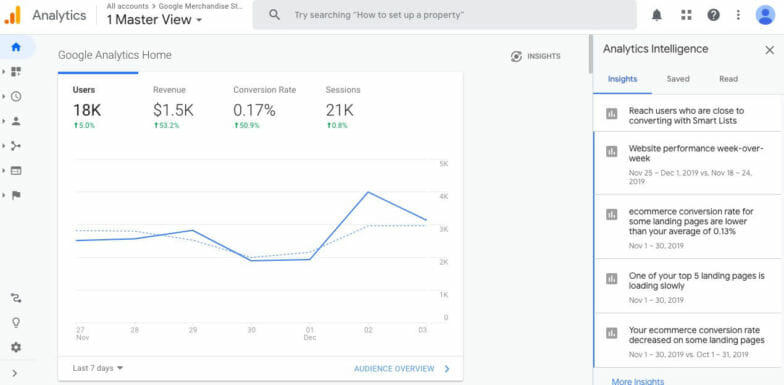
La consolidation de contenu a un processus assez flexible mais normatif qui commence par le catalogage de votre contenu existant. Des outils facilement disponibles tels que Google Analytics peuvent être utilisés pour faciliter ce processus et peuvent déterminer les performances de certaines zones de contenu :

Une fois que vous avez fait le point sur votre contenu et analysé ses performances, vous pouvez commencer à prendre des décisions concernant votre style futur et vos stratégies de contenu.
Réorganisez la conception de votre site en utilisant un thème mobile-first
Si vous réorganisez un site Web axé sur le bureau avec une conception axée sur le mobile, vous devrez probablement choisir un nouveau thème. En effet, l'approche mobile d'abord n'est pas ajoutée à une conception existante - c'est une transformation avec une stratégie complètement différente.
Si vous n'utilisez pas déjà des constructeurs WordPress axés sur le mobile, je vous recommande fortement de l'envisager. Non seulement WordPress est le système de gestion de contenu (CMS) le plus populaire disponible, mais il propose également les thèmes les plus polyvalents. Cela inclut de nombreux thèmes mobiles, tous dotés de fonctionnalités qui peuvent vous aider à garder votre nouveau design sur la bonne voie.
Exploitez le potentiel de la technologie mobile avec un design innovant
L'un des grands avantages de la conception pour mobile, comme nous l'avons mentionné précédemment, est que vous n'êtes plus enfermé dans le temps et l'espace dans lesquels se trouverait un utilisateur de bureau. Par exemple, vous pouvez concevoir en supposant que votre client pourrait littéralement être n'importe où. lorsqu'ils interagissent avec votre site Web.
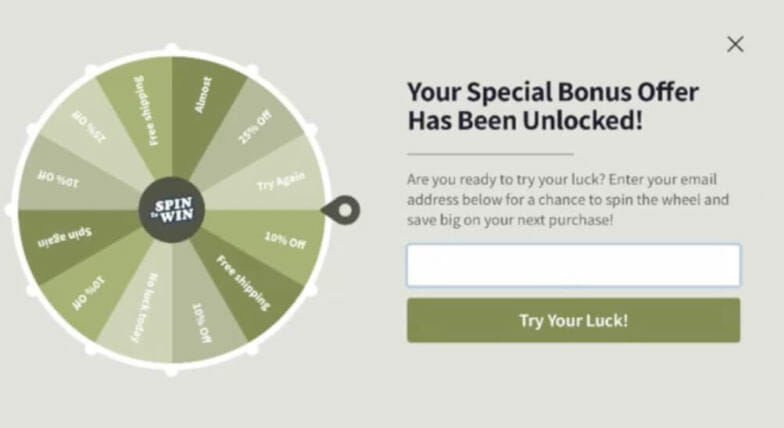
Cela ouvre la porte à la priorisation du développement qui intègre des éléments tels que la réalité augmentée (AR), l'activation vocale, les fonctionnalités de l'écran tactile, etc. Par exemple, une option tactile populaire et attrayante consiste à gamifier votre site Web avec une « roue tournante » :

Il s'agit d'une option amusante qui vous permet de collecter des informations sur les prospects tout en offrant un coupon ou une remise. Les versions mobiles de celui-ci offrent souvent à l'utilisateur la possibilité de "faire tourner" littéralement la roue en faisant glisser son doigt dessus.
Voici quelques autres possibilités que vous pouvez envisager avec la conception axée sur le mobile :
- Utiliser des options de signature tactiles pour des choses comme la signature de contrat et la personnalisation des produits.
- Utiliser la réalité augmentée pour offrir des expériences attrayantes où les utilisateurs peuvent voir à quoi ressembleraient les produits virtuels dans leur maison.
- Créer des options de vente ou des remises basées sur la localisation avec des notifications push et la technologie GPS.
Il existe de nombreuses autres façons de maximiser les opportunités qu'une approche de conception axée sur le mobile peut introduire. La clé est d'équilibrer la forme et la fonction, car vous voudrez vous assurer que vous offrez toujours une expérience conviviale.
Conclusion
Une fois que vous avez compris les différences fondamentales entre les stratégies adaptées aux mobiles et les stratégies axées sur les mobiles, vous pouvez commencer votre propre refonte de site Web axée sur les mobiles. Étant donné que l'adoption de l'utilisation de l'Internet mobile ne semble pas devoir décliner de sitôt, je vous recommande vivement d'évaluer votre site Web actuel pour les domaines dans lesquels vous pouvez mettre en œuvre des pratiques axées sur le mobile.
Lorsque vous commencez vos plans de conception axés sur le mobile, vous pouvez garder ces trois conseils simples à l'esprit :
- Gardez votre contenu simple et direct.
- Réorganisez la conception de votre site avec un thème axé sur les mobiles.
- Tirez parti des caractéristiques techniques uniques des appareils mobiles.
Travaillez-vous sur une métamorphose axée sur le mobile, et si oui, comment ça se passe ? Faites-nous savoir dans la section commentaires ci-dessous!
Vous voulez plus de conseils pour concevoir des sites ?

Dans ce guide, nous couvrirons des conseils sur la façon de travailler plus rapidement pour accélérer votre flux de travail WordPress et comment décharger les tâches de flux de travail de conception Web. De la configuration initiale du site à sa mise en ligne, découvrez comment vous pouvez réduire les heures de votre travail quotidien ! Téléchargez le guide gratuit ci-dessous.
