WordPress 6.3 "Lionel": plus de 170 mises à jour de performances, de nouvelles fonctionnalités de l'éditeur de site, et plus encore
Publié: 2023-08-12WordPress 6.3 « Lionel » est maintenant disponible !
Nommé d'après le célèbre artiste de jazz américain Lionel Hampton, 6.3 est la deuxième sortie majeure de l'année, et on peut dire sans se tromper qu'il est encore plus spectaculaire que 6.2.
Nous savons qu'il est difficile de le croire après les 900+ améliorations et correctifs mis en œuvre dans "Dolphy", mais c'est vrai.
6.3 est livré avec des fonctions et des navigations mises à jour, des outils de conception améliorés pour plus de contrôle et, enfin et surtout, plus de 170 mises à jour de performances.
Voyons les plus grands faits saillants.
Améliorations massives des performances
WordPress 6.2 a été la première version où l'équipe de performance a partagé des améliorations impressionnantes dans plusieurs métriques de vitesse de page.
Eh bien, l'équipe de performance Core s'est appuyée sur ces réalisations, publiant plus de 170 mises à jour de performances avec WordPress 6.3.
En fait, leurs nombres de flux de travail automatisés indiquaient à peu près les améliorations de performances suivantes dans "Lionel" par rapport à "Dolphy":
- LCP est 10,6 % plus rapide pour les thèmes de blocs et 8,8 % pour les thèmes classiques.
- Le TTFB est 4,7 % plus rapide pour les thèmes de blocs et 5,6 % pour les thèmes classiques.
- LCP-TTFB est 13,4 % plus rapide pour les thèmes de blocs et 9,3 % pour les thèmes classiques.
Mais comment y sont-ils parvenus ?
Eh bien, ils se sont concentrés sur l'amélioration des performances côté client et côté serveur.
L'équipe de performance Core a utilisé Time to First Byte (TTFB) pour mesurer les améliorations côté serveur.
Pour mesurer les performances côté client, ils ont utilisé la différence entre Largest Contentful Paint (LCP) et TTFB.
Cela dit…
Alors que la majorité de l'amélioration des performances dans WordPress 6.2 provenait d'améliorations des performances côté serveur (TTFB), dans la version 6.3, l'amélioration provient d'améliorations des performances côté client (LCP-TTFB).
En fait, les performances côté client dans WordPress 6.3 sont 40 % plus rapides pour les thèmes de blocs et 31 % plus rapides pour les thèmes classiques , par rapport à WordPress 6.2.
Le secret de leur succès réside dans l'introduction de plusieurs mises à jour :
- L'impact le plus important est venu de l'utilisation d'API JavaScript modernes telles que Web Workers, OffscreenCanvas et sessionStorage pour optimiser le script emoji-loader.js .
- WordPress 6.3 est livré avec une prise en charge supplémentaire de l'attribut fetchpriority="high" sur les images. Cette amélioration devrait avoir le plus d'impact sur les sites avec des images au-dessus de la ligne de flottaison, mais étant donné que les images sont de loin le support le plus couramment utilisé sur les pages Web, vous remarquerez probablement également une amélioration des performances grâce à cette amélioration.
- Enfin, "Lionel" a introduit des stratégies de chargement de scripts, qui ajoutent la prise en charge du chargement de scripts avec defer ou async . Cependant, vous ne verrez peut-être aucune amélioration car le cœur de WordPress et l'écosystème n'ont pas encore adopté l'API.
Alors que les améliorations des performances côté serveur n'ont pas représenté autant de boost, l'équipe Performance a réussi à accélérer le temps de réponse du serveur pour les thèmes de bloc de 19 % .
Si vous souhaitez approfondir toutes les mises à jour de performances, consultez la documentation officielle.
D'un échec à un Core Web Vitals réussi en un clic. Installez NitroPack aujourd'hui →
Éditeur de site amélioré
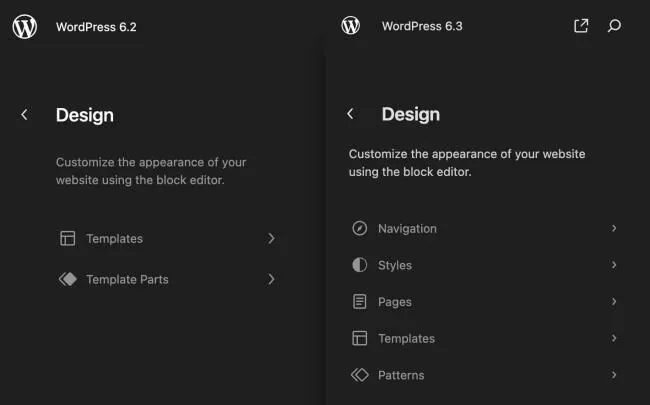
Avec WordPress 6.3, l'éditeur de site s'est enrichi de nouveaux points d'entrée vers différentes zones de l'éditeur, devenant un hub centralisé pour accomplir vos tâches.
Voici une comparaison entre 6.2 et 6.3 :

Comme vous pouvez le voir, la nouvelle navigation comprend :
- La navigation
- modes
- pages
- Modèles
- Motifs
La navigation
La navigation vous permet de déplacer les éléments de menu vers le haut ou vers le bas ou de les supprimer d'une liste déroulante. Vous pouvez également faire glisser et déposer des éléments pour organiser l'ordre du menu.
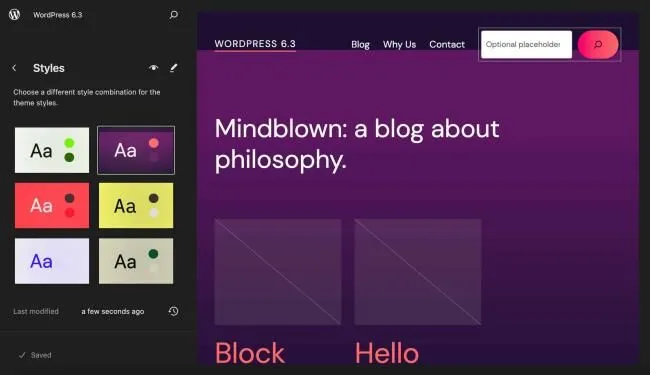
modes
Dans le menu "Styles", vous pouvez afficher différentes options de style en mode navigation. Cela vous permet de prévisualiser et de sélectionner parmi les styles disponibles, puis de les adapter à vos préférences.

De plus, cliquer sur l'icône en forme d'œil ouvre le Style Book. Cette fonctionnalité, introduite dans la version 6.2, vous permet de voir des aperçus des blocs disponibles avec différents styles appliqués, le tout sans quitter l'interface de l'éditeur.
pages
Le menu "Pages" donne accès aux dix pages du site les plus récemment mises à jour, ainsi qu'à de multiples capacités d'édition. Vous pouvez générer de nouvelles pages, modifier le contenu et la structure des pages actuelles, afficher les spécificités de la page, etc.
Nouveauté, vous pouvez désormais créer de nouvelles pages sans quitter l'interface de l'éditeur.
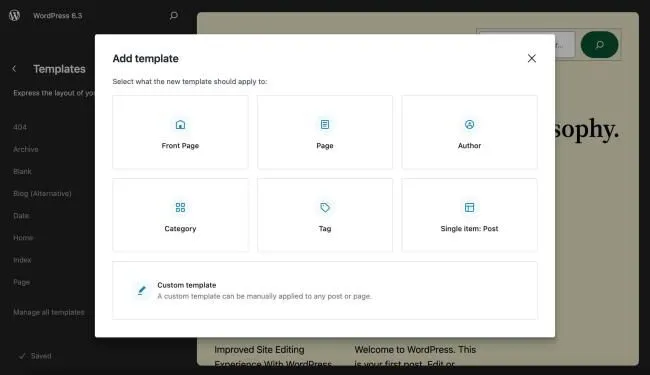
Modèles
Alors que l'écran Modèles reste en grande partie inchangé, WordPress 6.3 a introduit une nouvelle fonctionnalité. Lorsque vous créez un nouveau modèle, une nouvelle superposition modale apparaît, présentant une liste de pages pour votre modèle.

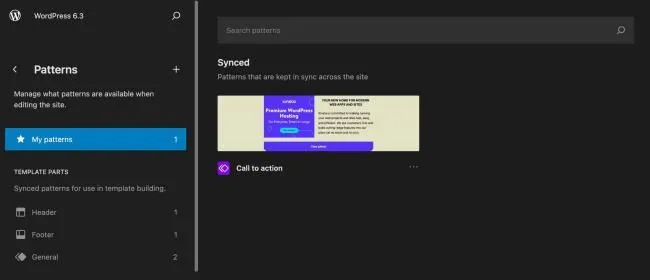
Motifs
La section Patterns est celle où le plus de changements ont été introduits :
- Les blocs réutilisables ont été renommés en modèles synchronisés
- Les modèles de bloc réguliers sont maintenant nommés Modèles non synchronisés
- Le type de publication personnalisé wp_block a été étendu pour prendre en charge les champs personnalisés et un nouveau champ méta wp_block_sync_status a été ajouté pour stocker l'état de synchronisation d'un modèle
- Une propriété source a été ajoutée au schéma et à la réponse des modèles de bloc pour distinguer les modèles principaux et utilisateur
- L'API REST a été étendue avec un nouvel attribut
Les modèles non synchronisés fonctionnent indépendamment et peuvent être ajoutés quand vous le souhaitez. Toute modification apportée après leur insertion n'aura pas d'impact sur le motif d'origine.

D'autre part, les modèles synchronisés sont applicables sur l'ensemble de votre site WordPress. Toutes les modifications qui leur seront apportées résonneront avec le motif original. Ils fonctionnent de la même manière que les blocs réutilisables, et tous ces blocs sont désormais étiquetés comme "Modèles synchronisés".
Chaque fois que vous souhaitez créer un nouveau motif, appuyez simplement sur l'icône « + » dans le menu Motifs.

Vous pouvez également gérer vos modèles personnalisés en cliquant sur "Gérer tous mes modèles" dans la barre latérale.
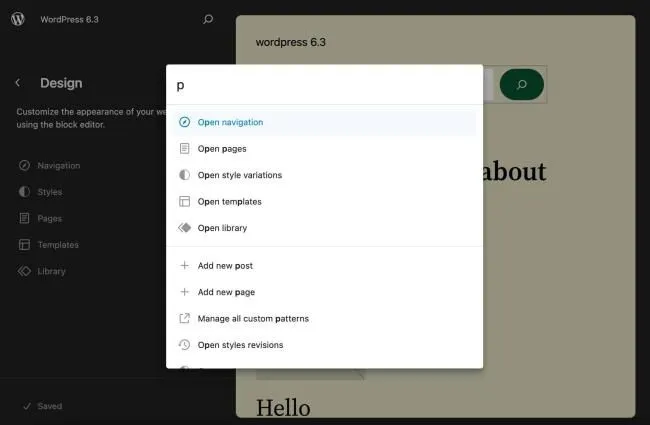
La palette de commandes
La palette de commandes est une nouvelle fonctionnalité conçue pour rationaliser vos actions couramment utilisées, comme la navigation vers différentes pages ou modèles dans l'éditeur, via des commandes spécifiques.
Dans l'éditeur de site, cliquez sur le symbole de lentille ou appuyez sur cmd + k (ou ctrl + k pour les utilisateurs Windows et Linux) pour activer la palette de commandes.
Au fur et à mesure que vous tapez une commande, la palette de commandes vous suggère une variété de commandes parmi lesquelles choisir. De cette façon, vous pouvez effectuer des tâches courantes et accéder plus rapidement à des sections distinctes de l'éditeur de site.

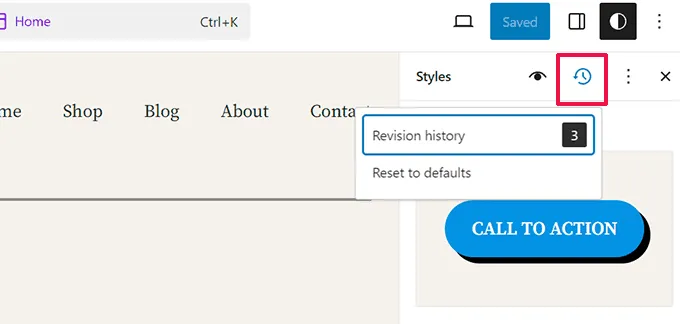
Nouvelle fonctionnalité de révision de style
WordPress facilite l'annulation des modifications sur les articles et les pages grâce à un outil appelé Révisions.
Cette fonctionnalité est désormais également étendue aux styles de l'éditeur de site. Cela vous permet de visualiser et, si nécessaire, d'annuler les modifications apportées à vos styles de thème.
Pour l'utiliser, choisissez un style ou un bloc dans le panneau Styles que vous souhaitez modifier. Cliquez sur l'option "Révisions", puis choisissez "Historique des révisions".

Améliorations du développeur
Comme pour toute autre version majeure, WordPress 6.3 apporte de nombreux changements et améliorations destinés aux développeurs.
Voici quelques points importants:
Abandon de la prise en charge de PHP 5
À partir de WordPress 6.3, PHP 5 ne sera plus pris en charge. La nouvelle version minimale prise en charge sera PHP 7.0.0. La version recommandée de PHP est 7.4 ou supérieure.Ceci est important non seulement pour les développeurs mais pour tous les utilisateurs de WordPress, car l'utilisation d'une version plus ancienne peut rendre votre site vulnérable aux failles de sécurité.
Mode de développement
WordPress 6.3 introduit un nouveau concept appelé "mode de développement", qui affecte certains aspects du comportement de WordPress. Désormais, les sites Web peuvent définir leur mode de développement via la nouvelle constante WP_DEVELOPMENT_MODE . Il est conseillé de l'utiliser pour tous les sites axés sur le développement.
Voici quelques-unes des valeurs possibles pour WP_DEVELOPMENT_MODE :
- "core" indique que ce site est utilisé comme environnement de développement de base WordPress. Par exemple, cela peut être pertinent lorsque vous contribuez directement au noyau de WordPress.
- "plugin" indique que ce site est utilisé comme environnement de développement de plugin WordPress. Par exemple, cela peut être pertinent lorsque vous travaillez sur un plugin pour le référentiel de plugins.
- "theme" indique que ce site est utilisé comme environnement de développement de thème WordPress. Par exemple, cela peut être pertinent lorsque vous travaillez sur un thème pour le référentiel de thèmes.
- "Tous" indique que ce site est utilisé comme environnement de développement WordPress où les trois aspects peuvent être modifiés. Par exemple, cela peut être pertinent lorsque vous travaillez sur un site spécifique dans son ensemble, par exemple pour un client.
- Une chaîne vide indique qu'aucun mode de développement particulier n'est activé pour ce site. Il s'agit de la valeur par défaut et doit être utilisée sur tout site qui n'est pas utilisé pour le développement.
D'autres changements notables pour les développeurs introduits avec "Lionel" incluent :
- Les développeurs de thèmes peuvent désormais utiliser la propriété template_types pour attribuer un ou plusieurs types de modèles lors de l'enregistrement d'un modèle de modèle.
- La fonction get_pages() a été mise à jour et utilise désormais WP_Query en interne.
- La classe WP_User_Query a été améliorée en implémentant la mise en cache des requêtes.
- Plusieurs améliorations ont été implémentées dans l'API Cache.
- Une nouvelle API de sélecteurs de blocs permet de configurer plusieurs sélecteurs CSS pour les blocs à utiliser dans les styles globaux.
- Les couleurs appliquées aux icônes sociales sont désormais mises à jour dynamiquement en fonction de theme.json et des styles globaux
Conclure
Il ne s'agit en aucun cas d'une liste exhaustive de toutes les améliorations introduites dans la dernière mise à jour de WordPress.
Il y a des tonnes d'autres nouvelles fonctionnalités incluses dans l'article du blog d'annonce comme :
- Aperçu des thèmes de bloc
- Personnalisez vos sous-titres depuis l'interface Styles sans codage
- Annoter avec le bloc Notes de bas de page
- Afficher ou masquer le contenu avec le bloc Détails
- Définir le rapport d'aspect sur les images
- Construisez votre site sans distraction
- Redécouvrez la barre d'outils supérieure
- Créer des modèles avec Patterns
Tout cela est une raison parfaite pour télécharger WordPress 6.3.
N'oubliez pas de sauvegarder votre site Web au préalable et, comme toujours, si vous souhaitez passer vos Core Web Vitals et améliorer les performances de votre site, installez NitroPack.
Accélérez votre site WordPress automatiquement. Obtenez NitroPack aujourd'hui →
Source de l'image : Kinsta
