10 tendances de conception Web WordPress pour créer un site Web rapide en 2023
Publié: 2023-06-21En 2023, avoir un site Web à chargement rapide est devenu plus critique que jamais.
Les gens s'attendant àdes expériences en ligne rapides et transparentes, un site Web qui prend une éternité à charger est un moyen infaillible de perdre des visiteurs et des clients potentiels.
Des recherches ont montré qu'un délai d'une seconde dans le temps de chargement de la page peut entraîner une réduction d'environ 4,5 % de votre taux de conversion.
Cela met en évidence la nécessité pour les sites Web de donner la priorité à la vitesse et aux performances.

WordPress, le premier système de gestion de contenu au monde, joue un rôle crucial.Avec sa vaste gamme de plugins, de thèmes et d'options de personnalisation, les tendances de conception Web WordPress peuvent faire ou défaire la vitesse d'un site Web.
Dans cet article, vous découvrirez les dernièrestendances en matière de conception de sites Web qui rendront votre site Web si rapide qu'il laissera Usain Bolt dans la poussière.
Qu'est-ce que la conception Web WordPress et comment ça marche ?
La conception Web WordPress fait référence à la création, la personnalisation et la maintenance de sites Web à l'aide de la plate-forme WordPress.Cela implique de choisir un thème approprié, d'ajouter des plugins, de personnaliser l'apparence du site Web et d'optimiser la vitesse et les performances.
La conception Web WordPress est un choix populaire pour les créateurs de sites Web car elle est conviviale et offre de nombreuses options de personnalisation. Cela permet aux débutants de créer facilement un site Web d'aspect professionnel sans savoircomment coder .
Un site Web bien conçu peut aider à améliorer l'expérience utilisateur, à augmenter l'engagement et à générer des conversions. Un design moderne peut établir la présence en ligne de votre marque.L'apprentissage de stratégies sur la gestion de la marque peut également être utile.
De plus, la conception Web peut avoir un impact sur l'optimisation des moteurs de recherche (SEO) de votre site Web et augmenter sa visibilité dans les pages de résultats des moteurs de recherche (SERP). Le référencement sur la page peut également aider à optimiser votre page pour générer plus de trafic.
Cela peut conduire àplus de trafic organique et, finalement, à plus de conversions.La conception Web consiste à donner une belle apparence à un site Web et à créer un site Web fonctionnel et efficace qui offre une expérience client positive.
Plongeons dedans !
10 tendances essentielles de conception de sites Web WordPress pour des sites Web rapides en 2023
1. Design minimaliste - Le pouvoir de la simplicité
Dans le monde trépidant d'aujourd'hui, les gens veulent que les choses soient simples et faciles à comprendre. Il en va de même pour la conception de sites Web. Avec sa mise en page propre et épurée, le design minimaliste est devenu populaire dansla conception Web WordPress.
En désencombrant les éléments et en supprimant les éléments de conception inutiles, vous pouvez charger votre site Web plus rapidement et offrir une meilleure expérience utilisateur.
Les avantages d'un agencement simple et épuré sont nombreux. C'est vrai; moins est plus! Les conceptions de sites Web minimalistes sont plus efficaces et génèrent un engagement client positif.

2. Mobile-First Design - L'avenir de la navigation
Avec l'essor des appareils mobiles, la navigation mobile est devenue la norme. Par conséquent, les sites Web doivent être optimisés pour les applications et les appareils mobiles. Un site Web adapté aux mobiles offre une meilleure expérience utilisateur et peut avoir un impact sur la vitesse de votre site Web.
Commencez par appliquer les meilleures pratiques suivantes :
- Conception réactive : s'adapter aux différentes tailles et résolutions d'écran est crucial. La mise en page, le contenu et les fonctionnalités de la version mobile doivent être optimisés pour les écrans plus petits, garantissant une expérience utilisateur transparente.
- Diffusez le contenu le plus important : en identifiant le contenu et les fonctionnalités de base, les concepteurs peuvent s'assurer qu'ils sont facilement accessibles sur des écrans plus petits, éliminant ainsi le besoin d'un défilement ou d'un zoom excessif.
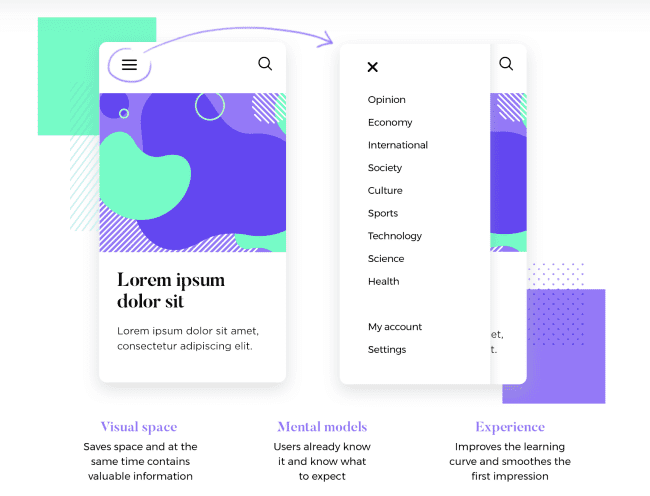
- Simplifiez la navigation : l'utilisation de menus pliables, d'icônes hamburger ou d'interfaces à onglets permet de conserver l'espace de l'écran et permet aux utilisateurs d'accéder efficacement aux différentes sections de l'application ou du site Web.

Source : Justinmind
- Offrez des interactions tactiles : mettez l'accent sur la création d'éléments faciles à appuyer, balayer ou pincer. Les concepteurs doivent tenir compte de la taille des boutons et des liens, de l'espacement entre les éléments interactifs et des gestes intuitifs pour améliorer l'expérience de l'utilisateur mobile.
- Optimisez les performances : les appareils mobiles ont souvent des connexions Internet plus lentes et une puissance de traitement limitée par rapport aux ordinateurs de bureau. La conception axée sur le mobile implique l'optimisation des performances en minimisant l'utilisation d'images volumineuses, en réduisant les requêtes HTTP et en optimisant le code et les actifs pour des temps de chargement plus rapides.
3. Images adaptatives - Le secret d'un site Web rapide
Les images peuvent être le principal responsable des temps de chargement lents du site Web. C'est pourquoi il est vital que vos images soient optimisées et que vous sachiez faire un dimensionnement adaptatif des images.
Vous pouvez créer un seul fichier image optimisé pour chaque taille et résolution d'appareil avec une image adaptative.Cela signifie que vous n'avez pas besoin de créer plusieurs versions de la même image pour différentes tailles ou résolutions, ce qui réduit la quantité de données à charger.

4. Fonctionnalités de chargement paresseux - La clé d'une vitesse de site plus rapide
Le chargement différé est une technique qui retarde le chargement d'images ou d'autres éléments jusqu'à ce qu'ils deviennent visibles pour l'utilisateur.
Vous pouvez utiliser les principauxplugins de chargement paresseux suivants pour votre site :
NitroPack - Optimisation des performances tout-en-un sur pilote automatique
NitroPack est une solution complète avec plus de 35 fonctionnalités d'optimisation avancées prêtes à l'emploi. Concaténation de code, optimisation d'image à 360° (y compris chargement différé, dimensionnement d'image adaptatif, conversion WebP, etc.), optimisation des polices, mise en cache intelligente et CDN intégré - obtenez la vitesse et les performances optimales pour votre site Web, sans écrire un seul ligne de code.

a3 Lazy Load - Une option polyvalente et conviviale
a3 Lazy Load est une solution de chargement paresseux polyvalente et conviviale. Il offre une gamme d'options de personnalisation et est facile à utiliser. C'est une excellente option pour ceux qui recherchent une solution d'optimisation de site Web flexible et conviviale. a3 Lazy Load offre également une compatibilité avec une gamme de thèmes et de plugins, ce qui en fait une excellente option pour ceux qui recherchent une solution qui fonctionnera de manière transparente avec leur configuration existante.
BJ Lazy Load - Une solution simple et légère
BJ Lazy Load est une solution de chargement paresseux simple et légère. Il fournit des fonctionnalités de base et est facile à utiliser, ce qui en fait une excellente option pour ceux qui recherchent une solution simple d'optimisation de site Web. BJ Lazy Load est également léger afin de ne pas ralentir votre site Web comme des solutions plus complètes.
Lazy Load for Videos - Une solution pour optimiser les performances vidéo
Lazy Load for Videos est une solution spécialement conçue pour optimiser les performances vidéo. Il fournit une fonctionnalité de chargement paresseux pour les vidéos, ce qui peut considérablement améliorer les temps de chargement des pages et améliorer l'expérience utilisateur. Lazy Load for Videos est également facile à utiliser, ce qui en fait une excellente option pour ceux qui recherchent une solution simple pour optimiser leur contenu vidéo.
Conseil d'expert : Assurez-vous de vérifier si vous devez supprimer les plugins inactifs pour libérer de l'espace inutile dans votre base de données WordPress.
5. Réseau de diffusion de contenu (CDN) - Distribution de contenu pour des chargements plus rapides
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs qui distribue le contenu de votre site Web sur plusieurs emplacements.L'utilisation d'un CDN peut réduire la latence et accélérer les temps de chargement, offrant une meilleure expérience utilisateur à vos visiteurs.
Il augmente la vitesse de chargement des pages en diffusant le contenu du site Web sur plusieurs serveurs dans le monde entier, permettant aux utilisateurs d'accéder au contenu à partir d'un serveur géographiquement plus proche d'eux, réduisant la distance parcourue par les données et minimisant ainsi la latence.
De plus, les CDN peuvent mettre en cache le contenu fréquemment consulté sur les serveurs périphériques, permettant aux demandes ultérieures pour le même contenu d'être servies plus rapidement sans le récupérer du serveur d'origine, améliorant encore la vitesse de chargement des pages.
6. Pages mobiles accélérées (AMP) - Pages mobiles plus rapides avec l'initiative de Google
Accelerated Mobile Pages (AMP) est une initiative open source qui vise à rendre le Web mobile plus rapide. Il y parvient en utilisant une version simplifiée de HTML, un CSS simplifié et une bibliothèque JavaScript limitée.
Voici une ventilation du fonctionnement d'AMP pour les plus curieux d'entre vous :
- Structure HTML : avec AMP, la structure HTML est simplifiée et limitée à un ensemble de balises et de propriétés spécifiques. Ces balises privilégient un rendu rapide et un chargement efficace des ressources. Par exemple, il impose l'utilisation du chargement asynchrone de ressources externes telles que des images et des vidéos, les empêchant de bloquer le rendu de la page.
- Cache AMP : lorsqu'un utilisateur accède à une page compatible AMP, le contenu est généralement diffusé à partir d'un cache AMP. Ce mécanisme de mise en cache garantit que les pages se chargent rapidement et réduit la charge sur le serveur d'origine.
- Validation : avant qu'une page puisse être mise en cache, elle est soumise à une validation qui vérifie les erreurs, applique les meilleures pratiques et garantit que la page est optimisée pour les performances. Si des problèmes sont détectés, la page peut être modifiée ou rejetée.
- Hiérarchisation du contenu critique : AMP met l'accent sur la hiérarchisation du chargement du contenu critique tel que les images, les publicités et d'autres éléments externes uniquement lorsqu'ils entrent dans la fenêtre d'affichage de l'utilisateur.
- JavaScript limité : le JavaScript personnalisé n'est pas autorisé, à l'exception d'un ensemble restreint de composants AMP qui fournissent des fonctionnalités essentielles. En contrôlant l'utilisation de JavaScript, AMP garantit que tout code exécuté sur la page n'a pas d'impact négatif sur les performances ou la sécurité.
En résumé, AMP simplifie la structure des pages Web, utilise la mise en cache, applique la validation, hiérarchise le contenu critique et limite l'utilisation de JavaScript. Ces optimisations se traduisent collectivement par des temps de chargement plus rapides, une expérience utilisateur mobile améliorée et une consommation de données réduite.

7. Utilisation efficace de la mise en cache - Accélérez votre site Web
La mise en cache estun outil puissant qui permet à votre site Web de stocker les données fréquemment consultées, réduisant ainsi la quantité de données devant être chargées à chaque fois qu'une page est consultée.
Les plugins de mise en cache et les techniques de mise en cache Web peuvent considérablement améliorer la vitesse de votre site Web et offrir une meilleure expérience utilisateur.
Activez la mise en cache pour votre site Web. Installer NitroPack →
8. Protocole HTTP/3 - Une connexion plus rapide et plus fiable
HTTP/3 est la prochaine génération du protocole de transfert hypertexte (HTTP), qui transmet les données entre les serveurs Web et les clients. La dernière version du protocole a été développée pour rendre le Web plus rapide, plus sûr et plus fiable.
L'Internet Engineering Task Force a conçu HTTP/3 (IETF) pour surmonter de nombreux problèmes rencontrés dans les versions précédentes du protocole, tels que la latence et les vitesses lentes.

Source : Web Almanac par HTTP Archive
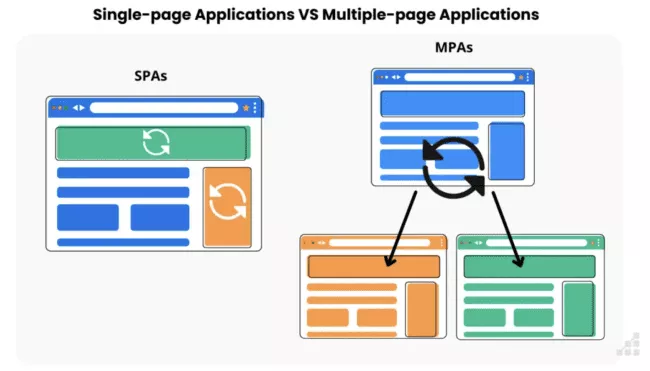
9. Applications à page unique (SPA) - dynamiques et transparentes
Les applications monopage (SPA) sont des applications Web qui réécrivent dynamiquement la page actuelle plutôt que de charger de nouvelles pages entières à partir d'un serveur, ce qui se traduit par des expériences utilisateur plus rapides et plus réactives.
Contrairement aux sites Web traditionnels, qui nécessitent le chargement de plusieurs pages pour que les utilisateurs accèdent au contenu, les SPA sont construits autour d'une seule page, qui met à jour dynamiquement le contenu au fur et à mesure que l'utilisateur interagit. Cela élimine le besoin de chargements de pages multiples et rend les SPA plus rapides, plus réactifs et plus conviviaux que les sites Web traditionnels.

Source : chemin évolutif
10. Génération de sites statiques - L'avenir de la création de sites Web
La génération de site statique crée un site Web composé de fichiers HTML, CSS et JavaScript prédéfinis qui ne nécessitent pas de rendu côté serveur, ce qui les rend plus rapides et plus sécurisés que les sites Web dynamiques traditionnels.
À mesure que les sites Web deviennent de plus en plus complexes et riches en fonctionnalités, la quantité de données qui doivent être envoyées et reçues entre les serveurs Web et les navigateurs peut rapidement devenir écrasante. Un générateur de site statique offre un moyen optimisé de diffuser du contenu enpré-construisant des versions statiques de pages, permettant des temps de chargement plus rapides et des ressources serveur réduites.
En utilisant Static Site Generation, vous pouvez considérablement améliorer la vitesse de votre site Web et réduire les ressources du serveur.

Source : Static.app (plus un excellent exemple de site Web entièrement statique)
Utilisation efficace des thèmes et plugins WordPress pour des sites Web plus rapides
Thèmes légers - Accélérez votre site Web avec des conceptions minimalistes
Les thèmes WordPress légers offrent des conceptions minimalistes, à chargement rapide et réactives qui garantissent une expérience utilisateur fluide.
Ces thèmes sont généralement livrés avec une mise en page simple et propre, des jeux de couleurs limités et moins de fonctionnalités et d'options, ce qui les rend légers et faciles à personnaliser.
Ils sont idéaux pour les blogueurs et les propriétaires de sites Web qui privilégient la vitesse, la lisibilité et la convivialité aux graphismes sophistiqués et aux fonctionnalités complexes. Les thèmes légers peuvent également aider à améliorer le classement SEO, à augmenter l'engagement des utilisateurs et à réduire les taux de rebond.
De plus, ils sont souvent plus abordables que les thèmes riches en fonctionnalités, ce qui en fait un excellent choix pour les entreprises et les particuliers à petit budget.
Un thème léger vous permet de diffuser votre contenu plus rapidement sans sacrifier l'attrait.
Importance de sélectionner des thèmes à chargement rapide
Le thème que vous choisissez pour votre site Web peut avoir un impact significatif sur sa vitesse et ses performances. Unthème lourd et mal optimisé peut ralentir votre site Web, entraînant des temps de chargement plus longs et un engagement moindre.
La sélection de thèmes WordPress à chargement rapide peut améliorer la vitesse de votre site Web et offrir une meilleure expérience utilisateur. Cela conduit à un engagement plus élevé, à une augmentation des conversions et à un meilleur classement des moteurs de recherche.
Meilleurs thèmes WordPress pour la vitesse en 2023
Savoir lesquels sont optimisés pour la vitesse peut être difficile avec autant de thèmes. Pour vous aider à trouver les thèmes WordPress à chargement le plus rapide pour 2023, voici quelques options principales à considérer :
- Astra
- vingt vingt-trois
- GénérerPresse
- Bonjour Elementor
- Sidney
- Cadence
- Personnaliser
- Blocky
- Écrit
Ces thèmes sont conçus dans un souci de rapidité et de performance et offrent diverses options de personnalisation pour vous aider à créer un site Web rapide et visuellement attrayant.
Lorsque vous choisissez un thème, assurez-vous d'en rechercher un léger, optimisé pour la vitesse et doté d'un design épuré et minimaliste. Assurez-vous qu'il peut toujours créer une expérience attrayante pour vos utilisateurs.

Plugins axés sur les performances - Augmentez la vitesse de votre site Web avec les bons outils
Les plugins jouent un rôle crucial dans votre site Web WordPress. Choisir des plugins qui améliorent les performances du site peut améliorer considérablement l'expérience utilisateur et rendre votre site Web plus efficace.
Cependant, tous les plugins ne sont pas créés égaux. Certains plugins peuvent ralentir votre site Web, il est donc essentiel de choisir judicieusement.
Atteignez un score de 90+ PSI sur le pilote automatique. Obtenez NitroPack aujourd'hui →
Choisir des plugins qui améliorent les performances du site
Lorsque vous choisissez les meilleurs plugins WordPress pour votre site Web, il est essentiel de rechercher ceux qui sont bien codés, régulièrement mis à jour et optimisés pour la vitesse. Évitez les plugins qui sont lourds, obsolètes ou qui ont beaucoup de critiques négatives.
Lors de la sélection des plugins, tenez compte de leur impact sur la vitesse et les performances de votre site Web, la sécurité et la compatibilité avec l'esthétique de votre conception et d'autres plugins.
L'utilisation des derniers plugins pour des sites Web prospères peut aider à atteindre ces objectifs.
Plugin WordPress recommandé pour l'optimisation de la vitesse
Pour l'optimisation de la vitesse et les améliorations tangibles de Core Web Vitals , le plug-in tout-en-un NitroPack est clairement gagnant.
Les utilisateurs de WordPress qui souhaitent améliorer les performances de leur site Web sans avoir à gérer plusieurs plugins ou configurations complexes, peuvent installer ce plugin en moins de 3 minutes et voir des améliorations instantanées grâce à plus de 35 optimisations entièrement automatisées.

Que vous cherchiez à améliorer les temps de chargement de votre site Web, à optimiser les images ou à réduire la latence, ces plugins sont là pour vous.Lorsque vous sélectionnez des plugins, choisissez ceux qui sont bien codés, régulièrement mis à jour et compatibles avec votre thème et d'autres plugins.
Un dernier conseil
Parfois, un temps de chargement légèrement plus lent que vous ne le souhaiteriez est inévitable. Trop souvent, je me suis assis devant mon ordinateur portable en attendant qu'un site Web se charge.
Cependant, il existe des moyens de faciliter ce temps de chargement pour vos utilisateurs - la gamification.
La gamification utilise des éléments et des mécanismes de type jeu dans des contextes non liés au jeu, tels que des sites Web et des applications, pour motiver et engager les utilisateurs.
La gamification peut améliorer les vitesses de chargement des pages en incorporant des barres de progression ou d'autres indicateurs visuels montrant aux utilisateurs la quantité de page chargée et combien de temps ils peuvent s'attendre à attendre. Ces indicateurs de progression créent un sentiment d'anticipation et donnent aux utilisateurs une compréhension claire de ce qui se passe en arrière-plan, ce qui les rend plus susceptibles de rester et d'attendre que la page se charge.
De plus, la gamification de l'expérience de chargement de la page avec des éléments interactifs ou des mini-jeux peut transformer une expérience généralement frustrante en une expérience agréable, réduisant les taux de rebond et améliorant la satisfaction des utilisateurs sur la page.
Conclusion
En conclusion, utilisez les dernières tendances de conception Web WordPress pour vous assurer que votre site Web est rapide, efficace et offre une expérience utilisateur positive.
Gardez-les à l'esprit et souvenez-vous des points clés suivants :
- Les tendances de conception de sites Web WordPress évoluent constamment
- Suivre ces tendances peut garantir une expérience utilisateur rapide, efficace et positive pour votre site Web.
- Les conceptions minimalistes et les plugins axés sur les performances peuvent avoir un impact significatif sur la vitesse et les performances du site Web
- Agir et explorer les dernières tendances peut améliorer la vitesse, l'apparence et l'engagement du site Web
- Les bons outils et techniques peuvent créer un site Web rapide, efficace et visuellement attrayant qui génère des résultats
Alors, agissez dès aujourd'hui et explorez les dernières tendances de conception Web WordPress.
Que vous cherchiez à améliorer la vitesse de votre site Web, à améliorer son apparence, à stimuler l'engagement ou à améliorer les performances de votre site Web, vous pouvez créer un site Web rapide, efficace et visuellement attrayant qui offre une expérience utilisateur positive.
