23 Tips Pro untuk Mengoptimalkan Email untuk Seluler
Diterbitkan: 2020-04-16Dari menanggapi email di lift hingga memeriksa email "pesanan Anda sedang dalam perjalanan" selama rapat yang bisa saja email, kita semua terus-menerus menggunakan email di perangkat seluler kita.
Faktanya, 42% email sekarang dibuka di perangkat seluler; oleh karena itu, mampu menjalankan kampanye pemasaran yang beroperasi secara efektif dan ditampilkan dengan benar di perangkat seluler adalah suatu keharusan bagi merek e-niaga.
Inilah yang dikatakan pakar Esensi Email kami akan membantu mengoptimalkan email Anda untuk menciptakan pengalaman seluler terbaik.
1. Kenali audiens Anda. Perangkat dan klien email apa yang digunakan pelanggan Anda?
Sementara di dunia yang sempurna, Anda akan mengoptimalkan email Anda agar terlihat sempurna di semua perangkat dan klien email, pada kenyataannya, ini cukup sulit untuk dicapai. Hal cerdas yang harus dilakukan adalah menentukan perangkat dan klien mana yang digunakan sebagian besar pelanggan Anda, dan memberikan pengalaman terbaik untuk mereka terlebih dahulu.
Anda dapat memeriksa data ini dalam penyedia layanan email (ESP) Anda dan berbagai perangkat lunak analitik.
Berikut gambaran umum untuk pengguna Klaviyo:

Untuk memanfaatkan Google Analytics untuk memantau perangkat mana yang digunakan pelanggan Anda untuk membaca email, dan berinteraksi dengan situs web Anda, siapkan pelacakan UTM untuk semua tautan di email Anda. Anda dapat memeriksa hasilnya di akun Google Analytics, dalam laporan Pemirsa/Seluler/Perangkat, dengan menyetel dimensi Sekunder ke Sumber/Media.
Baris Subjek & Preheader
2. Gunakan baris subjek pendek
Pertahankan baris subjek di bawah 40 karakter. Jumlah ruang yang disediakan perangkat seluler untuk menampilkan baris subjek cukup terbatas, jadi jaga agar tetap pendek atau gunakan 40 karakter pertama untuk menyebutkan frasa terpenting dari baris subjek Anda untuk memaksimalkan peluang pembaca melihatnya.
3. Tambahkan emoji ke baris subjek untuk meningkatkan keterlibatan?
Sementara sebagian besar klien Essence of Email terus-menerus melihat kinerja yang lebih tinggi untuk baris subjek yang berisi emoji, penting juga untuk mengingat gaya dan suara merek. Penerima yang terbiasa dengan merek dengan salinan langsung yang serius mungkin tidak terlalu tertarik pada baris subjek yang menampilkan emoji. Namun, untuk merek dengan suara yang lebih menyenangkan, emoji adalah cara yang bagus untuk membangkitkan rasa ingin tahu penerima dan menginspirasi tingkat pembukaan yang lebih tinggi.
Ingatlah bahwa tidak semua emoji ditampilkan dengan benar di semua klien email dan perangkat. Pelajari cara menguji apakah emoji Anda akan ditampilkan dengan benar.
4. Tulis pendahuluan yang bermakna untuk meningkatkan tarif terbuka
Menyertakan preheader yang menarik adalah cara yang bagus untuk meningkatkan rasio buka email Anda. Juga dikenal sebagai "Kotak Johnson," preheader biasanya menguraikan subjek email Anda dan menarik penerima untuk membaca. Jadi, bahkan sebelum penerima Anda membuka email Anda, mereka akan mendapatkan kesempatan untuk melihat isinya.
Maksimalkan kekuatan preheader Anda dengan menggunakan kata kerja yang kuat yang membantu pembaca Anda membayangkan dengan tepat apa yang Anda coba gambarkan – dan jangan lupa untuk memasukkan poin utama email Anda.
Berikut adalah beberapa contoh kombinasi Baris Subjek + Preheader yang bagus:
Baris Perihal: Jadikan Kesehatan sebagai Prioritas No.1 Anda?Preheader: Bagaimana Menjaga Anda dan Pelanggan Anda AmanBaris Subjek: Nikmati Penawaran Menarik Diskon 10% ini!Preheader: Selesaikan Pembelian Anda untuk Tidur yang Memang Layak
Salin Untuk Email
5. Fokuskan salinan Anda pada manfaat pelanggan
Jujur saja – pelanggan ingin tahu apa untungnya bagi mereka. Jadi, alih-alih berfokus pada fitur produk atau layanan, tekankan manfaat yang akan diperoleh pembaca Anda dengan menggunakannya.
Pikirkan tentang masalah yang coba dipecahkan oleh calon pelanggan Anda, atau apa yang ingin mereka capai. Kemudian, tawarkan solusi berharga yang tidak dapat mereka tolak!
Ini contohnya dari email pengabaian penelusuran dengan salinan yang berfokus pada pelanggan:

6. Baca salinan Anda dengan keras
Membaca dengan keras memaksa Anda untuk memperlambat dan memproses apa yang telah Anda tulis.
Kesalahan tata bahasa dan masalah serupa yang dapat terlewatkan saat membaca dalam hati menjadi jauh lebih jelas saat diucapkan. Ini juga merupakan cara yang bagus untuk memeriksa aliran salinan Anda – jika kedengarannya aneh saat dibacakan, mungkin terdengar aneh saat dibaca tanpa suara.
7. Pertimbangkan navigasi header dan footer
Meskipun merupakan praktik yang baik untuk email yang berfokus pada desktop untuk berisi navigasi tajuk yang menyertakan logo dan tautan situs web utama, dalam email yang berfokus pada seluler, sebaiknya hapus navigasi tajuk ini, agar tidak mendorong konten penting ke bawah.
Sebagai gantinya, kami menyarankan untuk meletakkan tautan navigasi header di footer dan menumpuknya di atas yang lain.

Teks Putus
8. Gunakan jeda baris untuk membagi potongan besar teks
Memecah teks Anda menjadi beberapa paragraf yang lebih kecil sangat penting.
Pengguna seluler memiliki rentang perhatian yang sangat pendek; mereka membaca email saat bepergian, jadi sangat penting untuk membuatnya semudah mungkin bagi mereka untuk mengikuti dan membaca salinan Anda. Tidak ada yang akan membaca satu halaman penuh teks di perangkat seluler mereka.
Jeda dalam konten ini menciptakan lebih banyak ruang kosong di email dan memungkinkan mata pembaca tertuju ke setiap bagian, daripada melihat dinding teks yang mengesankan dan menjadi kewalahan.
Berikut ini contoh email yang sama dengan salinan yang dipecah pada contoh di sebelah kanan:

Email Tunggal atau Multi-Kolom
9. Gunakan template email satu kolom
Pada layar perangkat seluler, beberapa kolom konten biasanya tampak padat, sehingga membingungkan untuk dinavigasi. Satu kolom membuat email Anda kompatibel lintas-perangkat dan mudah, bahkan ketika dilihat dari klien email yang berbeda. Kolom tunggal juga dapat menyederhanakan desain Anda dan menyoroti konten penting.

Gambar/GIF/VIdeo- Untuk Email
10. Pastikan gambar Anda sepenuhnya dioptimalkan
Menggunakan gambar dalam email cukup umum akhir-akhir ini, tetapi sangat penting untuk tidak menambahkan bobot yang tidak perlu ke email yang akan memperlambat waktu pemuatannya.
Pastikan gambar Anda dioptimalkan untuk memastikan waktu pemuatan cepat bagi pelanggan saat membaca email Anda di ponsel saat bepergian. Banyak pengguna ponsel masih menggunakan koneksi 3G atau lebih lambat, sehingga kecepatan memuat gambar sangat penting.
Rekomendasi umum adalah menyimpan gambar maksimal 1MB; namun, pengalaman kami menunjukkan bahwa yang terbaik adalah menyimpannya sekitar setengahnya dengan maksimum 500KB. Menjalankan tes di WebPageTest menunjukkan bahwa menjaga ukuran di bawah 500KB mendapat skor 100/100 untuk kompresi gambar bahkan pada ponsel lama dan koneksi 3G yang lambat.

11. Tambahkan gerakan ke email Anda dengan GIF
Menambahkan gerakan ke email Anda akan menarik perhatian pelanggan dan membantu Anda menonjol dari yang lain. Karena video tidak didukung oleh sebagian besar klien email seluler, GIF adalah cara yang tepat.
Ukuran file GIF bisa menjadi berat, tergantung pada jumlah frame yang digunakan. Berikut adalah beberapa tips untuk mengurangi ukuran file GIF:
- Gunakan transisi (pemotongan) yang lebih cepat daripada menggunakan efek fade-in dan fade-out, karena akan membutuhkan lebih sedikit bingkai agar terlihat mulus, dan lebih sedikit bingkai berarti ukuran file lebih kecil.
- Saat menyimpan GIF untuk web, gunakan pengurangan warna “adaptif”. Algoritme ini mengambil sampel warna yang paling banyak muncul dalam gambar dan memberikan keseimbangan yang adil antara ukuran file dan fidelitas warna.
- Tetap aktifkan transparansi, meskipun Anda tidak menggunakannya, karena pengaturan ini memungkinkan piksel yang tidak berubah posisi atau warna tetap sama; sebagai hasilnya, itu tidak membuat data duplikat.
Anda dapat meningkatkan kualitas GIF dengan menghapus bingkai duplikat, menambahkan kompresi, dan banyak lagi dengan alat seperti ini.
12. Gunakan thumbnail untuk video
Hanya 10% klien email yang mengizinkan video diputar di email. Oleh karena itu, praktik terbaik mengharuskan Anda menambahkan tautan ke video Anda dengan menyertakan gambar mini video dengan tombol putar yang rapi.
Ukuran Gambar dan Teks Alt
13. Tambahkan teks alternatif yang relevan dan deskriptif ke gambar
Gambar di email Anda mungkin tidak ditampilkan karena berbagai alasan. Setiap klien email memiliki pengaturan sendiri untuk menampilkan atau memblokir gambar, dan cara termudah untuk menangani pemblokiran gambar adalah dengan menambahkan 'teks alternatif' ke gambar Anda.
Teks Alt adalah teks yang ditampilkan ketika pengguna tidak dapat melihat gambar. Semakin relevan dan deskriptif teks, semakin terdorong pengguna untuk menampilkan gambar.
Jika Anda tidak menambahkan teks alternatif ke gambar Anda, pengguna akan melihat kotak kosong. Berikut adalah contoh tampilan email dengan teks alternatif (contoh di sebelah kiri) dan tanpa teks alternatif (contoh di sebelah kanan).

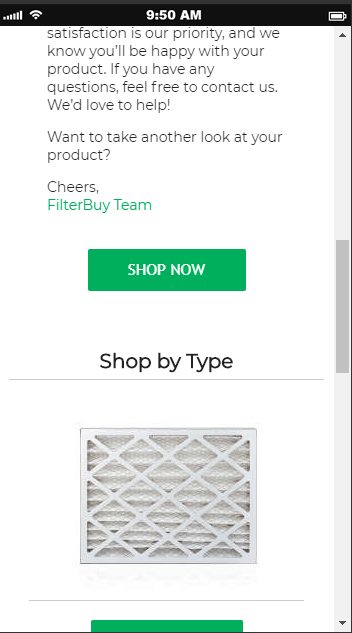
14. Proporsi gambar itu penting
Meskipun sebagian besar gambar untuk desktop berorientasi lanskap, artinya gambar tersebut lebih lebar dan lebih rendah, ini adalah cerita yang sangat berbeda di seluler. Gunakan gambar persegi dan potret untuk memaksimalkan ukuran layar ponsel dan menarik perhatian pelanggan.
Jika basis data Anda dibagi rata antara pengguna desktop dan seluler, sebaiknya gunakan blok bersyarat yang akan menampilkan gambar berbeda berdasarkan perangkat pengguna, yaitu gambar lanskap untuk pengguna desktop dan gambar persegi untuk seluler.
Namun, jika sebagian besar pengguna Anda menggunakan seluler, sebaiknya desain email yang berfokus pada pengalaman seluler.
font
15. Memilih font Anda
Dalam pengalaman kami, masalah terbesar dalam cara email ditampilkan di perangkat yang berbeda adalah dengan fontnya. Pada dasarnya, tidak semua perangkat akan merender font di email Anda dengan benar.
Praktik terbaik adalah menggunakan font yang aman untuk web dan font yang ditampilkan dengan benar di perangkat yang paling sering digunakan pelanggan Anda. Saat membuat email, siapkan font primer dan sekunder yang akan Anda simpan. Dengan cara ini, Anda akan memastikan bahwa meskipun font prioritas Anda tidak ditampilkan, Anda dapat menggunakan font sekunder, yang akan tetap cocok dengan keseluruhan desain email dan tampilan merek Anda.
16. Gunakan ukuran font yang lebih besar
Layar kecil membuat font kecil menjadi lebih kecil, dan kebanyakan orang akan menghapus email Anda alih-alih menyipitkan mata dan berusaha keras untuk membaca teks kecil tersebut.
Ukuran font 14 piksel membuat email Anda jauh lebih mudah dibaca di layar kecil. Tapi jangan takut untuk pergi lebih besar dari itu. Font besar membuat email Anda lebih mudah dibaca di desktop dan perangkat seluler. Ini berlaku untuk email dan pop-up.
Ruang Putih dan Tata Letak
17. Berikan ruang email Anda untuk bernafas
Anda perlu email Anda semudah mungkin untuk dibaca dan diikuti. Pastikan Anda memiliki aliran konten yang bagus dengan memisahkan bagian dengan ruang putih yang cukup. Ini berarti menambah jarak untuk menghindari email yang berantakan dengan menambahkan ruang sebanyak mungkin. Jangan khawatir jika email menjadi lebih panjang dari biasanya; lebih mudah untuk menggulir daripada berjuang dan bernavigasi di perangkat seluler yang lebih kecil.
Desain CTA
18. CTA termasuk kata kerja tindakan yang kuat
Karena pengguna sering cenderung membaca email, mengoptimalkan ajakan bertindak (CTA) sangat penting, karena mereka perlu menarik perhatian dan membujuk pengguna untuk melakukan tindakan yang diinginkan.
Fokus pada bagaimana pengguna akan mendapat manfaat dari mengklik CTA dan menghindari kata-kata umum seperti "Klik di sini." Misalnya, "Dapatkan eBuku Anda" akan menjadi CTA pilihan daripada hanya "Unduh".
Pesan selamat datang yang menawarkan diskon pelanggan pertama kali dapat mencakup:


19. Kodekan CTA Anda alih-alih menggunakan gambar
Beberapa pengguna memblokir gambar, dan menyematkan CTA Anda sebagai gambar dapat mengakibatkan hilangnya rasio klik-tayang yang berharga.
CTA berkode akan ditampilkan bahkan dengan gambar mati dan akan langsung menarik perhatian pelanggan Anda.
20. Buat tombol ramah-jari-gemuk
Pastikan Anda memperhitungkan orang-orang dengan jempol besar. Jika pembaca Anda harus mengetuk lebih dari sekali untuk terus berinteraksi dengan konten Anda, ada kemungkinan mereka tidak akan mengganggu.
Jari tidak setepat penunjuk tetikus, dan meskipun pabrikan seluler telah menciptakan perangkat yang merespons tindakan Anda secara akurat, perangkat tersebut tidak sempurna.
Ajakan bertindak Anda harus cukup besar untuk disadap di layar perangkat seluler. Sebaiknya atur tinggi tombol CTA Anda minimal 30 piksel, dengan setidaknya 8 piksel ruang antar elemen.
21. Hindari menggunakan hyperlink dalam teks
Berapa kali Anda mencoba mengklik hyperlink di ponsel Anda, dan sepertinya misi tidak mungkin?
Ketika CTA penting, praktik yang lebih disukai adalah memecah teks dan menambahkan tombol CTA yang tepat alih-alih menautkannya ke dalam teks.
Lebar Email
22. Simpan email selebar 600PX
Jika lebar email Anda lebih besar dari 640px, pengguna mungkin diminta untuk menggulir ke kiri dan kanan untuk melihat konten email lengkap. Meskipun sebagian besar perangkat seluler modern dapat menangani desain responsif, ada pengecualian.
Jika lebar email Anda 600 piksel atau kurang, pengguna tidak akan kesulitan melihat email yang diformat untuk layar komputer besar. Tetapkan atribut lebar di tag tabel templat email Anda menjadi 600 piksel atau gunakan properti lebar CSS untuk melakukan penyesuaian ini.
Kualitas asuransi
23. Uji email di seluruh perangkat
Sekarang setelah Anda selesai membuat email, periksa bagaimana email itu akan ditampilkan di berbagai perangkat dan klien email.
Pratinjau template email Anda pada platform seperti Email on Acid, Litmus, dan Mailtrap, untuk beberapa nama. Alat pengujian ini membantu Anda menemukan masalah dengan email Anda dengan menunjukkan tangkapan layar dari semua perangkat dan aplikasi email yang mereka dukung.
Pikiran terakhir
Jelas membuat email yang dioptimalkan untuk seluler tidak mudah. Ini adalah proses multi-langkah untuk menciptakan pengalaman kotak masuk bagi pengguna seluler di mana saja yang memastikan email Anda dibaca, dan interaksi mereka dengan kampanye Anda lebih produktif daripada membuat frustrasi. Jika Anda memerlukan bantuan untuk menyiapkannya atau jika Anda ingin mengubah kampanye Anda saat ini, lihat mitra agensi Justuno Essence of Email.
Esensi Email menumbuhkan merek e-commerce dengan email. Klien kami mendapatkan rata-rata 38X ROI bulanan dari program email mereka. Biarkan kami menunjukkan kepada Anda apa yang bisa kami lakukan untuk Anda. Hubungi sekarang!


