5 Tren Desain Web WordPress untuk Agustus 2023
Diterbitkan: 2023-08-22Antisipasi pergantian musim juga merupakan saat yang tepat untuk mulai memikirkan perubahan di bidang lain juga. Ini adalah sesuatu yang sudah dapat Anda lihat dalam proyek desain, di mana desainer mencoba beberapa hal baru dengan proyek (dan kami sedang menggali beberapa opsi ini).
Berikut lima tren hebat yang perlu dipertimbangkan bulan ini:
1. Tombol Video, Bukan Putar Otomatis

Jika Anda bukan penggemar video putar otomatis, inilah tren desain untuk Anda: Tombol video tanpa putar otomatis. Video pahlawan telah menjadi elemen desain yang dominan selama beberapa waktu, namun memiliki beberapa tantangan – ukuran, suara, kejengkelan pengguna, atau aksesibilitas. Tren desain ini memecahkan banyak kekhawatiran tersebut.
Bonanza Studios menggunakan tombol berukuran besar untuk memutar videonya daripada menggunakannya sebagai latar belakang pahlawan. Itu muncul terbuka dalam ukuran besar yang mudah dilihat, dan Anda dapat mengontrol kontrol pemain.
2. Inspirasi Galeri Seni

Desain situs web bergaya majalah dengan gerakan taktil, mulai dari pergantian halaman hingga elemen desain yang halus, dapat terasa seperti memegang buku atau prospektus seni.
Dalam contoh di atas dari Edisi Brooklyn, yang ditujukan untuk karya seni, Anda dapat melihat bagaimana konsep ini menjadi kenyataan. Itu indah dan interaktif. Triknya adalah keseluruhan desain perlu dilihat dan diinteraksikan untuk mendapatkan efek penuh dan benar-benar memahami bagaimana semuanya menyatu.
Tantangan lainnya di sini adalah kontras warna, namun desain seperti ini memiliki audiens yang cukup berbeda sehingga tim desain mungkin menelitinya sebelum dipublikasikan.
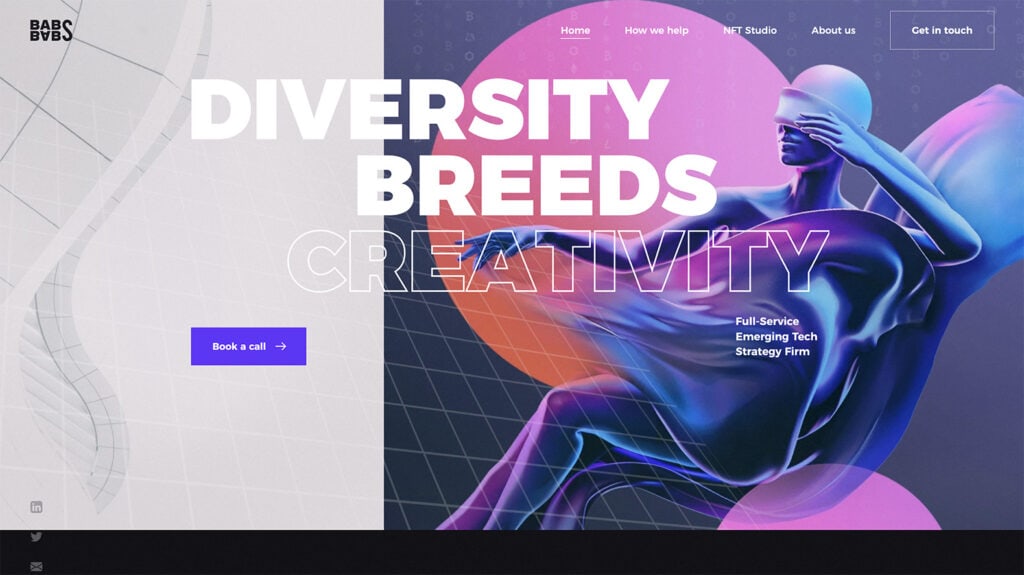
3. Elemen Tipe Terurai

Mengisi dan menguraikan secara bergantian untuk elemen tipe menciptakan dampak langsung dan titik fokus. Itu sebabnya desainer menggunakan opsi ini. Lihat contoh sempurna dari Babs.
Elemen kerangka juga dapat mengurangi bobot desain atau teks jika segala sesuatunya tidak memiliki keseimbangan yang tepat atau jika Anda ingin kata atau frasa tertentu lebih menonjol dibandingkan yang lain.
Di sini, Anda mungkin melihat teks kerangka terlebih dahulu karena berbeda. Dan tidak apa-apa. Desainnya memungkinkan Anda memikirkan kata-kata dan memahaminya dengan cepat karena tidak terlalu banyak hal untuk dibaca (itulah salah satu alasan gaya ini berhasil di sini).
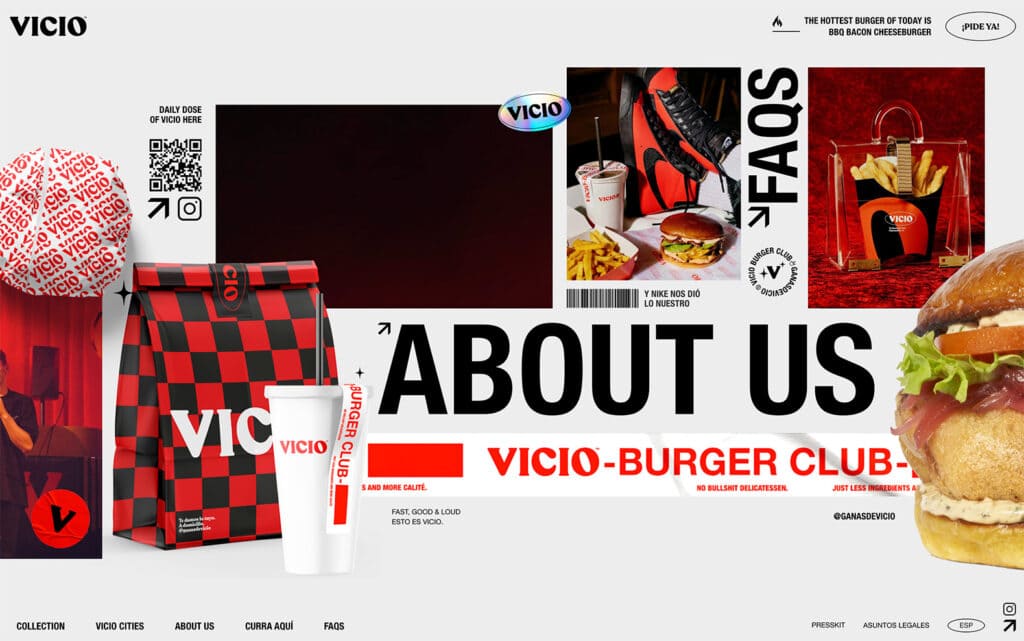
4. "Pahlawan Berantakan"

Mengapa ada begitu banyak hal untuk dilihat? Itu mungkin pertanyaan yang Anda tanyakan ketika melihat beberapa desain yang menampilkan area header hero yang lebih berantakan.

Ini adalah gaya yang dapat menampilkan banyak hal sekaligus atau berhasil saat Anda tidak memiliki tujuan tindakan yang jelas. Pesan yang Anda kirimkan di sini adalah kuantitas – Anda memiliki banyak hal yang Anda tampilkan. Lihat saja contoh Vicio di atas.
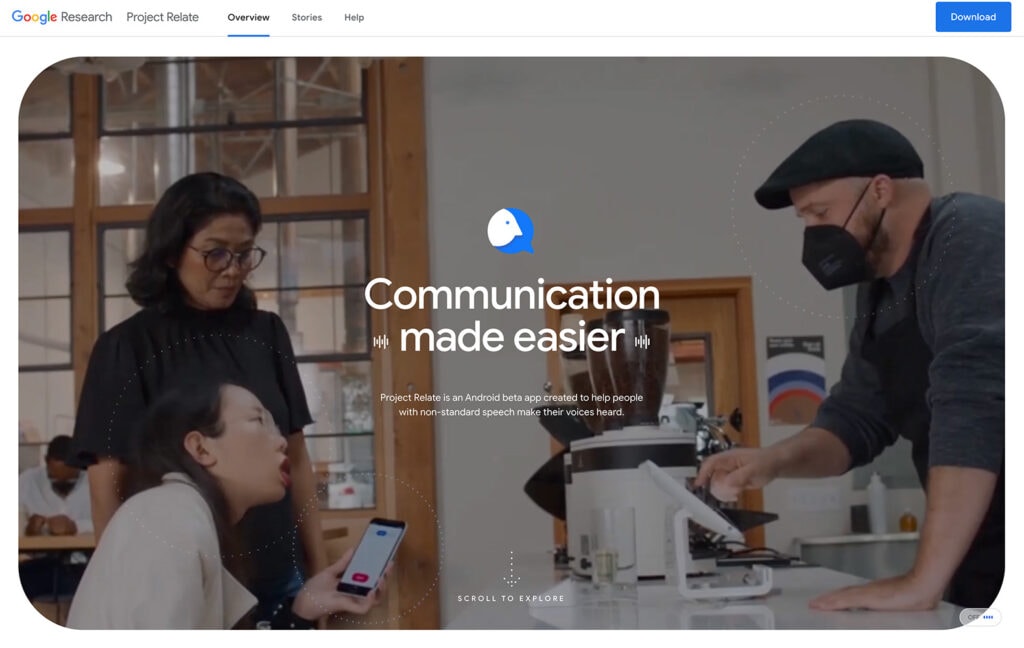
5. Lebih Banyak Pengalaman yang Dapat Diakses

Project Relate Google adalah salah satu hal keren yang pernah kami lihat selama ini, terutama ketika Anda memikirkan tentang aksesibilitas online dan komunikasi manusia. Alat ini mempelajari pola bicara non-standar untuk membantu komunikasi. Cukup keren, bukan?
Namun ada pelajaran di sini untuk setiap desainer: Bagaimana Anda bisa menciptakan sesuatu yang lebih mudah digunakan oleh semua orang? Semua jenis orang dan semua tingkat kemampuan?
Ada banyak jawaban berbeda untuk pertanyaan ini, tetapi ini harus menjadi sesuatu yang Anda tanyakan saat mengerjakan proyek. Bagaimana cara terbaik Anda terhubung dengan audiens target Anda dan seterusnya? Elemen desain apa yang diperlukan untuk menciptakan komunikasi yang lebih baik dan mudah dipahami? Untuk tips bermanfaat dalam membuat situs web Anda dapat diakses, lihat ceramah yang diberikan oleh Bet Hannon di acara Kadence Amplify pertama kami.
Menyatukan Semuanya
Dapatkah Anda membayangkan diri Anda menggunakan beberapa konsep ini dalam proyek desain? Jika tidak ada yang lain, ada beberapa ide bagus secara keseluruhan untuk membantu Anda memikirkan segala hal mulai dari komposisi artistik hingga desain yang lebih baik dan lebih mudah diakses.
Paket Lengkap Kadence memberi Anda semua yang Anda butuhkan untuk mengikuti semua tren desain dan membawa situs web Anda ke level berikutnya. Dari Lottie Block di Kadence Blocks hingga kemampuan untuk membuat desain dan halaman yang sepenuhnya dapat disesuaikan, Kadence Full Bundle memberi Anda semua yang Anda butuhkan untuk membuat situs web yang indah, efektif, dan menarik.
