5 Tren Desain Web WordPress untuk Mei 2023
Diterbitkan: 2023-05-24Salah satu hal yang paling kami sukai dari tren desain WordPress adalah banyaknya elemen dan gaya yang tumpang tindih. Anda akan melihatnya dalam contoh di sini. Itu membuat bekerja dengan tren desain menjadi fleksibel dan menarik dan memberi Anda jalan keluar jika elemen tren memudar dengan cepat.
Berikut adalah lima tren hebat untuk dipertimbangkan bulan ini saat membangun proyek WordPress baru atau jika Anda hanya ingin menyegarkan situs yang ada dengan efek baru yang melibatkan pengunjung situs Anda.
1. Animasi Cair

Animasi cair adalah salah satu desain yang bisa terasa hidup dan segar. Antara animasi cair dan perubahan warna halus, selalu ada sesuatu yang baru terjadi.
Meskipun gaya animasi cair tidak sepenuhnya baru, penerapan Stripe merupakan pendekatan yang lebih baik daripada kebanyakan. Elemen animasi bergerak dengan elegan dan dengan tujuan; banyak iterasi sebelumnya dari gaya ini membutuhkan tindakan melayang untuk bergerak dan bisa sedikit kikuk. Lihat saja contoh di atas dari Stripe.
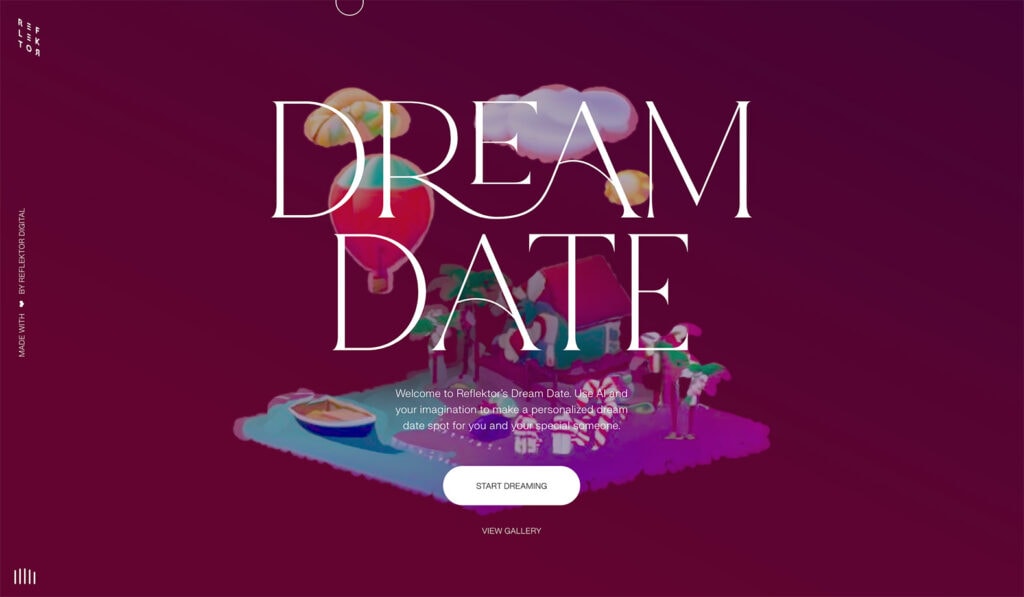
2. Pengalaman yang Terinspirasi oleh AI

Sulit untuk berbicara tentang situs web atau desain, atau pemasaran saat ini tanpa kecerdasan buatan sebagai bagian integral dari diskusi. Tapi bagaimana Anda menggunakannya secara efektif?
Pengalaman yang terinspirasi AI adalah salah satu opsi yang memastikan tidak ada garis kabur antara fantasi dan kenyataan. Dream Date, di atas, membantu memandu pengguna melalui interaktivitas AI yang disesuaikan untuk membantu mereka merencanakan jalan-jalan dengan orang penting lainnya. Ini adalah putaran yang menyenangkan pada konsep kuno. Lihat contoh yang bagus tentang ini dari Dream Date.
Kadence akan menambahkan elemen AI baru untuk membantu Anda membangun situs yang lebih efektif dengan lebih cepat. Jika Anda tertarik untuk mendapatkan pemberitahuan saat Kadence AI dirilis, bergabunglah dengan daftar tunggu.
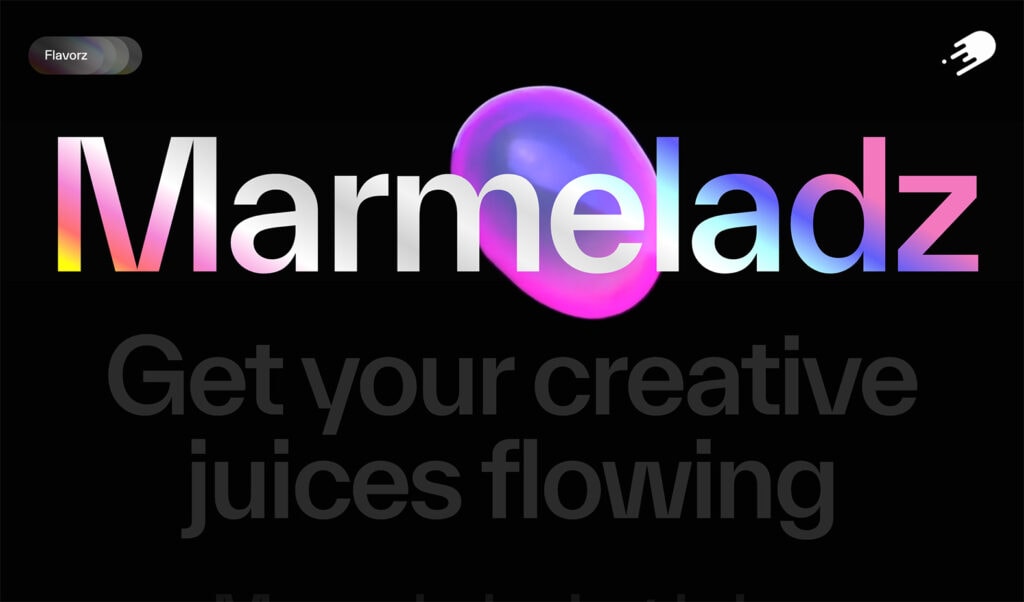
3. Mewarnai Pelangi

Gaya multi-warna dan pelangi ada! Perhatikan tren ini dalam contoh dari Marmeladz. Hal yang hebat tentang warna pelangi adalah Anda dapat menggunakannya hampir di mana saja dan dengan berbagai corak, dari pelangi tradisional hingga warna merek hingga variasi monoton.
Tren desain ini populer dengan situs yang menggunakan teks besar dan tidak banyak gambar untuk membuat sesuatu yang menarik secara visual yang berfokus pada kata-kata yang mendorong pengunjung situs untuk terlibat dengan merek Anda.
4. Gaya Permainan

Menghormati elemen desain dari video game menjadi tren dominan dalam desain situs web, seperti contoh dari Play Goals di atas. Ini mencakup semuanya, mulai dari gaya grafik yang digunakan hingga gaya teks hingga elemen interaktif di seluruh tampilan.

Yang menarik dari gaya bermain game saat ini adalah menggabungkan hampir semua tren tingkat tinggi lainnya. Ada elemen animasi, AI, interaksi dan slider, efek cair, tipografi tebal, dan banyak lagi.
Bergantung pada tema gimnya, sejumlah besar efek atau gaya berbeda dapat digunakan untuk membantu menciptakan suasana dan pengalaman gim ini.
5. Tindakan Slide yang Tidak Biasa

Kita semua dapat mengakui bahwa slider pada umumnya tidak begitu efektif. Orang-orang mungkin melihatnya, tetapi keterlibatan secara keseluruhan umumnya lemah. Di situlah tindakan slide yang lebih tidak biasa masuk.
Tren desain ini mengambil konsep penggeser tetapi menjadikannya lebih sebagai bagian dari desain terintegrasi dan bukan elemen desain "lihat semua gambar ini".
Pada contoh di atas dari Val d'Oca, Anda dapat melihat petunjuk elemen slide berikutnya dari posisi Anda saat ini dalam desain. Ini diputar seperti video, diakhiri dengan menu lengkap elemen navigasi. Jika Anda menonton video, Anda memiliki akhir dengan sesuatu untuk dilakukan.
Ini adalah tampilan slider tradisional yang lebih menarik, dengan jalur pengguna yang lebih terarah.
Menyatukan Semuanya
Tren desain web WordPress adalah elemen yang menyenangkan tetapi Anda tidak merasa harus mencoba setiap tren baru yang muncul. Web terus berubah, dengan peluang baru untuk eksperimen desain inovatif yang datang sepanjang waktu. Tentu saja, kapan pun Anda menambahkan elemen desain baru, pastikan elemen tersebut berfungsi untuk tujuan setiap laman di situs Anda. Jangan pernah menempatkan desain di atas pengalaman pengguna. Alih-alih, pastikan bahwa elemen desain Anda melengkapi tujuan pengalaman pengguna Anda untuk memandu pengunjung situs menuju tindakan yang Anda inginkan.
Paket lengkap Kadence memberi Anda semua yang Anda butuhkan untuk mengikuti semua tren desain dan membawa situs web Anda ke level selanjutnya. Dari blok Teks Lanjutan di Kadence Blocks hingga kemampuan untuk membuat desain dan halaman yang sepenuhnya dapat disesuaikan, Kadence Full Bundle memberi Anda semua yang Anda butuhkan untuk membuat situs web yang indah, efektif, dan menarik.
