5 Tren Desain Web WordPress untuk November 2023
Diterbitkan: 2023-11-22Saat ini biasanya tidak dikenal sebagai waktu untuk proyek baru menjelang liburan, tetapi beberapa hal baru terjadi dalam desain situs web WordPress. Dampak terbesarnya adalah merek-merek yang berfokus pada e-commerce seiring dengan pendekatan Black Friday dan Cyber Monday.
Berikut lima tren hebat yang perlu dipertimbangkan bulan ini:
1. Tema BFCM

Black Friday dan Cyber Monday menginspirasi banyak pemilik situs web – terutama mereka yang memiliki situs e-commerce – untuk membayangkan kembali halaman beranda dan halaman arahan lainnya dengan bahasa dan gambar untuk musim penjualan liburan.
Banyak dari desain ini akan berubah beberapa kali antara sekarang dan akhir tahun, dimulai dengan penjualan awal Black Friday yang tidak memiliki banyak gambar liburan hingga dorongan desain BFCM penuh untuk memulai musim liburan secara resmi.
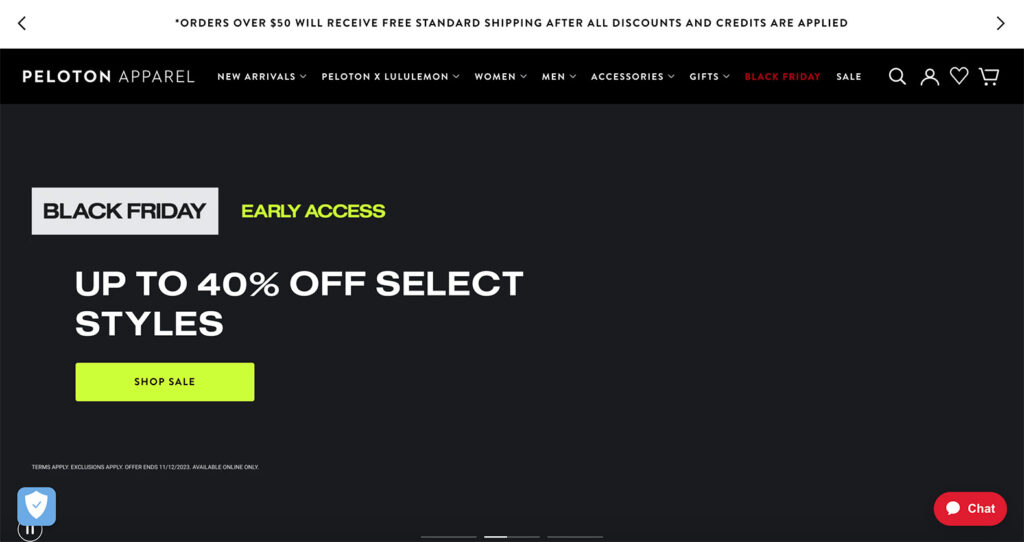
Tema yang Anda lihat di sini akan mencakup warna liburan, banyak bahasa Black Friday dan Cyber Monday, dan persentase diskon yang besar atau penjualan khusus seperti yang Anda lihat pada contoh Peloton Apparell di atas.
Pada tahun 2023 kami melakukan sesi Teardown langsung dengan Jon MacDonald dari The Good dan kami membicarakan semua tentang strategi untuk laman landas Anda dengan penekanan pada BFCM. Kembalilah dan saksikan inspirasi segar!
2. Garis bawahi

Garis bawah pada sebuah desain akan segera menciptakan titik fokus dan akan menarik perhatian pada konten di sekitarnya. (Itulah salah satu alasan tautan di tengah blok teks memiliki garis bawah – sehingga Anda akan memperhatikan dan kemudian berinteraksi dengannya.)
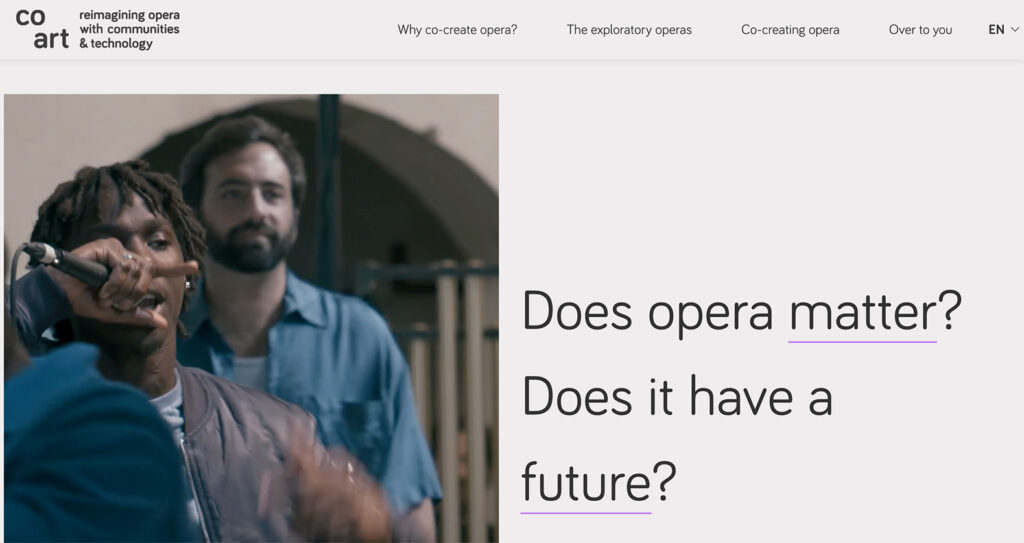
Dalam konteks ini, garis bawah adalah cara untuk membuat Anda berpikir atau melihat elemen tertentu dari desain. Pada contoh Co Art di atas, desainnya meminta Anda melihat kata “materi” dan “masa depan”. Ini juga merupakan tautan internal ke halaman pendukung dalam desain situs web.
Garis bawah bisa ringan dan agak halus, seperti pada contoh ini, atau tebal dan lebih berbobot. Blok Teks Tingkat Lanjut dari Kadence Blocks memungkinkan Anda menyorot teks dan memberinya gaya berbeda, sehingga kata-kata tertentu dapat menonjol.
3. Sisipkan Video

Tergantung pada proyeknya, header video layar penuh bisa terasa membebani. Di situlah penggunaan video inset bisa berguna.
Ini berfungsi dengan baik jika konten video mudah dipahami tanpa terlalu besar dan dapat menambahkan sedikit tambahan pada desainnya. Untuk dampak maksimal, izinkan pengguna mengeklik video untuk memperbesarnya ke ukuran yang lebih besar.
Ini berfungsi baik untuk Pebble pada contoh di atas karena gambar besar memberikan cara untuk melihat kendaraan secara detail. Video ini memberikan informasi tambahan dan cepat untuk membantu Anda memahami dengan tepat apa yang Anda lihat.
4. Navigasi Halaman Bawah

Meskipun lokasi navigasi situs web yang paling umum – dan paling tepercaya – berada di bagian atas layar desktop, itu bukan satu-satunya pilihan. Navigasi halaman bawah semakin populer dengan elemen yang berlabuh di bagian bawah layar, bukan di bagian atas. Lihat contoh di atas dari Departemen Kebudayaan dan Teknologi.

Ini meniru beberapa aplikasi seluler dan browser dengan informasi statis yang ditempatkan di bagian bawah layar, bukan di bagian atas.
Selama elemen yang dapat dinavigasi jelas dan mudah dipahami, pengguna akan mudah memahami tren desain ini.
5. Elemen Teks Miring

Hanya beberapa derajat saja dapat membuat perbedaan besar dalam gaya dan nuansa elemen tipografi. Elemen teks miring dapat menarik perhatian dan bekerja sangat baik dengan satu atau dua kata sederhana atau sebagai elemen merek.
Dalam contoh di atas dari Supershine, teks miring dikombinasikan dengan beberapa efek animasi melayang untuk tingkat interaktivitas ekstra.
Menyatukan Semuanya
Meskipun musim belanja mendapat perhatian paling besar di bulan ini, ini bisa menjadi saat yang tepat untuk menerapkan tren kecil lainnya seiring meningkatnya arus lalu lintas selama liburan. Namun jika Anda tidak punya waktu atau sumber daya saat ini, jangan khawatir; cukup tandai tren ini dan kembalilah setelah liburan.
Sebagian besar elemen desain yang ditampilkan dalam ringkasan ini dapat diimplementasikan kapan saja dan tidak memerlukan renovasi situs web secara menyeluruh. Bersenang-senanglah dengan mereka.
Paket Lengkap Kadence memberi Anda semua yang Anda butuhkan untuk mengikuti semua tren desain dan membawa situs web Anda ke level berikutnya. Dari Blok Gambar Tingkat Lanjut di Blok Kadence hingga kemampuan untuk membuat desain dan halaman yang sepenuhnya dapat disesuaikan, Paket Lengkap Kadence memberi Anda semua yang Anda butuhkan untuk membuat situs web yang indah, efektif, dan menarik. Dan jika Anda membeli paket antara sekarang dan Cyber Monday, Anda bisa mendapatkan diskon 40%. Bersulang!
