6 Kesalahan Desain Web Fatal yang Harus Anda Hindari
Diterbitkan: 2023-12-16Tahukah Anda apa yang bisa meningkatkan keuntungan Anda?
Situs web bisnis yang dirancang dengan baik!
Desain situs Anda memiliki kekuatan untuk menciptakan kesan yang baik pada pengguna dan selanjutnya, memprovokasi mereka untuk mengambil tindakan yang diinginkan. Ini membawa lebih banyak prospek dan konversi langsung ke depan pintu Anda!
Sayangnya, desain web tidak mudah untuk dikuasai! Oleh karena itu, para pemilik bisnis terus menerus melakukan kesalahan fatal sehingga membuat calon pelanggan menjauh dan penjualannya menurun.
Apa ini yang kau inginkan? Tentu saja tidak!
Itu sebabnya kami telah mencantumkan 6 kesalahan desain web fatal yang harus dihindari setiap pemilik situs web untuk meningkatkan penjualan, prospek, lalu lintas, dan banyak lagi.
Jadi, tanpa basa-basi lagi, mari kita bahas ini...

6 Kesalahan Umum Desain Web yang Dapat Merugikan Bisnis Anda
Situs web dengan tata letak web tingkat berikutnya memiliki keunggulan dibandingkan yang lain. Tepatnya, situs web yang dirancang dengan baik memberikan pengalaman pengguna yang sensasional dan menarik banyak pelanggan. Hasilnya, membantu Anda menonjol dengan mudah di arena digital yang terus berkembang!
Namun, semua ini tidak akan terjadi jika Anda tidak berhenti melakukan kesalahan berikut:
- Desain Responsif Hilang
- Menggunakan Font Tidak Jelas atau Terlalu Banyak
- Mengacak-acak Konten Berlebihan
- Menggunakan Ajakan Bertindak (CTA) yang Mengerikan
- Mengunggah Gambar Berkualitas Rendah
- Menambahkan Pop-up yang Berlebihan
1. Desain Responsif Hilang
Bertahun-tahun yang lalu, layar besar dan desktop sangat populer untuk menjelajah. Jadi, para web designer hanya tinggal fokus membuat layout berbasis desktop.
Namun, kasus situs web modern saat ini sangat berbeda!
Selain hanya desktop, banyak perangkat lain seperti ponsel, laptop, dan tablet yang digunakan oleh pengguna internet untuk pencarian sehari-hari. Hal ini membuka tantangan baru bagi desainer web. Kini, mereka harus fokus membuat situs web yang berfungsi paling baik di setiap perangkat.
Ingin tahu bagaimana cara membangun situs web yang responsif? Berikut beberapa tip untuk Anda:
- Beralih dari piksel ke jaringan bahan bakar
- Tetapkan aturan untuk grid dengan mengoptimalkan kode situs web yang berbeda, yaitu CSS
- Gaya untuk klik mouse dan jari
- Pertimbangkan untuk memadatkan menu menjadi tombol
- Gunakan CTA yang jelas dan tebal sehingga mudah ditekan
- Gunakan alat seperti Media Queries untuk menyesuaikan konten sesuai layar dan resolusi yang berbeda
Ingat, situs web yang sulit dinavigasi berdampak buruk pada pengunjung, memaksa mereka untuk keluar dari situs web. Jadi, jangan lewatkan poin apa pun yang tercantum di atas saat mendesain situs web Anda.
2. Menggunakan Font yang Tidak Jelas atau Terlalu Banyak
Menggunakan font yang sulit dibaca adalah salah satu kesalahan umum yang cenderung dilakukan oleh desainer web.
Teks dan kata-kata seperti itu menghambat kefasihan pengunjung dan membuat kejelasan menjadi sangat sulit.
Jadi, jika Anda serius ingin memberikan pengalaman pengguna yang ideal kepada audiens Anda, sebaiknya ikuti tips di bawah ini:
- Gunakan gaya font yang mudah dibaca dan hindari skrip tulisan tangan
- Tetap gunakan 2 atau 3 font agar terlihat profesional
- Minimalkan spasi karakter
- Jangan gunakan warna teks yang terlalu murahan
- Jauhi font kecil!
- Gunakan font gelap pada latar belakang terang dan sebaliknya
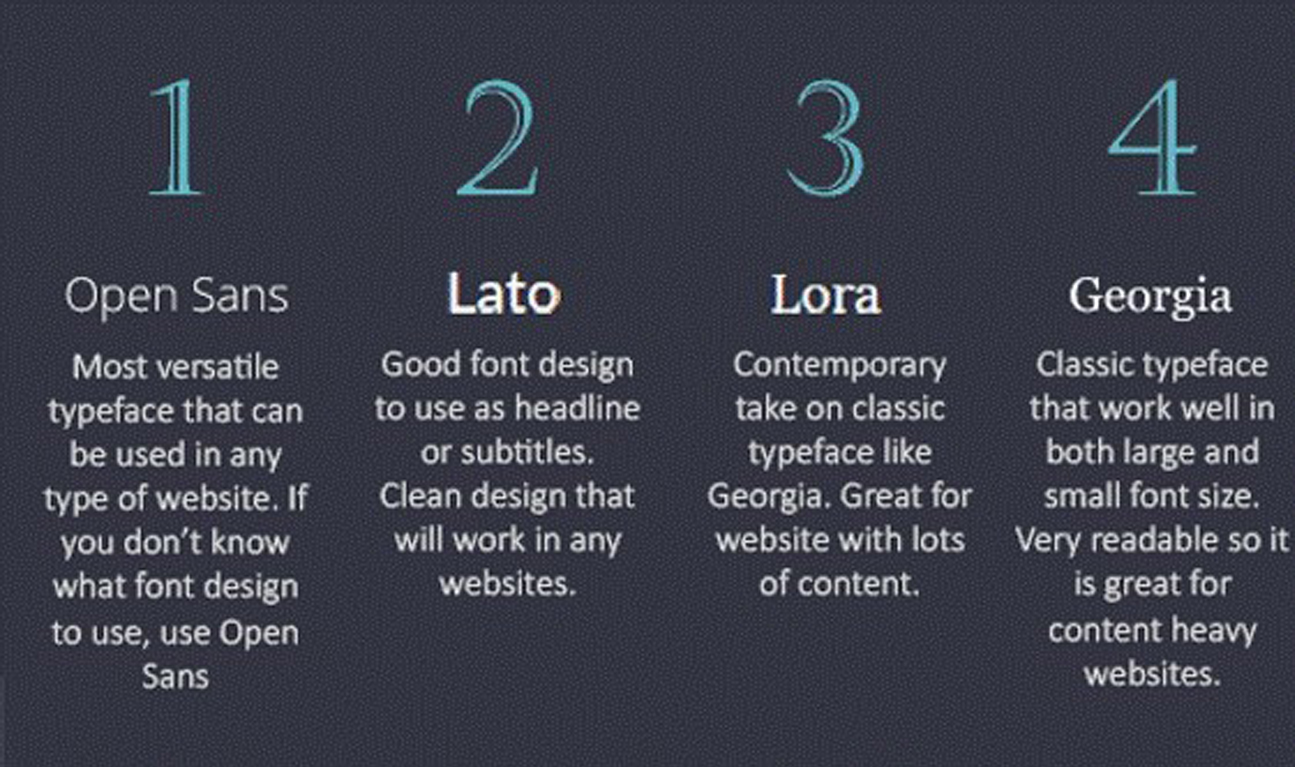
Selanjutnya, inilah 4 font terbaik untuk situs web Anda:

Font yang digambarkan pada gambar di atas mudah dibaca, menjadikannya pilihan ideal untuk situs web Anda.
Saat melakukan pengembangan web di Pakistan atau di mana pun Anda berada, pengoptimalan font harus menjadi prioritas pertama Anda! Karena kata-kata yang kuat dan jelas dapat memberikan manfaat lebih dari sekadar imajinasi Anda!
3. Mengacak-acak Konten Berlebihan
Sekarang, setelah Anda memahami pentingnya desain web responsif, mari kita bahas tentang jenis tata letak yang harus Anda gunakan.
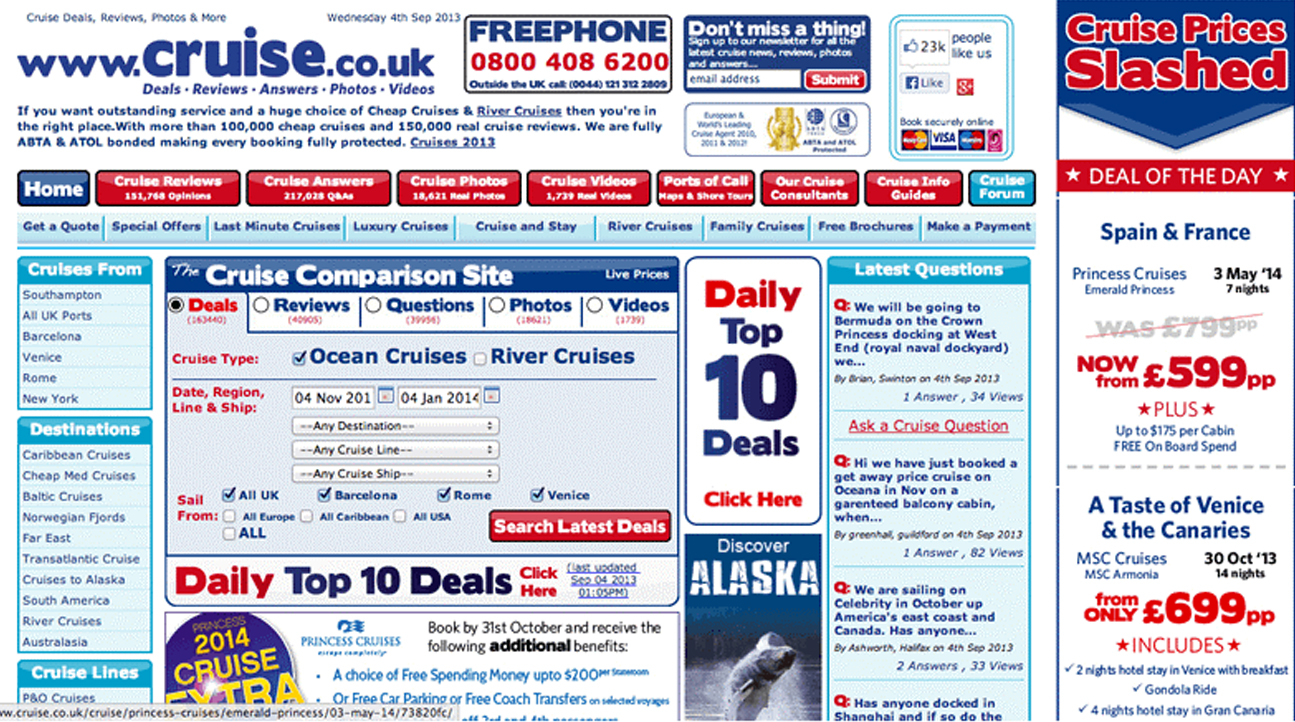
Bagaimana jika Anda masuk ke situs web yang terlihat seperti ini?

Benar saja, Anda akan keluar dalam 2 atau 3 detik pertama.
Hal yang sama terjadi pada setiap pengguna. Pengunjung tidak akan pernah bertahan di suatu situs jika mereka gagal memahami apa yang dimaksud dengan situs tersebut.
Jangan lupa, tata letak yang sederhana adalah kunci kesuksesan!
Oleh karena itu, pertimbangkan untuk mendapatkan desain web terstruktur yang menggambarkan konten Anda dengan cara terbaik dan usahakan untuk menjaga beranda Anda tetap bersih dan rapi. Tempatkan semua informasi penting tepat di halaman depan dan gunakan bagian berbeda untuk produk atau informasi lainnya.
Misalnya, jika Anda menjalankan toko elektronik, Anda dapat membagi situs web Anda menjadi halaman-halaman produk yang termasuk dalam kategori berbeda, seperti pakaian wanita, pakaian pria, aksesori, tentang kami, dll. Tip sederhana ini dapat meningkatkan pengalaman pengguna dan bahkan mengubah audiens pasif menjadi pelanggan sebenarnya!

4. Menggunakan Ajakan Bertindak (CTA) yang Mengerikan
Karena tujuan utama Anda adalah meningkatkan penjualan organisasi Anda melalui situs web yang sukses, menggunakan tombol CTA yang persuasif sepertinya wajib!
Dan, Anda bahkan mungkin telah menambahkan banyak CTA di halaman web Anda, tetapi sayangnya tidak ada yang mau mengkliknya!
Pernah mencoba mencari tahu alasan di balik ini?
Izinkan kami membantu Anda, jika lalu lintas situs Anda tidak berkonversi, mungkin CTA Anda adalah:
- Susah untuk dicari
- Tidak dioptimalkan untuk semua layar
- Digambarkan melalui warna-warna yang buruk
Ingat, CTA yang buruk tidak bisa membangun rasa ingin tahu di hati audiens Anda. Misalnya, frasa sederhana, seperti “ sertifikat SSL ”, “nama domain”, bukanlah CTA yang terlalu keren.
Anda harus jelas tentang apa yang dimaksud CTA, apakah CTA tersebut menunjuk pada beberapa detail kesepakatan atau diskon?
Jangan biarkan pengguna Anda membuat asumsi sendiri. Berikan mereka CTA yang jelas, langsung, dan memprovokasi, misalnya, “Daftar Sekarang”, “Unduh Sekarang”, dll. Jadi, mereka dapat langsung mengklik setelah membacanya.
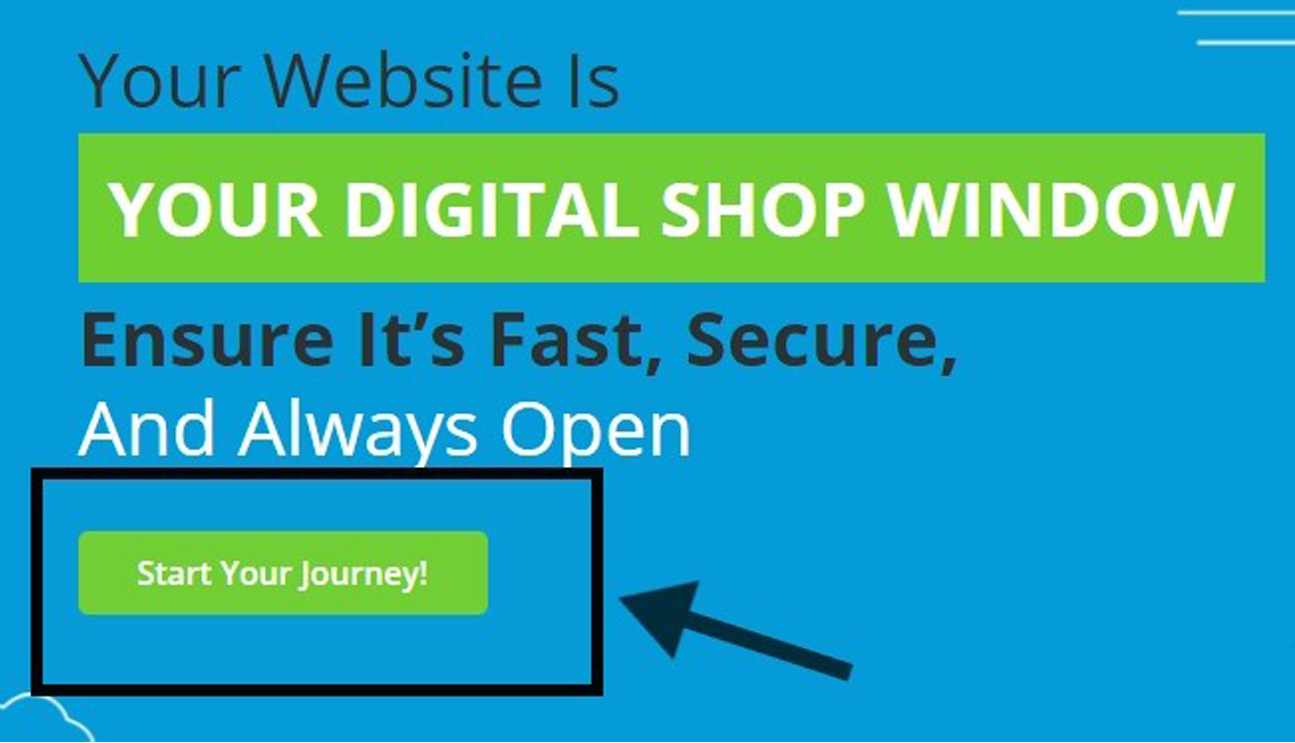
Berikut tampilan CTA di halaman Anda:

Jangan membombardir halaman Anda dengan banyak CTA sekaligus. Selanjutnya, pastikan untuk menggunakan kombinasi warna yang sempurna dan tombol yang mudah dinavigasi.
5. Mengunggah Gambar Berkualitas Rendah
Gambar adalah bagian integral dari kemajuan desain Anda. Oleh karena itu, mengabaikan pentingnya menambahkan visual yang memikat ke halaman web Anda mungkin akan mematikan pengunjung Anda.
Jadi sebaiknya Anda melakukan pemotretan Anda sendiri. Selain itu, Anda juga dapat mengunggah gambar stok berkualitas tinggi. Apa pun opsi yang ingin Anda pilih, pastikan saja gambar yang Anda pilih relevan.
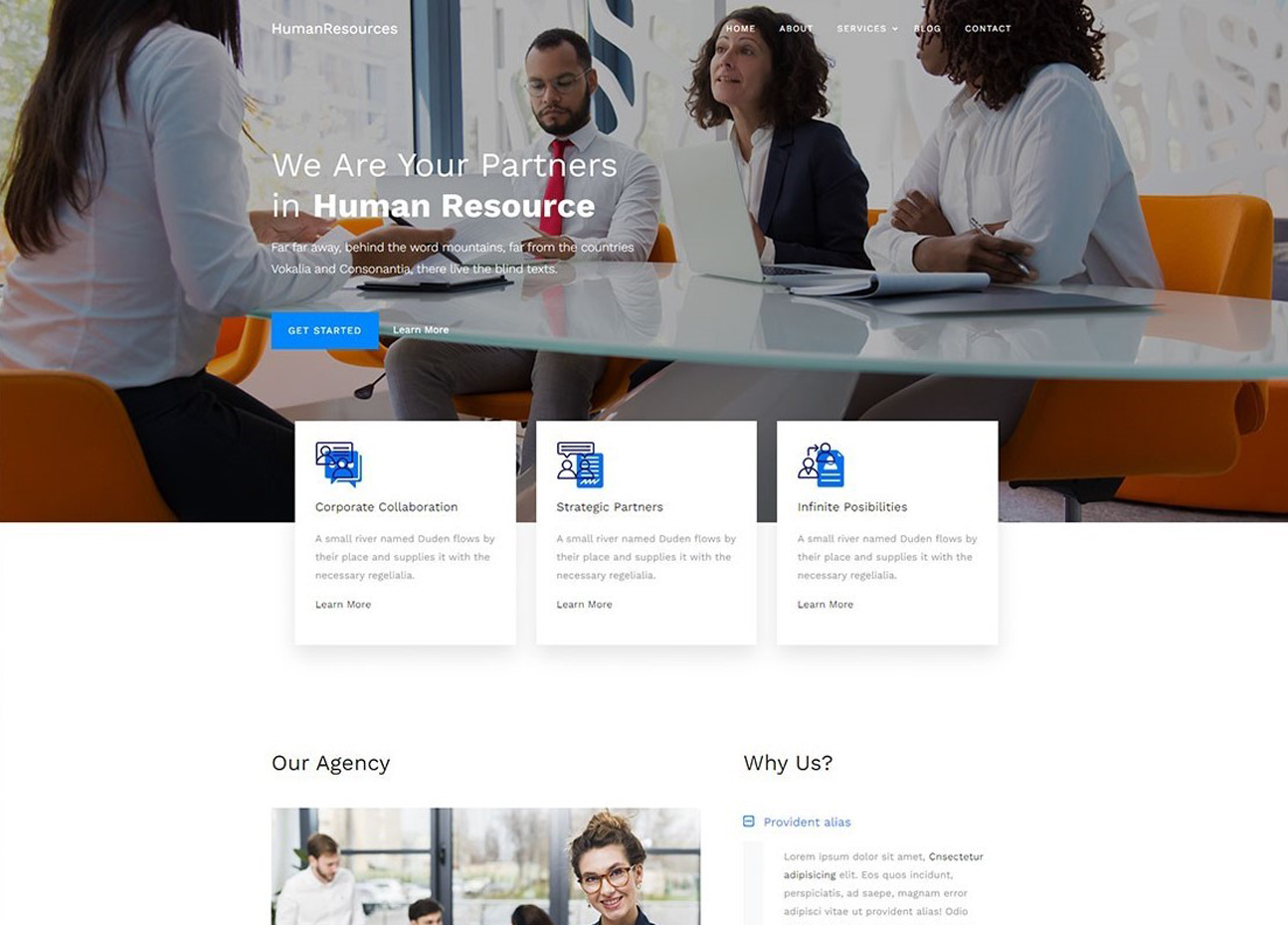
Sangat disarankan untuk memilih gambar dengan wajah. Hal ini memungkinkan pengguna untuk menciptakan lingkungan yang realistis di mana mereka dapat dengan mudah mengarahkan perhatian mereka ke titik tujuan yang sama. Ini adalah contoh yang bagus:

Ukuran dan skala juga harus selalu menjadi perhatian Anda saat menyesuaikan gambar di halaman web Anda. Yang terbaik adalah menskalakan gambar dengan rasio satu banding satu untuk dimensi vertikal dan horizontal.
Ingat, menggunakan gambar yang berat dapat berdampak buruk pada kecepatan situs web Anda. Itu sebabnya, pilihlah file seperti PNG, JPEG, GIF, dll. Karena ringan dan tidak akan menghentikan pemuatan situs web Anda dengan kecepatan tinggi.
Selain itu, jangan lupa untuk menambahkan alt tag untuk membantu mesin pencari mempelajari lebih lanjut tentang situs Anda. Anda juga dapat menyewa agen SEO bersama dengan desainer web dan membiarkan para ahli mengelola peringkat dan tata letak web Anda seperti seorang profesional!
6. Menambahkan Pop-Up Berlebihan
Anda akan terkejut mendengar bahwa pop-up menerima tingkat konversi 11,09%! Bukankah ini luar biasa?
Dengan bantuan pop-up ini, Anda dapat meningkatkan retensi situs Anda!
Tapi tunggu…
Apakah ini berarti menambahkan lebih banyak pop-up ke situs web dapat mendorong lebih banyak konversi?
Jawaban atas pertanyaan ini adalah tidak!
Pengguna tidak menyukai pesan yang tiba-tiba datang meminta mereka untuk mendukung atau berlangganan situs Anda. Mereka tidak hanya mengganggu audiens Anda tetapi juga mengalihkan perhatian mereka dengan memblokir konten.
Jauh lebih buruk? Pop-up yang dirancang dengan buruk terlihat buruk di perangkat portabel dan dapat merusak reputasi perusahaan jika digunakan secara sembarangan.
Namun, pop-up telah menjadi hal yang kuat dalam pemasaran online saat ini. Namun, menggunakannya dengan cara yang benar jauh lebih penting.
Jadi, jangan abaikan salah satu tips yang tercantum di bawah ini saat menambahkan pop-up ke situs Anda:
- Jangan memblokir konten Anda
- Tambahkan pop-up ke ruang putih situs Anda
- Gunakan batang lengket untuk penawaran khusus
- Fokus pada waktu yang tepat dan gunakan pop-up responsif
- Gunakan tombol “X” untuk keluar dengan mudah
- Hindari menampilkan pop-up segera setelah pengguna mulai menjelajah
- Jangan malu untuk menjadi kreatif
Situs web Anda adalah aset terpenting bisnis Anda, jadi setelah memilih perusahaan web hosting terbaik , perhatikan baik-baik desain situs Anda. Ingat, bahkan satu kesalahan saja dalam desain Anda dapat membuat Anda kehilangan banyak penonton!
Jadi, hindari semua kesalahan yang dibahas di atas dan dapatkan agen desain dan pengembangan web terbaik, dan biarkan mereka merancang situs tingkat pro untuk merek Anda!
26 Mei 2021
