6 Tren Desain Web WordPress untuk April 2023
Diterbitkan: 2023-04-26Apakah Anda bosan dengan keadaan proyek desain Anda saat ini? Menjelajah dan memikirkan tentang menggabungkan elemen desain situs web yang sedang tren bisa menjadi cara untuk mendapatkan sedikit semangat saat mengerjakan proyek WordPress.
Berikut adalah enam tren hebat untuk dipertimbangkan bulan ini:
1. Elemen yang Digambar Tangan atau Ditulis

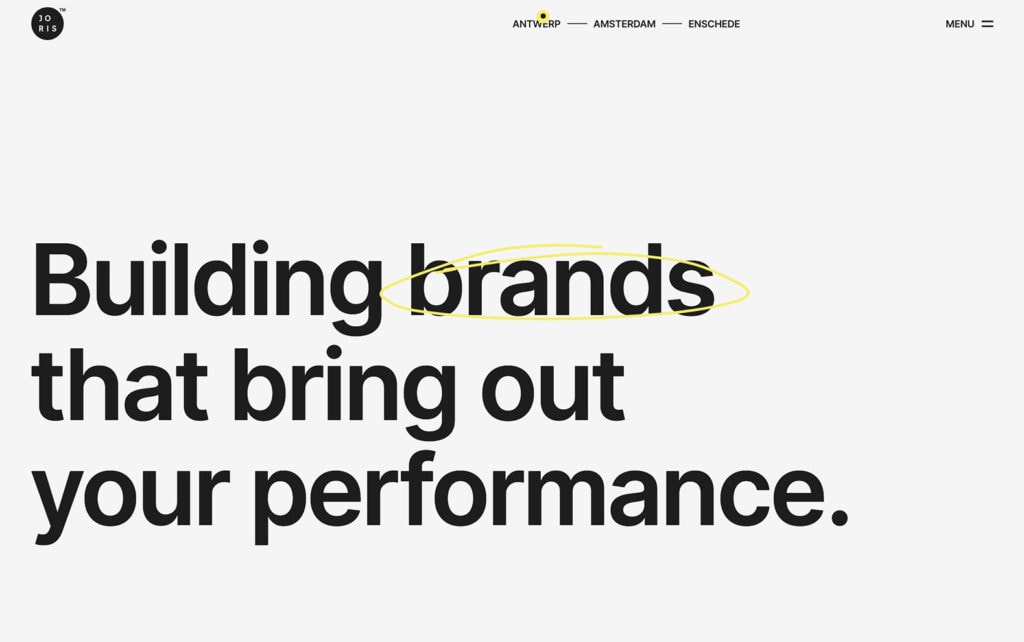
Elemen tulisan tangan – baik tipografi atau elemen desain gambar lainnya – dapat menambahkan kesan personalisasi yang membuat situs web terasa sedikit lebih unik. Biasanya, Anda akan melihat ini sebagai tulisan atau divot seperti lingkaran atau garis untuk menambahkan fokus ke elemen tertentu di layar. Kadang-kadang, ini dalam bentuk elemen yang digambar seperti ikon atau ilustrasi. Perhatikan tren ini pada contoh di atas dari Joris.
Terlepas dari bagaimana elemen gambar tangan digunakan, itu bisa menjadi bagian yang berbeda dari identitas visual Anda dan membangun konektivitas pengguna yang lebih besar.
2. Teks yang Diketik

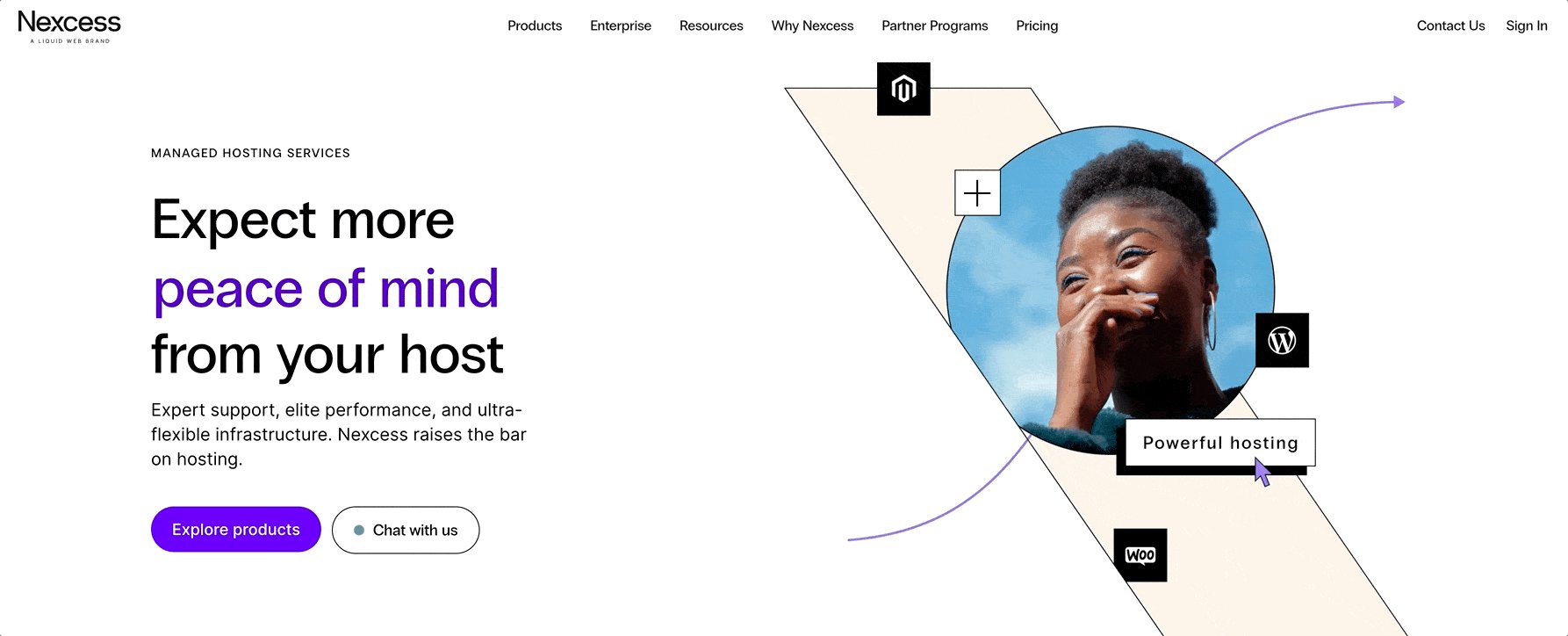
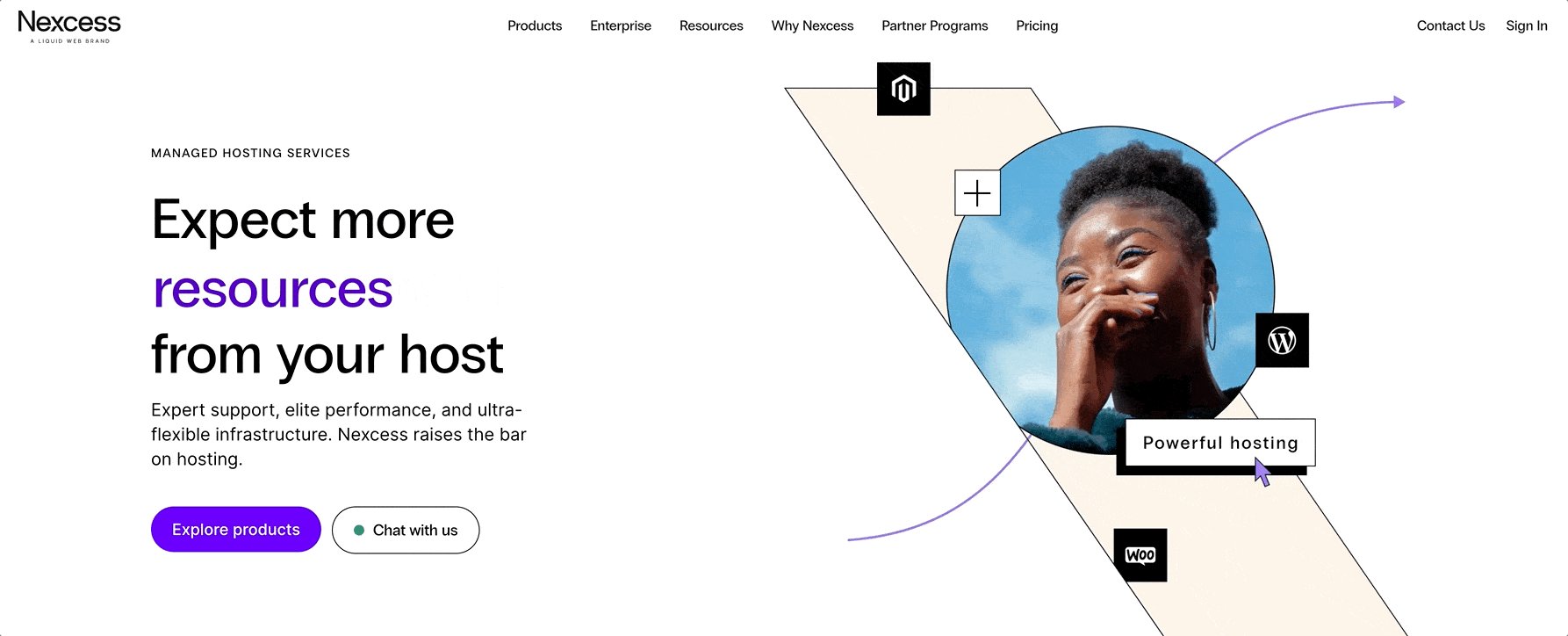
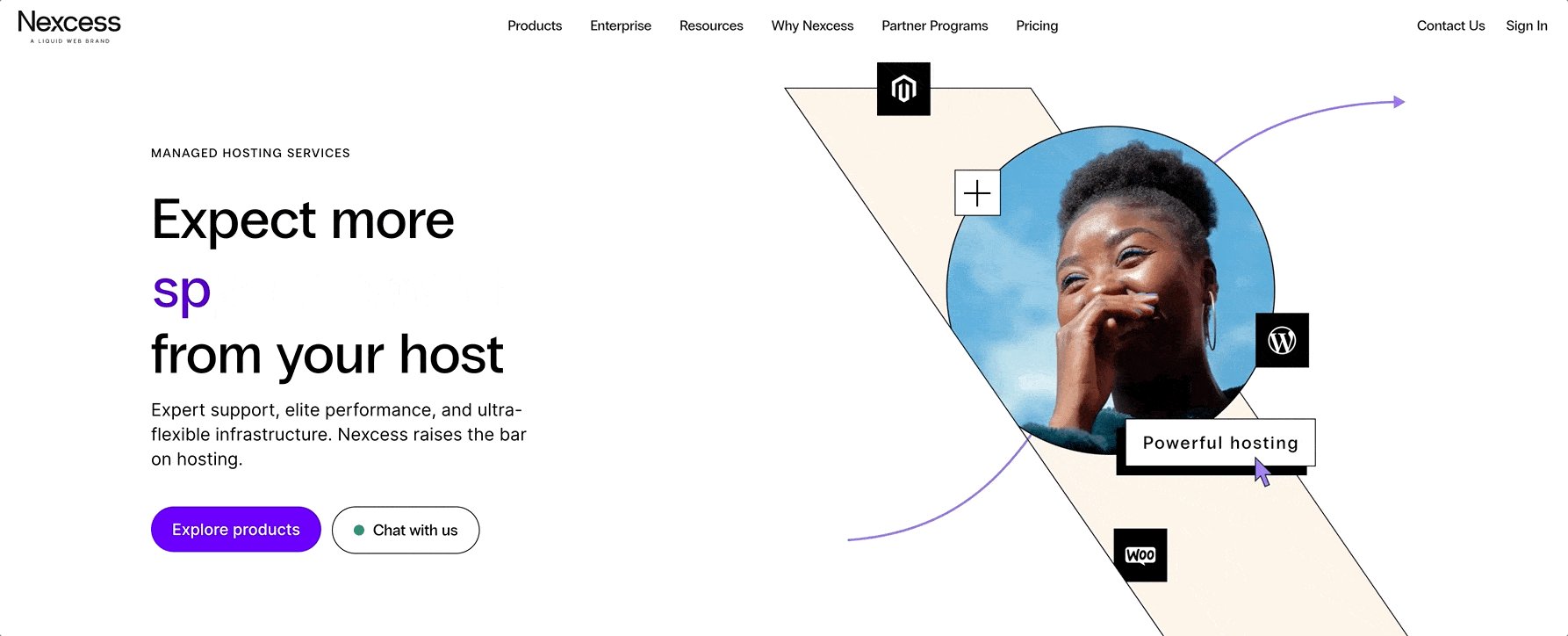
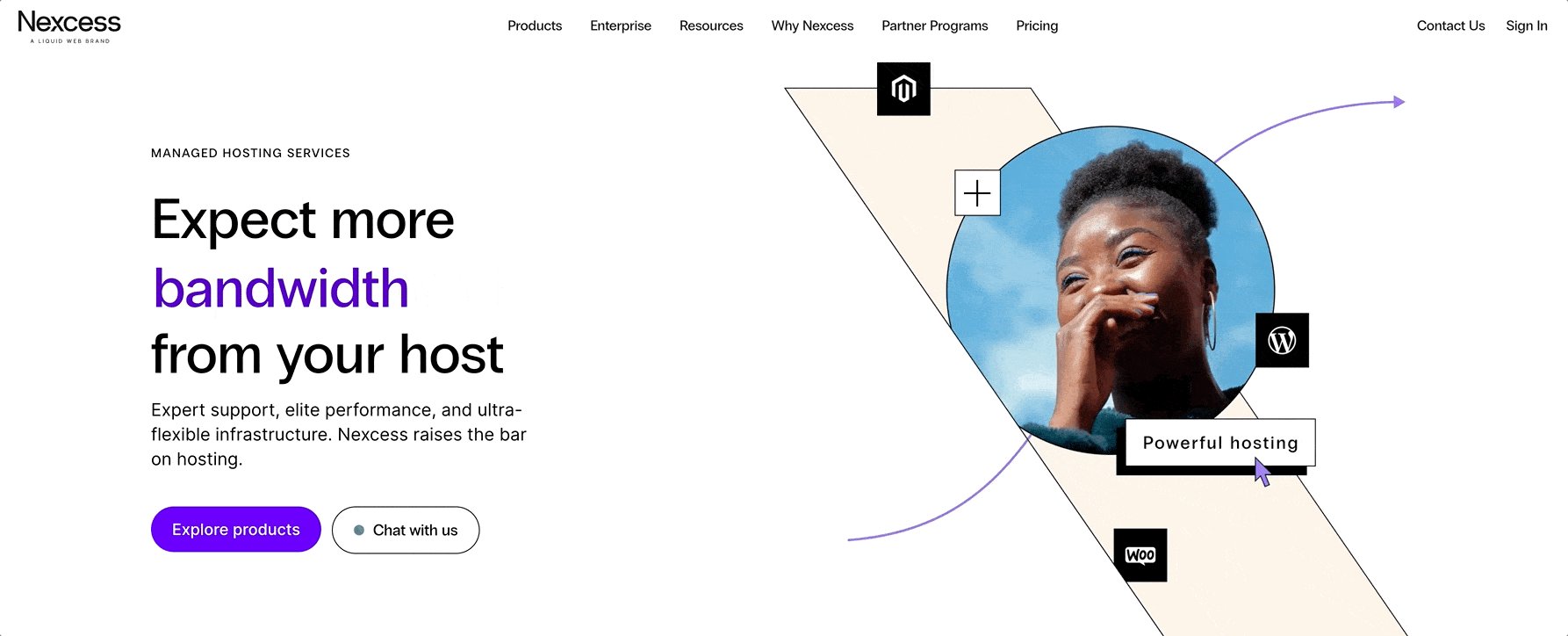
Teks yang diketik adalah cara yang unik dan menarik untuk memamerkan apa yang Anda tawarkan. Dalam contoh di atas dari Nexcess, mereka menggunakan fitur teks yang diketik dalam blok Teks Lanjutan dari Kadence Blocks untuk menunjukkan bahwa dengan memilih Nexcess Anda tidak hanya mendapatkan ketenangan pikiran, tetapi Anda juga mendapatkan lebih banyak sumber daya, kapasitas, kecepatan, dan bandwidth. Jangan batasi diri Anda, gunakan teks yang diketik!
Teks yang diketik berfungsi dengan baik sebagai judul di gambar utama Anda, tetapi dapat digunakan di seluruh situs Anda untuk menciptakan keterlibatan dan meninggalkan kesan yang lebih bertahan lama pada audiens Anda.
3. Navigasi Kotak

Ada banyak cara untuk membuat elemen navigasi berbentuk kotak – tombol, garis, pilihan jenis – tetapi semuanya bermuara pada satu hal: Apakah Anda memiliki navigasi yang sederhana dan mudah dipahami? Pada contoh di atas dari Oasis, Anda akan melihat navigasi berbentuk kotak ini dilakukan dengan indah.
Gaya kotak bagus karena mereka menciptakan pola klik visual dan alami, mereka sering merespons secara alami dan mereka menarik perhatian dengan mempertimbangkan interaksi. Dengan Header Builder di Kadence Theme, Anda memiliki semua jenis opsi gaya untuk memberikan tajuk dan navigasi yang terasa seperti kotak yang ramping. Tambahkan tombol dengan batas, pembagi yang disesuaikan sepenuhnya, atau area navigasi toggle untuk memberi tajuk Anda desain yang bersih, segar, dan berbentuk kotak.
4. Keanggunan Sederhana

Gaya minimal dan sederhana adalah teknik desain yang ditekankan di hampir setiap daftar tips untuk membuat desain yang hebat. Tren ini menggunakan sifat sederhana itu dan menambahkan kesan elegan padanya.

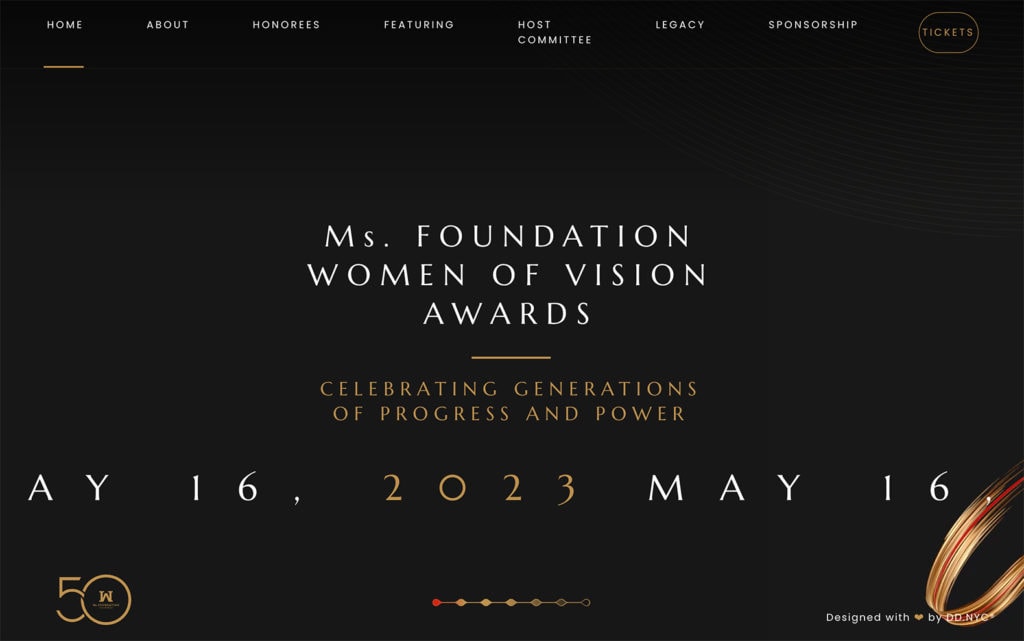
Meskipun "keanggunan" sulit untuk didefinisikan, Anda pasti mengetahuinya saat melihatnya. Dalam contoh dari Wov2023 ini, ini adalah pilihan yang dibuat oleh tim desain dengan warna dan ruang, serta tipografi sederhana klasik dengan nuansa formal. Elemen desain di pojok kanan bawah cincin emas dengan aksen merah juga menciptakan dan berkontribusi pada nada keseluruhan proyek yang elegan.
5. Stiker

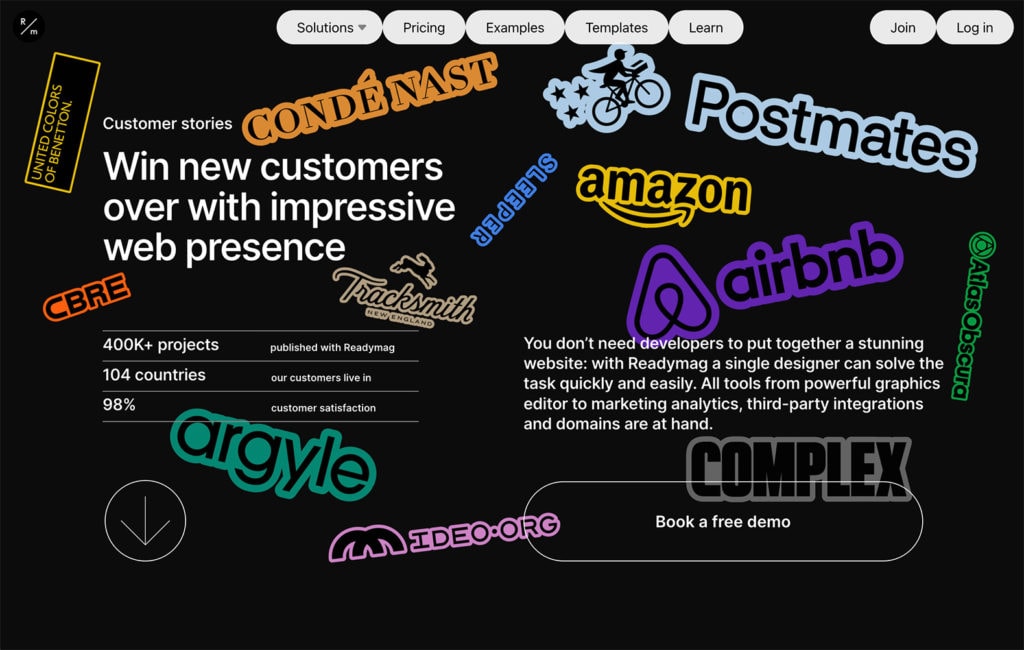
Elemen dengan semburat warna cerah dan bentuk garis luar yang funky yang meniru tampilan stiker yang akan Anda gunakan pada laptop atau botol air atau pada gambar media sosial juga populer untuk proyek desain web. Lihat saja contoh dari Readymag.
Stiker adalah elemen yang secara bawaan menciptakan rasa gangguan dan menuntut agar pengguna memperhatikannya dengan cermat. Mereka sering berfokus pada satu elemen, membuat banyak stiker, seperti pada contoh di atas, pengalaman yang sangat menarik karena pengguna ingin melihatnya satu per satu.
Gaya desain ini seringkali menyenangkan dan ringan tetapi hanya bekerja dengan konten yang tepat. Ini sering berisiko menjadi terlalu sibuk.
6. Estetika Hitam Putih

Kembali ke tema desain sederhana dan minimal, estetika hitam-putih mencentang kedua kotak tersebut. Ini adalah tema warna dan desain klasik yang berpusat pada konten, ruang, dan pesan tunggal yang sangat bertarget dan terfokus.
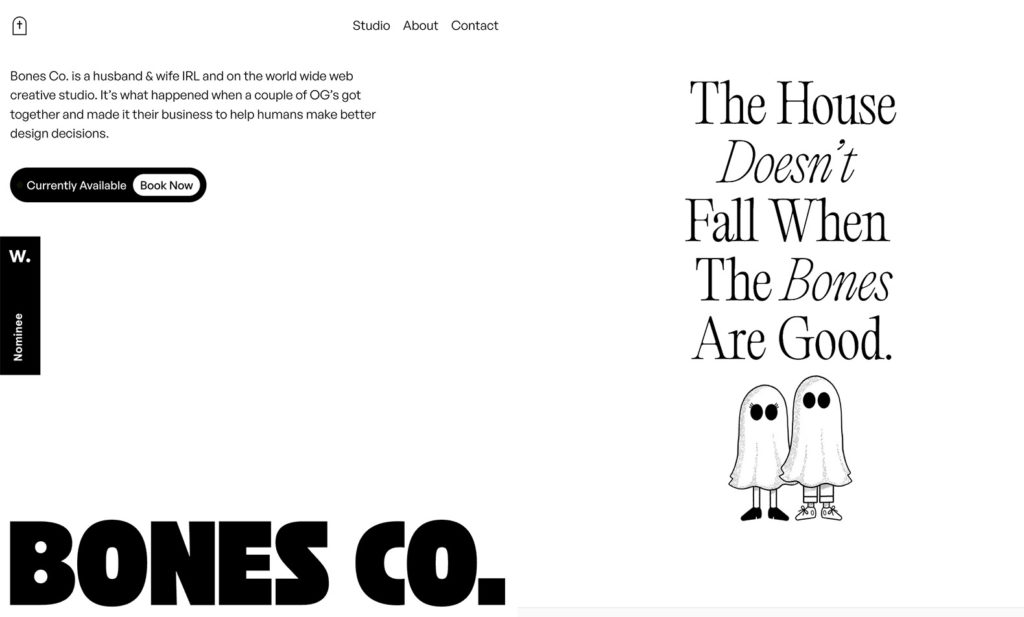
Banyak desainer yang memilih gaya ini sekarang menambahkan elemen interaktif untuk lapisan minat, interaksi, dan kompleksitas. Pada contoh di atas dari Bones Co., itu berupa tombol interaktif Saat Ini Tersedia/Pesan Sekarang. Sebagai satu-satunya warna di layar, lampu hijau kecil yang berkedip hampir mustahil untuk dilewatkan.
Menyatukan Semuanya
Tren desain web WordPress adalah elemen yang menyenangkan tetapi Anda tidak merasa harus mencoba setiap tren baru yang muncul. Jika berani dan besar bukan gaya Anda, tidak apa-apa untuk menunggu dan melihat apa lagi yang muncul. Menggunakan tren yang tepat pada waktu yang tepat adalah bagian dari merek dan gaya Anda.
Paket lengkap Kadence memberi Anda semua yang Anda butuhkan untuk mengikuti semua tren desain dan membawa situs web Anda ke level berikutnya. Dari blok Teks Lanjutan di Blok Kadence hingga kemampuan untuk membuat desain dan halaman yang sepenuhnya dapat disesuaikan, Kadence Full Bundle memberi Anda semua yang Anda butuhkan untuk membuat situs web yang indah, efektif, dan menarik.
