8 Tips Mengoptimalkan Kecepatan Halaman di Tahun 2023
Diterbitkan: 2023-04-11Di era komputerisasi yang berkecepatan tinggi saat ini, mendapatkan dan mempertahankan perhatian pengunjung di situs web Anda dapat menjadi hal yang menakutkan. Oleh karena itu, halaman yang dimuat dengan cepat dan lancar akan berdampak positif pada interaksi dan konversi pengunjung. Sayangnya, mesin pencari, termasuk Google, hanya memberi peringkat pada situs yang memuat dengan cepat. Jadi, jika Anda mengalami masalah saat memuat situs Anda, Anda berisiko kehilangan lalu lintas yang signifikan dan jatuh di peringkat SERP.

Itulah mengapa mengoptimalkan kecepatan halaman dan menjadikan situs Anda lebih ramah pengguna harus menjadi prioritas. Tapi apa itu kecepatan memuat halaman, dan bagaimana cara meningkatkannya secara efisien? Dalam posting ini, Anda akan menemukan delapan praktik teratas untuk membuat situs web Anda memuat secepat kilat pada tahun 2023 dan meningkatkan daya tanggap pengguna. Jadi mari kita lihat lebih dekat panduan berharga ini.
Tapi pertama-tama, ada baiknya memahami esensi pengoptimalan kecepatan situs dan faktor-faktor yang memengaruhi waktu muat halaman.
Apa itu Pengoptimalan Kecepatan Situs?
Pengoptimalan kecepatan web menggabungkan berbagai taktik, praktik, dan alat untuk membuat situs memuat secepat mungkin. Tujuan utamanya adalah untuk meningkatkan konversi, menurunkan rasio pentalan, dan meningkatkan kepuasan pengguna.
Namun, penelitian terbaru menunjukkan korelasi yang kuat antara kecepatan situs dan metrik penting lainnya. Misalnya, situs yang memuat satu detik memiliki tingkat konversi tiga kali lebih tinggi daripada situs yang membutuhkan waktu lima detik. Setiap detik waktu muat membutuhkan perbedaan konversi yang signifikan, mulai dari penurunan kinerja sebesar 20% hingga 30%.
Hal-Hal yang Mempengaruhi Kecepatan Situs
Tentu saja, masalah kecepatan memuat situs bervariasi dari satu situs ke situs lainnya, tetapi ada beberapa penyebab umum yang mungkin Anda temui:
- JavaScript dan CSS terlalu jenuh.
- Pengaturan server yang salah dan hosting yang buruk.
- Ukuran gambar lebih besar.
- Tidak adanya cache di dalam browser Anda.
- Luapan dengan add-on dan widget.
- Visual dan potongan konten lainnya ditautkan dari server yang berjalan lambat.
- Masalah konektivitas dan jaringan yang sangat kendur di perangkat seluler.
- Volume lalu lintas.
Cara Memperkirakan Kecepatan Situs
Sebelum Anda meningkatkan kecepatan situs web, Anda perlu menentukan waktu muat saat ini dan mengidentifikasi masalah yang memperlambat situs Anda. Ini akan memungkinkan Anda menetapkan tujuan untuk kinerja situs web Anda secara efektif. Perlu diingat bahwa waktu muat halaman yang optimal adalah 3 detik. Oleh karena itu, untuk mencapai situs web yang lebih cepat, Anda harus menjaga halaman yang memuat hingga garis waktu ini.
Mengingat berbagai opsi pengoptimalan kecepatan, Anda harus tahu bahwa memperbaiki satu masalah dapat berdampak negatif pada aspek situs lainnya. Oleh karena itu, memeriksa kecepatan setelah setiap tindakan disarankan untuk menentukan perubahan mana yang memberikan hasil terbaik.
Untuk memantau keefektifan kecepatan secara detail, ada baiknya mencoba alat berikut:
- Wawasan Google Pagespeed. Itu melakukan analisis web vitals inti dan uji kecepatan situs dan memberikan saran untuk meningkatkan peluang kecepatan. Tersedia untuk versi desktop dan seluler.
- Pingdom. Berdasarkan riwayat kinerja situs Anda, ini menghasilkan laporan yang mudah dipahami dengan pedoman yang jelas untuk menyelesaikan masalah kecepatan. Alat ini juga memungkinkan aplikasi pengujian kecepatan situs dapat diakses untuk Android dan iOS.
- YLambat. Alat ini menghasilkan daftar peningkatan kinerja halaman dari analisis statistik dan merangkum semua komponen.
Praktik Terpopuler untuk Mengoptimalkan Kecepatan Pemuatan Halaman
1. Pilih Solusi Hosting Swift
Mengenai kinerja dan manajemen situs, penyedia hosting sangat penting. Hal yang sama berlaku untuk kecepatan halaman. Terakhir, tentunya semua orang mendambakan tarif bulanan yang terjangkau. Tapi puas dengan hosting murah bisa menjadi lelucon buruk dalam jangka panjang.

Penyedia hosting yang biasa-biasa saja seringkali menjadi akar penyebab kinerja situs web yang buruk. Sederhananya, waktu muat halaman Anda dapat meningkat karena sumber daya dibagi di antara beberapa situs di server yang kelebihan beban.
Tapi ada jalan keluarnya. Banyak host berorientasi kinerja di pasar memiliki platform canggih yang dirancang untuk kecepatan. Jadi dengan memilih VPN, opsi khusus atau tanpa server, Anda tidak akan menderita hosting bersama, dan situs lain tidak akan dapat menguras kumpulan konversi potensial Anda.
2. Optimalkan Gambar
Gambar dan infografis sangat penting untuk SEO. Namun, gambar berkualitas tinggi dapat memperlambat kecepatan memuat halaman. Oleh karena itu, Anda harus berusaha lebih keras untuk mengompres gambar dengan benar; dengan kata lain, secara drastis mengurangi ukurannya dengan tetap menjaga kualitas terbaik.
Ikuti langkah-langkah di bawah ini, perhatikan kecepatan halaman:
Unggah ukuran gambar yang benar
- Cari tahu kapasitas dimensi tema Anda saat ini dan unggah hanya gambar yang ukurannya tidak melebihi dua kali lipat. Anda mungkin bertanya-tanya mengapa tepatnya dua kali. Ini akan memungkinkan tema Anda untuk menampilkan versi gambar Anda dengan kualitas retina.
Gunakan jenis gambar yang sesuai
- JPG dan PNG adalah format yang paling umum di Web. Dan sangat penting untuk mengetahui perbedaan di antara mereka. Gambar JPG mengacu pada foto dan grafik kompleks lainnya yang berisi banyak informasi warna. Sedangkan gambar PNG ideal untuk visual dengan sedikit informasi warna, seperti screenshot.
Sempurnakan gambar secara lokal sebelum diunggah
- Gunakan alat khusus untuk mengoptimalkan gambar secara lokal sebelum unggahan terakhir. Ada beberapa opsi untuk dipilih. Misalnya, TinyPNG sangat bagus untuk solusi web, dan ImageOptim sangat bagus untuk penyempurnaan desktop.
Dapatkan Plugin Pengoptimalan
- Plugin berkualitas untuk situs WordPress Anda memainkan peran penting dalam kompresi gambar. Namun, apa pun yang Anda pilih, Anda akan menyelesaikan semua proses peningkatan gambar melalui otomatisasi.
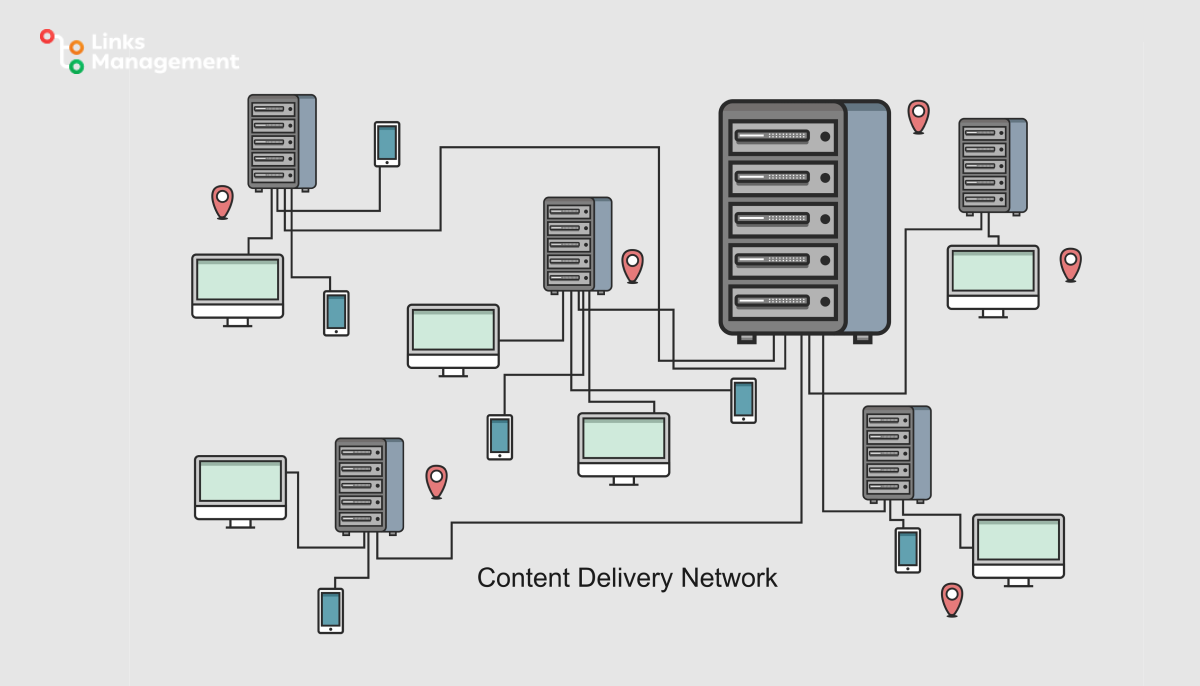
3. Manfaatkan CDN
Apa itu CDN, dan apa manfaatnya bagi kecepatan pemuatan halaman Anda? Jaringan server global ini memfasilitasi caching dan pengiriman konten ke pengguna berdasarkan lokasi geografis mereka. Dengan CDN, Anda dapat meningkatkan kecepatan pemuatan situs web Anda untuk orang-orang di seluruh dunia. Setiap kali pengguna meminta situs Anda, CDN melakukan autopilot konten dari server yang terdekat dengan lokasi mereka.


Penundaan diminimalkan dengan secara signifikan mengurangi jarak yang harus dilalui konten, meningkatkan kecepatan situs. Server CDN terbaik adalah Cloudflare. Selain menyediakan rute koneksi yang sangat efisien di seluruh dunia untuk pengguna yang berbeda di lokasi yang berbeda, ini dapat mengubah cara memuat, memperkecil JavaScript, dan menyediakan laporan audit halaman. Fitur-fitur ini juga berfungsi untuk lebih meningkatkan kinerja situs dan pengalaman pengguna.
4. Manfaatkan Peluang Caching
Jika Anda mendambakan untuk mendapatkan situs web yang lebih cepat dalam waktu singkat, caching tidak diragukan lagi adalah metode itu. Dengan meng-cache halaman Anda, Anda dapat mengurangi TTFB, artinya server menggunakan lebih sedikit sumber daya untuk memuat halaman. Selain itu, dimungkinkan untuk meng-cache halaman Anda dengan beberapa cara. Cara termudah dan paling tidak bermasalah adalah melakukan cache di tingkat server. Singkatnya, penyedia hosting Anda akan melakukannya untuk Anda.
Solusi lain adalah menginstal plugin caching. Dengan alat ini, Anda dapat meng-cache halaman dengan beberapa klik dan tanpa kerumitan. Plugin yang kuat juga akan bermanfaat dalam hal metrik wawasan halaman kecepatan dan pengoptimalan vital web inti.
Caching browser adalah taktik yang lebih penting untuk meningkatkan kecepatan halaman. Karena browser menyimpan berbagai data seperti gambar, stylesheet, dll., memuat ulang halaman setiap kali pengguna mengunjunginya tidak diperlukan.
5. Kurangi Nomor Permintaan HTTP
Browser web menggunakan permintaan HTTP untuk memperoleh berbagai komponen halaman dari server web, seperti gambar, skrip, dan lembar gaya. Namun, semua permintaan, terutama yang menggunakan HTTP, menimbulkan biaya tambahan dalam membangun koneksi antara browser dan server jarak jauh.
Selain itu, browser biasanya membatasi jumlah permintaan jaringan bersamaan. Jadi, jika sebagian besar permintaan Anda berada dalam antrean, beberapa mungkin berisiko diblokir oleh antrean yang terlalu panjang.
Menghilangkan permintaan yang tidak relevan harus menjadi langkah pertama. Untuk menyelesaikannya dengan gemilang, tentukan waktu render minimum yang diperlukan untuk situs Anda. Setelah Anda mengetahuinya, mulailah memuat hanya sumber daya eksternal yang diperlukan. Telusuri semua file JavaScript, visual, dan font dengan hati-hati dan hilangkan yang tidak berguna. Jika Anda menggunakan WordPress sebagai CMS Anda, periksa plugin yang tidak perlu untuk dihapus, karena plugin tersebut biasanya memuat file tambahan di dalam halaman.
Sekarang setelah semuanya dibersihkan, Anda perlu memeriksa kinerja kompresi file CSS dan JavaScript Anda. Ini adalah praktik umum untuk situs yang dioptimalkan untuk mulai memuat semua CSS/JavaScript yang diperlukan dalam satu permintaan untuk masing-masing.
6. Hilangkan Pengalihan
Pemeriksa kecepatan situs web apa pun akan membuktikan efek berbahaya dari pengalihan berlebihan di situs web. Tetapi ada kasus di mana pengalihan diperlukan. Misalnya, saat Anda pindah ke domain baru. Namun, memfilter pengalihan yang tidak perlu di situs Anda dapat menyebabkan pemuatan halaman sangat cepat.
Jika Anda adalah penggemar WordPress, ada beberapa cara untuk mengurangi pengalihan. Misalnya, Anda dapat menghindari pembuatan yang tidak perlu saat membuat tautan internal dan mengembangkan menu. Praktik lainnya adalah memastikan satu pengalihan sudah cukup untuk menyelesaikan TLD Anda.

Alat SEO terbaik untuk menangani semua masalah pengalihan secara efektif adalah Screaming Frog. Ini akan mendeteksi semua jenis pengalihan saat ini di situs Anda dan ke mana mereka pergi. Anda akan melihat pengalihan duplikat dan pengalihan yang tidak sesuai dengan tujuan Anda. Anda kemudian dapat menghapus yang tidak menambah nilai ke halaman melalui file .htaccess.
7. Menggabungkan Teknik Prefetching
Teknik untuk mencapai situs web yang lebih cepat ini cukup umum. Ini akan sangat menguntungkan strategi SEO Anda jika Anda mengantisipasi tindakan pengguna dan memuat beberapa materi atau tautan terlebih dahulu. Peramban modern menyertakan prefetching secara default, karena idealnya mengharapkan pola perilaku pengguna. Namun, faktor manusia sangat penting. Pakar UX lebih memahami perilaku pengguna dan dapat memberikan petunjuk berharga ke browser selama proses prefetching.
Pengambilan awal tersedia dalam 3 tipe dasar:
- DNS-prefetching – pembagian domain menjadi alamat IP sebelumnya.
- Tautan pra-pengambilan. Jika Anda yakin pengguna akan mengklik link tertentu untuk menavigasi beberapa halaman, gunakan metode ini. Ini berfungsi paling baik untuk tindakan pengguna yang konsisten, seperti mengunjungi halaman keranjang belanja setelah menambahkan satu atau beberapa item.
- Prerendering – pendekatan ini merender seluruh halaman atau elemen individualnya terlebih dahulu.
Namun, audit perilaku pengguna yang menyeluruh diperlukan untuk membuat asumsi yang akurat dan mengoptimalkan pengambilan awal untuk kecepatan pemuatan.
8. Sesuaikan Situs dengan Perangkat Seluler
Konsumsi konten melalui perangkat seluler berkembang pesat, menciptakan tantangan layar kecil. Dan mereka adalah akar penyebab berkurangnya kapasitas kecepatan pemuatan halaman. Oleh karena itu, penting untuk membuat situs web Anda ramah seluler.
Pengoptimalan seluler berarti memberi pengguna seluler halaman Anda fitur yang sama seperti desktop. Jadi, jika Anda mencari taktik yang efektif untuk meningkatkan waktu muat halaman dalam perangkat seluler, manfaatkan hal berikut:
- Menggabungkan desain web responsif untuk mengakomodasi perangkat yang berbeda dengan versi halaman yang berbeda.
- Karena perangkat seluler kemungkinan tidak mendukung pop-up dan Flash, hindari penggunaannya.
- Jangan tempatkan interaksi seperti tautan terlalu berdekatan.
Anda juga dapat mencoba proyek AMP untuk membuat konten yang cepat dan kohesif di perangkat.
Kesimpulan
Pengguna web saat ini mengharapkan halaman dimuat dalam waktu kurang dari 3 detik. Jadi, Anda berisiko kehilangan lalu lintas dan konversi yang sangat besar sementara gagal memenuhi harapan yang diberikan. Untuk menghindarinya, Anda harus mengevaluasi kecepatan pemuatan situs web Anda dan mencari tahu apa yang memperlambatnya. Kemudian Anda akan mengetahui praktik yang tepat untuk digunakan dari daftar:
- Memilih penyedia hosting yang cepat.
- Pengoptimalan gambar.
- pemanfaatan CDN.
- Memanfaatkan peluang caching.
- Menghilangkan permintaan HTTP.
- Mengurangi pengalihan.
- Menggunakan teknik prefetching.
- Melakukan pengoptimalan perangkat seluler.
