Aksesibilitas untuk Shopify: UX Bagian 5
Diterbitkan: 2023-01-12Apa itu Aksesibilitas?
Bayangkan ini: perpustakaan yang penuh dengan buku favorit Anda. Kemampuan untuk melakukan perjalanan ke dunia fantasi, fiksi ilmiah, dan horor, semuanya dari satu tempat. Tapi sekarang bayangkan ruang yang luas ini hanya dapat diakses melalui tangga, dianggap tidak dapat diakses oleh mereka yang tidak dapat menggunakan tangga.
Itu tidak hanya terjadi pada mereka yang berada di dunia fisik - itu juga terjadi di ruang digital. Keduanya adalah tempat di mana setiap orang harus merasa diterima, dan mempertimbangkan aksesibilitas membantu Anda mencapainya.
Aksesibilitas dalam digital sama pentingnya dengan aksesibilitas dalam ruang fisik nyata. Situs web dan aplikasi yang kami gunakan dalam kehidupan sehari-hari dapat dibuat oleh desainer sedemikian rupa untuk membuat antarmuka pengguna yang dapat diakses oleh sebagian besar orang. Kami mengatakan 'paling', karena tidak selalu mungkin untuk dapat diakses sepenuhnya oleh semua orang. Mempertimbangkan semua kecacatan saat mendesain, mengembangkan, dan menulis konten bisa jadi sulit, namun itu adalah sesuatu yang harus diperjuangkan setiap orang.
Ada berbagai macam kecacatan, namun terkait dengan apa yang biasanya kita hadapi sebagai desainer, ada empat kategori utama:
- Visual - termasuk kebutaan, orang yang buta warna, dengan epilepsi dan banyak lagi
- Pendengaran - mereka yang tuli atau tuli
- Motor - diamputasi, orang lumpuh dan banyak lagi
- Kognitif - sindrom Down, penyakit Alzheimer, disleksia dan banyak lagi
Apa Pentingnya Aksesibilitas?
Lebih dari 7 miliar orang hidup hari ini dan 1 dari 7 memiliki beberapa bentuk kecacatan. Itu adalah sejumlah besar pengguna yang berisiko diabaikan jika aksesibilitas tidak dipertimbangkan dengan hati-hati: 1 miliar pengguna. Sangat mudah untuk membuat grup ini merasa disertakan. Meningkatkan aksesibilitas situs Shopify Anda bisa sangat membantu. Meningkatkan pengalaman untuk semua pengguna Anda akan memungkinkan mereka untuk berbelanja dengan Anda, meningkatkan visibilitas online Anda, dan pada gilirannya meningkatkan tingkat konversi dan pendapatan Anda. Meskipun mengimplementasikan peningkatan aksesibilitas dapat menjadi proses yang panjang, sebenarnya tidak sulit untuk menjadi inklusif dan, pada kenyataannya, dapat diakses harus datang dengan sendirinya.
Perlu juga dipertimbangkan bahwa Google menyertakan aksesibilitas saat mereka mengindeks situs dan menilai kinerja.
Bagaimana Cara Meningkatkan Aksesibilitas Online?
Pengukuran
Pedoman Aksesibilitas Konten Web 2.0 (WCAG 2.0) adalah organisasi yang harus dipatuhi oleh semua situs web di seluruh dunia. Ada banyak perubahan kecil dan standar, dan sepertinya ada banyak hal yang harus dilakukan di seluruh situs Anda untuk mengakomodasi prinsip di setiap negara.
Meskipun terlihat berlebihan pada awalnya, saran kami untuk pendekatan ini adalah memecah pekerjaan menjadi beberapa bagian untuk diselesaikan dalam jangka waktu tertentu, dan menangani tugas dengan cara yang tidak membahayakan pengalaman pengguna Anda. Namun, jangan pernah menyerah.
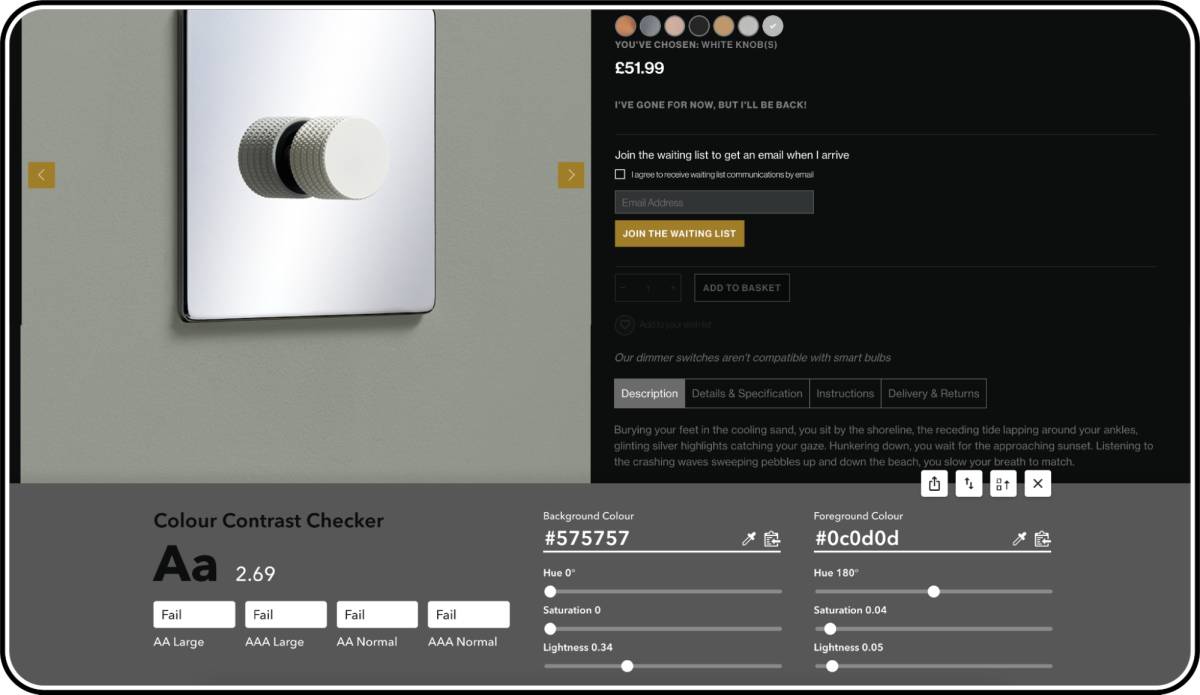
Kontras
Ini mengacu pada kontras antara elemen situs Shopify Anda, yang dapat diterapkan pada teks di latar belakang, misalnya. Memastikan kontrasnya benar akan bermanfaat bagi pengguna dengan penglihatan rendah, kualitas layar rendah, atau mereka yang sulit membaca.
Ada tiga jenis yang diakui WCAG sebagai standar:
A,AA dan AAA
AA adalah standar minimum yang disarankan, tetapi AAA adalah apa yang kita semua coba dan perjuangkan untuk capai dalam hal kontras warna. Ada banyak alat yang digunakan untuk memeriksa kontras warna dan dalam desain, ada plugin gratis untuk Figma.

Warna
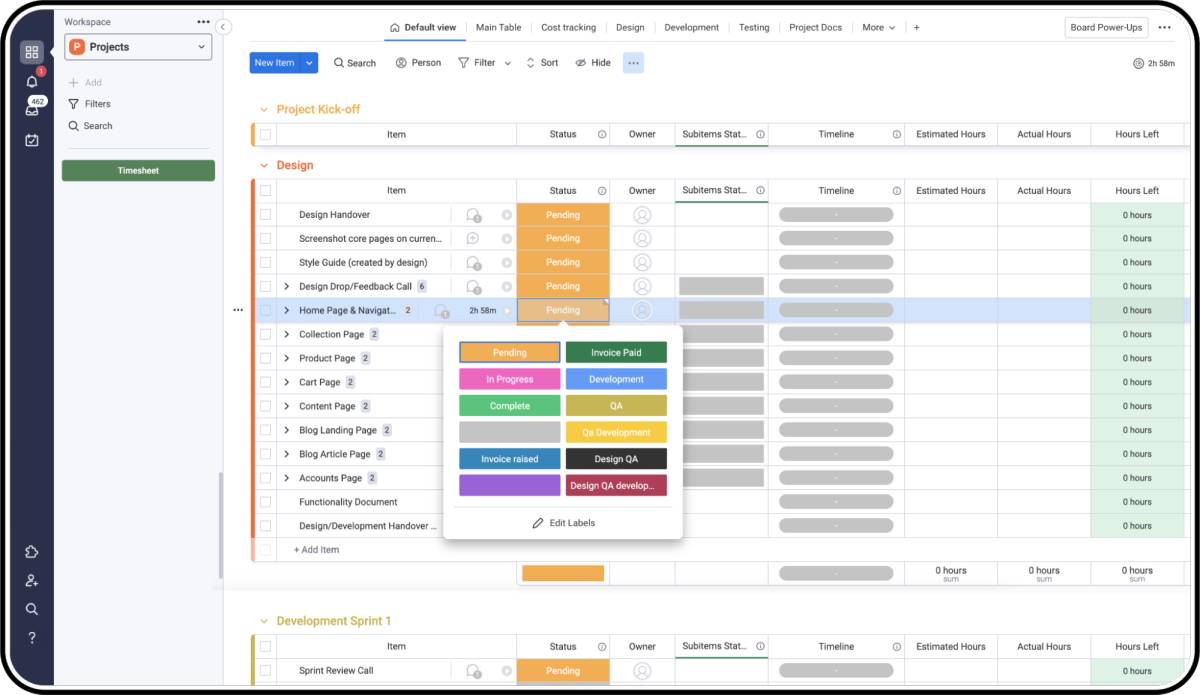
Warna, jika digunakan dengan benar, dapat membantu cara pengguna membedakan antara elemen grafis, koleksi, dan status. Mereka yang buta warna tidak dapat mengandalkan warna saja, jadi kita perlu mempertimbangkan alternatif selain mengandalkan warna untuk mendesain dan membedakan antara objek dan elemen.
Mengembangkan pemahaman kita tentang hal ini dan menerapkan perubahan jauh lebih mudah daripada yang Anda kira. Kombinasi warna dan label dapat meningkatkan pengalaman. Ambil Monday.com sebagai contoh - saat mengubah status item, ada warna yang mewakili status untuk visibilitas cepat, tetapi bagi mereka yang mungkin tidak dapat menggunakan warna secara efektif, kami juga memiliki status teks.


Penandaan Alt
Pengguna yang buta atau tunanetra biasanya menggunakan aplikasi pembacaan layar untuk menjelajahi situs web. Alat ini memetakan konten situs menggunakan Pohon Aksesibilitas. Pepohonan ini digunakan untuk membantu orang-orang di sekitar situs dengan membacakan konten dengan lantang.
Dalam hal 'alt tagging', ini merujuk pada deskripsi teks dari gambar yang digunakan di situs web. Teks deskriptif singkat ini memungkinkan mereka yang tunanetra atau tunanetra mendengar apa yang ditampilkan gambar. Yang penting, gambar dengan tag alt juga membantu dari sudut pandang SEO dan dapat meningkatkan nilai keseluruhan situs di mata Google.
Aksesibilitas Papan Ketik
Aksesibilitas keyboard adalah salah satu aspek terpenting dari aksesibilitas web. Banyak pengguna dengan disabilitas motorik mengandalkan keyboard. Beberapa orang mengalami tremor yang tidak memungkinkan kontrol otot halus. Yang lain hanya sedikit atau tidak menggunakan tangan mereka, atau tidak ada tangan sama sekali. Selain papan ketik tradisional, beberapa pengguna mungkin menggunakan papan ketik yang dimodifikasi atau perangkat keras lain yang meniru fungsi papan ketik. Pengguna tunanetra juga biasanya menggunakan keyboard untuk navigasi. Pengguna tanpa disabilitas dapat menggunakan keyboard untuk navigasi karena preferensi atau efisiensi.
Semua fungsionalitas harus dapat digunakan dengan keyboard. Artinya, pengguna dapat mengakses dan berpindah di antara tautan, tombol, formulir, dan kontrol lainnya menggunakan tombol Tab dan penekanan tombol lainnya. Situs web seharusnya tidak memerlukan mouse; misalnya, kalender pop-up juga harus memungkinkan pengguna mengetik tanggal.

Label Teks Untuk Isi Bidang
Teks label digunakan untuk memberi tahu pengguna tentang informasi apa yang diminta untuk bidang teks. Setiap bidang teks harus memiliki label. Teks label harus sejajar dengan baris masukan, dan selalu terlihat. Itu dapat ditempatkan di tengah bidang teks, atau diletakkan di dekat bagian atas wadah. Konten adalah Raja
Tanpa konten, situs Anda tidak akan ada. Setiap kali menulis dan memproduksi konten untuk toko Shopify Anda, aksesibilitas juga perlu dipertimbangkan.
Memastikan bahwa semua pengguna terpenuhi, termasuk: penyandang disabilitas seperti disleksia; kaum muda yang belum mengembangkan kosa kata yang luas; dan generasi yang lebih tua yang tidak gesit atau paham teknologi. Kalimat masih perlu disusun agar semua orang dapat memahami dengan cepat. Berikan pengguna Anda pemahaman cepat tentang siapa Anda dan apa yang ingin Anda sampaikan. Berikan pengguna apa yang mereka butuhkan dan tetap pada intinya.
Jadi, Haruskah Situs Shopify Anda Dapat Diakses Semua Orang?
Jawaban ya. Merupakan praktik yang buruk untuk mengecualikan pengguna, terutama karena lebih baik menjadi inklusif dalam pengertian umum, tetapi juga karena Anda akan kehilangan lalu lintas dan penjualan penting jika Anda mencegah beberapa audiens menjelajahi toko Shopify Anda dan membeli produk Anda. Warna, konten, dan kontras adalah tempat yang baik untuk memulai, dan situs yang dapat diakses serta pengalaman pengguna yang luar biasa akan mendorong lebih banyak kunjungan dan penjualan.
Di mana Anda harus mulai mencari tahu apa yang perlu Anda lakukan untuk menjadi lebih mudah diakses? Pertama, Anda harus melakukan audit aksesibilitas penuh. Ini cara yang bagus untuk mengidentifikasi apa yang Anda lakukan dengan baik dan di mana Anda perlu meningkatkan. Di Eastside Co kami dapat membantu dengan itu. Kami memiliki tim khusus desainer UX, pengembang, dan pakar SEO yang dapat mengaudit situs Anda dan membantu Anda dalam perjalanan menuju aksesibilitas.
Hubungi kami hari ini untuk mengetahui lebih lanjut tentang bagaimana kami dapat membantu.
