Bagaimana cara menambahkan bio penulis ke posting WordPress
Diterbitkan: 2016-09-01Tidak ada yang akan berargumen bahwa menulis yang hebat membutuhkan banyak waktu, tenaga, dan keterampilan. Jadi ketika pembaca baru tiba di blog Anda, Anda ingin mereka tahu siapa yang menulis kontennya, bukan? Bagaimana lagi mereka akan membuat hubungan antara kata-kata di layar dan penulis yang menulisnya?
Bio penulis adalah solusi sempurna untuk ini. Ini dapat menambahkan beberapa kepribadian pada sebuah artikel dan juga dapat meningkatkan kredibilitas blog Anda. Di mana pun bio ditampilkan (apakah itu sebelum, sesudah, atau selama posting), memiliki bio penulis adalah aset yang bagus untuk blog mana pun.
Bagaimana bio penulis dibuat?
Beberapa tema secara otomatis hadir dengan fungsionalitas bio penulis. Jika tema pilihan Anda tidak, tidak perlu khawatir; Anda selalu dapat menambahkannya sendiri!
Ada dua cara untuk menambahkan bio penulis ke situs Anda. Anda dapat menggunakan plugin yang ada, atau jika Anda lebih suka melakukannya sendiri, Anda dapat dengan mudah membuat plugin dari awal. Saya akan membahas kedua metode (termasuk tutorial membuat plugin Anda sendiri) tetapi pertama-tama, mari kita mulai dengan beberapa plugin yang ada.
Plugin yang dapat Anda gunakan untuk membuat bio penulis
Bagi Anda yang lebih suka menggunakan plugin yang ada, ada banyak opsi bagus. Berikut adalah beberapa untuk memeriksa:
- kotak bintang
- Kotak Penulis Lebih Mewah
- Kotak Penulis Sederhana
Saat memilih plugin, penting untuk dicatat bahwa beberapa plugin memiliki fungsionalitas yang lebih canggih daripada yang lain. Hanya karena Anda telah memilih untuk menggunakan plugin yang ada tidak berarti Anda terbatas pada gaya. Seringkali Anda dapat memodifikasi CSS dan membuatnya sesuai dengan merek Anda. Pastikan untuk melakukan penelitian Anda, jika itu adalah sesuatu yang Anda cari.
Pengguna dan peran WordPress
Baik Anda menggunakan plugin yang ada atau berencana membuat sendiri, Anda pasti ingin memanfaatkan pengguna dan peran WordPress.
Berikut adalah penyegaran cepat pada lima jenis gulungan:
- Pelanggan: Tingkat akses terendah, karena mereka hanya dapat melihat profil mereka sendiri dan membaca posting di situs WordPress.
- Kontributor: Mereka dapat menulis posting tetapi tidak dapat mempublikasikan. Untuk penulis tamu, ini adalah tingkat akses yang ideal.
- Penulis: Ini adalah tingkat akses di atas kontributor dengan kontrol penuh atas penulisan dan penerbitan posting mereka.
- Editor: Mereka dapat menulis posting mereka sendiri dan mengelola setiap posting mereka sendiri, serta semua posting di situs dari semua penulis. Ini adalah tingkat akses umum untuk pengelola konten.
- Administrator: Pengguna ini memiliki kontrol penuh atas situs, sehingga mereka dapat mengubah tema, menambah dan menghapus plugin, menulis posting, membaca posting, menghapus posting, menambah dan menghapus penulis, dll. Apa pun yang perlu dilakukan, mereka memiliki akses tingkat untuk melakukannya.
Sekarang setelah peran pengguna yang berbeda tercakup, penting untuk dicatat bahwa bio penulis menampilkan penulis posting, tidak peduli apa tingkat aksesnya. Jika Anda menambahkan bio penulis ke situs pribadi Anda, kemungkinan besar Anda adalah seorang administrator, jadi Anda tidak perlu mengkhawatirkannya. Jika Anda membuat blog multi-penulis, pastikan penulis Anda tidak ditetapkan sebagai pelanggan, sehingga mereka memiliki akses untuk menulis postingan.
Menambahkan bio
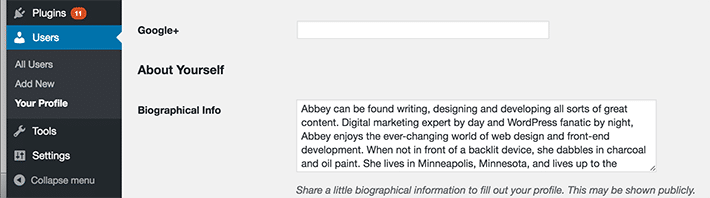
Setelah pengguna diatur, untuk mengisi bio mereka, mereka hanya perlu mengedit pengaturan pengguna mereka (atau Anda, sebagai administrator, dapat melakukannya untuk mereka). Cukup buka Pengguna > Profil Anda. Mereka akan melihat kolom yang dapat mereka isi, seperti bio, situs web, dll. Semakin banyak informasi yang mereka tambahkan, semakin banyak pengguna akan melihat bio penulis mereka di situs web.

Membuat plugin bio penulis Anda sendiri
Satu hal yang perlu disebutkan sebelum membuat plugin Anda sendiri – semua ini harus dilakukan di situs pengujian. Jika Anda memerlukan bantuan untuk menyiapkan lingkungan pengembangan, pastikan untuk mengikuti petunjuk langkah demi langkah tentang cara memulai MAMP.
Sekarang, mari kita mulai!
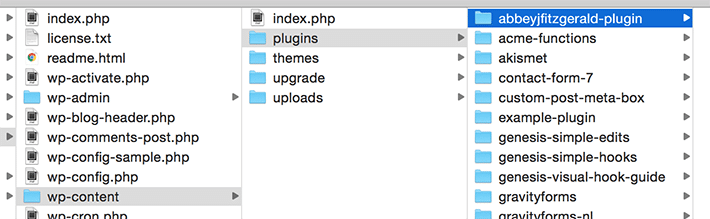
1. Buat folder baru di direktori plugins. Misalnya: /wp-content/plugins/mysite-plugin/

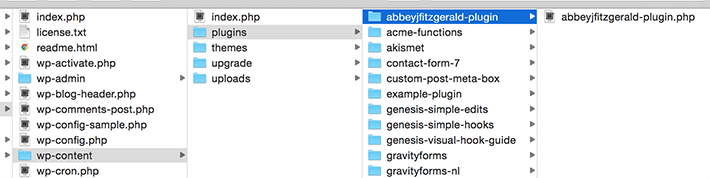
2. Buka editor teks pilihan Anda, buat file kosong, dan simpan sebagai mysite-plugin.php .

3. Letakkan kode berikut di file mysite-plugin.php (termasuk komentar dan tag PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>
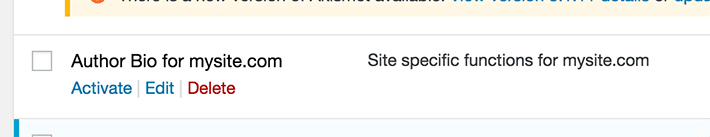
4. Isi informasi untuk nama dan deskripsi plugin.

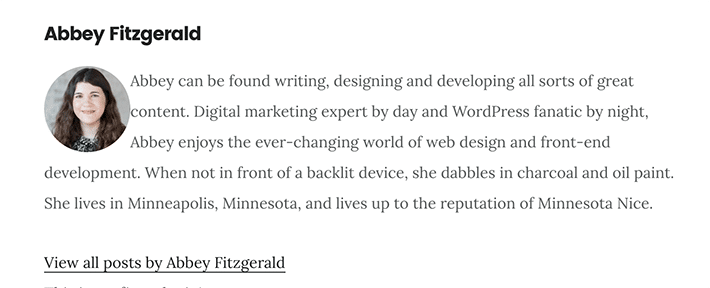
Selanjutnya, kami akan menambahkan beberapa informasi ke file plugin. Ketika kita selesai, kotak bio akan muncul di bawah posting.
Berikut informasi yang akan kami tampilkan:
- nama penulis
- gambar penulis
- biodata penulis
- Tautan posting penulis
- Situs web penulis
Tambahkan cuplikan ke plugin
1. Buat fungsi
function mysite_author_bio( $content ) {
global $post;
}
Untuk mengakses variabel global Anda "mengglobalisasikan" variabel. Inilah mengapa kami menyertakan $post . Saat Anda mendeklarasikan variabel global, variabel tersebut dapat diakses oleh setiap bagian dari fungsi ini. Dengan menggunakan kata “global”, Anda menyatakan bahwa Anda ingin mengakses variabel global $post . Variabel ini menyimpan berbagai detail tentang data posting saat ini. Ini penting karena kami menampilkan informasi penulis posting dan perlu menampilkan nama penulis yang benar, bio, situs web, dll.
2. Di bawah variabel pos global, Anda dapat mulai menambahkan konten Anda sendiri. Pastikan Anda berada di dalam kurung tutup. Penting juga untuk menentukan bahwa ini harus ditampilkan hanya pada satu posting dengan seorang penulis, sehingga logika telah disertakan.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
}
3. Menampilkan nama dan informasi penulis.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
}
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
}
else {
$author_details .= '</p>';
}
}
Berkat kode ini, pada satu posting dengan seorang penulis, nama mereka akan ditampilkan. Jika kebetulan mereka tidak menentukan nama, ada opsi untuk menampilkan nama panggilan mereka. Ingat ketika Anda memasukkan informasi bio sebelumnya? Di sinilah konten itu akan ditampilkan. Tautan ke posting penulis juga akan disertakan. Jika penulis memiliki situs web terpisah, dan memasukkannya ke profil mereka, itu akan ditampilkan sebagai tautan.

4. Menyampaikan informasi ke dalam konten bio sehingga ditampilkan di halaman.
function mysite_author_bio( $content ) {
global $post;
if ( is_single() && isset( $post->post_author ) ) {
$display_name = get_the_author_meta( 'display_name', $post->post_author );
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
$user_description = get_the_author_meta( 'user_description', $post->post_author );
$user_website = get_the_author_meta('url', $post->post_author);
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">' . $display_name . '</p>';
if ( ! empty( $user_description ) )
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
if ( ! empty( $user_website ) ) {
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
$author_details .= '</p>';
}
$content = $content . '<footer class="author_bio" >' . $author_details . '</footer>';
}
return $content;
}
add_action( 'the_content', 'mysite_author_bio' );
remove_filter('pre_user_description', 'wp_filter_kses');
Ini adalah logika untuk menampilkan gambar avatar bersama dengan konten bio (dengan asumsi penulis telah menyertakan foto di profilnya). Ini juga akan menampilkan URL situs web bersama dengan tautan. Informasi ini diteruskan ke konten posting dan kemudian dipanggil dengan fungsi sehingga akan muncul di bawah konten posting.
5. Jika Anda belum melakukannya, pastikan untuk mengaktifkan plugin.

Meskipun kita telah membuat plugin kita sendiri di sini, penting untuk dicatat bahwa dengan sedikit modifikasi, potongan kode dari tutorial ini juga bisa masuk ke file functions.php . Saya telah memilih untuk mengambil rute plugin sehingga dapat digunakan kembali jika Anda mengganti tema.
Menata bio penulis
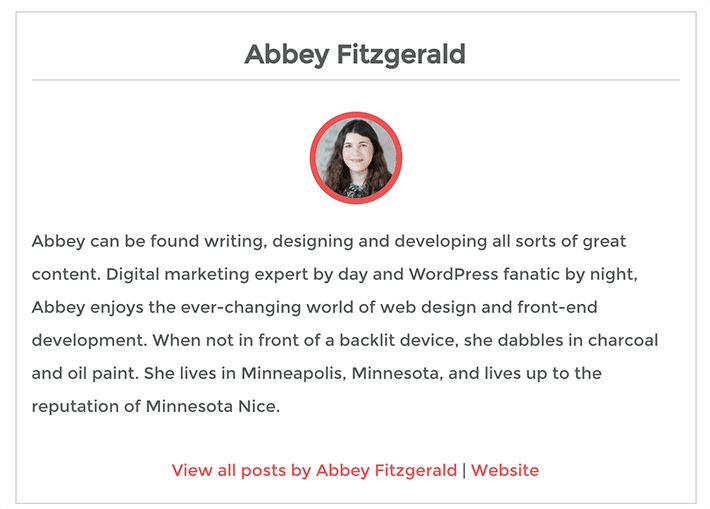
Hanya dengan cuplikan kode sederhana ini, semuanya terlihat cukup bagus, tetapi bisa menggunakan beberapa gaya khusus. Menyesuaikan CSS akan membantu Anda membuat segala sesuatunya terlihat sempurna dan halus.

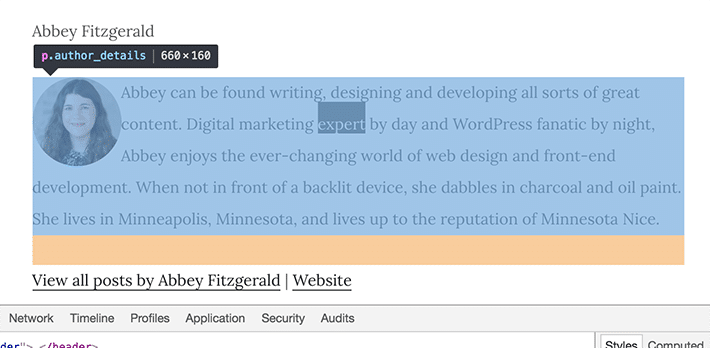
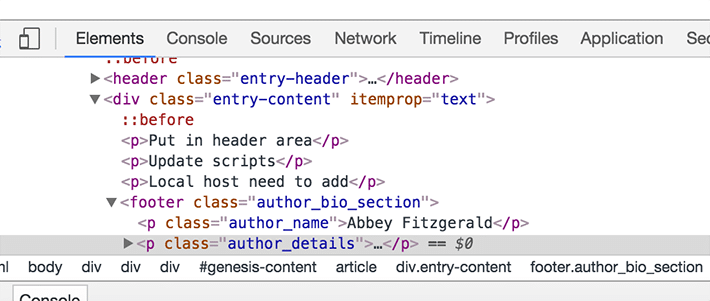
Pertama, mari kita lihat gaya baru. Inspektur Chrome adalah cara yang bagus untuk melihat apa yang terjadi. Klik kanan dan pilih Inspect untuk membuka Chrome Inspector.


Berikut adalah beberapa gaya yang dapat ditambahkan ke lembar gaya Anda. Anda dapat menggunakan ini sebagai titik awal dan kemudian menyesuaikan gaya untuk desain Anda.
.author_bio {
font-family: 'Montserrat', sans-serif;
padding: 15px;
border: 1px solid #ccc;
}
.author_bio .author_name {
font-size: 2.5rem;
font-weight: bold;
text-align: center;
border-bottom: 1px solid #CCC;
}
.author-details {
border: 1px solid #D8D8D8;
}
.author_details img {
border: 6px solid #e85555;
border-radius: 50%;
float: none;
margin: 20px auto;
display: block;
clear: both;
}
.author_bio .author_links {
text-align: center;
}
.author_bio .author_links a {
text-decoration: none;
color: #e85555;
}

Baik Anda memilih plugin yang ada atau membuat sendiri, ada banyak fleksibilitas dengan cara menampilkan penulis konten ini. Yang diperlukan hanyalah beberapa perubahan kode atau plugin untuk menambahkan bio penulis sederhana ke postingan situs Anda. Hanya dalam beberapa langkah sederhana dan dengan menambahkan beberapa CSS khusus, Anda dapat membuat bio penulis terkoordinasi dengan tampilan dan nuansa situs Anda.
Terus belajar tentang WordPress

Baru di WordPress? Selamat datang! Ada banyak yang harus dipelajari, tetapi kami akan melakukannya dengan lambat dan mantap untuk membantu Anda menjadi profesional WordPress dalam waktu singkat. Di akhir ebook ini, Anda akan mengetahui apa itu WordPress, dasar-dasar penggunaannya, dan ke mana harus pergi selanjutnya untuk mempelajari lebih lanjut! Siap mempelajari semua hal tentang WordPress?
