Cara Menambahkan Latar Belakang Video YouTube di Tema Divi
Diterbitkan: 2022-12-18Apakah Anda baru saja mulai ngeblog menggunakan Tema Divi? Nah, meskipun mungkin terlihat mudah setelah tema ditetapkan, Anda akan mempelajari banyak hal secara bertahap. Kami telah membahasnya jika Anda ingin menambahkan latar belakang video YouTube ke tema Divi.
Menambahkan latar belakang video YouTube ke halaman memiliki banyak keuntungan. Tidak hanya membantu dalam SEO, tetapi juga membawa lebih banyak keterlibatan pelanggan. Jadi, kami melakukan riset dan mencatat semua langkah yang perlu Anda ikuti pada tema Divi.
Mari kita mulai dengan panduannya.
Daftar isi
Cara Menambahkan Latar Belakang Video YouTube di Tema Divi
Muncul pertanyaan sebenarnya: langkah apa yang perlu Anda ikuti untuk menambahkan latar belakang video ke Tema Divi?
Ini semua yang perlu Anda ketahui.
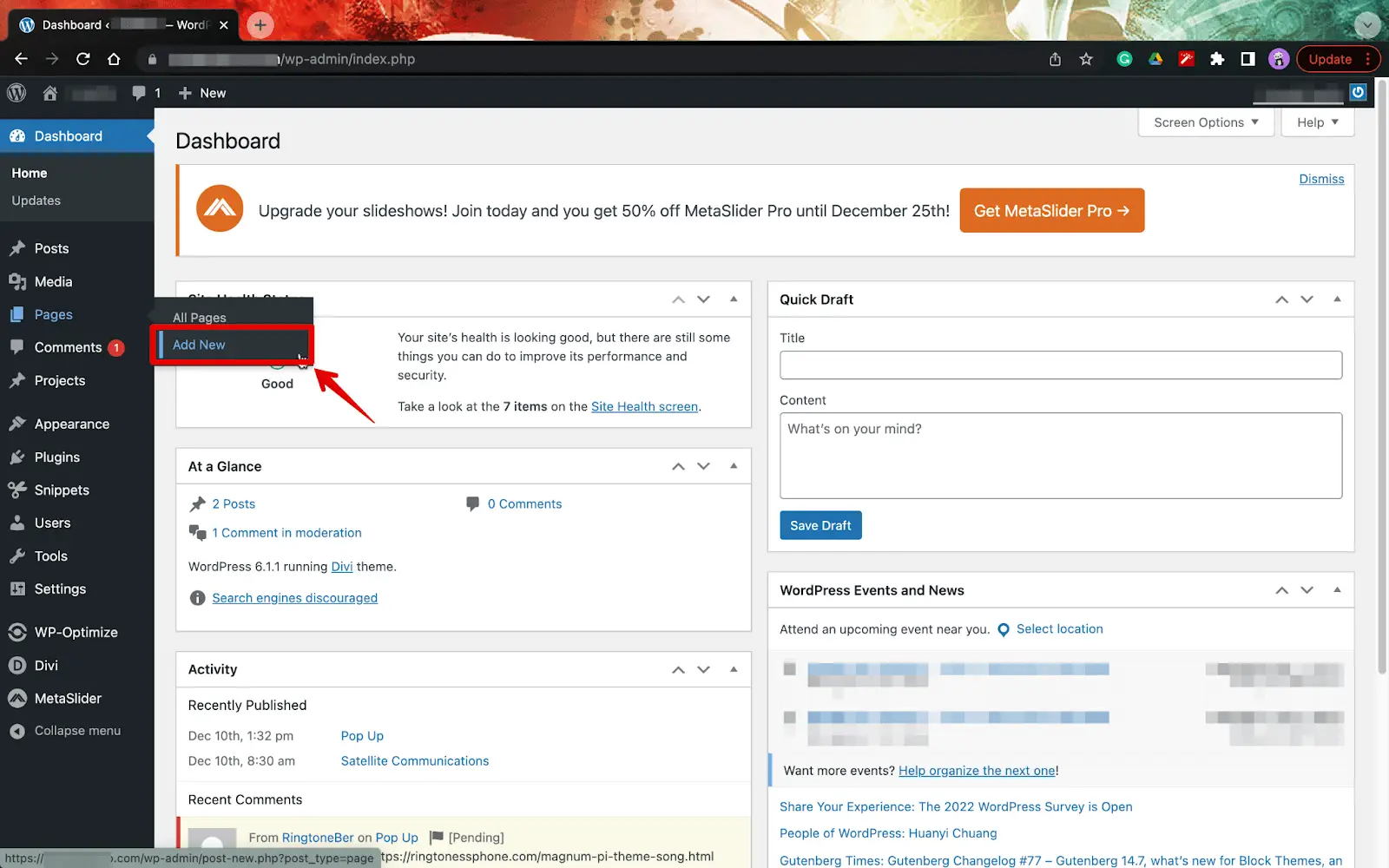
Langkah 1: Buka Halaman Baru
Langkah pertama adalah masuk ke situs wordpress Anda dan buka dasbor. Di sini, di opsi menu sebelah kiri, buka " Halaman " dan klik opsi " Tambah Baru " .

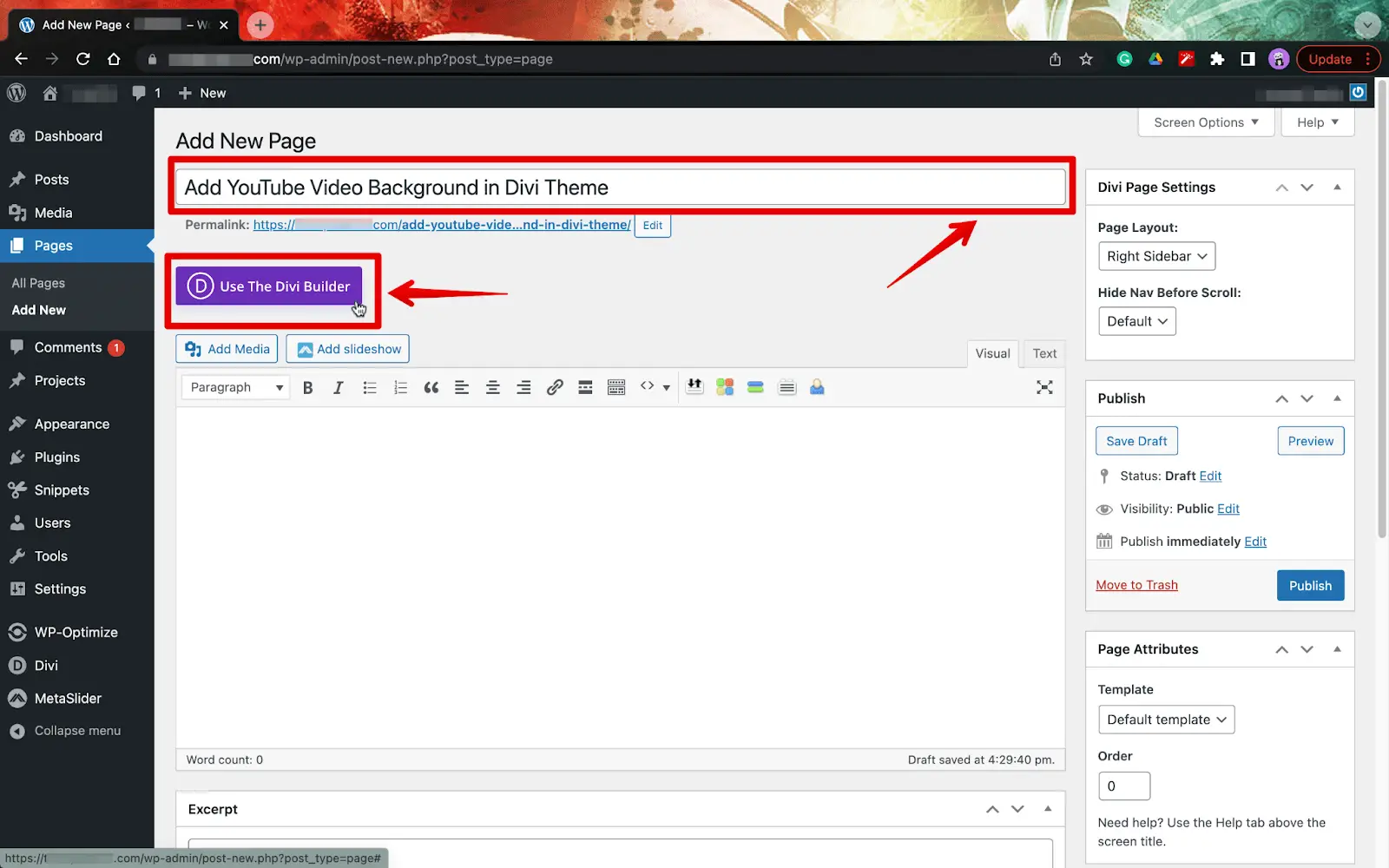
Langkah 2: Gunakan Divi Builder
Pada langkah selanjutnya, Anda harus memilih judul dan kemudian mengklik opsi yang menunjukkan bahwa Anda ingin " Gunakan Divi Builder ".

Bergantung pada seberapa cepat koneksi internet Anda, situs web akan mulai memuat pembuat Divi di halaman Anda; dari sini, Anda dapat memasukkan latar belakang video YouTube ke dalam halaman.

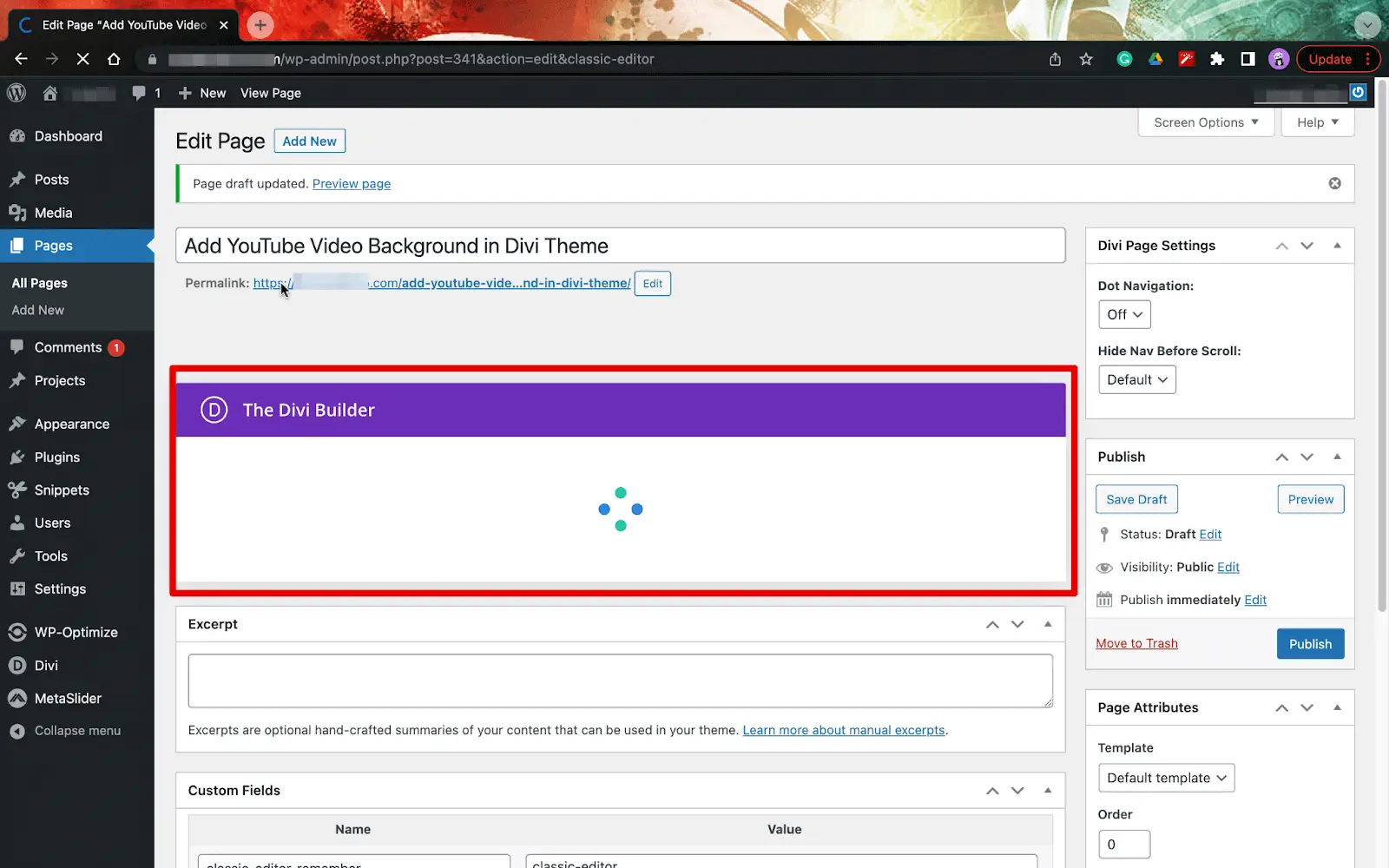
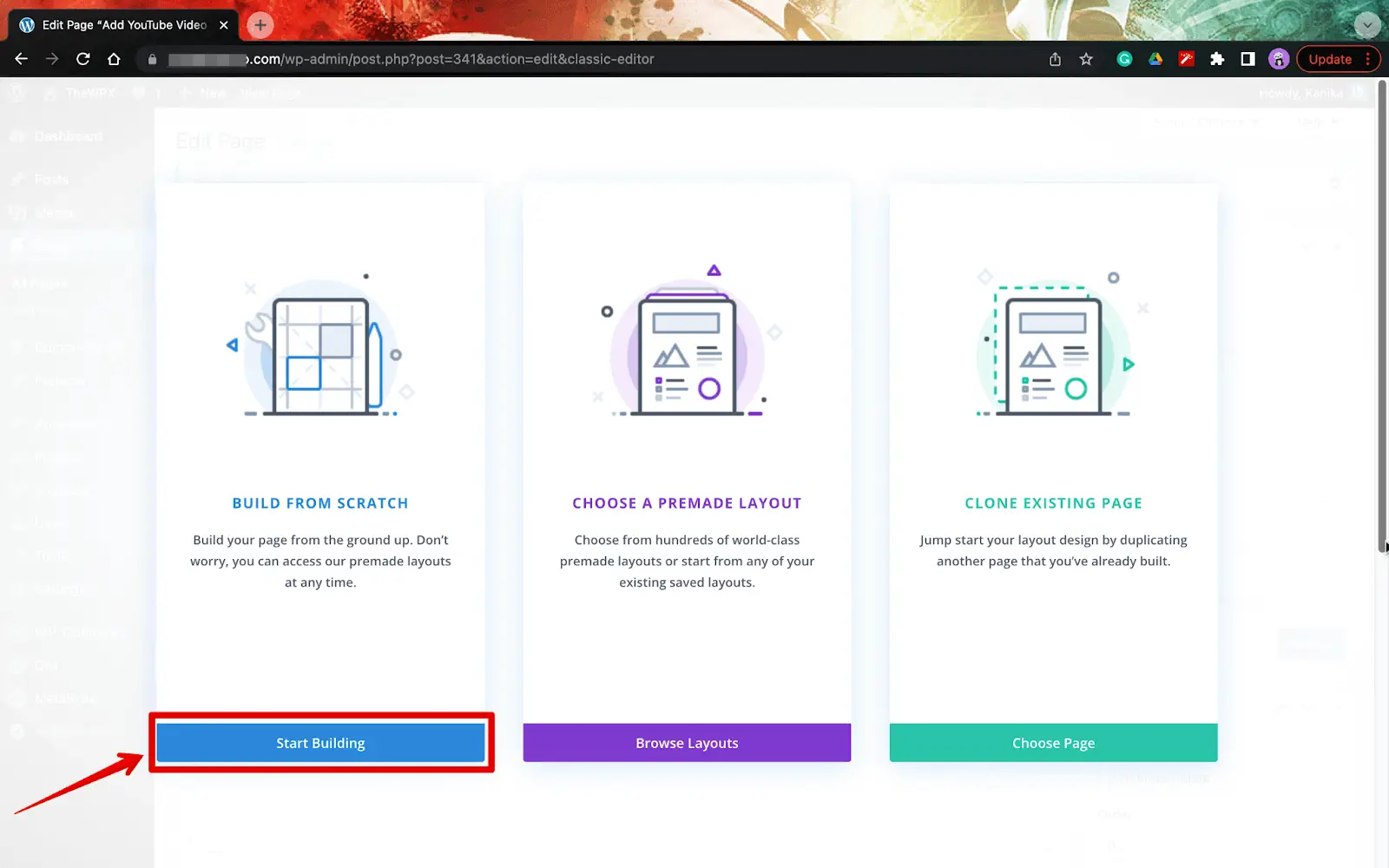
Langkah 3: Mulai dari Awal
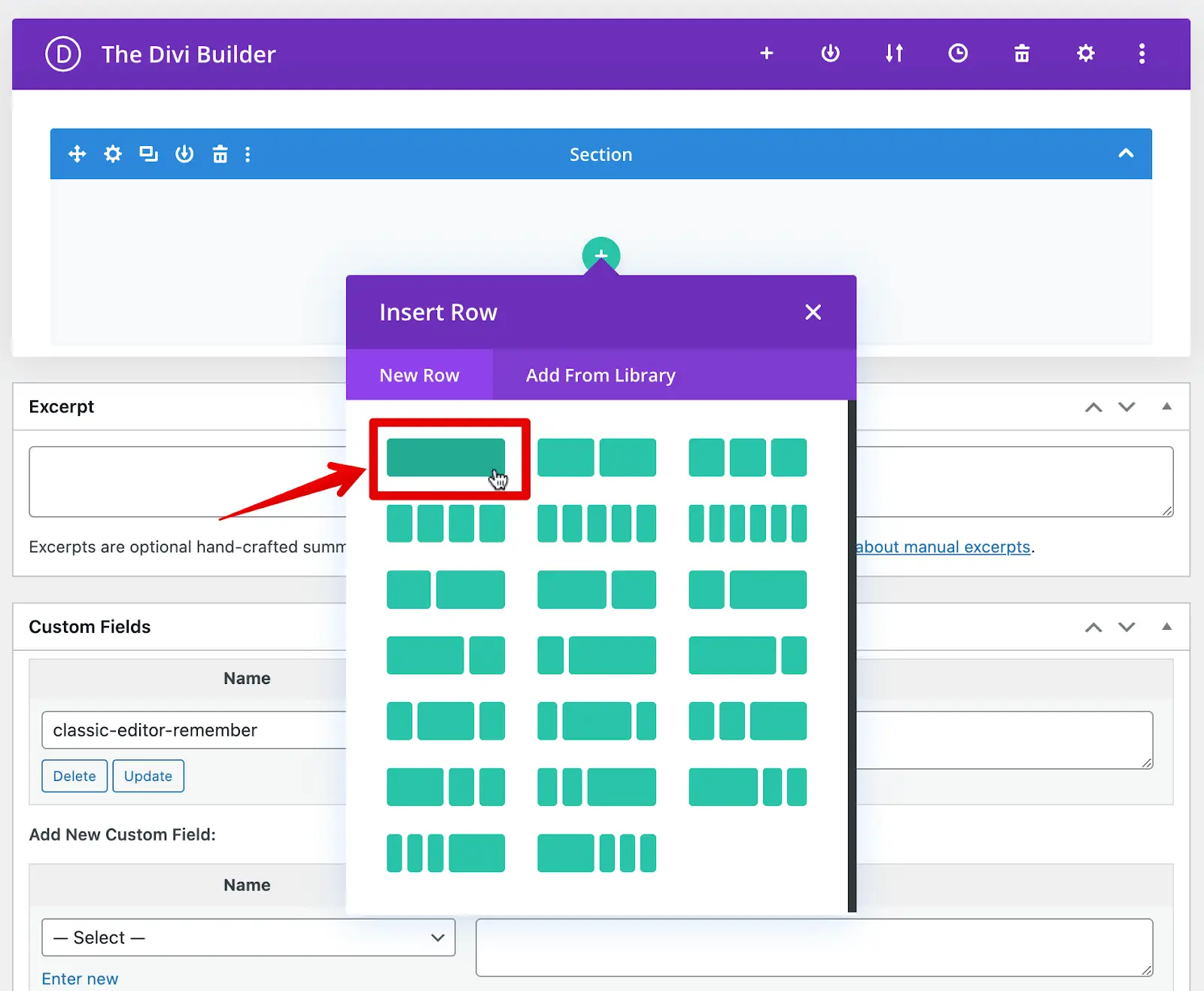
Akan lebih efisien untuk memulai dari awal daripada memilih template yang sudah dibuat sebelumnya. Jadi Anda hanya perlu mengklik " Mulai Membangun " di jendela berikutnya setelah memilih opsi " Bangun dari Awal ".

Saat Anda berada di bawah kategori " Sisipkan Baris ", Anda akan dapat memilih satu tab baris di bawah bagian " Baris Baru ".

Langkah 4: Pilih Modul Kode

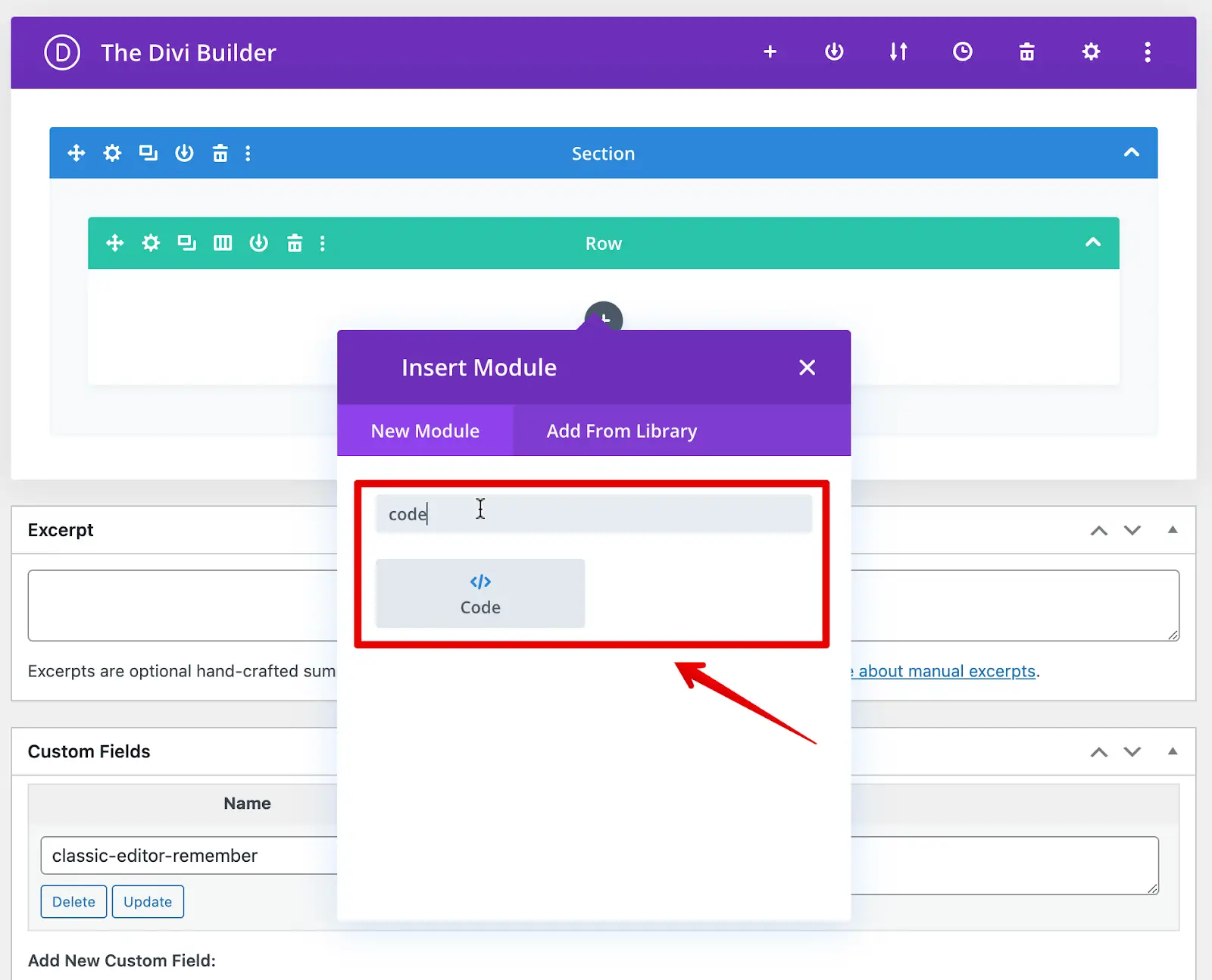
Segera setelah Anda menyelesaikan langkah-langkah di atas, sekali lagi Anda akan diminta untuk memasukkan modul. Di bawah bagian Modul Baru di layar, Anda harus mengetikkan Kode dan memilih modul " Kode ".
Langkah 5: Dapatkan Kode Video YouTube
Nah, untuk menambahkan background video youtube, Anda memerlukan kode embed untuk ditambahkan ke modul kode. Untuk itu, ikuti langkah-langkahnya di sini.
- Kunjungi situs web resmi YouTube dengan mengklik di sini.
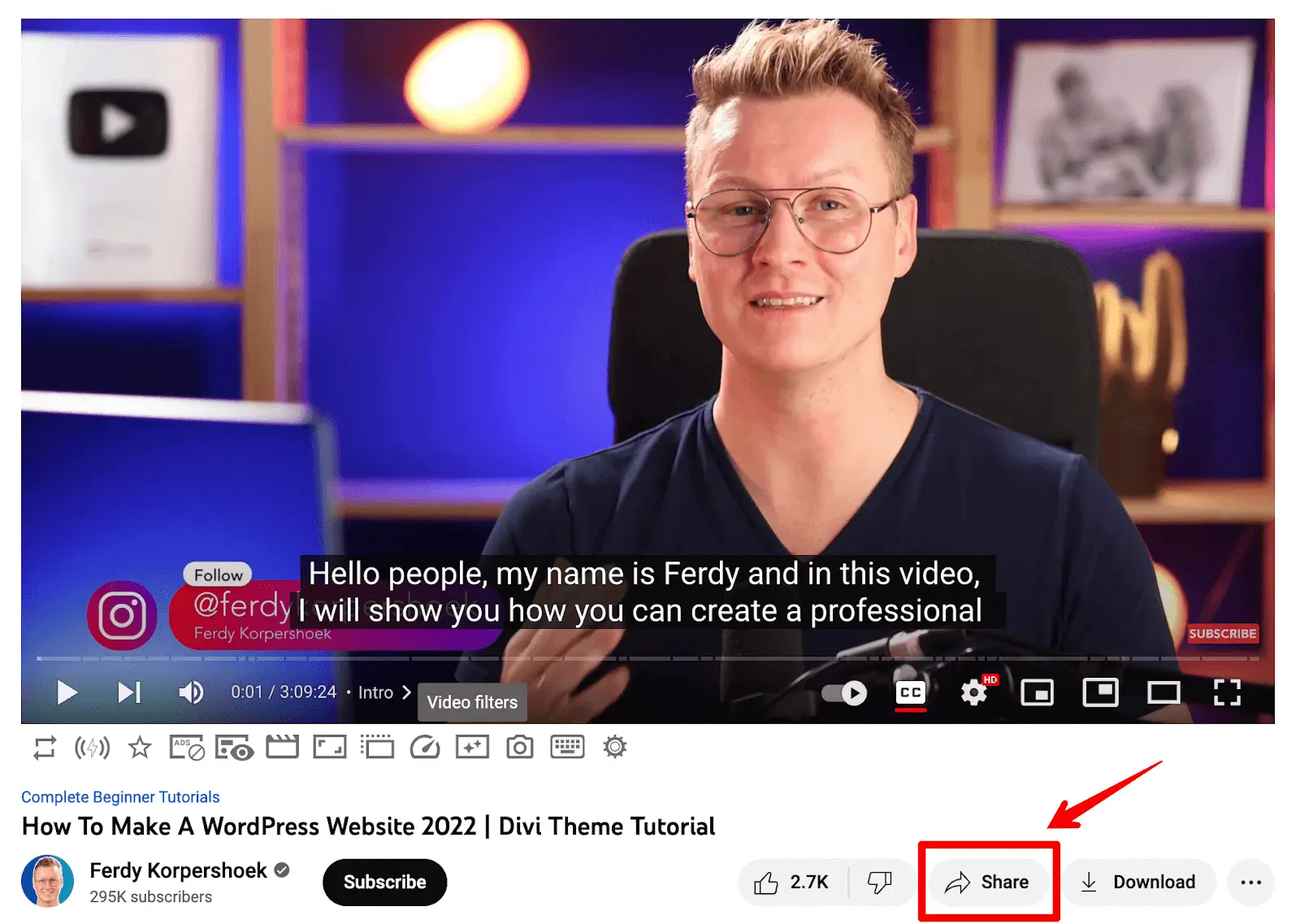
- Jika Anda ingin menambahkan video ke tema Divi, Anda harus memilih video yang ingin digunakan
- Klik opsi berbagi di sisi kanan layar.

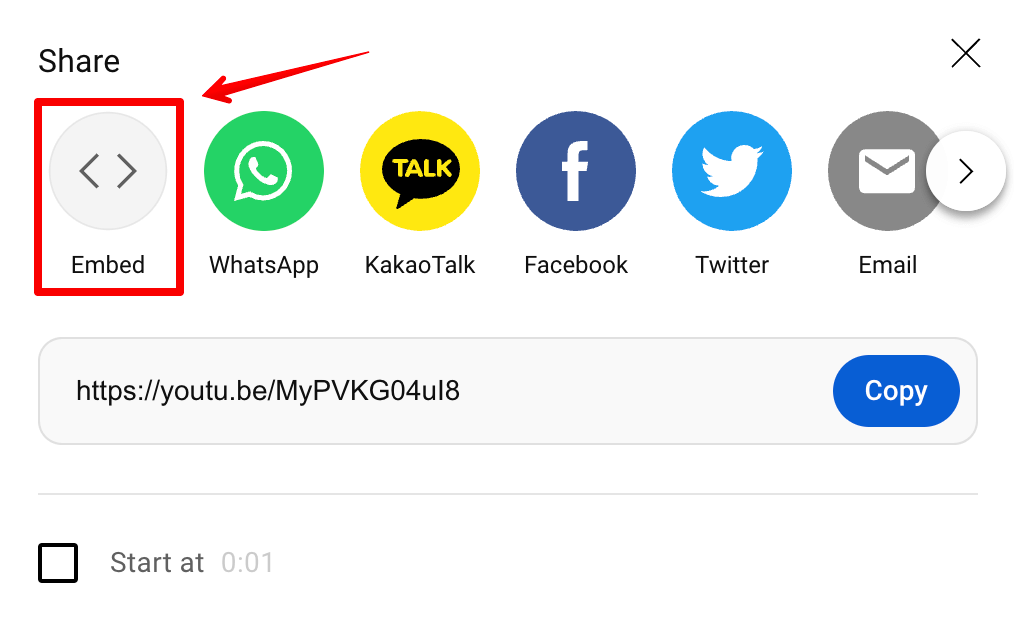
- Sekarang Anda harus memilih opsi ' Sematkan ” dari sana.

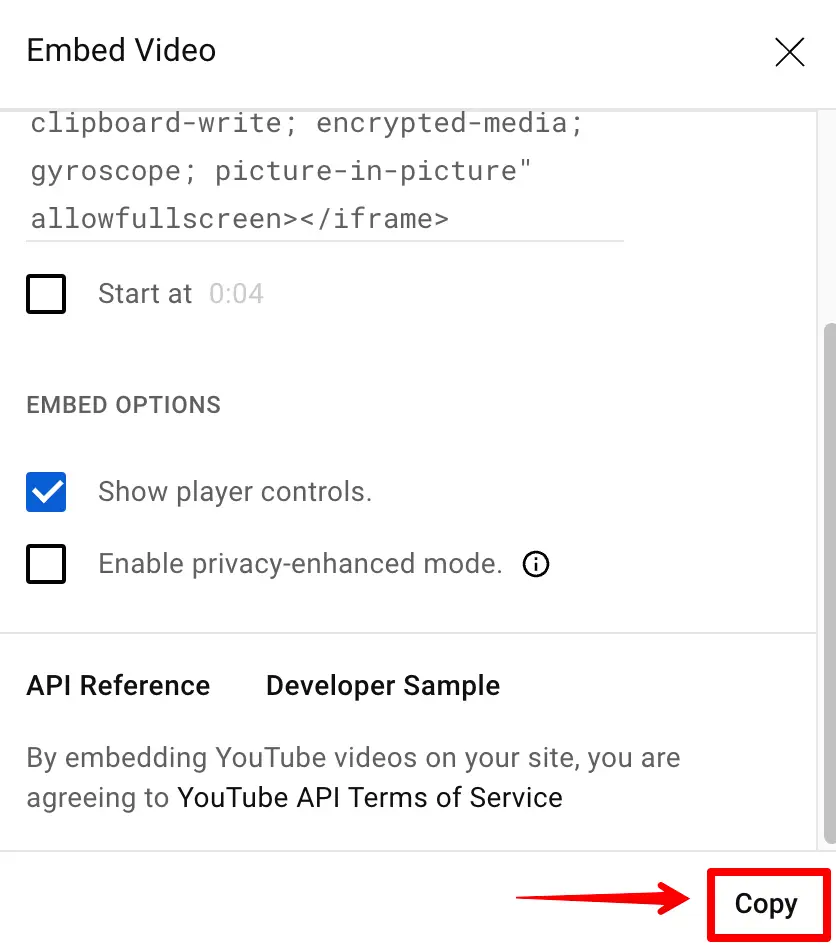
- Setelah kode semat muncul, " Salin " ke clipboard Anda.

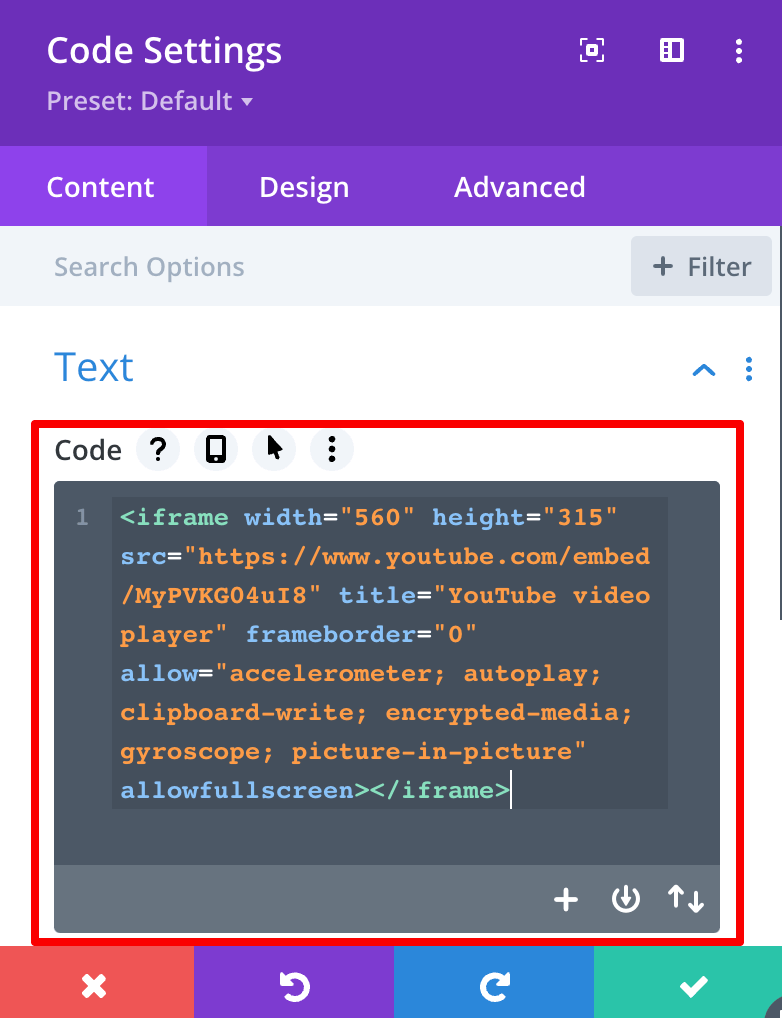
Sekarang saatnya bagi Anda untuk kembali ke situs web Anda dan menempelkan kode yang telah Anda salin ke dalam blok “ Kode ” situs web Anda.

Langkah 6: Lakukan Perubahan Desain
Sebelum Anda dapat menyimpan dan menambahkan kode video ke situs, Anda dapat membuat perubahan desain lainnya.

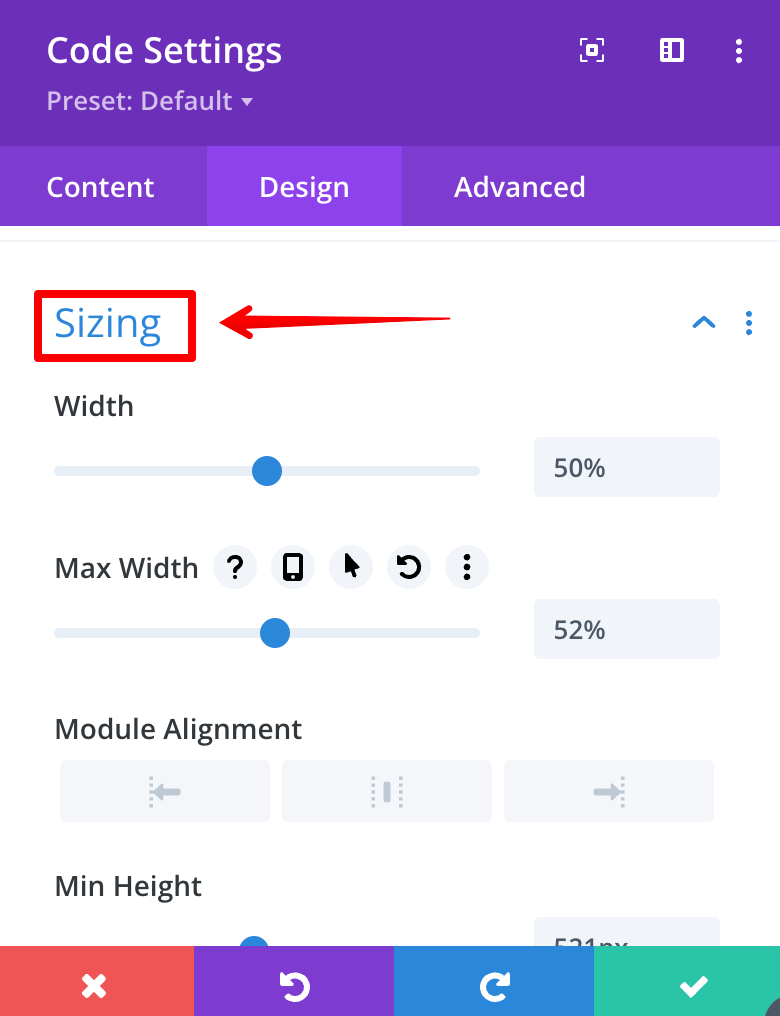
Klik pada bagian " Desain " di sebelah Kode dan pilih " Ukuran ". Kemudian, bergantung pada tampilan video yang Anda butuhkan secara visual, Anda dapat menggunakan penggeser untuk memilih tinggi, lebar, padding, dan banyak lagi.

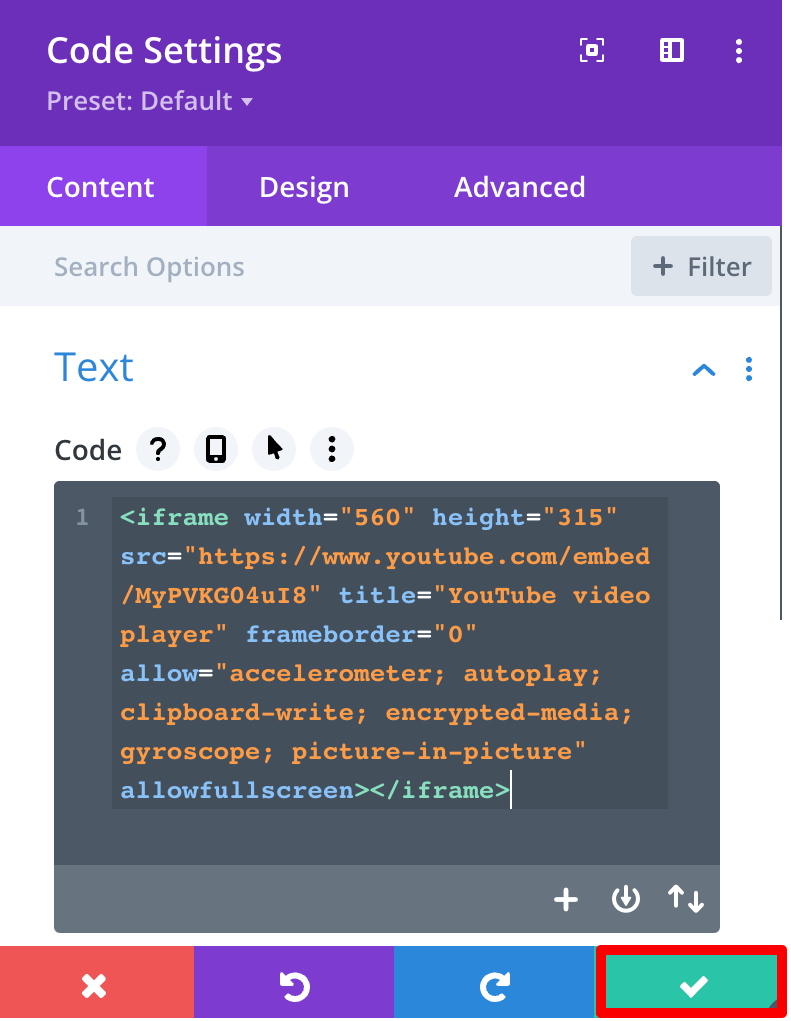
Terakhir, Anda harus mengklik kotak hijau dengan centang putih untuk menyimpan pengaturan Anda.

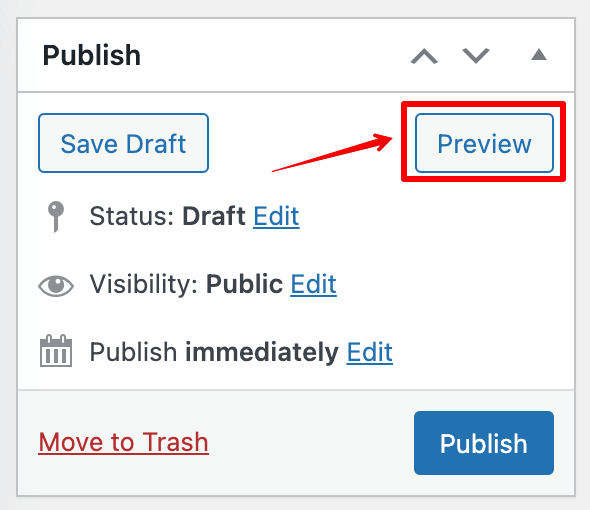
Langkah 7: Periksa Pratinjau
Sebelum menyimpan halaman dan perubahan yang Anda buat, pastikan untuk memeriksa pratinjau video yang Anda tambahkan.
Klik opsi “ Pratinjau “ di bawah bagian “ Terbitkan “ di sisi kanan halaman.

Jika terlihat seperti yang Anda inginkan, Anda dapat mengklik Publikasikan, dan Anda siap melakukannya, atau Anda dapat membuat lebih banyak perubahan pada desain.

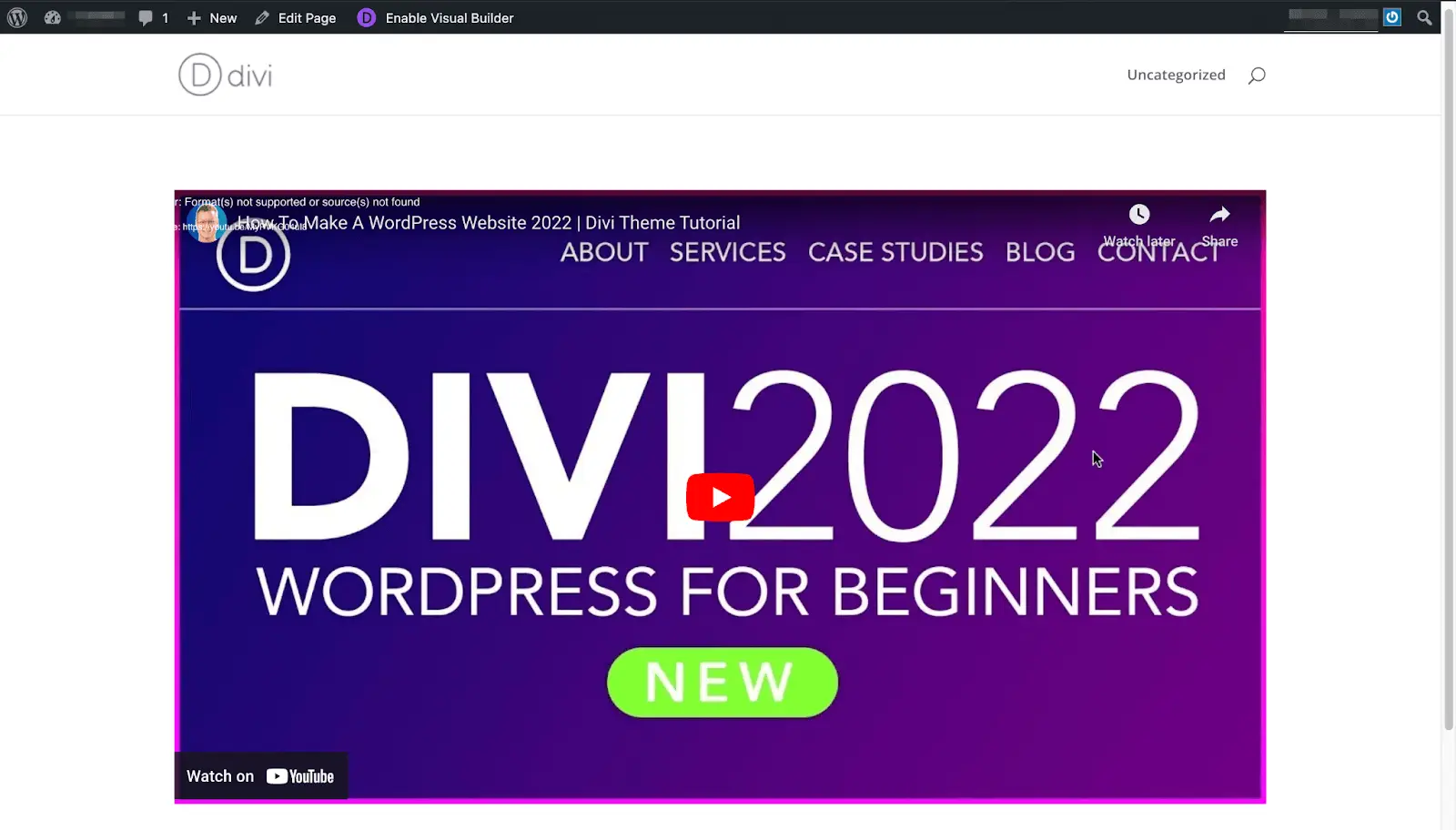
Setelah video ditambahkan ke situs web Anda, Anda perlu melakukan beberapa penyesuaian dan menambah lebar tergantung pada ukuran yang Anda inginkan, dan kemudian mulai ditampilkan di layar.
Pertanyaan yang Sering Diajukan
Masih ragu? Di sini saya berbagi beberapa FAQ yang mungkin bisa membantu Anda!
1. Mengapa video YouTube saya tidak disematkan di WordPress?
Jika Anda tidak dapat menyematkan video YouTube di situs WordPress Anda, alasannya bisa apa saja. Misalnya, itu bisa menjadi sesuatu yang mendasar, seperti Anda mungkin menggunakan tautan YouTube yang salah. Terkadang, pengguna menyalin kode URL Berbagi daripada Kode Semat. Selain itu, situs Anda harus mengizinkan kode semat berfungsi.
2. Bagaimana cara memutar video Youtube secara otomatis di Divi?
Selain menambahkan video YouTube di latar belakang Tema Divi Anda, Anda juga dapat menggunakan kode khusus untuk menjadikannya Putar Otomatis di latar belakang. Misalnya, saat menambahkan kode Semat di modul kode, Anda cukup menambahkan kode ?autoplay=1&mute=1 setelah URL video.
3. Bagaimana cara memperbaiki “An unknown error has happen. Silakan coba lagi terlambat” Masalah
Banyak pengguna mengalami masalah di mana Divi Theme Builder belum merespons dengan kesalahan yang tidak diketahui. Beberapa kemungkinan solusi yang dapat Anda coba adalah menggunakan sistem Anda dalam mode aman dan menggunakan pembuatnya lagi. Atau alasannya mungkin karena masalah cache Browser. Di sini, Anda dapat menghapus cache dari browser Anda dan menonaktifkan plugin pihak ketiga mana pun.
Kesimpulan
Inilah semua yang perlu Anda ketahui tentang langkah-langkah untuk menambahkan latar belakang Video YouTube di Tema Divi. Setelah Anda memahaminya, Anda dapat melakukannya untuk semua halaman dan blog Anda di masa mendatang. Coba latih langkah-langkahnya, dan Anda siap melakukannya.
Pastikan Anda memilih Kode Semat yang tepat dari video YouTube, bukan kode URL. Sayangnya, banyak pengguna yang cenderung melakukan kesalahan umum ini, sehingga proses di atas perlu direvisi.
Jika Anda mengalami kesalahan, Anda dapat memberi tahu kami di bagian komentar di bawah, dan kami akan menghubungi Anda kembali dengan semua solusi yang mungkin. Ingatlah untuk membaginya dengan teman-teman Anda dan terus datang untuk mendapatkan lebih banyak jawaban.
Bacaan yang Direkomendasikan…
- Cara Menyematkan Video YouTube di WordPress
- Generator Gambar AI yang Diuji & Dicoba
- Cara Mengedit Halaman di WordPress
- Mendapatkan IP Pengguna dan Lokasi di WordPress




