Cara Menghindari Muatan Jaringan yang Sangat Besar (Cara Cerdas)
Diterbitkan: 2023-07-19Anda baru saja menjalankan laporan Google PageSpeed Insights, dan peringatan ini muncul di bagian diagnostik:

Meskipun "sangat besar" terdengar menakutkan pada awalnya, pesan "Hindari muatan jaringan yang sangat besar" mudah diperbaiki.
Dalam panduan ini, Anda akan menemukan teknik paling efektif untuk membasmi masalah dan memastikan Anda tidak pernah melihat peringatan itu lagi.
Mari selami langsung!
Apa itu payload jaringan?
Sama seperti dialog antara dua orang, browser dan server berkomunikasi melalui permintaan dan respons jaringan. Jadimuatan jaringan adalah informasi yang dipertukarkan browser web dan server saat pengguna memuat situs web Anda.

Dalam pengertian yang lebih teknis, payload jaringan mewakili ukuran total sumber daya yang ditransfer melalui jaringan , seperti file HTML, CSS, JavaScript, gambar, video, dan konten lain yang menyusun situs web Anda.
Apa yang dimaksud dengan peringatan Hindari Muatan Jaringan yang Sangat Besar?
Dalam istilah yang lebih sederhana, "Hindari muatan jaringan yang sangat besar" berarti ukuran halaman Anda terlalu besar. Alasan laporan PSI Google menyampaikan hal ini kepada Anda adalah Anda telah melampaui ukuran halaman total yang disarankan sebesar 1,6 MB (atau 1.600 kB).
Ingat!
Dalam kasus peringatan ini, Anda sebaiknya tidak membatasi upaya pengoptimalan hanya ke beranda. Semua halaman perlu dipantau dan ukurannya dikurangi jika memungkinkan.
Seperti apa seharusnya ukuran halaman yang optimal?
Meskipun tidak ada ukuran halaman yang optimal, Google telah menemukan bahwa target batas 1,6 MB adalah jumlah maksimum data yang secara teoritis dapat diunduh pada koneksi 3G sambil menjaga Waktu untuk Interaktif di bawah 10 detik.
Tes Google PSI menggunakan koneksi 1,6 megabit (itu cukup lambat), jadi secara realistis, untuk bersaing di antara audiens dengan akses ke jaringan cepat, Anda ingin membidik antara 1-1,5MB.
Ini memungkinkan ruang yang cukup untuk layanan pihak ketiga yang populer seperti Google Analytics, Facebook Pixel, dan jumlah gambar yang bagus untuk ditransfer tanpa memengaruhi kecepatan situs Anda dengan cara yang buruk.
Yang membawa kita ke bagian penting berikutnya.
Mengapa muatan jaringan yang sangat besar berbahaya?
Data dalam jumlah besar yang ditransfer melalui jaringan berdampak negatif terhadap kinerja dan pengunjung situs web Anda .
Muatan jaringan yang besar membutuhkan lebih banyak waktu untuk mengunduh, yang merugikan Anda:
- Waktu pemuatan
- Skor Contentful Paint terbesar
- Skor Performa Keseluruhan dan Data Web Inti
Sementara itu, pengguna dan pengguna seluler di jaringan yang lebih lambat dan paket data terbatas akan disambut dengan pengalaman pengguna yang lamban dan membuat frustrasi, halaman tidak responsif, dan bahkan akses ditolak ke situs web Anda.Belum lagi, mereka mungkin dikenai biaya tambahan oleh penyedia jaringan karena mencoba memuat situs web Anda.
Tidak mengherankan, ini berarti bisnis Anda akan mengalami rasio pantulan dan keluar yang lebih tinggi, keterlibatan pengguna yang menurun, dan rasio konversi yang buruk.
Pada akhirnya, tidak memperbaiki peringatan Hindari muatan jaringan yang sangat besar akan merugikan bisnis online dan pengguna Andadengan uang sungguhan.
Untungnya, laporan Wawasan PageSpeed memungkinkan tampilan yang lebih terperinci, sehingga Anda dapat mempersempit penyebab lebih cepat sebelum memulai pemecahan masalah.
Mengidentifikasi penyebab muatan jaringan yang sangat besar
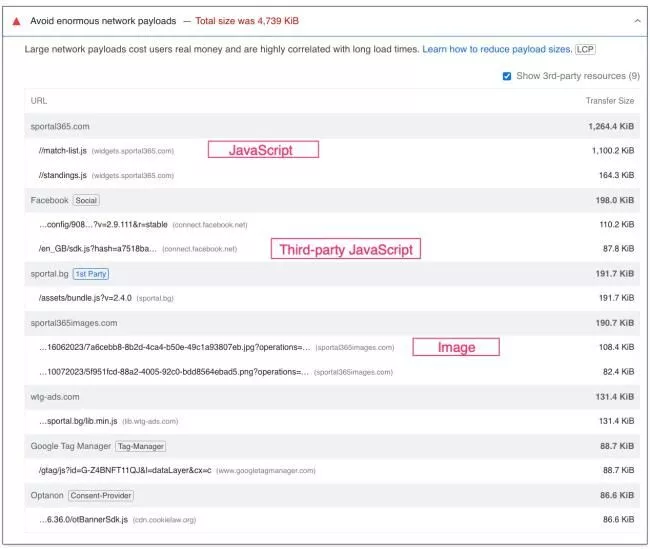
Memperluas peringatan "Hindari muatan jaringan yang sangat besar" akan memberi Anda perincian mendetail tentang berat halaman berdasarkan jenis file dan tempat file tersebut disajikan.

Penyebab paling umum untuk muatan jaringan besar adalah:
- File CSS dan JavaScript yang tidak dioptimalkan (termasuk JS pihak ketiga)
- Gambar dan video besar
- Penggunaan plugin atau pustaka pihak ketiga yang berlebihan
- Font web yang tidak dioptimalkan
Biasanya, langkah selanjutnya adalah mengeksplorasi teknik dan pengoptimalan mana yang akan membantu Anda mengurangi ukuran halaman web secara paling efektif.
Tidak punya waktu untuk DIY? NitroPack adalah plugin all-in-one yang menghilangkan peringatan PSI dengan autopilot. Coba sekarang →
Cara Menghindari Muatan Jaringan yang Sangat Besar di WordPress
1. Pilih Tema dan Pembuat Halaman WordPress yang Ringan
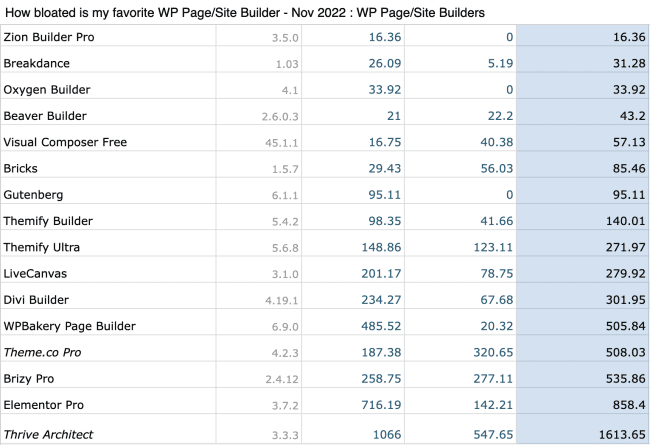
Menggunakan penyiapan yang ringan di tempat pertama menjamin ukuran halaman yang berkurang. Beberapa tema WordPress dan pembuat halaman (seperti Divi dan Elementor) hadir dengan fitur berlebihan, opsi penyesuaian, dan aset bawaan yang dapat dengan cepat menggembungkan dan memperlambat situs web Anda.

Pertimbangkan untuk menguji CSS, JavaScript, dan font mereka sebelum mengembangkan situs web Anda. Lihat juga tema WordPress mana yang telah menunjukkan hasil luar biasa pada kecepatan dan kinerja Core Web Vitals.
Jika Anda sudah menggunakan tema atau pembuat halaman yang membengkak, ada beberapa cara untuk mengoptimalkannya guna mengurangi muatan jaringan:
- Kodekan header, footer, dan sidebar Anda di CSS (hindari melakukan ini di pembuat halaman)
- Batasi penggunaan plugin pembuat halaman ekstra dan uji CSS dan JavaScript mereka sebelum Anda melakukannya
- Lazy load gambar latar belakang (langsung ke teknik yang kami rekomendasikan)
- Pertimbangkan untuk berpisah dengan beberapa fungsi untuk menyederhanakan desain dan sumber daya halaman Anda
2. Waspadai Plugin WordPress yang Menggembungkan Situs Web Anda
WordPress menawarkan banyak fungsi melalui plugin.
Namun, menggunakan terlalu banyak plugin, terutama yang menghasilkan konten dinamis atau memuat sumber daya eksternal, dapat meningkatkan muatan jaringan. Setiap plugin dapat menambahkan CSS ekstra, JavaScript, atau aset lain untuk dimuat oleh browser, menghasilkan muatan yang lebih besar.
Inilah yang dapat Anda lakukan untuk mencegah plugin WordPress membengkak ukuran halaman Anda:
- Periksa apakah plugin aktif Anda masih relevan dengan situs web dan kebutuhan bisnis Anda: dengan koleksi plugin yang besar, pemilik situs sering lupa apa yang dianggap berguna pada saat tertentu dan kemudian lupa mengunjungi kembali plugin selama pengembangan situs.
- Bongkar plugin CSS dan JavaScript: beberapa plugin cenderung memuat seluruh situs padahal kenyataannya, mereka hanya perlu mengaktifkan halaman atau elemen tertentu. Menggunakan alat seperti Pembersihan Aset dapat membantu Anda membatasinya. Dengan membongkar skrip dan gaya yang tidak digunakan, Anda dapat mengurangi ukuran file CSS dan JavaScript serta mengurangi muatan jaringan.
- Temukan dependensi jQuery: beberapa plugin sangat bergantung pada jQuery atau menggunakannya secara tidak efisien. Jika Anda melihat plugin di antara file CSS/JS terbesar dalam perincian peringatan PSI Anda, hubungi pengembang untuk mengoptimalkan dependensi skrip.

3. Perkecil file CSS dan JavaScript
Minifikasi melibatkan penghapusan karakter yang tidak perlu dari file CSS dan JavaScript, seperti spasi putih, komentar, dan jeda baris. Menghilangkan elemen asing ini memiliki efek langsung pada ukuran halaman.
Perkecil CSS dan JavaScript tanpa menulis satu baris kode pun. Mulailah dengan NitroPack →
4. Tunda JavaScript Pihak Ketiga
Setelah Anda mengidentifikasi penyebab pihak ketiga, saatnya Anda mengurangi prioritasnya dengan memuatnya di bawah area pandang untuk mengosongkan ruang di utas utama untuk sumber daya yang lebih penting.
Mengurangi dampak kode pihak ketiga secara manual mungkin terasa terlalu teknis bagi sebagian orang, dan jika ini kasus Anda, saya sarankan Anda memilih solusi siap pakai. Beralih ke Flying Scripts untuk solusi khusus atau plugin pengoptimalan kinerja lengkap seperti NitroPack.
5. Optimalkan Gambar Anda
Mengunggah gambar dan video beresolusi tinggi langsung ke WordPress tanpa pengoptimalan akan menghasilkan ukuran file yang besar.
Dan apa yang terjadi jika Anda memuat file besar di halaman web? Anda dapat menebaknya. Peningkatan muatan jaringan.
Berikut adalah beberapa cara untuk mengoptimalkan gambar:
- Mengubah ukuran gambar: Menggunakan perangkat lunak pengedit gambar atau alat online untuk mengubah ukuran gambar Anda secara manual bisa sangat memakan waktu. Untuk memastikan gambar selalu memiliki dimensi yang tepat di seluruh perangkat, jelajahi Ukuran Gambar Adaptif NitroPack.
- Kompres gambar: Mengompresi gambar sebesar 85% mengurangi ukuran file tanpa memengaruhi kualitas visual secara signifikan. Anda dapat menggunakan plugin kompresi gambar untuk mengoptimalkan gambar yang ada secara massal di perpustakaan media Anda.
- Mengonversi gambar di WebP: Menggunakan format gambar generasi berikutnya seperti WebP membantu mengurangi ukuran file gambar untuk memuat dan menyajikan konten dengan lebih cepat.
- Lazy load image: Terapkan lazy loading untuk menunda pemuatan gambar sampai gambar tersebut akan terlihat. Teknik ini mengurangi payload jaringan awal dengan hanya memuat gambar yang terlihat di layar, sedangkan sisanya dimuat saat pengguna menggulir ke bawah.
Optimalkan semua gambar Anda dengan autopilot dengan NitroPack! Lazy load, WebP, Adaptive Image Sizing, dan banyak lagi →
6. Optimalkan Font Web Anda
Font web sering diabaikan dalam pengoptimalan sumber daya, tetapi merupakan salah satu aset teratas yang menyebabkan beban jaringan yang besar.
Pastikan Anda menggunakan font yang dirancang untuk ruang web. Anda akan mengenali mereka dengan format .woff2 mereka. Selain itu, menghostingnya secara lokal akan mengurangi jumlah permintaan eksternal.
Teknik pengoptimalan font efektif lainnya meliputi:
- Menunda pemuatan font hingga diperlukan untuk interaksi pengguna
- Subset font dan hanya menggunakan karakter yang benar-benar ditampilkan pada halaman, bukan semua mesin terbang yang tersedia di font
Teknik Lain untuk Mengurangi Muatan Jaringan
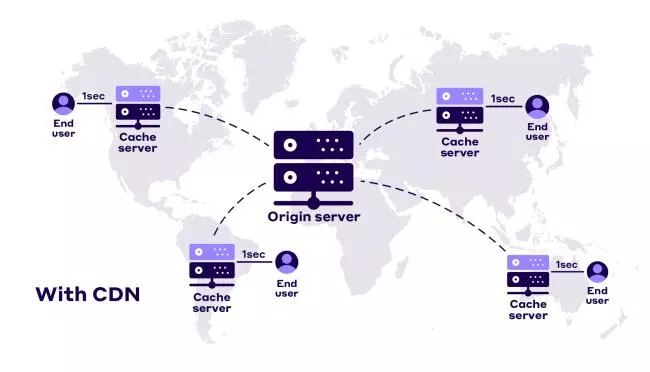
Gunakan CDN
Content Delivery Network (CDN) adalah jaringan server yang didistribusikan secara global. Dengan menggunakan CDN, Anda dapat menyimpan salinan aset statis situs web Anda, seperti gambar, CSS, file JavaScript, dan media lainnya, di server di wilayah geografis yang berbeda.

Saat pengunjung mengakses situs web Anda, CDN menyajikan aset ini dari server yang paling dekat dengan lokasi mereka, mengurangi jarak perjalanan data dan meminimalkan latensi jaringan.
Hal ini menghasilkan pengiriman konten yang lebih cepat dan pengurangan muatan jaringan. Selain itu, CDN dapat membantu menangani lonjakan lalu lintas dan mendistribusikan beban ke beberapa server, sehingga meningkatkan kinerja dan keandalan situs web Anda secara keseluruhan.
Dapatkan semua fasilitas CDN Cloudflare berkualitas tinggi dan selesaikan pengoptimalan kinerja dengan NitroPack →
Kompres Aset Menggunakan GZIP dan Brotli
Perpanjangan logis menggunakan CDN, Anda harus memanfaatkan teknik kompresi seperti GZIP dan Brotli. Mereka dapat secara signifikan mengurangi ukuran aset situs web Anda, termasuk HTML, CSS, JavaScript, dan file lainnya.
- GZIP adalah metode kompresi yang didukung secara luas yang dapat diaktifkan di server web Anda. Ini memampatkan aset sebelum dikirim melalui jaringan, mengurangi muatan jaringan dan meningkatkan waktu pemuatan.
- Brotli adalah algoritma kompresi yang lebih baru yang menawarkan rasio kompresi yang lebih baik.
Sebenarnya, Brotli lebih fleksibel daripada GZIP, dengan rasio kompresi yang umumnya lebih tinggi. Faktanya, pengujian Squash Benchmarks menyimpulkan bahwa Brotli memberikan rasio kompresi yang lebih baik (artinya menghasilkan file terkompresi yang lebih kecil) di semua level kompresi.
Terapkan Caching
Caching adalah teknik yang menyimpan data atau aset yang sering diakses dalam penyimpanan sementara untuk meningkatkan waktu akses berikutnya.
Dengan mengimplementasikan mekanisme caching, Anda dapat mengurangi jumlah permintaan yang dibuat ke server, meminimalkan muatan jaringan.
Ada berbagai jenis caching yang dapat Anda manfaatkan:
- Caching browser: Mengonfigurasi header caching di server web Anda menginstruksikan browser pengunjung untuk menyimpan aset statis secara lokal.
- Caching sisi server: Menerapkan teknik caching sisi server, seperti caching objek, caching halaman, atau caching kueri basis data, dapat meningkatkan kinerja situs web dinamis secara signifikan.
Perbaiki Hindari Muatan Jaringan Besar Secara Otomatis dengan NitroPack
Pengambilan # 1 untuk mengurangi muatan jaringan besar adalah menjaga situs web Anda seramping mungkin.
Dengan NitroPack, Anda mendapatkan 35+ pengoptimalan otomatis, termasuk:
- Mekanisme caching tingkat lanjut
- CDN bawaan oleh Cloudflare
- Minifikasi HTML, CSS, dan JavaScript
- Tumpukan pengoptimalan gambar lengkap (lazy load, ukuran gambar adaptif, WebP, dll.)
- Subset font
Tidak seperti plugin pengoptimalan kinerja lainnya, NitroPack bekerja di cloud untuk menghilangkan pembengkakan situs web dan mengurangi kebutuhan akan plugin pengoptimalan terpisah.
Jalankan uji demo di situs web Anda untuk melihat aksi NitroPack.
Bergabunglah dengan 180 ribu pemilik situs dengan skor kinerja Lighthouse 90+! Siapkan NitroPack dalam 3 menit →
Praktik terbaik untuk menghindari muatan jaringan yang sangat besar di masa mendatang
Untuk memastikan peringatan ini tidak pernah mengganggu laporan kinerja Anda lagi, Anda harus:
- Secara teratur mengaudit dan mengoptimalkan aset situs web (setidaknya sekali setiap 28 hari)
- Prioritaskan kinerja dalam proses pengembangan web (ya, ini berarti desain juga)
- Uji kinerja situs web pada berbagai perangkat dan jaringan (simulasikan dengan GTmetrix)
- Tetap perbarui dengan tren dan teknik kinerja web
