Bagaimana Menggunakan Kontras Warna untuk Membuat Situs Web Anda Lebih Mudah Diakses?
Diterbitkan: 2023-05-08Apa yang pertama kali terlintas di benak Anda ketika mendengar istilah seperti 'warna' dan 'kontras'? Apakah salah satu dari pemikiran ini ada di sekitar istilah 'Aksesibilitas'? Jika tidak, jangan khawatir; Anda tidak sendiri! Namun, Anda harus tahu bahwa warna dan kontras memainkan peran besar dalam membuat situs web Anda lebih mudah diakses oleh pengunjung.
Tujuan utama saat membangun situs web adalah menggunakan desain cantik yang menarik pelanggan. Begitu pula dengan warna yang digunakan dalam sebuah website memegang peranan penting dalam menarik pengunjung. Tidak peduli berapa banyak waktu yang Anda investasikan untuk membuat situs Anda cepat dimuat, atau menulis konten yang menarik, jika situs web Anda memiliki visual yang buruk, Anda tidak akan dapat menuai benih dari kerja keras Anda.
Meskipun faktor lain sama pentingnya, Anda tidak dapat mengabaikan pentingnya aksesibilitas dan navigasi yang mudah di situs Anda. Dengan cara ini, Anda dapat memastikan bahwa pengunjung kembali ke situs web Anda. Namun, itu tidak berarti Anda menggunakan palet warna apa pun, karena pemilihan palet warna secara acak akan merusak situs Anda. Misalnya, menggunakan warna dengan kontras tinggi dapat mempersulit pengunjung Anda untuk membaca konten dan menyebabkan masalah pada mata.
Selain itu, ini dapat merusak peringkat situs Anda di SERP dan menurunkan posisi Anda di Indeks Pengalaman Pengguna. Namun, mengetahui kontras warna mana yang harus dipilih, penting untuk memahami apa itu kontras warna dan bagaimana memanfaatkannya untuk keuntungan Anda.
Apa itu Kontras Warna? Mengapa ini Penting?

Perbedaan rona dan kecerahan antara dua warna disebut sebagai kontras warna. Ini memengaruhi keterbacaan, aksesibilitas, dan pengalaman pengguna situs web Anda, menjadikannya komponen desain yang penting untuk situs web Anda (Anda dapat memeriksa kontras warna situs web Anda menggunakan alat pemeriksa kontras warna online).
Orang yang buta warna atau memiliki gangguan penglihatan mungkin merasa kesulitan membaca situs web dengan kontras warna yang buruk dan mungkin merasa kesulitan untuk menavigasi dan berinteraksi dengan situs Anda.
Selain itu, kontras warna sangat penting untuk komponen teks situs web, seperti tajuk utama, teks isi, dan tautan. Pengguna mungkin kesulitan membaca teks jika perlu ada lebih banyak kontras antara warna teks dan latar belakang.

Kontras warna juga memengaruhi hierarki visual situs web. Dengan menggunakan warna kontras untuk tombol dan ajakan bertindak, desainer dapat menarik perhatian ke elemen terpenting situs web dan membuatnya lebih mudah dinavigasi.
Anda dapat meningkatkan pengalaman pengguna dan meningkatkan aksesibilitas informasi Anda untuk prospek orang yang lebih luas dengan memastikan bahwa situs web Anda memiliki kontras warna yang cukup.
Wawasan Rasio Kontras Warna

Rasio kontras warna adalah angka yang menunjukkan seberapa berbeda dua warna dalam kecerahan. Pada rentang 1:1, yang berarti tidak ada kontras hingga 21:1, yang merupakan tingkat kontras tertinggi, kontras warna akan dievaluasi. Rasio kontras kemudian dihitung dengan membandingkan kecerahan warna di tengah dengan kecerahan di latar belakang.
Pedoman Aksesibilitas Konten Web (WCAG) menyatakan bahwa teks biasa dan gambar teks harus memiliki rasio kontras minimal 4,5:1. Ini memastikan orang dengan penglihatan yang buruk, buta warna, dan masalah mata lainnya dapat membaca kata-kata dengan mudah.
Juga, ada beberapa standar pemerintah yang harus dipenuhi oleh situs web Anda. Salah satu standar yang paling penting adalah “Title III of the American with Disabilities Act.” Ini menyatakan bahwa situs web harus “Sesuai ADA.” Sekarang, Anda pasti bertanya-tanya apa arti istilah-istilah ini. Dan istilah "sesuai ADA" mengacu pada apakah situs web sesuai dengan standar aksesibilitas yang ditetapkan oleh Undang-Undang Penyandang Disabilitas Amerika (ADA).
Perbedaan Antara Kontras Baik dan Kontras Buruk

Kontras yang baik dalam desain web mengacu pada pembedaan visual yang memadai antara latar depan (teks atau gambar) dan latar belakang. Ini memfasilitasi pembacaan yang mudah dan mengurangi ketegangan mata.
Kontras yang buruk, di sisi lain, menunjukkan bahwa latar depan dan latar belakang kurang memiliki perbedaan yang cukup, membuat konten sulit dipahami dan mungkin menyebabkan kesusahan atau kerusakan pada beberapa pengguna.
Berikut adalah beberapa contoh perbedaan antara kontras yang sangat baik dan buruk:
Keterbacaan Teks
Teks dengan kontras yang sangat baik mudah dibaca, terutama di area yang remang-remang. Karena teks menonjol dari latar belakang dengan kontras yang baik, mudah untuk membedakan karakter individu. Lihat ini untuk mengetahui cara mudah mengubah warna font di situs Anda.
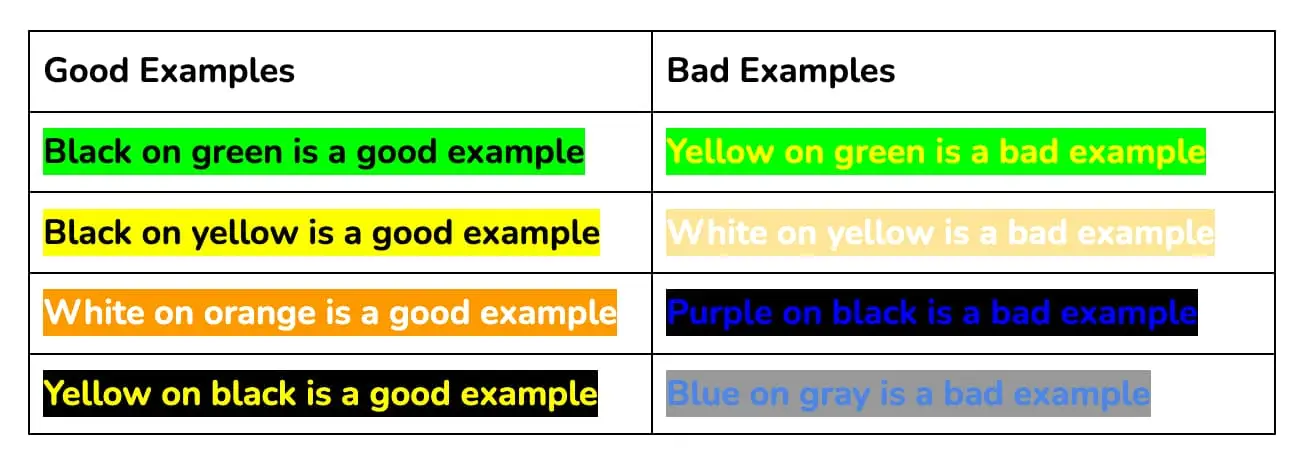
Sebaliknya, kontras yang buruk membuatnya sulit untuk melihat teks dan dapat mengakibatkan ketegangan mata atau sakit kepala. Gambar di bawah ini adalah contoh teks kontras yang buruk.

Pilihan Warna
Menggunakan warna latar depan dan latar belakang yang terpisah, seperti teks ungu pada latar belakang putih, menunjukkan kontras yang baik dalam pilihan warna. Tulisan abu-abu muda dengan latar belakang putih atau tulisan merah dengan latar belakang hijau adalah contoh kontras warna yang buruk. Kombinasi ini menyebabkan ketegangan mata dan sakit kepala, sehingga sulit untuk membaca hurufnya. Di bawah ini adalah contoh pilihan warna yang baik vs buruk.

Aksesibilitas
Untuk pengguna dengan gangguan penglihatan atau buta warna, kontras yang baik merupakan aspek penting dari aksesibilitas online. Kontras yang buruk membuat sebagian pengguna sulit atau tidak mungkin membedakan antara latar depan dan latar belakang, yang membuat membaca informasi menjadi sulit atau tidak mungkin.

Desain dan Merek
Kontras yang efektif sangat penting untuk keduanya. Situs web yang dirancang dengan baik akan menonjolkan fitur-fitur penting, seperti ajakan bertindak atau menu navigasi, menggunakan warna kontras. Situs web dengan kontras yang buruk mungkin tampak amatir atau menantang untuk digunakan.
Secara keseluruhan, efektivitas dan aksesibilitas situs web sangat bergantung pada kontras. Dengan memastikan latar depan dan latar belakang memiliki kontras yang memadai, pengguna dapat membaca dan menavigasi konten dengan mudah, sehingga menghasilkan pengalaman pengguna yang lebih baik.
Bagaimana Saya Tahu Saya Telah Memilih Kontras Warna Optimal?

Kontras yang baik dalam pemilihan warna berarti warna latar depan dan latar belakang berbeda, seperti teks hitam pada latar belakang putih.

Kontras warna yang buruk dapat mencakup teks abu-abu pucat dengan latar belakang putih atau teks merah tua dengan latar belakang hijau. Kombinasi warna ini mempersulit membedakan latar depan dari latar belakang, menyebabkan ketegangan mata dan migrain.
Mungkin sulit untuk menentukan apakah situs web memiliki masalah kontras warna karena apa yang menurut seseorang mudah dibaca mungkin sulit bagi orang lain. Menurut WCAG, teks yang lebih kecil harus memiliki rasio kontras minimal 3:1.
Sebaliknya, teks dan gambar standar harus memiliki salah satu dari setidaknya 4,5:1.
Anda juga harus membaca tentang psikologi warna untuk memilih kombinasi warna yang tepat untuk situs Anda. Jenis logo tidak memiliki persyaratan kontras untuk teks apa pun yang tergabung dalam logo, juga tidak memerlukan warna kontras untuk teks atau gambar yang semata-mata hiasan atau menyertakan konten visual lainnya.
Alat untuk Memeriksa Rasio Kontras Warna Situs Web Anda

Di bawah ini disebutkan beberapa alat yang dapat digunakan untuk memeriksa rasio kontras warna situs web Anda.
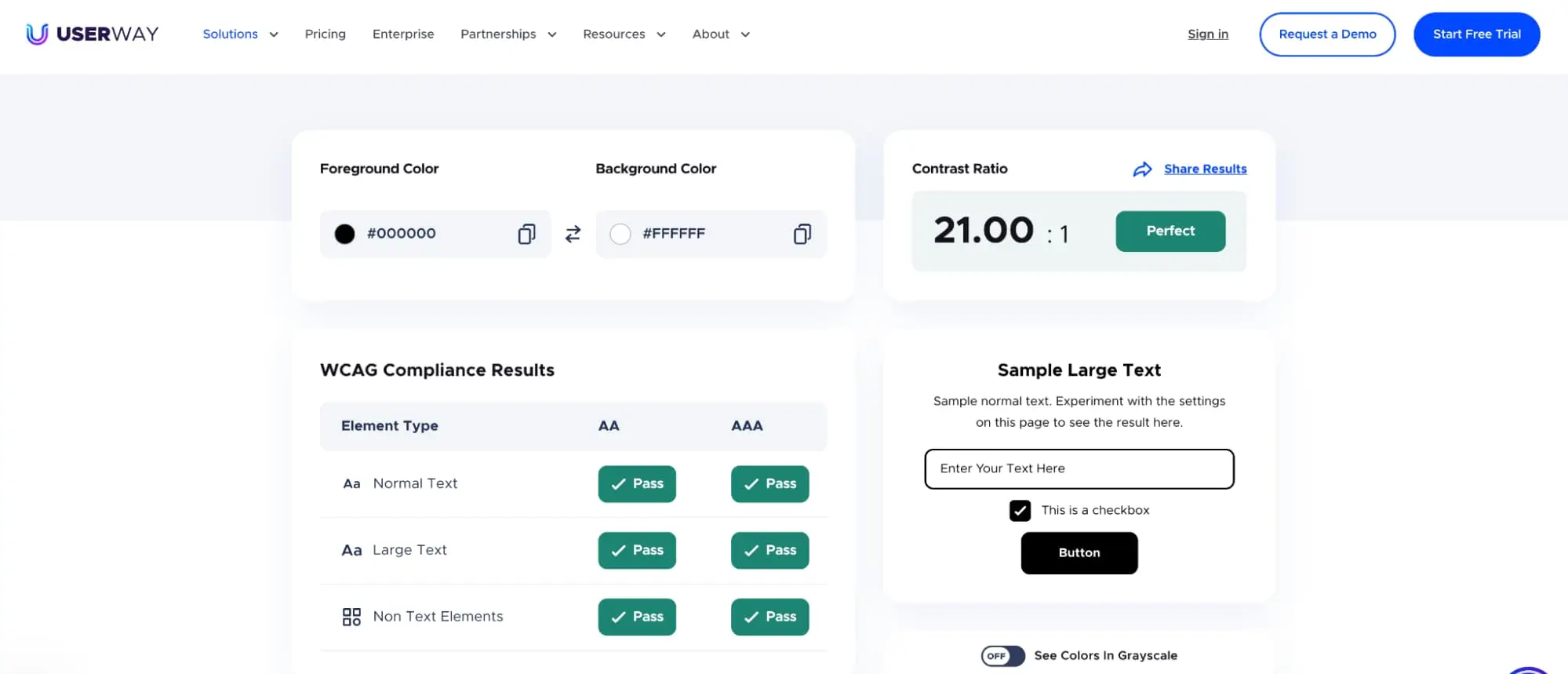
1. Cara Pengguna

User Way adalah alat gratis yang membantu desainer memeriksa apakah desain situs web mereka sesuai dengan standar WCAG. Anda dapat memberikan warna latar depan dan latar belakang, lalu alat akan memeriksa beberapa kriteria dan kemudian menampilkan hasilnya. Ini adalah alat luar biasa yang memudahkan untuk meningkatkan aksesibilitas situs web.
2. Kontras
Ini adalah aplikasi yang akan membantu Anda mengukur rasio kontras warna dari berbagai elemen yang digunakan di situs web Anda. Ini juga akan memeriksa apakah desain sesuai dengan Pedoman Aksesibilitas Konten Web (WCAG). Ini juga memberikan wawasan tentang apa yang tampaknya kurang dari desain web Anda dan bagaimana Anda dapat memperbaikinya.
3. Warna Aman
Jika Anda tidak ingin mengunduh aplikasi apa pun, alat dalam peramban ini akan berguna untuk Anda. Dengan alat ini, Anda dapat menghasilkan palet warna yang sesuai dengan standar WCAG. Yang harus Anda lakukan hanyalah memasukkan gradien warna yang digunakan di situs Anda, dan alat ini akan memberi tahu Anda jika memenuhi pedoman.
4. Pencari Kontras Tanaguru
Ini adalah alat yang mudah digunakan di mana yang perlu Anda lakukan hanyalah memasukkan palet warna yang Anda inginkan, dan ini akan menghasilkan rasio kontras situs Anda. Juga, itu akan menghasilkan beberapa palet warna terbaik yang memenuhi persyaratan WCAG berdasarkan preferensi Anda, dan Anda dapat memilih satu sesuai kebutuhan Anda.
5. Stark
Stark adalah plugin untuk Adobe XD, Figma, dan Sketch yang memberi desainer alat untuk mempromosikan standar desain yang inklusif dan dapat diakses dalam perangkat lunak mereka yang ada.
Di antara alat yang disediakan Stark adalah penganalisa kontras yang memungkinkan desainer menentukan apakah tipografi, ukuran font, elemen desain, warna latar belakang, atau visual pendukung mereka memenuhi standar keterbacaan dan kontras yang ditetapkan oleh panduan aksesibilitas.
Anda dapat menggunakan salah satu alat ini untuk mengukur rasio kontras situs Anda dan apakah memenuhi standar WCAG. Beberapa alat ini juga menyediakan opsi palet warna alternatif yang memenuhi standar. Anda dapat memilih salah satu dari mereka yang sesuai dengan kebutuhan Anda.
Pertanyaan yang Sering Diajukan (FAQ)
Di bawah ini disebutkan beberapa pertanyaan umum:
T. Bisakah Anda Memberi Contoh Kontras antar Warna?
Teks putih dengan latar belakang hitam adalah contoh kontras warna yang tinggi. Sebaliknya, kuning dengan latar belakang putih adalah contoh kontras warna yang rendah.
T. Apa Perbedaan antara Warna dan Kontras?
Perbedaan antara warna dan kontras adalah bahwa kontras adalah tentang seberapa berbeda atau miripnya dua warna. Warna kontras tinggi memudahkan membaca teks dan latar belakang, sedangkan warna kontras rendah membuat kata sulit dibaca.
Kesimpulan
Kontras warna yang digunakan di situs web Anda memainkan peran penting dalam menentukan seberapa mudah diakses oleh orang-orang dengan gangguan penglihatan. Selain itu, jika pengunjung menemukan teks yang tidak dapat mereka baca, mereka dapat dengan cepat berpindah ke situs web pesaing Anda. Jadi, Anda harus memilih kontras warna yang tepat. Selain itu, Anda harus memastikan bahwa Anda memenuhi peraturan kepatuhan WCAG.
Palet warna kontras tinggi mempermudah membaca teks di situs Anda. Namun, ingatlah untuk tidak menggunakan latar depan kontras tinggi dengan warna latar belakang kontras tinggi. Selain itu, Anda dapat menggunakan alat online untuk memastikan kontras warna situs web Anda sesuai dengan pedoman WCAG dan dapat diakses oleh semua pengunjung.
Kami memahami membuat situs web yang dapat diakses membutuhkan banyak waktu dan kerja keras, tetapi pada akhirnya semuanya sepadan.