Cara menggabungkan kisi Flexbox dan CSS untuk tata letak yang efisien
Diterbitkan: 2018-12-15Di masa lalu, properti float CSS adalah salah satu metode utama untuk mengatur elemen di situs web. Dan jika Anda pernah bekerja seperti itu, Anda tahu bahwa itu tidak selalu ideal untuk tata letak yang rumit. Untungnya di era modern desain web, penyelarasan elemen menjadi jauh lebih ramping berkat kisi Flexbox dan CSS.
Ketika Flexbox hadir, penyelarasan menjadi lebih mudah dan sejak itu telah diadopsi secara luas. CSS Grid Layouts juga telah menciptakan banyak kegembiraan di komunitas desain web. Beberapa waktu yang lalu, kami melihat cara membuat Tata Letak Grid CSS dasar. Meskipun tidak diadopsi secara luas, browser mulai mengadopsi dukungan untuk itu. Ketika didukung penuh, ini akan berdampak besar pada desain. Dukungan browser meningkat setiap saat; pastikan untuk memeriksa Dapatkah Saya Menggunakan untuk informasi terbaru.
Sekarang Anda mungkin bertanya-tanya apa selanjutnya; setelah semua, Flexbox dan CSS Grid Layouts tampaknya mencapai hasil yang serupa. Namun, ini bukan debat Flexbox versus Grid, tetapi lebih pada mempelajari cara menggunakannya bersama-sama. Semakin saya bermain-main dengan Grid dan Flexbox, saya menemukan bahwa Anda tidak harus memilih hanya satu atau yang lain. Dalam waktu dekat, ketika CSS Grid Layouts memiliki dukungan browser penuh, desainer akan dapat mengambil keuntungan gabungan dari masing-masing dan membuat desain yang paling efisien dan menarik.
Menguji Tata Letak Kotak Flexbox dan CSS dasar
Untuk menentukan apakah Flexbox atau CSS Grid bekerja lebih baik untuk alur kerja pengembangan Anda, membuat tata letak standar yang hanya menggunakan satu atau yang lain adalah cara yang baik untuk melihat cara kerjanya dan apakah ada kelebihan satu sama lain. Kita akan mulai dengan tipe tata letak yang sangat sederhana dan sangat familiar dengan header, sidebar, konten utama, dan footer. Tata letak sederhana seperti ini adalah cara cepat untuk memposisikan berbagai elemen.
Dan ingat, Anda tidak boleh membuat perubahan di situs langsung Anda. Cobalah bereksperimen dengan Lokal sebagai gantinya, aplikasi pengembangan WordPress lokal gratis. Unduh hari ini!
Cara membuat tata letak dengan Flexbox
Baru-baru ini, saya membahas topik pembuatan tata letak kartu Flexbox. Posting itu menjelaskan secara rinci tentang cara kerja Flexbox bersama dengan informasi CSS tertentu, jadi jika Anda seorang pemula di Flexbox, ini akan membantu Anda mengenal cara kerjanya.

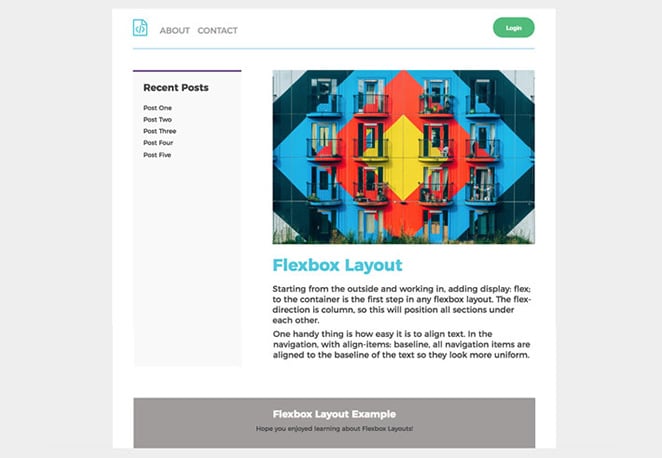
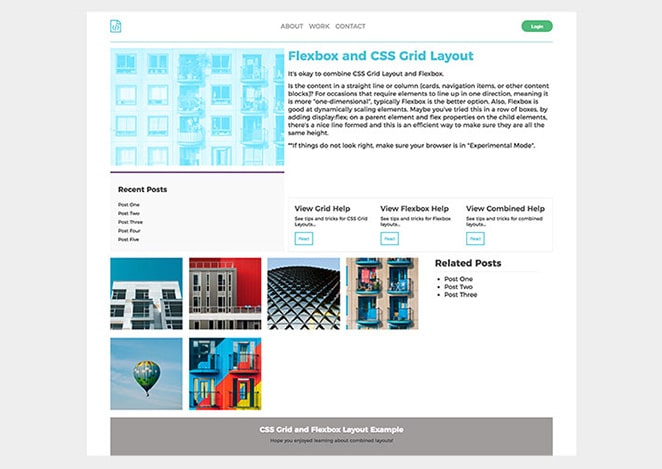
Untuk tutorial ini, inilah yang akan kita buat:
Lihat ini di Codepen.
Untuk tata letak dasar ini, tugas utama Flexbox meliputi:
- Buat header dan footer lebar penuh
- Posisikan sidebar di sebelah area konten utama
- Ukuran sidebar dan area konten utama yang benar
- Pemosisian elemen navigasi
Struktur HTML dasar
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Cara menggunakan tampilan fleksibel
Penataan tajuk
Mulai dari luar dan bekerja dalam, menambahkan display: flex; ke wadah adalah langkah pertama dalam tata letak Flexbox apa pun. Arah fleksibel diatur ke kolom, jadi ini akan memposisikan semua bagian di bawah satu sama lain.
.container {
display: flex;
flex-direction: column;
}
Membuat header lebar penuh cukup otomatis dengan display: flex; (tajuk adalah elemen level blok secara default). Karena deklarasi ini, akan memudahkan penempatan elemen navigasi.
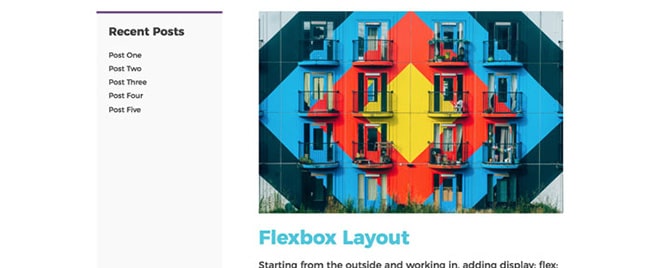
Ada logo dan dua item menu di navigasi di sebelah kiri dengan tombol login di sebelah kanan. Nav ada di header, jadi dengan justify-content: space-between; navigasi dan tombol akan diberi spasi secara otomatis.
Satu hal yang berguna adalah betapa mudahnya menyelaraskan teks. Di navigasi, dengan align-items: baseline; , semua item navigasi disejajarkan dengan garis dasar teks sehingga terlihat lebih seragam.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Penataan konten halaman
Selanjutnya, ada sidebar dan area konten utama dengan pembungkus yang mencakup keduanya. Div dengan kelas .wrapper juga membutuhkan display: flex; tetapi arah fleksibel berbeda dari di atas. Karena bilah sisi dan area konten bersebelahan, bukan bertumpuk, arah fleksibelnya adalah
Selanjutnya, ada sidebar dan area konten utama dengan pembungkus yang mencakup keduanya. Div dengan kelas .wrapper juga membutuhkan tampilan: flex; tetapi arah fleksibel berbeda dari di atas. Karena bilah sisi dan area konten bersebelahan, bukan bertumpuk, arah fleksibel adalah baris, yang merupakan kebalikan dari apa yang dilakukan dalam wadah di atas.
.wrapper {
display: flex;
flex-direction: row;
}

Ukuran bagian utama dan bilah sisi sangat penting karena informasi yang lebih menonjol ada di sini. Konten utama harus berukuran tiga kali ukuran bilah sisi, yang cukup mudah dilakukan dengan Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Untuk cuplikan kode ini, saya menggunakan singkatan. Nilai flex adalah untuk properti flex-grow. Flex-grow sangat kuat karena ini adalah seberapa banyak item akan tumbuh relatif terhadap item fleksibel lainnya di dalam wadah yang sama.
Secara keseluruhan, Flexbox cukup efisien dalam membuat tata letak sederhana ini. Itu sangat membantu memiliki kontrol atas gaya item daftar dan jarak antara navigasi dan tombol.
Cara membuat layout dengan CSS Grid Layouts
Untuk menguji efisiensi, langkah selanjutnya adalah membangun layout dasar yang sama dengan CSS Grid. Elemen halaman semuanya sama dan akan diposisikan dengan cara yang sama seperti contoh Flexbox.

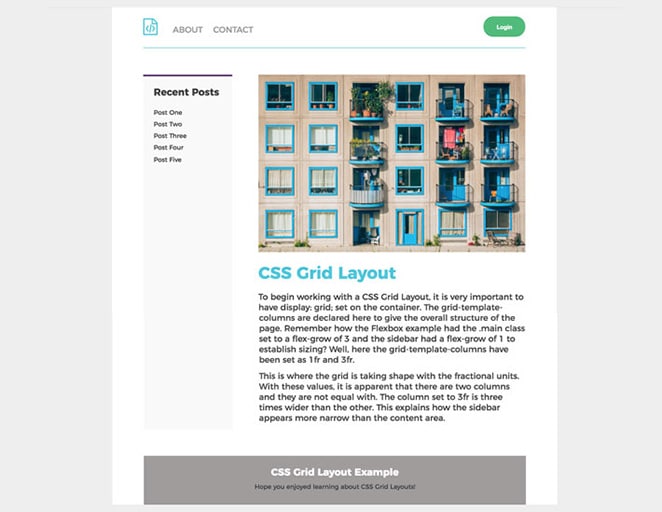
Lihat ini di Codepen.
Area templat kisi
Satu hal yang berguna dengan CSS Grid adalah kemampuan untuk menentukan area template, yang dapat membuat penentuan tata letak menjadi sangat intuitif. Dengan mengambil pendekatan ini, area pada grid dapat diberi nama dan direferensikan ke item posisi. Untuk tata letak dasar ini, ada empat item yang perlu kita beri nama:
- tajuk
- isi utama
- bilah sisi
- catatan kaki
Struktur HTML dasar
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Kami akan mendefinisikan area ini pada wadah grid kami secara berurutan, seperti menggambarnya. Saya juga akan memberi jarak agar mudah dibaca.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Perhatikan bagaimana bilah sisi terdaftar sebelum utama? Mengalihkannya juga akan membuat urutan pada halaman berubah. Saat ini sidebar berada di sebelah kiri dan konten utama di sebelah kanan, tetapi Anda dapat dengan mudah mengubahnya jika diperlukan.
Satu hal yang perlu diperhatikan: Nama-nama ini harus "terhubung" dengan gaya. Hanya karena grid-template-areas telah dideklarasikan, kita tidak tahu di mana sebenarnya header itu berada. Di blok header, grid-area: header; perlu ditambahkan.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
Struktur HTML sama seperti pada contoh Flexbox, tetapi CSS sangat berbeda untuk membuat tata letak grid.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Untuk mulai bekerja dengan Tata Letak Kotak CSS, sangat penting untuk memiliki display: grid; diatur pada wadah. Kolom-templat-grid dideklarasikan di sini untuk memberikan keseluruhan struktur halaman. Ingat bagaimana contoh Flexbox mengatur kelas .main ke flex-grow 3 dan sidebar memiliki flex-grow 1 untuk menetapkan ukuran? Di sini kolom-templat-grid telah ditetapkan sebagai 1fr dan 3fr. Di sinilah grid terbentuk dengan unit pecahan. Dengan nilai-nilai ini, terlihat ada dua kolom dan lebarnya tidak sama. Kolom yang diatur ke 3fr tiga kali lebih lebar dari yang lain. Ini menjelaskan bagaimana bilah sisi tampak lebih sempit daripada area konten.


Selanjutnya, unit fr yang digunakan untuk wadah perlu disesuaikan untuk header. Kolom-templat-grid telah disesuaikan menjadi 1fr dan 1fr. Dengan begitu ada dua kolom berukuran sama dan item navigasi serta tombol akan muat.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Untuk menempatkan tombol, kita hanya perlu menggunakan justify-self dan mengaturnya ke akhir.
header button {
justify-self: end;
}
Navigasi ditempatkan di tempat yang seharusnya:
header nav {
justify-self: start;
}
Footer lebar penuh tidak memerlukan kumpulan kolom yang berbeda karena konten berada di tengah.
Cara membuat tata letak dengan Flexbox dan CSS Grids
Sekarang kita telah melihat apa yang masing-masing metode dapat lakukan secara individual, sekarang saatnya untuk membuat sesuatu yang lebih kompleks dengan menggabungkan Flexbox dan CSS Grid Layouts.

Lihat ini di Codepen.
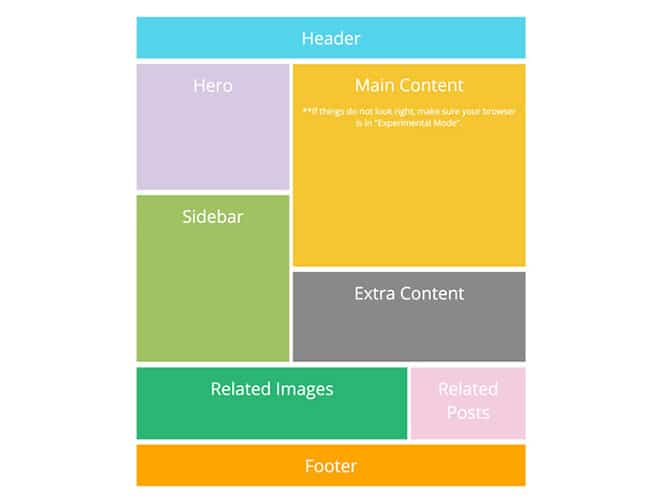
Berikut adalah garis besar dasar untuk membuat grid berjalan:

Lihat ini di Codepen.
Perhatikan bagaimana desain bergantung pada kolom dan baris? Tata letak ini membutuhkan hal-hal untuk berbaris dan berperilaku secara konsisten di kedua arah, jadi menggunakan CSS Grid efisien untuk tata letak keseluruhan.

Perencanaan adalah kunci dengan tata letak seperti ini. Merupakan ide yang baik untuk membuat sketsa terlebih dahulu dan melihat bagaimana hal-hal menumpuk, secara harfiah. Untuk memulai kode, memiliki tampilan: grid; sangat penting; tanpa itu, menggunakan jenis tata letak ini tidak akan berfungsi. Satu hal yang perlu diperhatikan di sini adalah ada jarak antar blok konten. Hal ini dicapai dengan grid-column-gap dan grid-row-gap.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
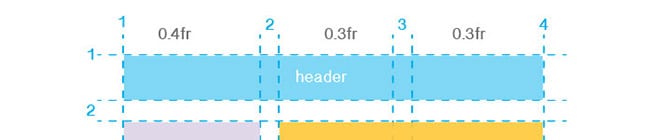
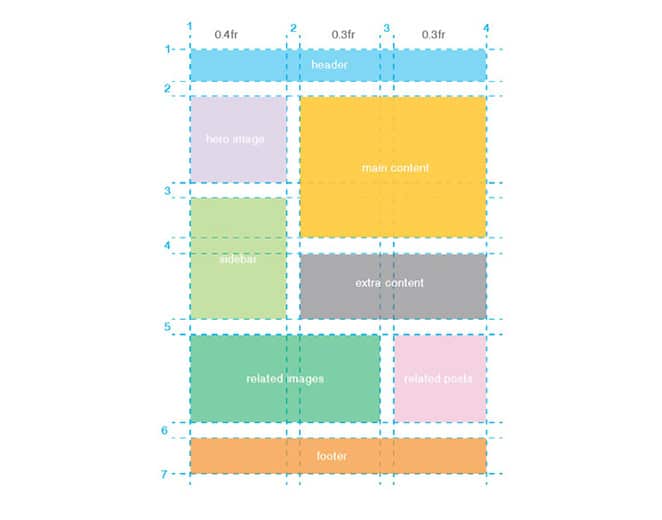
Unit pecahan kembali untuk tata letak ini dan sekarang ada tiga area yang dibutuhkan. Nilai pertama 0.4fr sedikit lebih lebar dari yang kedua dan ketiga, yang keduanya 0.3fr.
Tata letak kolom dan baris
Di sinilah penting untuk merujuk diagram dari awal. Mulai dari atas, ini adalah bagaimana header ditempatkan. Ini mencakup semua kolom dan satu baris.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Jika Anda ingin menggunakan steno, nilai awal dan akhir berada pada baris yang sama dan dipisahkan dengan garis miring. Ini akan terlihat seperti ini:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Untuk menempatkan semua item lainnya, nilai grid dan kolom yang tepat hanya perlu ditambahkan ke CSS. Daripada membahasnya di sini satu per satu, contoh ini ada di Codepen.
Setelah Tata Letak Kotak dibuat, menyempurnakan konten adalah langkah selanjutnya.
Navigasi
Flexbox sangat cocok untuk menempatkan elemen header. Contoh tata letak dasar menyentuh ini dengan justify-content: space-between. Contoh kisi perlu memiliki justify-self: start; pada navigasi dan justify-self: end; untuk tombol untuk meletakkan sesuatu, tetapi Flexbox membuat jarak navigasi lebih mudah.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Format yang sama ini akan diikuti di sini. Logo, item menu, dan tombol menggunakan konten justify Flexbox untuk spasi.
Kisi konten kolom
Untuk acara-acara yang membutuhkan elemen untuk berbaris dalam satu arah, yang berarti lebih "satu dimensi", biasanya Flexbox adalah pilihan yang lebih baik. Selain itu, Flexbox bagus dalam menskalakan elemen secara dinamis. Mungkin Anda sudah mencoba ini dalam deretan kotak dengan menambahkan display:flex; pada elemen induk dan properti fleksibel pada elemen anak. Dengan teknik itu, ada garis bagus yang terbentuk dan ini adalah cara yang efisien untuk memastikan semua elemen memiliki ketinggian yang sama.
Konten baris dengan teks dan tombol
Di bagian "konten tambahan", tiga area dengan teks dan tombol telah ditambahkan. Flexbox memudahkan untuk menjaga lebar yang ditetapkan untuk tiga kolom.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Satu pengecualian Flexbox
Ya, saya memang mengatakan bahwa Flexbox lebih baik untuk tata letak, kisi, atau kolom satu dimensi, tetapi Jika Anda membaca posting Cara menggunakan Flexbox untuk membuat tata letak desain kartu CSS modern, ada peretasan Flexbox "baris terakhir" yang didemonstrasikan untuk menjaga agar baris dan kolom tetap seimbang, bahkan tanpa jumlah kartu yang genap.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Ringkasan pendekatan desain
Pada dasarnya pendekatan yang saya ambil di sini adalah menggunakan CSS Grid Layout untuk keseluruhan tata letak (dan segala sesuatu yang tidak linier dalam desain). Di dalam area konten kisi, Flexbox digunakan untuk memesan dan menyempurnakan gaya di dalam area kisi.
Sumber daya
Ada begitu banyak sumber daya hebat di luar sana untuk Flexbox dan CSS Grid Layouts, terlalu banyak untuk disebutkan. Berikut adalah beberapa yang akan membantu Anda memulai ke arah yang benar dan menginspirasi tata letak Anda.
- Lembar Cheat Penyelarasan Kotak
- Lab Tata Letak Jen Simmons
- Panduan Lengkap untuk Grid
- Panduan Lengkap untuk Flexbox
Semoga latihan ini memberi Anda ide yang lebih baik tentang cara membuat tata letak dengan Tata Letak Kotak CSS dan Flexbox. Apa pendapat Anda tentang teknologi baru ini? Bagaimana mereka membantu proses pengembangan Anda?
Pengembang plugin WordPress suka

Menemukan plugin WordPress yang sempurna yang mempercepat pengembangan situs agak mirip dengan mencoba menemukan satu kesalahan ketik dalam serangkaian kode – ini bisa memakan waktu. Dan hari ini, ada begitu banyak plugin untuk tugas yang berbeda sehingga sulit untuk menentukan dengan tepat fungsionalitas apa yang dibutuhkan situs (atau tidak), dan plugin apa yang menyediakannya dengan cara yang efisien.
Unduh ebook ini untuk daftar plugin yang paling direkomendasikan untuk pengembang! Kami menemukan semua plugin ini mudah digunakan, tidak terlalu berat kinerjanya di situs Anda, dan benar-benar andal.
Siap memasang plugin favorit baru Anda? Mari selami!
Jika Anda menyukai artikel ini, Anda harus mempelajari keterampilan lain dengan ini:
- Cara membuat tangkapan layar animasi dari desain berfungsi untuk portofolio Anda
- Cara membuat animasi SVG dengan CSS
- Cara menguji situs WordPress Anda untuk masalah kegunaan seluler
- Cara membuat galeri video WordPress
