20 Contoh Halaman Hubungi Kami Terbaik untuk Menginspirasi Anda di tahun 2023
Diterbitkan: 2022-01-26Saat membuat website baru, kita perlu membuat halaman Tentang Kami, halaman Hubungi Kami dan tentunya Halaman Kebijakan Privasi. Hampir setiap website memiliki 3 halaman ini.
Sebelumnya, kami telah memilih beberapa templat Tentang Kami yang bagus untuk Anda dan sekarang mari kita periksa beberapa Contoh Halaman Hubungi Kami yang bagus. Ini dia!
20 Contoh Halaman Hubungi Kami Terbaik yang Perlu Anda Lihat
1. CerahLokal
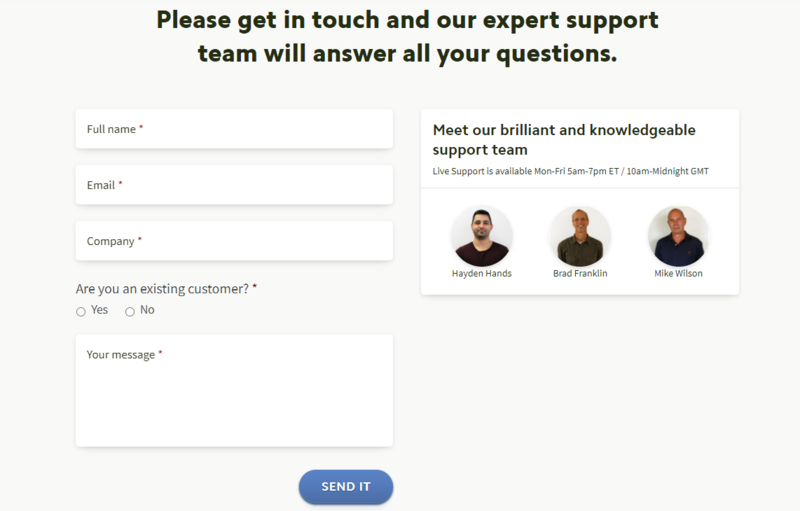
Saya sering mengunjungi BrightLocal untuk memeriksa hasil pencarian lokal dengan Pemeriksa Hasil Pencarian Lokal gratis mereka. Dan saya perhatikan BrightLocal menjaga halaman kontak mereka tetap sederhana dengan formulir email tetapi mempersonalisasikannya dengan nama dan wajah tim dukungan mereka. Ini membantu pengguna merasa seperti mereka terhubung dengan orang sungguhan dan akan mendapat balasan.
Selain itu, Anda juga dapat bergabung dalam Demo Grup Langsung atau Panggilan Penemuan (untuk Agensi dan Perusahaan) untuk berbicara dengan anggota Tim Sukses Pelanggan mereka.
? Sederhana namun Dipersonalisasi

2. Kamp pangkalan
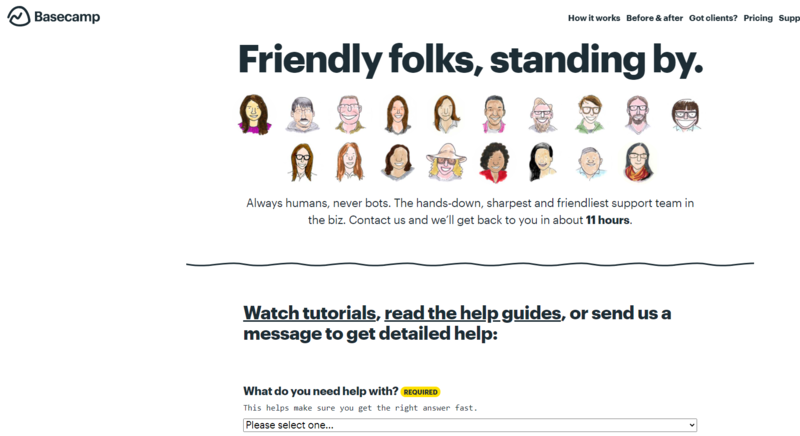
Halaman hubungi kami Basecamp adalah salah satu halaman kontak yang paling jelas dan mudah digunakan – sebagai pengunjung Anda akan senang!
Dengan menampilkan wajah tim dukungan pelanggan mereka, mereka segera memberikan rasa keramahan dan keakraban kepada pengunjung ditambah mereka juga memberi tahu Anda berapa lama waktu yang dibutuhkan sebelum Anda mendapat balasan!
Salah satu masalah besar yang dimiliki formulir adalah tidak memperjelas bidang mana yang diperlukan dan mana yang opsional, Basecamp membantu menjadikan hal ini sangat jelas dengan menyorot setiap bidang yang diperlukan dengan "Wajib" dalam warna kuning cerah.
Selain itu, untuk mendorong penggunaan formulir yang tepat seperti memasukkan sedetail mungkin untuk membantu melayani pertanyaan, mereka memberikan penjelasan singkat mengapa bidang ini diperlukan dan bagaimana cara terbaik memanfaatkan atau menjawabnya.
? Lugas dan Dipersonalisasi

3. Tata Bahasa
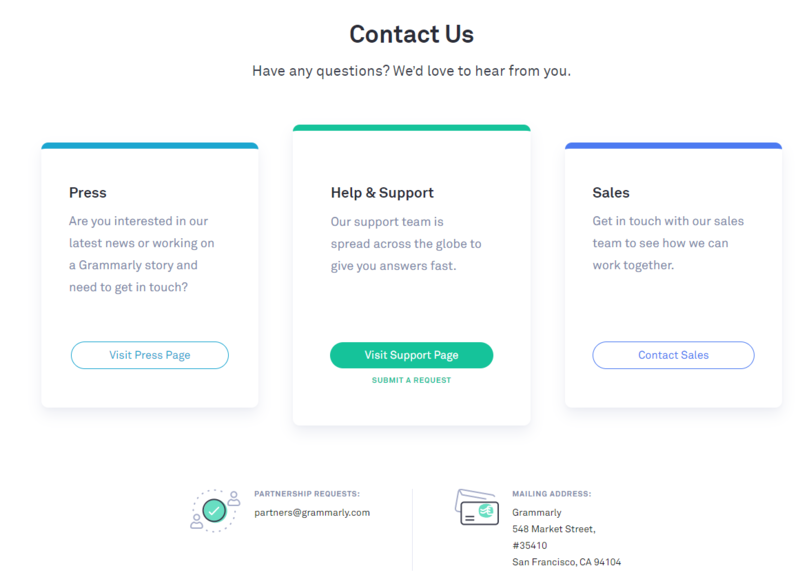
Grammarly adalah perangkat lunak lain yang saya suka untuk meninjau dokumen tertulis untuk kesalahan tata bahasa dan ejaan. Halaman kontaknya mudah dinavigasi dan memudahkan pengunjung mencapai tujuan mereka.
Selain itu, jika Anda memasang ekstensi Grammarly, informasi Anda akan dimasukkan ke dalam formulir dukungan sehingga Anda tidak perlu menghabiskan waktu untuk mengisi kolom yang sama.
? Jelas dan Nyaman

4.Shopify
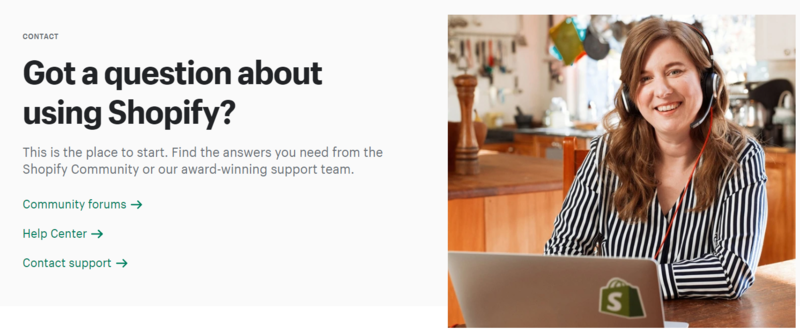
Saat saya mengunjungi halaman kontak Shopify, saya terkesan dengan senyuman hangat dan ramah di visualnya.
Lebih penting lagi, cukup mudah bagi Anda untuk menemukan dukungan yang Anda perlukan karena Shopify menguraikannya. Anda dapat langsung memilih dari forum komunitas, pusat bantuan, atau informasi kontak untuk mendapatkan dukungan.
? Hangat dan Efisien

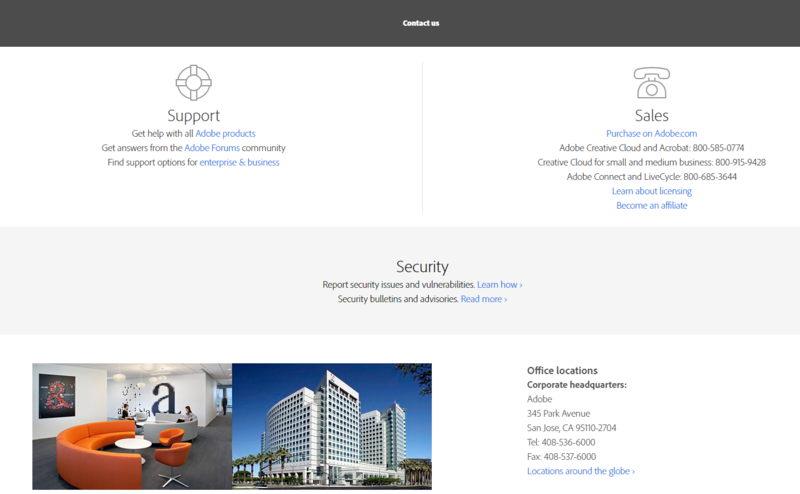
5.Adobe
Adobe juga melakukan pekerjaan segmentasi dengan baik.
Saat tiba, pengunjung ditanya apakah mereka mencari penjualan atau dukungan dan, dalam kedua kasus tersebut, pengguna dapat memilih bagaimana mereka ingin menerima informasi lebih lanjut. Mereka dapat terhubung ke forum komunitas, diarahkan ke layanan bantuan, atau cukup menghubungi salah satu dari banyak nomor telepon yang disediakan.
? Langsung dan Efisien

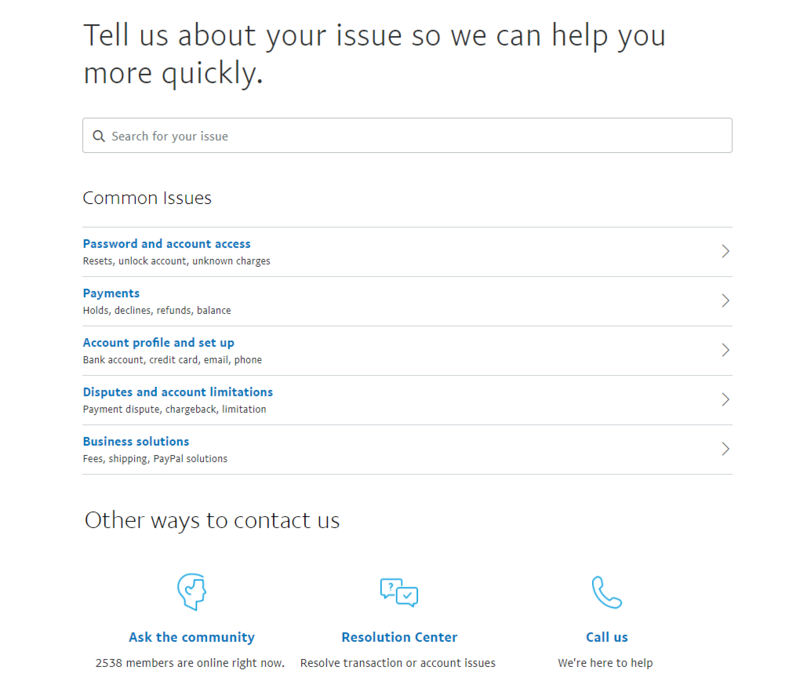
6. PayPal
Layanan pelanggan PayPal mengidentifikasi pertanyaan umum yang diterimanya melalui halaman hubungi kami. Selain itu, Anda dapat dengan mudah mencari masalah Anda. Jika Anda tidak dapat menemukan jawabannya, Anda dapat bertanya kepada komunitas atau menelepon mereka.
? Bermanfaat dengan Fungsi Pencarian

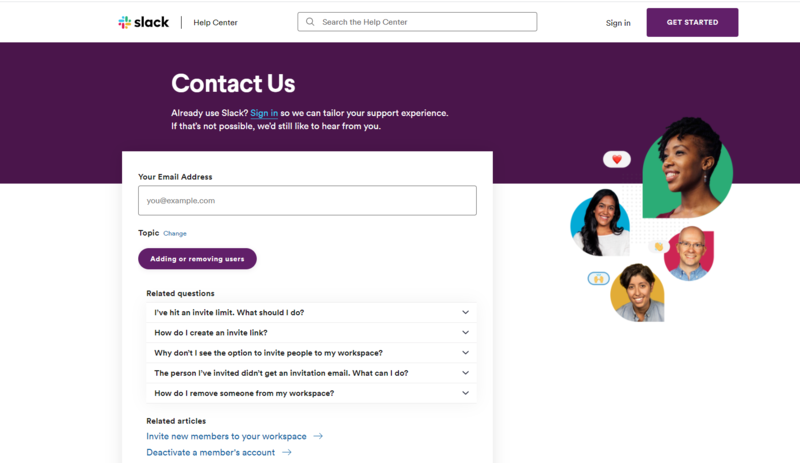
7. Kendur
Halaman hubungi kami yang elegan di Slack menggunakan satu formulir kontak untuk menangani sejumlah besar pertanyaan yang mungkin dimiliki pengunjung, prospek, dan pelanggan – tetapi bagaimana mereka melakukannya secara efektif?
Tentu saja dengan bidang logika bersyarat!
Dengan mengizinkan pengunjung memilih salah satu topik paling populer yang dipamerkan atau mengetik sendiri, mereka akan segera mengetahui pertanyaan apa yang mungkin ditanyakan dan akan merekomendasikan artikel dan sumber daya relevan yang mungkin membantu Anda tanpa harus melalui formulir.
Lalu bagaimana jika mereka masih memerlukan bantuan khusus?
Mereka hanya perlu mengeklik tombol 'Dapatkan Bantuan' – lagipula, topik atau permasalahan yang mereka perlukan bantuannya sudah diketahui!
?Lurus dan Logika

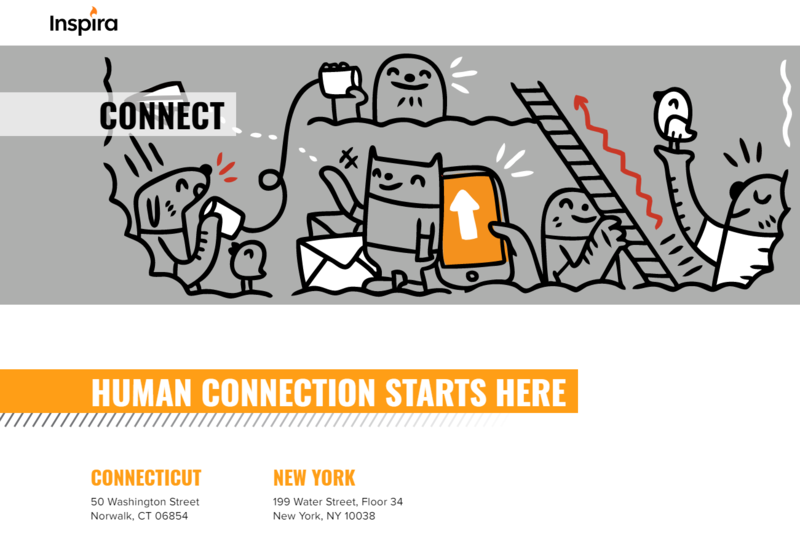
8. Pemasaran Inspirasi
Sebagai agen pemasaran, Inspira Marketing berupaya keras untuk memiliki halaman hubungi kami yang bermerek. Perbedaan pertama mereka adalah menyebut halaman Connect dengan kalimat, “Hubungan antarmanusia dimulai di sini”. Sejujurnya, menurut saya ini agak unik dan manusiawi.
Saat menggulir ke bawah, kita dapat melihat merek mereka. Formulirnya juga sangat sederhana dan cepat diisi.
? Unik dan Manusiawi

9. memperbesar
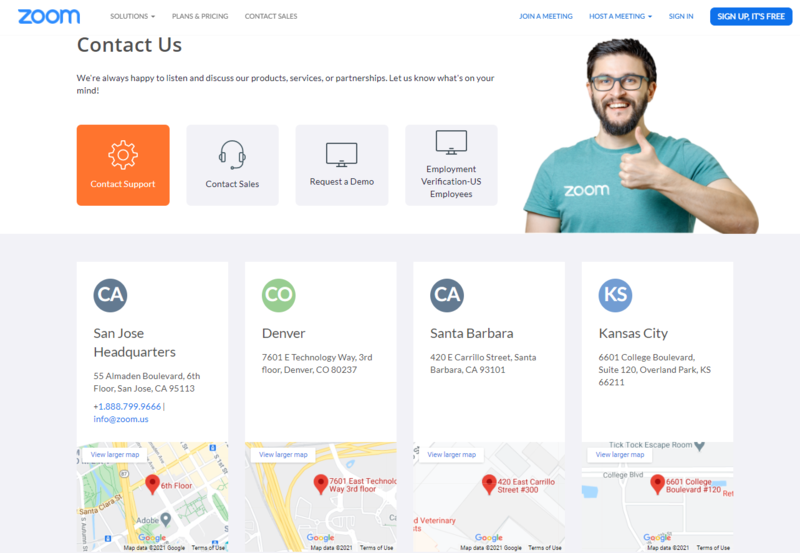
Zoom melakukan pekerjaan yang baik dalam menunjukkan desain halaman yang bersih bagi penggunanya. Mereka memiliki empat CTA pada pandangan pertama – Hubungi Dukungan, Hubungi Penjualan, Minta Demo, dan Verifikasi Pekerjaan.
Selain itu, selain formulir hubungi kami, Anda dapat menemukan rincian kontak dan alamat kantor di seluruh dunia. Alamat setiap kantor diintegrasikan ke dalam peta. Ini membantu pengunjung untuk menghubungi kantor terdekat.
? Langsung dan Geografis

10. Zendesk
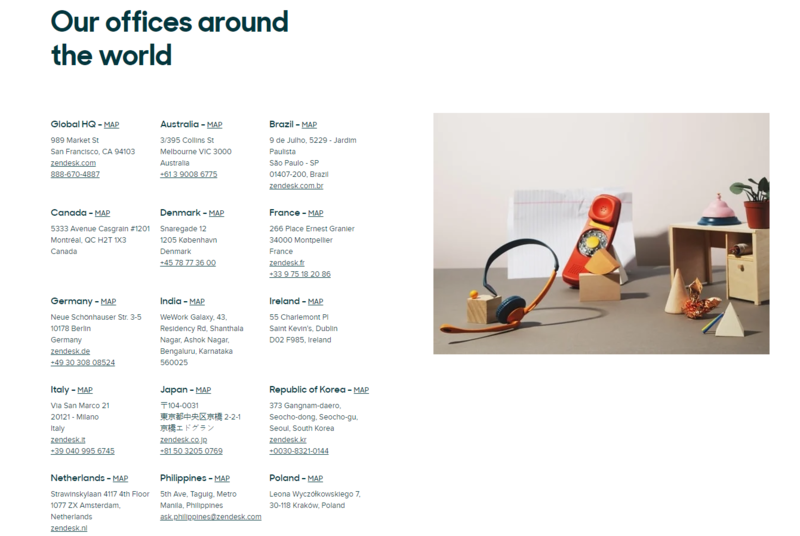
Zendesk adalah perusahaan layanan Customer Relationship Management (CRM). Halaman kontak mereka mencerminkan ide percakapan dengan gambar telepon besar.
Bagian terbaiknya adalah terdapat alamat dengan tautan ke peta lokasi di seluruh dunia. Selain itu, halaman tersebut memiliki berbagai cara untuk menghubungi setiap tempat mereka berkantor. Hal ini membantu pengunjung dari berbagai negara untuk mendapatkan dukungan dengan mudah.
? Geografis dan Bijaksana

11.Coca-Cola
Tidak mengherankan jika perusahaan seperti Coca-Cola memiliki halaman hubungi kami yang bagus.
Seiring dengan semakin populernya konsep pemasaran percakapan (live chat dan chatbots), Coca-Cola pasti akan memasukkannya ke dalam situs web mereka dengan cara yang kreatif.
Kotak obrolan yang mudah digunakan muncul segera setelah Anda membuka halaman tersebut, memudahkan Anda untuk “Bertanya kepada Coca-Cola” dan mendapatkan jawaban langsung dari basis pengetahuan mereka.

Saat Anda menggulir ke bawah, Anda melihat informasi kontak umum, ikon sosial, dan bahkan tempat untuk mengirimkan ide ke perusahaan.
? Percakapan dan Kreatif
12. Deux Huit Huit
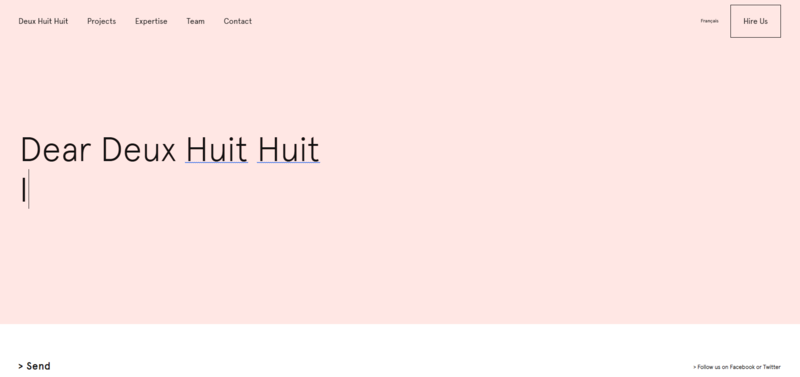
Meskipun Deux Huit Huit sebenarnya tidak memberikan rincian kontak apa pun di halaman ini, hal ini membuatnya sangat mudah dan mendorong pengguna situs web untuk menghubungi perusahaan tersebut. Anda bisa langsung memulai dengan 'Dear Deux Huit Huit.'
? Menyenangkan dan Berkesan

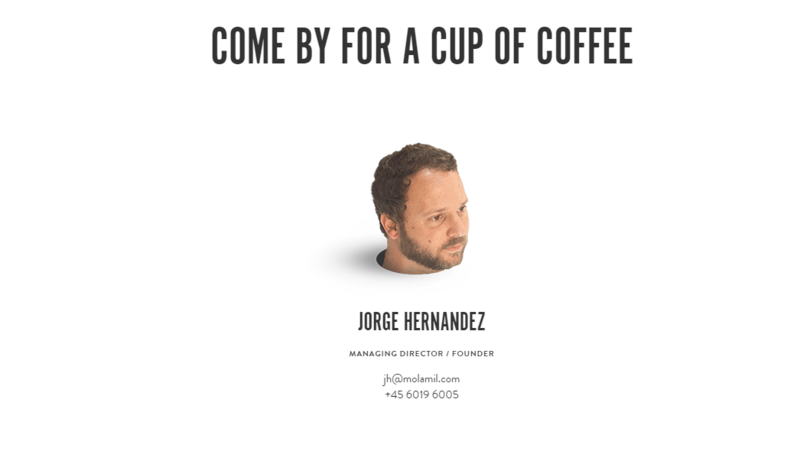
13.Molamil
Gambaran para pemuda di Molamil ini pasti akan melekat di benak Anda.
? Menyenangkan dan Berkesan

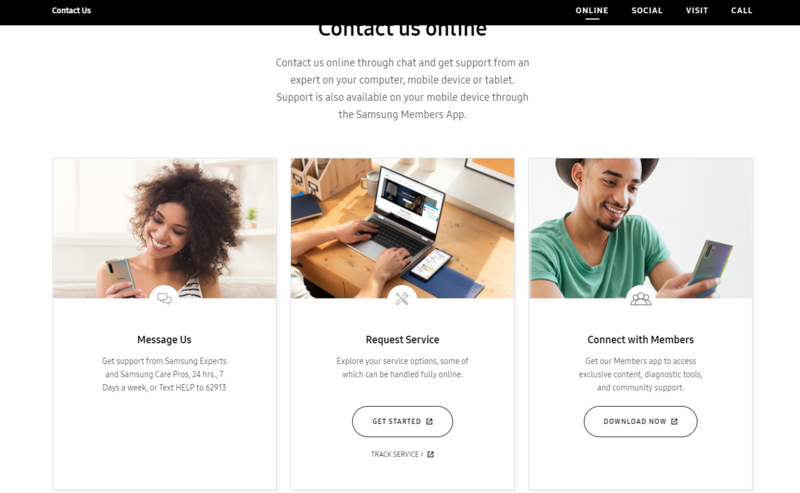
14.Samsung
Samsung memiliki contoh lengkap halaman hubungi kami. Di bagian atas halaman, tersedia 4 cara bagi pengguna untuk menghubungi mereka – Online, Sosial, Kunjungan, dan Telepon. Hal ini memudahkan pengguna untuk memilih cara yang tepat untuk menghubungi Samsung, alih-alih mencarinya.
?Nyaman dan Komprehensif

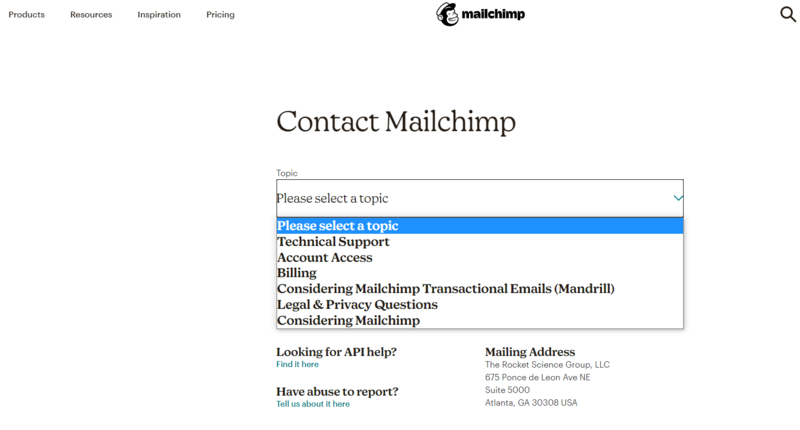
15. Simpan Surat
Mailchimp menunjukkan nama perusahaan dan ruang lingkup kegiatannya di header. Pengguna harus segera memperhatikan dan memahami situs web perusahaan mana yang dia kunjungi. Banyak pengguna melewatkan bagian utama dan langsung melanjutkan ke halaman “Kontak”.

16. Organisasi Kesehatan Dunia
Tidak setiap halaman hubungi kami harus rumit, terkadang menjaganya tetap sederhana dapat menjadi cara terbaik untuk mengarahkan pengunjung Anda ke cara yang tepat untuk meninggalkan pertanyaan.
WHO melakukan hal ini dengan baik hanya dengan menggunakan teks dan link yang relevan untuk mengarahkan pengunjung ke tempat yang mereka tuju – tidak ada yang mewah, hanya informasi dan ke mana harus pergi selanjutnya.
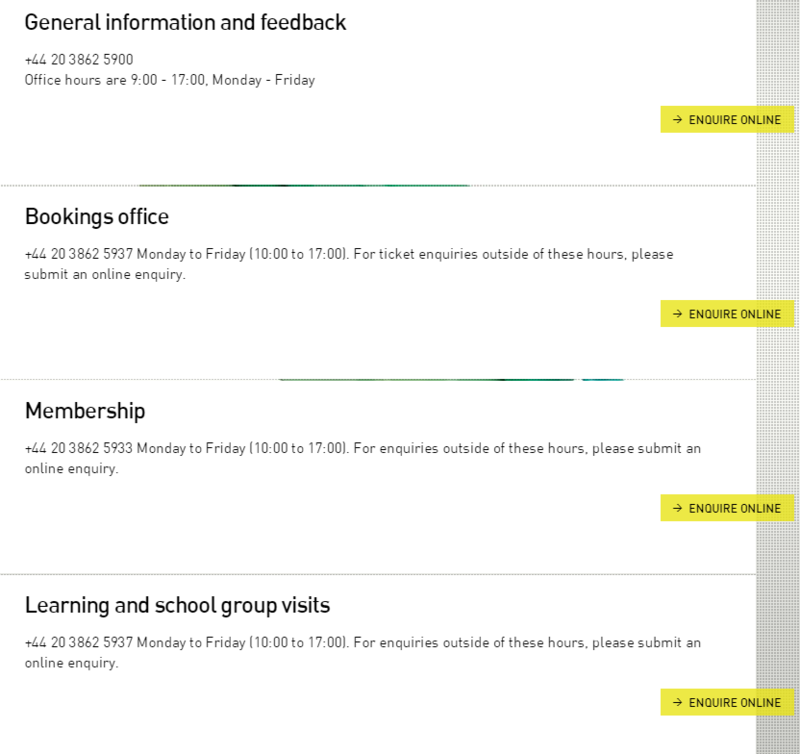
17. Museum Desain
Perusahaan Museum Desain melakukan pekerjaan yang solid dalam memecah departemennya. Mereka mungkin dapat menyelesaikan masalah ini dengan FAQ atau desain bergaya akordeon, tetapi secara keseluruhan tombol dan ajakan bertindak menonjol.

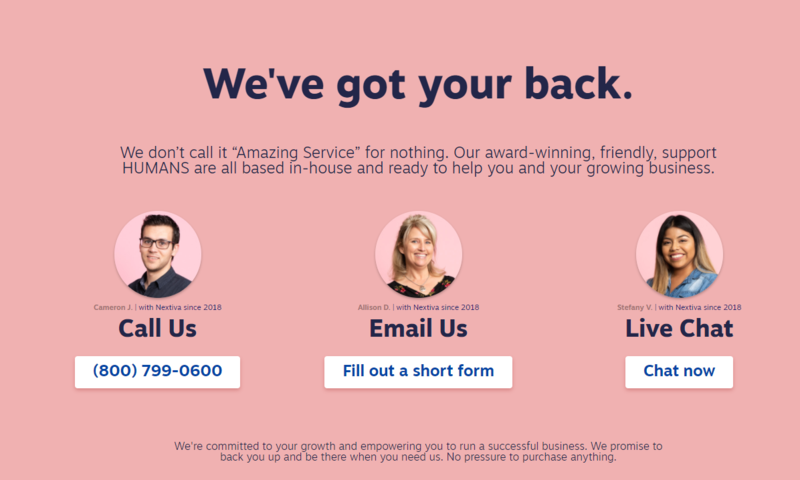
18. Berikutnya
Halaman hubungi kami Nextiva adalah contoh bagus dalam memberikan prospek dan pelanggan Anda banyak pilihan untuk menghubungi bisnis Anda.
Dari menelepon dan mengirim email hingga live chat, pengunjung dapat memilih cara yang paling cocok untuk mereka dan seberapa mendesak pertanyaan mereka.
Terlebih lagi, Nextiva menghadirkan anggota tim dukungan pelanggan yang bertanggung jawab atas setiap opsi kontak, membantu memastikan pengunjung bahwa pertanyaan mereka akan ditangani oleh manusia di kehidupan nyata dan bukan hanya robot yang akan memberikan respons umum.

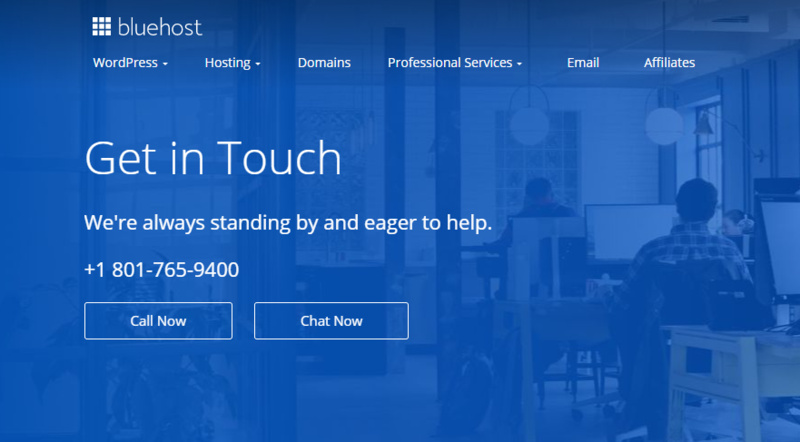
19. Bluehost
Sebagai bisnis hosting situs web, alasan utama mengapa seseorang menghubungi mereka adalah untuk menangani masalah teknis dan mendesak seperti situs web pelanggan mogok atau tidak berfungsi.
Bluehost mengetahui hal ini dengan baik dan hal pertama yang mereka tampilkan adalah obrolan langsung instan atau nomor untuk menghubungi meja bantuan mereka.
Mereka menempatkan titik kontak lainnya di bagian bawah halaman dan mengatasi masalah terbesar terlebih dahulu dan memberikan prioritas kepada pelanggan yang menghadapi masalah dengan layanan mereka.

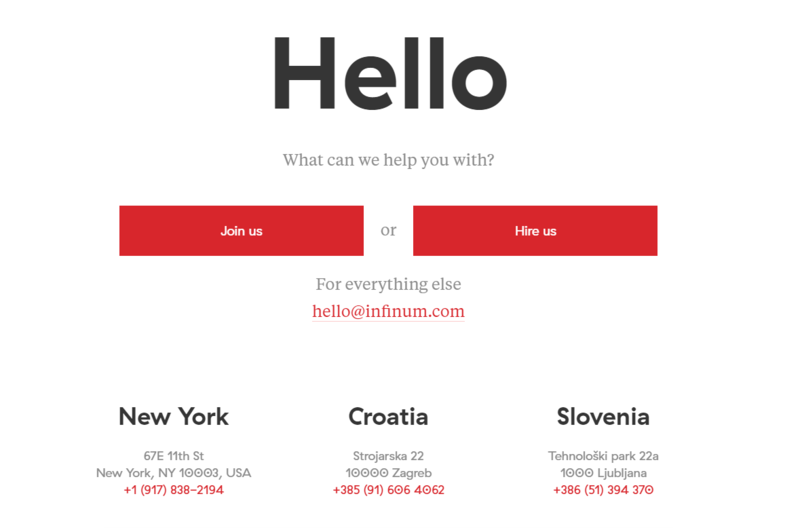
20. Tidak terbatas
Terkadang rute yang “pendek dan manis” adalah cara yang harus ditempuh. Perusahaan pengembang aplikasi, Infinum menerapkan pendekatan sederhana ini.
Segera setelah Anda tiba di halaman tersebut, Anda akan disambut dengan ucapan “Halo” yang sangat ramah.
Dari sana, mereka memberi tahu Anda bahwa mereka ada di sini untuk membantu Anda dan Anda diberikan tiga opsi sederhana. Halamannya bersih, tindakan yang dapat diambil ditampilkan dengan sangat jelas, dan jumlah konten yang terbatas pada halaman tersebut mudah dibaca.

Hubungi Kami Halaman Praktik Terbaik
- Pastikan Formulir Kontak Anda Berfungsi
Setelah menambahkan formulir kontak ke situs Anda, penting untuk memastikan formulir tersebut berfungsi dengan baik dengan mengirimkan kiriman tes.
- Hindari Bidang yang Tidak Perlu di Formulir Kontak
Anda dapat menambahkan sebanyak mungkin bidang ke formulir kontak Anda. Namun, setiap bidang tambahan yang Anda tambahkan ke formulir kontak membuat pengguna Anda lebih memakan waktu untuk mengisinya.
Itu sebabnya kami menyarankan untuk menjaga bidang formulir kontak Anda ke tingkat minimum dan hanya menambahkan bidang yang benar-benar membantu Anda lebih memahami pertanyaan pengguna.
- Jelaskan Mengapa Pengguna Harus Menghubungi Anda
Beri tahu pengguna pertanyaan seperti apa yang dapat Anda bantu. Jika Anda memiliki halaman berbeda untuk departemen berbeda, arahkan pengguna ke arah yang benar.
- Berikan Cara Alternatif untuk Menghubungi
Menambahkan formulir ke halaman kontak Anda adalah cara paling nyaman bagi pengguna untuk mengirimi Anda pesan. Namun, menambahkan cara alternatif untuk menghubungi dapat membantu pengguna memutuskan cara terbaik bagi mereka.
Anda dapat menambahkan alamat email, Facebook, atau nomor telepon sebagai cara alternatif untuk menghubungi.
- Memberikan Informasi Jam Operasional
Jika Anda hanya buka pada hari-hari tertentu dalam seminggu, beri tahu pengunjung Anda untuk memberi mereka gambaran kapan mereka bisa menghubungi Anda.
- Menambahkan FAQ dan Tautan ke Sumber Daya
Setelah beberapa saat Anda akan menyadari bahwa banyak pengguna Anda menanyakan pertanyaan serupa. Anda dapat membantu mereka menghemat waktu dan menjawab pertanyaan tersebut langsung di halaman kontak Anda dengan menambahkan bagian FAQ.
- Tambahkan Foto Tim Anda
Menambahkan foto anggota tim dan staf Anda di halaman kontak membuatnya lebih menarik dan ramah. Ini memastikan mereka bahwa ada orang sungguhan di balik halaman formulir kontak Anda yang akan menjawab pertanyaan mereka.
- Jadikan Halaman Hubungi Kami Mudah Ditemukan
Setelah halaman Anda selesai, praktik terbaik halaman hubungi kami berikutnya adalah tempat untuk menautkan ke halaman tersebut.
Minimal, link ke halaman tersebut harus berada di salah satu dari dua lokasi utama. Idealnya ditambahkan ke kedua lokasi.
- Header (menu utama atau menu header di atas)
- catatan kaki
Intinya
Jika Anda berpikir untuk memperbarui halaman hubungi kami, ingatlah praktik terbaik dan contoh kami dan teruslah masuk! Anda harus selalu memikirkan bagaimana Anda dapat lebih bermanfaat bagi pengguna Anda.
