Masalah Umum Inti Web Vitals di WordPress dan Cara Memperbaikinya
Diterbitkan: 2023-09-06Berjuang untuk lulus Core Web Vitals?
Menurut Google:
55,4% dari semua situs web dengan data CrUX gagal memenuhi ambang batas yang baik untuk ketiga metrik – LCP, FID, dan CLS.
Namun, lulus penilaian CWV bukanlah suatu misi yang mustahil.
Faktanya, ini adalah proses 3 langkah:
- Jalankan tes kinerja
- Identifikasi masalah Data Web Inti
- Optimalkan mereka
Dan di akhir membaca artikel ini, Anda akan dibekali dengan semua pengetahuan yang dibutuhkan untuk melakukan setiap langkah dengan sukses.
Jadi baca terus!
Rekap singkat Data Web Inti
Anda mungkin menemukan pernyataan Google ini:
Namun seperti kata pepatah terkenal – Anda tidak dapat meningkatkan apa yang tidak Anda ukur.
Atau setidaknya itulah situasi pengukuran pengalaman pengguna sebelum CWV.
Pada tahun 2020, Google memperkenalkan Core Web Vitals untuk memberi pemilik situs web serangkaian tolok ukur pasti yang berdampak langsung dan menandakan pengalaman pengguna. Hal ini diumumkan sebagai bagian dari inisiatif Google yang lebih luas untuk menekankan metrik yang berpusat pada pengguna dalam mengevaluasi kesehatan web secara keseluruhan.
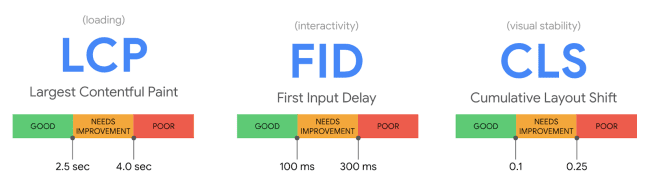
Pada intinya (permainan kata-kata), CWV adalah sekumpulan metrik kinerja yang menjelaskan kualitas pengalaman pengguna di halaman web. Mereka mencakup tiga elemen utama:
- Memuat kinerja (LCP)
- Interaktivitas (FID)
- Stabilitas visual (CLS)
LCP, atau Cat Konten Terbesar, mengukur kinerja pemuatan suatu halaman. Ini mengukur waktu yang diperlukan untuk memuat konten utama halaman. LCP optimal dianggap di bawah 2,5 detik.
FID, atau First Input Delay, menilai interaktivitas dan daya tanggap suatu situs. Ini mengukur waktu sejak pengguna pertama kali berinteraksi dengan laman Anda (seperti mengeklik tombol) hingga saat browser mulai memproses interaksi tersebut. Skor FID yang baik adalah di bawah 100 milidetik.
CLS, atau Pergeseran Tata Letak Kumulatif, mengevaluasi stabilitas visual suatu halaman. Ini melihat perubahan tata letak tak terduga yang terjadi tanpa masukan pengguna. Skor CLS yang terpuji akan kurang dari 0,1.

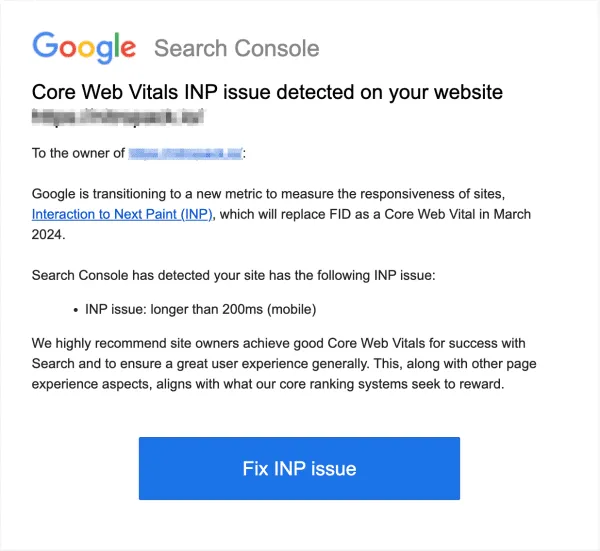
Ada juga metrik keempat yang akan menggantikan FID pada Maret 2024 – Interaksi ke Cat Berikutnya (INP).
INP mencatat latensi semua interaksi di seluruh siklus hidup halaman. Kemudian, penundaan terlama dari seluruh interaksi dicatat sebagai INP halaman.
Alasan mengapa POLRI akan menggantikan FID adalah karenaPOLRI memperkenalkan cara yang lebih komprehensif dalam menilai responsivitas halaman , dan mengukur semua interaksi.Sebaliknya, FID hanya memperhitungkan yang pertama. Skor INP yang baik adalah di bawah 200 milidetik.
Meskipun INP tidak berdampak langsung pada penilaian Data Web Inti Anda (untuk saat ini), Google telah mulai menandai masalah INP melalui Search Console.

Pelajari teknik terbaik untuk mengoptimalkan skor INP Anda dari Google sendiri. Daftar untuk webinar eksklusif kami →
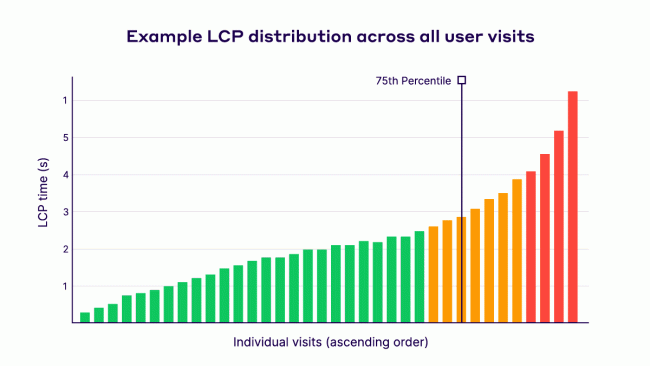
Melewati Data Web Inti: Persentil ke-75
Saat membahas metrik Core Web Vitals, Google sering mengacu pada persentil ke-75.
Artinya, situs harus menargetkan metrik kinerja yang memenuhi atau melampaui ambang batas yang disarankan untuk setidaknya 75% kunjungan lamannya.
Ini adalah cara untuk memastikan bahwa sebagian besar interaksi pengguna dengan situs memuaskan, bukan hanya berfokus pada nilai rata-rata atau median.

Alat untuk Mengidentifikasi Masalah Inti Web Vitals
Dua langkah pertama dalam perjalanan pengoptimalan Data Web Inti mengharuskan Anda menjalankan beberapa pengujian dan mengidentifikasi kemungkinan penyebabnya.
Ada beberapa alat populer yang dapat Anda manfaatkan:
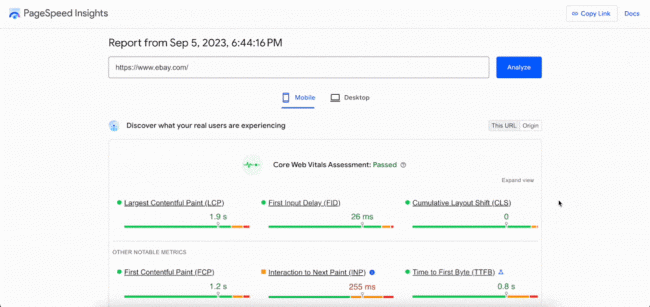
1. Wawasan Kecepatan Laman
PageSpeed Insights Google menawarkan data CWV khusus laman dan seluruh asal selama 28 hari terakhir. Ini juga memberikan saran yang dapat ditindaklanjuti untuk meningkatkan kinerja.
Ini adalah salah satu alat kinerja yang paling banyak digunakan karena UX/UI-nya yang ramah. Halaman laporan mencakup penilaian Data Web Inti Anda berdasarkan data lapangan dan skor kinerja berdasarkan data laboratorium.
Dan di bagian bawah, Anda memiliki widget Peluang & Diagnostik, yang memberi Anda daftar masalah dan metrik terkait yang terpengaruh.

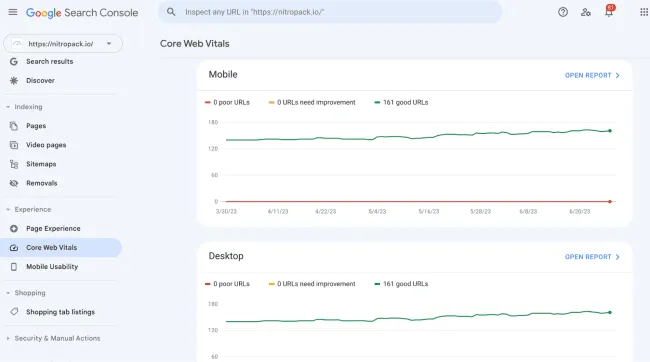
2. Konsol Pencarian Google
Laporan Data Web Inti di Search Console mencakup data kinerja untuk masing-masing URL. Ini menjadikannya pilihan bagus untuk mengidentifikasi halaman tertentu yang memerlukan perbaikan. Tidak seperti PageSpeed Insights, pelaporan Search Console menyertakan data historis kinerja.
Oleh karena itu, Anda dapat melacak kembali seberapa besar pengaruh pengoptimalan Anda dan apakah Anda bergerak ke arah yang benar atau tidak.

Laporan Pengalaman Pengguna Chrome (CrUX)
CrUX mengumpulkan data pengalaman pengguna dunia nyata dari situs web yang tak terhitung jumlahnya, menawarkan wawasan penting tentang Core Web Vitals berdasarkan interaksi pengguna asli.
Anda dapat memanfaatkan kumpulan data CrUX dengan dua cara utama:
- Chrome UX Report API - ideal bagi mereka yang akrab dengan JavaScript dan JSON;
- BigQuery - cocok untuk mereka yang memiliki proyek Google Cloud dan pengetahuan tentang SQL.
Meskipun metode ini memerlukan lebih banyak upaya daripada pemeriksaan PageSpeed Insights atau GSC yang cepat, metode ini menghadirkan opsi analisis dan visualisasi data yang serbaguna. Misalnya, BigQuery memungkinkan segmentasi dan integrasi data dengan kumpulan data lain.
Lihat hasil CWV Anda sebelum dan sesudah dengan NitroPack. Uji situs web Anda secara gratis →
Masalah Vital Web Inti Paling Umum di WordPress
Masalah Contentful Paint (LCP) Terbesar
Seperti yang sudah Anda ketahui, LCP mengukur durasi yang diperlukan agar elemen konten utama, seperti gambar atau blok teks, agar terlihat di halaman web.
Keterlambatan apa pun dalam mengambil dokumen HTML awal dari server dapat mendorong metrik LCP ke kisaran yang tidak menguntungkan.
Dan inilah penyebab utamanya:
1. Waktu respons server lambat karena hosting murah
Waktu respons server yang lambat, yang sering terjadi pada hosting bersama atau lingkungan server yang penuh sesak, dapat memengaruhi skor LCP Anda.
Ketika waktu respons server lambat, pemuatan elemen LCP akan mengikuti, sehingga menciptakan efek berjenjang dari rendering konten yang tertunda.
Selain itu, karakteristik utama WordPress adalah sifatnya yang dinamis, yang sering kali mengharuskan konten diambil dari database. Dalam skenario ketika database ini dihosting di server yang lamban, pengambilan dan tampilan konten dapat terpengaruh, yang selanjutnya memengaruhi waktu pemuatan elemen terbesar di halaman Anda.
Terakhir, mengandalkan hosting murah dapat berdampak negatif pada Time to First Byte Anda. TTFB mengukur interval byte pertama informasi yang dikirim dari server ke browser pengguna. TTFB yang berkepanjangan seringkali merupakan awal dari LCP yang tertunda.

Dan karena sumber daya seperti CPU dan RAM dibagi di antara beberapa situs web di hosting bersama, situs WordPress Anda mungkin tidak selalu mendapatkan sumber daya yang dibutuhkan untuk pemuatan yang efisien.
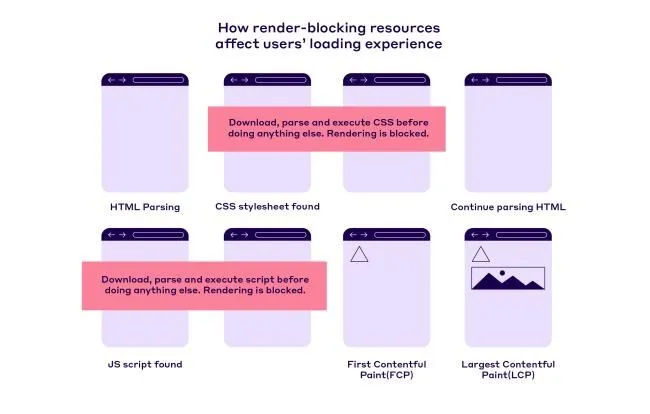
2. JavaScript dan CSS yang memblokir render yang diperkenalkan oleh tema dan plugin tertentu
Sumber daya yang memblokir perenderan adalah skrip dan lembar gaya yang bertindak sebagai penghalang pandang, menghentikan perenderan halaman web hingga selesai diproses.

Saat tema atau plugin WordPress memperkenalkan elemen yang menghalangi rendering, hal ini akan memperlambat visibilitas konten inti, sehingga menyebabkan situs web gagal dalam penilaian LCP-nya.
Jadi, jika menyangkut situs WordPress Anda, lebih sedikit lebih baik.
Dengan kata lain, mencapai keseimbangan yang tepat antara fungsionalitas dan kecepatan situs sangat penting untuk mencapai Data Web Inti yang ramah lingkungan.
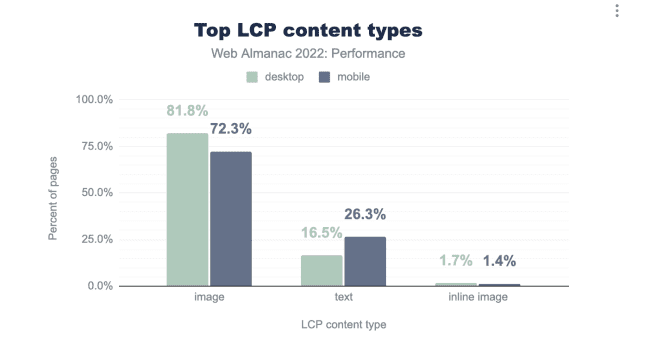
3. Gambar tidak dioptimalkan
Menurut Web Almanak:

Gambar beresolusi tinggi memiliki ukuran file yang besar. Tanpa pengoptimalan, file besar ini memerlukan bandwidth lebih besar, sehingga memperpanjang waktu pengunduhan dan rendering.
Selain itu, gambar yang tidak dioptimalkan dapat menimbulkan tantangan rendering. Saat browser menemukan format gambar yang tidak didukung secara asli atau memerlukan pemrosesan tambahan, penguraian kode selanjutnya dapat menambah waktu rendering secara keseluruhan.
Masalah Pergeseran Tata Letak Kumulatif (CLS).
Skor CLS yang buruk menunjukkan bahwa elemen pada laman berubah secara tidak terduga selama masa pakai laman, yang dapat menyebabkan pengalaman pengguna yang membuat frustrasi, klik yang mengamuk, dan rasio pentalan yang lebih tinggi.
Berikut hal-hal yang menyebabkan konten halaman Anda melonjak-lonjak:
1. Gambar disisipkan tanpa dimensi yang ditentukan
Salah satu detail yang sering diabaikan dalam pengembangan web adalah spesifikasi dimensi gambar.
Mendefinisikan atributlebar dan tinggiuntuk gambar bukan hanya tentang ketepatan estetika; ini adalah tindakan praktis untuk menjaga stabilitas tata letak.
Tanpa atribut ini, browser tidak memiliki kemampuan untuk mengalokasikan ruang yang diperlukan untuk gambar selama render awal. Ini mungkin tampak tidak penting sampai gambar dimuat sepenuhnya.
Pada titik ini, jika dimensi sebenarnya lebih besar dari ruang default atau ruang yang diasumsikan, gambar akan tersingkir atau menggantikan konten di dekatnya, yang menyebabkan perubahan tata letak secara tiba-tiba dan mengganggu.
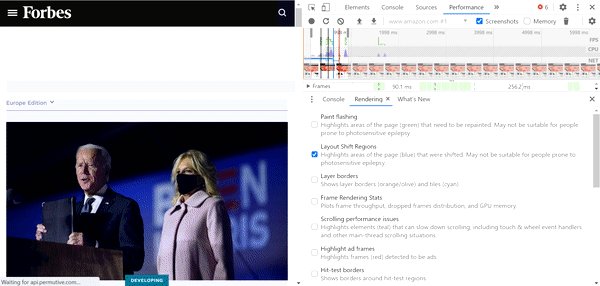
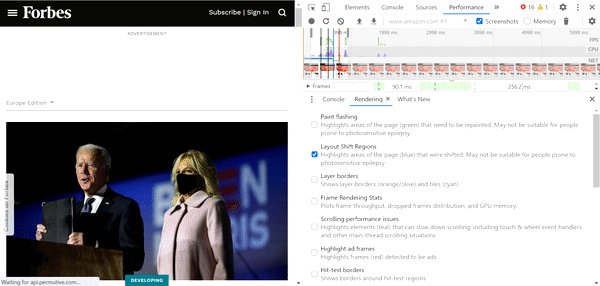
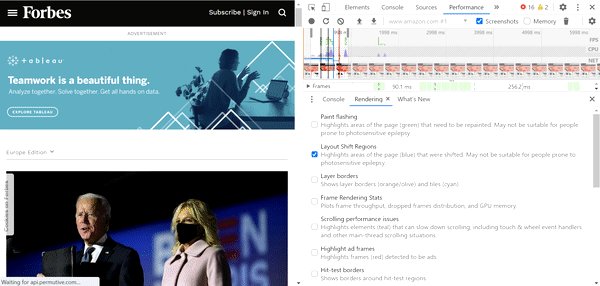
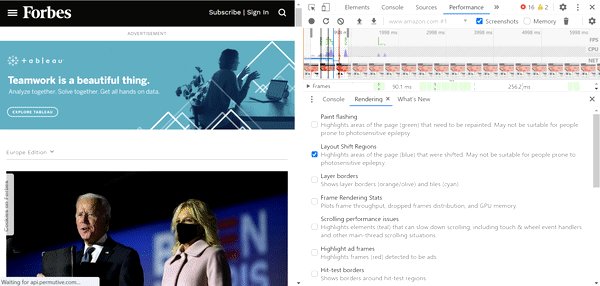
2. Penempatan iklan tanpa ruang yang dipesan
Apakah Anda memasukkan elemen dinamis seperti iklan, video, atau konten tersemat lainnya?
Anda harus tahu bahwa integrasi ini memiliki serangkaian tantangan.
Salah satu faktor penting adalah dimensi konten yang tidak dapat diprediksi. Jika Anda tidak secara proaktif mencadangkan ruang untuk elemen ini, halaman akan ditampilkan tanpa mempertimbangkan ruang yang akan ditempati.
Hal ini menjadi masalah ketika elemen ini, khususnya iklan dinamis, dimuat. Jika ukuran sebenarnya melebihi ruang yang tidak terisi atau default, mereka akan mengganggu konten lain, menyebabkannya bergeser.

3. Pengiriman font tidak optimal
Dalam mengejar konsistensi branding dan desain menawan, font khusus telah menjadi kebutuhan pokok dalam desain web.
Namun mereka menghadirkan tantangan yaitu FOIT (Flash of Invisible Text) dan FOUT (Flash of Unstyled Text).
Dengan font khusus, terutama yang berat atau yang diambil dari sumber eksternal, ada jeda sementara sebelum font tersebut dimuat dan ditampilkan sepenuhnya. Selama interval ini, halaman mungkin memperlihatkan FOIT, di mana teks tetap tidak terlihat, atau FOUT, di mana font sistem cadangan terisi.
Ketika font khusus yang dimuat berbeda secara signifikan dari font penggantinya, font tersebut akan mengacak ulang tata letak teks. Perubahan mendadak ini dapat membingungkan dan membuat frustasi bagi pengguna yang asyik membaca atau berinteraksi dengan elemen teks.

Masalah Penundaan Input Pertama (FID).
Thread utama yang diblokir adalah penyebab utama skor FID yang buruk. Ketika ada banyak pekerjaan yang mengantri di thread utama, interaksi pengguna harus mengantri, sehingga menyebabkan penundaan yang nyata.

Dan ini adalah sumber daya yang paling sering memblokir thread utama:
1. Eksekusi JavaScript yang berat
Eksekusi JavaScript yang berat dapat memengaruhi FID di situs web secara signifikan, terutama karena sifat JavaScript yang bersifat single-thread.
Saat browser memproses JavaScript secara ekstensif, browser memonopoli thread utama, yang bertanggung jawab atas berbagai tugas penting, termasuk menangani masukan pengguna. Akibatnya, jika pengguna berinteraksi dengan halaman selama eksekusi berat ini, responsnya akan tertunda.
2. Prioritas sumber daya yang buruk
Tidak semua sumber daya yang dimuat di situs web memiliki signifikansi yang sama untuk rendering awal atau interaksi pengguna.
Jika sumber daya yang tidak penting diprioritaskan dibandingkan sumber daya penting, atau jika tidak ada prioritas yang tepat, hal ini dapat menyebabkan thread utama sibuk dengan tugas-tugas yang memperlambat respons laman.
Dengan kata lain, penentuan prioritas sumber daya yang efektif memastikan browser tetap responsif terhadap pengguna dengan berfokus pada hal-hal penting terlebih dahulu, mengoptimalkan pengalaman pengguna, dan menjaga skor FID tetap rendah.
3. Menjalankan skrip pihak ketiga secara berlebihan
Plugin pihak ketiga dapat berdampak signifikan terhadap respons halaman web Anda. Plugin ini, yang sering kali hadir dalam bentuk skrip, alat analisis, jaringan periklanan, atau berbagai widget, dapat menimbulkan tugas pemrosesan tambahan.
Selain itu, banyak plugin pihak ketiga, seperti analitik, pengelolaan iklan, dan formulir, tidak dioptimalkan kinerjanya, artinya plugin tersebut mungkin tidak mematuhi praktik terbaik untuk eksekusi skrip non-pemblokiran atau pemuatan sumber daya yang efisien. Beberapa bahkan mungkin menyebabkan eksekusi JavaScript yang ekstensif atau disertai dengan muatan yang besar.
Selain itu, perlu diingat bahwa skrip pihak ketiga sering kali mengandalkan server eksternal. Keterlambatan waktu respons server juga dapat menyebabkan latensi.
Interaksi terhadap Masalah Cat Berikutnya (INP).
Mengingat POLRI akan menggantikan FID tahun depan, tidak mengherankan jika hal-hal yang berdampak negatif pada metrik daya tanggap saat ini juga akan berdampak pada metrik yang akan datang.
Dengan kata lain, memblokir thread utama Anda dengan tugas yang panjang karena mengeksekusi file JavaScript yang tidak dioptimalkan juga akan menyebabkan skor INP buruk.
Tapi ada satu hal lagi:
1. Memiliki ukuran DOM yang besar
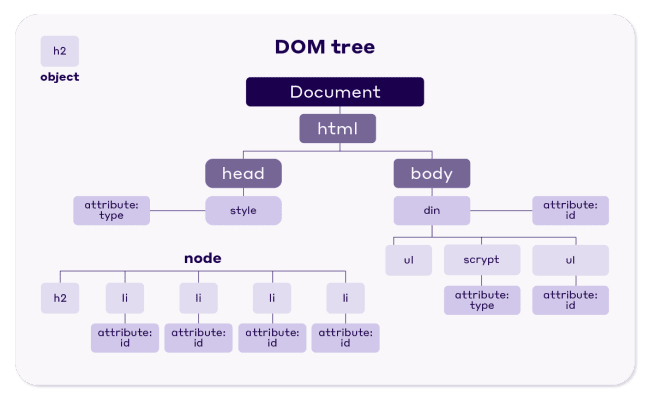
Model Objek Dokumen (DOM) adalah tulang punggung setiap halaman web, menampilkan dokumen HTML sebagai pohon terstruktur. Setiap cabang pohon ini berpuncak pada sebuah simpul, yang menampung berbagai objek. Node ini dapat menggambarkan berbagai segmen dokumen, seperti elemen, konten tekstual, atau komentar.

Meskipun DOM merupakan hal mendasar bagi fungsi laman web, ukurannya dapat menyebabkan masalah respons karena:
Semakin besar DOM, semakin besar pula kebutuhan browser untuk merender halaman dengan cepat dan efektif.
Dalam istilah yang lebih sederhana:
Agar dapat merespons dengan cepat terhadap tindakan pengguna, sangat penting untuk menyederhanakan DOM Anda hanya pada elemen penting saja.
Anda mungkin merenungkan definisi "penting". Sesuai kriteria Lighthouse, ukuran DOM dianggap memberatkan jika melampaui1.400 node.
Bergabunglah dengan 45% situs web yang lulus Data Web Inti mereka. Instal NitroPack hari ini →
Cara Memperbaiki Masalah Inti Web Vitals di WordPress (Daftar Periksa)
Mengoptimalkan LCP
LCP adalah metrik yang paling sulit dihadapi oleh pemilik situs web. Itu sebabnya ada beberapa pengoptimalan yang perlu Anda terapkan:
- Tingkatkan hosting Anda : Pertimbangkan untuk beralih dari hosting bersama.Meskipun hemat biaya, ini bisa lebih lambat dibandingkan opsi yang lebih mahal – solusi dedicated atau cloud hosting. Opsi hosting premium cenderung menawarkan waktu respons yang lebih cepat.
- GunakanJaringan Pengiriman Konten (CDN): CDN menyimpan versi cache situs Anda di beberapa server yang berlokasi secara global. Hal ini memastikan pengguna menerima data dari server terdekat, sehingga mengurangi waktu yang diperlukan untuk mengambil data.
- Optimalkan basis data : Ini termasuk menghapus data lama, mengoptimalkan kueri, dan menggunakan indeks secara efektif. Untuk website dengan WordPress, plugin seperti WP-Optimize dapat membantu dalam pemeliharaan database.
- Pilih format gambar yang tepat : Pilih format yang paling efisien untuk gambar Anda. Meskipun JPEG ideal untuk foto, PNG lebih baik untuk gambar dengan transparansi. Format modern seperti WebP dapat menawarkan visual berkualitas tinggi dengan ukuran file lebih kecil.
- Terapkan kompresi : Gunakan kompresi lossy untuk mengurangi ukuran file tanpa penurunan visual yang signifikan. Gunakan kompresi lossless untuk menjaga setiap detail gambar yang mengutamakan kualitas.
- Ubah ukuran gambar: Mengirimkan gambar yang disesuaikan untuk perangkat dan area pandang. Hindari penggunaan gambar berukuran besar yang kemudian diubah ukurannya dengan CSS atau di dalam browser. Hasilkan ukuran gambar berbeda untuk berbagai resolusi layar dan sajikan menggunakan atribut "srcset". Atau coba plugin seperti NitroPack, yang secara otomatis mengubah ukuran gambar Anda.
- Perkecil File JS dan CSS : Kurangi ukuran skrip dan lembar gaya Anda dengan menghapus karakter, spasi, dan kode yang tidak perlu. Alat seperti Terser (untuk JS) dan CSSNano (untuk CSS) dapat membantu dalam hal ini.
- Gunakan defer atau async: Gunakan atribut defer untuk skrip yang tidak diperlukan untuk rendering halaman awal. Ini memastikan bahwa file JS dieksekusi secara berurutan setelah HTML diurai. Gunakan atribut async untuk skrip yang tidak bergantung pada skrip lain dan tidak penting untuk render awal. Hal ini memungkinkan browser untuk terus menguraikan halaman saat skrip sedang diunduh.
- CSS KritisSebaris: Identifikasi CSS minimum yang diperlukan untuk render laman awal dan sebarkan langsung ke dalam HTML. Hal ini memastikan bahwa gaya yang penting untuk konten paro atas segera tersedia.
Meningkatkan FID
Untuk menjamin respons halaman yang lancar dan cepat, terapkan pengoptimalan berikut:
- Gunakan Pekerja Web : Memindahkan komputasi kompleks ke Pekerja Web. Mereka menjalankan JavaScript di latar belakang pada thread terpisah, memastikan thread utama tetap responsif.
- Prioritaskan JS Kritis : Prioritaskan memuat dan mengeksekusi kode JS yang paling penting terlebih dahulu. Gunakan rel="preload" untuk memberi tahu browser tentang skrip prioritas tinggi.
- Kurangi CSS yang tidak digunakan : Meskipun JavaScript biasanya merupakan penjahat utama, CSS juga memblokir thread utama. Dengan mengurangi CSS yang tidak digunakan, Anda menurunkan jumlah byte yang harus diunduh. Yang lebih penting lagi, Anda memastikan browser dapat mulai merender halaman lebih cepat karena operasi yang harus dilakukan lebih sedikit.
- Pisahkan tugas yang panjang: Bagi tugas yang panjang menjadi bagian yang lebih kecil dan tidak sinkron menggunakan teknik seperti requestIdleCallback(). Hal ini memastikan thread utama tetap bebas untuk input pengguna lebih sering.
- Optimalkan Pemroses Acara: Jika Anda memiliki banyak pemroses acara di beberapa elemen, pertimbangkan delegasi acara. Metode ini melampirkan satu pemroses peristiwa ke induk yang sama, sehingga mengurangi jumlah pemroses dan meningkatkan kinerja.
Mengurangi CLS
Untuk menghilangkan kemungkinan pengguna mengalami perubahan yang tidak terduga, pastikan untuk:
- Tentukan dimensi untuk gambar, iklan, dan penyematan: Selalu Sertakan atribut lebar dan tinggi untuk gambar Anda. Ini membantu browser mengalokasikan jumlah ruang yang tepat untuk gambar sebelum dimuat.
- Gunakan font-display: opsional: Menggunakan font-display: opsional dalam kombinasi dengan link rel=preload untuk font paling penting Anda dianggap sebagai strategi font keseluruhan terbaik untuk CLS yang baik. Nilai opsional tidak akan menyebabkan tata letak ulang ketika font web sudah siap. Pada saat yang sama, font yang dimuat sebelumnya kemungkinan akan bertemu dengan warna pertama, memastikan tidak ada perubahan tata letak yang terjadi.
- Cadangan ruang untuk konten dinamis : Selalu alokasikan ruang yang sesuai terlebih dahulu untuk konten yang dimuat secara dinamis, seperti iklan atau iframe. Ini akan mencegah konten mendorong elemen lain saat dimuat.
Melewati Polri
Semua teknik optimasi yang disebutkan di bagian FID pasti akan meningkatkan skor INP Anda. Selain itu, Anda harus menerapkan hal berikut:
- Kurangi ukuran DOM: Untuk mengurangi kedalaman DOM situs Anda, hindari plugin dan tema dengan kode yang buruk, jangan sembunyikan elemen yang tidak diinginkan menggunakan display:none, menjauhlah dari pembuat halaman yang membuat kode Anda membengkak, dan minimalkan node DOM berbasis JavaScript.
- Hindari penghitung waktu berulang: setTimeout dan setInterval adalah fungsi pengatur waktu JavaScript yang umum digunakan yang dapat menyebabkan penundaan input. Jika Anda memiliki kendali atas pengatur waktu dalam kode Anda, evaluasi kebutuhannya dan kurangi beban kerjanya sebanyak mungkin.
Bungkus
Menelusuri daftar panjang pengoptimalan bisa sangat melelahkan sehingga membuat orang berpikir:
Apakah saya benar-benar harus lulus penilaian Core Web Vitals? Apakah dampaknya begitu besar?
Dan kebenarannya adalah – ini bukan tentang metrik itu sendiri.
Ya, menjalankan tes PSI dan melihat semuanya berwarna hijau selalu menyenangkan. Dan ya, ini adalah bagian dari faktor peringkat Google, sehingga Anda mungkin melihat peningkatan pada posisi SERP Anda.
Namun nilai sebenarnya berasal dari fakta bahwa meneruskan CWV secara langsung berarti Anda memberikan pengalaman pengguna terbaik.
Dan ini mengarah pada hasil nyata seperti:
- Peningkatan tingkat konversi
- Turunkan rasio pentalan
- Memiliki situs web yang suka dikunjungi pengguna
Jadi, kembali ke pertanyaan, menurut kami melewati Data Web Inti Anda sangatlah penting.
Namun kami juga setuju bahwa tidak mudah menangani semua pengoptimalan.
Itu sebabnya kami membuat NitroPack.
NitroPack adalah solusi kinerja web ringan yang mendukunglebih dari 180.000 situs web secara global , memungkinkan mereka mencapai Data Web Inti, skor kinerja, dan pengalaman pengguna yang luar biasa.
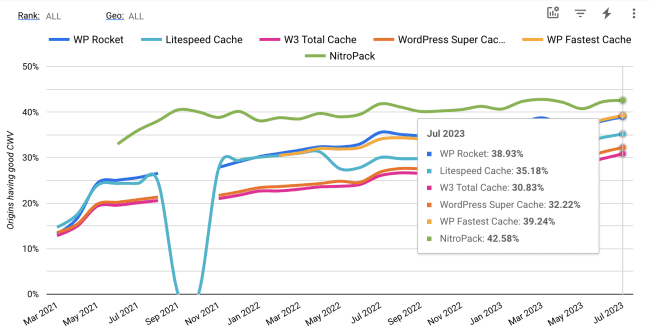
Berkat 35+ fitur pengoptimalan kecepatan halaman bawaannya , NitroPack adalah pemimpin dalam pengoptimalan Core Web Vitals:

Dan bagian terbaiknya adalah – Anda dapat mengatur NitroPack dalam 3 menit. Tidak diperlukan keterampilan teknis atau pengkodean. Cukup instal plugin, sambungkan ke situs web Anda, dan lihat masalah kinerja Anda teratasi.
