Data Web Inti “Tidak Ada Data Tersedia”: Apa Artinya dan Langkah Selanjutnya
Diterbitkan: 2023-09-15Memeriksa Data Web Inti situs Anda di PageSpeed Insights atau Search Console dan melihat bagian kosong, bukan bagan berwarna, seperti menabrak dinding bata.

Hal ini karena Data Web Inti Google menjadi penting bagi pemilik situs yang tidak inginmenebak-nebakbagaimana pengalaman pengguna terhadap situs web, melainkan memiliki angka-angka untuk mendukungnya.
Dan lebih khusus lagi, memanfaatkan data tentang momen-momen penting, seperti:
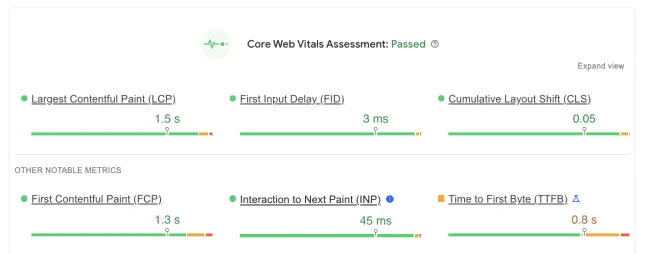
- Performa pemuatan : diukur dengan Largest Contentful Paint (LCP)
- Interaktivitas halaman : diukur dengan First Input Delay (FID)
- Stabilitas tata letak : diukur dengan Pergeseran Tata Letak Kumulatif (CLS)
Selain itu, pengalaman halaman secara resmi merupakan sinyal peringkat di Google Penelusuran, sehingga penilaian Core Web Vitals yang lulus tidak hanya menempatkan Anda di hadapan lebih banyak orang tetapi juga membantu Anda berinteraksi dan mengonversi mereka dengan lebih baik dan lebih cepat.

Jadi, sejauh mana data Core Web Vitals yang hilang memengaruhi bisnis online Anda? Untuk mengatasi teka-teki ini, pertama-tama Anda perlu memahami metodologi di balik sumber data Core Web Vitals.
Bagaimana sumber data Core Web Vitals?
Google terutama mengandalkan dua sumber untuk mengumpulkan data berharga ini: Laporan Pengalaman Pengguna Chrome (CrUX) dan audit Lighthouse. Sumber-sumber ini menawarkan wawasan tentang apa yang dapat dilakukan pemilik situs web untuk lebih meningkatkan pengalaman pengguna.
Laporan CrUX vs Mercusuar
LaporanCrUX (Pengalaman Pengguna Chrome) adalah sumber yang kaya akan data pengalaman pengguna di dunia nyata.Ini mengumpulkan data lapangan dari jutaan pengguna Chrome saat mereka menjelajahi web. Kumpulan data ekstensif ini mencakup lebih dari 16 juta asal, menjadikannya sumber daya berharga untuk memahami lanskap kinerja web yang lebih luas.
Sebaliknya,Lighthouse adalah alat sumber terbuka yang dikembangkan oleh Google yang digunakan untuk melakukan uji laboratorium terhadap kinerja web.Ini mensimulasikan interaksi pengguna dalam lingkungan yang terkendali dan memberikan metrik kinerja terperinci.
Data Lapangan vs Data Lab
Data lapangan dan laboratorium disajikan dalam laporan Google PageSpeed Insights Anda.
Data lapangan berasal dari pengalaman pengguna sebenarnya saat mereka mengunjungi situs web Anda dalam aktivitas online sehari-hari. Data ini mencerminkan kinerja pengguna yang sebenarnya, menawarkan penilaian asli terhadap pengalaman pengguna situs web.
Diwakili oleh penilaian Data Web Inti dalam laporan Anda, data lapangan yang hilang adalah alasan Anda membaca artikel ini.

Data lab dihasilkan di lingkungan pengujian yang terkontrol. Meskipun memungkinkan pemilik situs web untuk mengidentifikasi dan mengatasi hambatan kinerja tertentu, hal ini tidak menangkap variasi dan nuansa penggunaan di dunia nyata.

Pro dan Kontra Data Lapangan
Data lapangan, yang bersumber dari Laporan CrUX, menawarkan beberapa kelebihan dan beberapa keterbatasan.
Keuntungan yang signifikan adalah keasliannya. Karena mewakili pengalaman pengguna sebenarnya, ini memberikan gambaran realistis tentang kinerja situs web dari sudut pandang pengguna. Hal ini sangat berguna untuk mengidentifikasi permasalahan penting yang berdampak pada kepuasan pengguna.
Gagal dalam penilaian Data Web Inti adalah tanda bahwa Anda perlu memusatkan perhatian pada kinerja situs jika ingin memanfaatkan manfaat seperti:
- 8,6% lebih banyak halaman dilihat dalam satu sesi
- Peningkatan 5,2% dalam keterlibatan pelanggan
- 8,4% lebih banyak konversi
- Peningkatan nilai pesanan rata-rata (AOV) sebesar 9,2%.
Lihat Sebelum & Sesudah pengoptimalan kecepatan yang hebat. Uji situs web Anda dengan NitroPack gratis →
Kelemahan data lapangan di Core Web Vitals meliputi:
- Kemungkinan tidak ada data agregat (duh)
- Perincian yang tidak memadai untuk menentukan akar penyebab masalah kinerja (kecuali jika digabungkan dengan analisis lebih lanjut)
- Jendela kecil untuk pengoptimalan karena hasil Core Web Vitals diperbarui setiap 28 hari
Meskipun demikian, manfaat menganalisis data lapangan dan mengoptimalkan Data Web Inti untuk bisnis Anda jauh lebih besar daripada kerugiannya.
Mengapa Data Bidang Vital Web Inti Tidak Tersedia untuk Situs Web Saya?
Jika Anda tidak melihat data untuk Data Web Inti di Google Search Console, mungkin properti Anda masih baru, dan konsol tersebut masih memeriksa database CrUX.
Bukan kasusmu? Baiklah, mari kita selidiki lebih dalam.
Mengeklik tooltip di samping pesan “Data tidak tersedia” di laporan Google Search Console atau Google PSI Anda akan menampilkan hal berikut:
“Laporan Pengalaman Pengguna Chrome tidak memiliki data kecepatan sebenarnya yang memadai untuk laman ini.”
Sederhananya, Anda tidak melihat data lapangan karena situs web Anda tidak menghasilkan lalu lintas yang cukup di desktopdan/atau seluler.Sebaiknya periksa kedua contoh tersebut karena keduanya bersumber secara terpisah.
Jadi, Anda mungkin berpikir bahwa meningkatkan lalu lintas situs web akan mengatasi masalah ini, bukan?
Ini tidak sesederhana itu.
Laporan CrUX mengumpulkan data kecepatan dunia nyata untuk asal dengan mengikuti beberapa persyaratan penting:
- Pengguna ikut serta dalam menyinkronkan riwayat penjelajahan mereka, belum menyiapkan frasa sandi Sinkronisasi, dan mengaktifkan pelaporan statistik penggunaan;
- URL situs Anda bersifat publik (dapat dirayapi dan diindeks);
- Situs web Anda cukup populer (memiliki jumlah pengunjung minimum di seluruh halamannya) dengan sampel berbeda yang memberikan gambaran representatif dan anonim mengenai kinerja URL atau asal.
Pada tahun 2021, Martin Splitt dari Google mengklarifikasi lebih lanjut:
Dan meskipun kami memiliki beberapa data, mungkin tidak cukup bagi kami untuk mengatakan dengan yakin bahwa ini adalah data yang menurut kami mewakili sinyal sebenarnya. Jadi kita mungkin memutuskan untuk tidak memiliki sinyal jika sumber datanya terlalu tidak stabil atau jika datanya terlalu berisik.
… Lebih banyak lalu lintas kemungkinan besar menghasilkan data dengan cepat, tapi itu bukan jaminan.”
Terlalu banyak berharap pada angka-angka tertentu.
Anda juga harus mempertimbangkan bahwa situs web mungkin tidak akan pernah menjadi bagian dari kumpulan data CrUX. Jika dipikir-pikir, CrUX melacak 16 juta asal. Tampaknya banyak, bukan?
Namun, jika dibandingkan dengan 1,13 miliar situs web di Internet saat ini, kumpulan data CrUX hanyalah sebagian kecil.
Untuk meringkas:
- Google Search Console mungkin memerlukan lebih banyak waktu untuk menghasilkan laporan Core Web Vitals untuk properti baru (jika situs web Anda muncul di laporan CrUX)
- Situs web baru dengan sedikit atau tanpa lalu lintas memiliki peluang paling kecil untuk memasuki kumpulan data CrUX
- Situs web harus memenuhi persyaratan khusus terkait pengguna dan kemampuan URL untuk ditemukan agar memenuhi syarat untuk laporan CrUX
- Halaman dan asal yang tidak memenuhi ambang batas popularitas tidak disertakan dalam kumpulan data CrUX
Meskipun Google tidak dapat menjamin situs web Anda akan masuk ke kumpulan data CrUX sehingga Anda dapat menganalisis Data Web Inti Anda berdasarkan data lapangan, bukan berarti tangan Anda terikat.
Optimalkan kecepatan halaman dan tingkatkan pengalaman pengguna dengan satu alat. Mulailah dengan NitroPack hari ini →
Cara Meningkatkan Vital dan Kinerja Web Inti Tanpa Data Lapangan
Hingga laporan CrUX mengembalikan data yang dapat dibaca, Anda dapat fokus pada metode alternatif seperti memantau metrik kinerja, server, dan jaringan lainnya, mengaudit kinerja dengan GTmetrix, dan menganalisis masukan dan perilaku pengguna.
Temukan tip bonus yang pada akhirnya tidak dimanfaatkan oleh sebagian besar pemilik situs;)
1. Pantau Metrik Kinerja Lab di Google PageSpeed Insights
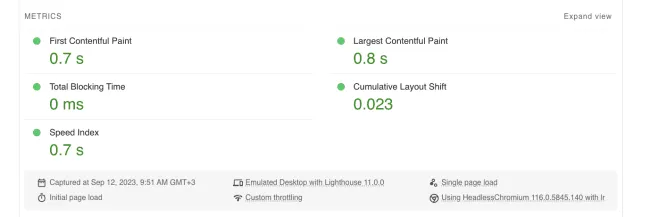
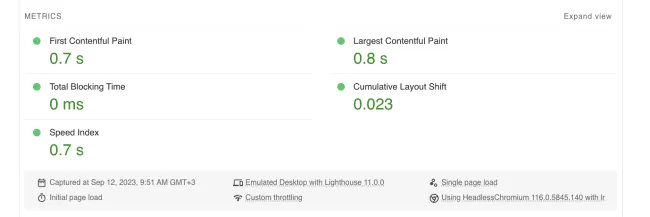
Ketika data lapangan hilang, langkah terbaik berikutnya adalah menggulir ke bawah dalam laporan Google PSI Anda dan mulai dengan Cat Konten Terbesar (LCP) dan Pergeseran Tata Letak Kumulatif (CLS) berbasis laboratorium. Karena First Input Delay tidak memiliki persamaan berbasis laboratorium, Total Blocking Time (Waktu Pemblokiran Total) adalah metrik lain yang perlu diperhatikan, bersama dengan First Contentful Paint (FCP) dan Speed Index (SI).

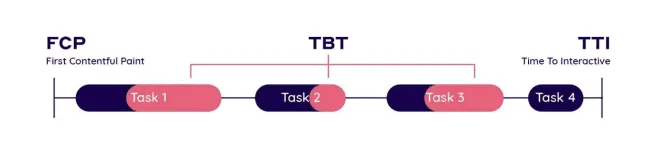
- Total Waktu Pemblokiran (TBT):TBT mengukur jumlah total waktu selama thread utama halaman web diblokir dan tidak dapat merespons input pengguna. Ini membantu mengidentifikasi dan mengatasi masalah yang dapat memengaruhi interaktivitas, seperti klik tertunda atau input keyboard. Untuk memberikan pengalaman pengguna yang lancar, TBT harus dijaga di bawah 300 milidetik (ms).
Untuk mengurangi TBT, Anda dapat:

— Meminimalkan atau menunda JavaScript yang tidak penting;
— Mengoptimalkan dan membatasi penggunaan skrip pihak ketiga;
— Memanfaatkan pekerja web untuk membongkar tugas-tugas berat;
— Menerapkan pemuatan asinkron untuk skrip.
- First Contentful Paint (FCP):FCP mengukur waktu yang diperlukan agar konten pertama muncul di halaman web saat mulai dimuat. Ini adalah metrik penting yang berpusat pada pengguna karena menunjukkan kapan pengguna pertama kali melihat sesuatu terjadi di laman Anda. Untuk pengalaman pengguna yang baik, FCP biasanya muncul dalam waktu 1 hingga 2 detik setelah halaman mulai dimuat.
Untuk meningkatkan First Contentful Paint, Anda harus:
— Mengurangi waktu respons server;
— Meminimalkan sumber daya yang memblokir render;
— Gunakan pemuatan lambat untuk sumber daya yang tidak penting;
— Mengurangi waktu eksekusi JavaScript.

- Indeks Kecepatan: Metrik ini mengukur seberapa cepat konten halaman web terlihat terisi. Indeks kecepatan yang lebih rendah menunjukkan waktu muat halaman yang lebih cepat, dan Anda harus menargetkan skor Indeks Kecepatan kurang dari 1.000.
Untuk meningkatkan Indeks Kecepatan situs Anda:
— Optimalkan dan kompres gambar dan file media lainnya;
— Minimalkan penggunaan gambar paruh atas yang besar;
— Menerapkan pemisahan kode untuk memuat hanya JavaScript yang diperlukan pada pemuatan halaman awal.
Dapatkan skor kinerja 90+ di Google PSI. NitroPack menerapkan 35+ optimasi autopilot untuk Anda →
2. Jalankan Analisis Kinerja dengan GTmetrix
GTmetrix menyediakan serangkaian metrik kinerja dan opsi penyesuaian yang lebih luas yang akan membantu Anda membangun strategi pengoptimalan yang lebih baik.

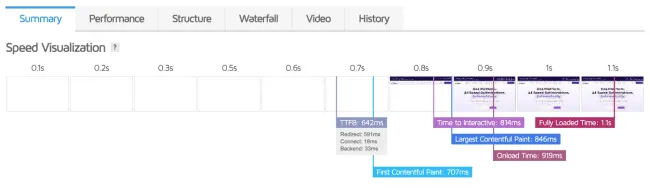
- Time to First Byte (TTFB):TTFB mengukur waktu yang diperlukan browser untuk menerima byte data pertama dari server web setelah membuat permintaan HTTP. Ini adalah metrik yang penting karena mencerminkan waktu respons server, termasuk resolusi DNS, pemrosesan server, dan latensi jaringan. Untuk pengalaman pengguna yang baik, targetkan TTFB di bawah 100 hingga 200 milidetik.
Untuk mengurangi TTFB:
— Mengoptimalkan kinerja server dan database;
— Gunakan jaringan pengiriman konten (CDN);
— Minimalkan jumlah permintaan HTTP;
— Menerapkan cache browser untuk sumber daya yang sering diminta.
- Time to Interactive (TTI):TTI mengukur kapan halaman web menjadi sepenuhnya interaktif dan responsif terhadap masukan pengguna, yaitu ketika halaman siap bagi pengguna untuk berinteraksi dengannya. TTI idealnya terjadi dalam waktu 3 hingga 5 detik untuk memberikan pengalaman pengguna yang lancar.
Secara umum, ketika menerapkan teknik untuk meningkatkan TBT, Anda juga akan melihat peningkatan yang signifikan pada TTI.
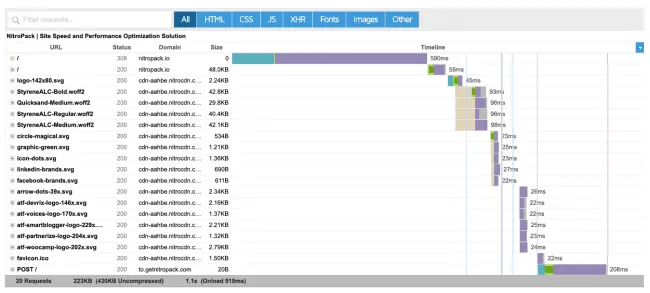
Metrik Pemuatan Sumber Daya (Air Terjun): Metrik ini mencakup waktu muat sumber daya tertentu seperti gambar, lembar gaya, font, dan skrip. Memantau hal ini dalam bagan air terjun membantu mengidentifikasi hambatan dalam urutan pemuatan.

Meskipun tidak ada batasan khusus, usahakan untuk meminimalkan waktu muat sumber daya penting yang muncul di paro atas untuk mencapai pemuatan halaman yang lebih cepat secara keseluruhan.
Untuk meningkatkan waktu pemuatan sumber daya:
— Kompres gambar dan gunakan format gambar modern seperti WebP;
— Mengoptimalkan dan mengkonsolidasikan file CSS dan JavaScript;
— Mempercepat pemuatan sumber daya dengan petunjuk prioritas, prioritas pengambilan, dan link=rel_preload
- Waktu Onload: Waktu Onload menandai titik ketika semua sumber daya halaman, termasuk gambar dan skrip, dimuat. Targetkan waktu pemuatan hingga 3 detik untuk pengalaman pengguna yang optimal. Waktu pemuatan dipengaruhi oleh upaya pengoptimalan Anda di seluruh metrik lain yang telah kita diskusikan sejauh ini dan mencerminkan seberapa baik kinerja Anda.
- Waktu Muat Penuh: Waktu Muat Penuh mengukur proses pemuatan lengkap, yaitu ketika semua sumber daya di halaman web, termasuk gambar, skrip,dan konten eksternal, telah selesai dimuat. Mirip dengan Waktu Muat, ini adalah jumlah dari semua metrik sebelumnya dan seberapa baik metrik tersebut dioptimalkan.
Pemuatan lambat, konversi WebP, CDN bawaan, caching, dan banyak lagi! Temukan semua yang Anda butuhkan untuk waktu muat lebih cepat di NitroPack →
3. Perhatikan Metrik Server dan Jaringan
- Metrik Server: Metrik sisi server seperti penggunaan CPU, penggunaan memori, dan waktu respons server memberikan wawasan tentang kesehatan dan kinerja infrastruktur hosting Anda. Metrik ini sangat penting untuk memahami seberapa efisien server Anda menangani permintaan masuk dan memproses data.
Peningkatan seperti pengoptimalan kode server dan skrip, algoritme efisien dan mekanisme caching, serta penskalaan infrastruktur hosting Anda akan membantu mengurangi penggunaan CPU. Konfigurasi server reguler dan optimalisasi aplikasi akan meminimalkan konsumsi memori. - Metrik Jaringan: Metrik jaringan terkait dengan kinerja transmisi data melalui jaringan, termasuk metrik seperti waktu pulang pergi (RTT). Mereka membantu mendiagnosis masalah terkait lokasi server, latensi jaringan, dan efisiensi transfer data.
Pilih penyedia hosting dengan pusat data yang lebih dekat dengan audiens target Anda, terapkan cache konten, optimalkan aset situs Anda, dan berinvestasi pada penyedia CDN untuk mengurangi latensi jaringan dan meningkatkan efisiensi transfer data
Optimalkan penggunaan sumber daya dan hilangkan overhead server dengan optimalisasi kecepatan NitroPack all-in-one →
4. Analisis Umpan Balik dan Perilaku Pengguna
- Formulir Survei dan Umpan Balik: Buat survei dan formulir umpan balik yang mudah digunakan untuk mengumpulkan umpan balik terstruktur. Ajukan pertanyaan spesifik tentang pengalaman pengguna, kepuasan, dan poin kesulitan. Gunakan alat seperti Google Formulir, SurveyMonkey, atau plugin umpan balik situs web khusus.
- Peta panas: Gunakan alat pemetaan panas seperti Hotjar atau Crazy Egg untuk memvisualisasikan interaksi pengguna. Identifikasi di mana pengguna mengeklik, menggerakkan kursor, atau menghabiskan waktu paling banyak di situs Anda. Peta panas mengungkapkan area populer dan bermasalah di halaman web.
- Rekaman Sesi: Rekam sesi pengguna untuk melihat bagaimana pengunjung menavigasi dan berinteraksi dengan situs web Anda. Tonton rekaman untuk mengidentifikasi masalah kegunaan, kebingungan, atau titik frustrasi. Alat seperti FullStory menawarkan fitur perekaman sesi.
- Interaksi Dukungan Pelanggan: Agen dukungan pelanggan Anda sering kali menjadi kontak pertama dan sumber wawasan yang sangat berharga. Tinjau interaksi CS, termasuk email, chat, dan panggilan telepon untuk mengidentifikasi masalah yang berulang, keluhan pengguna, dan pertanyaan umum.
5. Bonus: Mulai Anggaran Kinerja Web Pertama Anda
Anggaran kinerja web adalah batas yang telah ditentukan sebelumnya pada berbagai metrik kinerja yang harus dipatuhi oleh situs web Anda. Metrik ini dapat mencakup waktu muat, ukuran halaman, jumlah permintaan HTTP, dan banyak lagi. Anggaran berfungsi sebagai tolok ukur, menetapkan batasan yang jelas tentang bagaimana seharusnya kinerja situs web Anda guna memastikan pengalaman pengguna yang optimal.
Berikut adalah beberapa langkah sederhana untuk membantu Anda memulai anggaran kinerja web pertama Anda:
- Tentukan Metrik Utama: Identifikasi metrik kinerja yang paling penting bagi situs web Anda (mulai dengan salah satu metrik lab yang telah kita diskusikan sejauh ini)
- Tetapkan Tolok Ukur: Mulailah dengan mencatat hasil Anda saat ini dan bertujuan untuk menurunkannya agar memenuhi ekspektasi pengguna dan standar industri.
- Pantau Secara Teratur: Gunakan Google PSI dan GTmetrix untuk mengukur dan melacak kinerja situs web Anda secara rutin terhadap anggaran yang Anda tetapkan.
- Optimalkan Secara Efektif: Jika situs web Anda melebihi ambang batas yang dianggarkan, gunakan teknik yang kami bagikan sebelumnya atau periksa bagian Diagnostik di PageSpeed Insights.
Mengoptimalkan Kinerja Situs dengan NitroPack
Dengan atau tanpa data lapangan, upaya untuk mendapatkan pengalaman pengguna yang lebih cepat dan responsif tetap merupakan perjalanan yang patut dilakukan.
Namun, Anda tidak harus melakukannya sendiri. 180 ribu+ pemilik situs seperti Anda mendelegasikan pengoptimalan kinerja ke alat terlengkap di pasar – NitroPack.
Dengan fitur-fitur canggih yang bekerja dengan autopilot, Anda dapat mengoptimalkan gambar, kode, dan font untuk menawarkan pengalaman pengguna secepat kilat dan mengembangkan bisnis Anda secara berkelanjutan.
