Membuat Peringatan, dan Bisnis, dengan Kadence Blocks dan Kadence Cloud
Diterbitkan: 2022-06-23Menggunakan Blok Kadence untuk Peringatan
Salah satu anggota Komunitas Pembuat Web Kadence di Facebook, Jake Pfohl, baru-baru ini memposting beberapa contoh penggunaan Blok Kadence untuk peringatan. Kumpulan blok kreatif menggunakan Kadence ini merupakan implementasi hebat dari fitur-fitur di Kadence, kami menghubungi Jake, yang menjalankan StartBlogging101.com dan StartBloggingBlocks, untuk melihat apakah kami dapat membagikan posnya dengan komunitas Kadence yang lebih luas sebagai bagian dari tutorial tentang peringatan. Pengungkapan penuh, Jake adalah afiliasi Kadence.
Jake dengan ramah menjawab ya, jadi berikut adalah beberapa contoh peringatannya yang akan membuat Anda berpikir tentang bagaimana Anda mengomunikasikan informasi penting dengan pengunjung situs web Anda.

Mengapa dan kapan situs web harus menggunakan peringatan
Menggunakan lansiran di situs WordPress Anda tidak dapat dihindari, baik Anda menyampaikan keberhasilan dalam penyelesaian suatu aktivitas, atau jika Anda ingin meminta perhatian pada bagian konten tertentu. Lansiran memainkan peran penting dalam desain pengalaman pengguna, apakah itu memberikan umpan balik tentang tindakan atau memperingatkan pengguna tentang konsekuensi dari tindakan mereka. Membuat keputusan desain secara sadar tentang presentasi peringatan dan menggunakan warna dan tata letak untuk menarik perhatian ke peringatan sangat penting untuk mengubah kalimat sederhana menjadi sesuatu yang menarik perhatian pengguna pada fakta penting.
Saat Anda menampilkan lansiran kepada pengguna di situs Anda, Anda ingin itu membawa beban. Itu perlu dikenali sebagai peringatan dan segera terlihat dengan pesan yang jelas tentang apa yang terjadi, apa yang perlu dilakukan, atau apa yang perlu diketahui pengguna.
Apakah Anda baru saja membaca itu?
Sayangnya, meskipun web dimulai sebagai cara untuk berbagi konten tertulis, kami telah belajar dari waktu ke waktu bahwa pengguna jarang membaca dan hanya akan beralih ke dokumentasi ketika mereka dalam masalah dan tidak dapat secara intuitif memahami tugas yang ada.
Mereka lebih cenderung menyerah daripada mencoba memecahkan masalah mereka. Dengan demikian, peringatan perlu dipertimbangkan dan dirancang dengan baik sehingga pengguna mendapatkan data yang mereka butuhkan agar berhasil di situs web Anda dengan kejelasan dan kebaikan sebanyak mungkin.
Jenis peringatan situs web
Ada sejumlah jenis peringatan berbeda yang mungkin perlu dilihat pengguna di situs web. Ini termasuk, tetapi tentu saja tidak terbatas pada:
Pesan Kesalahan
Pesan kesalahan yang baik adalah yang santun, tepat, dan konstruktif. Mereka harus terlihat jelas, mengurangi pekerjaan yang diperlukan untuk memperbaiki masalah, dan mendidik pengguna di sepanjang jalan. Pesan kesalahan harus singkat dan to the point sambil tetap mengajari pengguna sedikit tentang cara kerja sistem dan memberi mereka informasi yang mereka butuhkan untuk menggunakannya dengan lebih baik. Pesan kesalahan berarti ada sesuatu yang tidak beres, dan seharusnya ada beberapa peringatan yang terkait.

Pesan Sukses
Tidak ada yang lebih membingungkan bagi pengguna daripada melakukan suatu tindakan dan kemudian bertanya-tanya apakah tindakan mereka berhasil atau tidak. Misalnya, jika pengguna melengkapi formulir kontak Anda, apa yang terjadi selanjutnya? Apakah pesannya berhasil? Kapan Anda akan merespons? Siapa yang akan merespon? Pengguna ingin tahu bahwa tindakan mereka memiliki konsekuensi yang diinginkan, jadi pastikan Anda memberi tahu mereka apa yang terjadi selanjutnya. Bahkan jika ada yang salah dan ada bug, memberi tahu mereka bahwa ada sesuatu yang salah lebih baik daripada memberi tahu mereka bahwa itu benar-benar tidak terjadi.

Pemberitahuan Stok Rendah
Dalam implementasi eCommerce, pemberitahuan stok rendah dapat memberi tahu pengguna bahwa mereka harus mengambil tindakan dengan cepat. Pemberitahuan stok dapat menambah dorongan bagi pengguna untuk mengambil tindakan berdasarkan kekurangan persediaan barang yang mereka beli. Notifikasi dapat menjadi cara sempurna untuk menyampaikan informasi tersebut kepada pembeli Anda. Peringatan info bisa menjadi cara mudah untuk melakukan ini.

Pemberitahuan Promosi
Jika toko eCommerce Anda menjalankan promosi, pemberitahuan tentang promosi tersebut dapat membuat perbedaan antara belanja pasca-jendela tertutup dan obral selesai.

Pemberitahuan Pemadaman
Jika karena alasan tertentu Anda mengalami gangguan sistem, meskipun tidak terkait dengan situs web Anda, pemberitahuan dapat membantu mengurangi kelebihan layanan pelanggan dan membantu pelanggan merasa lega saat terjadi kesalahan. Misalnya, pemberitahuan ISP bahwa ada pemadaman layanan di area tertentu dapat mengurangi beban dukungan telepon. Jika toko Anda mengalami masalah teknis dengan sistem email dukungan Anda, memberi tahu pelanggan sebelum mereka mencoba mengajukan permintaan dapat membantu dalam mengelola ekspektasi.


Membedakan Pentingnya
Tidak semua peringatan dibuat sama. Pemberitahuan stok rendah seharusnya tidak memiliki gravitasi yang sama dengan pesan kesalahan. Ada beberapa cara yang dapat Anda lakukan untuk menetapkan gravitasi. Ini termasuk bahasa, ukuran font, gaya font, warna teks, bentuk batas peringatan, gaya, ukuran, dan bahkan gambar.
Jangan pernah menggunakan warna sebagai satu-satunya indikasi kepentingan. Selalu sertakan isyarat yang berlebihan yang dapat dilihat oleh pengguna yang buta warna. Selain itu, jika Anda menggunakan gambar dalam peringatan, pastikan Anda menambahkan teks alternatif aksesibilitas dan label aria dengan benar sesuai kebutuhan sehingga pembaca layar dapat mengomunikasikan peringatan penting secara memadai kepada pengguna.
Standarisasi pengalaman waspada
Memastikan bahwa peringatan Anda distandarisasi dalam desain memastikan bahwa pengguna mengenali bahwa mereka sedang diperingatkan. Seringkali ketika peringatan perlu ditampilkan, pengguna memiliki banyak tuntutan lain untuk diperhatikan. Memastikan lansiran Anda menonjol, ditata sedemikian rupa sehingga terlihat seperti lansiran memastikan lansiran Anda mendapatkan perhatian yang diperlukan.
Melakukannya dengan Kadence Blocks sangatlah mudah. Di sinilah pekerjaan Jake masuk.
Cara membuat berbagai peringatan gaya dengan Kadence Blocks
Jake membuat 4 jenis peringatan yang berbeda, banyak di antaranya gratis untuk diunduh dari layanan cloud-nya (yang menggunakan Kadence Cloud). Anda dapat melihat cara mendapatkannya secara gratis di situsnya. Namun kami juga ingin menunjukkan kepada Anda betapa mudahnya mengembangkan lansiran Anda sendiri, yang dipersonalisasi untuk situs web, audiens, dan kebutuhan komunikasi Anda sendiri.
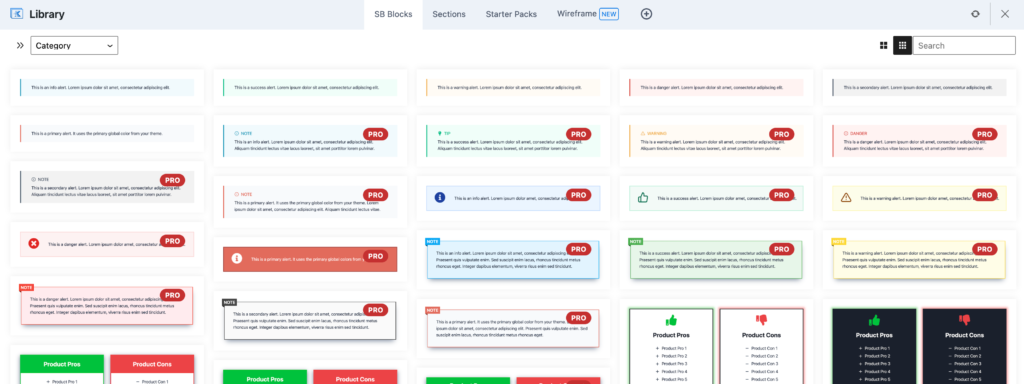
Mari kita lihat peringatan Jake. Setelah menghubungkan perpustakaan desain Blok Kadence di situs kami ke server Jake, kami melihat sejumlah peringatan bergaya yang dapat dengan mudah dimasukkan ke dalam situs kami. Beberapa di antaranya adalah opsi pro, dan Jake menawarkan elemen desain di luar peringatan yang juga menarik. (Kami akan membiarkan Jake memberi tahu Anda tentang itu.)

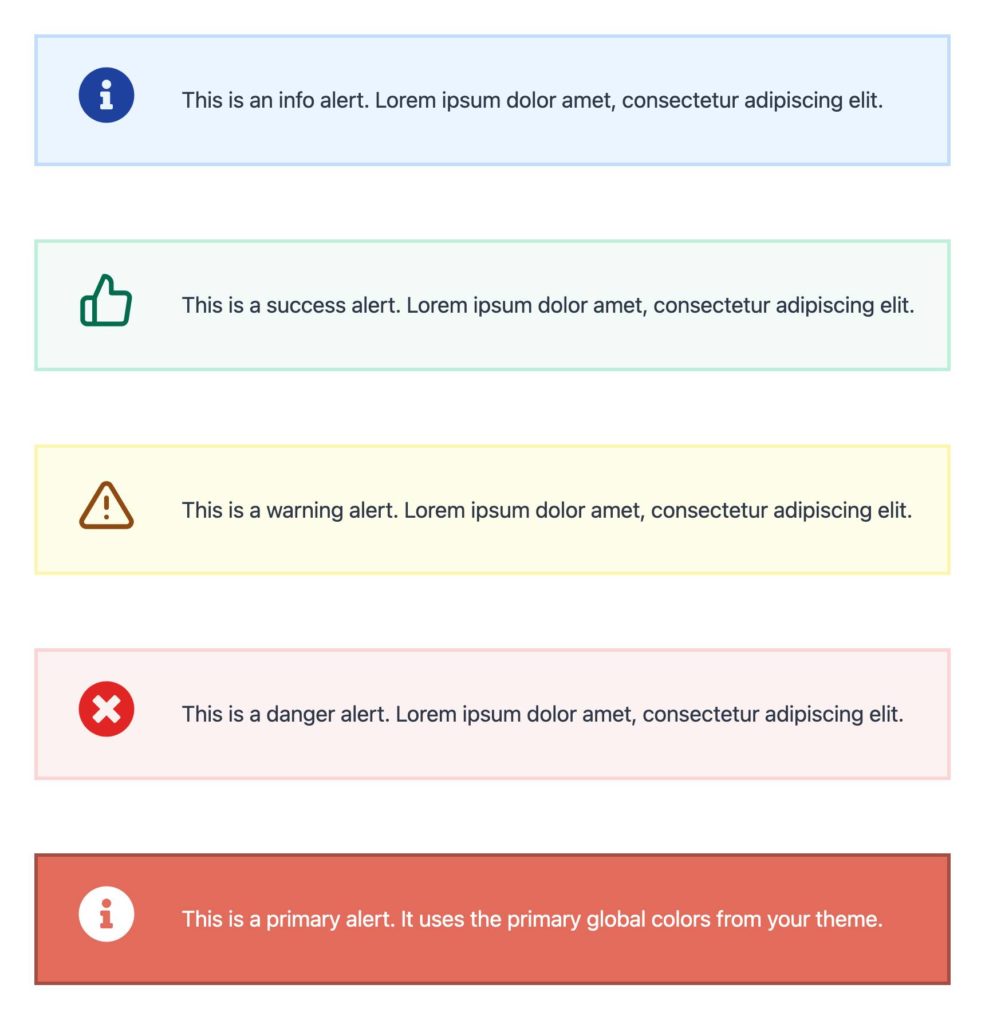
Kami dapat mengunduh peringatan gratis Jake melalui implementasi Kadence Cloud-nya dan melihat bagaimana mereka telah dirancang. Dia mengaturnya menjadi 6 tipe utama:
- Peringatan info
- Peringatan sukses
- Peringatan peringatan
- Peringatan bahaya
- Peringatan utama
- Peringatan sekunder
Masing-masing menggunakan gaya dan warna untuk mengkomunikasikan pesan kepada pengguna dengan cara yang kohesif. Jika Anda menggunakan koleksi ini, tampaknya Anda sedang diperingatkan untuk sesuatu di situs.
Bagaimana dia membangunnya?

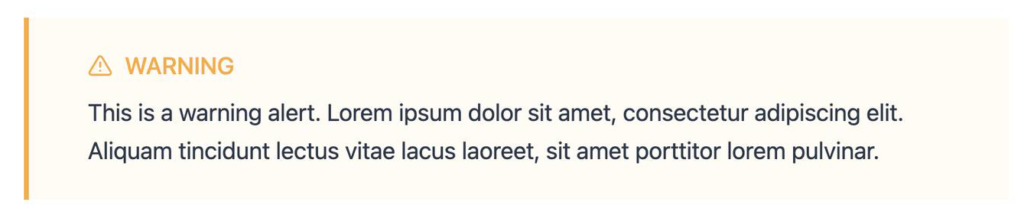
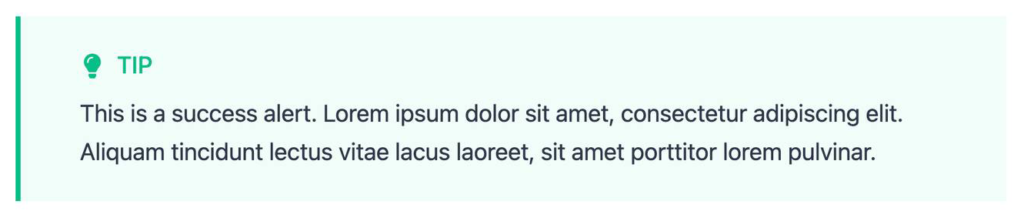
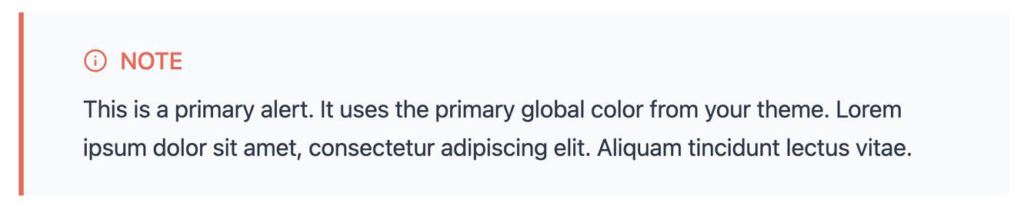
Menggunakan Blok Kadence, Jake dan tim Start Blogging membuat setiap peringatan menggunakan berbagai gaya yang tersedia di Kadence. Ini semua diatur dalam Blok Bagian Kadence. Pengaturan dasar blok bagian peringatannya semua menggunakan yang berikut ini:
- Padding blok bagian peringatan disetel ke 1,5 REM untuk atas & bawah dan 3 REM untuk kiri dan kanan.
- Lebar batas diatur ke 0, kecuali di sebelah kiri di mana disetel ke 4. Warna batas kiri kemudian diatur ke warna yang lebih kuat tetapi dalam naungan yang sama dengan warna latar belakang.
- Teks dalam peringatan diatur menggunakan teks paragraf yang mudah disesuaikan.
Membangun blok peringatan ini cukup mudah dilakukan, yang merupakan salah satu alasan kami ingin menunjukkan apa yang telah dilakukan Jake. Anda dapat dengan mudah meniru pekerjaan Jake, tetapi beberapa bloknya yang lebih kompleks sangat layak untuk digunakan sebagai Pro dengan bloknya tergantung pada kebutuhan Anda.
Berbagi melalui Cloud Server
Perlu disebutkan bahwa Jake menawarkan versi gratis dan menjual versi pro dari desain yang dibangun di atas Blok Kadence menggunakan Kadence Cloud, dan dia tidak sendirian. Ada pertumbuhan ekonomi desainer, agensi, dan pengembang yang membuat konten luar biasa menggunakan Kadence Blocks dan menciptakan aliran pendapatan tambahan dengan melakukannya. Kami akan menampilkan lebih banyak pembuat Kadence di posting blog yang akan datang.
Anda dapat menggunakan Kadence Cloud untuk tidak hanya membuat bisnis yang menjual desain ke pengguna WordPress lainnya, Anda juga dapat membuat instance Kadence Cloud tempat Anda berbagi elemen desain di antara berbagai situs web Anda sendiri. Jika Anda bekerja dengan klien yang membuat halaman mereka sendiri, Anda dapat menawarkan elemen desain pada instans cloud Anda sendiri untuk membantu mereka menggunakan perpustakaan elemen desain Anda. Ini tentu saja tidak terbatas pada peringatan. Apa pun yang dapat dibangun dengan Kadence Blocks dapat ditambahkan ke perpustakaan desain Anda sendiri.
Kami memiliki penjelasan video lengkap yang menjelaskan hal itu di halaman Kadence Cloud. Kadence Cloud disertakan dalam Kadence Full Bundle, sehingga Anda dapat mulai mendesain lebih cepat dan membangun aliran pendapatan tambahan dengan Kadence dengan mudah. Kadence Full Bundle juga menyertakan sejumlah alat berguna lainnya termasuk Konversi Kadence, Kit Toko Kadence, dan banyak alat berguna lainnya.
