9 tren desain situs web eCommerce untuk tahun 2021
Diterbitkan: 2020-12-30Memiliki situs web eCommerce yang fungsional dan indah lebih penting dari sebelumnya di era virus corona. Faktanya, penjualan eCommerce diprediksi naik 18% tahun ini, yang berarti tekanan untuk memastikan Anda merancang klien Anda pengalaman belanja online yang luar biasa yang membuat bisnis mereka berkembang pesat.
Untuk melakukannya, Anda perlu memikirkan beberapa aspek teknis situs, seperti memastikan situs dimuat dengan cepat dan didukung oleh penyedia hosting yang andal seperti Flywheel. Namun, Anda juga perlu memikirkan desainnya, untuk memastikan situs klien Anda tetap menonjol karena semakin banyak pengecer yang mengoptimalkan kehadiran online mereka.
Untuk memberikan sedikit inspirasi, berikut adalah beberapa tren yang perlu ditelusuri untuk toko online (dan mudah dibuat berkat alat seperti WordPress, WooCommerce, dan pembuat halaman)!
9 tren desain situs web eCommerce untuk membuat toko online dengan konversi lebih tinggi:
- Perlakukan halaman produk seperti halaman arahan.
- Gunakan visual. Banyak dan banyak visual.
- Ceritakan kisah di balik produk tersebut.
- Buat halaman arahan "tautan di bio" untuk pengguna Instagram.
- Tambahkan penempatan produk kontekstual di seluruh situs.
- Biarkan pengguna melihat keranjang mereka dari menu, alih-alih membuka halaman baru.
- Tambahkan penghitung waktu mundur untuk penjualan.
- Optimalkan pengalaman belanja seluler.
- Fokus pada kinerja situs untuk waktu muat yang cepat.
Catatan singkat sebelum kita menyelami: Jika Anda menyiapkan toko eCommerce baru, jangan ragu untuk melanjutkan dan mulai bereksperimen dengan tren ini! Namun, jika Anda memperbarui situs eCommerce yang ada, atau mungkin menyiapkan tema baru untuk pertama kalinya, saya sarankan Anda mengikuti langkah-langkah dalam panduan ini untuk meminimalkan waktu henti.
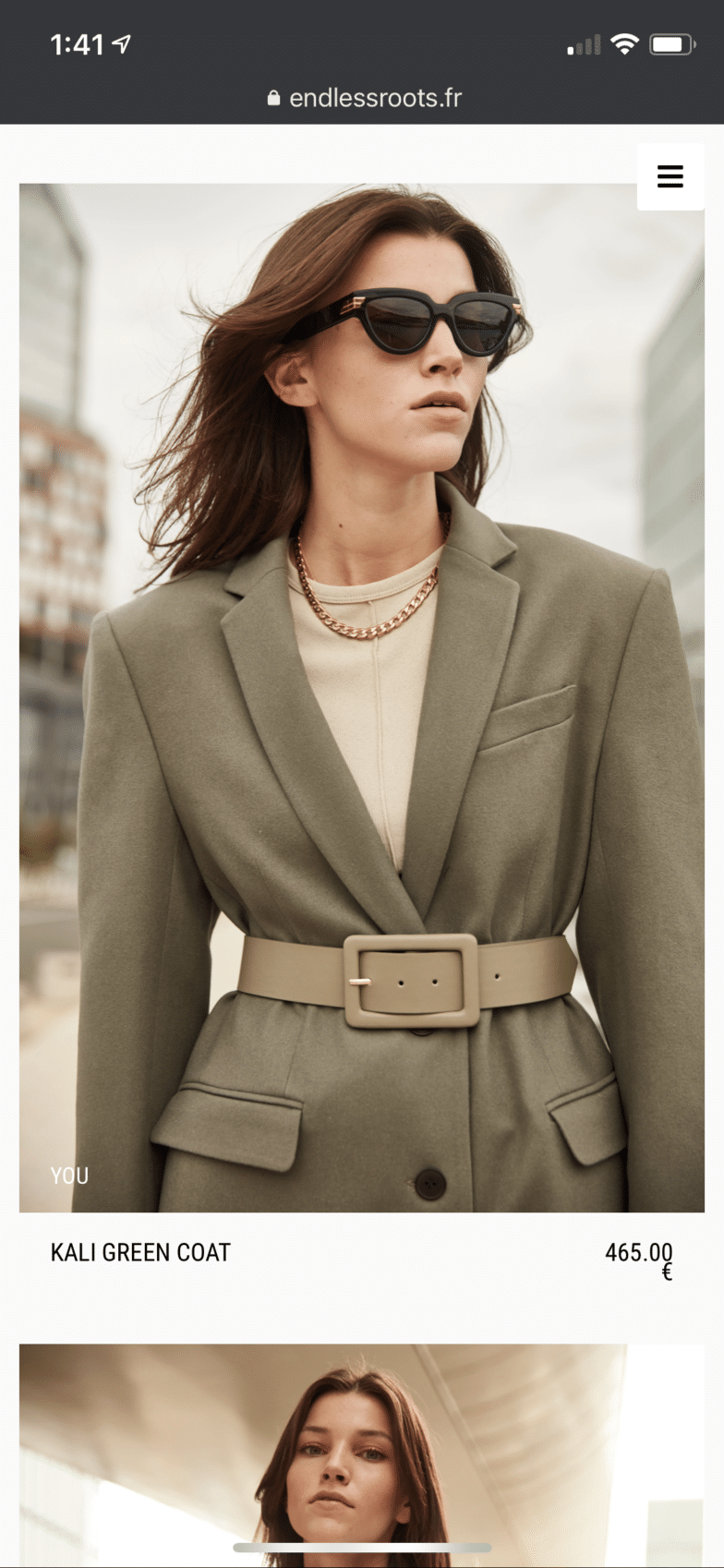
1. Perlakukan halaman produk seperti halaman arahan
Ada alasan mengapa pemasar membuat halaman arahan khusus untuk kampanye tertentu, dan itu karena fokus pada satu topik, produk, atau tindakan menghasilkan konversi yang lebih baik daripada halaman dengan banyak CTA berbeda.
Anda dapat menerapkan pemikiran yang sama ini ke situs eCommerce untuk mengarahkan pengunjung situs ke satu tindakan yang harus mereka lakukan di halaman produk: Tambahkan ke troli.
Pikirkan tentang hal-hal ini untuk mengubah halaman produk Anda menjadi halaman arahan dengan konversi tinggi:
- Apakah nama produk disebutkan dengan jelas di bagian atas halaman?
- Apakah ada deskripsi menarik yang menjelaskan produk dan nilai yang diberikannya?
- Apakah ada gambar produk yang akurat, sehingga pembeli tahu persis produk apa yang mereka lihat?
- Apakah harganya mudah ditemukan, dan jika ada diskon, apakah jumlah penghematannya mudah dilihat?
- Apakah tombol “Tambahkan ke troli” di paro atas (artinya pengguna tidak perlu menggulir untuk menemukannya?)
- Apakah ada bukti sosial (ulasan pengguna, posting media sosial, testimonial, dll.) untuk membangun kepercayaan dengan pembeli?
- Jika halamannya panjang, apakah ada tombol “Tambahkan ke troli” lain di halaman berikutnya (sehingga pembeli tidak perlu menggulir kembali ke atas untuk menemukannya)?

Setiap toko berbeda, tetapi mengajukan pertanyaan ini akan membantu mengarahkan Anda ke arah yang benar dalam hal desain halaman produk.
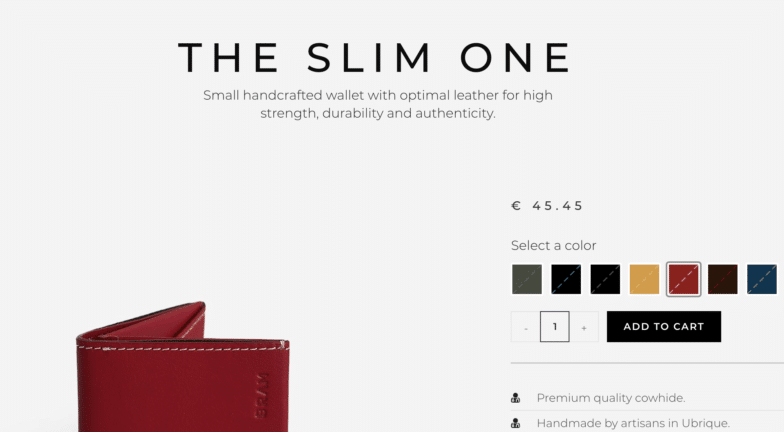
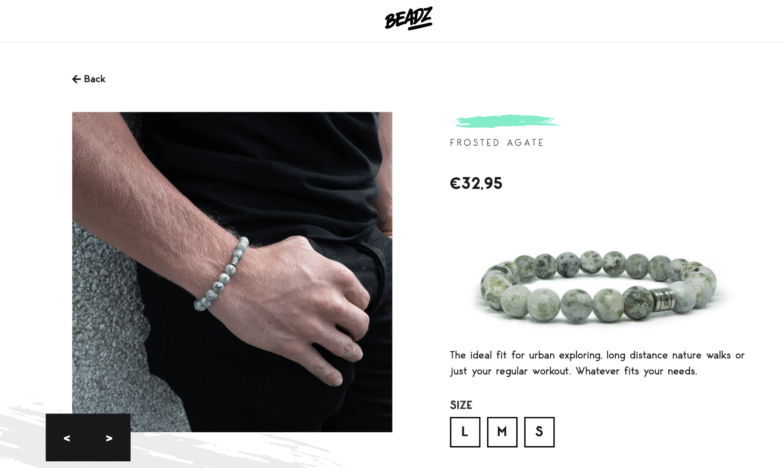
2. Gunakan visual. Banyak dan banyak visual
Pembeli suka melihat apa yang mereka beli, dan semakin banyak informasi visual yang dapat Anda berikan, semakin baik. Saat mengambil foto produk dan mengunggahnya mungkin jatuh di piring klien Anda, bukan milik Anda, dorong mereka untuk merangkul kamera dan mengunggah beberapa bidikan (dan buat desain situs untuk mengakomodasi itu).
Dengan gambar eCommerce, akan sangat membantu untuk melihat:
- Produk dari sudut yang berbeda
- Produk di sebelah sesuatu (untuk perbandingan ukuran)
- Produk yang digunakan atau dalam foto gaya hidup
- Produk dengan latar belakang polos (tanpa gangguan)

Beberapa toko menampilkan semua gambar produk dalam kotak, yang lain menampilkan gambar utama dengan galeri di bawah, dan beberapa fokus pada satu gambar pada satu waktu dengan opsi untuk menggulir sisanya. Selama Anda mengatur klien Anda agar sukses untuk memberi pembeli beberapa opsi visual untuk dilihat, Anda akan berada di tempat yang bagus.
3. Ceritakan kisah di balik produk
Meskipun mungkin klien Anda benar-benar hanya menjalankan toko online mereka untuk menghasilkan uang, saya rasa itu lebih jarang terjadi daripada toko dengan cerita di baliknya. Jika Anda belum mendapatkan ini dari klien Anda, dorong mereka untuk terbuka dan rentan dengan misi mereka – pembeli, terutama jika mereka diidentifikasi sebagai Milenial atau Gen Z, ingin mendukung toko dengan suatu tujuan.
Anda dapat memasukkan cerita ini ke beranda, halaman tentang, dan bahkan halaman produk situs. Yang Anda butuhkan hanyalah cerita dari klien Anda dan mungkin beberapa blok paragraf di seluruh situs sehingga Anda dapat mengetikkan salinan isi.
Jika merek klien Anda telah berkecimpung dalam bisnis untuk sementara waktu, Anda juga dapat mencoba mengekstrak dampak toko mereka terhadap tujuan mereka. Misalnya, jika klien Anda menyumbangkan 10% dari penjualan ke lembaga nonprofit lokal, berapa banyak yang telah mereka sumbangkan hingga saat ini? Berbagi dampak dengan pengunjung situs membawa mereka ke dalam misi dan membantu mereka terlibat, yang pada gilirannya akan mempromosikan lebih banyak penjualan (dan lebih banyak uang yang dapat disumbangkan!).
4. Buat halaman arahan "tautan di bio" untuk pengguna Instagram
Jika klien Anda menjalankan toko fesyen, kecantikan, atau perlengkapan rumah tangga, kemungkinan besar mereka menggunakan Instagram untuk mengarahkan lalu lintas dan penjualan. Salah satu hal terbaik yang dapat Anda lakukan sebagai perancang web untuk mereka adalah mengatur mereka agar sukses untuk sakit kepala "Tautan di bio".
Jika Anda tidak terbiasa dengan ini, saat Anda memposting di Instagram, Anda tidak dapat menambahkan URL ke setiap postingan; Anda hanya dapat mengubah URL di bio Anda. Jika akun klien Anda memiliki lebih dari 10.000 pengikut, mereka akan memiliki fitur "Gesek ke atas" yang didambakan saat memposting di Stories mereka, tetapi ini tetap tidak membantu dilema untuk mendapatkan pembeli dari grid ke situs mereka (dan yang lebih penting, ke halaman produk yang benar).
Tren desain yang populer untuk dipecahkan adalah halaman arahan "Tautan di bio". Pada dasarnya, halaman ini meniru feed Instagram klien Anda, sehingga mereka tidak perlu mengubah URL di bio mereka. Kemudian ketika pembeli mengeklik dari Instagram, mereka akan melihat semua pos kisi dan dapat mengeklik pos yang mereka minati untuk dipelajari lebih lanjut.

Meskipun agak kikuk, ini telah menjadi pola desain standar untuk mengarahkan pengguna dari Instagram ke halaman tertentu di situs web, jadi jika pemasaran media sosial adalah bagian penting dari strategi klien Anda, pastikan untuk memasukkan halaman ini ke dalam desain mereka.

5. Tambahkan penempatan produk kontekstual di seluruh situs
Jika bagian dari strategi pemasaran klien Anda melibatkan pemasaran konten (menjalankan blog atau membuat halaman di situs mereka tentang topik terkait), tentukan apakah ada cara Anda dapat membantu mereka menempatkan produk mereka di halaman tersebut.
Misalnya, klien Anda menjalankan toko pakaian online dan menerbitkan artikel blog tentang tren mode 2021 (yang menyoroti beberapa produk mereka). Pikirkan tentang bagaimana klien Anda dapat menampilkan informasi ini. Anda dapat membuat opsi bagi mereka untuk menambahkan gambar, tombol bergaya untuk membuka halaman produk, atau bahkan mungkin opsi "Tambahkan ke troli" langsung dari posting blog, sehingga pembeli bahkan tidak perlu mengunjungi halaman produk.
Menambahkan penempatan produk yang dikontekstualisasikan di seluruh situs menciptakan pengalaman pengguna yang lancar bagi pembeli, dan dapat meningkatkan jumlah penjualan untuk klien Anda.
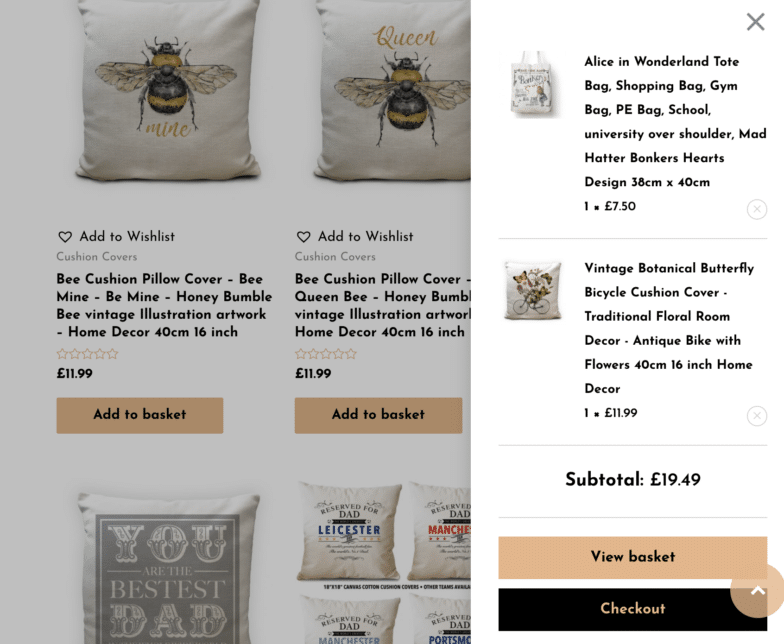
6. Biarkan pengguna melihat keranjang mereka dari menu, alih-alih membuka halaman baru
Dalam hal eCommerce, semakin mudah Anda melakukan proses checkout, semakin baik. Salah satu cara untuk melakukannya adalah dengan troli menu, atau opsi untuk melihat pratinjau apa yang ada di troli tepat di menu halaman saat ini (daripada harus mengklik ke halaman yang sama sekali berbeda).
Sudah umum bagi pembeli untuk menambahkan sesuatu ke troli, karena tahu betul bahwa mereka masih melihat produk serupa. Dalam situasi ini, sangat membantu untuk dapat melihat pratinjau produk di keranjang sambil melihat produk yang berbeda, untuk membandingkan harga, warna, bentuk, dll.

Biasanya masih ada cara untuk mengklik penuh ke halaman keranjang yang menunjukkan lebih banyak detail, tetapi opsi untuk melihat pratinjau keranjang dengan mudah ini telah menjadi tren desain populer untuk situs eCommerce, karena membantu membuat proses checkout menjadi sangat sederhana.
7. Tambahkan penghitung waktu mundur untuk penjualan
Jika klien Anda memiliki penjualan besar yang akan datang, berdayakan mereka untuk menggunakan taktik pemasaran seperti penghitung waktu mundur! Tren ini efektif dalam meningkatkan penjualan, dan mudah diterapkan berkat pembuat halaman WordPress, plugin, dan alat pemasaran lainnya.
Penghitung waktu mundur yang populer meliputi:
- OptinMonster
- Penghitung Waktu Mundur Ultimate
- Penghitung Waktu Mundur Evergreen
- Widget WooCommerce Elementor
- Pengatur Waktu
Jika klien Anda tertarik menggunakan penghitung waktu mundur, saya hanya mendorong mereka untuk menjadi strategis dalam seberapa sering / kapan mereka menampilkannya. Misalnya, jika selalu ada yang aktif, pembeli berulang akan mengetahui bahwa selalu ada obral (dan itu mungkin mendorong mereka untuk kembali lagi nanti daripada membeli sekarang).
Cara terbaik untuk menggunakan penghitung waktu mundur adalah dalam jumlah sedang untuk penjualan tertentu. Black Friday, penjualan liburan, atau rilis terbatas adalah contoh yang bagus. Saat Anda menggunakannya dengan hemat, penghitung waktu mundur membantu menciptakan urgensi seputar pembelian, mendorong pembeli untuk membeli sekarang (jika tidak, mereka mungkin melewatkan obral)!
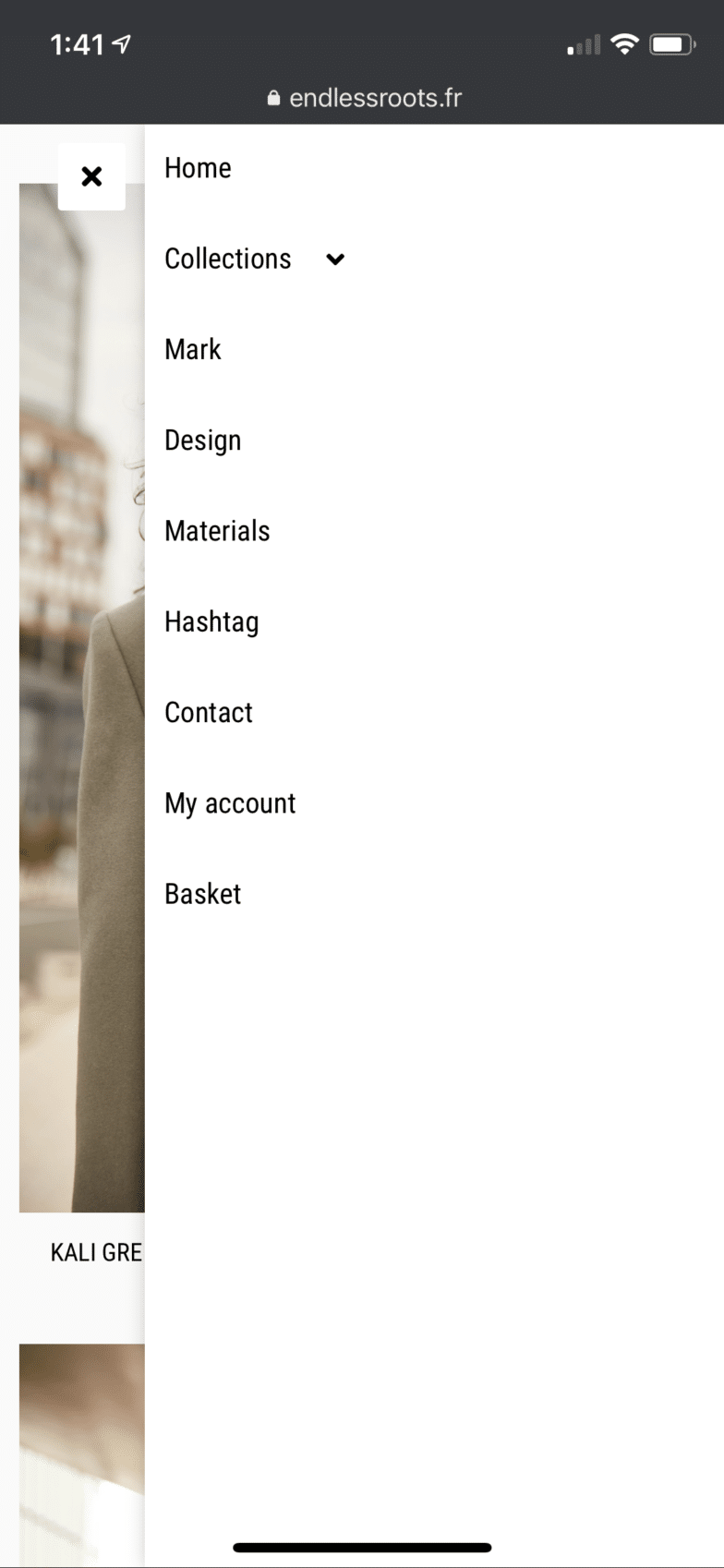
8. Optimalkan pengalaman belanja seluler
Mungkin tren desain yang paling penting untuk situs eCommerce adalah pengalaman belanja seluler yang mudah. Faktanya pada tahun 2021, 53,9% dari semua penjualan eCommerce diharapkan terjadi di perangkat seluler.
Ini bukan lagi pilihan bagi toko klien Anda untuk bekerja dengan baik di telepon; itu persyaratan untuk toko online yang sukses.
Saat membangun situs eCommerce yang ramah seluler, pikirkan hal-hal seperti:
- Menggunakan menu hamburger dan akordeon untuk menjaga navigasi tetap bersih
- Menonaktifkan pop-up (atau apa pun yang menutupi terlalu banyak konten utama)
- Mengoptimalkan gambar untuk ukuran layar yang lebih kecil
- Susun konten halaman alih-alih mempertahankan dua (atau lebih) tata letak kolom
9. Fokus pada kinerja situs untuk waktu muat yang cepat
Yang ini kurang tren (karena tidak pernah ketinggalan zaman), tetapi sangat penting untuk dipertimbangkan saat membangun atau memperbarui toko online: Kecepatan situs.
Saat pembeli membuka situs web, terutama di perangkat seluler, mereka mengharapkan hasil yang cepat . Dan jika situs atau halaman produk terlalu lama untuk dimuat, mereka berisiko tinggi untuk terpental dan menemukan toko orang lain sebagai gantinya.
Beberapa aspek kinerja akan menjadi tanggung jawab Anda sebagai perancang web di belakang situs. Ini mencakup hal-hal seperti meminimalkan kode, mengoptimalkan gambar (atau mengajari klien Anda untuk mengunggah gambar yang dioptimalkan), dan memperbarui tema atau plugin.
Elemen performa lainnya ada pada alat yang Anda gunakan, seperti pembuat tema atau halaman dan penyedia hosting.
Jika Anda menggunakan Roda Gila untuk memberi daya pada situs eCommerce Anda, Anda akan berada dalam kondisi yang cukup baik. Server kami dioptimalkan untuk WordPress, dan kami menyediakan CDN gratis dan teknologi caching khusus (FlyCache) yang telah dikonfigurasi khusus untuk kinerja eCommerce yang optimal.
Jika Anda memberikan klien Anda situs eCommerce dengan semua (atau bahkan hanya beberapa!) dari tren desain ini, mereka akan "kagum!" Dengan alat yang tepat, Anda tidak hanya dapat mempercepat alur kerja Anda sebagai seorang desainer, tetapi juga mulai memberikan nilai lebih kepada klien Anda. (Dan itu bisa menjadi lebih banyak klien, klien yang lebih besar, dan gaji yang lebih besar untuk Anda!)
Mulailah dengan Roda Gila

Berikan klien Anda toko yang menjual. Saat Anda memberdayakan situs eCommerce Anda di platform Flywheel, Anda akan memiliki infrastruktur yang Anda butuhkan untuk memberikan pengalaman hebat dan alat untuk membangun situs yang indah. (Ditambah tim dukungan ahli untuk membantu Anda di setiap langkah!)