Cara Menyematkan Video di WordPress Tanpa Mengorbankan Kecepatan Situs [Panduan Lengkap]
Diterbitkan: 2023-03-29Dalam beberapa tahun terakhir, video telah menjadi format media masuk bagi banyak pengguna. Dan statistik membuktikannya:
- Video yang ditempatkan di halaman arahan meningkatkan konversi sebesar 86% dibandingkan dengan halaman teks saja. (Wonder)
- 62% konsumen menonton video ulasan produk sebelum melakukan pembelian. (Bisnis2Komunitas)
- 80% pelanggan memulai "perjalanan pelanggan" dengan menonton video bermerek di YouTube. (Wawasan Cerdas)
Namun, meskipun angka-angka ini spektakuler, Anda perlu mengetahui sesuatu tentang video:
Mereka dapat berdampak negatif pada kinerja web Anda.
Jadi saat menambahkan satu ke halaman Anda, Anda harus mencapai keseimbangan yang tepat antara ukuran, kualitas, dan kecepatan.
Di baris berikut, Anda akan mempelajari semua tentang cara terbaik untuk menyematkan video ke situs WordPress Anda.
- Apakah menyematkan video memperlambat situs web Anda?
- Apa cara terbaik untuk menghosting video di WordPress?
- Bagaimana cara mengoptimalkan video di WordPress?
Mari kita mulai!
Apakah menyematkan video memperlambat situs web Anda?
Karena ukurannya yang lebih besar, video dapat menambah bobot halaman dan memperlambat waktu pemuatan.
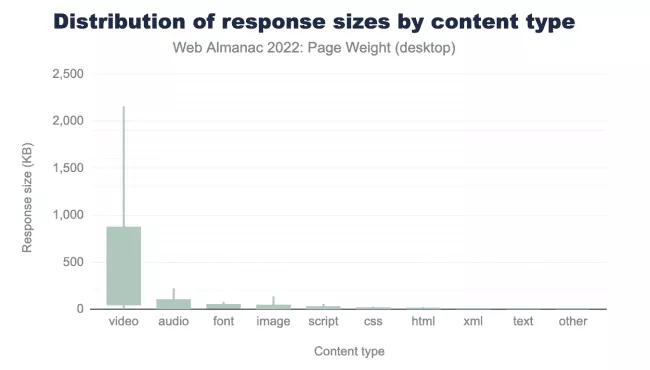
Bukan rahasia lagi bahwa gambar adalah penyumbang terbesar bobot halaman di internet. Tetapi jika menyangkut ukuran per permintaan, menurut Web Almanac:
“... kontributor terbesar dalam ukuran per permintaan adalah video, audio, dan font. Pada persentil ke-90, permintaan video berbobot 2.158 KB, empat kali lebih besar dari gabungan semua jenis persentil ke-90 lainnya.”

Sumber: Web Alamanc 2022
Untuk mengilustrasikan dampak video pada performa web, mari jalankan beberapa pengujian di halaman Agensi kami yang menampilkan video di paro atas.

Pertama, untuk menetapkan beberapa tolok ukur, kami akan mengujinya dengan semua pengoptimalan NitroPack diaktifkan.
Berikut adalah hasil dari tiga alat pengujian kinerja web paling populer:
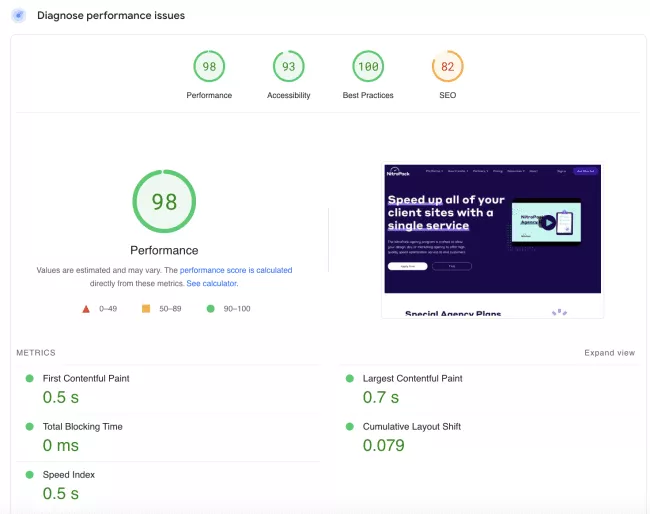
- Wawasan PageSpeed (dengan NitroPack)

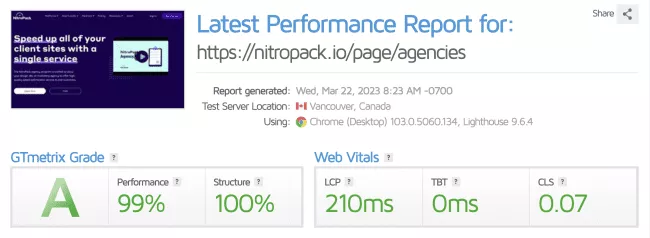
- GTmetrix (dengan NitroPack)

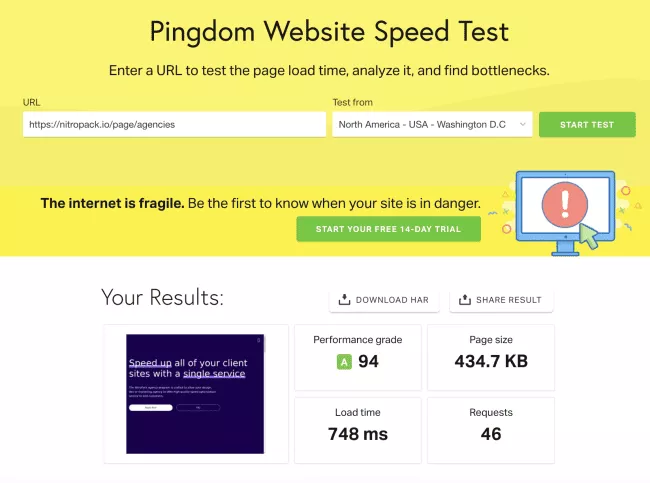
- Pingdom (dengan NitroPack)

Sekarang mari kita lihat seperti apa hasil kita tanpa pengoptimalan kinerja yang diterapkan:
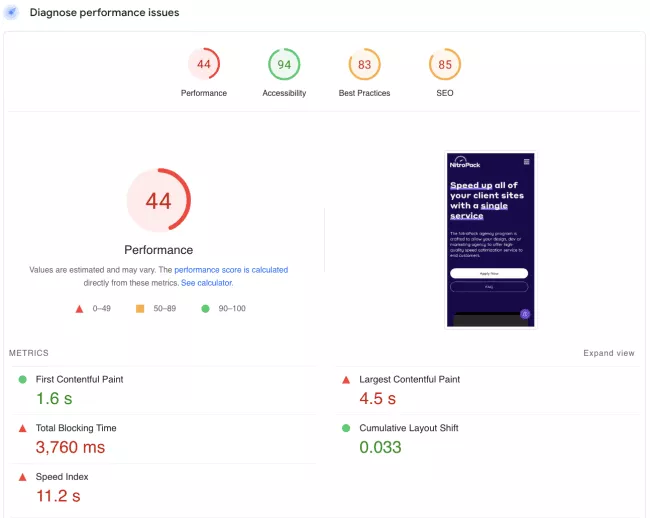
- Wawasan PageSpeed (tanpa NitroPack)
Pertama, kami melihat penurunan drastis pada Skor Performa keseluruhan:

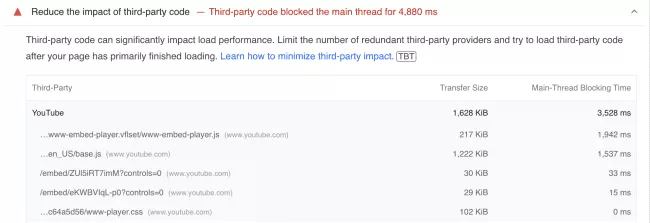
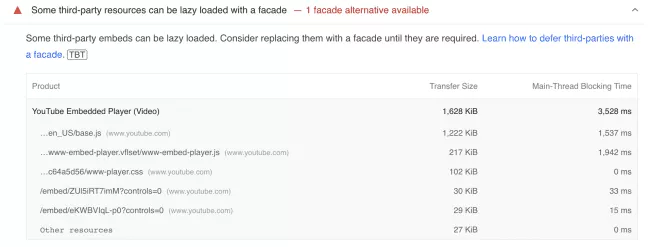
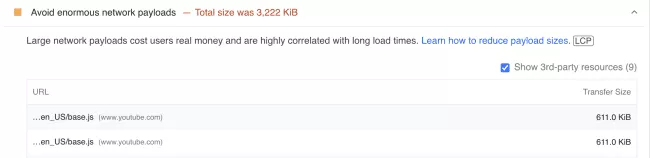
Dan kedua, sebagian besar peringatan menyarankan untuk mengoptimalkan video kami:

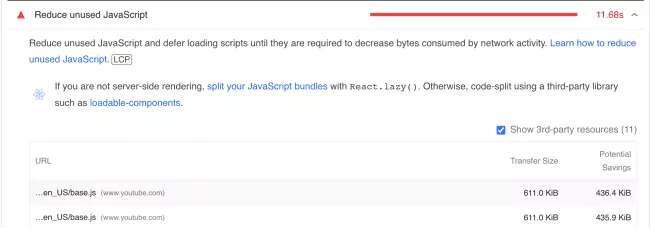
Kurangi JavaScript yang tidak digunakan

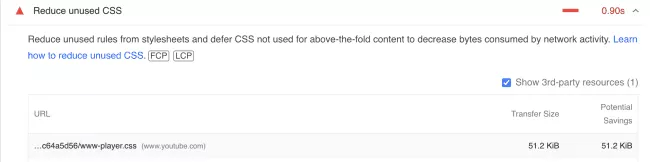
Kurangi CSS yang tidak terpakai

Kurangi dampak kode pihak ketiga

Beberapa sumber daya pihak ketiga dapat dimuat dengan malas dengan fasad

Hindari muatan jaringan yang sangat besar
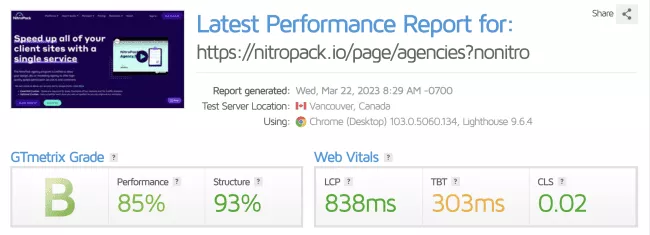
- GTmetrix (tanpa NitroPack)
Nilai kami naik dari A ke B, dan Skor Kinerja kami anjlok hingga 85%:

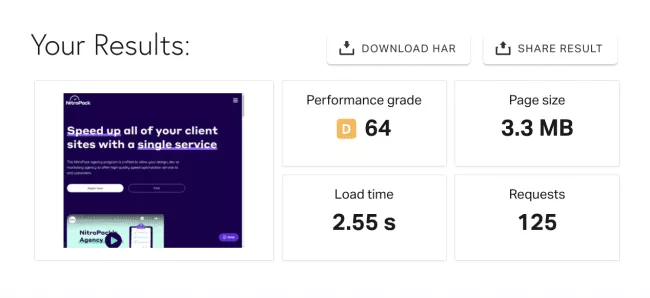
- Pingdom (tanpa NitroPack)
Perbedaan hasil berbicara sendiri:

94 → 64
434,7 KB → 3,3 MB
748 md → 2,55 dtk
46 permintaan → 125 permintaan
Penting: Meskipun kami tidak dapat sepenuhnya mengaitkan penurunan hasil dengan satu video yang tidak dioptimalkan, dampaknya yang besar terhadap kinerja sangat jelas.
Jadi menambahkan video ke situs WordPress Anda mungkin tampak seperti pedang bermata dua.
Tapi itu tidak harus terjadi.
Faktanya, mengetahui semua kerugian sebelum mengambil tindakan memungkinkan Anda menemukan cara terbaik untuk meminimalkannya secara lebih efektif.
Baca terus untuk mempelajari caranya.
Apa cara terbaik untuk menghosting video di WordPress?
Menyematkan adalah cara terbaik untuk menambahkan video ke situs web WordPress Anda. Ini melibatkan pengunggahan video Anda ke layanan pihak ketiga seperti YouTube atau Vimeo dan kemudian menggunakan URL atau kode yang disediakan untuk menyematkannya ke halaman Anda. Dengan melakukannya, Anda dapat menggunakan sumber daya server YouTube atau Vimeo alih-alih milik Anda sendiri.
Itulah jawaban singkatnya.
Mari fokus pada setiap opsi dan buka alasannya:
- Mengupload video (self-hosting) tidak disarankan
- Penyematan adalah alternatif pilihan
Mengapa Anda tidak boleh menghosting video Anda sendiri
Saat Anda mengunggah/menghosting video, Anda menyimpan file video di situs web dan server Anda.
Bahkan jika paket hosting Anda menawarkan bandwidth bulanan dalam jumlah besar, memiliki file besar yang sering diunduh oleh banyak orang akan menyebabkan pemborosan sumber daya yang tidak perlu.
Dan kami hanya menggores permukaan.
Berikut adalah beberapa alasan lain mengapa Anda harus menghindari mengunggah video ke WordPress:
1. Peningkatan penggunaan bandwidth
Meskipun kami telah menyebutkan sebagian kelemahan ini, penting untuk memahami bagaimana mengunggah file video dapat berdampak negatif pada tagihan dan kinerja hosting Anda.
Bandwidth mengacu pada jumlah data yang dapat ditransfer ke dan dari akun hosting Anda dalam jangka waktu tertentu. Katakanlah laman landas Anda memiliki sumber daya sebesar 50KB. Setiap kali pengunjung membukanya, mereka harus mengunduh 50KB dari situs web Anda, yang pada gilirannya menghabiskan 50KB alokasi bandwidth Anda.
Karenanya, semakin besar file di halaman web Anda, semakin banyak sumber daya hosting yang Anda perlukan.
Selain itu, jika satu file video besar menerima terlalu banyak permintaan, itu mungkin melebihi batas server hosting web Anda, dan situs web Anda dapat ditangguhkan sementara hingga masalah teratasi.

2. Pemuatan lambat dan pengalaman pengguna yang buruk
Kesalahpahaman yang umum terjadi adalah bahwa server sendirilah yang menanggung beban menghosting file video berukuran besar dan segala kerusakan yang diakibatkannya. Sayangnya, hal ini tidak selalu terjadi.
Mengunggah video langsung ke situs WordPress Anda seringkali dapat menyebabkan penundaan streaming, mengakibatkan pemirsa yang tidak puas, pengalaman pengguna yang buruk, dan banyak sekali klik yang mengamuk.
Selain itu, seberapa cepat video Anda dimuat bergantung pada koneksi internet pengunjung Anda dan seberapa dekat mereka dengan server tempat video dihosting.

3. Browser berbeda, format file berbeda
Karena spesifikasi HTML5 saat ini, tidak ada format video standar yang digunakan oleh semua browser.
Misalnya, meskipun Safari mendukung video H.264 (MP4), Safari tidak mendukung WebM atau Ogg. Di sisi lain, Firefox mendukung video Ogg atau WebM tetapi tidak mendukung video H.264. Chrome, untungnya, dapat memutar semua format video utama.
Namun, jika Anda ingin memastikan video Anda dapat diputar di semua browser utama, Anda harus mengonversi video Anda ke dalam berbagai format, seperti .mp4, .ogv, dan .webm.
Ini berarti Anda akan memiliki tiga file video terpisah untuk diunggah, masing-masing berpotensi berukuran ratusan megabyte.
Tidak baik!
4. Memvariasikan kualitas di seluruh browser
Jika mengunggah tiga file video yang berbeda sepertinya tidak banyak, masih ada lagi.
Anda mungkin memerlukan beberapa alat untuk mengonversi video Anda ke dalam format yang diperlukan.
Masalah?
Setiap aplikasi menangani proses konversi dengan cara yang sedikit berbeda.
Karenanya, kualitas video Anda dapat bervariasi tergantung pada formatnya.
Lebih buruk lagi, setiap browser web memiliki caranya sendiri dalam menangani pemutaran video. Akibatnya, file video yang sama dapat terlihat bagus di satu browser tetapi mengerikan di browser lain. Jadi, Anda bisa menghabiskan waktu berjam-jam untuk bereksperimen hingga menemukan pasangan yang cocok.
Ini hanyalah beberapa rintangan yang akan Anda hadapi jika Anda memutuskan untuk menghosting video Anda.
Alternatifnya, Anda dapat melewati semua kerumitan dan memilih opsi yang lebih mudah – menyematkan video Anda.
Mengapa menyematkan adalah cara terbaik untuk menghosting video di WordPress
Mengetahui kelemahan menghosting video sendiri, kami yakin Anda dapat menebak mengapa menyematkan adalah rute yang disarankan. Tapi tetap saja, mari kita bahas beberapa manfaatnya:
- Hemat bandwidth. Menggunakan layanan pihak ketiga untuk menghosting video Anda berarti Anda akan menghemat sumber daya server Anda.
- Hemat ruang disk. Anda dapat menambahkan video dengan ukuran apa pun tanpa mengkhawatirkan berapa banyak ruang disk Anda yang akan digunakan. Anda dapat menggunakan ruang hosting Anda untuk file situs web dan email.
- Tidak perlu mengonversi video Anda ke format yang berbeda. Anda dapat memutar video tersemat di browser web dan sistem operasi apa pun, apa pun format yang Anda gunakan untuk mengunggah video ke platform pihak ketiga.
- Lalu lintas dan visibilitas ekstra. Menerbitkan video Anda di Youtube, misalnya, berarti pengguna dapat menemukannya dengan menjelajahi platform. Pada gilirannya, itu dapat menghasilkan lalu lintas tambahan ke situs web Anda.
- Kualitas yang lebih baik. Mengambil konversi file dari persamaan, Anda akan dapat menampilkan video dengan kualitas terbaik.
- Desain responsif. Platform berbagi video memastikan bahwa video tersemat ditampilkan dalam ukuran yang paling sesuai untuk halaman tertentu, berkat daya tanggap penuhnya.
Berikut tampilan video tersemat di halaman Anda:

Pendeknya:
Anda mendapatkan semua fitur YouTube dan memberi pengguna pengalaman yang familier tanpa membebani server Anda dengan permintaan yang tidak perlu.
Cara menyematkan video di WordPress
Ini sangat mudah.
Pilih salah satu dari tiga metode berikut untuk menyematkan video dalam satu menit:
1. Rekatkan URL video Anda ke halaman/postingan Anda
Kami tahu kedengarannya terlalu bagus untuk menjadi kenyataan, tapi ya - yang perlu Anda lakukan hanyalah menempelkan URL video Anda di tempat yang Anda inginkan untuk muncul di halaman Anda.

Kemudian, WordPress akan mengenalinya dan menyematkannya untuk Anda secara otomatis.
2. Gunakan metode iFrame
Buka video YouTube Anda dan klik Bagikan.
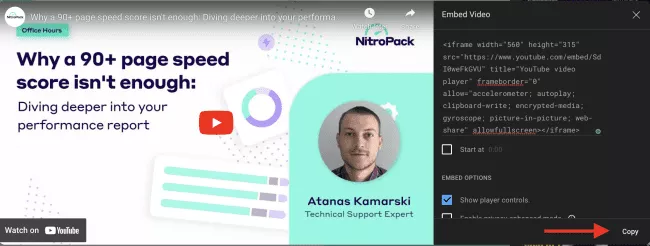
Kemudian, alih-alih menyalin URL Anda, klik Sematkan.
Salin iFrame:

Kembali ke editor WordPress, ubah dari mode visual ke teks, dan rekatkan kode embed:

Itu dia.
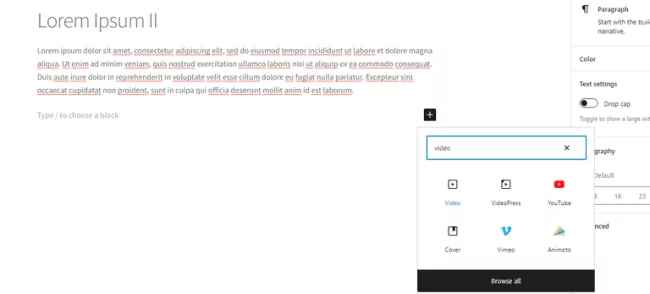
3. Masukkan blok video
WordPress memiliki opsi bawaan untuk menyematkan video menggunakan blok. Cukup tambahkan blok baru dan cari "video":

Pilih platform pihak ketiga Anda dan rekatkan alamat URL video Anda. Video Anda akan muncul di halaman Anda.
Karena Anda mengetahui pentingnya mengunggah video di WordPress, mari kita lihat bagaimana Anda dapat mengoptimalkan konten video Anda untuk kinerja web yang optimal.
Bagaimana cara mengoptimalkan video di WordPress? [5 Kiat Performa]
Apakah Anda menghosting atau menyematkan video dari platform pihak ketiga, menambahkan file video pasti akan memengaruhi waktu muat halaman Anda.
Tapi sejujurnya - setiap file entah bagaimana memengaruhi kecepatan halaman web.
Berita bagus?
Anda dapat mengoptimalkan sumber daya situs Anda untuk kinerja yang lebih baik.
Dalam hal pengoptimalan video, praktik terbaik berikut akan membantu:
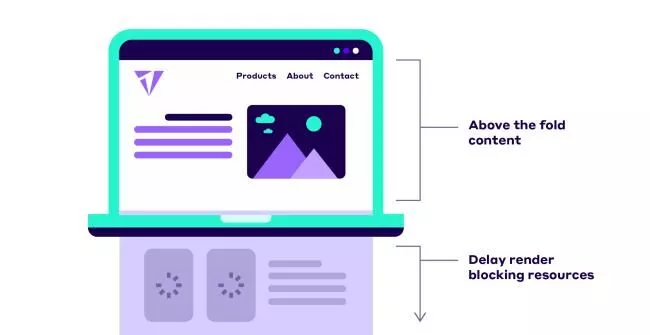
1. Malas memuat sumber daya non-kritis
Pengguna ingin melihat konten dilukis dengan cepat dan merasakan situs web yang langsung menjadi interaktif.
Meskipun demikian, tidak semua sumber daya penting untuk memberikan pengalaman pengguna terbaik sejak awal.
Jika video Anda muncul belakangan di halaman, tidak perlu langsung memuatnya karena:
- Ini memperlambat proses rendering.
- Pengguna bahkan mungkin tidak menggulir ke bawah untuk melihatnya.
- Ini berdampak negatif pada seluruh pengalaman pengguna.

Pastikan untuk memuat lambat semua sumber daya yang tidak penting. Anda dapat menggunakan atribut defer dan async.
Dengan menggunakan atribut async dan defer, browser dapat memuat skrip pemblokiran render di latar belakang saat mem-parsing HTML. Ini memungkinkan browser untuk membangun DOM dan merender halaman tanpa diblokir oleh unduhan skrip.
Hasilnya, Anda akan melihat peningkatan dalam metrik berikut:
- First Contentful Paint (FCP)
- Contentful Paint (LCP) Terbesar
- Penundaan Input Pertama (FID)
2. Hindari memutar ulang video secara otomatis
Meskipun video yang diputar otomatis masih populer, terutama sebagai latar belakang beranda, video tersebut dapat menimbulkan berbagai masalah kecepatan situs jika tidak diterapkan dengan benar .
Sekeren mungkin terlihat, mereka akan secara dramatis meningkatkan skor Largest Contentful Paint (LCP) Anda.
Mengharuskan browser untuk memutar video sambil memuat elemen penting secara bersamaan, seperti HTML, gambar, dan JavaScript, dapat membebani browser dan menyebabkan kinerjanya lamban.
Jika Anda masih ingin mencobanya, buat video sesingkat mungkin dan ekspor file tanpa audio.
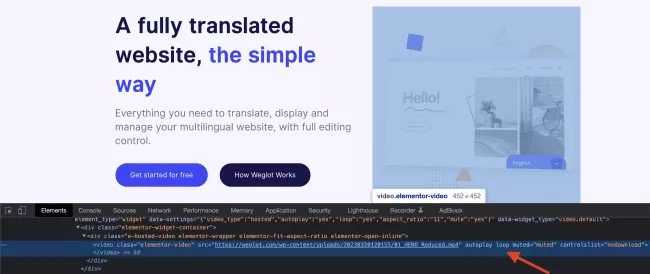
Itulah yang dilakukan Weglot:


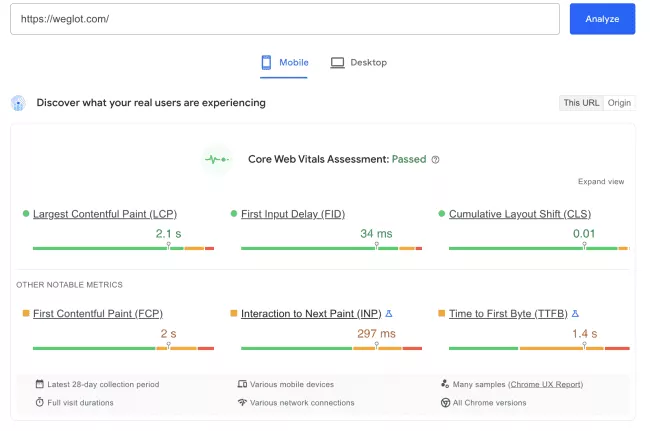
Dan statistik kinerja mereka lebih dari bagus:

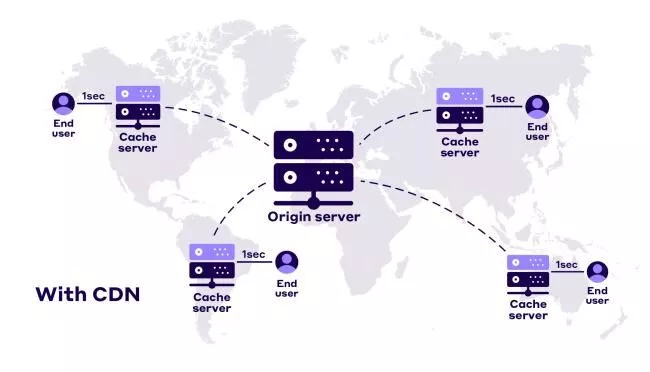
3. Gunakan Jaringan Pengiriman Konten (CDN)
Jaringan Pengiriman Konten (CDN) terdiri dari banyak server yang didistribusikan secara geografis di seluruh dunia. Tugas utamanya adalah memperpendek jarak fisik antara pengguna dan server web, sehingga waktu pemuatan menjadi lebih cepat.
Selain meningkatkan kinerja keseluruhan situs Anda, CDN akan meningkatkan daya tanggap dan kelancaran video streaming Anda, dari mana pun pengguna Anda berkunjung.

4. Pramuat video Anda
Pramuat video Anda dapat memberikan peningkatan kinerja ekstra pada situs Anda.
Anda dapat menggunakan atribut pramuat video atau tautan rel=pramuat.
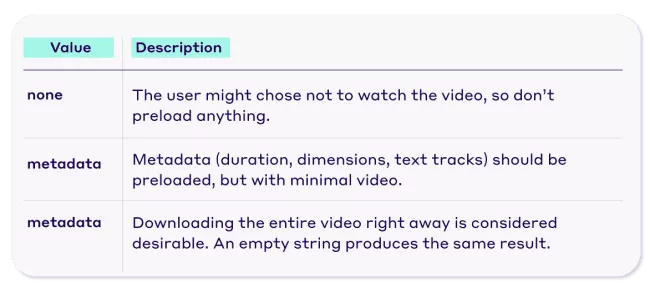
Gunakan atribut pramuat video untuk memberikan petunjuk ke browser tentang berapa banyak informasi atau konten yang akan dimuat sebelumnya:

Namun, browser mungkin sepenuhnya mengabaikan atribut pramuat video karena itu hanya petunjuk.
Jika Anda ingin memaksakan kehendak Anda, gunakan link rel=preload .
Tautan rel=preload adalah pengambilan deklaratif yang memaksa browser untuk mengambil sumber daya yang Anda tahu sangat penting untuk pengalaman halaman.
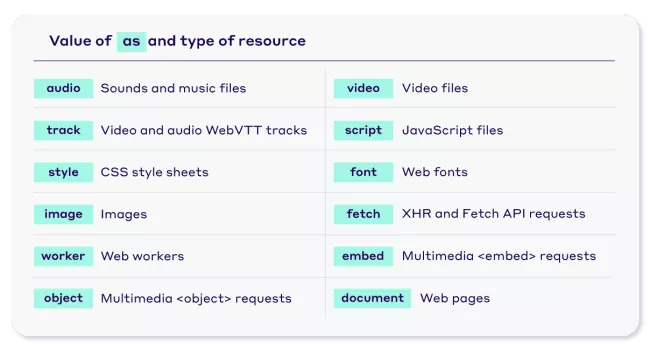
Saat menggunakan rel=preload, menambahkan nilai “as” sangatlah penting. Nilai "sebagai" memberi tahu browser apa prioritas untuk memberikan sumber daya yang Anda pramuat tanpa menunda file yang lebih penting atau ketinggalan file yang kurang penting.

5. Gunakan Plugin Pengoptimalan Kecepatan Halaman
Haruskah saya menghosting sendiri atau menyematkan? Haruskah saya meningkatkan sumber daya hosting saya atau tidak? Platform mana yang harus saya gunakan jika saya memutuskan untuk menyematkan?
Setelah Anda memutuskan ke mana Anda ingin pergi, saatnya untuk langkah penting berikutnya – apa cara terbaik untuk mengoptimalkan video saya secara otomatis?
Pertimbangkan untuk mencoba NitroPack – solusi pengoptimalan kinerja lengkap yang mempercepat situs WordPress Anda tanpa mengurangi kualitas desain dan video Anda.
Berkat serangkaian fitur canggih seperti:
- Video malas memuat
- Prioritaskan sumber daya kritis daripada non-kritis
- JavaScript malas memuat
- CSS kritis
- CDN bawaan
- Dan banyak lagi…
Anda dapat menyematkan video Youtube tanpa risiko dan melibatkan pengunjung situs Anda sejak awal.
Coba NitroPack GRATIS →
Jangan Lupa Menguji
Apa pun metode pengunggahan yang Anda putuskan untuk digunakan, jangan lupa bahwa:
Menambahkan video ke situs web Anda tidak boleh mengorbankan kinerja situs Anda.
Ya, pengguna lebih suka menonton konten video, tetapi jika halaman Anda lambat, mereka bahkan mungkin tidak melihatnya.
Itulah mengapa menjalankan pengujian sebelum dan sesudah mengunggah/menyematkan video sangatlah penting.
Untuk mencapai keseimbangan yang tepat antara ukuran, kualitas, dan kecepatan, Anda dapat menggunakan alat pengujian yang terkenal
- Wawasan PageSpeed
- GTmetrix
- Pingdom
Sematkan video di FAQ WordPress
Mengapa video YouTube saya tidak disematkan di WordPress?
Saat Anda membuat situs WordPress, Anda memiliki opsi untuk mengizinkan atau melarang penyematan. Pastikan Anda telah mengizinkan mereka. Untuk melakukannya, buka Pengaturan >> Media, dan di bawah Sematan, centang opsi “Bila memungkinkan, sematkan konten media dari URL langsung ke halaman”.
Mengapa terjadi kesalahan saat saya mengupload video ke WordPress?
Ada dua kemungkinan - itu adalah kesalahan sisi klien yang terkait dengan koneksi jaringan yang tidak stabil atau kesalahan hosting yang terkait dengan sumber daya server yang rendah.
Mengapa saya terus mendapatkan kesalahan pemutaran?
Kemungkinan besar, terlalu banyak proses yang berjalan pada saat bersamaan, yang menyebabkan kesalahan pemutaran.
