Lima Tips untuk Mendesain Tampilan yang Menarik di Atas Lipatan
Diterbitkan: 2021-08-16Di era digital saat ini, kesan pertama dapat sangat mempengaruhi kesuksesan atau kegagalan bisnis Anda. Bahkan kesalahan terkecil atau pengalaman pelanggan yang buruk dapat menghalangi pelanggan, dan mereka akan segera membuka situs web berikutnya. Itu saja yang diperlukan untuk merusak tingkat konversi Anda.
Inilah sebabnya mengapa desain flip atas di situs web Anda sangat penting—ini adalah kesan pertama yang dimiliki pelanggan Anda terhadap merek Anda, dan Anda memiliki delapan detik untuk menarik perhatian mereka dan menarik mereka untuk membaca lebih lanjut tentang penawaran produk atau layanan Anda.
Apa Itu Desain Di Atas Lipat?
Paro atas adalah istilah yang digunakan dalam media digital dan cetak. Sangat menarik untuk mengetahui dari mana asalnya dan bagaimana penerapannya pada desain UX situs web.
Surat kabar dicetak pada dua sisi, halaman format besar yang dilipat dua. Istilah "paro atas" secara tradisional mengacu pada bagian atas halaman depan surat kabar. Demikian pula, "paro bawah" mengacu pada bagian bawah surat kabar.

Saat ditempatkan di kios koran, bagian atas, atau paruh atas, koran adalah bagian yang mudah dikenali. Di sinilah headline yang paling penting dicetak.
Dalam desain UX, paro atas mengacu pada area serupa di situs web. Bagian atas situs web yang terlihat sebelum menggulir ke bawah disebut bagian paro atas.
Untuk alasan ini, paro atas adalah bagian terpenting dari situs web mana pun. Ini adalah area paling berpengaruh di situs web yang memengaruhi keputusan pelanggan untuk tetap berada di, atau meninggalkan halaman.
Bagaimana Anda Dapat Meningkatkan Desain Di Atas Lipat?
Sekarang setelah Anda mengetahui apa artinya paruh atas dan betapa pentingnya hal itu, mari pelajari bagaimana Anda dapat meningkatkannya. Ada banyak sekali tema situs web untuk Wordpress dan platform lain yang sempurna dan membedakan Anda, tetapi memiliki desain khusus yang selaras dengan standar merek Anda adalah yang paling berdampak dan efektif.
Di sini kita membahas 5 cara praktis untuk merancang bagian paruh atas yang menarik yang membuat audiens Anda tetap tertarik dan terlibat:
- Konsistensi .
Jika Anda ingin meningkatkan waktu sesi pelanggan Anda, tetap konsisten di semua upaya pemasaran digital Anda. Misalkan Anda menjalankan kampanye bayar per klik (PPC). Anda telah berhasil mendorong orang untuk mengklik iklan PPC Anda. Namun, ketika mereka mengklik, halaman yang mereka buka tidak terlihat seperti iklan dan mereka menjadi bingung. Apakah ini perusahaan lain? Apakah saya baru saja mendapatkan spam? Ini adalah penurunan besar bagi pengunjung Anda dan berdampak negatif pada rasio konversi (CR) Anda.
- Unique Selling Proposition (USP) .
Ketika pengunjung tiba di situs web Anda, mereka harus memahami dengan cepat apa yang ditawarkan organisasi Anda. Jelaskan kepada pengunjung situs web Anda apa USP Anda dan bagaimana Anda dapat memecahkan masalah mereka secara unik. Pengunjung akan meninggalkan situs web Anda tanpa berpikir dua kali jika Anda tidak segera menjelaskannya.
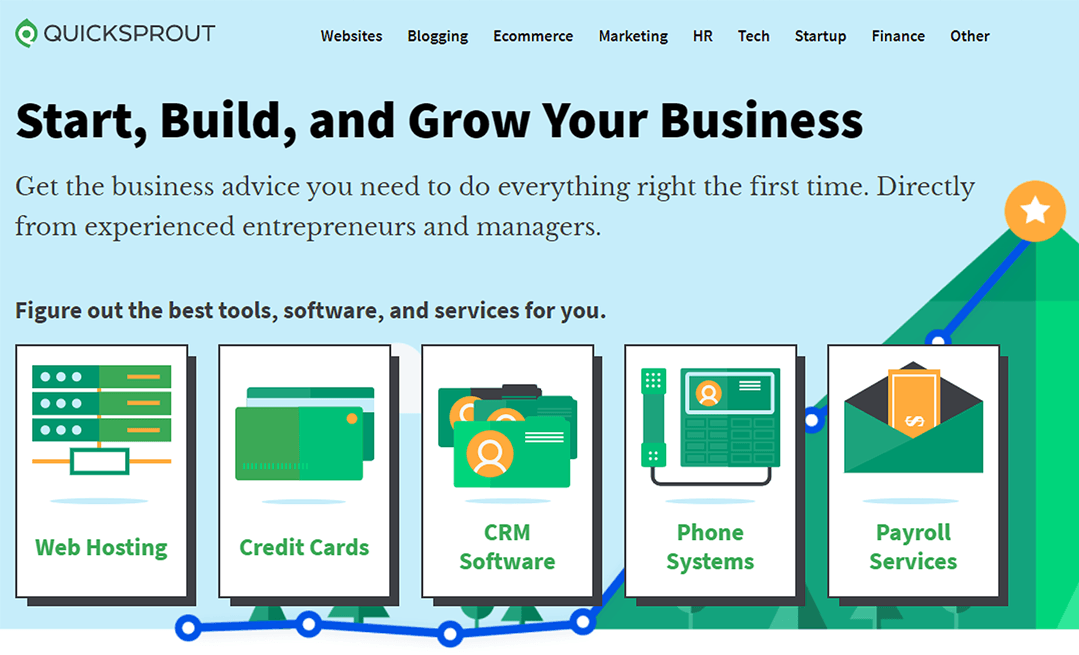
Buat judul yang menjelaskan apa yang dilakukan perusahaan Anda. Ingatlah untuk membuatnya singkat dan jelaskan solusi Anda dengan singkat. Misalnya, ketika pengunjung membuka situs QuickSprout, jelas dan mudah untuk memahami apa yang mereka lakukan. Selain itu, pengunjung dapat memilih salah satu layanan untuk menjelajahinya secara lebih rinci.

Dorong pengunjung untuk menemukan lebih banyak tentang bagaimana produk Anda dapat bermanfaat bagi mereka. Arahkan mereka ke formulir web kontak atau nomor telepon jika mereka tertarik dengan informasi lebih lanjut atau membeli apa yang Anda jual.

- Ajakan Bertindak (CTA) .
Jika Anda ingin meningkatkan CR Anda, ketahuilah bahwa pengguna menginginkan informasi dengan cepat. Sangat penting untuk menemukan cara-cara kreatif untuk menyampaikan informasi Anda kepada mereka.
Jadi, berikan jawaban kepada basis pelanggan potensial Anda segera setelah mereka mendarat di situs web Anda atau melihat iklan online. Anda menginginkan CTA yang jelas dan menarik, sebaiknya segera setelah halaman dimuat, tanpa perlu menggulir.
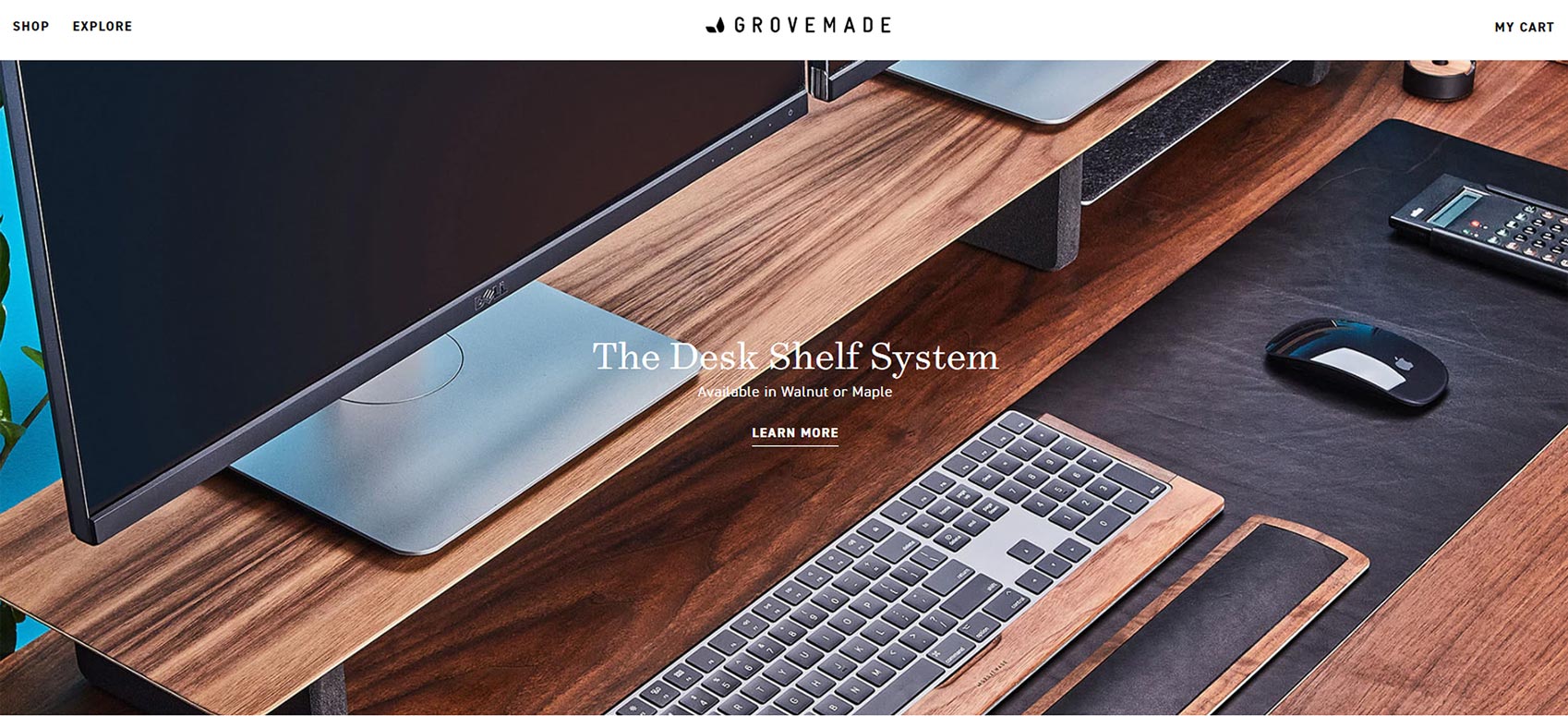
Misalnya, Grovemade telah membuat flip atas yang sangat sederhana namun efektif. Ketika Anda mendarat di halaman mereka, Anda melihat judul yang mencolok dan informatif yang mengekspresikan USP. Elemen menarik berikutnya adalah CTA “pelajari lebih lanjut”.

Jadikan tombol CTA Anda menonjol dengan menggunakan warna kontras dan efek visual. Jika Anda ingin pengunjung Anda mengklik tombol itu, Anda perlu membuat tombol itu menonjol secara visual sehingga mata mereka tertarik dengan mudah.
Ingatlah bahwa saat membuat CTA, pesan Anda harus memiliki font yang jelas dan nada yang menarik yang didefinisikan sebagai bagian dari suara merek Anda.
- Navigasi .
Sangat penting untuk menggunakan metode navigasi yang jelas dan disederhanakan di situs web Anda sehingga pengunjung Anda mengalir dengan baik melalui halaman dan menemukan informasi yang perlu mereka jelajahi lebih lanjut.
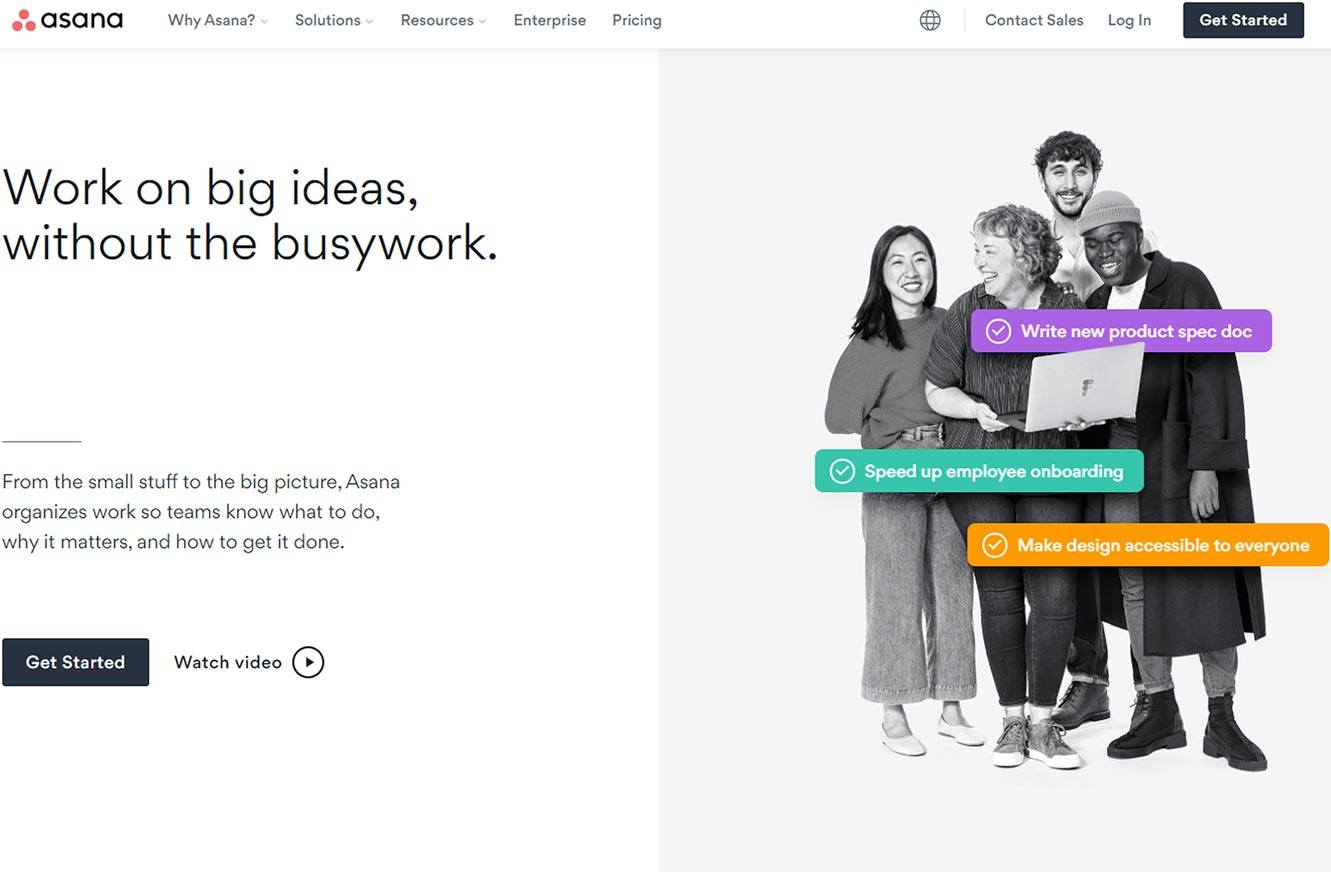
Asana adalah contoh navigasi yang mudah. Bilah menu ditempatkan di tempat yang diharapkan dan mata Anda secara alami mencari opsi navigasi. Anda dapat menggulir ke bawah untuk informasi lebih lanjut, yang merupakan tindakan alami yang dilakukan sebagian besar pengunjung saat menjelajahi situs web:

Metode navigasi yang sederhana dan familier lebih ramah pengguna dan efektif karena itulah yang biasa dilakukan pelanggan dengan situs web lain. Intinya di sini adalah alih-alih ide out-of-the-box untuk alur navigasi, tetap berpegang pada apa yang diharapkan pengguna saat berinteraksi dengan situs web Anda.
- Pengujian .
Desain paruh atas yang sempurna membutuhkan latihan dan pengoptimalan untuk mencapai hasil terbaik. E-commerce menjadi sangat kompetitif dan kinerja perusahaan secara langsung berkaitan dengan kualitas situs webnya. Untuk menentukan versi situs yang optimal, Anda harus melanjutkan pengujian A/B, memodifikasi, dan menguji lagi. Lihat data dan gunakan untuk memberikan wawasan tentang konten dan desain web Anda.
Ada berbagai KPI dan metrik yang tersedia untuk membantu Anda mengevaluasi kinerja situs web Anda. Google Analytics adalah salah satu alat yang menyediakan data tentang metrik seperti rasio pentalan, CR, tampilan halaman, dll.
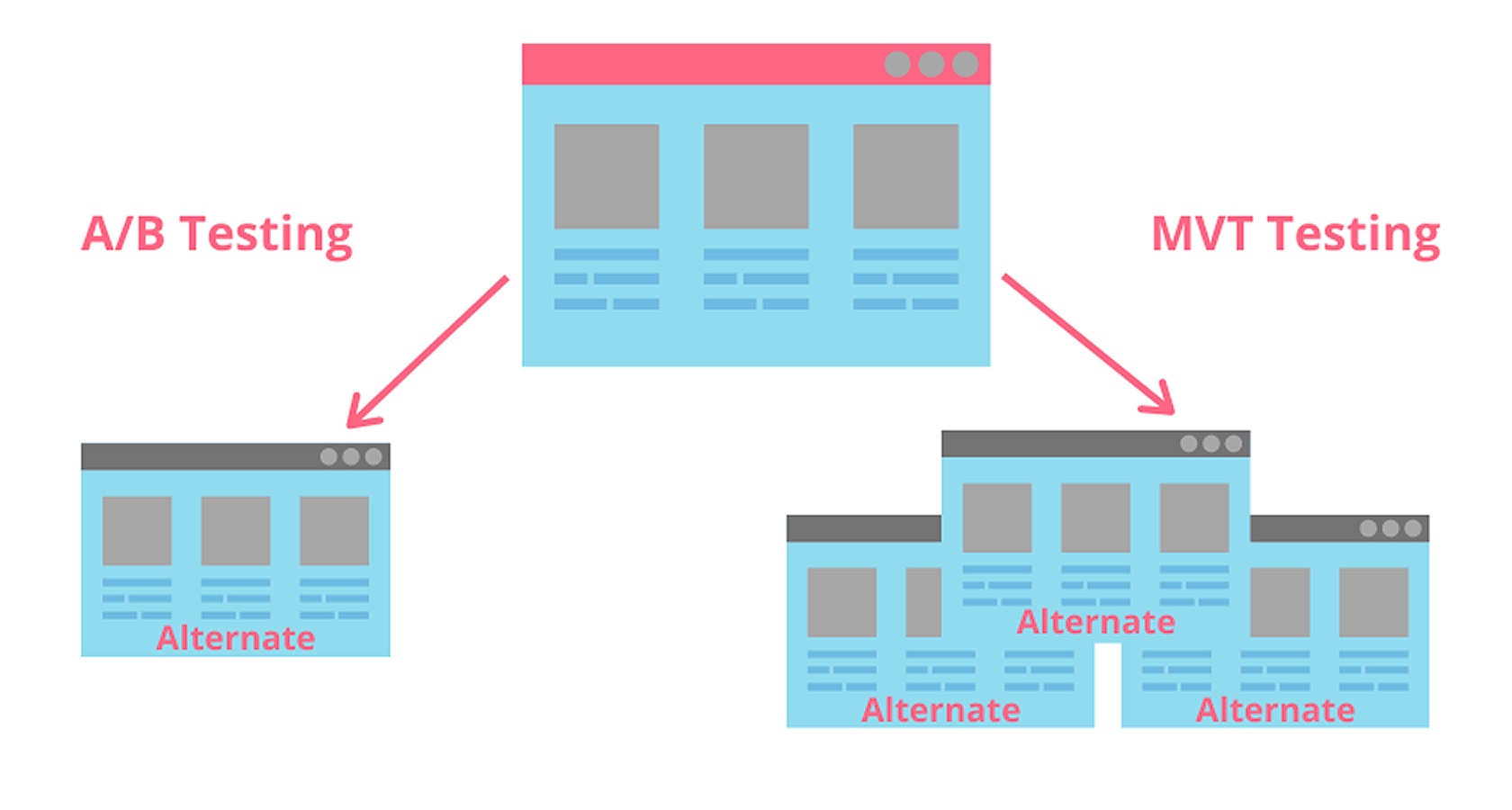
Tidak dapat disangkal bahwa menganalisis sejumlah besar data itu sulit dan memakan waktu. Jadi, di situlah pengujian A/B datang untuk membantu Anda. Jenis pengujian ini memungkinkan Anda untuk mengevaluasi hipotesis dan mendesain ulang situs web Anda bila diperlukan.
Pengujian multivariat atau MVT adalah metode lain untuk mengevaluasi desain paruh atas. Namun, ini memungkinkan Anda untuk memeriksa lebih dari satu kombinasi komponen sekaligus.
Kedua metode pengujian ini berguna berdasarkan persyaratan pengujian.

Kesimpulan
Merancang pengalaman paruh atas yang menarik untuk situs web Anda dapat membuat atau menghancurkan bisnis Anda. Lakukan dengan serius dan pekerjakan agen pengembangan web dengan rekam jejak yang terbukti memberikan hasil untuk klien mereka.
