Artikel Lima Tips UX untuk Memperkuat Merek Anda di Tahun 2023
Diterbitkan: 2023-02-09Salah satu indikator terbaik dari pengalaman merek yang kuat adalah ketika pelanggan terus kembali lagi. Tetapi untuk mendapatkan pelanggan berulang tersebut, merek harus memfasilitasi pengalaman positif jika memungkinkan. Pengalaman pengguna, atau UX, secara langsung memengaruhi kepuasan dan loyalitas pelanggan dan dapat memengaruhi kekuatan merek Anda dalam jangka panjang.
Di pasar digital yang sangat kompetitif, semakin sulit untuk menonjol – tetapi pengalaman pengguna individu dapat menjadi pembeda utama yang menunjukkan kepada pelanggan bagaimana Anda memikirkan kebutuhan mereka. Gunakan lima tip UX teratas ini untuk membantu membedakan situs web, aplikasi, atau program Anda—dan pada gilirannya, merek Anda—pada tahun 2023.
Tip #1: Gunakan Usability Testing untuk Meningkatkan Fungsionalitas

Pengujian kegunaan adalah metode utama untuk memahami bagaimana pengguna berinteraksi dengan produk Anda. Tidak peduli bagaimana Anda memprediksi pengguna untuk menggunakan situs web atau aplikasi Anda, pengujian kegunaan dapat menunjukkan dengan tepat bagaimana mereka menggunakannya, terkadang dalam waktu nyata, yang dapat menunjukkan penyesuaian penting yang diperlukan untuk membuatnya berfungsi dan bermanfaat bagi pelanggan Anda.
Tes kegunaan mengambil berbagai bentuk tergantung pada kebutuhan dan kemampuan Anda. Mereka dapat dimoderasi, artinya pengguna memiliki seseorang untuk memberi mereka instruksi khusus untuk menemukan informasi atau menyelesaikan tugas. Moderator membuat catatan tentang betapa mudahnya pengguna mengikuti petunjuk, yang dapat digunakan untuk menarik kesimpulan tentang kegunaan situs web atau aplikasi.
Analisis dari uji kegunaan dapat membantu menjawab pertanyaan berikut tentang produk Anda:
- Di mana pemirsa saya mengharapkan sesuatu?
- Seberapa cepat mereka dapat menemukan apa yang mereka butuhkan?
- Apakah situs atau aplikasi saya memiliki masalah serius?
- Apakah ada pola dalam soal yang ditemukan penguji?
Kabar baiknya adalah tidak perlu banyak tes untuk dapat menggambar temuan yang sangat membantu. Sebuah studi oleh Nielsen Norman Group menemukan bahwa pengujian hanya membutuhkan sekitar lima pengguna untuk menemukan lebih dari 75% masalah kegunaan. Setelah itu, setiap pengguna tambahan memberikan hasil yang semakin berkurang secara rata-rata. Jika Anda memiliki anggaran untuk menguji dengan 15 orang, Anda akan mendapatkan laba atas investasi yang lebih baik jika Anda melakukan 3 studi berulang dengan masing-masing 5 pengguna daripada jika Anda menguji dengan 15 orang sekaligus.
Untuk mempelajari lebih lanjut tentang pengujian kegunaan dan bagaimana pengujian ini mengarah ke situs web yang lebih baik, baca panduan kami tentang topik tersebut.
Tip #2: Berjuang untuk Setiap Milidetik
Waktu muat adalah kesan pertama yang dibuat situs web atau aplikasi Anda saat pengguna mulai berinteraksi dengannya. Bahkan jika pengalaman pengguna situs Anda disempurnakan dengan sempurna, tidak masalah jika terlalu lama untuk menunjukkannya kepada mereka.
Dalam studi tahun 2006 oleh Amazon, mereka menemukan bahwa setiap penundaan 0,1 detik dalam pemuatan halaman merugikan mereka sekitar 1% dalam penjualan. Saat itu, 1% dari pendapatan tahunan Amazon adalah sekitar $107 juta. Hari ini, jumlah itu akan menjadi $3,9 miliar setiap tahun.
Artinya, tidak cukup hanya memberi pengguna apa yang mereka cari. Anda juga harus memberikannya kepada mereka dengan cepat. Jika tidak, mereka dapat dengan cepat memutuskan untuk mengunjungi situs web lain yang dapat menyelesaikan masalah mereka lebih cepat.
Menurut HubSpot, lima detik pertama waktu pemuatan halaman memiliki dampak tertinggi pada tingkat konversi. Tingkat tersebut turun rata-rata 4,42% setiap detik, yang berarti bahwa keterlambatan lima detik saja dapat dikenakan biaya 22,1% dalam konversi.
Untuk alasan ini, penting untuk melibatkan pengembang sejak awal ke dalam proses desain sehingga mereka dapat membantu memastikan waktu muat yang lebih cepat dan mempertahankan pengguna di laman. Pengalaman pengguna mencakup desain visual serta performa situs web atau aplikasi, jadi pastikan keduanya bekerja bersama untuk membantu pelanggan menemukan apa yang mereka butuhkan dengan mudah dan cepat.
Kesan pertama pengguna terhadap situs web Anda mungkin juga merupakan kesan pertama mereka terhadap merek Anda secara keseluruhan. Situs web yang cepat akan mengomunikasikan merek yang jauh lebih kuat daripada yang membuat pelanggan menunggu.
Kiat #3: Permudah Pengguna untuk Membuat Keputusan

Menurut Hukum Hick, waktu untuk membuat keputusan bertambah dengan jumlah dan kompleksitas pilihan. Itu berarti bahwa memberikan semua informasi yang mungkin kepada pengguna sekaligus tidak membantu; itu hanya menghalangi kemampuan mereka untuk menemukan apa yang mereka cari.
Pengalaman pengguna yang baik memerlukan riset tentang fungsi utama yang akan paling membantu orang yang mengunjungi situs web atau aplikasi Anda. Setelah Anda tahu mengapa orang datang ke situs Anda, Anda dapat mendesainnya sesuai untuk memudahkan mereka membuat pilihan yang mereka butuhkan.

Gagasan di balik Hukum Hick dapat diringkas dengan akronim KISS: Keep it Short and Simple. Tekankan beberapa fungsi utama untuk mempercepat pengambilan keputusan pengguna daripada memberi mereka setiap pilihan sejak awal.
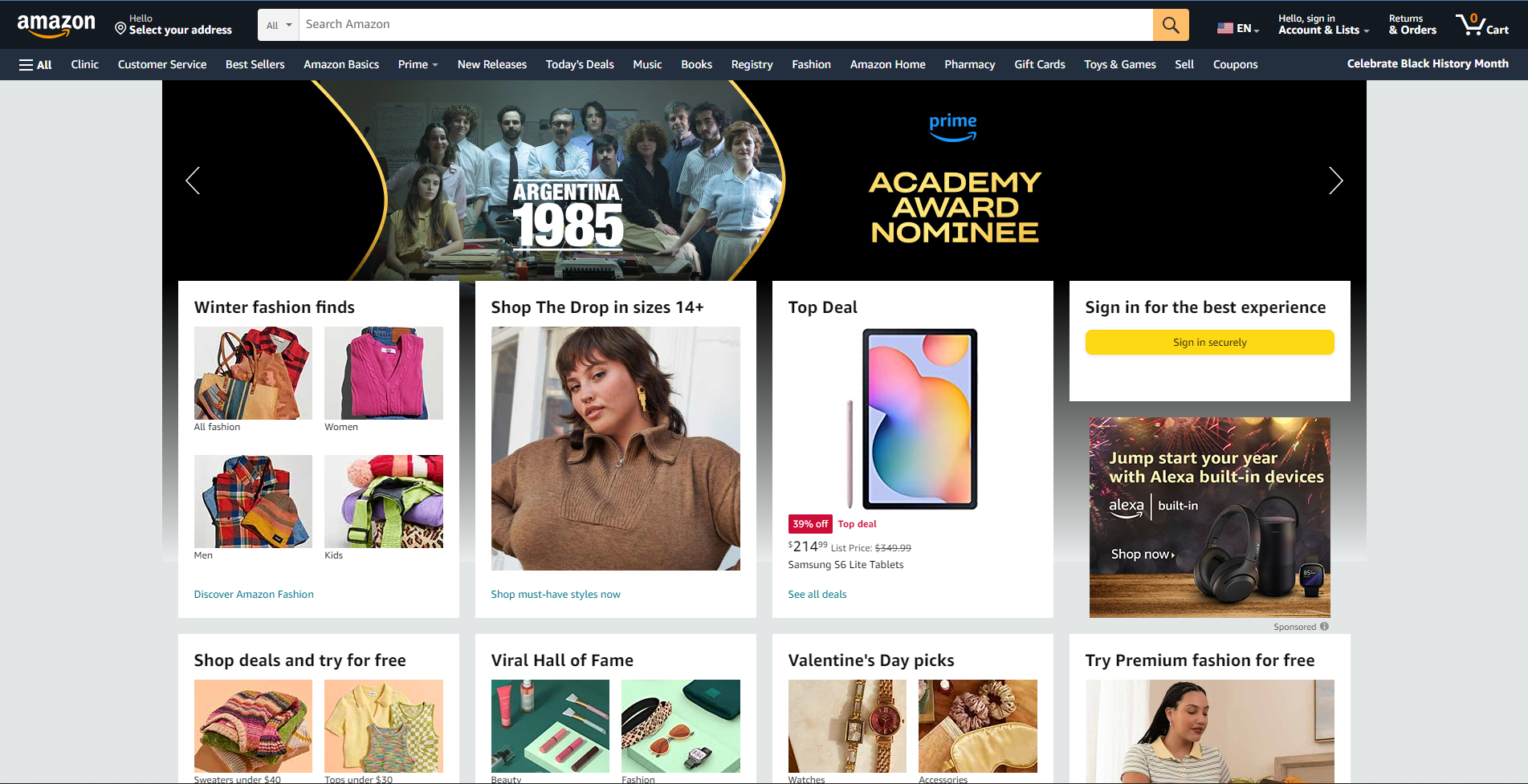
Melihat sekilas halaman beranda Amazon menunjukkan Hukum Hick sedang beraksi: bilah pencarian besar di bagian atas layar memudahkan untuk mulai mencari apa yang Anda inginkan. Menu tepat di bawah bilah pencarian memungkinkan Anda menelusuri beberapa kategori utama dengan cepat daripada menampilkan setiap opsi yang memungkinkan.

Perlu diingat bahwa tujuannya adalah untuk menyederhanakan proses pengambilan keputusan, tetapi tidak menghilangkannya. Gunakan wawasan yang diperoleh dari riset pengguna Anda untuk mengetahui pilihan mana yang harus mereka buat, tetapi jangan membuang pilihan mereka sama sekali.
Menjaga agar desain situs atau aplikasi Anda sederhana dan intuitif membantu memastikan bahwa mereka dapat menavigasinya dengan mudah. Ini akan memudahkan untuk berinteraksi dengan merek Anda, yang mengarah ke peluang yang lebih tinggi untuk kembali lagi di masa mendatang. Desain dengan fokus informasi untuk mendapatkan pelanggan tetap yang senang bekerja dengan Anda.
Tip #4: Gunakan Tes Mata Mata
Saat menavigasi situs web atau aplikasi, tidak ada yang lebih membuat frustrasi daripada berulang kali mengklik tautan yang salah, terutama jika disebabkan oleh desain yang buruk atau membingungkan. Ketika elemen halaman terlalu sempit, tidak teratur, atau terlalu banyak, dengan cepat menjadi tugas untuk menavigasinya secara efisien. Di situlah tes mata juling dapat membantu.
Tes mata juling adalah tes yang cepat dan tepat untuk membantu menentukan apakah suatu halaman koheren dalam desain visualnya. Anda dapat melakukannya dengan benar-benar menyipitkan mata ke halaman (atau dengan mengaburkan tangkapan layar halaman) dan menganalisis elemen mana yang paling menonjol.
Unsur-unsur itulah yang membuat mata pengguna tertarik secara alami. Dari sana, Anda dapat mencoba untuk menentukan apakah desain menekankan bagian halaman yang tepat, dan apakah itu memfasilitasi pengalaman pengguna yang disederhanakan.
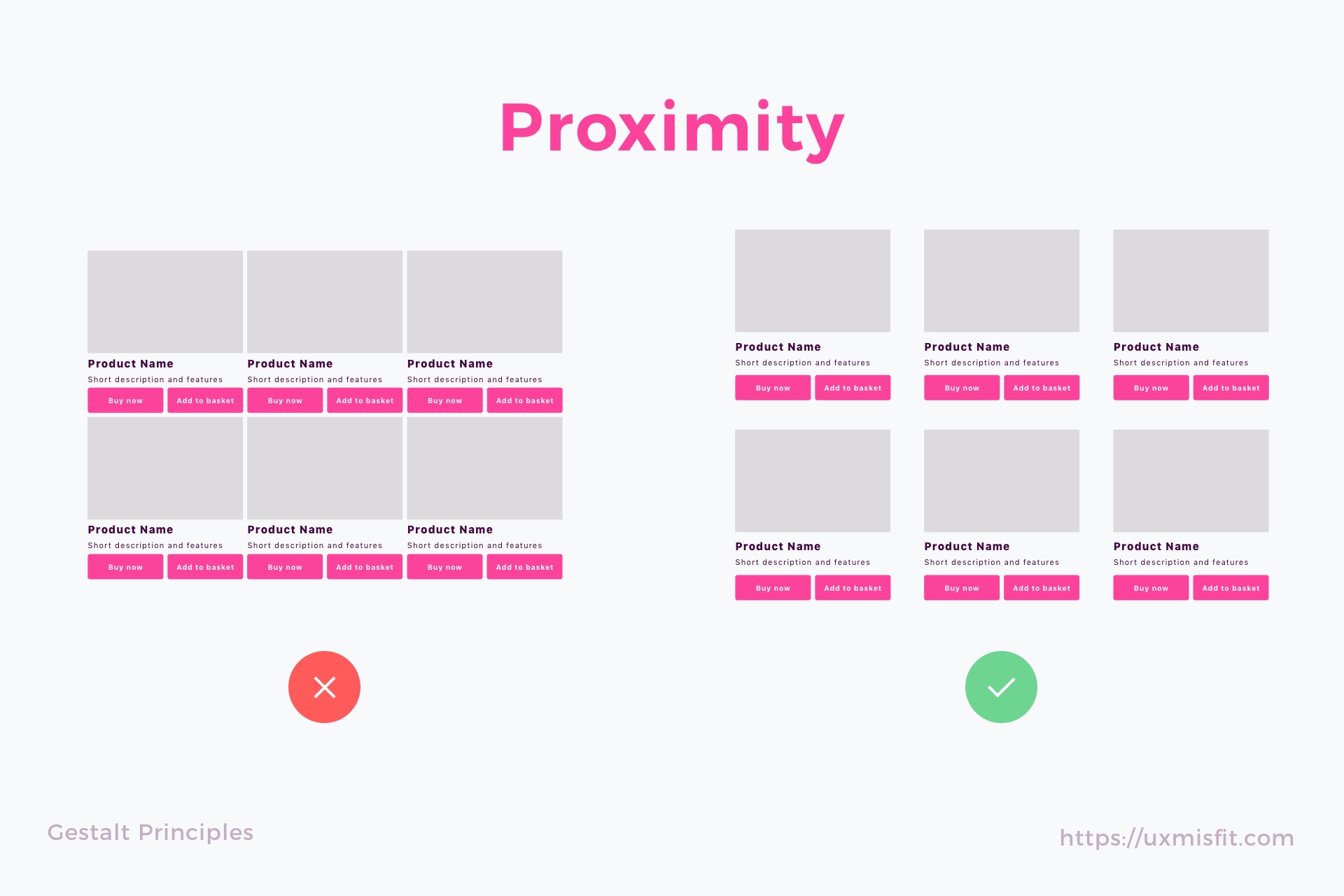
Anda juga dapat melihat kelompok elemen, dan menentukan apakah mereka dapat dibedakan satu sama lain. Jika mereka terlalu dekat satu sama lain, mungkin sulit untuk membedakan mana yang terkait dan mana yang tidak.

Akibatnya, apa yang dilakukan tes mata juling adalah dengan cepat menguji bagaimana sebuah halaman mengikuti prinsip Gestalt, elemen desain visual yang menentukan bagaimana otak kita menarik makna dari rangsangan yang kompleks. Ini dapat membantu memperjelas hierarki visual halaman, dan menentukan apakah itu secara efektif memandu mata pengguna ke tempat yang seharusnya.
Tip #5: Perhatikan Desain Notifikasi
Kita semua pernah mengalami kelelahan notifikasi sebelumnya—ketika ponsel Anda tidak berhenti berdengung, berbunyi bip, dan berdering dari segudang aplikasi yang Anda izinkan untuk mengirimi Anda notifikasi, itu dengan cepat menjadi luar biasa. Berhati-hatilah dalam mendesain arsitektur notifikasi Anda untuk mencegah pengguna bosan dengan produk Anda.
Saat pengguna telah mendaftar untuk menerima notifikasi, mereka memercayai Anda untuk membantu mereka dengan informasi yang tepat waktu dan berguna. Ini mungkin tampak seperti undangan untuk mengirimi mereka semua informasi yang Anda bisa, tetapi pemberitahuan hanya berguna jika memberikan informasi yang benar-benar diinginkan pengguna.
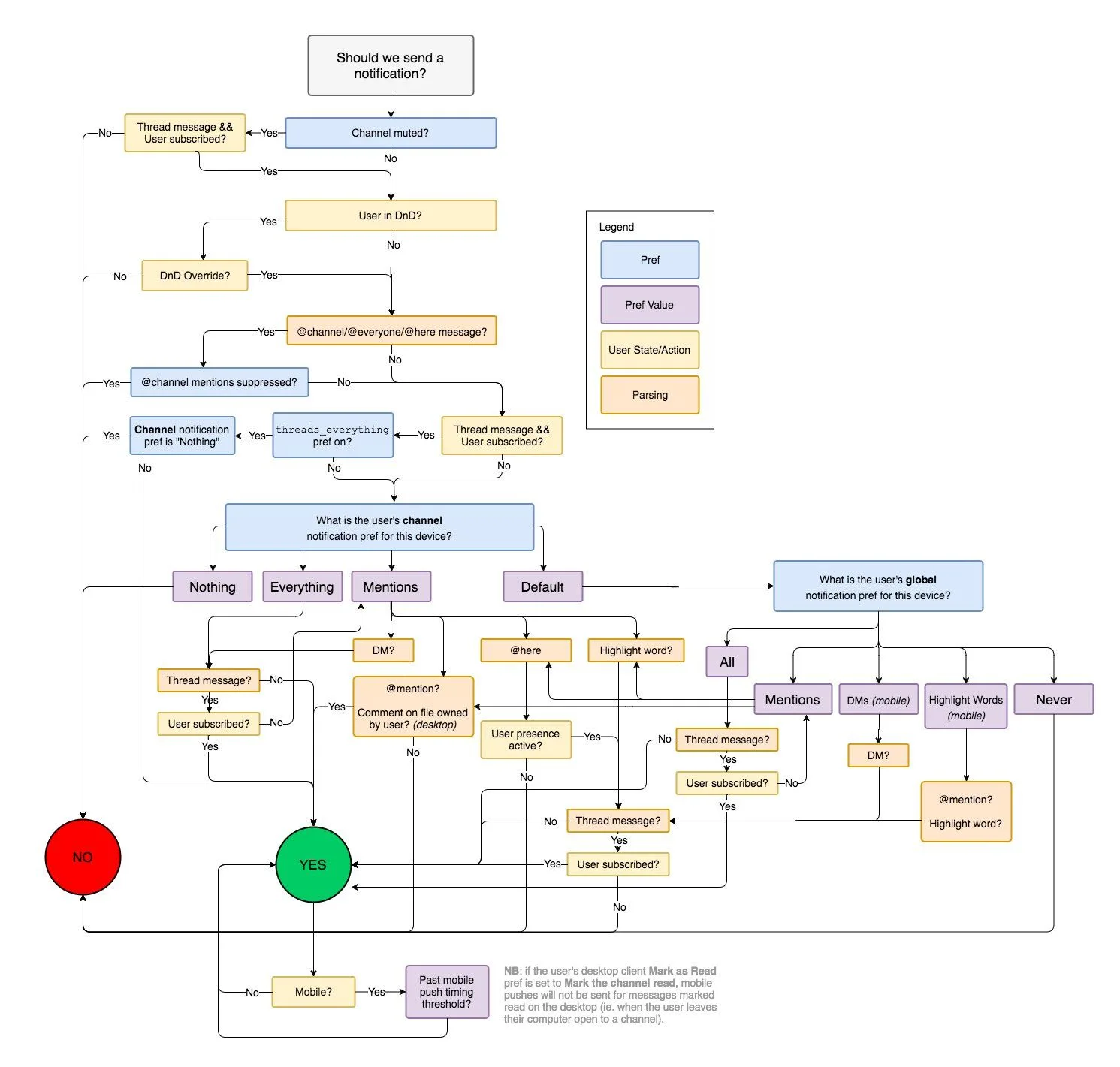
Berikan cara bagi pengguna untuk mendaftar notifikasi yang paling relevan dengan kebutuhan mereka, sehingga mereka hanya menerima notifikasi yang membantu mereka. Platform seperti Slack juga memberikan notifikasi berdasarkan status pengguna, sehingga mereka tidak menerima notifikasi saat mereka mengatur statusnya menjadi Jangan Ganggu:

Merancang pengalaman pengguna yang kuat berarti memperhatikan bagaimana pengguna ingin terlibat dengan aplikasi atau situs web Anda, dan perhatian itu meluas ke cara Anda memberi tahu mereka tentang informasi baru. Jika terlihat menjengkelkan, berlebihan, atau oportunistik, Anda berisiko merusak merek Anda dan menurunkan kepercayaan pengguna.
Tingkatkan Pengalaman Pengguna Anda
Manfaatkan tip ini selama proses desain untuk menunjukkan kepada pelanggan bahwa Anda memikirkan kebutuhan mereka. Jika Anda memiliki pertanyaan tentang bagaimana pengalaman pengguna Anda dapat meningkatkan merek Anda, baca panduan kami tentang kegunaan dan aksesibilitas, atau hubungi BrandExtract.
