4 Strategi Pakar untuk Memperbaiki Rekap Webinar Largest Contentful Paint (LCP).
Diterbitkan: 2023-10-28Tiga tahun setelah diperkenalkannya Core Web Vitals, secara mengejutkan 33% situs web secara global masih kesulitan untuk melewati metrik yang sangat menantang – Largest Contentful Paint (LCP).

Untuk mengatasi masalah ini, kami bermitra dengan Google dan meluncurkan seri webinar empat bagian “Core Web Vitals For Your Business.” Episode ketiga yang didedikasikan untuk menguasai pengoptimalan LCP kini tersedia untuk diputar ulang di YouTube:
Dalam sesi ini, para pemikir utama Google, Barry Pollard dan Adam Silverstein, bersama dengan CTO NitroPack, Ivailo Hristov, membahas:
- Perkembangan dan perubahan terkini seputar LCP
- Apa yang menjadikan LCP sebagai metrik Core Web Vitals yang paling sulit untuk Dioptimalkan
- Teknik langsung untuk meningkatkan skor LCP yang buruk
Baca terus untuk mengetahui sorotan webinar dan daftar periksa yang dapat ditindaklanjuti untuk memperbaiki LCP Anda dari “Gagal” menjadi “Lulus.”
Apa itu Cat Contentful Terbesar (LCP)?
Largest Contentful Paint (LCP) adalah metrik Core Web Vitals yang mengukur waktu render elemen terbesar dalam area pandang dibandingkan dengan saat halaman pertama kali mulai dimuat. Hal ini sangat penting bagi pengalaman pengguna karena membantu Anda memahami kinerja pemuatan yang dirasakan dari sudut pandang pengguna.
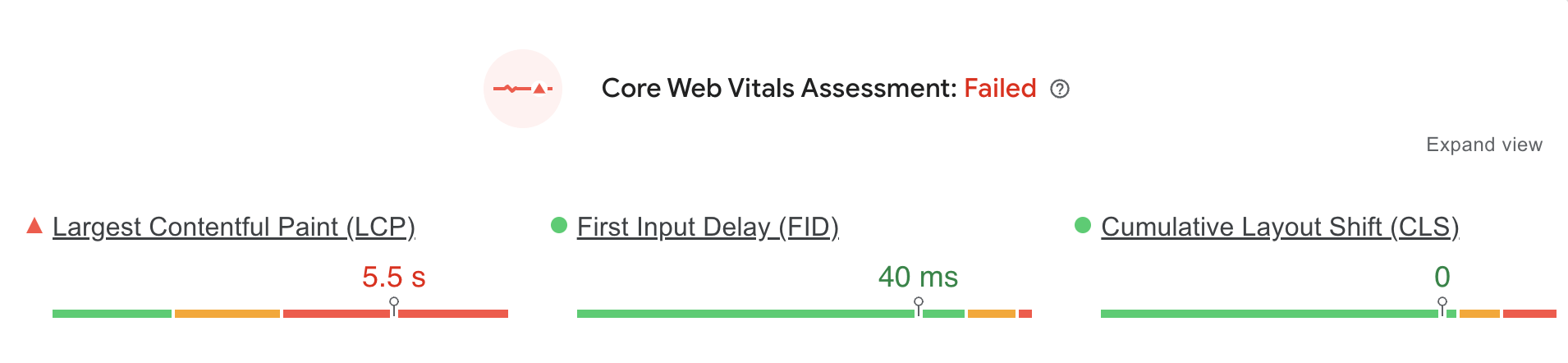
LCP yang tertunda dapat menunjukkan bahwa halaman membutuhkan waktu terlalu lama untuk memuat konten utamanya, sehingga menyebabkan persepsi kelambatan oleh pengguna. Gunakan ambang batas berikut untuk mengukur skor LCP Anda:
- Di bawah 2,5 detik itu Bagus
- 2,5 - 4,0 s berarti Perlu Perbaikan
- Lebih dari 4,0 detik dianggap Buruk
Apa yang dianggap sebagai elemen LCP?
Berbagai elemen dapat dianggap sebagai elemen konten terbesar tergantung pada struktur dan konten halaman web.
Salah satu dari berikut ini dapat diklasifikasikan sebagai kandidat elemen konten terbesar:
- Gambar: Ini termasuk gambar yang dimuat menggunakan tag img , serta gambar yang digunakan sebagai latar belakang melalui CSS yang ditampilkan dalam area pandang.
- Elemen Gambar Di Dalam Elemen svg : Jika SVG berisi elemen gambar (seperti melalui tag gambar ), elemen tersebut dapat dilaporkan sebagai LCP.
- Video: Gambar poster video (gambar yang ditampilkan sebelum video diputar) dapat menjadi LCP. Bingkai video itu sendiri juga dapat menjadi LCP jika tidak ada gambar poster dan video diputar secara otomatis tanpa interaksi pengguna.
- Gambar animasi: Bingkai pertama GIF animasi, misalnya.
- Elemen Teks Tingkat Blok: Ini berkaitan dengan elemen teks seperti judul (h1, h2, dll.), paragraf (p), daftar (ul, ol, dll.), dan lain-lain. Blok teks yang memakan ruang terbesar di area pandang dapat menjadi kandidat LCP.
- Elemen dengan Gambar Latar Belakang Dimuat melalui CSS: Jika sebuah elemen, seperti div atau section , memiliki gambar latar belakang yang disetel menggunakan properti background-image di CSS, dan gambar ini adalah konten terbesar yang terlihat, maka itu bisa berupa LCP.
Cara menemukan elemen LCP pada halaman web
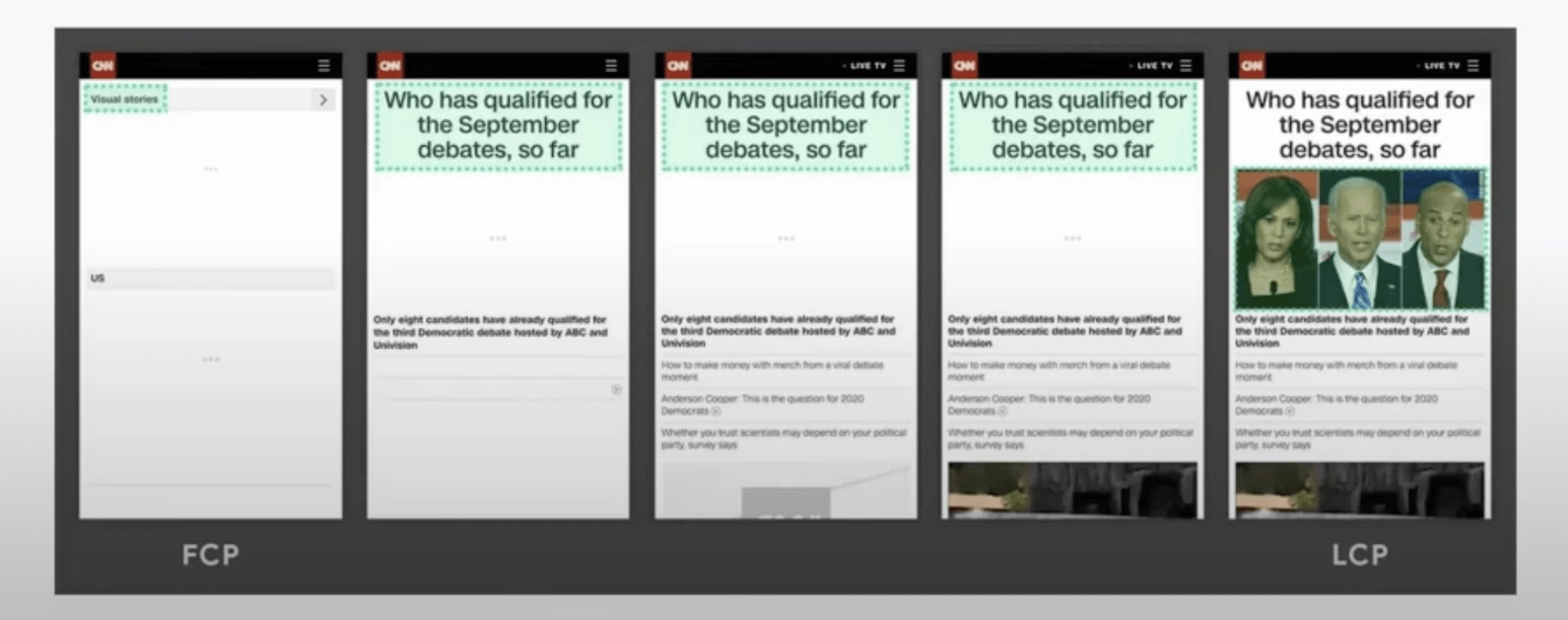
Secara internal, browser Chrome akan mengidentifikasi elemen LCP yang berbeda saat konten laman dirender. Artinya selama pemuatan halaman awal, elemen LCP akan berubah hingga paruh atas dimuat untuk menampilkan elemen terbesar yang pasti.
Catatan penting: Tergantung pada ukuran layar yang berbeda, elemen LCP pada halaman web yang sama dapat bervariasi. 
Untungnya, dengan alat seperti Chrome DevTools dan WebPageTest Anda dapat dengan mudah mengidentifikasi elemen LCP tertentu untuk skenario pemuatan halaman tertentu.
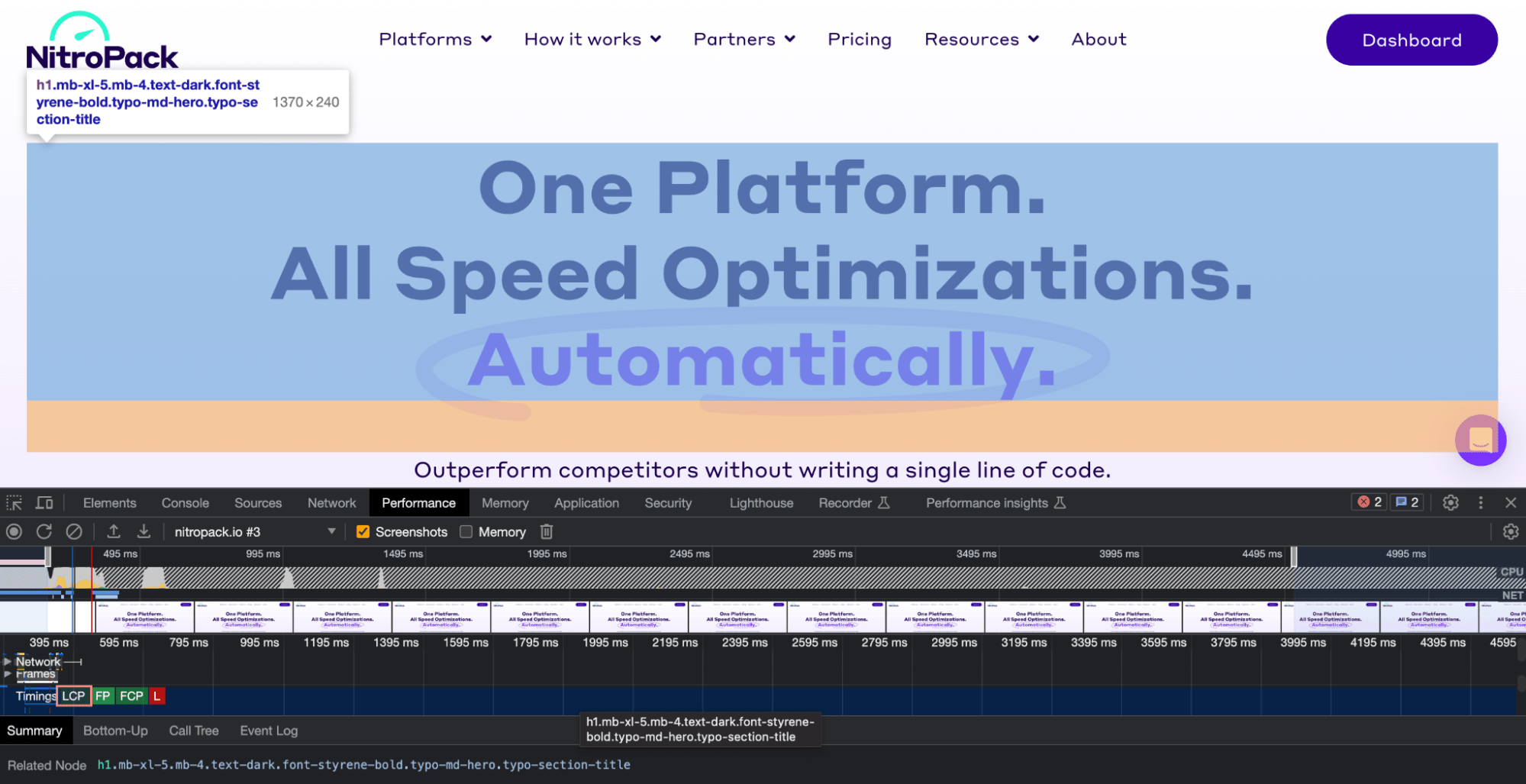
1. Dengan Alat Pengembang Chrome
- Klik kanan di mana saja pada halaman dan pilih "Periksa"
- Buka tab "Kinerja" dan muat ulang halaman
- Setelah halaman dimuat, Anda akan melihat garis waktu peristiwa
- Cari penanda "LCP" di bagian "Waktu" dan gulir ke bawah untuk melihat detail lebih lanjut di tab "Ringkasan"
- Arahkan kursor ke link “Node Terkait” untuk menyorot elemen LCP pada halaman

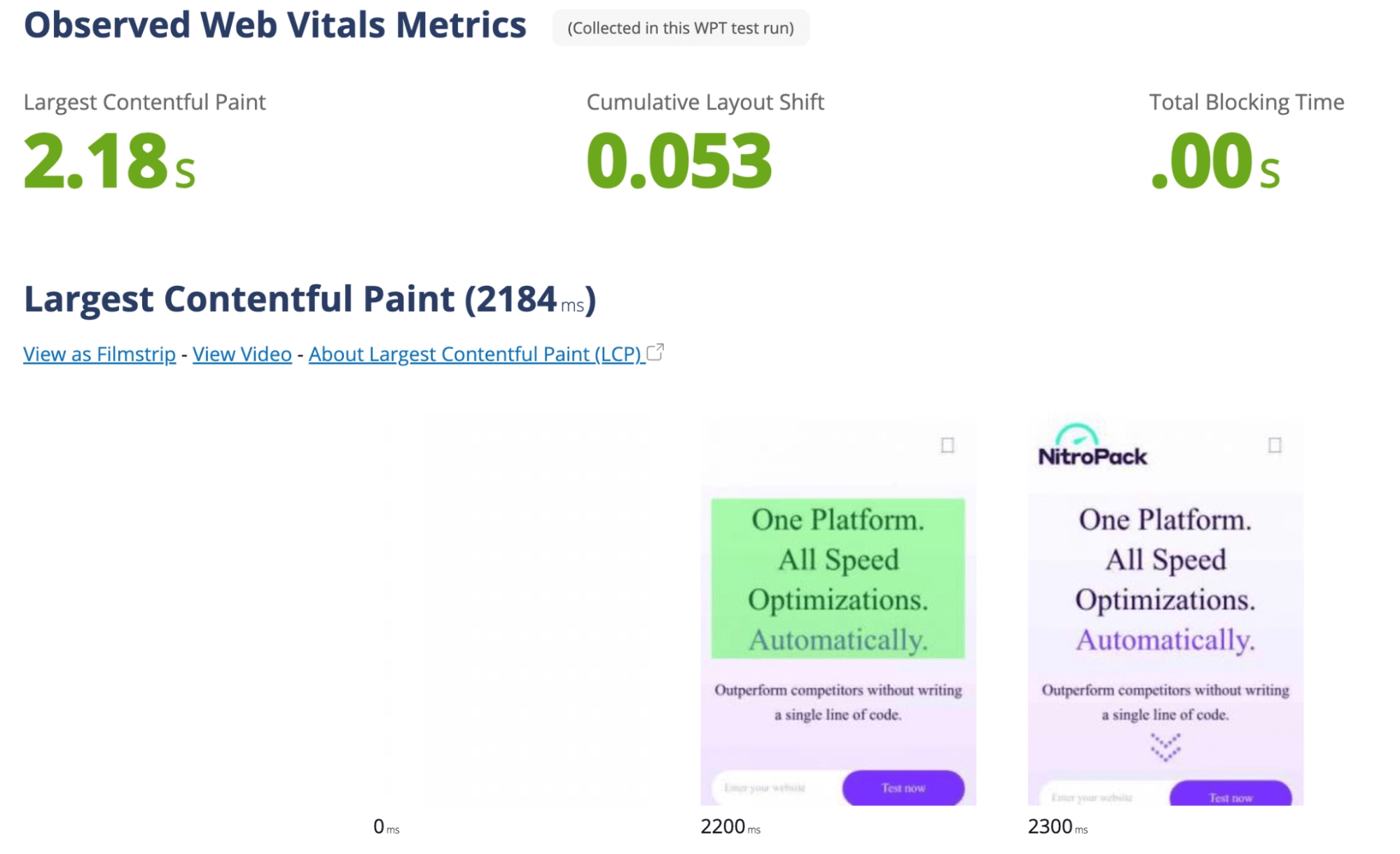
2. Dengan WebPageTest
- Di www.webpagetest.org, masukkan URL halaman web dan mulai pengujian
- Setelah pengujian selesai, buka tab "Metrik Kinerja Halaman" dan klik "Cat Berisi Terbesar"
- Anda akan menemukan detail tentang LCP, termasuk tangkapan layar yang menyorot elemen LCP.

Apa yang Baru di Largest Contentful Paint (LCP): Pembaruan dan Perkembangan
Sejak diperkenalkannya metrik Core Web Vitals yang paling penting, metrik tersebut terus diperbarui untuk mengatasi kasus-kasus ekstrem dan evolusi kinerja web.
Perubahan LCP di Browser Chrome
Chrome telah mengalami beberapa perubahan, dengan fokus pada pengecualian dan penyertaan elemen berdasarkan seberapa “puasnya” elemen tersebut:
- Chrome 86 - Opacity 0 gambar dikecualikan
- Chrome 88 - Gambar layar penuh (biasanya gambar latar belakang) dikecualikan
- Chrome 112 - Gambar dengan entropi rendah dikecualikan (alias gambar yang sangat sederhana, yaitu kotak biru besar)
- Chrome 116 - Video disertakan (frame pertama)
- Chrome 116 - GIF diubah untuk menggunakan frame pertama
- Chrome 116 - Eksperimen pemuatan gambar (sekarang, browser "melihat" beberapa gambar sebelumnya dan menentukan mana yang mungkin merupakan kandidat elemen LCP)
Perubahan LCP di WordPress
Menyusul diperkenalkannya Tim Kinerja Inti WordPress pada tahun 2021, WordPress telah banyak berinvestasi dalam menjadikan platform ini lebih ramah kinerja.
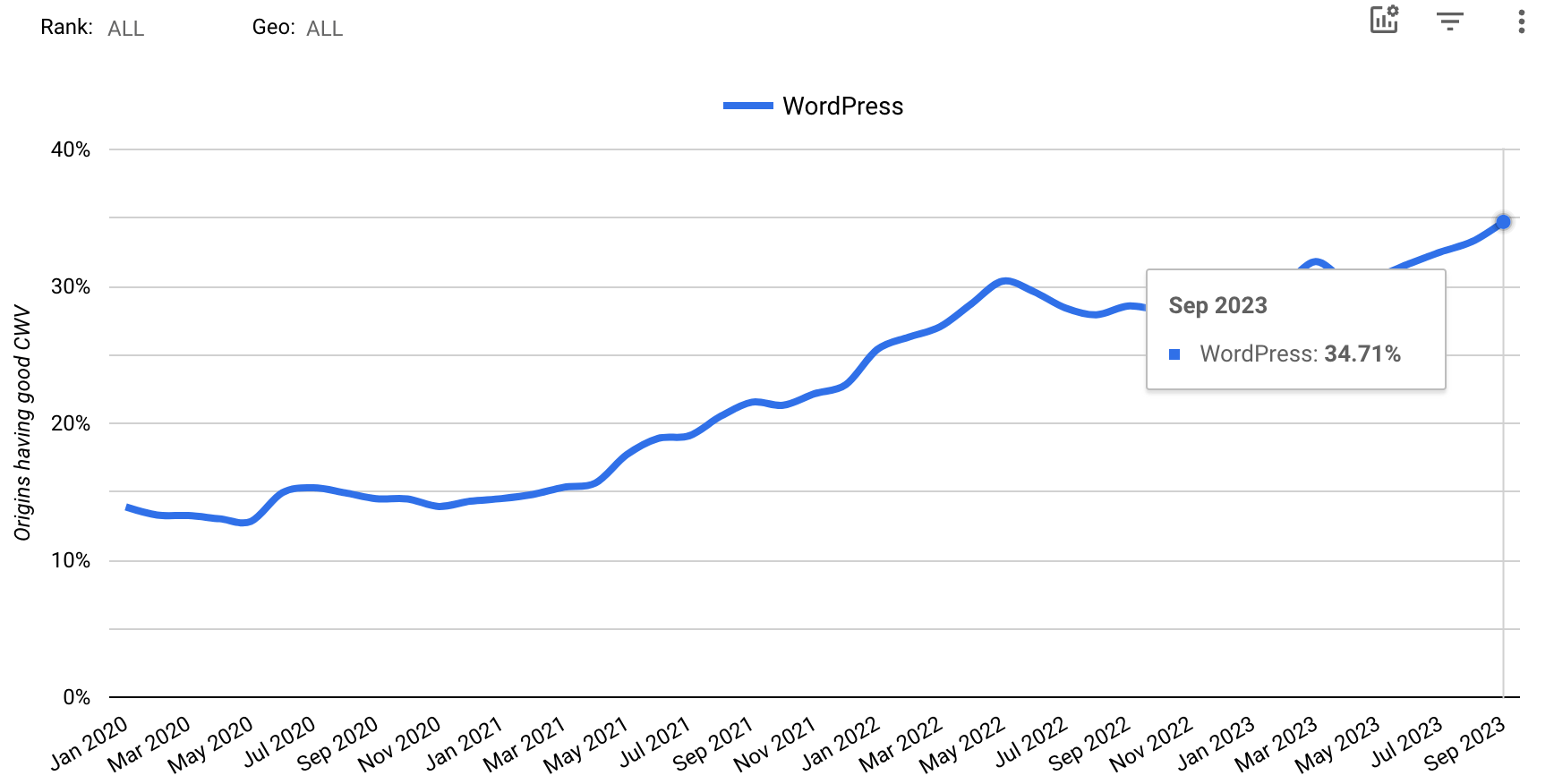
WordPress versi 6.2 dan 6.3 menunjukkan peningkatan besar-besaran, di mana kami melihat waktu muat 27% lebih cepat untuk tema blok dan 18% - untuk tema klasik. Tingkat kelulusan CWV secara keseluruhan untuk situs WordPress di perangkat seluler telah mencapai 34,71% dibandingkan dengan 30,47% di bulan April.

Perubahan yang dilakukan oleh Tim WP Core Performance yang mempengaruhi Largest Contentful Paint menjadi lebih baik antara lain:
- Pengenalan dukungan format gambar WebP asli sejak versi 5.8
- Konversi otomatis gambar yang diunggah
- Pengurangan kueri database untuk pemuatan halaman umum
- Penyempurnaan jalur kode frekuensi tinggi
- Perbaikan pada lapisan caching
- Perbaikan pada pemuatan lambat HTML asli otomatis
- Pengenalan pengambilanprioritas=”tinggi” otomatis ke elemen LCP
- Pengenalan “strategi” API skrip, di mana pengembang menentukan strategi async atau penundaan untuk skrip header
Mengapa Anda gagal dalam Cat Konten Terbesar? (Perangkap Umum)
Ada alasan mengapa LCP masih menjadi metrik CWV yang paling menantang untuk diterapkan. Dan itu belum tentu merupakan strategi pengoptimalan Anda.
Kesalahan #1: Anda tidak sepenuhnya mengendalikan skor LCP Anda
LCP bersifat kompleks karena banyak hal yang terjadi pada proses pemuatan awal, dan Anda mungkin tidak dapat memengaruhi setiap langkahnya.
Saat pengunjung membuka situs web Anda melalui iklan dengan tautan yang diperpendek, mungkin ada beberapa pengalihan yang terjadi bahkan sebelum pengguna mulai melihat konten laman web Anda. Selain itu, kekuatan jaringan memainkan peran yang sangat besar, terutama jika situs web Anda dikunjungi oleh pengunjung dari negara-negara dengan koneksi yang lebih lambat.
“Ini bisa terasa menjengkelkan karena di luar kendali Anda. Anda tidak bisa pergi dan secara ajaib memperbaiki hal-hal ini. Anda perlu memahami apa masalahnya - apakah itu ada di halaman Anda, atau lebih tentang cara orang membuka situs Anda.”
— Barry Pollard, Tim @Google Chrome
Kesalahan #2: Desain situs web Anda tidak sesuai dengan demografi Anda
Kembali ke ide inti di balik metrik Core Web Vitals, LCP adalah tentang mengukur bagaimana pengalamanpengguna di dunia nyata saat memuat awal halaman web Anda.
Membangun situs web kelas atas yang menawarkan semua fitur adalah hal yang bagus. Namun bagaimana jika pengunjung Anda tidak dapat mengakses situs web Anda karena perangkat yang lebih tua dan koneksi jaringan yang lebih lambat? Ingat, desain web yang rumit berarti lebih banyak permintaan HTTP dan waktu pemuatan yang lambat.
Ketika semuanya tampaknya tidak berhasil, meninjau kembali dasar-dasar demografi dan penggunaan jenis perangkat akan membantu Anda dan tim Anda untuk:
- Perkenalkan perubahan desain UX yang lebih relevan
- Meniru kondisi pengguna dengan lebih baik di lingkungan pengujian
- Optimalkan berdasarkan data terbaru dan hindari regresi
"Anda mungkin harus memikirkan kembali situs web Anda. Anda perlu mencari tahu siapa yang menggunakan situs web Anda, bagaimana kondisi jaringan mereka, perangkat yang umum, dll.”

— Ivailo Hristov, @NitroPack
Kesalahan #3: Anda tidak memanfaatkan alat data RUM untuk menentukan hambatan LCP
Meskipun data lab sangat penting untuk mengatasi masalah pra-produksi, data RUM memberikan pandangan holistik tentang pengalaman pengguna nyata pasca-produksi.
Alat Pemantauan Pengguna Nyata (RUM) memberikan wawasan tentang bagaimana pengalaman pengguna sebenarnya terhadap situs web Anda dalam skenario dunia nyata. Alat-alat ini melacak dan menganalisis kinerja halaman web seperti yang dialami oleh pengguna asli dalam hal berbagai kemampuan perangkat, koneksi jaringan, dan interaksi.
Saat memilih alat data RUM, granularitas data adalah kuncinya. Laporan data CrUX adalah sumber informasi publik yang bagus, namun karena sifat dan persyaratan privasinya, laporan tersebut tidak dapat memberikan tingkat data yang lebih dalam daripada penyiapannya saat ini.
Selain mengandalkan telemetri dan pengumpulan data internal, alat lain (baik berbayar maupun gratis) yang dapat Anda pertimbangkan meliputi:
- Browser Relik Baru :Memberikan wawasan tentang pengalaman pengguna akhir dan memantau kesalahan JavaScript. Ini menawarkan jadwal kinerja terperinci dan membantu mengidentifikasi hambatan.
- Dynatrace:Menawarkan pemantauan ujung ke ujung, dari frontend hingga backend. Secara otomatis menemukan masalah kinerja di seluruh tumpukan.
- AppDynamics:Menangkap data kinerja lengkap secara real-time, memungkinkan bisnis memvisualisasikan lingkungan aplikasi yang kompleks.
- Pingdom:Meskipun dikenal dengan pemantauan uptime, ia juga menawarkan kemampuan RUM untuk mendapatkan wawasan tentang pengalaman pengguna dari berbagai lokasi global.
- Boomerang:Alat RUM sumber terbuka yang mengukur waktu buka halaman yang dialami oleh pengguna sebenarnya. Itu dapat menangkap metrik untuk pemuatan halaman keras dan lunak dan bahkan aplikasi satu halaman.
- Perfume.js:Pustaka kinerja web kecil yang membantu pengembang mengukur kinerja halaman web mereka secara real-time.
Kesimpulannya, untuk mendapatkan gambaran kinerja 360 derajat, cara terbaik Anda adalah menggunakan data lab untuk pengoptimalan praproduksi dan data RUM untuk wawasan pascaproduksi.
Kesalahan #4: Anda tidak melacak kinerja solusi pihak ketiga
Bukan rahasia lagi kami mengandalkan solusi pihak ketiga untuk berbagai fungsi, termasuk analitik, iklan, widget, sistem obrolan, integrasi media sosial, dan banyak lagi.
Skrip dan sumber daya eksternal ini, selain menyediakan fitur penting atau jalur monetisasi, juga dapat berdampak buruk pada skor LCP Anda dan, lebih khusus lagi, merugikan skor tersebut dengan:
- Waktu henti tak terduga, kelambatan, dan pembaruan kode tidak efisien yang terjadi di luar domain Anda
- Permintaan jaringan berlebihan yang menyebabkan peningkatan waktu muat, terutama jika permintaan ini tidak dimuat secara asinkron atau ditangguhkan
- Sumber daya yang memblokir perenderan yang menghentikan proses perenderan situs Anda dan berkontribusi pada tingkat keluar yang lebih tinggi
“Anda (pemilik situs) sangat bergantung pada layanan tersebut dan perlu memastikan bahwa Anda melacak kinerjanya, dan jika ada sesuatu yang tidak berjalan dengan baik, Anda harus membunyikan alarm.”
— Ivailo Hristov, @NitroPack
Jika solusi pihak ketiga yang Anda gunakan tidak memenuhi standar kinerja Anda, pertimbangkan untuk mengecualikan solusi tersebut dari tumpukan teknologi Anda atau hubungi pengembang dan dorong peningkatan yang cepat.
Cara Memperbaiki Cat Contentful Terbesar (Tahapan dan Teknik Ahli)
Mengingat sifat LCP yang kompleks, akan menjadi kontraproduktif jika hanya membuat daftar teknik optimasi yang terpisah.
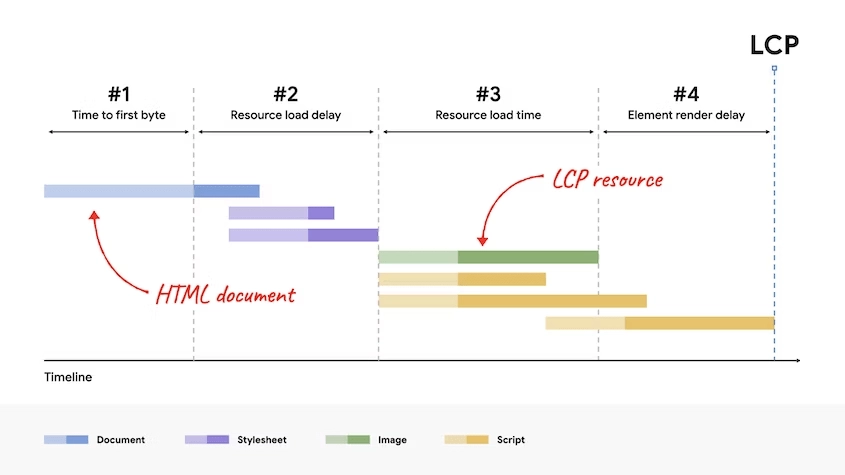
Sebagai gantinya, kita akan membagi nilai LCP menjadi empat sub-bagian yang tidak memiliki tumpang tindih atau kesenjangan di antara mereka, dan secara kolektif menjumlahkan waktu LCP penuh:
- Waktu ke Byte Pertama (TTFB)
- Penundaan pemuatan sumber daya
- Waktu muat sumber daya
- Penundaan render elemen

#1: Kurangi Waktu ke Byte Pertama (TTFB)
Bayangkan TTFB sebagai dasar Anda untuk mendapatkan skor LCP yang baik – jika TTFB, misalnya, 1 detik, LCP Anda tidak boleh lebih rendah dari 1 detik, tidak peduli seberapa banyak Anda mengoptimalkannya.
TTFB yang lebih rendah memerlukan beberapa hal penting yang memastikan ekosistem berkinerja tinggi untuk situs web Anda, seperti:
- Memilih penyedia hosting yang baik
- Menghindari pengalihan
- Menyimpan situs web Anda dalam cache
- Menggunakan Jaringan Pengiriman Konten (CDN)
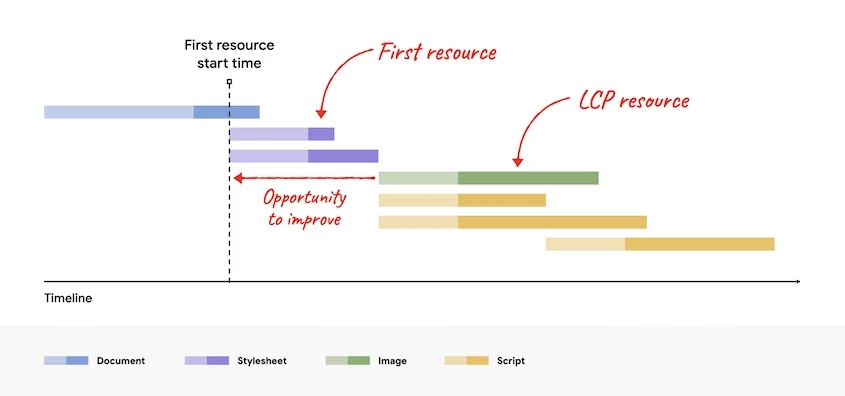
#2: Hilangkan Penundaan Pemuatan Sumber Daya
Idealnya, Anda ingin elemen LCP Anda mulai dimuat bersamaan dengan sumber daya pertama yang dimuat oleh laman web.

Untuk mencapai hal tersebut, Anda harus menggunakan teknik penentuan prioritas yang memberi tahu browser kapan tepatnya Anda ingin elemen LCP diambil:
- link rel="preload" gambar dan font (tergantung kasus Anda)
- Hapus elemen LCP Anda dari pemuatan lambat yang Anda aktifkan untuk laman web
#3: Hilangkan Penundaan Pemuatan Sumber Daya
Mengurangi waktu yang diperlukan untuk mengirimkan sumber daya Anda ke browser sangat penting untuk mengurangi waktu LCP. Kombinasi beberapa teknik terkenal berguna di sini:
- Kompres dan sesuaikan gambar
- Gunakan format gambar modern seperti WebP
- Kurangi ukuran file font Anda
- Secara umum, cobalah untuk menghindari video di area LCP (yaitu paro atas)
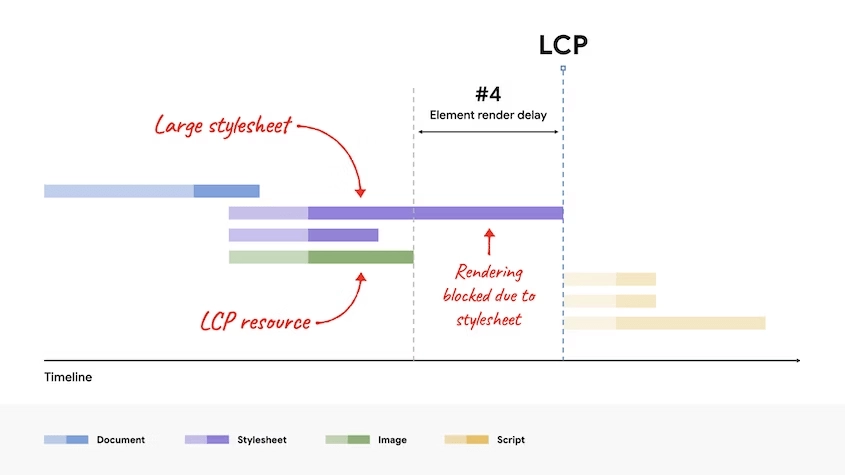
#4: Hilangkan Penundaan Render Elemen
Untuk menurunkan skor LCP Anda secara efektif, elemen LCP harus dirender segera setelah selesai dimuat. 
Untuk memastikan tidak ada elemen lain yang menghalangi atau menunda rendering, Anda dapat:
- Hasilkan CSS Kritis
- Tunda atau hilangkan sepenuhnya JavaScript yang memblokir render
- Atur properti font-display untuk memberi tahu browser agar menggunakan font sistem hingga font khusus siap, lalu tukar setelah dimuat
Optimasi Cat Berisi Terbesar: Contoh Sebelum dan Sesudah
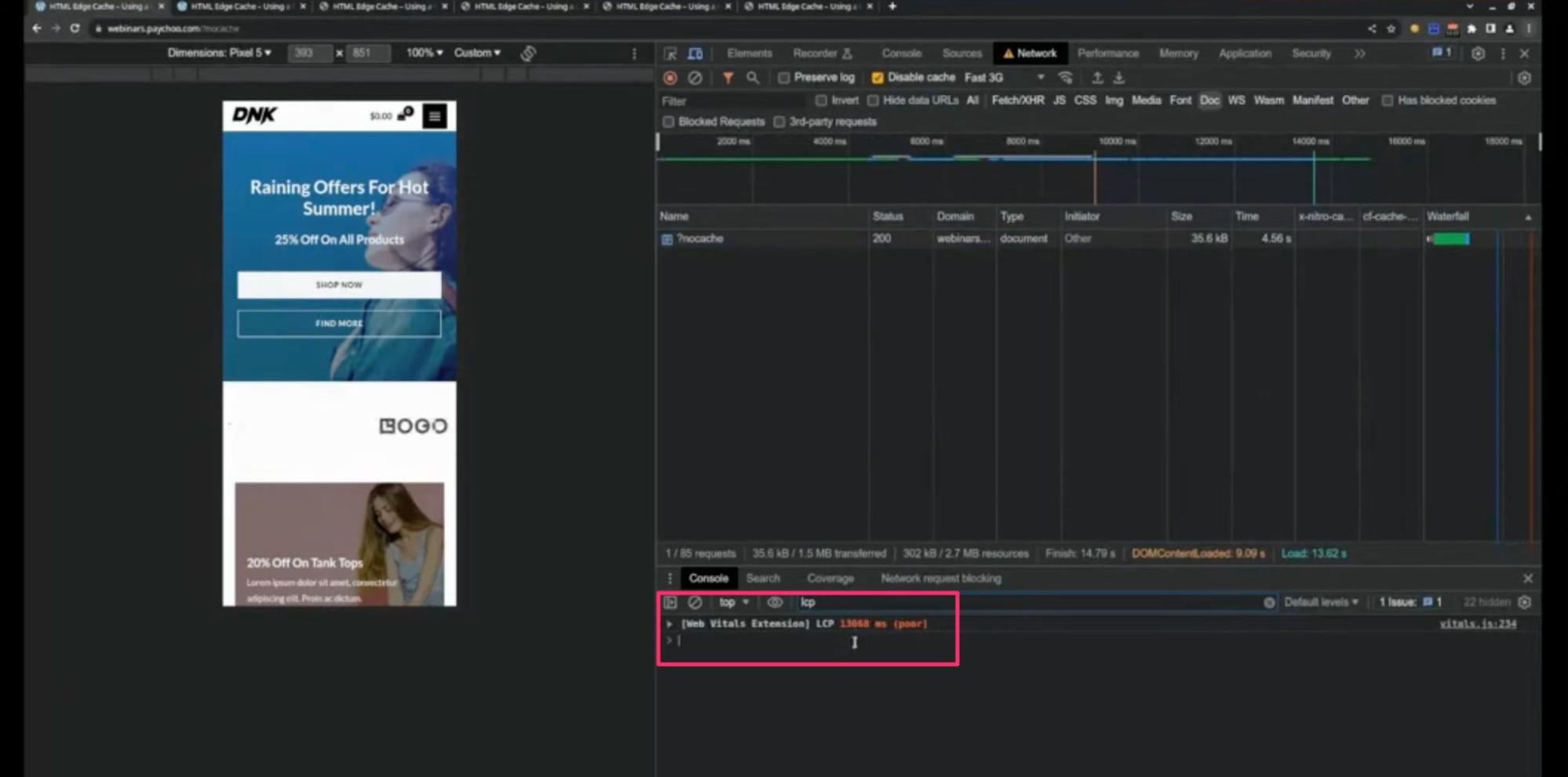
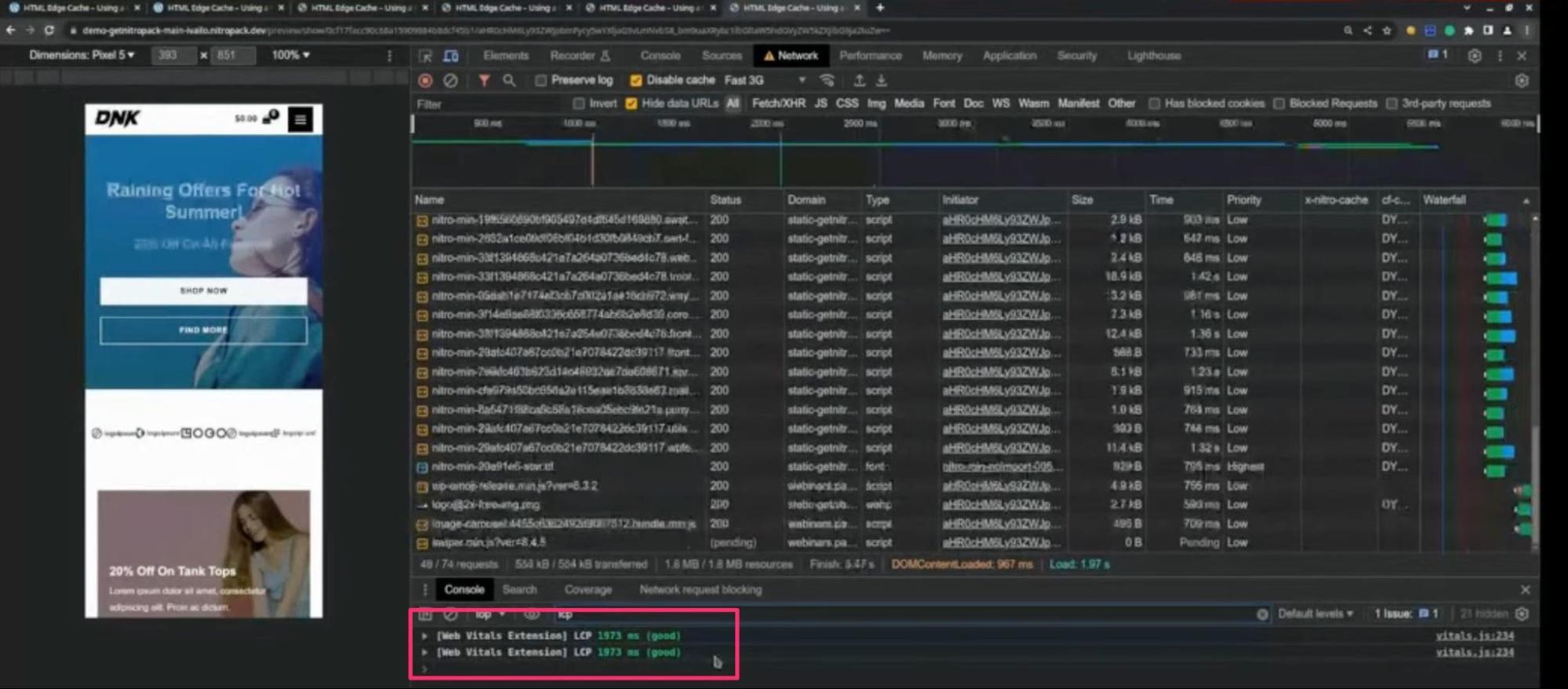
Dengan menggunakan situs demo dan lingkungan lab, kami memulai dengan skor LCP 13 detik, dan setelah menerapkan semua pengoptimalan yang kami diskusikan di atas, kami dapat menurunkannya menjadi 1,9 detik.
Sebagai referensi, skor LCP di bawah 2,5 detik dianggap “Baik” dan akan muncul sebagai “Lulus” dalam penilaian Data Web Inti Anda.
Sebelum optimalisasi LCP:Nilai LCP 13 detik

Setelah optimalisasi LCP:Nilai LCP 1,9 detik

FAQ Cat Contentful Terbesar dengan Google dan NitroPack
Jika Anda memiliki beberapa gambar dengan ukuran yang persis sama, LCP manakah yang dimaksud?
Cat Contentful Terbesar menganggap keseluruhan elemen sebagai kandidat utama. Jika gambar berada dalam wadah yang sama, maka semua gambar akan dianggap sebagai konten terbesar. Jika tidak, maka gambar yang muncul pertama kali (di bagian atas halaman) biasanya dianggap sebagai LCP.
Jika saya memiliki gambar LCP yang berbeda di perangkat seluler dan desktop, manakah yang harus saya optimalkan?
Mengoptimalkan keduanya sangatlah penting, namun fokuslah pada platform tempat sebagian besar pengguna Anda berasal. Jika lebih banyak pengguna mengunjungi situs Anda melalui seluler, prioritaskan pengoptimalan seluler. Selalu periksa analitik situs Anda untuk memandu keputusan Anda.
Apakah CDN benar-benar diperlukan jika website Anda bersifat lokal dan bukan global?
Jika sumber daya situs Anda tidak harus menempuh jarak lebih dari beberapa ratus kilometer melintasi suatu negara, CDN mungkin dianggap opsional. Namun, satu detail penting adalah dengan melewatkan layanan CDN, semua lalu lintas masuk menuju server asal Anda, yang biasanya menyebabkan kinerja buruk secara umum atau bahkan downtime server dalam beberapa kasus ekstrim. Sebagai kesimpulan, pertimbangkan untuk mengaktifkan CDN yang disertakan dengan hosting Anda untuk opsi yang terjangkau.
Apakah mengunjungi situs melalui iklan memengaruhi waktu LCP?
Saat menggunakan tautan yang dipersingkat (khas dalam kampanye berbayar), pengguna biasanya menunggu setidaknya satu pengalihan terjadi sebelum mereka membuka laman Anda. Ini semua diperhitungkan dalam skor LCP Anda. Meskipun hal ini di luar kendali Anda, Anda dapat memastikan laman landasnya sederhana dan dioptimalkan dengan baik untuk melibatkan pengguna secepat mungkin.
Bagaimana jika saya mendapatkan banyak lalu lintas dari negara-negara yang lambat?
Jika Anda memiliki lalu lintas yang signifikan dari wilayah dengan koneksi internet yang lebih lambat, penerapan pengoptimalan kinerja seperti Jaringan Pengiriman Konten (CDN) untuk menayangkan konten Anda lebih cepat ke wilayah tersebut sangatlah penting. Selain itu, pertimbangkan untuk menyederhanakan UX dan desain web Anda agar dapat melayani audiens inti Anda dengan lebih baik.
Apakah penggunaan font besar mempengaruhi LCP?
Semakin besar file font web, semakin banyak permintaan yang dibuat situs web Anda saat pengguna mencoba memuatnya. Untuk mempercepat dan meningkatkan waktu LCP, gunakan teknik pemuatan font seperti subsetting font, pramuat gaya paruh atas, dan gunakan properti font-display.
Apa cara terbaik untuk mengoptimalkan LCP dengan gambar latar belakang ukuran penuh di perangkat seluler?
Biasanya, gambar latar belakang ukuran penuh tidak akan dianggap sebagai kandidat LCP (mulai pembaruan Chrome 88). Dengan asumsi Anda telah mengidentifikasi gambar latar belakang yang memang merupakan elemen LCP Anda di perangkat seluler, Anda dapat:
- Kompres gambar dan gunakan format WebP
- Muat terlebih dahulu untuk memberi tahu browser agar memprioritaskannya dalam proses pemuatan
- Gunakan properti CSS seperti background-size: cover untuk memastikan gambar diskalakan dengan benar
- Gunakan ukuran gambar adaptif untuk menyesuaikan gambar secara otomatis dengan area pandang pengguna
