Apa itu Google Page Speed Index (SI) Dan Cara Menguranginya
Diterbitkan: 2023-10-27Lewatlah sudah hari-hari ketika metrik kecepatan satu halaman dapat memberi tahu Anda seberapa cepat situs web Anda sebenarnya.
Saat ini, pemilik situs memiliki serangkaian skor kinerja untuk menganalisis dan memahami apa yang terjadi ketika pengunjung membuka situs web mereka. Terletak di antara metrik Lighthouse lainnya, Indeks Kecepatan halaman (SI) yang rendah mungkin luput dari perhatian tetapi tetap patut Anda perhatikan.

Apa sebenarnya yang diukur SI? Prioritas apa yang harus Anda berikan pada Indeks Kecepatan dalam strategi pengoptimalan Anda, dan bagaimana cara meningkatkannya?
Baca terus untuk mencari tahu.
Apa itu Indeks Kecepatan Halaman (SI)?
Indeks Kecepatan Halaman (SI) adalah metrik kinerja dari laporan Lighthouse (juga dikenal sebagai metrik lab) yang digunakan oleh alat pengujian situs web seperti Google PageSpeed Insights dan GTmetrix.
Apa yang dimaksud dengan metrik Lab dan Lapangan? |
Setelah memperluas bagian Kinerja di Google PSI, kami menemukan bahwa SI mengevaluasi kecepatan pembuatan konten paruh atas laman web.

Bagaimana Indeks Kecepatan Halaman (SI) Dihitung?
SI berbeda dengan metrik kinerja lainnya karena SI tidak menandai waktu tertentu dalam proses pemuatan halaman (seperti First Contentful Paint (FCP) atau Largest Contentful Paint (LCP), misalnya).

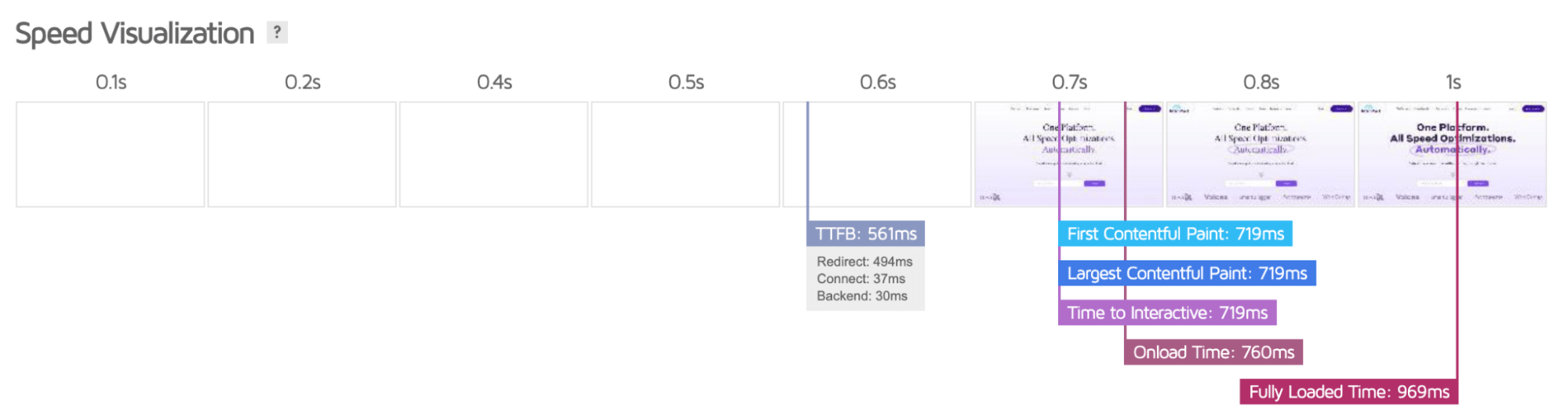
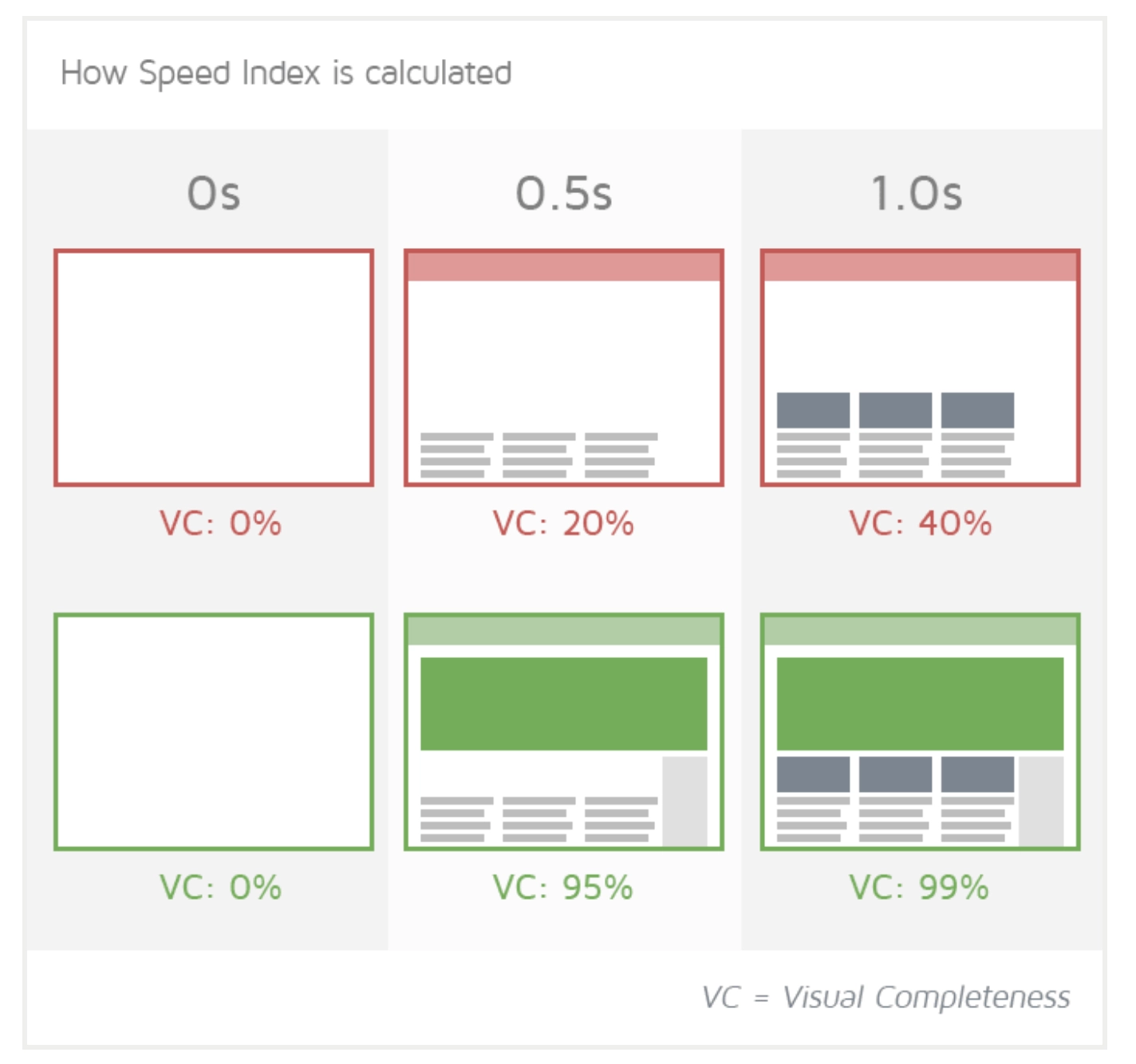
Sebaliknya, Indeks Kecepatan halaman dihitung dengan bantuan tangkapan layar dari pemuatan halaman di browser. Bergantung pada area pandang, Lighthouse kemudian menganalisis kelengkapan visual antara setiap frame dan menggunakan modul Speedline Node.js untuk menghasilkan skor Indeks Kecepatan akhir.
Sederhananya, SI memberikan penilaian cepat tentang posisi halaman web Anda dalam hal waktu buka yang terlihat.

Catatan: Speedline adalah versi terbaru dari indeks kecepatan asli yang diperkenalkan oleh WebpageTest.org pada tahun 2012 dan didasarkan pada prinsip yang sama.
Apa itu Indeks Kecepatan yang Baik?
Sebagai aturan praktis yang diperoleh dari data Google, Indeks Kecepatan halaman:
- 0-3,4 detik dianggap cepat
- 3,4–5,8 detik tergolong sedang
- apa pun yang lebih dari 5,8 detik dianggap lambat
Mencapai di bawah angka 3,4 sering kali menjadi tujuannya, memastikan pengguna menganggap laman Anda cepat dan efisien.
Skor Indeks Kecepatan “lambat” menunjukkan bahwa konten paruh atas dimuat lebih lama, sehingga memberi kesan waktu pemuatan lebih lambat kepada pengunjung situs Anda.
Indeks Kecepatan vs Pemuatan Halaman: Memahami Perbedaannya
Meskipun Indeks Kecepatan dan Waktu Muat Halaman berkaitan dengan kecepatan pemuatan situs web, keduanya memiliki perbedaan yang jelas.
- Indeks Kecepatan menghitungkelengkapan visual konten paruh atasdari sudut pandang pengguna;
- Waktu Muat Halaman mengukurtotal waktuyang dibutuhkan halaman web untuk memuat sepenuhnya, termasuk semua elemen seperti gambar, CSS, dan skrip.
Mengapa Indeks Kecepatan Halaman Rendah Penting untuk Website Anda?
Skor Indeks Kecepatan Halaman di atas 5,8 detik menunjukkan pengalaman pemuatan awal di situs Anda agak lambat. Namun, SI sendiri tidak memberikan cukup informasi yang dapat ditindaklanjuti untuk menentukan penyebab spesifik yang perlu Anda atasi.
Sebaliknya, anggap SI sebagai metrik kolektif yang dipengaruhi oleh metrik lain yang mengukur proses pemuatan halaman, seperti LCP dan FCP.
Semakin rendah skor SI Anda, semakin tinggi kemungkinan pemuatan situs Anda bebas dari kekacauan yang tidak perlu. Bagi pengunjung situs Anda, ini berarti pemuatan halaman yang cepat yang memungkinkan mereka mulai berinteraksi dengan situs web Anda sedini mungkin.
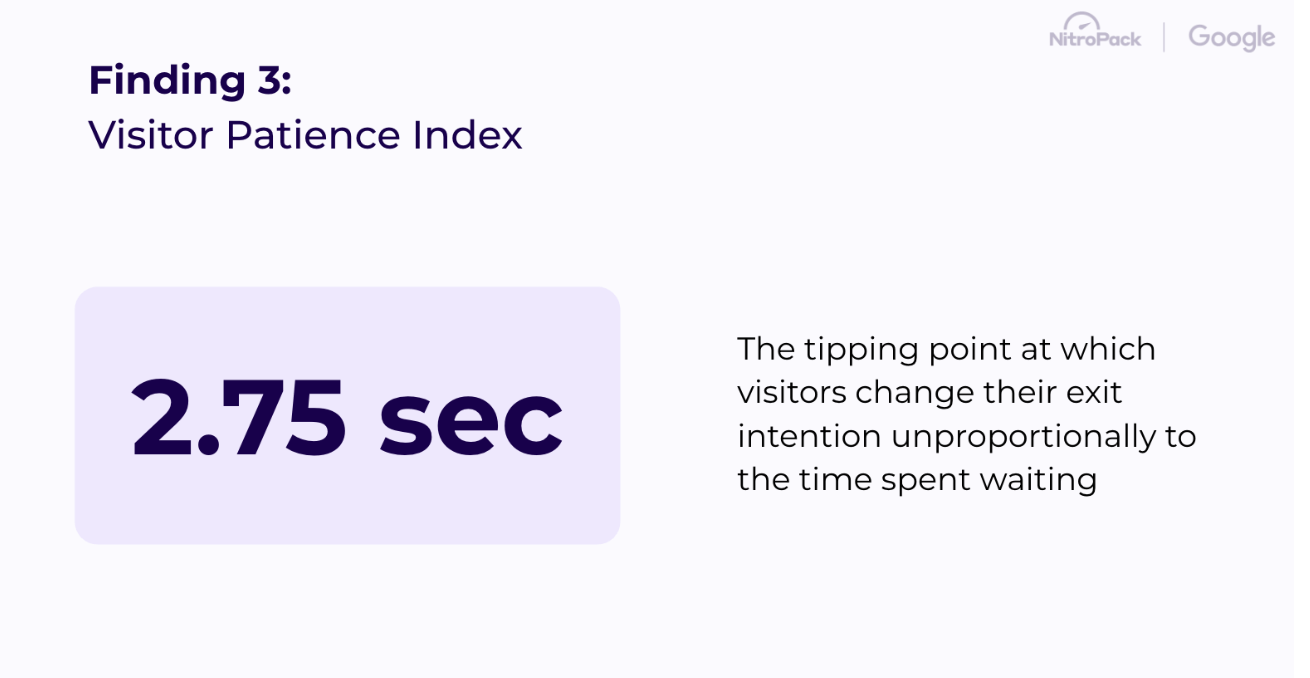
Menurut penelitian internal baru-baru ini terhadap lebih dari 180 ribu+ situs web, NitroPack menemukan bahwa pengunjung kehilangan kesabaran dan meninggalkan situs web dalam waktu 2,75 detik.

Selain itu, Google memasukkan kecepatan halaman, termasuk SI, sebagai faktor peringkat dalam algoritma mesin pencarinya. Oleh karena itu, SI yang rendah tidak hanya meningkatkan pengalaman pengguna dan mengurangi tingkat keluar yang tinggi tetapi juga memainkan peran penting dalam SEO, yang berpotensi mengarahkan lebih banyak lalu lintas organik ke situs Anda.
4 Strategi Efektif untuk Mengoptimalkan Indeks Kecepatan Halaman Anda
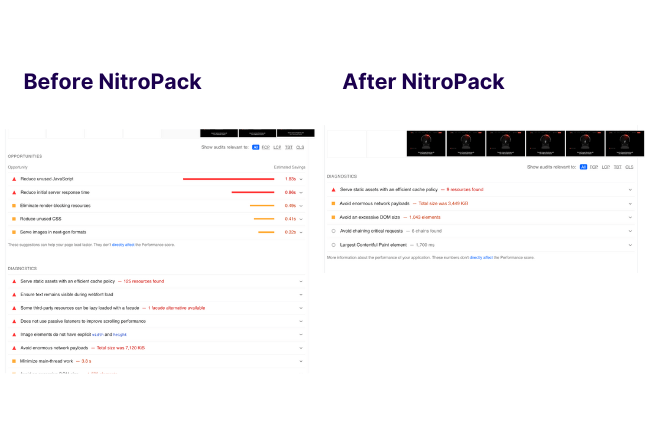
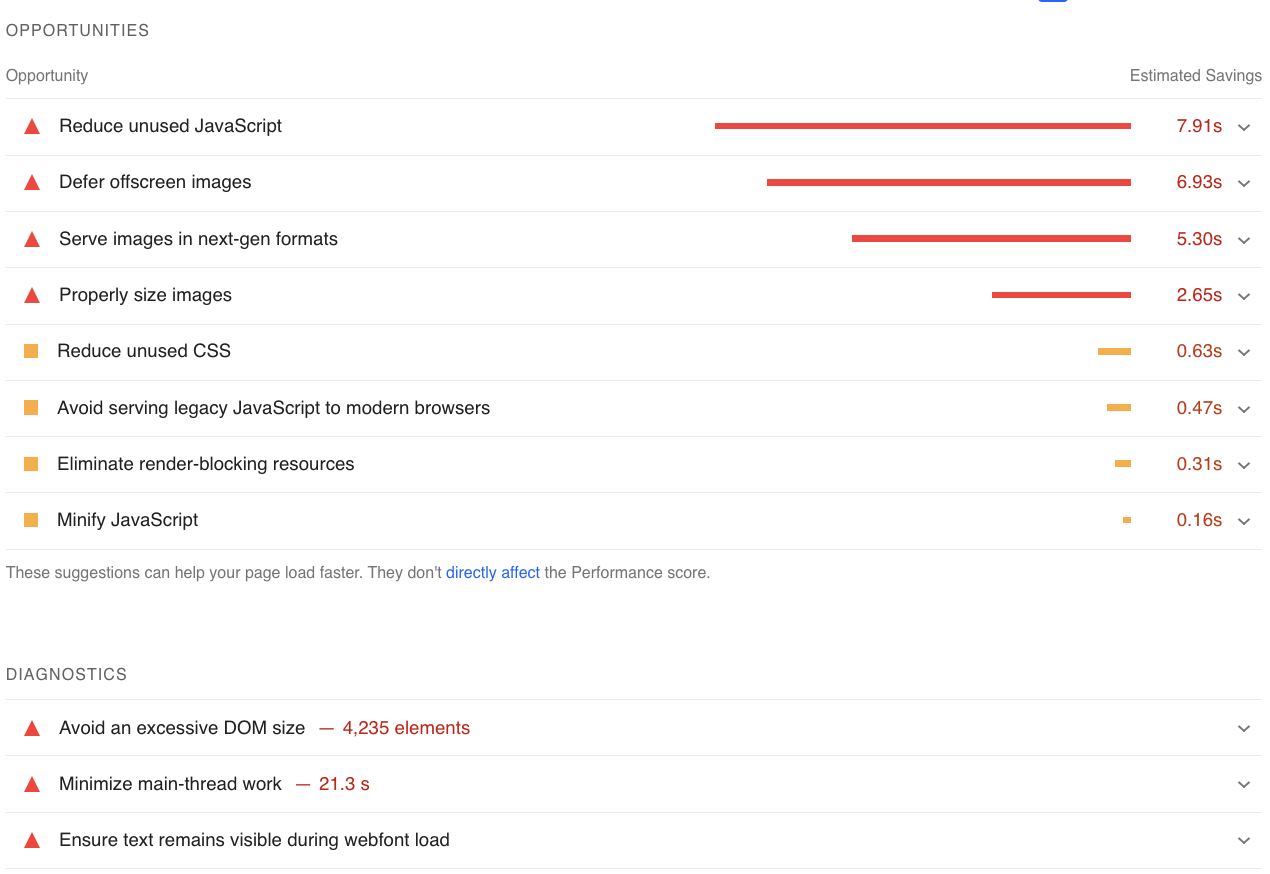
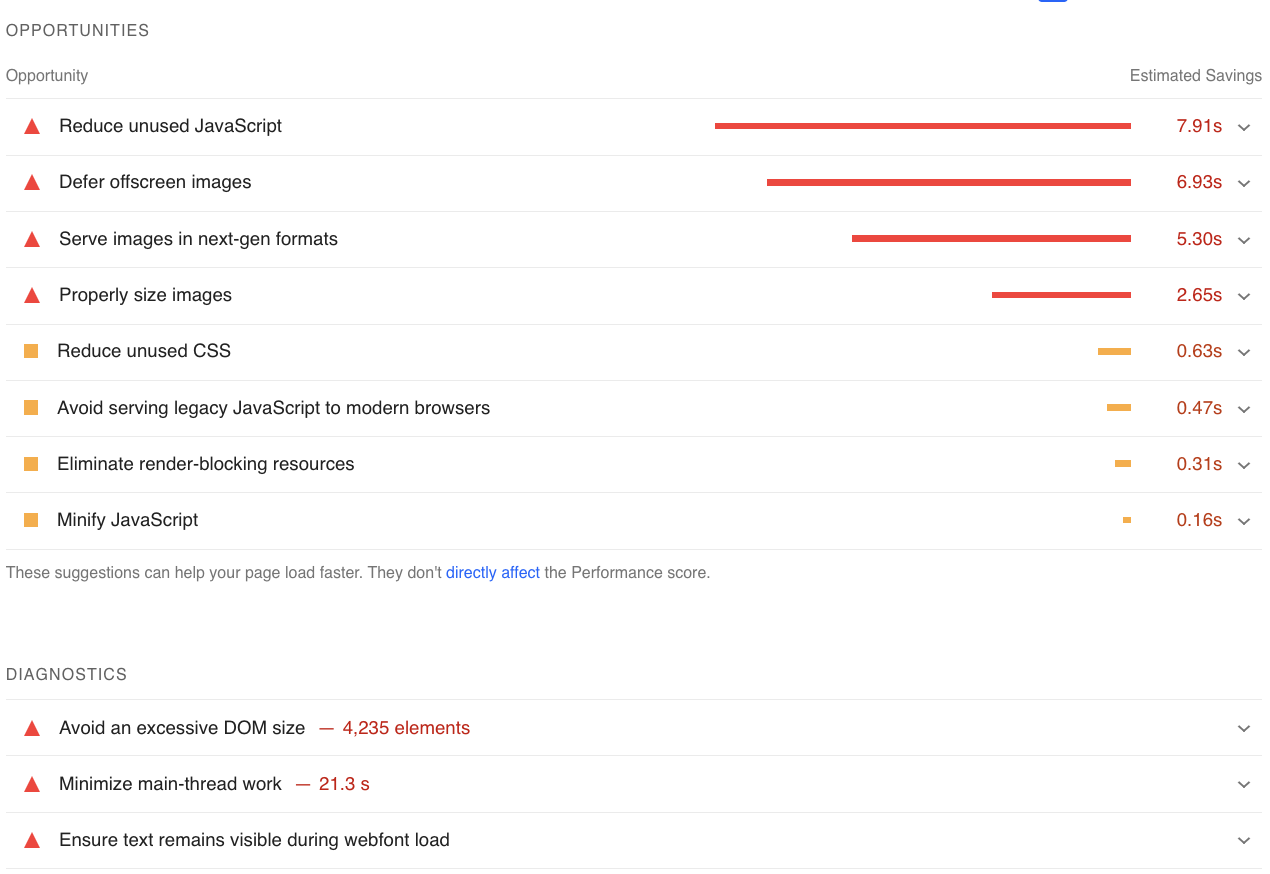
Karena sifat kolektif dari metrik ini, hanya berfokus pada skor Indeks Kecepatan Anda tidak akan memberikan hasil terbaik. Sebaliknya, fokuslah pada peningkatan skor Kinerja Anda secara keseluruhan dan tempat yang baik untuk memulai adalah bagian Peluang dan Diagnostik di laporan Google PSI Anda:

Catatan:Namun, hal ini tidak berarti bahwa menggunakan Indeks Kecepatan situs Anda bukanlah cara yang bagus untuk mengukur kinerja upaya pengoptimalan Anda. Karena dihasilkan dalam lingkungan yang terkendali, ini bagus untuk tujuan pemecahan masalah dan proses debug, terutama ketikadata Inti Web Vitals tidak tersedia .
Seperti disebutkan sebelumnya, skor Indeks Kecepatan Anda dipengaruhi oleh sejumlah peningkatan selama peningkatan tersebut memprioritaskan rendering awal konten dan tampilan elemen paruh atas terbesar.
Ide intinya adalah memaksimalkan waktu luang thread utama. Ini pada dasarnya adalah jantung dari operasi browser. Dengan meminimalkan beban kerjanya, browser dapat memuat semua konten yang terlihat dengan cepat, sehingga mencapai kelengkapan visual yang lebih cepat.

Mari kita lihat caranya di bawah ini!
1. Kurangi Waktu Eksekusi JavaScript
Tujuan utamanya di sini adalah mengoptimalkan kode JavaScript Anda agar berjalan lebih efisien dan membutuhkan waktu lebih sedikit untuk dieksekusi. Bagi pengunjung Anda, ini berarti penurunan penundaan dan ketidakresponsifan halaman secara signifikan.
Perbaikan meliputi (dan tidak terbatas pada):
- Menghapus kode yang berlebihan atau tidak perlu
- Menggabungkan fungsi serupa
- Memfaktorkan ulang loop dengan menggunakan forEach atau map alih-alih loop for tradisional jika diperlukan
- Memperkecil file JS Anda, menjadikannya lebih kecil dan lebih cepat untuk diunduh dan dijalankan
- Menerapkan atribut async atau defer ke tag skrip Anda sehingga diunduh di latar belakang tanpa memblokir halaman
- Menghapus perpustakaan atau plugin yang tidak digunakan dan mencari alternatif ringan untuk perpustakaan saat ini
- Memecah JS Anda menjadi bagian-bagian kecil yang dapat dimuat sesuai permintaan
- Mengaktifkan cache browser untuk menghindari pengunduhan ulang file JS pada kunjungan berulang
Perkecil, tunda, dan cache semua file JavaScript secara otomatis dengan NitroPack →
2.Minimalkan Pekerjaan Thread Utama
Bayangkan thread utama sebagai daftar tugas di browser Anda. Semakin pendek daftarnya, semakin cepat situs Anda dapat memberikan pengalaman yang lancar dan responsif bagi pengunjung.
Sebagian besar pembongkaran thread utama dilakukan setelah Anda mengoptimalkan JavaScript, seperti yang ditunjukkan di atas. Teknik lainnya meliputi:
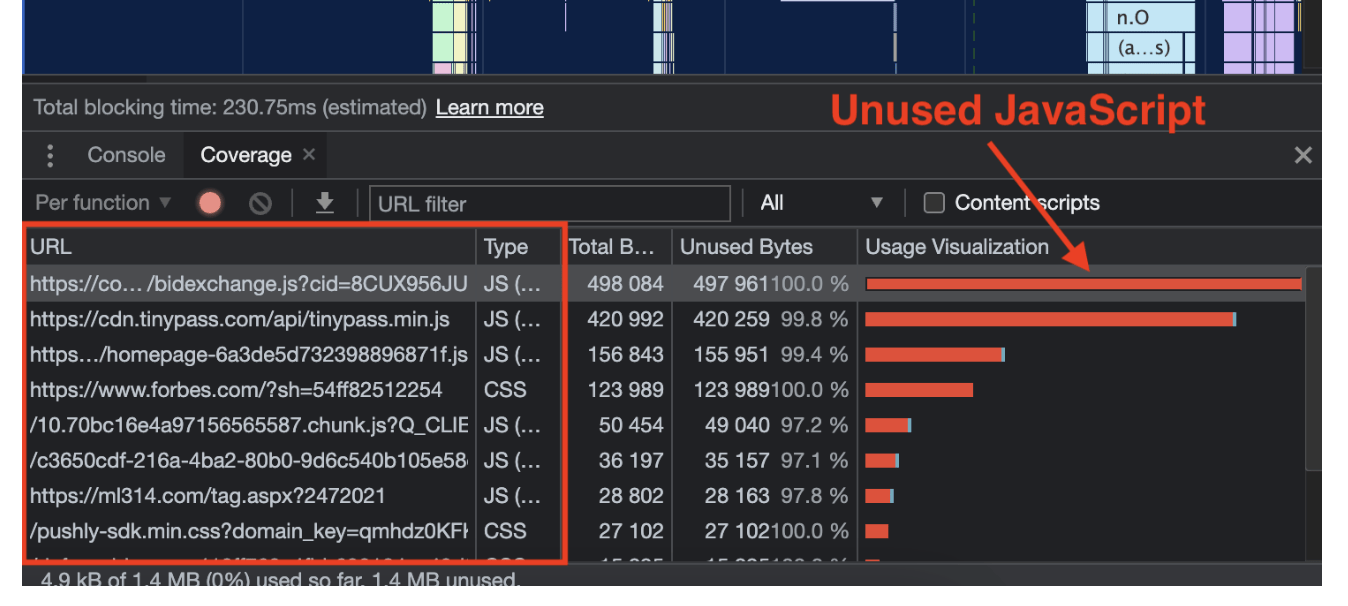
- Menghapus JS yang tidak digunakan dengan hanya memuat JavaScript yang diperlukan untuk tampilan awal (paro atas)

- Menghindari tata letak sinkron yang dipaksakan dengan mengelompokkan perubahan gaya dan pembacaan tata letak sehingga tidak dilakukan secara berdekatan
- Menggunakan properti berisi untuk CSS Anda untuk membatasi area yang memerlukan tata letak ulang atau pengecatan ulang.
- Memindahkan tugas non-UI (seperti pemrosesan data atau penghitungan kompleks) ke Pekerja Web, yang berjalan di thread terpisah, bukan di thread utama
- Memilih animasi CSS daripada animasi berbasis JavaScript
- Menggunakan properti transformasi dan opacity untuk animasi, karena keduanya dioptimalkan oleh thread kompositor browser dan tidak membebani thread utama.
- Memastikan gambar berukuran tepat dan lambat memuat gambar yang berada di paro bawah
3. Mengurangi Dampak Kode Pihak Ketiga
Semua situs web menggunakan skrip pihak ketiga. Ini dapat mencakup skrip pelacakan, iklan, widget yang disematkan, dan banyak lagi.
Oleh karena itu, kode pihak ketiga mungkin berukuran besar, tidak dioptimalkan, atau mungkin memblokir thread utama, sehingga menyebabkan penundaan dalam rendering dan interaktivitas. Belum lagi beberapa skrip dapat menimbulkan kerentanan pada situs web Anda atau bahkan kegagalan fungsi.
Inilah cara Anda dapat mengoptimalkannya:
- Menilai skrip pihak ketiga mana yang penting dan memuat sisanya secara asinkron (sehingga skrip tersebut tidak memblokir thread utama)
- Alternatifnya, Anda dapat menggunakan teknik penangguhan dan penundaan untuk skrip yang tidak penting
- Periksa apakah beberapa sumber daya pihak ketiga dapat dihosting di server Anda sendiri secara lokal (tetapi dengan hemat)
- Pertimbangkan untuk menghapus skrip yang tidak diperlukan lagi sepenuhnya
- Gunakan Jaringan Pengiriman Konten (CDN) untuk mempercepat pengiriman skrip dengan menyajikannya dari lokasi dekat pengguna
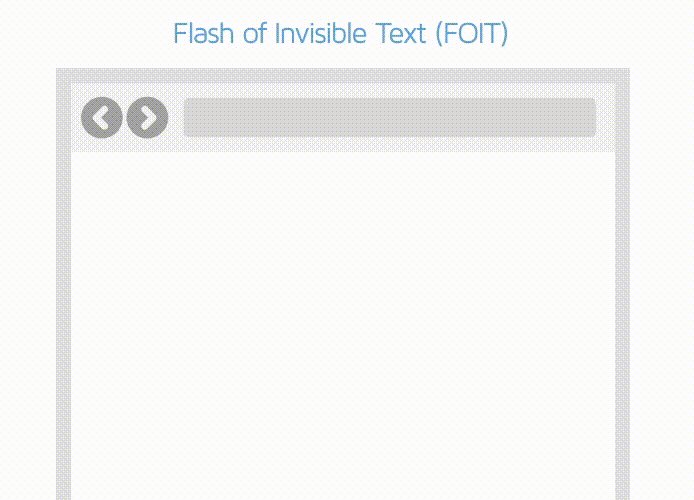
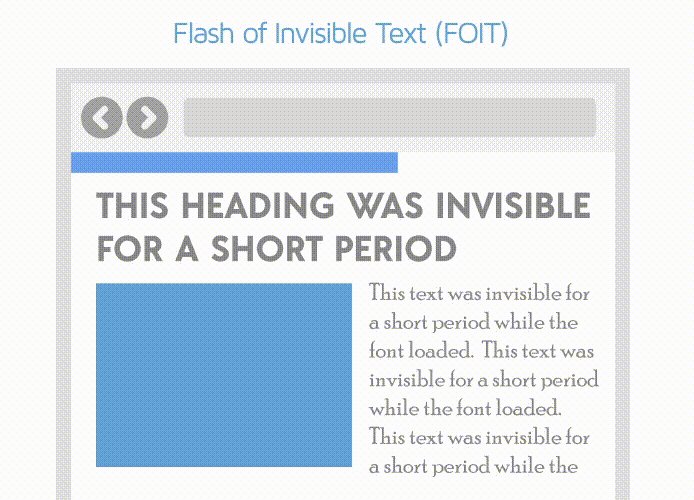
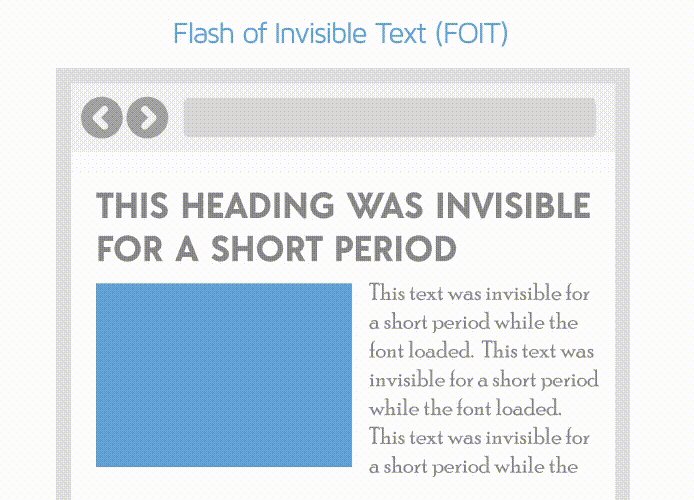
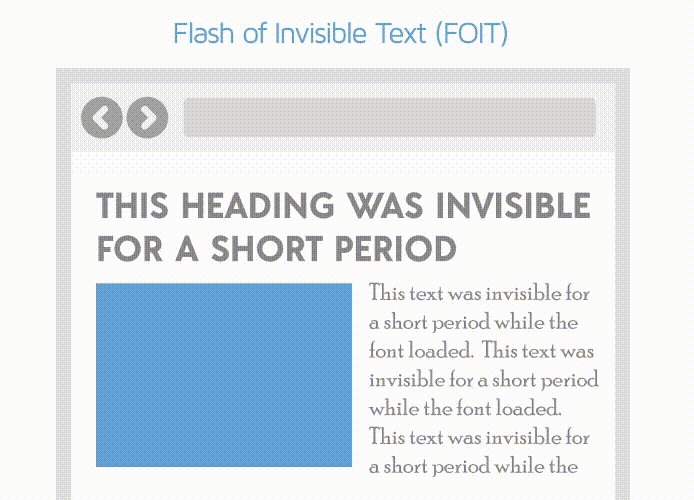
4. Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont
Untuk menghindari Flash of Invisible Text (FOIT) dan meningkatkan aksesibilitas konten bahkan saat Anda menggunakan font khusus di situs web Anda, Anda perlu memanipulasi cara file font Anda diunduh.

Pertimbangkan kombinasi teknik pengoptimalan di bawah ini, bergantung pada kasus Anda:
- Gunakan font-display: swap atau font-display: opsional untuk memastikan teks tetap terlihat selama pemuatan font
- Subset font hanya menyertakan karakter yang Anda perlukan pada pemuatan awal, membuat file font lebih kecil dan lebih cepat untuk dimuat.
- Pramuat font web yang penting untuk desain Anda
- Kurangi ukuran file font Anda hanya dengan menyertakan bobot dan gaya yang Anda perlukan
- Simpan font web Anda dalam cache sehingga pengunjung kembali tidak perlu mendownloadnya lagi
- Host font secara lokal untuk kontrol yang lebih baik dan mengurangi permintaan eksternal
- Atau jika semua hal di atas tampak terlalu menakutkan – pertimbangkan untuk memilih font sistem yang dimuat secara instan atau kombinasi font sistem dan font web
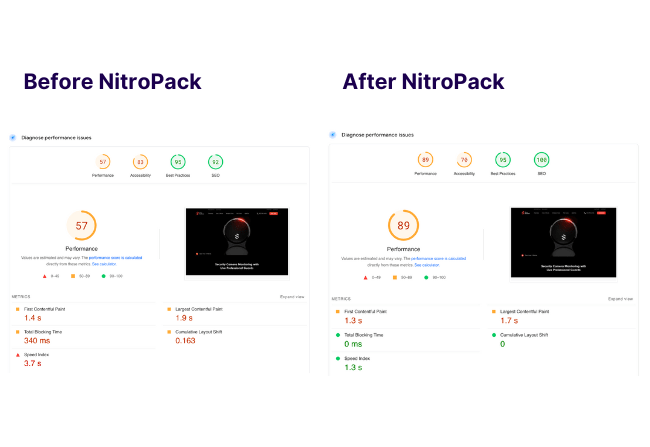
Meningkatkan Kecepatan Halaman Anda dengan NitroPack
Ingat semua peringatan merah di laporan Google PSI sebelumnya?

Idealnya, Anda ingin daftar ini sesingkat mungkin.
Namun secara realistis, tanpa keterampilan pengkodean tingkat lanjut atau bantuan pengembang profesional, Anda mungkin akan menemui jalan buntu. Terus gimana?
Skenario klasiknya adalah mencoba beberapa plugin untuk caching, pengoptimalan gambar, pemuatan lambat, dan kompresi kode. Anda bahkan dapat melangkah lebih jauh dan membayar layanan CDN.
Hasil? Tumpukan teknologi membengkak, plugin bentrok, dan daftar peringatan yang lebih panjang.
Untuk menghindari sakit kepala (dan uang), pertimbangkan untuk memilih layanan pengoptimalan lengkap seperti NitroPack .Dikemas dalam plugin ringan, Anda dapat memanfaatkan 35+ fitur canggih yang mengoptimalkan semua sumber daya situs web Anda dengan autopilot.

Sekarang Anda ingin melihat daftarnya, bukan?