Cara membuat cinemagraph di photoshop
Diterbitkan: 2018-02-07Cinemagraphs telah menjadi salah satu tren desain favorit saya selama beberapa tahun sekarang. Mereka adalah perpaduan yang menakjubkan antara foto dan video, menghasilkan karya seni yang elegan untuk situs Anda yang menambahkan sedikit misteri.
Ada juga alasan praktis utama mengapa cinemagraphs hebat: ukuran filenya yang kecil. Jauh lebih mudah untuk menambahkan sedikit gerakan ke situs Anda, dibandingkan dengan seluruh file video! Tetapi di luar logistik, ada satu alasan terakhir mengapa cinemagraph begitu ajaib: sebenarnya jauh lebih mudah dibuat daripada yang Anda kira!
Catatan: Tutorial ini adalah bagian dari kursus Tren Desain 2019 kami! Saat Anda mendaftar, Anda akan mendapatkan akses eksklusif ke template Photoshop khusus dan file video untuk bereksperimen, ditambah tutorial khusus tentang cara menggunakan file! Klik di sini untuk langsung mendaftar (atau dapatkan akses ke tutorial jika Anda sudah bergabung!)
Siap untuk memulai? Tarik kursi Anda, buka Photoshop, dan ikuti tujuh langkah mudah ini untuk membuat cinemagraph Anda sendiri!
1. Pilih file video Anda
Untuk membuat cinemagraph, Anda akan mulai dengan file video dasar. Idealnya Anda akan merekam video sendiri sehingga dapat spesifik untuk perusahaan Anda dan sangat cocok dengan merek Anda, tetapi jika Anda hanya bereksperimen, mengunduh video stok akan berfungsi dengan baik!
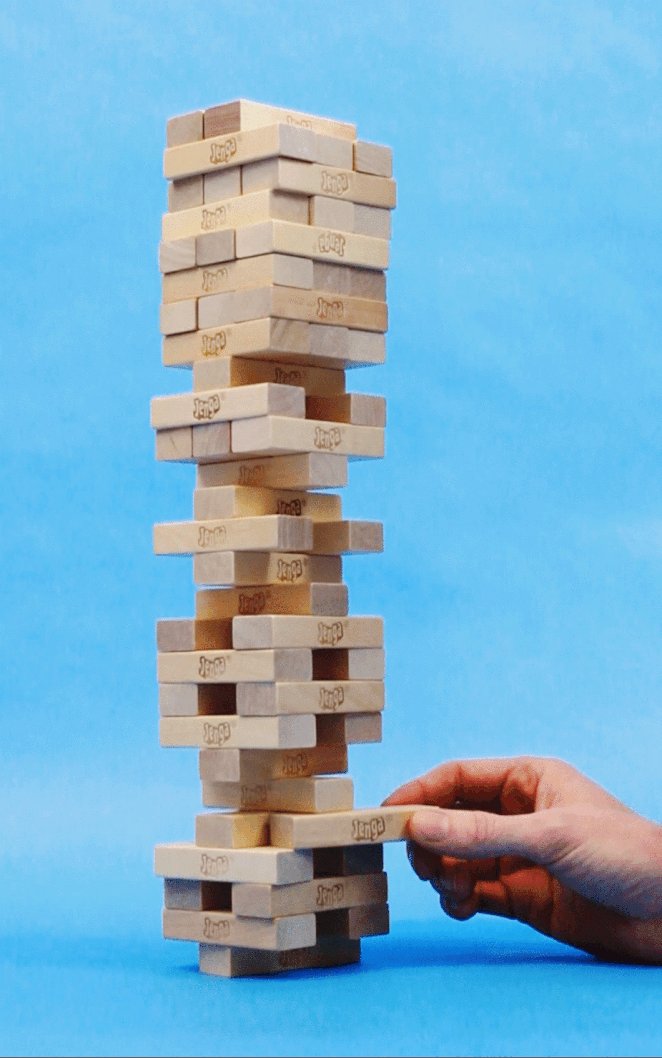
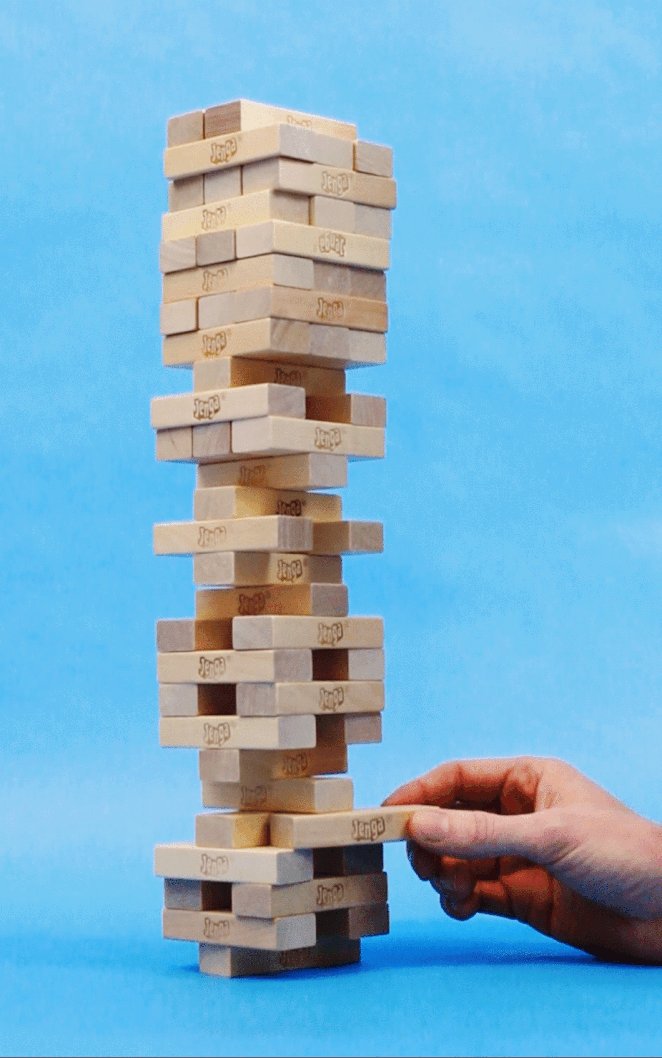
Untuk tutorial ini, saya menggunakan video yang kami rekam sendiri dari tur Jenga dengan latar belakang biru polos. (Anda akan mendapatkan file yang sama jika mendaftar ke kursus Tren Desain!)

Saat memilih video yang sempurna untuk cinemagraph Anda, ada beberapa hal yang perlu diingat:
- Kamera harus tetap diam sepanjang waktu. Jika Anda merekam video sendiri, gali tripod lama untuk menjaga semuanya sestabil mungkin. Jika Anda menelusuri opsi saham, cari pergerakan sesedikit mungkin!
- Gerakan yang ingin Anda pertahankan harus mudah diisolasi. Jika objek saling bersilangan atau bergerak di seluruh layar, akan lebih sulit untuk mengisolasi gerakan yang sebenarnya Anda inginkan sambil menjaga latar belakang tetap diam.
- Video harus berputar . Untuk menjaga cinemagraph abadi, itu harus diulang. Meskipun Photoshop pasti dapat membantu menyelesaikan masalah, paling mudah menggunakan video yang dapat dengan mudah diulang, atau memiliki awal dan akhir yang dapat dibalik.
Setelah Anda mendapatkan file video Anda, Anda siap untuk memuatnya ke dalam Photoshop.
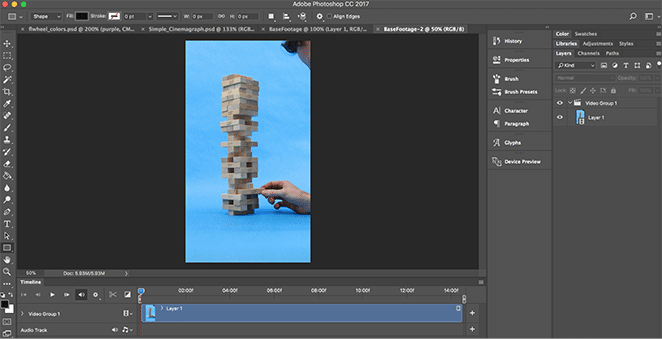
2. Impor file video
Dengan Photoshop ditarik, buka File > Open . Pilih file Anda, dan kemudian Anda akan melihat video muncul sebagai Layer. Jika tidak muncul secara otomatis, pastikan Anda juga dapat melihat Timeline dengan masuk ke Window > Timeline .

Anda akan melihat bahwa file video secara otomatis dimasukkan ke dalam grup, "Grup Video 1." Anda dapat membiarkannya di sana, tetapi jika hanya memiliki satu lapisan dalam grup yang mengganggu Anda, jangan ragu untuk mencabut lapisan video dan menghapus grup! Ini tidak perlu.
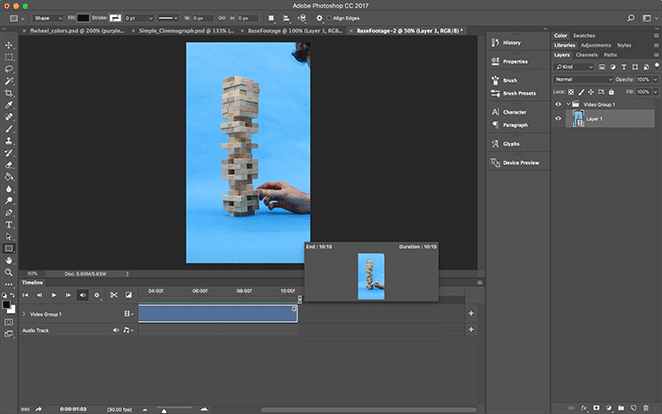
3. Bersihkan garis waktu
Putar file video Anda beberapa kali – apakah Anda memerlukan semuanya? Jika ada cuplikan tambahan sebelum atau sesudah bagian yang Anda ingin agar cinemagraph Anda fokuskan, lanjutkan dan potong file tersebut sehingga tidak mengganggu Anda. Anda dapat melakukan ini dengan mengklik tepi file di Timeline dan menyeretnya ke stempel waktu yang diinginkan.
Jika file video Anda panjang dan Anda kesulitan melihat semuanya atau mendapatkan tempat yang tepat yang Anda inginkan, Anda dapat menggunakan skala di bagian bawah jendela Timeline untuk memperbesar dan memperkecil.
Catatan: Bagian dari file yang Anda potong akan tetap disimpan, jadi jangan khawatir kehilangan data di sini! Anda selalu dapat mengeklik dan menarik tepinya kembali, jika Anda memutuskan untuk membutuhkan bagian tertentu nanti.

File video asli saya berakhir dengan menara Jenga jatuh, yang tidak akan mudah diulang. Jadi saya memotong bagian itu dan memangkas beberapa dari awal juga, hanya untuk menyederhanakan waktu saya bekerja!
Setelah Anda selesai membersihkan Timeline, saatnya untuk menyembunyikan gerakan yang tidak Anda inginkan.
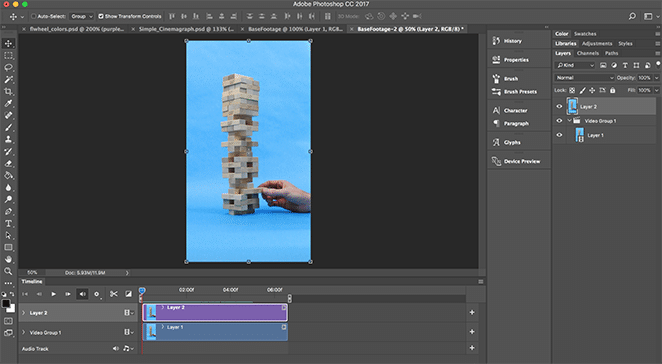
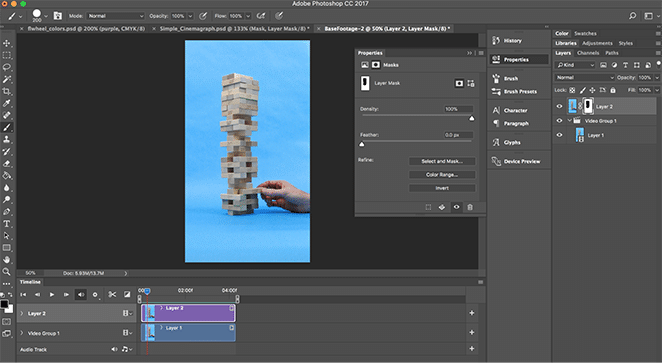
4. Buat layer masking
Sekarang Anda akan membuat aspek "foto" dari cinemagraph. Jeda video pada "gambar" yang ingin Anda buat, lalu pilih seluruh area. Salin dan Tempel ini ke dalam Layer baru.

Jika Anda menekan tombol putar, Anda akan melihat bahwa sekarang Anda tidak dapat melihat video apa pun, karena video selanjutnya ada di atas. Sekarang saatnya untuk menambahkan topeng, yang akan memungkinkan kita untuk memilih gerakan yang tepat yang ingin kita tunjukkan!

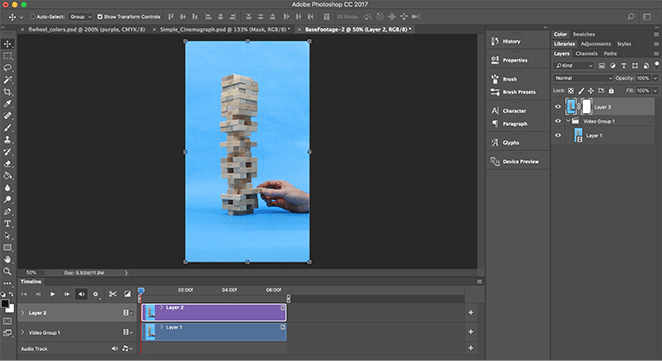
Silakan tambahkan Layer Mask, baik dari opsi di bagian bawah panel Layers atau dengan masuk ke Layer > Layer Mask > Reveal All.

5. Pisahkan gerakannya
Pastikan Anda memiliki Layer Mask yang dipilih (bukan layer itu sendiri) dan kemudian ambil Brush Tool. Sama seperti topeng lainnya, menyikat dengan warna hitam akan menyembunyikan topeng (mengungkapkan konten dari lapisan di bawahnya) sementara menyikat dengan warna putih akan mengungkapkan topeng (menyembunyikan konten dari lapisan di bawahnya).
Untuk contoh ini, saya ingin gerakan menara Jenga ditampilkan sementara tangan tetap statis. Untuk mencapai itu, saya melukis topeng hitam di atas menara dan membiarkan sisanya putih.

Ini memungkinkan Anda untuk mengisolasi gerakan, hanya mengungkapkan gerakan yang Anda inginkan agar cinemagraph Anda tampilkan sambil menjaga sisanya tetap diam.
6. Ekspor sebagai gif
Setelah Anda puas dengan cinemagraph Anda, saatnya mengekspornya! Cukup buka File > Ekspor > Simpan untuk Web (Legacy) . Ada banyak opsi yang dapat Anda coba di sini, tetapi dua yang paling penting adalah:
- Simpan sebagai gif (terletak di dekat bagian atas kotak dialog)
- Atur opsi looping ke Forever (terletak di dekat bagian bawah kotak dialog)
Selalu ada sedikit keseimbangan antara ukuran dan kualitas file, jadi saya sangat merekomendasikan bereksperimen dengan pengaturan untuk memastikan Anda mendapatkan ekspor yang Anda butuhkan.

Dan itu saja! Anda baru saja membuat cinemagraph Anda sendiri untuk dibagikan kepada dunia. Bagaimana hasilnya? Kami ingin tahu di komentar.
Bonus: Template dan video Photoshop gratis!
Saat Anda mendaftar untuk kursus Tren Desain 2019 gratis kami, Anda akan mendapatkan akses ke file video yang digunakan dalam tutorial ini dan template Photoshop khusus yang menunjukkan metode sederhana untuk membuat cinemagraphs!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
Cara menggunakan file Photoshop
Saat Anda membuka file ini ke Photoshop, Anda akan melihat cinemagraph yang sudah jadi. Anda dipersilakan untuk menggunakannya jika Anda suka, atau Anda dapat bermain-main untuk melihat bagaimana kami mengatur semuanya!
Mulailah dengan membuka kedok semua layer, kecuali untuk "Base Footage." Itu adalah file film asli yang kami mulai. Jika Anda menekan tombol play, Anda akan dapat melihat seberapa banyak tangan bergerak untuk menggoyang papan Jenga!
Kemudian kami menambahkan layer masking untuk mengisolasi gerakan, dan izinkan saya memberi tahu Anda – memilih bentuk geometris seperti ini di atas latar belakang yang solid membuat proses masking menjadi sangat sederhana! Bergantung pada file video Anda, Anda mungkin perlu sedikit lebih tepat, tetapi kami akan menyerahkannya kepada Anda.
Selanjutnya, kami memutuskan untuk fokus hanya pada segmen video yang dilingkarkan dengan baik, untuk menciptakan efek abadi. Namun, kami meninggalkan seluruh file di sana, sehingga Anda dapat melihat semuanya!
Terakhir, kami mengubah Curves untuk mengoreksi beberapa warna dalam file. Anda mungkin perlu atau tidak perlu melakukan itu, tergantung pada video Anda, tetapi ingat: Anda selalu dapat melanjutkan pengeditan setelah cinemagraph dibuat!
Dan itu saja! Anda memiliki cinemagraph yang siap ditampilkan di situs Anda. Beri tahu kami di komentar di bawah: Apa yang akan Anda buat dengan tren ini?
Daftar untuk kursus email gratis kami!

Kursus email yang menampilkan file Photoshop, tutorial, dan banyak inspirasi!
Kami menjelajahi tren terbaru dan terhebat dalam desain situs web dengan kursus email gratis – dan Anda diundang! Dari efek grafis glitchy hingga tata letak kartu grid CSS, kami menyelami tren tahun 2019 untuk membagikan mengapa mereka bekerja dan bagaimana Anda dapat menerapkannya di situs Anda sendiri.
