Cara Memasang Aplikasi Web Progresif (PWA) di WordPress
Diterbitkan: 2023-03-09Saat ini, ponsel digunakan oleh lebih banyak orang daripada komputer dan laptop. Oleh karena itu, menjadi penting bagi semua pemilik situs web, terutama pemilik situs WordPress, untuk mengubah situs web mereka menjadi aplikasi untuk meningkatkan pendapatan dan pengunjung organik mereka.
Ketika sebuah aplikasi dibangun dari awal, terutama untuk digunakan pada perangkat seluler, itu disebut aplikasi asli. Tetapi mahal dan memakan waktu bagi bisnis untuk memulai aplikasi aslinya sendiri. Untuk meminimalkan waktu dan biaya, alternatif terbaik untuk situs web adalah mengembangkan aplikasi web progresif.
Jika Anda memiliki situs web WordPress, dan Anda bertanya-tanya bagaimana cara memasang aplikasi web progresif di situs Anda, Anda telah datang ke tempat yang tepat. Artikel ini akan menjelaskan dengan jelas arti dari aplikasi web progresif dan cara memasangnya di situs WordPress Anda.
Baca terus!
Daftar isi
Arti Aplikasi Web Progresif:
Aplikasi web progresif berjalan di browser, dan muncul serta berfungsi sangat mirip dengan aplikasi asli. Namun perbedaan utamanya adalah PWA ini dibuat menggunakan kode yang sama yang digunakan untuk membuat situs web seperti HTML, CSS, dan Javascript, dan tidak dibuat dari awal seperti aplikasi asli.
Aplikasi web progresif lebih cepat dan lebih nyaman digunakan daripada aplikasi asli. Bahkan situs terkenal seperti Twitter, Pinterest, dll, memiliki aplikasi web progresif yang berfungsi seperti aplikasi asli.
Pilihan terbaik untuk semua pemilik situs adalah Progressive web app (PWA) karena lebih nyaman dan lebih murah untuk dibuat daripada aplikasi web tradisional.
Penyiapan Esensial Diperlukan untuk Menyiapkan Aplikasi Web Progresif di WordPress:
Sebelum mengaktifkan aplikasi web progresif di situs WordPress Anda, ada tiga hal utama yang perlu Anda periksa ulang untuk memastikan kompatibilitas situs Anda. Ini adalah yang harus dimiliki untuk menginstal PWA untuk situs Anda.
Mari kita lihat daftar periksanya.
- PHP : Situs web Anda harus menjalankan PHP 5.3 atau lebih tinggi agar kompatibel dengan PWA.
- Versi WordPress : Pastikan WordPress Anda harus diperbarui ke versi 3.5.0 atau versi di atasnya. Anda yang belum mengetahui versi WordPress yang sedang Anda gunakan saat ini bisa melihat artikel ini untuk mengetahuinya.
- HTTPS atau SSL: Penting untuk memastikan bahwa situs Anda berjalan pada koneksi HTTPS atau SSL untuk mengaktifkan PWA.
Setelah Anda memverifikasi poin-poin ini, kami akan melanjutkan langkah-langkah untuk menginstal PWA di situs WordPress Anda.
Langkah-langkah untuk Menyiapkan PWA Menggunakan Plugin Super PWA
Cara termudah untuk menyiapkan PWA di situs WordPress Anda adalah dengan menggunakan plugin. Meskipun ada berbagai macam plugin yang tersedia di WordPress, kami akan menggunakan Plugin “Super PWA” untuk proses ini.
Kami sangat merekomendasikan plugin ini untuk pengguna kami karena kesederhanaan dan pemasangannya yang cepat serta menjalankan plugin ini. Plugin ini hadir dengan banyak keuntungan, seperti,
- Prosedur mudah untuk mengonversi situs WordPress menjadi PWA
- Halaman yang dijelajahi oleh pelanggan disimpan di perangkat mereka dan dapat dilihat bahkan saat offline
- Rilis reguler versi dan pembaruan baru
- Banyak fitur PWA yang dapat disesuaikan seperti ikon aplikasi, warna latar belakang, pengaturan halaman offline, dll.
- Proses satu klik sederhana untuk menginstal PWA di ponsel pengguna
Jadi untuk memasang plugin berperingkat teratas ini dan mulai menggunakannya, Anda dapat mengikuti langkah-langkah sederhana yang telah kami berikan di bawah ini.

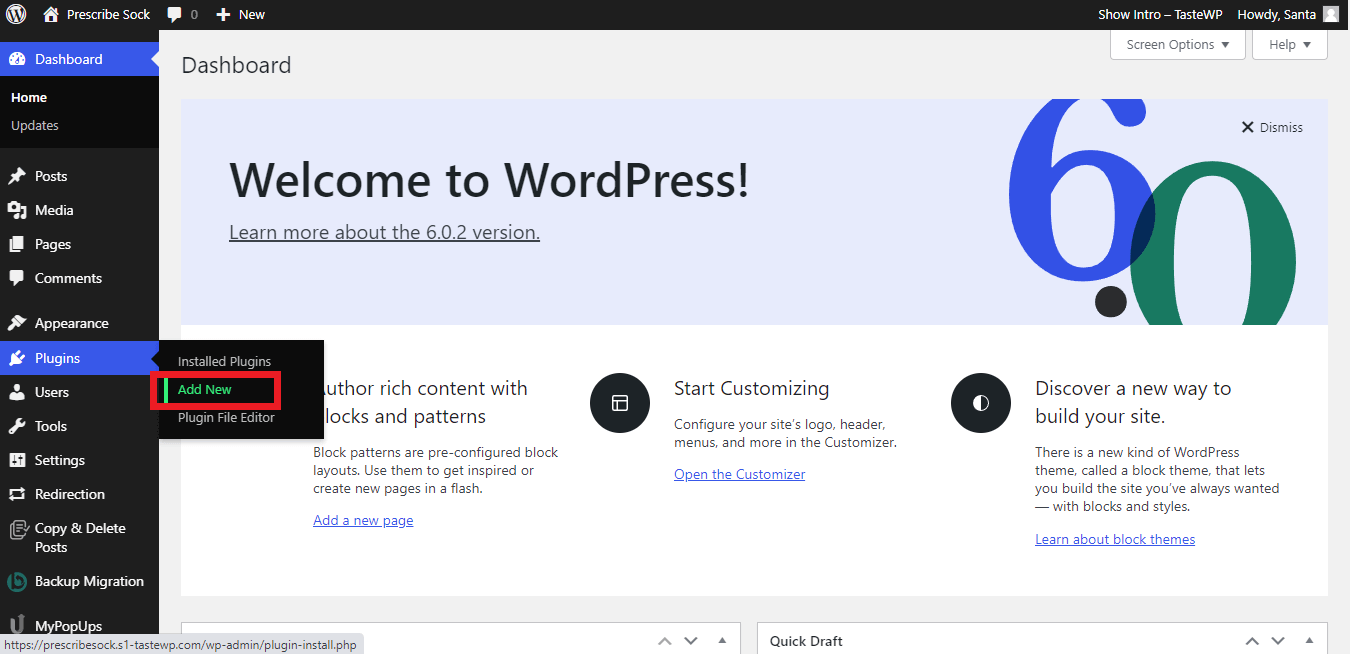
Pertama-tama, dari dashboard WordPress Anda pergi ke Plugins -> Add new.

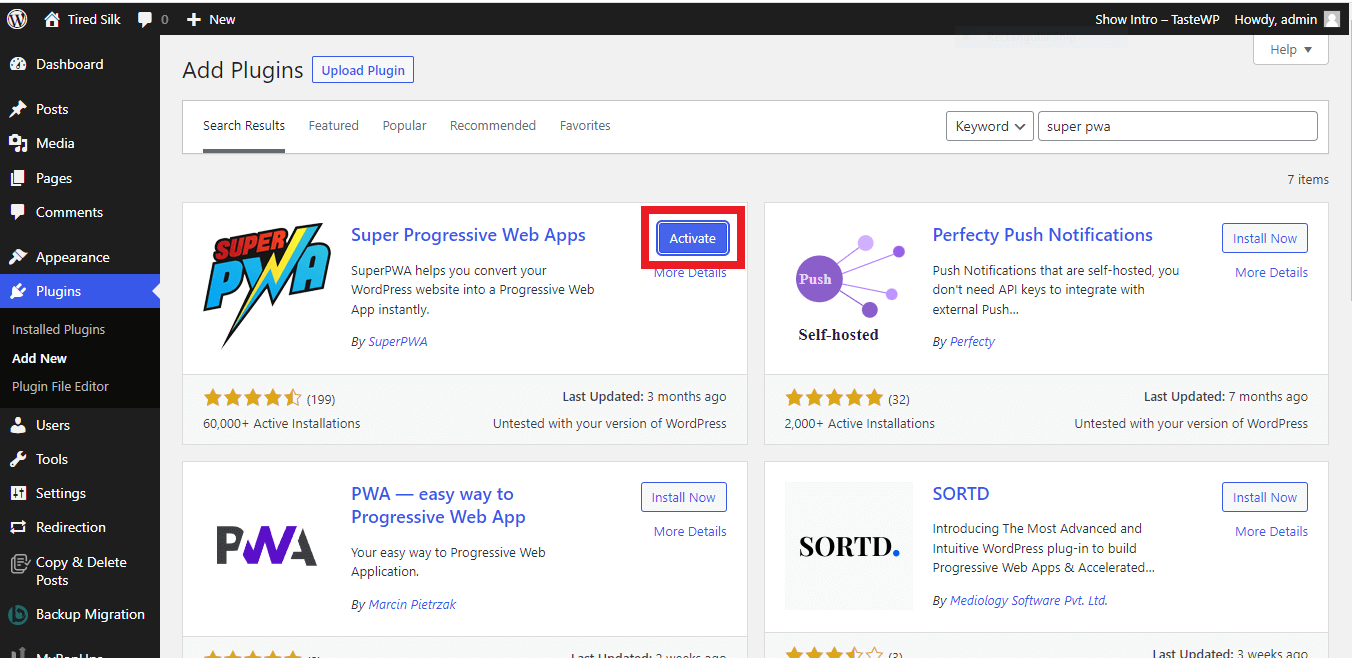
Di kotak pencarian, cari plugin “ Super PWA ”. Klik pada plugin untuk menginstal dan mengaktifkannya, seperti yang ditunjukkan pada gambar di atas.

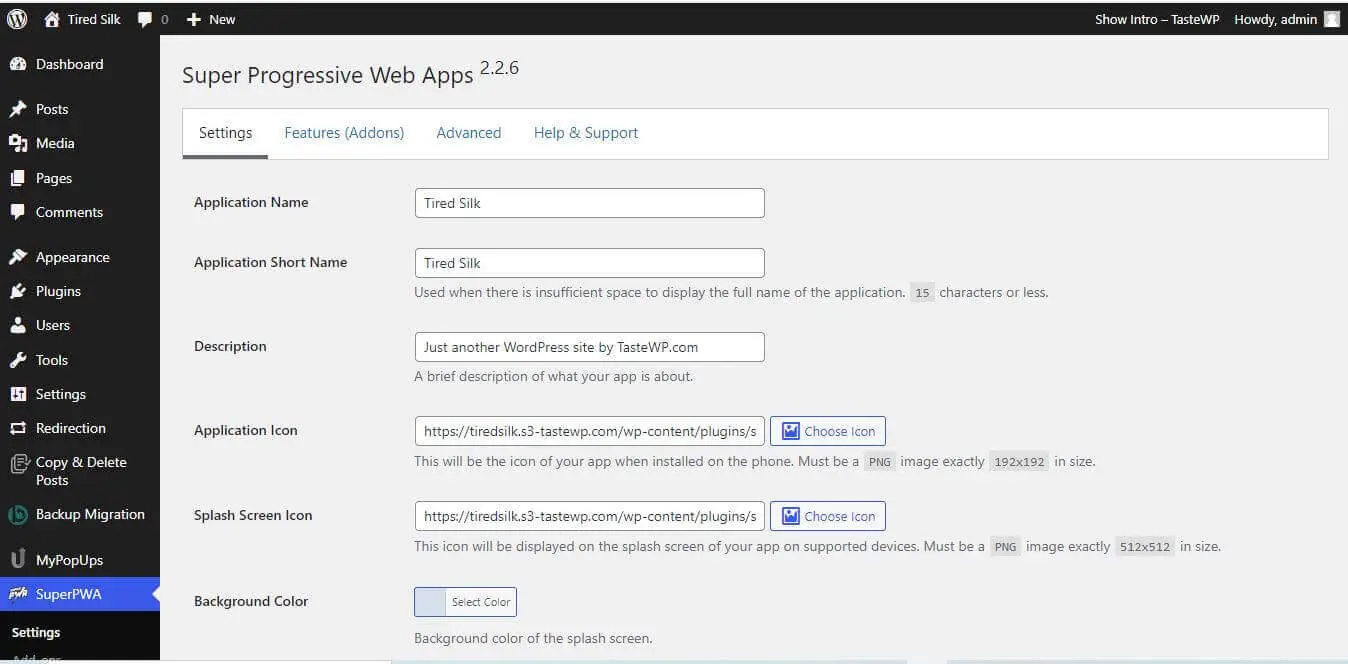
Setelah diinstal, situs WordPress akan membawa Anda langsung ke halaman penyesuaian plugin seperti yang ditunjukkan di atas. Di sini Anda dapat melakukan kustomisasi seperti
- Nama aplikasi
- Nama pendek aplikasi
- Ikon aplikasi
- Ikon layar percikan
- Tema
- Warna latar belakang
Anda dapat membuat perubahan yang diinginkan pada daftar di atas pada halaman konfigurasi dan menyimpan pengaturan saat Anda pergi. Itu semuanya! Sekarang situs Anda juga dapat bertindak sebagai aplikasi web Progresif di perangkat seluler pengguna. Ya, sesederhana itu!
Plugin Terbaik Lainnya untuk PWA
Meskipun Super PWA adalah plugin terbaik, untuk memberi Anda beberapa opsi terbaik lainnya, kami telah memberi Anda daftar plugin berguna lainnya yang dapat Anda gunakan untuk menginstal aplikasi web progresif di situs Anda.

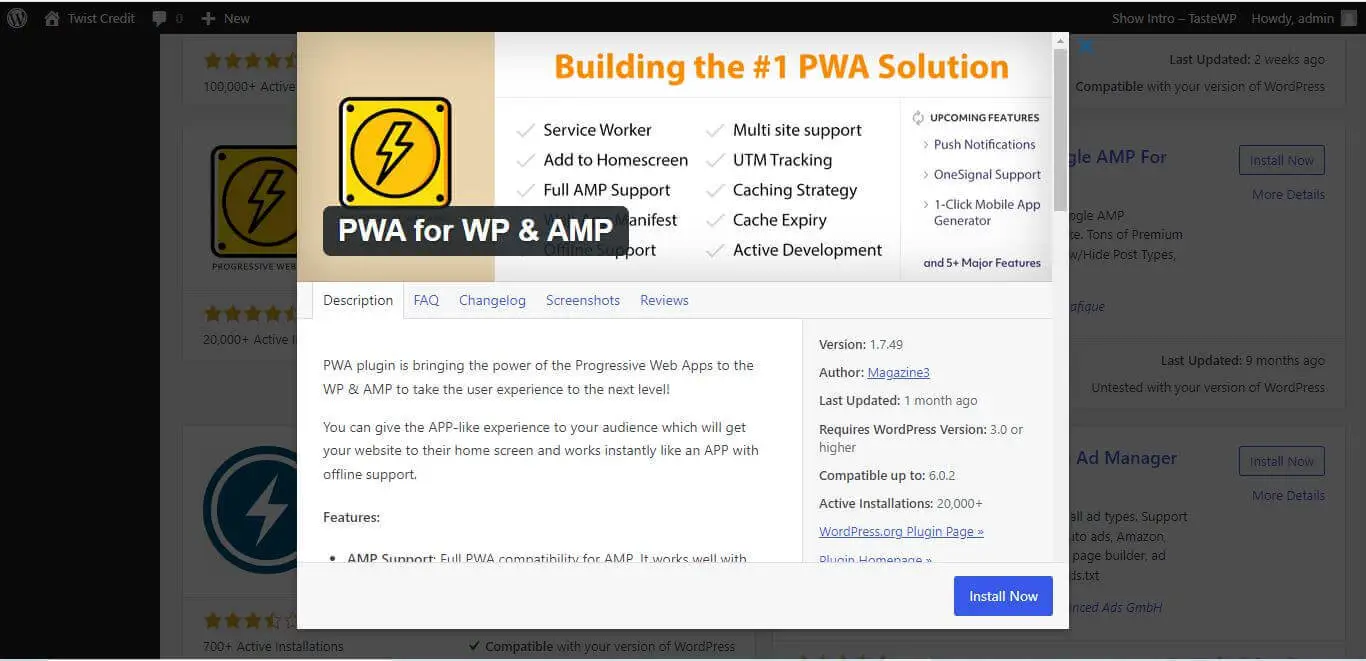
PWA untuk WP dan AMP:

Ini adalah plugin berperingkat teratas lainnya yang hadir dengan banyak fitur. PWA untuk WP dan AMP adalah plugin gratis yang dapat Anda instal dan gunakan. Plugin ini hadir dengan dukungan AMP penuh dan dukungan multisite.
Selain itu, fungsi layar penuh dan layar splash, dukungan offline, opsi kedaluwarsa cache, dll, adalah beberapa fitur penting yang membuat plugin ini lebih disukai.
WordPress progresif:

Plugin WordPress progresif yang memiliki fitur serupa dengan plugin lain yang tercantum di atas. Apa yang membedakan plugin ini dari yang lain adalah bahwa ini adalah PWA pertama yang sepenuhnya mendukung PWA di halaman AMP.
Plugin WordPress populer ini menawarkan pengalaman pengguna yang terintegrasi dan memiliki peringkat rata-rata 5 bintang dari 5, menjadikannya plugin paling tepercaya yang tersedia.
PWA untuk WordPress:

Plugin ini menggunakan manifes dan pekerja layanan untuk mengubah situs web Anda menjadi PWA. Ini mendukung pengaturan multi-situs dan memberi Anda opsi untuk mengecualikan URL tertentu dari cache.
Tetapi kami menyarankan agar plugin ini tetap sebagai pilihan terakhir Anda karena ini tidak diuji dengan versi baru WordPress.
Pertanyaan yang Sering Diajukan (FAQ)
Q1. Apakah perlu memiliki PWA untuk situs WordPress Anda?
A1. Dengan meningkatnya jumlah pengguna seluler, memiliki PWA untuk situs WordPress Anda akan membantu Anda menentukan peringkat situs web Anda di atas. Selain itu, mudah untuk mengaktifkan PWA untuk situs WordPress Anda. Jadi mengapa tidak?
Q2. Penyesuaian apa saja yang dapat saya lakukan di plugin Super PWA?
A1. Plugin super PWA menawarkan berbagai penyesuaian seperti nama aplikasi, Ikon, warna layar splash, warna latar belakang, warna tema, halaman offline, orientasi, dll.
Q3. Apakah ada pengaturan penting yang perlu diperhatikan sebelum menginstal PWA di situs WordPress Anda?
A1, Ya. Sebelum menginstal PWA, Anda perlu mempertimbangkan ketiga pengaturan ini:
- PHP 5.3 atau lebih tinggi
- Versi WordPress harus 3.5.0 atau versi apa pun di atasnya.
- Situs WordPress Anda harus berjalan di HTTPS atau SSL.
Pikiran Akhir
Setiap bisnis harus mengikuti perkembangan teknologi terbaru untuk berkembang dan sukses. Salah satu pembaruan teknologi yang diharapkan semua pengguna dari situs web adalah memiliki aplikasi. PWA adalah solusi paling sederhana bagi Anda untuk tetap mengikuti perkembangan kebutuhan pelanggan ini. Jadi gunakan panduan ini dan mulai aplikasi web Anda hari ini!
Kami harap artikel ini dengan jelas menjelaskan kebutuhan dan solusi langkah demi langkah untuk menginstal PWA ke situs Anda. Jika Anda memiliki keraguan, hubungi kami untuk bantuan!




