Cara Menjalankan Uji Kinerja Lokal dengan Lighthouse (Pembaruan 2022)
Diterbitkan: 2022-12-10Pembaruan, Desember 2022: Karena peningkatan terbaru di PageSpeed Insights (PSI), artikel telah diperluas untuk menyertakan informasi tentang cara menjalankan audit Lighthouse dengan PSI dan ekstensi Chrome.
Google menyukai situs web yang memuat dengan cepat dan memberikan pengalaman pengguna yang luar biasa.
Dan cara apa yang lebih baik untuk menguji situs Anda terhadap persyaratan kinerja Google selain alatnya sendiri?
Dalam artikel ini, Anda akan mempelajari semua yang Anda perlukan tentang Lighthouse, cara menjalankan audit, dan mendapatkan jawaban atas pertanyaan paling umum.
Mari kita mulai!
Langsung ke "Setelah" kecepatan situs Anda dengan NitroPack →
Apa itu Mercusuar Google?
Lighthouse adalah alat gratis, bersumber terbuka, dan sepenuhnya otomatis yang akan membantu Anda meningkatkan kecepatan, kinerja, dan pengalaman pengguna situs secara keseluruhan.
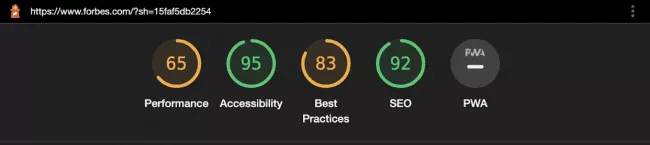
Anda dapat menjalankannya di halaman web mana pun, dan menyediakan audit untuk kinerja, aksesibilitas, praktik terbaik, SEO, dan aplikasi web progresif.

Selain mengembalikan laporan dengan skor yang dihitung untuk setiap metrik, Google Lighthouse menawarkan daftar saran peningkatan khusus untuk menyempurnakan hasil Anda.
UI mulus Lighthouse membuatnya cocok tidak hanya untuk pengembang berpengalaman tetapi setiap pemilik yang ingin melacak kinerja situs web mereka.
Mengapa Anda Harus Menggunakan Google Lighthouse
Karena dua alasan:
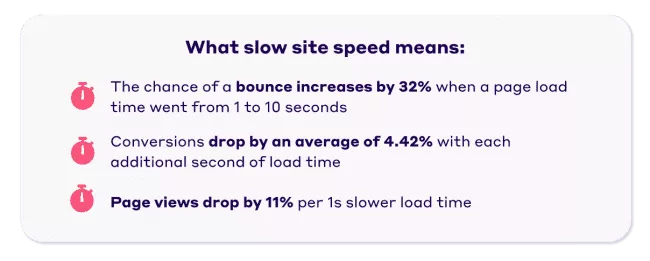
Pertama, kecepatan situs Anda memengaruhi lalu lintas, rasio pentalan, peringkat, pengalaman pengguna, dan konversi. Melacak kinerja secara teratur memungkinkan Anda menerapkan peningkatan secara tepat waktu. Dengan demikian, Anda akan menjamin pengunjung bisnis Anda senang dan penjualan yang lebih tinggi.

Kedua, Lighthouse adalah alat yang dikembangkan Google. Oleh karena itu, jika Anda ingin memastikan bahwa situs Anda memenuhi kinerja web terbaru Google, aksesibilitas, dan standar SEO, Lighthouse adalah solusi untuk pengujian.
Mari kita lihat bagaimana Anda dapat menjalankan audit dengan Lighthouse.
Cara Menggunakan Mercusuar Google
Anda dapat memilih dari empat cara berbeda untuk menjalankan audit Lighthouse:
- Alat Pengembang Chrome
- Wawasan PageSpeed
- Ekstensi Chrome
Yang terakhir membutuhkan menginstal dan menjalankan alat baris perintah Node. Ini agak teknis, jadi kami tidak akan membahasnya lebih jauh di artikel ini. Namun, jika Anda tertarik untuk mencobanya - lihat dokumentasi resmi Google.
Sekarang, mari kita lihat opsi yang mudah:
Jalankan Audit Lighthouse Lokal Melalui Chrome DevTools
Unduh Google Chrome untuk Desktop (jika Anda belum memilikinya).
1. Di Google Chrome, buka URL halaman yang ingin Anda audit.
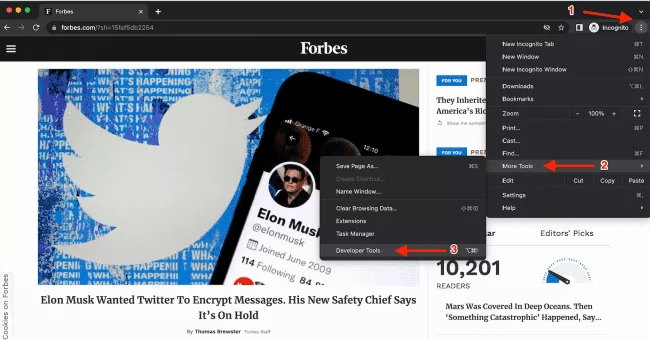
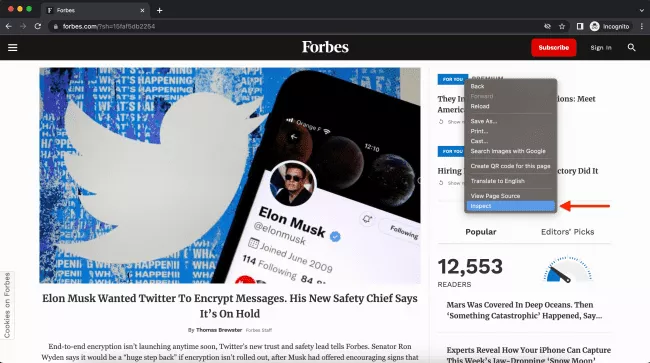
2. Dari menu utama Chrome, pilih More Tools, lalu Developer Tools (atau langsung klik kanan pada halaman dan pilih Inspect):

Atau

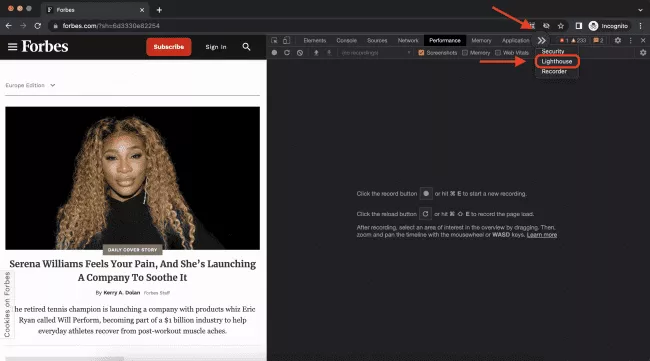
3. Klik >>, lalu tab Mercusuar.

4. Pilih Mode, Perangkat, dan Kategori. (Google menyarankan untuk membiarkan semua Kategori diaktifkan).
5. Klik Analisis pemuatan halaman .

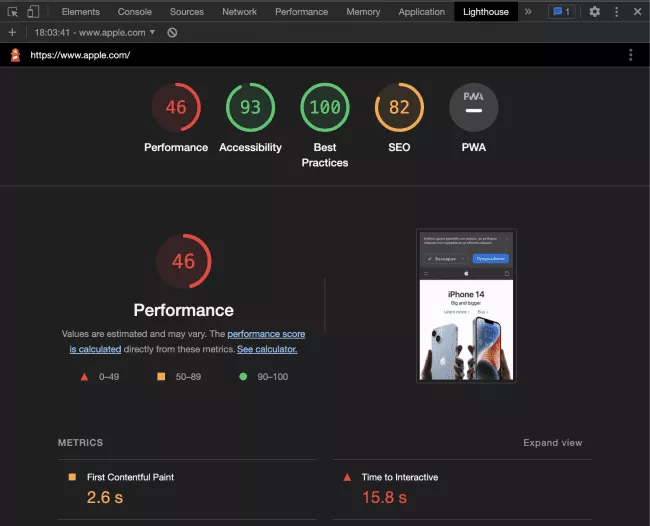
6. Setelah 10 detik, Lighthouse memberi Anda laporan di halaman tersebut.

Seperti yang Anda lihat, prosesnya cukup mudah.
Satu-satunya pertanyaan yang mungkin muncul saat menjalankan audit melalui Chrome DevTools mungkin adalah:
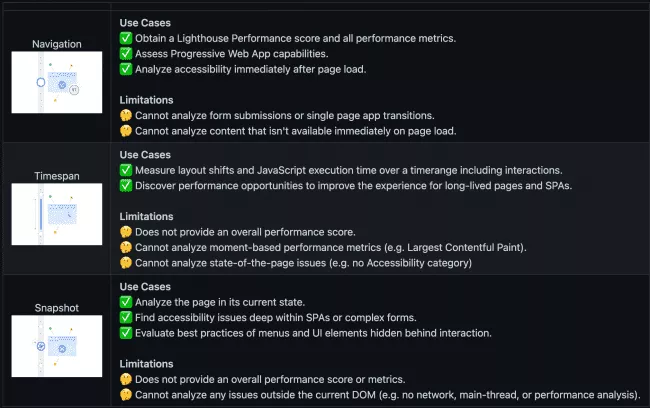
Apa perbedaan antara ketiga mode dalam audit Lighthouse?
Inilah yang dikatakan Google:
- Mode navigasi menganalisis pemuatan satu halaman.
- Mode rentang waktu menganalisis periode waktu yang berubah-ubah, biasanya berisi interaksi pengguna.
- Mode snapshot menganalisis halaman dalam keadaan tertentu.

Sumber: github.com
Jalankan Tes Kecepatan Lighthouse melalui PageSpeed Insights (PSI)
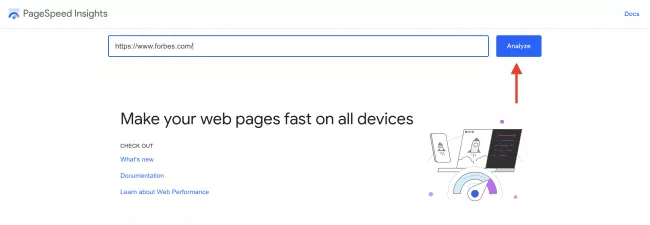
- Buka Wawasan PageSpeed.
- Masukkan URL.
- Klik Analisis .

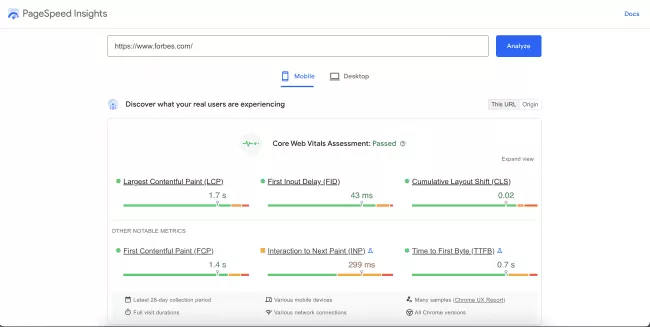
Laporan Chrome DevTools dan PageSpeed Insights terlihat identik.
Dengan satu perbedaan besar .
PSI menyediakan data lab dan lapangan.
Anda akan melihat bahwa laporan PSI dimulai dengan penilaian Data Web Inti halaman Anda.
Core Web Vitals adalah kumpulan tiga metrik yang mengukur waktu muat halaman, stabilitas visual, dan interaktivitas halaman. Skor Anda didasarkan pada data pengalaman pengguna nyata (data lapangan) yang diberikan oleh set data Laporan Pengalaman Pengguna Chrome (CrUX).

Berikan Data Web Inti Anda dengan autopilot. Lihat situs web Anda dengan NitroPack →
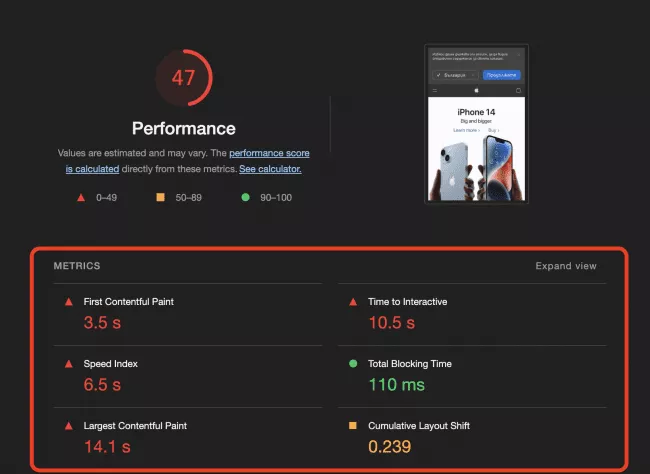
Laporan lainnya mereplikasi halaman hasil Chrome DevTools.
Namun, hasil ini didasarkan pada data lab yang dikumpulkan dalam lingkungan terkontrol dengan pengaturan perangkat dan jaringan yang telah ditentukan sebelumnya.

Dengan kata lain, mencapai skor 100/100 tidak berarti Anda menawarkan pengalaman pengguna yang luar biasa kepada pengunjung Anda.
Secara umum, audit Lighthouse dan skor Performa adalah cara yang bagus untuk men-debug masalah dan menguji efek pengoptimalan yang diterapkan.
Sumber daya tambahan: Jika Anda baru di Wawasan PageSpeed, lihat panduan pemula PSI kami .
Jalankan Google Lighthouse sebagai Ekstensi Chrome
Unduh Google Chrome untuk Desktop (jika Anda belum memilikinya).
1. Instal Ekstensi Chrome Lighthouse.
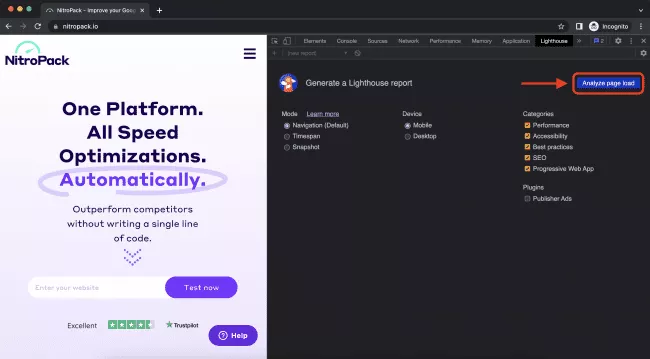
2. Arahkan ke halaman yang ingin Anda uji.
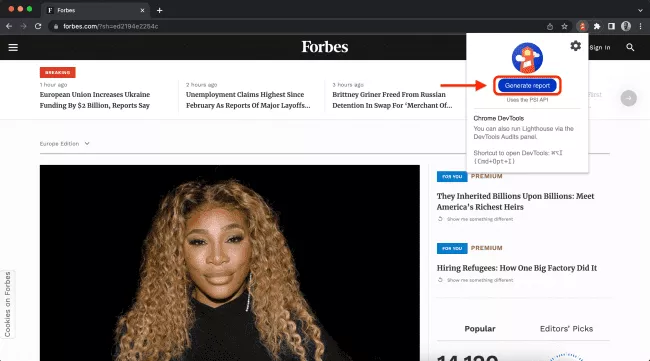
3. Klik ikon Mercusuar.
4. Klik Buat laporan.

Namun, Anda harus mempertimbangkan rekomendasi Google berikut:
“Kecuali Anda memiliki alasan khusus, Anda harus menggunakan alur kerja Chrome DevTools daripada alur kerja Ekstensi Chrome ini. Alur kerja DevTools memungkinkan untuk menguji situs lokal dan halaman yang diautentikasi, sedangkan ekstensi tidak.”
Skor Mercusuar Dijelaskan
Kebanyakan orang, setelah menjalankan beberapa audit Lighthouse pertama mereka dan terbiasa dengan antarmukanya, pasti sampai pada tiga pertanyaan berikut:
- Bagaimana skor Performa saya (alias skor Lighthouse, alias skor PageSpeed) dihitung?
- Mengapa skor Lighthouse saya berbeda dengan PageSpeed Insights?
- Mengapa skor saya berbeda setiap kali saya menguji?
Berikut penjelasan singkat dari setiap pertanyaan:
Bagaimana skor Performa saya dihitung?
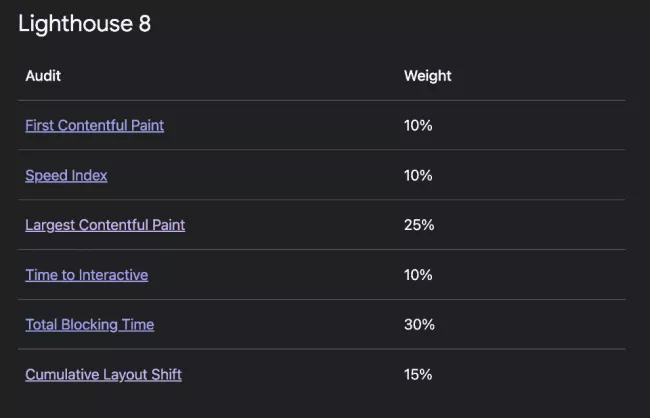
Skor Performa adalah rata-rata tertimbang dari enam metrik berikut:
- First Contentful Paint (FCP)
- Waktu untuk Interaktif (TTI)
- Indeks Kecepatan
- Total Waktu Pemblokiran (TBT)
- Contentful Paint (LCP) Terbesar
- Pergeseran Tata Letak Kumulatif (CLS)

Setiap metrik memiliki bobot yang berbeda pada skor keseluruhan:

Sumber: web.dev
Oleh karena itu, berupaya lebih keras untuk mengoptimalkan LCP dan Total Waktu Pemblokiran terlebih dahulu akan berdampak terbesar pada skor Performa Anda.
Penting untuk diketahui: Nilai bobot tidak ditetapkan secara kaku. Google cenderung merevisi persentase setiap kali mereka meningkatkan versi Lighthouse. Pastikan untuk memeriksa pembaruan yang akan datang secara teratur.
Raih 90+ skor dengan autopilot. Lihat situs web Anda dengan NitroPack →
Mengapa skor Lighthouse saya berbeda dengan PageSpeed Insights?
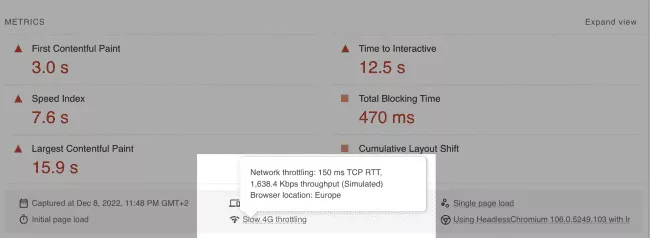
Perbedaan utama berasal dari lokasi pengujian.
PageSpeed Insights memilih server untuk menjalankan pengujian berdasarkan lokasi Anda saat ini. Ini memiliki server di:
- KITA
- Eropa
- Asia

Skor PSI Anda mungkin bervariasi tergantung pada jarak fisik antara server dan lokasi Anda. Semakin dekat Anda ke server pengujian, semakin baik hasilnya.
Sebaliknya, menggunakan Chrome DevTools, Anda menjalankan pengujian lokal. Tidak ada data yang ditransfer antar server, sehingga tidak akan ada latensi jaringan.
Oleh karena itu, hasil akhir akan selalu menunjukkan bagaimana pengalaman pengguna di lokasi Anda terhadap situs web tersebut.
Mengapa skor saya berbeda setiap kali saya menguji?
Satu anomali yang mungkin Anda perhatikan saat menjalankan kembali beberapa tes berturut-turut adalah perbedaan hasil.
Ada beberapa kondisi dan variabel mendasar yang memengaruhi skor Performa Anda, termasuk:
- Pengujian A/B atau perubahan pada iklan yang ditayangkan
- Perubahan perutean lalu lintas internet
- Menguji pada perangkat yang berbeda (desktop berperforma tinggi vs. laptop berperforma rendah)
- Ekstensi browser yang menyuntikkan JavaScript dan menambah/memodifikasi permintaan jaringan
- Perangkat lunak antivirus
Untuk mempelajari lebih dalam teknisnya, kunjungi dokumentasi mendalam Lighthouse tentang variabilitas.
Semua yang Harus Anda Ketahui tentang Menjalankan Audit Lighthouse (Ringkasan)
Kami telah membahas banyak hal dalam artikel ini, jadi inilah ringkasan dari poin-poin penting:
- Lighthouse adalah alat pengujian kinerja web sumber terbuka yang sepenuhnya otomatis.
- Dengan menggunakannya, Anda dapat memantau kinerja situs Anda dan menangani potensi masalah kinerja secara tepat waktu.
- Ini adalah alat yang dikembangkan Google yang menjadikannya solusi masuk untuk pengujian kinerja web.
- Ada empat cara berbeda untuk menjalankan audit Lighthouse Chrome DevTools, Wawasan PageSpeed, Ekstensi Chrome, menjalankan alat baris perintah Node.
- Skor Mercusuar Anda didasarkan pada data lab.
- PSI memberikan data pengalaman pengguna nyata di widget Core Web Vitals.
- Jika Anda harus memilih antara menjalankan audit melalui ekstensi Chrome dan Chrome DevTools, Google menyarankan untuk menggunakan yang terakhir.
- Skor Performa Anda adalah rata-rata tertimbang dari enam metrik: FCP, TTI, Indeks Kecepatan, TBT, LCP, dan CLS.
- Nilai bobot dapat bervariasi tergantung pada versi Lighthouse.
- Perbedaan antara skor PSI dan Chrome DevTools Anda berasal dari lokasi pengujian.
- Audit yang dijalankan ulang dapat memberikan skor yang berbeda karena berbagai faktor variabilitas.
