Cara menggunakan data-nosnippet untuk memblokir konten tertentu agar tidak digunakan dalam cuplikan pencarian Google [Eksperimen]
Diterbitkan: 2024-01-12
Apa pun alasannya, baru-baru ini saya melihat peningkatan jumlah pemilik situs yang menghubungi saya tentang cuplikan penelusuran yang muncul dan tidak mereka sukai. Misalnya, Google memilih teks untuk cuplikan pencarian yang tidak ingin ditampilkan dalam hasil pencarian. Pemilik situs yang menghubungi kami tidak tahu apakah mereka dapat memengaruhi hal tersebut, atau mereka hanya terjebak.
Dalam situasi tersebut, saya selalu menjelaskan bahwa memberikan deskripsi meta yang solid dapat meningkatkan peluang Google menggunakan deskripsi Anda sendiri di cuplikan. Meskipun demikian, dan seperti yang baru saja ditegaskan Google minggu ini, Google dapat memilih teks apa pun di halaman untuk cuplikan. Bisa dari konten utama, komentar pengguna di halaman, dll. Jadi bisa digunakan meta deskripsi, atau konten apa pun dari halaman tersebut.
Kabar baiknya bagi pemilik situs adalah ada alat yang dapat Anda gunakan untuk membatasi konten mana yang digunakan untuk menghasilkan cuplikan, dan menurut saya masih banyak yang belum mengetahui bahwa alat tersebut tersedia. Ini disebut data-nosnippet dan Google meluncurkannya pada tahun 2019 (bersama dengan beberapa kontrol cuplikan lainnya). Data-nosnippet mudah digunakan dan berfungsi dengan baik. Dan itu dapat mengubah cuplikan pencarian Anda dengan cukup cepat setelah halaman dirayapi ulang dan diindeks ulang.
Di bawah, saya akan memandu Anda melalui eksperimen singkat yang saya jalankan untuk menunjukkan cara kerja data-nosnippet.
Pengujian: Mengubah cuplikan pencarian melalui data-nosnippet.
Untuk mengubah cuplikan pencarian, Anda dapat menggunakan atribut data-nosnippet pada elemen html div, span, atau bagian mana pun. Ini hanyalah sebuah atribut yang dapat Anda tambahkan ke kode html. Jika konten yang sedang digunakan saat ini tidak dibungkus dalam elemen div, span, atau bagian tempat Anda dapat menerapkan data-nosnippet, maka Anda dapat menambahkan konten yang membungkus konten yang saat ini digunakan dalam cuplikan (untuk memberi tahu Google agar TIDAK gunakan teks itu).
Cukup banyak.
Untuk percobaannya, saya pertama kali menemukan cuplikan pencarian untuk salah satu postingan blog saya yang tidak berdasarkan deskripsi meta. Lalu saya pergi dan menambahkan tag span di html yang berisi teks yang digunakan untuk membuat cuplikan pencarian.
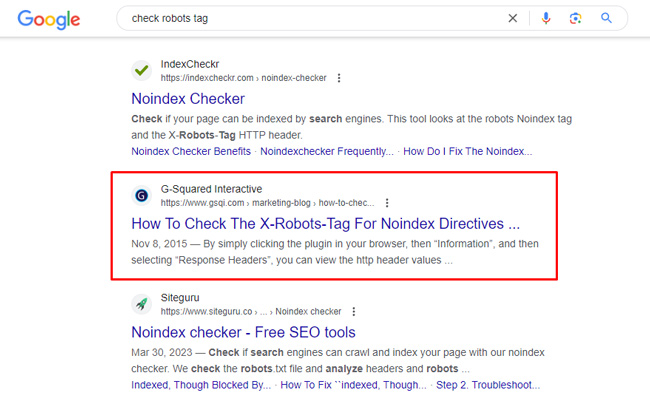
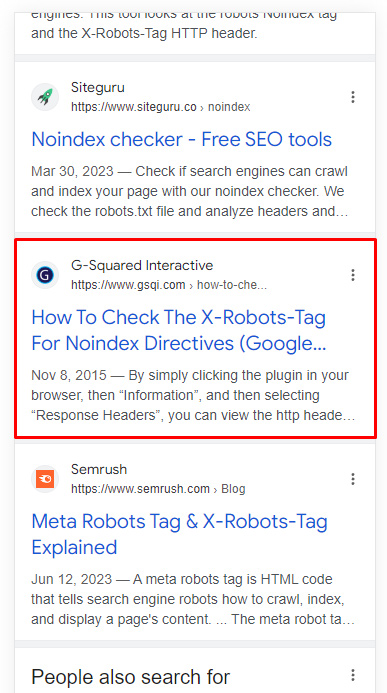
Saya memilih postingan saya tentang cara memeriksa x-robots-tag karena cuplikannya tidak ditarik dari deskripsi meta dan fokusnya hanya pada salah satu alat di postingan. Pertanyaannya adalah "periksa tag robot". Perhatikan, ini hanya untuk menjalankan eksperimen cepat dan saya tidak fokus untuk mendapatkan cuplikan yang sempurna untuk hasil ini. Saya hanya ingin menjelaskan cara kerja data-nosnippet.
Berikut tampilan cuplikan aslinya di desktop dan seluler:


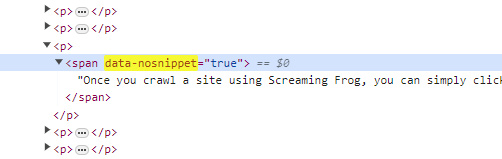
Untuk mengubah cuplikan, saya masuk ke WordPress dan menambahkan tag span html yang berisi teks yang saat ini digunakan oleh Google untuk membuat cuplikan pencarian. Dan kemudian saya menambahkan atribut data-nosnippet ke tag span itu. Dan kemudian saya menutup tag span di akhir teks (seperti yang Anda lakukan untuk tag html apa pun).
Misalnya, saya menambahkan <span data-nosnippet>… konten tekstual yang tidak ingin saya gunakan untuk cuplikan tersebut. </span>

Catatan, data-nosnippet adalah atribut Boolean, jadi Anda tidak memerlukan nilai untuk atribut tersebut. Tapi, WordPress menambahkan nilai yang kosong jadi saya mengubahnya menjadi “benar”. Namun perlu diketahui bahwa Google tidak peduli apa atributnya. Anda dapat menambahkan data-snippet=“rankbrain” dan itu tidak masalah. :) Selama atribut data-nosnippet ada, atribut tersebut harus digunakan. Saya akan menjelaskan lebih banyak tentang ini di bagian tips terakhir posting ini.

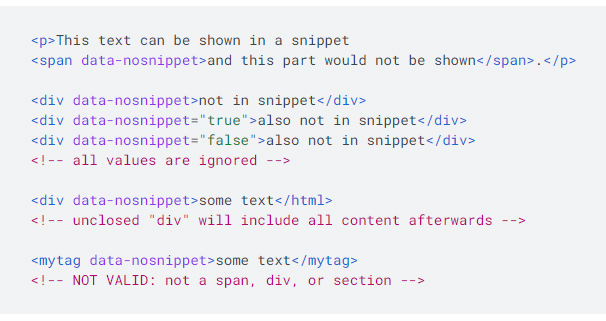
Berikut tangkapan layar dari dokumentasi Google tentang nilai atribut:

Hasilnya: Halo cuplikan pencarian baru!
Setelah menambahkan data-nosnippet, saya meminta pengindeksan di GSC. Hanya butuh beberapa menit dan postingan tersebut dirayapi ulang dan diindeks ulang. Namun saat memeriksa hasil penelusuran, cuplikan tidak berubah secepat itu… Jadi saya terus memeriksa setiap sekitar satu jam untuk melihat kapan cuplikan baru akan dibuat. Sekitar 2,5 jam kemudian cuplikan tersebut berubah di desktop dan seluler. Kesuksesan! Cuplikan baru ini tidak sempurna, dan saya mungkin terus mengerjakannya melalui penerapan data-nosnippet, tetapi atributnya berhasil.
Berikut cuplikan baru di desktop dan seluler:


Menggunakan data-nosnippet: Tips dan rekomendasi untuk pemilik situs.
Di bawah ini saya akan memberikan beberapa tips dan rekomendasi terakhir jika Anda perlu menggunakan data-nosnippet untuk mengubah cuplikan pencarian di hasil pencarian Google. Saya pikir Anda akan menemukan bahwa atribut tersebut berfungsi seperti yang diharapkan, mudah digunakan, dan dapat diterapkan dengan cukup cepat.
- Anda harus menggunakan data-nosnippet pada elemen html div, span, atau bagian. Jika Anda menggunakannya dengan elemen html lain, itu tidak akan berfungsi.
- Seperti disebutkan sebelumnya, data-nosnippet adalah atribut Boolean. Artinya, ini aktif atau nonaktif untuk elemen html yang Anda gunakan. Anda tidak perlu menambahkan nilai untuk atribut tersebut. Namun tidak masalah jika Anda menambahkannya karena Google mengabaikan nilai apa pun di sana.
- Jangan lupa untuk meminta pengindeksan di GSC setelah mengimplementasikan data-nosnippet. Itu bisa membuat url dirayapi ulang dan diindeks ulang lebih cepat.
- Pantau perubahan di SERP setelah meminta pengindeksan. Bergantung pada apa yang dipilih Google untuk cuplikan tersebut, Anda sebenarnya bisa mendapatkan cuplikan pencarian yang lebih buruk! Anda tidak dapat memberi tahu Google teks mana yang akan digunakan, sehingga Google dapat memilih konten lain yang tidak optimal. Jika Anda perlu menggunakan data-nosnippet di lebih banyak area konten, Anda dapat melakukannya.
- Data-nosnippet TIDAK memengaruhi pengindeksan atau peringkat. Ini hanya memengaruhi teks mana yang dapat digunakan untuk cuplikan pencarian. Jadi Anda merasa nyaman melakukan perubahan karena mengetahui konten yang Anda tunjuk dengan data-nosnippet masih dapat diindeks dan digunakan untuk tujuan pemeringkatan.
- Dari sudut pandang rendering, Google menjelaskan bahwa mereka dapat mengekstrak data-nosnippet sebelum dan sesudah rendering, jadi jangan bergantung pada JavaScript agar ini berfungsi. Google menyarankan Anda memastikan data-nosnippet ada di HTML sumber (HTML statis).
Ringkasan: Ya, Anda memiliki kendali atas cuplikan.
Jika Anda berada dalam situasi di mana cuplikan pencarian tidak sesuai dengan yang Anda inginkan atau harapkan, Anda memiliki kemampuan untuk mengubah cuplikan tersebut. Google memperkenalkan data-nosnippet pada tahun 2019 karena alasan yang tepat. Dengan menambahkan atribut sederhana ke elemen html div, span, atau bagian, Anda dapat memastikan Google tidak menggunakan bagian tertentu dari konten Anda untuk membuat cuplikan pencarian. Ini mudah dilakukan dan dapat bekerja cukup cepat. Jadi jangan puas dengan cuplikan pencarian yang kurang optimal. Anda dapat menerapkan perubahan hanya dalam beberapa menit.
GG
