Cara Menggunakan Gradien dalam Desain Web + Contoh
Diterbitkan: 2023-04-12Menggunakan gradien dalam desain web adalah cara yang trendi dan menyenangkan untuk menambahkan elemen warna-warni ke hampir semua desain situs web. Anda dapat menggunakan gradien untuk warna latar belakang, tombol atau elemen antarmuka pengguna, atau bahkan teks.
Hal hebat tentang opsi warna gradien adalah ia bekerja dengan hampir semua hal atau estetika desain apa pun. Beberapa template pemula Kadence WP bahkan menyertakan elemen dengan gradien, dari tombol hingga latar belakang, yang dapat Anda gunakan untuk memulai desain situs Anda.
Dalam panduan untuk menggunakan gradien dalam desain web ini, kami memberikan beberapa tip untuk memanfaatkan elemen desain ini sebaik-baiknya ditambah beberapa contoh cantik untuk membantu Anda memulai.
Apa itu Gradien?

Gradien adalah efek visual yang dibuat dengan memadukan dua warna atau lebih secara bertahap. Gradien dapat digunakan untuk membuat berbagai efek visual, mulai dari pemudaran sederhana hingga pola dan tekstur yang lebih kompleks.
Gradien dapat bergerak secara terarah dari kiri ke kanan atau kanan ke kiri, atas atau bawah, diagonal atau radial (pola melingkar).
Mereka bekerja dengan kombinasi warna apa pun, termasuk variasi monoton atau gradien multiwarna. Coba gradien dengan warna merek Anda!
Teknik ini dapat diterapkan pada hampir semua elemen desain, termasuk latar belakang, tombol, teks, dan gambar, dan dapat dibuat menggunakan perangkat lunak CSS, JavaScript, atau desain grafis. Banyak alat web, termasuk blok WordPress Gutenberg, menyertakan pengaturan untuk membuat gradien dasar, tetapi pengguna yang lebih mahir dapat membuat lebih banyak lagi spesifikasi khusus dengan CSS.
Di CSS, gradien dapat dibuat menggunakan fungsi linear-gradient() atau radial-gradient() , yang memungkinkan Anda menentukan titik awal dan akhir gradien, serta warna dan titik akhir di sepanjang jalan.
Gradien dapat menjadi alat yang ampuh dalam desain web, membantu menciptakan kedalaman, dimensi, dan minat visual. Seperti trik desain lainnya, mereka harus digunakan dengan hemat dan dengan niat. Terlalu banyak gradien dapat membuat desain berantakan dan membingungkan.
Menggunakan Gradien dalam Desain Web

Ketika datang untuk menggunakan gradien dalam desain web, ada beberapa hal yang perlu diingat untuk memastikan bahwa teknik tersebut bekerja untuk keuntungan Anda.
Mulailah dengan pilihan warna yang tepat. Gradien berfungsi paling baik jika warna yang digunakan saling melengkapi dan menciptakan efek yang harmonis. Pertimbangkan untuk menggunakan roda warna atau generator palet untuk membantu Anda memilih warna yang serasi.
Jangan mencoba mencampur dan mencocokkan terlalu banyak trik efek dan menjaga agar skema desain tetap sederhana. Tetap gunakan satu atau dua warna dan pola gradien sederhana untuk hasil terbaik.
Gradien dapat sangat berkontribusi pada mood atau nuansa proyek. Pikirkan tentang bagaimana pilihan warna Anda dapat memengaruhi perasaan pengguna. Misalnya, gradien halus dapat digunakan untuk menciptakan efek menenangkan pada situs web yang mendukung kesehatan, sementara gradien tebal dan cerah mungkin lebih sesuai untuk situs web mode atau hiburan.
Teknik ini sangat bagus untuk membantu menonjolkan atau membawa fokus pada aspek atau elemen tertentu dalam sebuah desain. Itu sebabnya gradien adalah pilihan populer untuk tombol atau area ajakan bertindak. Pertimbangkan untuk menggunakan gradien yang lebih cerah atau kontras pada elemen-elemen ini untuk membuatnya menonjol.
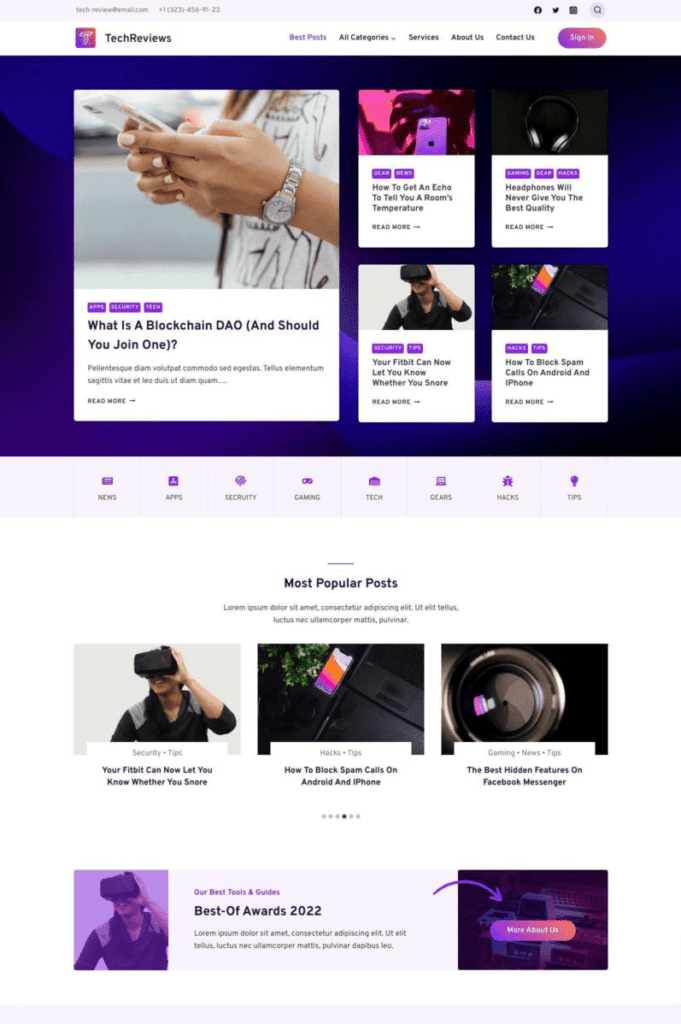
Ingin memulai dengan gradien dalam desain web dengan cepat? Tema Review Blog starter (gambar di atas) adalah tempat yang baik untuk memulai.
Praktik Terbaik untuk Gradien dalam Desain Web
Jika Anda siap terjun dengan gradien dalam proyek desain situs web berikutnya, kiat dan praktik terbaik ini dapat membantu Anda membuat variasi warna untuk elemen yang akan memukau pengguna.
Anda akan mencatat masing-masing praktik terbaik ini dalam contoh gradien yang juga kami sukai di bawah!
Sebagian besar waktu gradien bekerja paling baik dengan tidak lebih dari dua hingga tiga warna. Ini termasuk menggunakan warna merek Anda untuk menghubungkan desain dengan estetika perusahaan Anda. Gradien sederhana dapat berfungsi dengan baik dan tidak harus memiliki kontras yang besar di antara rona.

Di sisi lain, banyak kontras dapat menimbulkan dampak. Misalnya, gunakan warna terang dan warna gelap untuk membuat gradasi yang memudar dari terang ke gelap.
Pertimbangkan "sumber cahaya" dan arah gradien. Elemen-elemen ini memengaruhi aliran mata melintasi layar dan seberapa "dapat dipercaya" suatu gradien. (Gradien langit fajar, misalnya, membutuhkan sumber cahaya di bagian bawah.) Selanjutnya, gradien horizontal dapat menciptakan kesan pergerakan, sedangkan gradien vertikal dapat menciptakan kesan kedalaman.
Seperti teknik warna lainnya, aksesibilitas juga penting dengan gradien. Pastikan warna yang Anda pilih untuk gradien Anda memenuhi standar aksesibilitas, dengan kontras yang kuat antar warna.
Gunakan gradien untuk menarik perhatian ke area tertentu pada desain Anda, seperti elemen yang dapat diklik atau judul besar. Gunakan gradien yang menonjol dari sisa desain Anda untuk membuat elemen ini lebih terlihat.
5 Contoh Gradien Yang Kami Sukai
Berikut adalah lima situs web yang menggunakan gradien dalam lima cara berbeda untuk menunjukkan keserbagunaan teknik desain ini dan membantu Anda menghasilkan sedikit inspirasi. Perhatikan bagaimana setiap proyek memiliki penggunaan khusus untuk gradien dan bagaimana mereka digunakan.
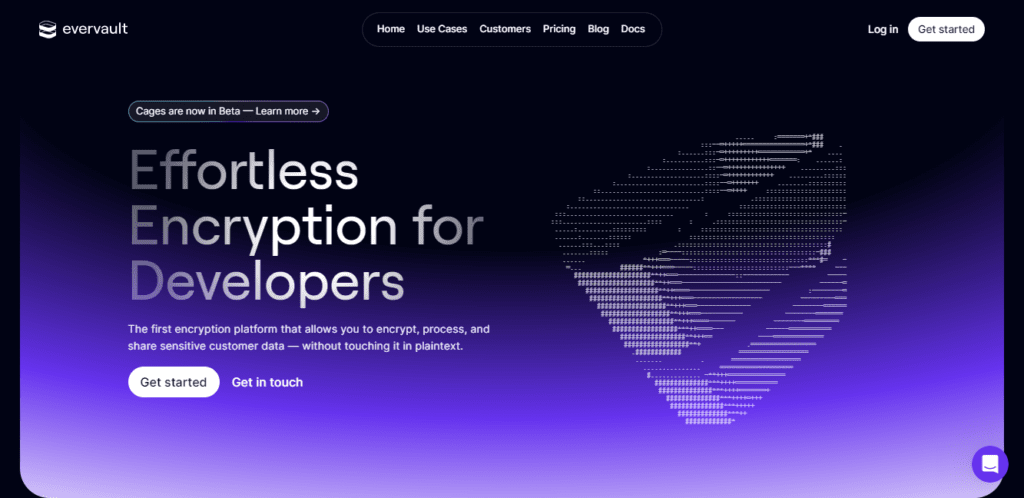
1. Evervault

Di atas adalah contoh bagus menggunakan gradien dalam desain web dari Evervault. Alih-alih satu warna hitam atau ungu, perancang menggunakan efek gradien untuk memadukan keduanya.
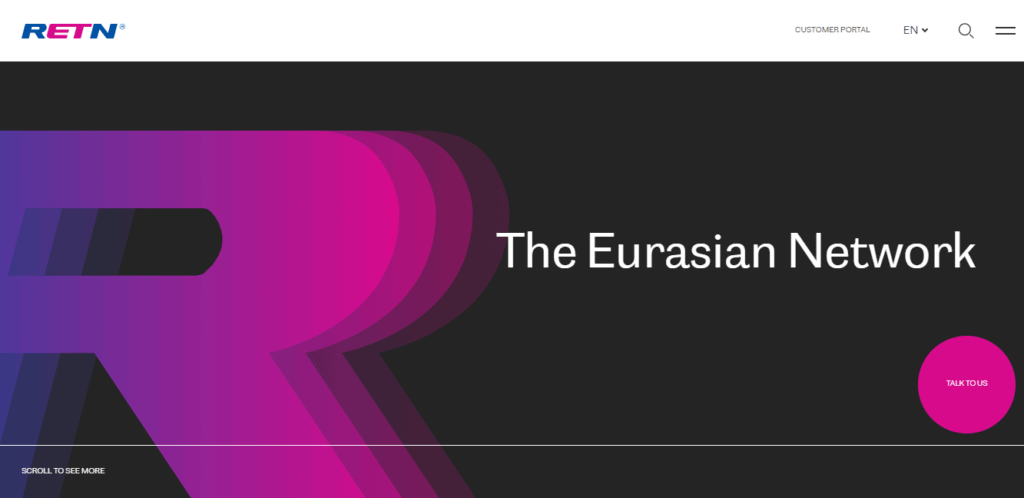
2. RET

Contoh dari RETN ini menggunakan gradien dalam desain fontnya daripada warna latar belakang. Efeknya masih sama. Ini menarik perhatian Anda ke bagian situs web mereka.
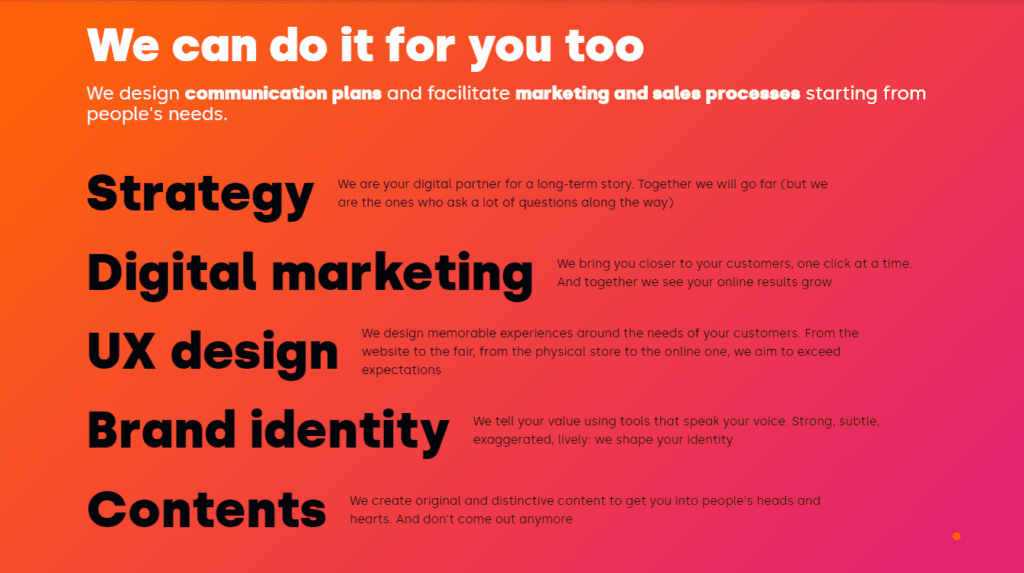
3. Sinfonialab

Contoh ini dari Sinfonialab menyatukan merah muda cerah dan jingga. Ini membuat halaman benar-benar menonjol, menarik perhatian Anda ke ruang ini di situs mereka.
4. Orbit

Dalam contoh dari Orbit ini, Anda melihat gradien halus sedang digunakan. Itu masih menarik perhatian Anda ke situs tanpa terlalu terang atau kasar.
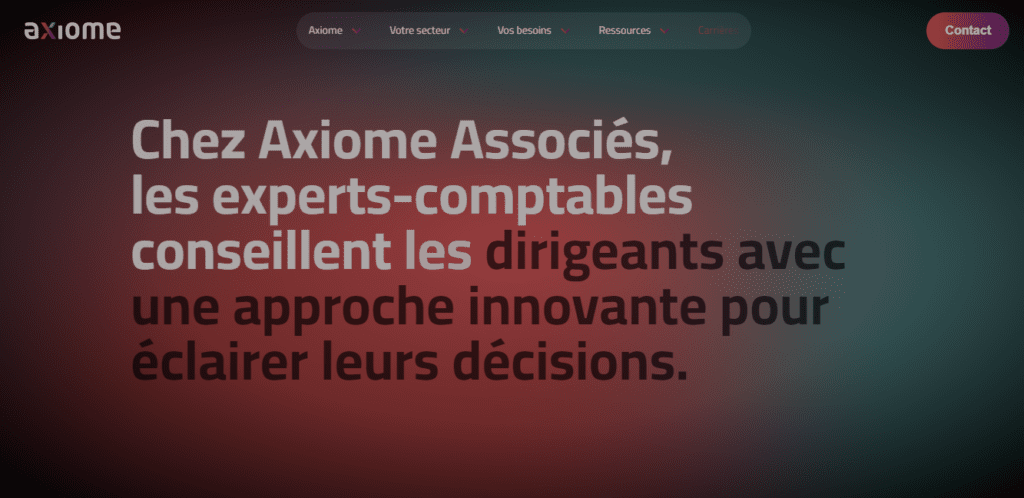
5. Aksioma

Axiome menggunakan warna yang lebih gelap dalam gradiennya tetapi tidak berlebihan. Ini menciptakan pengaruh sorotan di sekitar konten, menarik pengunjung ke titik ini di situs.
Mulailah Hari Ini
Gradien adalah teknik desain yang cukup mudah digunakan dan dapat bekerja dengan proyek baru atau yang sudah ada. Anda dapat memulai dengan sesuatu yang sederhana seperti judul gradien tunggal atau menggunakan tombol dengan warna gradien di seluruh desain untuk segera menguji tren ini.
Ingat, gradien berfungsi paling baik saat digunakan untuk memberi aksen atau memberi penekanan pada sesuatu, dan warna yang Anda pilih dapat berdampak besar pada perasaan orang tentang desain. Uji proyek Anda untuk memastikannya beresonansi dengan pengguna Anda.
Kembangkan Situs Anda dengan Kadence
Paket lengkap Kadence memberi Anda semua yang Anda butuhkan untuk meningkatkan situs Anda untuk memanfaatkan tren desain web terbaru.
