Bagaimana Kami Membangun Situs SaaS yang Sebenarnya Dipahami Orang
Diterbitkan: 2022-06-04Beberapa bulan yang lalu, tim saya dan saya akhirnya mengambil proyek yang terus ditunda oleh departemen pemasaran di seluruh dunia (termasuk milik kami): Kami membangun kembali situs web kami.

Dan kemudian, kami melihat peningkatan 93% dalam perolehan prospek.
Segera, kami menyadari bahwa kami telah memecahkan formula untuk situs SaaS yang melakukan hal yang mustahil: itu benar-benar membuat orang memahami apa yang dilakukan perusahaan kami.
Karena kami membutuhkan beberapa tahun untuk sampai di sini, sebagai sesama pemasar, saya ingin menyelamatkan Anda dari masalah dan membagikan proses kami.
1. Menghilangkan hambatan: Pemangku kepentingan terbatas & MVP yang solid
Kejatuhan terbesar dari proyek berisiko tinggi adalah terlalu banyak juru masak di dapur.
Untuk menghindari jebakan ini, saya menunjuk satu pemangku kepentingan untuk setiap aspek situs — satu untuk desain, satu untuk konten, dan satu untuk produk. Orang lain memiliki kesempatan untuk memberikan umpan balik, tetapi keputusan akhir dibuat secara eksklusif oleh ketiga pemilik ini. Ini berlaku bahkan ketika umpan balik datang dari orang-orang dalam peran senior.
Selain itu, untuk melawan perfeksionisme ekstrem yang sering saya lihat dalam perencanaan proyek pemasaran, kami meminjam dari pengalaman produk kami dan mendorong rilis bertahap dengan MVP (produk yang layak minimum) dan fase untuk setiap halaman. Ini memungkinkan kami untuk bekerja lebih cepat, tetapi juga menciptakan peluang untuk terus berkembang.
- Bekerja mundur – Mulailah dengan tanggal rilis (realistis) dan bekerja mundur, sehingga semua tim beradaptasi dengan timeline daripada memberikan perkiraan yang terlalu hati-hati.
- Tunjuk pemangku kepentingan tunggal – Pastikan Anda memiliki pemangku kepentingan untuk setiap domain, dalam kasus kami, itu berarti desain, konten, dan produk. Kumpulkan umpan balik secara luas, tetapi batasi keputusan untuk orang-orang ini.
- Pilih satu pemilik proyek – Harus ada satu pemilik untuk proyek secara keseluruhan. Orang ini akan bertanggung jawab untuk membuat keputusan ketika ada konflik (dan akan ada konflik).
- Jangan menunggu produk yang sempurna – Buat MVP untuk setiap halaman, lihat apakah itu menggerakkan jarum, dan andalkan rilis bertahap.
- Pelajari detailnya dan bereaksi dengan cepat – Gunakan semua alat analitik dan UX Anda untuk memahami dengan cepat respons terhadap halaman yang Anda rilis dan untuk mengulanginya.
2. Metrik yang penting: Menetapkan tujuan & KPI
Salah satu hal pertama yang kami lakukan adalah mencatat masalah yang ingin kami perbaiki dan menetapkan tujuan untuk perbaikannya. Kami menangani banyak masalah: tingkat konversi rendah, informasi usang, desain usang, penjelasan terbatas tentang penawaran multi-produk kami, tidak ada halaman pelanggan, dan halaman harga yang tidak jelas.
Kami memutuskan bahwa satu-satunya cara untuk melakukan pekerjaan menyeluruh dalam jumlah waktu yang wajar adalah dengan mengidentifikasi halaman utama untuk dikerjakan. Bagi kami, ini berarti fokus pada:
- Beranda
- Pilih halaman produk
- Halaman harga
- Halaman studi kasus
- Membuat halaman pelanggan
Ini juga berarti menyerahkan beberapa halaman yang ingin kami tangani untuk memastikan proyek diluncurkan tepat waktu.
Untuk melacak kesuksesan, kami menetapkan tujuan & KPI berikut:
- Meningkatkan tingkat konversi menjadi prospek dan meningkatkan kualitas prospek
- Meningkatkan rasio pentalan, dan meningkatkan waktu di situs dan halaman per sesi
- Meningkatkan persepsi merek
- Membuat navigasi situs yang lebih baik
- Memastikan berbagai produk kami mendapatkan eksposur yang lebih baik
- Meningkatkan lalu lintas organik
- Menyiapkan infrastruktur situs yang mudah diukur
Setiap perusahaan akan memiliki tujuan yang berbeda dan perlu melacak metrik yang berbeda, tetapi proses memilih halaman utama untuk dikerjakan terlebih dahulu akan memberi Anda pandangan yang cepat dan jelas tentang apa yang berhasil dan apa yang tidak sebelum mengulang seluruh situs Anda.
- Memenuhi kebutuhan lintas perusahaan – Metrik seperti rasio konversi, rasio pentalan, dll. bukanlah segalanya. Carilah umpan balik kualitatif di situs dari tim SDM, manajer merek, tim penjualan, dan CEO Anda juga.
- Pengujian A/B – Ya, tampaknya sudah jelas, dan Anda mungkin terburu-buru untuk merilis situs baru, tetapi Anda tidak ingin membuang apa pun yang berfungsi dengan baik. Jadi, pastikan untuk merilis semuanya dengan uji A/B dan lihat hasilnya dengan cermat.
- Tetapkan KPI utama – Memiliki satu metrik utama akan membantu Anda membuat keputusan saat ada konflik, dalam kasus kami ini adalah rasio konversi untuk memimpin.
- Rilis secara bertahap – Membangun kembali seluruh situs web sekaligus adalah sebuah risiko. Mulailah dengan halaman yang ringan dan bernilai tinggi, lalu pelajari dan sesuaikan rencana Anda.
- Bangun infrastruktur analitik – Bangun infrastruktur pengukuran terlebih dahulu untuk memastikan Anda dapat melacak dampaknya pada setiap KPI.
3. Mendapatkan inspirasi: Ada sesuatu yang bisa dipelajari dari semua orang
Setelah kami mengidentifikasi area masalah kami, menetapkan tujuan untuk perbaikan, dan mengidentifikasi ruang lingkup proyek, kami mulai memikirkan tata letak & desain.
Pikirkan tentang berapa banyak situs SaaS yang telah Anda kunjungi dan tinggalkan tanpa memiliki gagasan nyata tentang apa yang dilakukan perusahaan. “Ada hubungannya dengan layanan pelanggan? Mungkin pemasaran email?” Ini yang coba kami hindari. Jadi kami mulai dengan mengidentifikasi apa yang dibutuhkan pengunjung untuk benar-benar memahami Yotpo.
Kami membuat spreadsheet, mengumpulkan inspirasi dari lebih dari 150 situs web lain, mencatat apa yang kami suka dan tidak suka dari masing-masing situs dan yang paling penting, mencatat apakah kami dapat memahami apa yang dilakukan perusahaan. Kami melihat elemen sedetail tombol CTA atau seluas tata letak umum, visual, atau nada suara.
Untuk sebagian besar, kami melihat situs untuk perusahaan yang tidak kami kenal, jadi tes pemahaman kami tentang perusahaan akan asli.
- Jangan lewatkan kesan pertama Anda – Jangan lupa untuk membuat catatan saat pertama kali Anda mengunjungi sebuah situs web. Kesan pertama sangat penting, dan, seperti yang mereka katakan, Anda tidak akan mendapatkan kesempatan kedua.
- Buat daftar – Anda dapat belajar dari semua orang. Buat daftar situs web untuk inspirasi. Beberapa situs web akan memiliki desain yang bagus, beberapa salinan yang bagus, dan navigasi yang luar biasa lainnya.
- Rangkullah yang tidak dikenal – Lihat terutama pada perusahaan yang tidak Anda kenal untuk melihat apakah situs mereka menyampaikan apa yang mereka lakukan dengan jelas.
4. Mana yang lebih dulu, desain atau konten?
Produk kami super visual, sedemikian rupa sehingga pengunjung harus dapat memahami 70% produk tanpa membaca sepatah kata pun. Ini bukan hanya tentang menemukan tagline yang tepat — ini tentang menunjukkan daripada menceritakan.
Memahami bahwa visual yang disajikan di paruh atas akan sangat penting untuk menarik perhatian pengguna, kami menggunakan ruang ini untuk menunjukkan maket produk kami dalam tindakan. Alih-alih membuat konten memimpin desain, kami mengambil pendekatan yang berlawanan, memimpin dengan desain dan menyelaraskan konten dengan visi studio kami.
Pemasar konten kami yang luar biasa, Mel, menggunakan kerangka kerja desain-pertama untuk menyempurnakan strategi konten situs dan membahas apa yang paling penting bagi calon pelanggan: bagaimana Yotpo dapat membantu mereka. Dia melakukan penelitian untuk sepenuhnya memahami industri eCommerce dan poin-poin khasnya. Kemudian, dia membingkai solusi dalam format cepat dan mudah dibaca yang melengkapi struktur desain, sambil juga mendorong pengguna untuk melanjutkan dengan langkah-langkah yang dapat ditindaklanjuti untuk mengetahui lebih lanjut tentang produk kami.
Hasilnya adalah konten yang lurus ke depan dan mengutamakan nilai yang tetap setia pada karakter dan misi Yotpo untuk membantu merek agar berhasil.
- Biarkan konten mengikuti desain – Jika tim konten Anda cukup kuat untuk menulis langsung ke intinya, mulailah dengan desain dan minta mereka menulis sesuai dengan batas karakter. Ini adalah tantangan, tetapi juga merupakan latihan dalam merampingkan pesan Anda.
- Pahami cara terbaik untuk mendeskripsikan produk Anda – jika produk Anda menarik secara visual, soroti dengan menggunakan banyak maket dan desain pamer.
- Tetap menarik di paro atas – Ini mungkin tampak jelas, tetapi orang sering lupa bahwa ini adalah real estat paling penting di setiap halaman. Investasikan pemikiran ekstra ke dalam apa yang Anda tampilkan di sana.
5. Di balik layar: Halaman harga


Sasaran halaman:
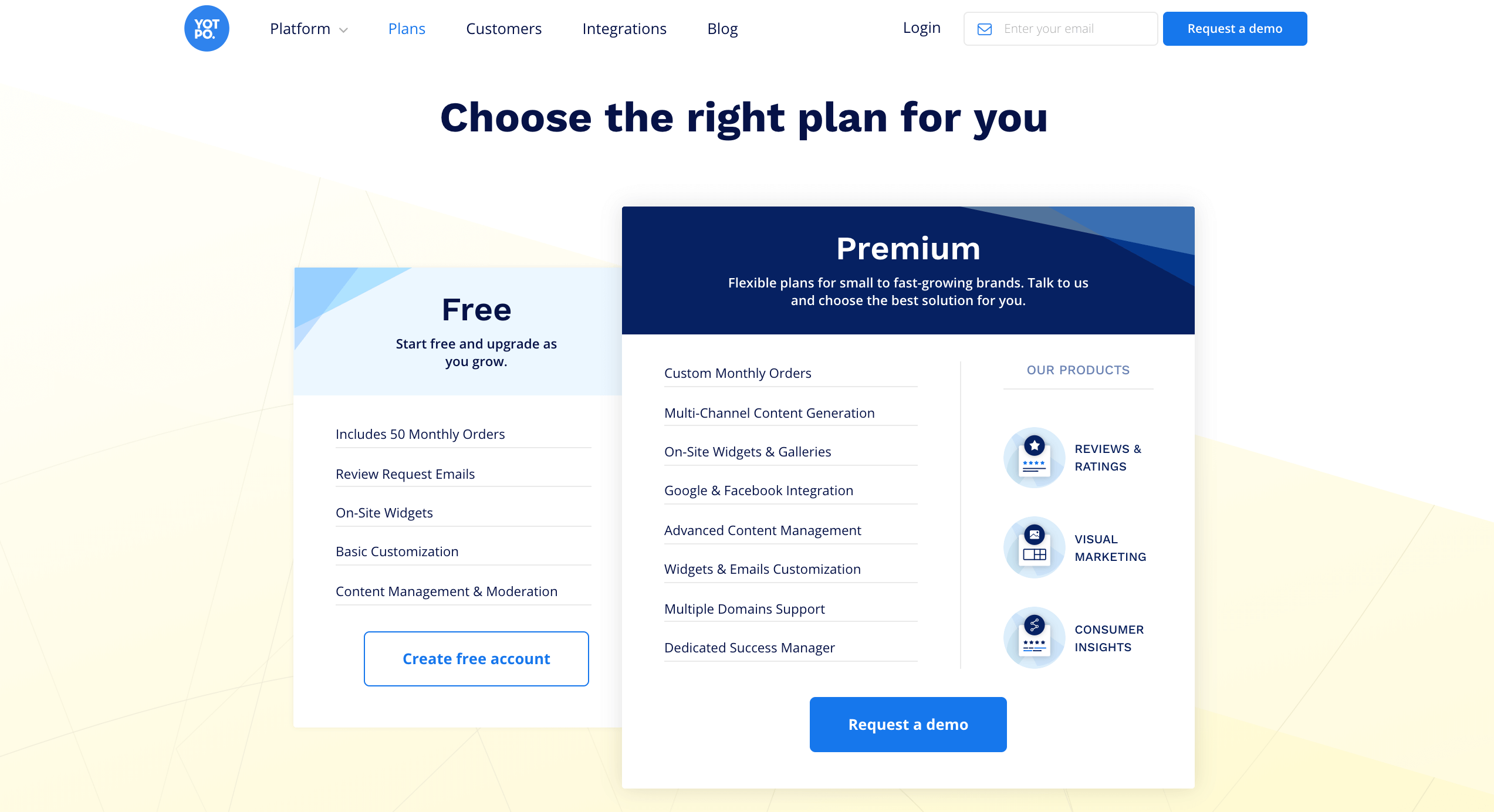
Penting bagi kami untuk membuat harga kami mudah dimengerti. Kami memilih untuk mengelompokkan paket premium kami di bawah satu payung dan paket gratis kami di bawah yang lain. Dengan cara ini, pengunjung yang tertarik dengan langganan berbayar kami dapat dengan mudah berbicara dengan penjualan untuk mengetahui lebih lanjut, dan mereka yang tertarik dengan paket gratis dapat segera memulai. Kami juga ingin menyertakan FAQ terperinci untuk menjawab pertanyaan apa pun yang mungkin dimiliki pengunjung.
Studio desain kami yang berbakat — terutama Art Director kami, Shiri, dan Senior Product Designer, Eliko — mengambil tujuan tersebut dan menjalankannya. Di bagian ini dan bagian berikutnya, mereka akan menjelaskan strategi desain di balik setiap halaman utama di situs web baru.
Strategi desain:
Karena tujuannya adalah untuk membuat orang memahami dan mengklik rencana, kami menjadikannya hierarki teratas. Latar belakang sengaja dibuat lebih lembut dan ringan agar tidak mengalihkan perhatian dari kotak-kotak denah. Namun, kami menggunakan latar belakang sebagai kesempatan untuk mewakili merek Yotpo dengan bayangan gradien dan bentuk geometris yang halus. Struktur umum ini, yang dikembangkan agar sesuai dengan tujuan halaman penetapan harga, terbukti menjadi dasar yang sangat efektif untuk halaman lain di situs.
6. Di balik layar: Halaman produk

Sasaran halaman:
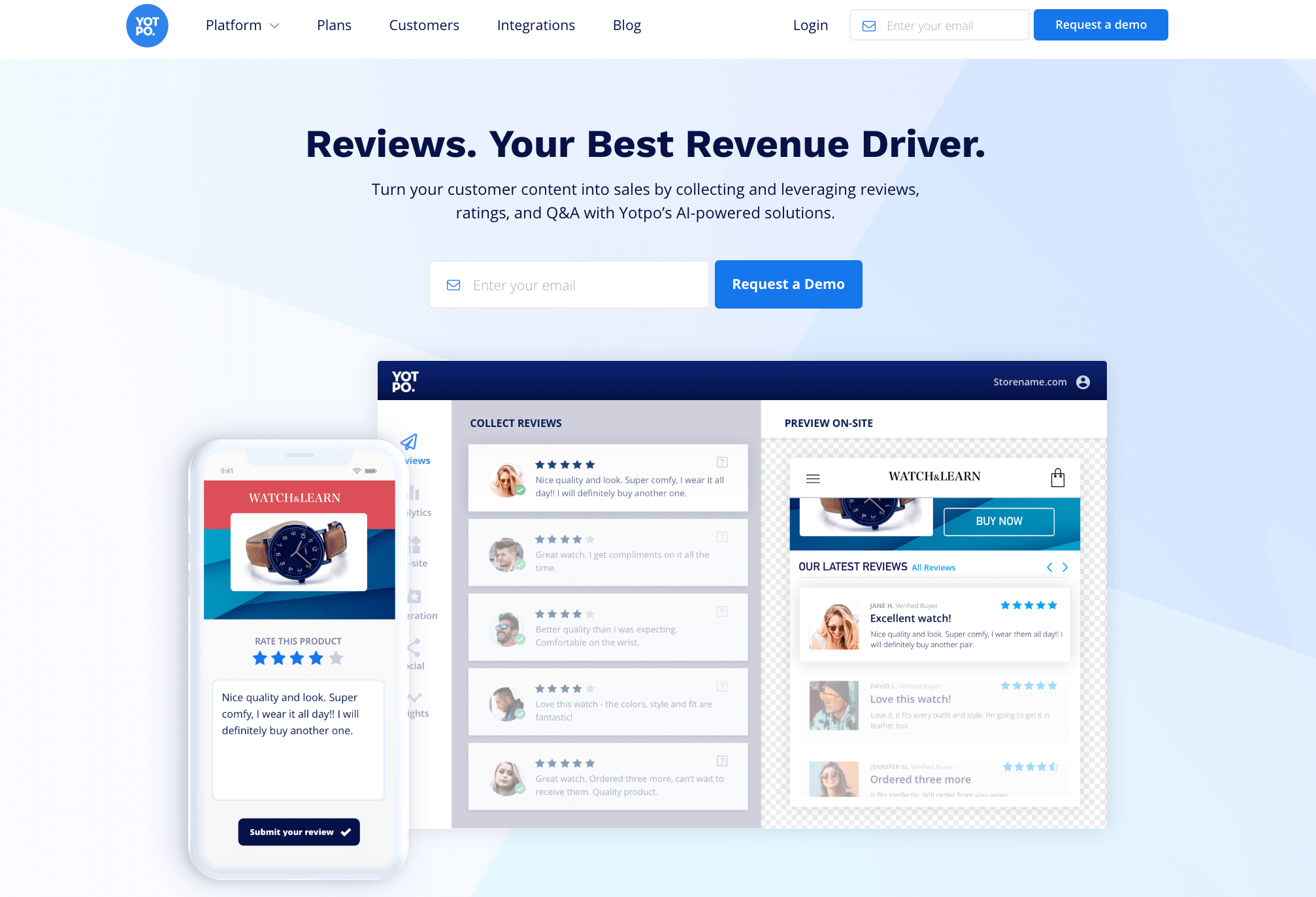
Setiap halaman produk yang termasuk dalam desain ulang, yaitu Review & Ratings dan Visual Marketing, perlu menjelaskan semua fungsi produk super kompleks dengan cara yang dapat dipahami orang dalam beberapa detik. Tidak hanya itu, kami ingin menunjukkan kasus penggunaan yang berbeda untuk setiap produk. Misalnya, pada halaman Ulasan & Peringkat, ini berarti menjelaskan semua aspek mulai dari cara kerja pembuatan konten hingga integrasi dengan Google dan Facebook. Meskipun halamannya panjang dan komprehensif, teksnya ringan dan visualnya berat.
Strategi desain:
Kami segera menentukan bahwa maket produk kami dalam tindakan akan menjadi cara paling sederhana untuk membuat pengunjung memahami cara kerjanya. Meskipun awalnya kami ingin menggunakan video, kami tetap menggunakan MVP untuk mengeluarkan versi pertama halaman tepat waktu.
Berdasarkan apa yang kami pelajari dari mendesain halaman harga, kami tahu untuk membuat latar belakang lebih terang dan lebih tenang sambil tetap menekankan maket, terutama yang di paro atas. Maket juga dilakukan dalam bahasa desain yang disederhanakan agar mudah dicerna.
Desain mockup-first menjawab sejumlah masalah praktis lainnya. Pertama, maket pada dasarnya ramah seluler, baik karena ukurannya dan kemampuannya untuk menyampaikan banyak informasi dalam format minimalis. Secara umum, mendesain dengan mempertimbangkan seluler memaksa Anda untuk mempertimbangkan apa yang perlu dan apa yang tidak, dan ini tentu saja berlaku untuk maket. Tidak hanya itu, format ini juga mudah diskalakan untuk halaman produk mendatang seiring dengan pertumbuhan penawaran kami.
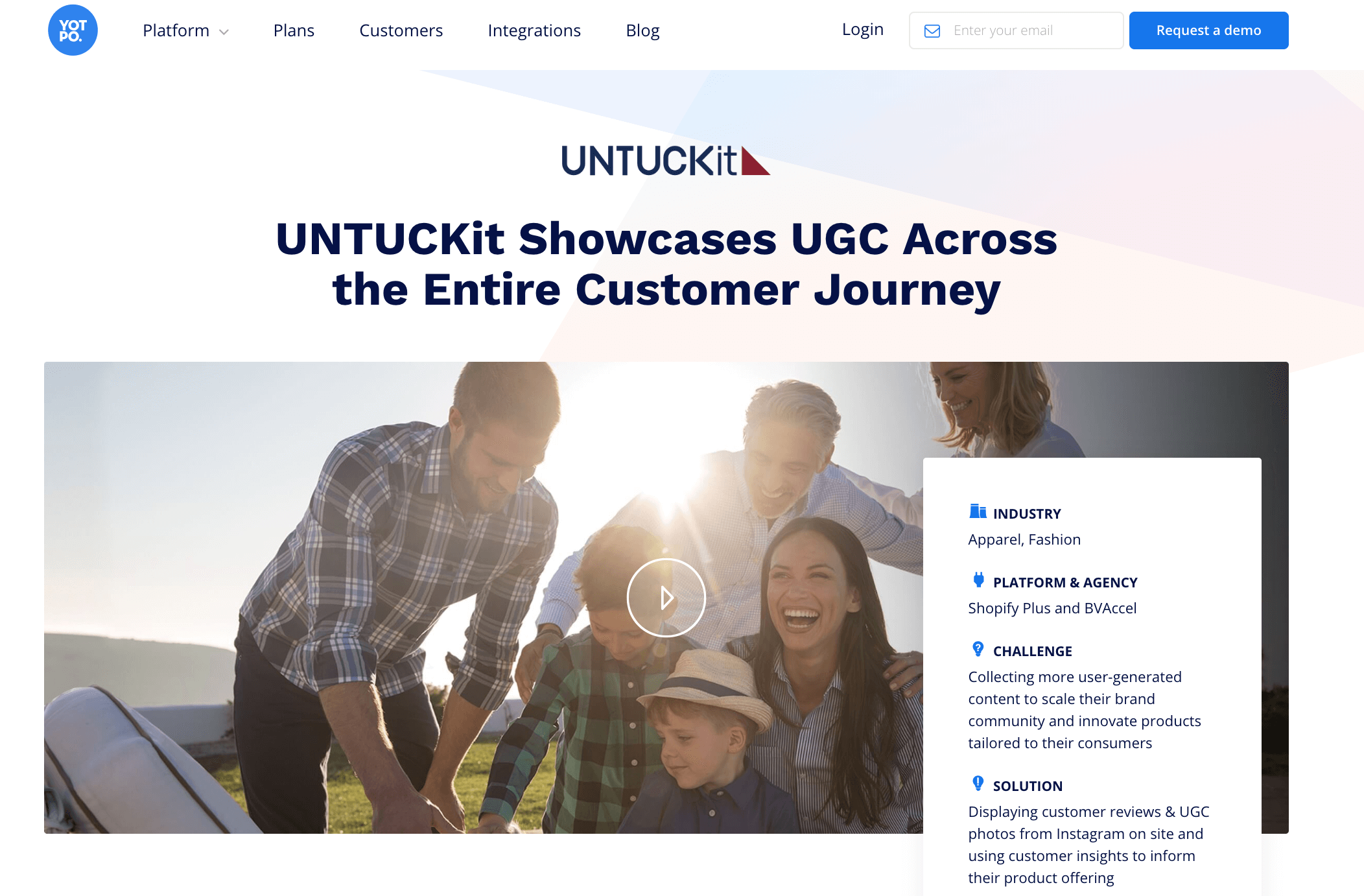
7. Di balik layar: Halaman pelanggan

Sasaran halaman:
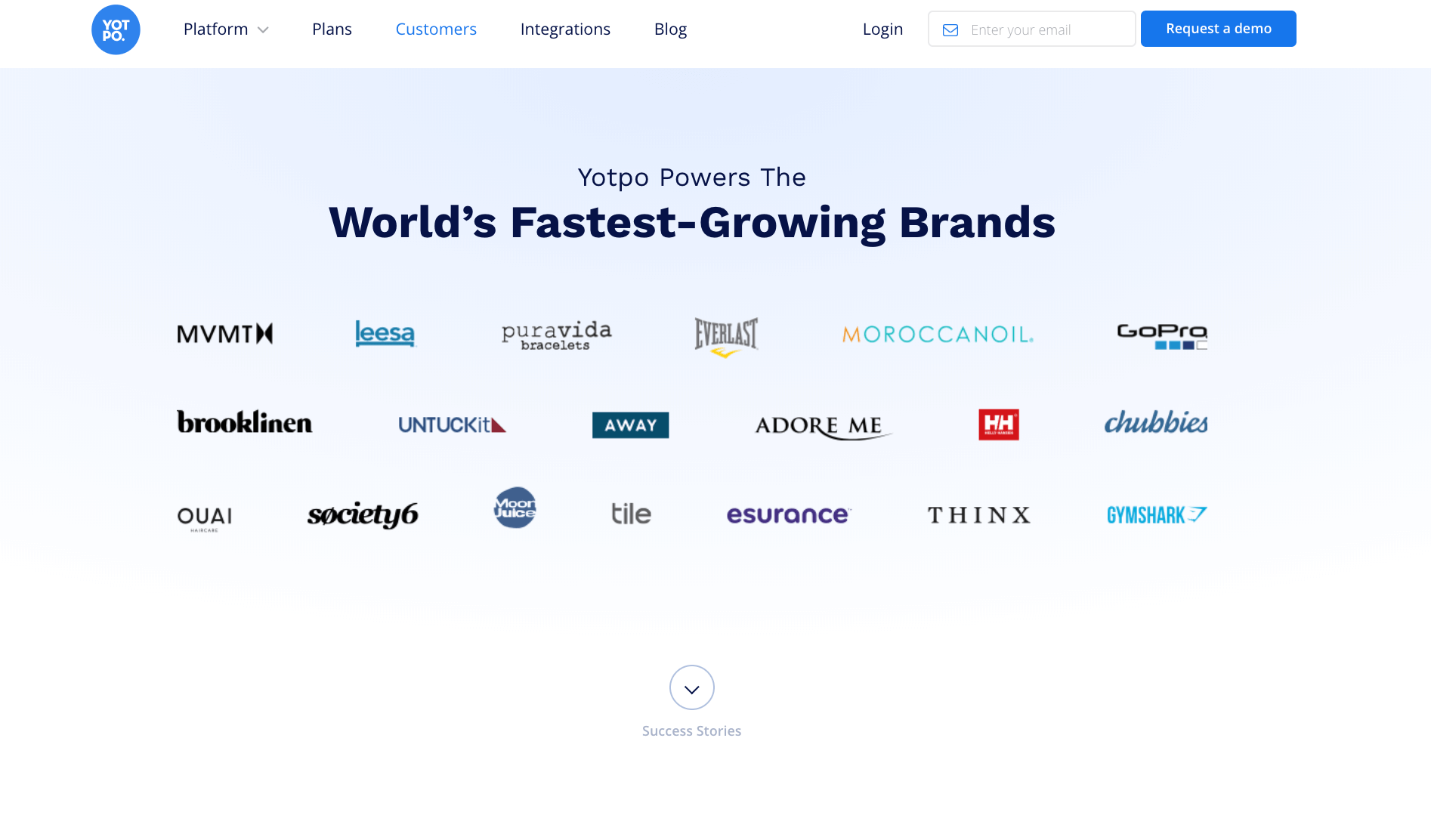
Halaman pelanggan adalah tambahan baru di situs kami. Kami telah mencari cara yang efektif untuk menampilkan merek luar biasa yang menggunakan Yotpo dan memperbarui serta membuat rumah baru untuk studi kasus kami. Elemen terpenting di halaman ini adalah logo merek dan studi kasus video baru yang kami buat untuk peluncurannya.
Strategi desain:
Kami ingin menceritakan kisah tentang bagaimana merek-merek ini tumbuh bersama Yotpo, tetapi juga betapa pentingnya konten buatan pengguna secara keseluruhan. Bagian utama untuk menceritakan kisah-kisah ini adalah logo pelanggan dan studi kasus video, yang masing-masing mengambil real estat yang signifikan di halaman. Selain itu, kami membuat template studi kasus baru, yang disematkan di halaman ini, agar sefleksibel mungkin, sehingga dapat menceritakan kisah unik setiap merek alih-alih hanya menyertakan pertanyaan dan jawaban yang tidak penting.

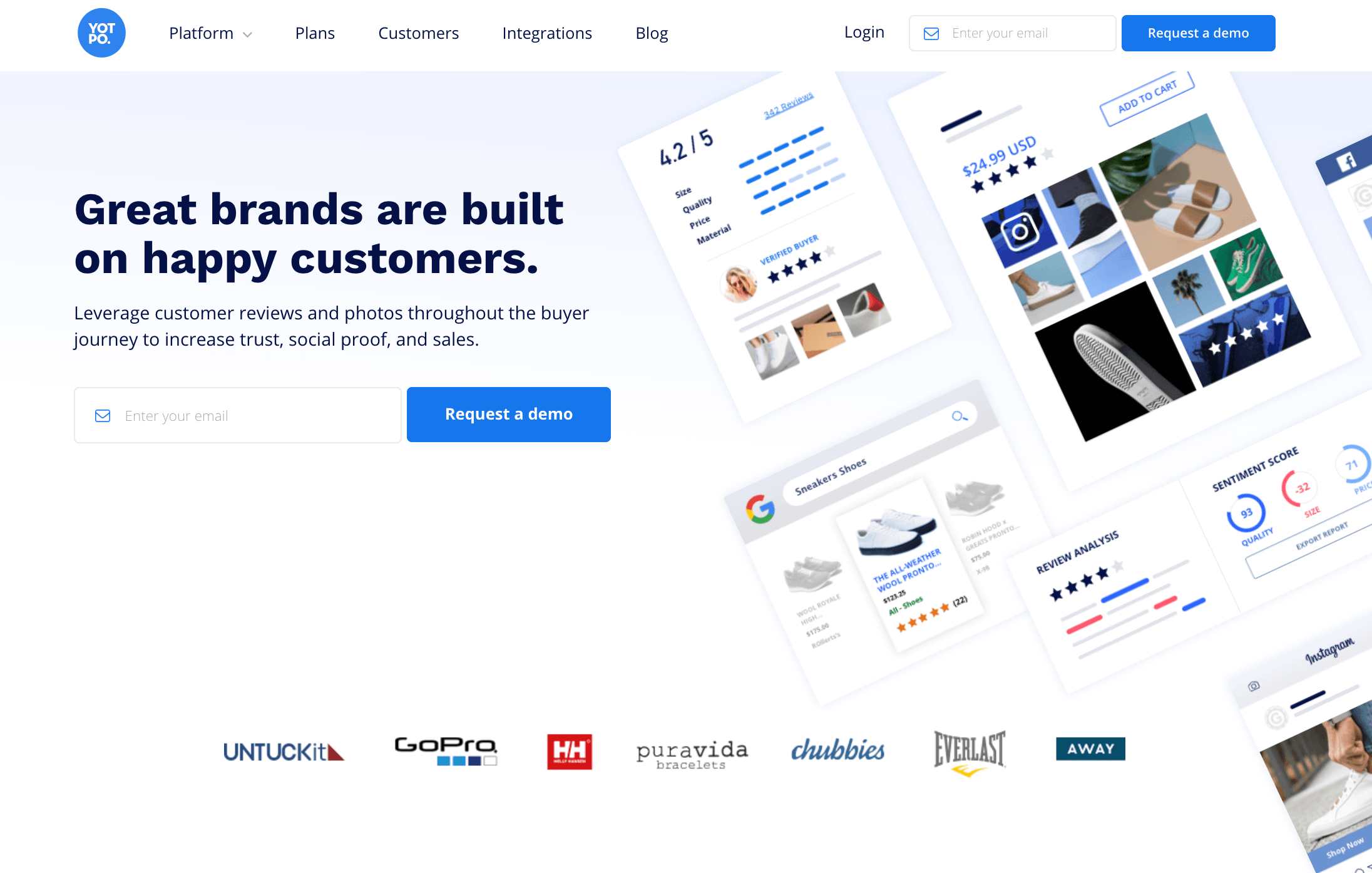
8. Di balik layar: Beranda

Sasaran halaman:
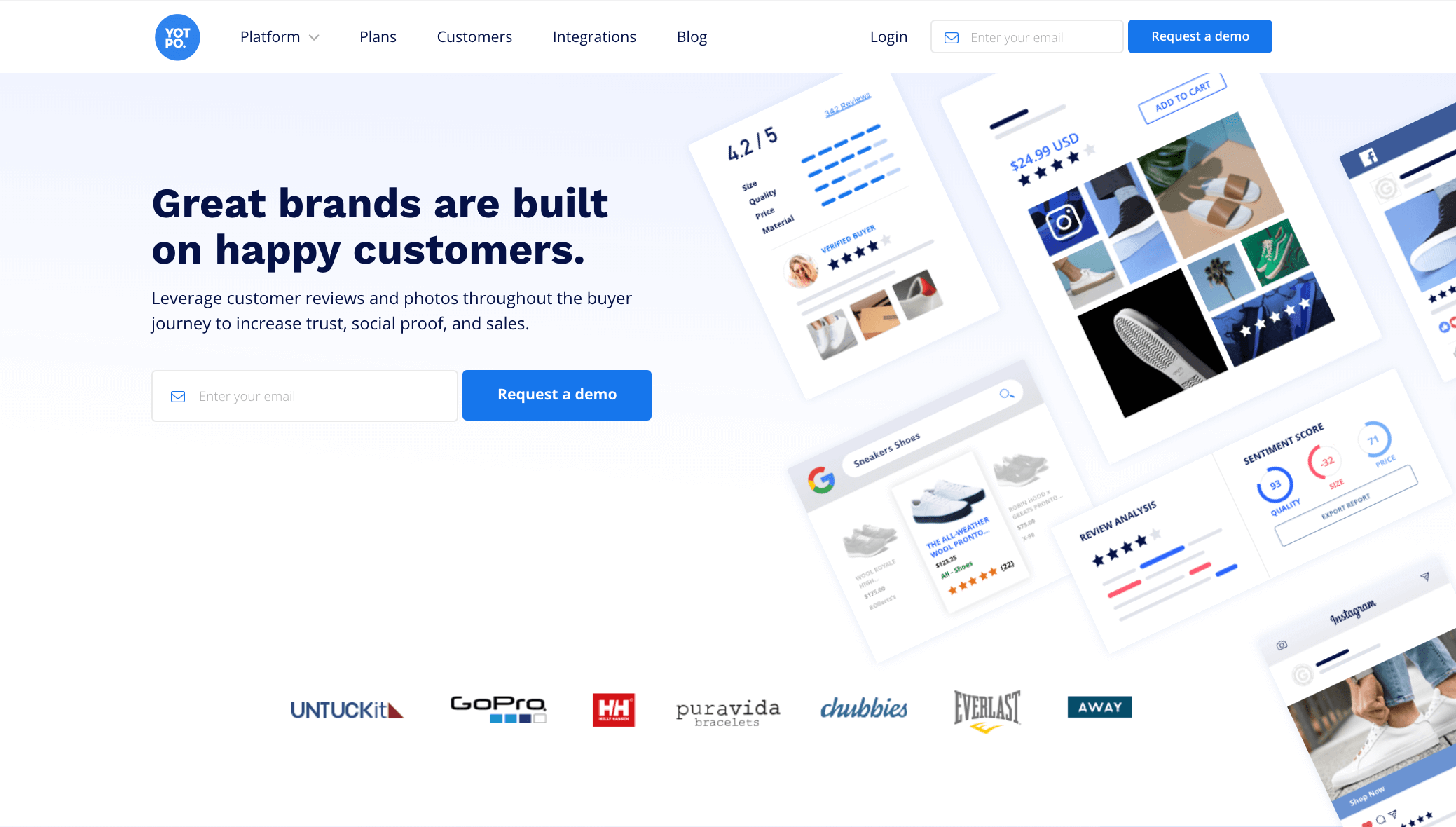
Di atas segalanya, tujuan beranda adalah agar pengunjung dengan cepat dan mudah memahami apa yang dilakukan Yotpo sebelum menggulir ke bawah. Kami juga ingin memperkenalkan penawaran multi-produk kami dan memamerkan aset terbesar kami — pelanggan kami. Terakhir, beranda harus berfungsi sebagai halaman gerbang yang membuat pengunjung penasaran untuk mempelajari lebih lanjut tentang produk kami.
Untuk memastikan kami mencapai tujuan ini, kami menempatkan rekan kerja di depan beranda SaaS lainnya, dan saat mereka menavigasi halaman, kami bertanya kepada mereka elemen apa yang ingin mereka lihat selanjutnya. Berdasarkan tanggapan mereka, kami memahami bahwa alur yang dibutuhkan kebanyakan orang dari beranda adalah:
Strategi desain:
Tantangan terbesar kami untuk beranda adalah langsung menarik perhatian pengunjung. Penelitian kami menunjukkan bahwa banyak situs SaaS saat ini menggunakan ilustrasi cantik untuk menarik pengunjung — tetapi kami menginginkan sesuatu yang lebih substansial untuk membuat pengunjung tetap terlibat.
Kami menggunakan alur yang diuraikan di atas dan bahasa desain yang telah kami asah pada halaman harga dan produk untuk menarik perhatian pengunjung dengan maket minimalis yang memberikan pemahaman langsung tentang apa yang dilakukan Yotpo. Ini diikuti dengan strip logo pelanggan di paro atas, dan kemudian ikhtisar singkat dan langsung dari penawaran produk kami yang mengarahkan pengunjung ke halaman produk. Dengan sebagian besar maket di bagian atas, kami dapat menggunakan ilustrasi untuk mendukung konten di bawah ini.
Hasil keseluruhan adalah halaman yang memberikan semacam "powershot" atau pandangan sekilas tentang produk, mendorong pengunjung untuk melanjutkan ke halaman produk untuk mempelajari lebih lanjut.
Tumpukan teknologi kami
Kami menggunakan setiap alat yang kami bisa untuk membuat situs baru dan mengukur hasil. Berikut ini sekilas tentang tumpukan teknologi kami:
- Pengetikan & Desain Proto – Balsamiq, InVision, Sketch, Photoshop, Illustrator, dan After Effects
- Analisis & Konversi – Drift, VWO, Mixpanel, Amplitudo, Hotjar, FullStory
- Manajemen Proyek – Smartsheet, Trello
Dalam hal pengembangan, penyihir pengembang kami, David, bekerja dengan tim desain kami untuk menghidupkan situs. Dia menggunakan komponen yang dapat digunakan kembali di seluruh situs dan menekankan visual yang tajam dengan menyertakan gambar retina untuk hampir semua gambar dan memilih SVG (grafik vektor yang dapat diskalakan) daripada file PNG jika memungkinkan. Dia juga bekerja sebagian besar di SCSS untuk mendapatkan akses ke lebih banyak opsi saat mengembangkan situs.
Kesimpulan
Membangun kembali situs web adalah tugas besar, tetapi ketika Anda memiliki proses yang solid, Anda dapat melakukannya dengan cepat dan efektif. Hal terpenting yang kami pelajari dalam membangun proses itu adalah:
- Tunjuk satu pemilik proyek dan minimalkan pemangku kepentingan.
- Tentukan ruang lingkup yang realistis untuk proyek tersebut.
- Evaluasi halaman mana yang harus diturunkan alih-alih didesain ulang.
- Tetapkan tujuan dan KPI yang jelas.
- Pilih satu KPI utama.
- Kumpulkan inspirasi dari situs lain.
- Pahami cara termudah dan paling efektif untuk menjelaskan produk Anda.
- Pimpin dengan desain sedapat mungkin. Konten dapat mengikuti dan akan lebih kuat untuk itu.
- Pergi untuk rilis bertahap.
- A/B menguji semuanya.
Jika Anda ingin mendengar lebih banyak tentang desain ulang situs web kami, atau jika Anda memiliki pertanyaan tentang apa yang saya tulis di sini, jangan ragu untuk menghubungi di sini. Saya akan senang untuk mengobrol. :)
