Cara Meningkatkan Interaksi ke Cat Berikutnya (INP)
Diterbitkan: 2023-07-15Interaksi ke Next Paint (INP) tidak lagi eksperimental.
Mulai Maret 2024, Google berkomitmen untuk mempromosikan INP sebagai metrik Vital Web Inti baru untuk daya tanggap, menggantikan Penundaan Input Pertama.
Dan meskipun Anda mungkin berpikir menangani skor INP situs Anda adalah tugas yang dapat Anda tunda, kami mohon pendapatnya berbeda.
Google telah mulai menandai masalah INP di Search Console dan mengirim email ke situs web yang tidak memenuhi ambang batas respons yang baik:

Dengan kata lain, waktu yang tepat untuk mulai mengoptimalkan situs Anda untuk metrik respons yang akan datang adalah sekarang. Dan di baris berikut, Anda akan belajar dengan tepat caranya.
- Ikhtisar Interaksi ke Cat Selanjutnya
- Memahami Latensi Interaksi
- Mengapa situs Anda gagal INP
- Cara mengidentifikasi interaksi yang lambat
- Bagaimana mengoptimalkan INP
Baca terus.
Interaksi ke Cat Selanjutnya: Gambaran Umum
Sebelum mempelajari berbagai teknik pengoptimalan, berikut adalah rekap singkat tentang apa yang diukur oleh Polri.
POLRI menilai daya tanggap keseluruhan laman terhadap interaksi pengguna dengan mengamati latensi semua interaksi yang memenuhi syarat selama kunjungan pengguna ke laman. Nilai INP akhir adalah interaksi terpanjang yang diamati.
Interaksi yang berperan dalam perhitungan Polri adalah:
- Mengklik dengan mouse;
- Mengetuk perangkat dengan layar sentuh;
- Menekan tombol pada keyboard fisik atau digital.
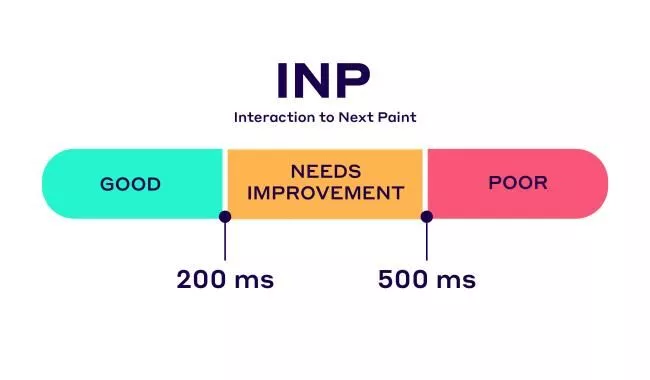
Mirip dengan Core Web Vitals lainnya, skor INP Anda bisa berada di salah satu dari tiga ambang batas:
- Baik : 0-200ms
- Perlu Perbaikan : 200-500ms
- Buruk : >500ms

Untuk menjamin bahwa Anda mencapai tujuan ini untuk sebagian besar pengguna Anda, disarankan untuk menilai persentil ke-75 pemuatan halaman, yang tersegmentasi di seluruh perangkat seluler dan desktop.
Jika Anda ingin mempelajari lebih lanjut atau meningkatkan pengetahuan Anda tentang Polri, baca artikel kami tentang metrik daya tanggap yang akan datang.
Memahami Latensi Interaksi
Jika Anda ingin skor INP Anda berubah dari buruk menjadi baik, Anda perlu memahami latensi interaksi.
Jadi apa sebenarnya latensi interaksi itu?
Latensi interaksi mengacu pada penundaan atau kelambatan yang dialami antara input atau tindakan pengguna dan respons atau output yang dihasilkan di layar. Ini adalah faktor penting dalam menentukan daya tanggap dan kinerja yang dirasakan situs Anda.
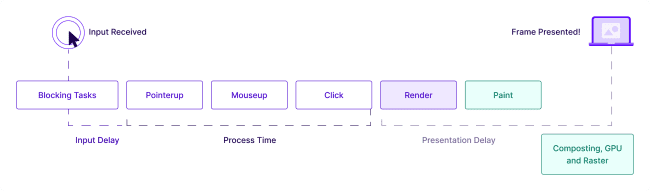
Tiga komponen utama berkontribusi pada latensi interaksi:
Penundaan masukan
Penundaan input mengacu pada waktu antara saat pengguna mulai berinteraksi dengan halaman dan saat panggilan balik tindakan atau peristiwa terkait mulai dijalankan. Ini termasuk penundaan fisik atau teknis yang disebabkan oleh perangkat input (misalnya keyboard, mouse, layar sentuh) dan mekanisme pemrosesan input sistem.
Waktu pengerjaan
Setelah input pengguna diterima, sistem harus memprosesnya untuk menentukan respons atau tindakan yang sesuai. Waktu pemrosesan mengacu pada durasi yang diperlukan sistem untuk menganalisis dan menginterpretasikan input data, melakukan perhitungan atau operasi yang diperlukan, dan menghasilkan output atau respons.
Keterlambatan Presentasi
Setelah sistem menghasilkan output atau respons, biasanya ada penundaan sebelum disajikan kepada pengguna. Penundaan presentasi mencakup waktu yang dibutuhkan sistem untuk memperbarui tampilan, merender grafik atau antarmuka pengguna, dan mengirimkan output ke antarmuka pengguna atau perangkat output.

Jika Anda memerlukan informasi lebih lanjut, Anda dapat memeriksa presentasi Jeremy Wagner di JSConf Korea 2022:
Memahami dan mengoptimalkan latensi interaksi dapat memberikan pengalaman pengguna yang mulus dan memperbaiki skor INP Anda.
Namun sebelum itu, mari kita lihat penyebab utama latensi interaksi yang tinggi dan skor INP yang buruk…
Masalah INP Data Web Inti terdeteksi di situs Anda: Apa yang mungkin menyebabkannya?
Meski INP dilabeli pending,bukan berarti Anda harus masuk ke proses optimalisasi tanpa strategi.
Hal pertama yang perlu Anda lakukan adalah mempelajari apa pelaku utama Polri, sehingga Anda dapat menanganinya secara efektif.
Berikut adalah alasan utama untuk pesan kesalahan“INP issue: more than 200ms”:
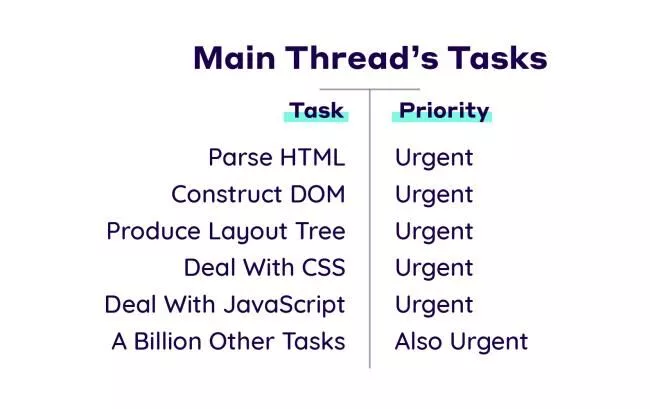
Tugas panjang
Segala sesuatu yang dilakukan browser dianggap sebagai tugas. Ini termasuk merender, mem-parsing HTML, menjalankan JavaScript, dan apa pun yang mungkin atau tidak dapat Anda kendalikan.
Utas utama adalah tempat browser melakukan sebagian besar pekerjaan yang diperlukan untuk menampilkan halaman. Dan meskipun mungkin ada lusinan tugas yang perlu dijalankan,utas utama hanya dapat memproses satu tugas dalam satu waktu.

Tapi itu hanya setengah dari masalah.
Separuh lainnya adalahjika suatu tugas membutuhkan lebih dari 50 milidetik untuk dieksekusi, itu diklasifikasikan sebagaitugas yang panjang.
Mengingat utas utama dapat menangani satu tugas pada satu waktu, semakin lama tugasnya, semakin lama browser akan diblokir untuk memprosesnya.
Dengan kata lain, jika pengguna mencoba untuk berinteraksi dengan halaman saat tugas yang panjang berjalan, browser akan tertunda dalam memenuhi permintaan tersebut.
Hasilnya adalah - latensi interaksi dan skor INP yang lebih rendah.
Ukuran DOM besar
Alasan lain kegagalan INP adalah memiliki ukuran DOM yang besar.
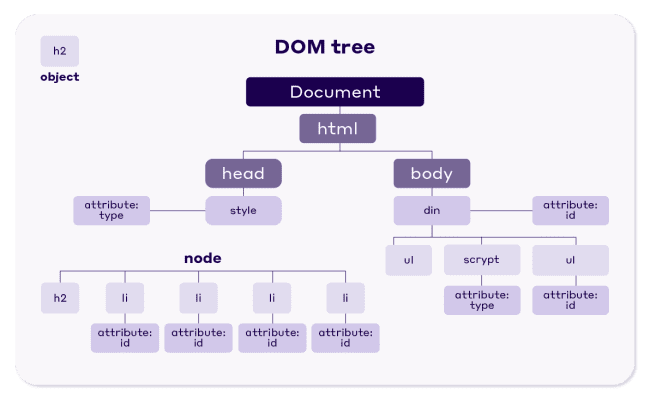
Document Object Model (DOM) merupakan bagian yang tidak terpisahkan dari setiap halaman web. DOM adalah representasi dari dokumen HTML yang disusun sebagai pohon. Setiap cabang di pohon berakhir pada sebuah node, dan setiap node berisi objek. Node dapat mewakili berbagai bagian dokumen, seperti elemen, string teks, atau komentar.

DOM itu sendiri tidak menjadi masalah, tetapi ukurannya mungkin. Ukuran DOM yang besar memengaruhi kemampuan browser untuk merender halaman dengan cepat dan efisien.
Semakin besar DOM, semakin intensif sumber daya untuk menampilkan halaman pada awalnya dan melakukan pembaruan selanjutnya selama siklus hidup halaman.
Sederhananya:
Jika Anda ingin halaman merespons interaksi pengguna dengan cepat, pastikan DOM Anda hanya menyertakan elemen yang diperlukan.
Anda mungkin bertanya-tanya apa artinya "perlu". Menurut Lighthouse, ukuran DOM sebuah laman berlebihan jikamelebihi 1.400 node .
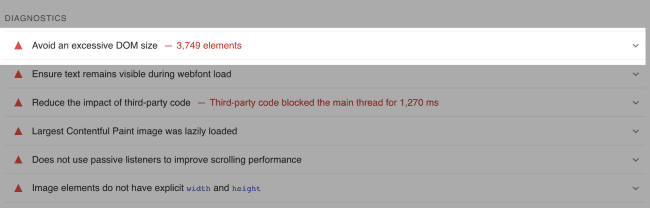
Jadi pastikan untuk tetap dalam batas ini. Jika tidak, Anda mungkin melihat kesalahan berikut dalam laporan Wawasan PageSpeed:

Rendering sisi klien dari HTML
Untuk memahami mengapa perenderan situs klien dapat menyebabkan skor INP yang buruk, kami perlu menjelaskan perbedaannya dengan perenderan sisi server HTML.
Pemuatan halaman tradisional melibatkan browser yang menerima HTML dari server pada setiap navigasi. Apa yang terjadi di latar belakang saat seseorang memutuskan untuk memuat halaman adalah:
- Browser mengirimkan permintaan navigasi untuk URL yang disediakan.
- Server merespons dengan HTML dalam potongan.
Kuncinya di sini adalah "dalam potongan".
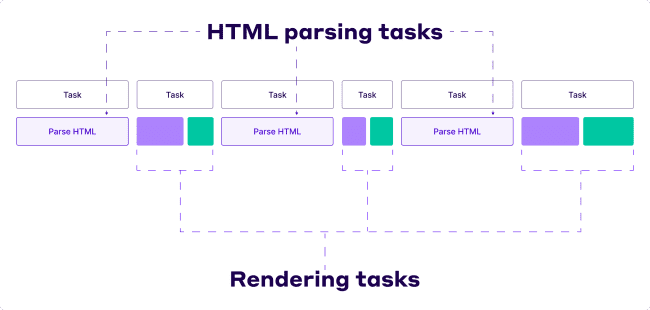
Saat browser menerima potongan pertama HTML, browser dapat mulai menguraikannya. Tapi seperti yang kita ketahui, mem-parsing HTML adalah tugas yang ditangani oleh utas utama.
Namun, setelah setiap potongan diproses, browser mengambil jeda dari penguraian dan mengizinkan tugas lain dilakukan. Ini mencegah tugas panjang yang dapat memperlambat browser.

Sebaliknya, itu dapat mulai merender bagian-bagian halaman yang telah diurai, sehingga pengguna melihat halaman yang dimuat sebagian lebih cepat. Itu juga dapat menangani interaksi pengguna apa pun yang terjadi selama pemuatan awal halaman.
Dengan kata lain:
Pendekatan ini menghasilkan skor Interaction to Next Paint (INP) yang lebih baik untuk halaman tersebut.
Sebaliknya, jika situs web Anda menggunakan pola aplikasi satu halaman (SPA), yang secara dinamis membuat sebagian besar HTML/DOM pada klien dengan JavaScript, Anda dapat mengharapkan efek negatif pada skor INP Anda.
Dalam rendering sisi klien, server mengirimkan sebagian kecil HTML dasar ke klien. Kemudian klien mengisi konten utama halaman menggunakan data yang diambilnya dari server.
Semua navigasi masa depan ditangani oleh JavaScript, mengambil HTML baru dari server dan memperbarui halaman secara dinamis tanpa memuat ulang sepenuhnya. Sayangnya, ketika datang ke tugas JavaScript di sisi klien, mereka tidak secara otomatis terpotong-potong.
Ini dapat menyebabkan tugas panjang yang memblokir utas utama, berpotensi memengaruhi skor Interaksi halaman Anda ke Cat Berikutnya. Oleh karena itu, rendering sisi klien dapat mengganggu pemuatan dan interaktivitas halaman Anda.
Jika Anda memerlukan info tambahan tentang pro dan kontra rendering sisi server vs. sisi klien, lihat video ini:
Sekarang setelah Anda mengetahui beberapa penyebab utamanya, mari lanjutkan dengan mengukur skor INP Anda dan mengidentifikasi interaksi yang lambat.
Cara mengidentifikasi interaksi lambat menggunakan data lapangan dan men-debugnya di lab
Langkah selanjutnya dalam perjalanan pengoptimalan Polri adalah mengukur kinerja situs Anda dan mengidentifikasi interaksi yang lambat.
Mirip dengan Penundaan Input Pertama, INP paling baik diukur di lapangan – memeriksa bagaimana pengguna nyata merasakan situs web Anda.
Proses pengujian yang optimal akan terlihat seperti ini:
- Mengumpulkan data lapangan untuk Polri
- Identifikasi tindakan yang tepat yang bertanggung jawab untuk Polri
- Gunakan alat lab untuk mencari tahu mengapa interaksi tersebut lambat
Kami mengatakan optimalkarena, dalam beberapa kasus, situs Anda mungkin tidak memiliki data lapangan (juga dikenal sebagai data Pemantauan Pengguna Nyata (RUM)). Namun, ini tidak berarti Anda harus berhenti mengoptimalkan skor INP Anda. Anda perlu mengambil pendekatan yang berbeda dan memanfaatkan alat lab yang tersedia.

Mari lihat kedua skenario dan jelaskan cara mengambil sebagian besar data lapangan dan lab Anda.
Data lapangan
Idealnya, Anda ingin memiliki data lapangan saat mulai meningkatkan daya tanggap situs. Mengandalkan data RUM menghemat banyak waktu untuk mengetahui interaksi mana yang perlu dioptimalkan.

Selain itu, alat berbasis lab dapat mensimulasikan interaksi tertentu tetapi tidak dapat sepenuhnya mereplikasi pengalaman pengguna di dunia nyata.
Saat mengumpulkan data bidang POLRI, Anda sebaiknya merekam hal berikut untuk memberikan konteks mengapa interaksi menjadi lambat:
- Nilai INP – Distribusi nilai ini akan menentukan apakah halaman memenuhi ambang batas INP.
- String pemilih elemen yang bertanggung jawab atas INP halaman – Mengetahui nilai INP halaman saja tidak cukup.Anda ingin mengetahui elemen mana yang bertanggung jawab atas interaksi tersebut.
- Status pemuatan halaman untuk interaksi yang merupakan INP halaman – Memahami apakah interaksi terjadi selama pemuatan halaman atau sesudahnya membantu menentukan apakah Anda harus mengoptimalkan utas utama atau jika interaksi itu sendiri lambat, terlepas dari pemuatan awal halaman.
- Waktu mulai interaksi – Pastikan untuk mencatat waktu mulai interaksi karena memungkinkan Anda mengetahui kapan interaksi terjadi pada garis waktu kinerja.
- Jenis acara – Mengetahui jenis acara interaksi – klik penekanan tombol, acara lain yang memenuhi syarat – memungkinkan Anda menentukan callback acara mana dalam interaksi yang membutuhkan waktu paling lama untuk dijalankan.
Jika Anda bertanya pada diri sendiri:
Bagaimana saya bisa menangkap semua hal ini?
Jangan khawatir. Semua data diekspos di pustaka JavaScript web-vitals. Anda dapat memeriksa panduan langkah demi langkah Google tentang cara memanfaatkan perpustakaan web-vital dan bahkan cara mengirimkan data Polri langsung ke Google Analytics Anda.
Selain itu, meskipun Anda sudah mengumpulkan data dengan penyedia RUM pihak ketiga, pertimbangkan untuk membandingkannya dengan data Chrome UX Report (CrUX), karena terdapat perbedaan dalam metodologi yang mereka gunakan.
Data Lab
Data lapangan adalah sumber yang paling dapat diandalkan untuk pengukuran. Namun, seperti yang kami katakan, itu tidak selalu tersedia.
Namun tidak perlu khawatir karena Anda tetap dapat mengukur dan mengidentifikasi interaksi untuk ditingkatkan dengan bantuan data lab.
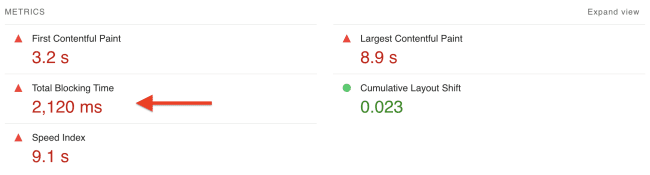
Anda dapat menggunakan Lighthouse atau PageSpeed Insights untuk menjalankan beberapa pengujian kinerja. Metrik yang harus Anda perhatikan adalah Total Blocking Time (TBT).
TBT adalah metrik yang menilai respons halaman selama pemuatan dan berkorelasi sangat baik dengan INP. Skor TBT yang buruk menandakan adanya interaksi yang mungkin lambat selama pemuatan halaman.

Berikut cara mereproduksi interaksi lambat dengan alat lab:
- Gunakan Ekstensi Chrome Web Vitals
Ekstensi Chrome Web Vitals adalah salah satu cara termudah untuk mengukur latensi interaksi situs Anda. Inilah yang perlu Anda lakukan untuk mengambil informasi yang berguna:
- Di Chrome, klik ikon ekstensi di sebelah kanan bilah alamat.
- Temukan ekstensi Web Vitals di menu drop-down.
- Klik ikon di sebelah kanan untuk membuka pengaturan ekstensi.
- Klik Opsi.
- Aktifkan kotak centang Pencatatan konsol di layar hasil, lalu klik Simpan.
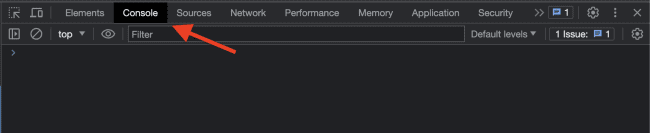
Terakhir, buka konsol Chrome DevTools dan mulai pengujian. Anda akan menerima log konsol bermanfaat yang memberi Anda informasi diagnostik mendetail untuk interaksi tersebut.

- Rekam jejak dengan Chrome DevTools
Untuk mendapatkan lebih banyak informasi tentang mengapa interaksi lambat, Anda dapat menggunakan profiler kinerja di Chrome DevTools. Lakukan saja hal berikut:
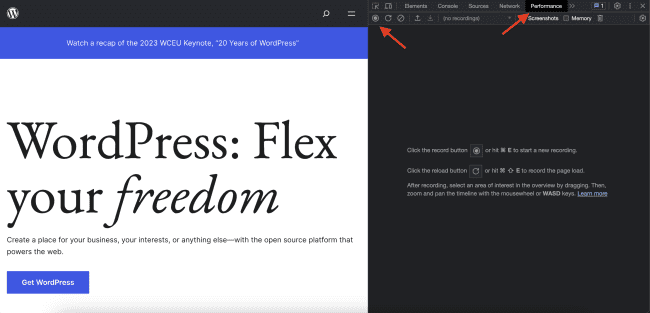
- Buka Chrome DevTools dan buka panel Performa.
- Klik tombol Rekam di kiri atas panel untuk mulai menjiplak.

- Lakukan interaksi yang diinginkan.
- Klik tombol Rekam lagi untuk menghentikan pelacakan.
Untuk mengidentifikasi masalah kinerja dengan cepat, periksa ringkasan aktivitas di bagian atas profiler saat profil terisi. Cari bilah merah di ringkasan aktivitas, yang menunjukkan contoh tugas panjang selama perekaman. Bilah merah ini membantu Anda menentukan area masalah dan memfokuskan penyelidikan Anda.
- Gunakan rentang waktu Lighthouse
Mode rentang waktu Lighthouse adalah alternatif yang tidak terlalu mengintimidasi profiler kinerja DevTools. Berikut cara menggunakannya:
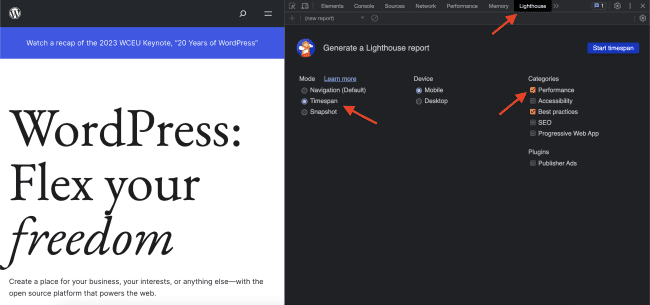
- Buka tab Lighthouse di DevTools.
- Di bawah bagian berlabel Mode, pilih opsi Timespan.
- Pilih jenis perangkat yang diinginkan di bawah bagian berlabel Perangkat.
- Pastikan setidaknya kotak centang berlabel Performa dipilih di bawah label Kategori.
- Klik tombol Mulai rentang waktu.

- Uji interaksi yang diinginkan pada halaman.
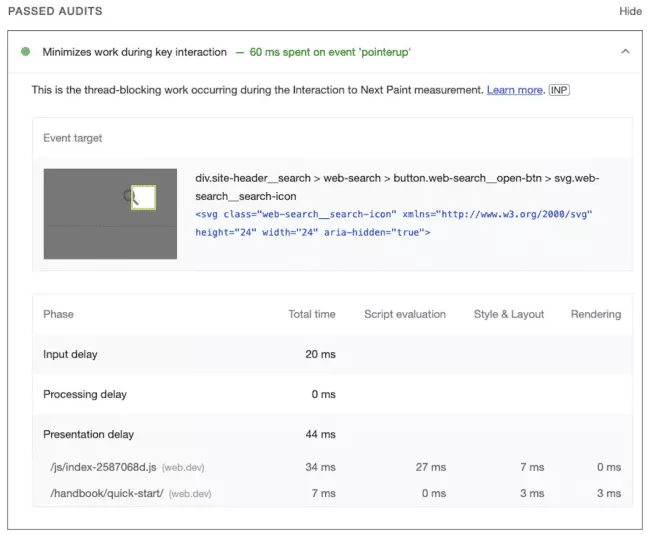
- Klik tombol Akhiri rentang waktu dan tunggu hingga audit muncul
- Setelah audit terisi, filter dengan POLRI.
Anda akan diberikan daftar audit yang gagal dan lulus. Saat Anda mengekliknya, menu tarik-turun akan muncul, dan Anda dapat melihat perincian waktu yang dihabiskan selama interaksi dibagi dengan penundaan input, waktu pemrosesan, dan penundaan presentasi.

Sumber: Google
Sekarang setelah Anda tahu apa yang harus dikerjakan, saatnya menyingsingkan lengan baju dan mulai mengoptimalkan.
Bagaimana mengoptimalkan INP
Untuk menjamin situs Anda mendapatkan skor INPyang baik, Anda perlu memastikan bahwa setiap peristiwa interaksi berjalan secepat mungkin. Berikut cara mencapainya:
Kurangi penundaan input
1. Hindari penghitung waktu berulang yang membebani utas utama
setTimeout dan setInterval adalah fungsi pengatur waktu JavaScript yang umum digunakan yang dapat menyebabkan penundaan input.
setTimeout menjadwalkan callback untuk dijalankan setelah waktu yang ditentukan, dan meskipun dapat membantu menghindari tugas yang panjang, hal ini bergantung pada kapan batas waktu terjadi dan jika bertepatan dengan interaksi pengguna.
setInterval , di sisi lain, menjadwalkan panggilan balik untuk dijalankan berulang kali pada interval yang ditentukan. Karena itu, lebih cenderung mengganggu interaksi pengguna. Sifatnya yang berulang meningkatkan penundaan input dan dapat memengaruhi daya tanggap interaksi.
Jika Anda memiliki kendali atas pengatur waktu dalam kode Anda, evaluasi kebutuhannya dan kurangi beban kerjanya sebanyak mungkin.
2. Hindari tugas yang panjang
Seperti yang sudah Anda ketahui, tugas panjang memblokir utas utama, mencegah browser menjalankan acara interaksi.
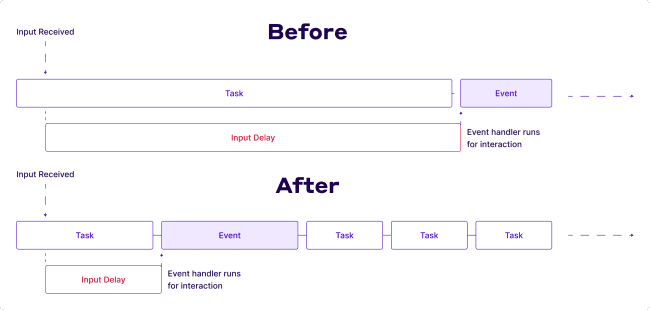
Untuk meningkatkan daya tanggap situs Anda, penting untuk meminimalkan beban kerja di utas utama dan pertimbangkan untuk menghentikan tugas yang panjang.
Dengan memecah tugas panjang menjadi bagian yang lebih kecil, utas utama mendapat kesempatan untuk menangani tugas lain dan merespons interaksi pengguna dengan lebih cepat.
Selain itu, memecah tugas yang panjang membantu menghindari efek "jank", di mana animasi dan transisi pada halaman menjadi putus-putus atau tersendat karena utas utama yang kewalahan. Dengan memastikan bahwa setiap tugas selesai dalam jangka waktu yang lebih singkat, halaman tersebut dapat mempertahankan pengalaman visual yang lebih lancar bagi pengguna.

3. Hindari interaksi yang tumpang tindih
Interaksi tumpang tindih berarti bahwa setelah pengunjung berinteraksi dengan satu elemen, mereka melakukan interaksi lain dengan halaman sebelum interaksi awal memiliki kesempatan untuk merender bingkai berikutnya.
Misalnya, hal ini dapat terjadi saat pengguna mengetik di kolom formulir, yang menyebabkan banyak interaksi keyboard dalam jangka waktu singkat. Anda dapat mengoptimalkan proses dengan:
- Debouncing input untuk membatasi berapa kali event callback dijalankan dalam jangka waktu tertentu.
- Menggunakan AbortController untuk membatalkan permintaan pengambilan keluar sehingga utas utama tidak menjadi terlalu banyak bekerja menangani panggilan balik pengambilan.
Optimalkan callback peristiwa (waktu pemrosesan)
1. Pertimbangkan untuk menghapus callback yang tidak perlu
Apakah panggilan balik acara yang mahal benar-benar diperlukan? Jika tidak, pertimbangkan untuk menghapus kode seluruhnya, atau jika tidak memungkinkan, tunda eksekusi hingga waktu yang lebih sesuai.
Anggap saja seperti reaksi berantai. Saat Anda melakukan tindakan di situs web, seperti mengeklik tombol, situs web mengenali tindakan tersebut sebagai peristiwa. Situs web kemudian mencari potongan kode tertentu, yang disebut fungsi callback, yang terhubung ke acara tersebut. Setelah fungsi callback ditemukan, itu dijalankan, dan menentukan apa yang harus terjadi selanjutnya.
2. Tunda pekerjaan non-rendering
Tugas panjang dapat dipecah dengan menyerah pada utas utama. Saat Anda menyerah pada utas utama, Anda pada dasarnya menjeda tugas saat ini dan membagi pekerjaan yang tersisa menjadi tugas terpisah. Hal ini memungkinkan perender untuk menangani pembaruan antarmuka pengguna yang telah diproses sebelumnya dalam panggilan balik peristiwa. Dengan menghasilkan, Anda mengaktifkan perender untuk menjalankan perubahan yang tertunda dan memastikan pembaruan antarmuka pengguna yang lancar dan tepat waktu.
Menghasilkan utas utama mengacu pada menghentikan sementara eksekusi tugas yang berjalan di utas utama untuk memungkinkan tugas lain diproses. Ketika sebuah tugas di utas utama menghasilkan, itu berarti tugas itu secara sukarela menyerahkan kendali dan mengizinkan tugas-tugas lain yang tertunda untuk dieksekusi. Mekanisme ini mencegah tugas yang berjalan lama memonopoli utas utama dan menyebabkan antarmuka pengguna tidak responsif.
Minimalkan penundaan presentasi
1. Kurangi ukuran DOM
Ukuran DOM yang besar adalah cara pasti untuk gagal dalam penilaian Polri. Jadi untuk memastikan hal itu tidak terjadi, Anda perlu mengurangi ukuran DOM Anda, atau dengan kata lain – Anda perlu mengurangi kedalaman DOM.
Bertujuan untuk kedalaman DOM tidak lebih dari 1.400 node.
Anda dapat mencapainya dengan menggabungkan teknik berikut:
- Hindari plugin dan tema berkode buruk
- Minimalkan node DOM berbasis JavaScript
- Menjauh dari pembuat halaman yang menghasilkan HTML yang membengkak
- Jangan salin/tempel teks ke editor WYSIWYG
- Hancurkan situs web satu halaman Anda menjadi beberapa halaman
- Jangan sembunyikan elemen yang tidak diinginkan menggunakan display:none
- Hindari penggunaan deklarasi CSS dan JavaScript yang rumit
2. Hindari pekerjaan berlebihan atau tidak perlu di callback requestAnimationFrame
Metode requestAnimationFrame memberi tahu browser bahwa Anda ingin melakukan animasi dan meminta browser memanggil fungsi tertentu untuk memperbarui animasi tepat sebelum pengecatan ulang berikutnya.
Callback requestAnimationFrame() adalah bagian dari fase rendering dalam loop peristiwa dan harus diselesaikan sebelum bingkai berikutnya dapat ditampilkan. Jika Anda menggunakan requestAnimationFrame() untuk tugas yang tidak terkait dengan perubahan antarmuka pengguna, penting untuk mengetahui bahwa Anda mungkin menyebabkan penundaan dalam rendering frame berikutnya.
Jadi hindari menggunakannya saat tidak perlu.
3. Tunda panggilan balik ResizeObserver
Antarmuka ResizeObserver melaporkan perubahan pada dimensi konten Elemen atau kotak pembatas atau kotak pembatas SVGElement.
Callback ResizeObserver berjalan sebelum rendering dan berpotensi menunda presentasi frame berikutnya jika melibatkan tugas intensif sumber daya. Mirip dengan panggilan balik acara, disarankan untuk menunda logika yang tidak perlu yang tidak diperlukan untuk frame yang akan datang.
Tingkatkan INP dengan NitroPack
Berdasarkan semua pengujian yang telah kami jalankan dalam beberapa bulan terakhir dan semua dokumentasi yang dipublikasikan Google di POLRI, kami dapat mengatakan bahwa ini sangat mirip dengan Largest Contentful Paint (LCP).
Core Web Vital berlapis-lapis yang memiliki banyak bagian bergerak.
Jadi, sejak Google pertama kali mengumumkan metrik daya tanggap yang baru, kami mulai menguji dan mengerjakan fitur yang akan meningkatkan skor Polri klien kami.
Dan kami telah melihat beberapa hasil yang menjanjikan:
Dengan NitroPack, klien kami mengalami peningkatan rata-rata 36% dalam INP.
Dan itu terjadi dengan autopilot. Hanya dengan menginstal NitroPack dan berkat fitur pengoptimalan seperti:
- Kurangi CSS yang Tidak Digunakan
- Tunda pemuatan JavaScript
- CDN bawaan
Anda juga dapat meningkatkan skor INP dan Core Web Vitals tanpa menulis satu baris kode pun. Instal NitroPack secara gratis dan rasakan sendiri peningkatannya.
