8 Cara Anda Dapat Meningkatkan Pengalaman Pengguna Di Situs Bisnis
Diterbitkan: 2023-05-17Orang-orang berharap situs web menjadi intuitif, menarik secara visual, dapat diakses, dan memuat dengan cepat. Namun mudah untuk melewatkannya dan, akibatnya, gagal memberikan pengalaman pengguna yang positif. Untungnya, Anda dapat dengan mudah meningkatkan pengalaman pengguna di situs Anda dengan beberapa praktik sederhana dan menaiki tangga konversi.
Dari perubahan desain yang sederhana hingga strategi yang lebih kompleks, kami akan membahas 8 cara untuk meningkatkan kegunaan situs Anda. Pada akhirnya, Anda akan tahu cara membuat situs web yang disukai pengguna untuk dinavigasi dan berinteraksi. Anda akan menarik dan mempertahankan lebih banyak pengunjung dan mengubahnya menjadi pelanggan setia.
Jadi, mari kita mulai.
Mengapa Pengalaman Pengguna Penting?

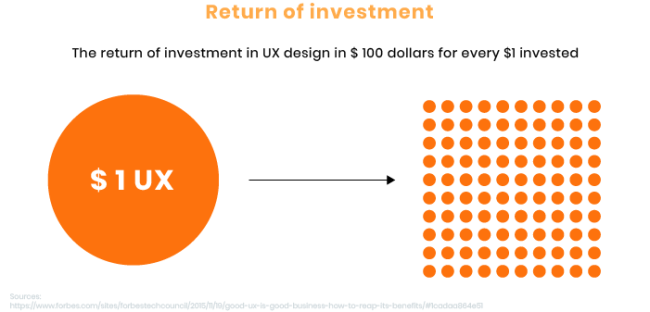
Sumber Gambar
Pengalaman pengguna menentukan seberapa baik orang akan memandang dan berinteraksi dengan merek Anda.
Bayangkan mendarat di situs web yang berantakan, membingungkan, dan butuh waktu lama untuk memuat, itu membuat frustrasi, bukan? Dengan mempertimbangkan faktor-faktor ini, Anda dapat membuat pengalaman pengguna jauh lebih lancar dan menyenangkan, dan pada gilirannya, mendorong orang untuk tinggal lebih lama di situs Anda.
Bayangkan situs Anda seperti etalase di jalan yang sibuk. Sama seperti etalase fisik yang harus bersih, tertata, dan menarik untuk menarik pelanggan, situs web Anda harus mudah dinavigasi dan menarik secara visual untuk menarik orang.
Berikut adalah 4 manfaat utama meningkatkan pengalaman pengguna di situs Anda:
- Mengurangi tingkat bouncing: Meskipun tingkat bouncing berbeda di antara industri, itu membuat orang tetap berlabuh ke situs Anda. Mereka akan menggali lebih dalam artikel Anda, mengklik berbagai halaman, dan berbagi konten Anda dengan orang lain, membantu Anda mengurangi rasio pentalan.
- Reputasi merek yang ditingkatkan: Reputasi penting di lautan digital ini. Situs web dengan pengalaman pengguna yang luar biasa berbicara banyak tentang merek Anda. Ini menunjukkan bahwa Anda peduli dengan pelanggan Anda, menghargai waktu mereka, dan berjuang untuk kesempurnaan. Secara keseluruhan, ini mencerminkan kualitas penawaran Anda.
- Kepuasan pelanggan meningkat: Ketika mereka merasa situs Anda mudah digunakan, informatif, dan menarik secara visual, mereka akan lebih puas dengan interaksi mereka. Kepuasan ini diterjemahkan menjadi persepsi positif tentang merek Anda dan kemungkinan kunjungan berulang dan rekomendasi yang lebih tinggi kepada orang lain.
- Konversi dan ROI yang ditingkatkan: Pengalaman pengguna yang dibuat dengan baik membuat situs Anda mudah dinavigasi oleh pengguna dan mengambil tindakan yang Anda inginkan. Baik itu menambahkan item ke keranjang mereka, melakukan pembelian, atau mengisi formulir, pengalaman pengguna yang mulus dan intuitif menghilangkan hambatan dan meningkatkan konversi Anda hingga 200%.
Sekarang, mari jelajahi bagaimana Anda dapat mengubah situs web Anda dengan mengembangkan situs Anda dengan mempertimbangkan pengalaman pengguna. Situs Anda tinggal beberapa langkah lagi untuk menjadi situs yang lebih menarik dan menarik yang akan disukai orang untuk digunakan dan berinteraksi.
8 Cara Terbukti & Teruji Untuk Meningkatkan Pengalaman Pengguna Situs Web
Dalam hal pengalaman pengguna, Anda ingin menempatkan pengguna Anda di garis depan. Ini berarti situs Anda harus dibuat mudah dalam semua aspek - navigasi, pembelian, dan pencarian informasi. Ikuti 8 strategi yang telah dicoba dan terbukti ini untuk membuat situs Anda disukai pelanggan dan dapat terus kembali.
1. Gunakan Ruang Putih
Ruang putih adalah ruang kosong yang Anda lihat di sekitar elemen desain di sebuah situs . Pada dasarnya, ini membantu membuat desain yang bersih dan menarik secara visual dengan membuat konten Anda tampak tidak terlalu berantakan dan berlebihan bagi pengguna Anda.
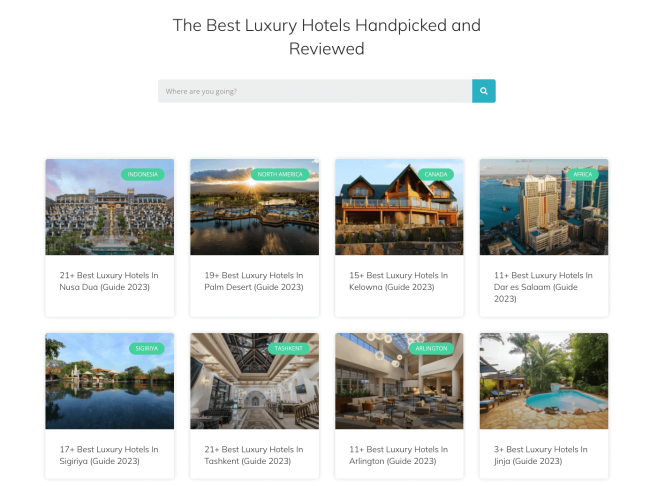
Bahkan tidak harus terlihat membosankan. Anda dapat menggunakannya untuk menarik perhatian ke elemen paling penting dari situs Anda seperti CTA, pesan penting, dan tajuk utama. Misalnya, lihat situs web Luxurymodo. Mereka telah memanfaatkan ruang putih untuk menarik perhatian pengguna ke tujuan yang mereka tampilkan.

Ingatlah untuk mengambil keseluruhan desain Anda saat mempertimbangkan ruang kosong. Itu harus bekerja sama dengan elemen lain, seperti tipografi, warna, dan citra, untuk membuat tata letak yang kohesif dan menarik secara visual.
Jangan takut untuk menggunakan warna juga. Pertimbangkan untuk menggunakan warna abu-abu terang atau warna pastel lainnya untuk menciptakan efek serupa.
2. Sederhanakan Navigasi
Saat pengguna mengunjungi situs web Anda, mereka ingin segera menemukan apa yang mereka cari. Navigasi Anda mencakup semuanya, mulai dari menu, tautan, dan tombol yang berinteraksi dengan pengguna untuk menjelajahi situs Anda. Jika terlalu rumit, pengguna akan frustrasi dan meninggalkan situs.
Jadi, bagaimana Anda bisa menyederhanakan navigasi Anda dan, pada gilirannya, meningkatkan pengalaman pengguna yang buruk?
Pertimbangkan untuk menjaga semuanya tetap sederhana, termasuk menu dan tombol Anda. Hal terakhir yang ingin Anda lakukan adalah membingungkan pembaca Anda, jadi hindari menggunakan terminologi rumit atau jargon industri. Label di situs Anda juga harus jelas dan deskriptif sehingga orang tahu persis di mana harus mengeklik.
Untuk membuat navigasi Anda lebih intuitif, kelompokkan item terkait bersama. Ini berlaku jika Anda memiliki beberapa kategori produk. Anda dapat membuat menu tarik-turun yang mencantumkan semua kategori di satu tempat. Anda juga tidak ingin membuat pembaca Anda kewalahan, jadi batasi jumlah item di menu Anda hanya pada halaman paling penting di situs web Anda.
Dengan bantuan isyarat visual, seperti ikon atau panah, navigasi Anda menjadi lebih intuitif. Misalnya, Anda dapat menggunakan ikon keranjang belanja untuk menunjukkan bagian eCommerce Anda.

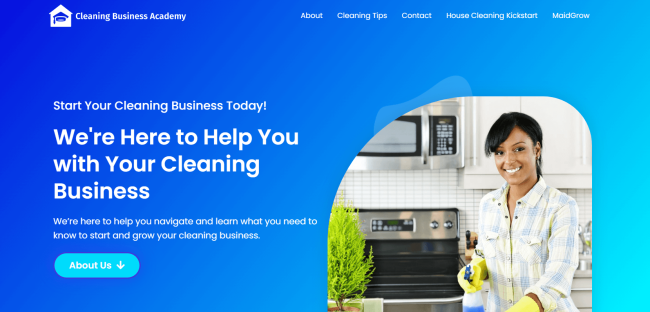
Sumber Gambar
Contoh bagus dari situs web yang memiliki navigasi sederhana dan jelas adalah CleaningBusinessAcademy. Menu utama di bagian atas halaman sangat mudah dengan hanya 5 pilihan yang mencakup area utama situs web, sehingga memudahkan siapa pun yang mencari informasi untuk memulai bisnis kebersihan.
Plus, ketika Anda menyelam lebih dalam ke situs web mereka, Anda akan menemukan bahwa lebih mudah menemukan konten relevan yang Anda cari, dengan semua tip pembersihan mereka di bawah satu halaman utama. Penggunaan ruang putih, tipografi yang jelas, dan desain minimal juga membantu orang dengan cepat menemukan pos kebersihan yang mereka minati.
3. Pastikan Aksesibilitas
Aksesibilitas berarti memastikan bahwa setiap orang dapat dengan mudah menavigasi dan menikmati situs web Anda terlepas dari batasan atau preferensi mereka . Pengguna akan memiliki kebutuhan yang berbeda saat mengakses konten Anda.
Misalnya, pengguna dengan gangguan penglihatan mungkin memerlukan pembaca layar atau kaca pembesar untuk menjelajahi situs web, sedangkan pengguna dengan gangguan mobilitas mungkin mengandalkan pintasan keyboard untuk menavigasi di sekitar situs.
Bagaimanapun, memastikan bahwa situs Anda dapat diakses akan menjadikannya tempat yang ramah bagi semua pengguna dan, pada gilirannya, meningkatkan konversi dan keterlibatan halaman Anda.
Beberapa elemen penting yang dapat meningkatkan aksesibilitas di situs web Anda meliputi:
- Teks alternatif
- Kontras warna
- Teks video
- Aksesibilitas kata kunci
- Bahasa yang jelas dan ringkas
Terapkan fitur ini untuk meningkatkan aksesibilitas situs Anda dan menjadikannya lebih ramah pengguna. Dengan cara ini, Anda juga dapat menjangkau audiens yang lebih luas dan meningkatkan keberadaan online Anda secara keseluruhan. Anda juga dapat memanfaatkan laporan Google PageSpeed. Ini menampilkan skor aksesibilitas untuk membantu Anda mengidentifikasi area yang dapat Anda tingkatkan.
4. Gunakan Desain Responsif
Dengan semakin banyaknya orang yang mengandalkan perangkat seluler dan tablet mereka untuk menjelajah internet, desain responsif diperlukan untuk tetap menjadi yang terdepan dalam lanskap digital saat ini.
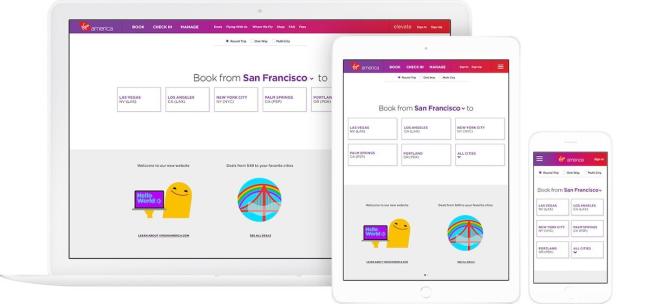
Desain yang responsif atau berpusat pada pengguna memungkinkan situs Anda beradaptasi dengan ukuran layar yang berbeda, terlepas dari perangkat apa pun yang digunakan pengguna untuk menjelajah.

Sumber Gambar
Tapi bagaimana Anda memastikan desain responsif Anda memberikan pengalaman pengguna sebaik mungkin?
Seperti disebutkan sebelumnya, desain yang sederhana akan membantu situs web Anda tampak tidak terlalu berantakan dan, pada gilirannya, membantu pengunjung daring bernavigasi dengan mudah, apa pun jenis perangkat yang mereka gunakan. Tentukan elemen mana yang paling dibutuhkan oleh pengguna Anda dan prioritaskan untuk layar yang lebih kecil.
Meskipun ini mungkin mengharuskan Anda melakukan beberapa penyesuaian pada tata letak dan menghapus elemen yang tidak penting untuk mempertahankan desain yang bersih dan fokus, Anda harus mencapai keseimbangan antara memberikan informasi yang cukup dan menghindari kekacauan.
Selain itu, pertimbangkan untuk menggunakan menu yang dapat dilipat, ikon hamburger, atau teknik navigasi ramah seluler lainnya untuk menghemat ruang di layar yang lebih kecil.
Intinya, tipografi situs web Anda juga harus mudah dibaca dan cukup besar untuk perangkat seluler. Tetap mengikuti tren dan pertimbangan terbaru ini akan membantu Anda meningkatkan pengalaman pengguna dan memastikan situs web Anda menarik di semua perangkat.
5. Optimalkan Waktu Muat Halaman
Tidak ada yang suka menunggu situs dimuat. Waktu pemuatan yang lambat membuat pengguna frustrasi dan menyebabkan rasio pentalan yang lebih tinggi. 41% pengguna internet mengharapkan situs web dimuat dalam 2 detik atau kurang. Jika situs web Anda gagal memenuhi ekspektasi pengguna untuk waktu muat aplikasi yang cepat, hal itu akan merugikan perjalanan pengguna, retensi, dan pendapatan.

Untuk memastikan halaman Anda dimuat dengan cepat, minimalkan permintaan HTTP Anda. Setiap elemen di halaman Anda, termasuk gambar, skrip, dan stylesheet, memerlukan permintaan HTTP untuk dimuat. Meminimalkan jumlah permintaan HTTP akan mempercepat waktu buka . Menggabungkan beberapa CSS dan Javascript menjadi satu juga dapat membantu Anda mengurangi jumlah permintaan. Tonton video ini untuk mendapatkan daftar lengkap teknik yang dapat Anda terapkan.
Selain itu, pertimbangkan untuk menggunakan jaringan pengiriman konten (CDN). Itu mendistribusikan konten situs web Anda di seluruh jaringan server, sehingga pengguna dapat mengaksesnya dari server yang secara geografis lebih dekat dengan mereka. Ini dapat mengurangi jarak yang perlu ditempuh data, yang akan membantu situs Anda memuat lebih cepat.
Percepat situs Anda dengan autopilot. Dapatkan NitroPack hari ini →
6. Berikan Ajakan Bertindak yang Jelas
Ajakan bertindak (CTA) Anda adalah gerbang menuju konversi di situs web Anda. Mereka dapat membuat atau menghancurkan pengalaman pengguna dan pada akhirnya menentukan keberhasilan situs web Anda. Pada dasarnya, CTA adalah tombol atau tautan yang mendorong pengguna untuk melakukan tindakan tertentu , seperti membeli atau mendaftar nawala.
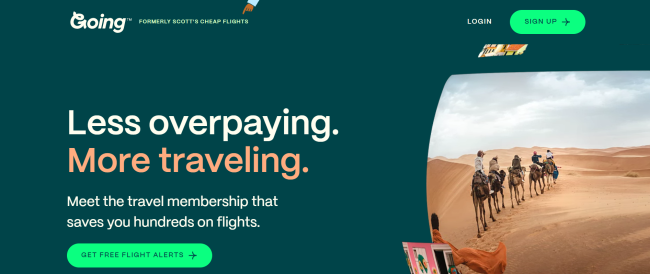
Contoh bagus yang dapat Anda lihat adalah bagaimana situs web Going.com membuat CTA yang jelas dan menarik.

- Bahasa sederhana & jelas: Ungkapan "Dapatkan peringatan penerbangan gratis" dan "Daftar" singkat dan to the point, yang memungkinkan pengguna tahu persis apa yang akan mereka dapatkan dan apa yang harus mereka lakukan untuk menerimanya.
- Penempatan yang menonjol: CTA mereka ditempatkan secara mencolok di tengah beranda, memudahkan pengguna untuk menemukan dan berinteraksi dengan mereka.
- Desain eye-catching: Ini menonjol dari sisa halaman karena warna kontras hijau cerahnya. Teknik ini membuatnya lebih terlihat dan meningkatkan kemungkinan pengguna akan mengkliknya.
- Proposisi nilai: Mereka menawarkan insentif yang besar bagi pengguna untuk mendaftar dan terlibat dengan situs web. Proposisi nilai mereka kepada pengguna - saya menerima peringatan penerbangan gratis jelas dan cukup menarik untuk mendorong orang mengambil tindakan.
Secara keseluruhan, situs web Going memiliki CTA yang dipikirkan dengan baik sehingga Anda dapat mengambil inspirasi. Ingatlah bahwa tujuan akhir CTA adalah mendorong pengguna untuk melakukan tindakan tertentu, seperti membuat akun dan membeli.
Ini juga berlaku untuk halaman blog. On Going's cara menemukan panduan penerbangan murah, sementara mereka memiliki beberapa CTA yang ditaburkan di seluruh konten, mereka memiliki tajuk sebagai lengket sehingga selalu ada CTA di mana pun mereka berada di halaman.
Karenanya gunakan bahasa yang berorientasi pada tindakan dan ciptakan rasa urgensi. Tombol tindakan seperti "Penawaran waktu terbatas" atau "Tinggal beberapa tempat lagi", misalnya, dapat menciptakan rasa urgensi dan mendorong pengguna untuk bertindak cepat. Sementara frasa seperti "Daftar sekarang" atau "Bergabunglah dengan komunitas" lebih efektif daripada frasa yang lebih pasif seperti "Pelajari lebih lanjut" atau "Lihat detail".
7. Pertahankan Desain Situs Web Anda Lugas & Konsisten Merek
Situs web yang dirancang dengan baik dapat membuat semua perbedaan dalam cara pengguna memandang dan berinteraksi dengan merek Anda dan bahkan dapat memengaruhi faktor seperti rasio pentalan dan waktu yang dihabiskan di situs.
Untungnya, tidak sulit untuk merancang situs yang memberikan pengalaman positif - faktor-faktor seperti membuatnya tetap sederhana, menggunakan branding yang konsisten, dan gambar berkualitas tinggi dapat membantu Anda menyempurnakan desain situs.
Desain yang konsisten dalam branding Anda juga merupakan kuncinya. Saat Anda menggunakan skema warna, logo, dan tipografi yang sama di seluruh situs web Anda, Anda memperkuat identitas merek Anda dan membuat situs web Anda lebih dikenali orang. Pada saat yang sama, menambahkan gambar berkualitas tinggi ke situs Anda dapat membantu memisahkan teks dan membuat situs Anda lebih mudah dibaca.

Sumber Gambar
Secara keseluruhan, situs yang dirancang dengan baik mudah dilihat dan menarik. Sederhana, memiliki CTA yang jelas, dan memberi merek Anda namanya sambil memberikan perjalanan pelanggan yang positif. Jika Anda dapat dengan mudah berinteraksi dengan situs web dengan sedikit atau tanpa gangguan, Anda telah menemukan situs yang dirancang dengan baik.
8. Uji & Ulangi
Meningkatkan pengalaman pengguna di situs Anda bukanlah tugas satu kali dan selesai. Ini adalah proses berkelanjutan yang membutuhkan perhatian dan pembaruan rutin. Selain itu, seiring berkembangnya teknologi dan perubahan perilaku pengguna, Anda harus terus menyesuaikan situs web Anda untuk memastikannya ramah pengguna dan memenuhi kebutuhan audiens Anda.
Oleh karena itu, ujilah secara teratur berbagai aspek situs Anda (desain, tata letak, dan fitur) dan analisis bagaimana pengguna menanggapinya. Pada akhirnya, pendekatan proaktif ini akan membantu Anda mengidentifikasi apa yang bekerja dengan baik dan memastikan pengunjung Anda akan kembali ke situs Anda lagi dan lagi. Berikut adalah alat yang dapat Anda gunakan.
- Google Optimize untuk melakukan pengujian A/B, pengujian multivariasi, dan pengujian pengalihan. Ini memungkinkan Anda untuk membuat berbagai versi halaman web Anda dan melihat mana yang berkinerja lebih baik dalam hal keterlibatan pengguna dan tingkat konversi.
- Hotjar menyediakan peta panas, rekaman sesi, dan survei. Ini menunjukkan di mana pengguna mengklik, menggulir, dan menghabiskan waktu di situs Anda. Rekaman sesi membantu Anda mengidentifikasi bagaimana pengguna berinteraksi dengan situs web Anda. Survei dapat digunakan untuk mengumpulkan umpan balik pengguna secara langsung.
- Crazy Egg mirip dengan Hotjar, ia menyediakan peta panas dan rekaman sesi. Ia juga memiliki fitur pengujian A/B untuk membandingkan kinerja berbagai elemen desain.
- Adobe XD , alat desain dan pembuatan prototipe memungkinkan Anda membuat prototipe halaman web dan aplikasi interaktif yang dapat diuji dengan pengguna untuk umpan balik sebelum pengembangan yang sebenarnya dimulai.
- InVision memungkinkan Anda membuat prototipe desain interaktif dan animasi. Ini membuat Anda merasakan UX dari suatu desain, dan juga memungkinkan untuk pengujian dan umpan balik pengguna.
- UserTesting menghubungkan Anda dengan penguji dan memberikan umpan balik video dan audio. Anda dapat melihat mereka menggunakan situs Anda secara real-time, memberi Anda wawasan berharga tentang cara kerja berbagai elemen desain.
- GTMetrix atau Google PageSpeed Insights menganalisis kecepatan dan kinerja situs Anda. Mereka memberikan laporan dan rekomendasi untuk perbaikan.
- Screaming Frog adalah alat SEO yang dapat merayapi situs web Anda untuk menemukan masalah teknis apa pun yang mungkin mengganggu kinerja situs Anda.
Jangan lupa untuk menganalisis perilaku pengguna. Pada dasarnya, platform integrasi data seperti Airbyte dan Fivetran dapat membantu membuat proses ini lebih mudah dan efisien. Anda juga dapat memanfaatkan Google Analytics untuk melacak perilaku pengguna, termasuk (berapa lama mereka berada di situs web Anda dan halaman mana yang mereka kunjungi) untuk membantu Anda menemukan area yang perlu ditingkatkan.
Kesimpulan
Meningkatkan pengalaman pengguna di situs Anda seperti membuka harta karun daya tarik pelanggan. Dengan 8 strategi yang diuraikan dalam artikel ini, Anda akan membuat situs web ramah pengguna yang melayani setiap keinginan pelanggan Anda.
Ingatlah untuk selalu mengingat pengguna Anda selama proses berlangsung karena merekalah yang akan menentukan keberhasilan situs web Anda. Jadi, kumpulkan umpan balik, dengarkan saran mereka, dan atasi masalah apa pun yang mereka temui. Dengan Memahami kebutuhan dan keinginan mereka, Anda dapat menyempurnakan dan memoles pengalaman pengguna hingga sempurna.
Tingkatkan pengalaman pengguna dengan situs web yang lebih cepat. Instal NitroPack hari ini →
Penulis Bio
Burkhard Berger adalah pendiri Novum™. Dia membantu perusahaan B2B yang inovatif menerapkan strategi SEO berbasis pendapatan untuk meningkatkan lalu lintas organik mereka menjadi 1.000.000+ pengunjung per bulan. Ingin tahu tentang apa potensi lalu lintas Anda yang sebenarnya?
