Cara Meningkatkan Kecepatan Halaman Seluler (11 Tips Pengoptimalan)
Diterbitkan: 2023-11-3053% pengguna meninggalkan situs web jika gagal dimuat dalam tiga detik.
Di sisi lain, ponsel adalah perangkat utama yang digunakan untuk mengakses situs web, dan dengan lebih dari separuh penggunaan internet berasal dari perangkat seluler, Anda bisa kehilangan sejumlah besar lalu lintas jika Anda tidak fokus pada kecepatan halaman seluler yang sangat baik.
Apa Penyebab Kecepatan Situs Lambat di Seluler
Sekarang setelah Anda menyadari fakta bahwa pengguna seluler adalah bagian penting dari lalu lintas situs web Anda, Anda perlu melihat penyebab lambatnya kecepatan situs di seluler.
Meskipun ada banyak alasan mengapa kinerja rendah, tiga alasan paling umum adalah:
- gambar yang tidak dioptimalkan
- skrip yang berlebihan
- penundaan server
Pentingnya Kecepatan Halaman Seluler
Pada tahun 2018, Google mengumumkan bahwa kecepatan halaman seluler telah menjadi faktor dalam peringkat; itulah pentingnya hal itu.
Selain itu, jika kita menganalisis pengguna internet modern, kita harus mempertimbangkan ekspektasi mereka terhadap situs web yang mereka kunjungi. Biasanya, pengguna paling tidak tertarik dengan apa yang ada di balik desain situs web. Yang mereka inginkan hanyalah navigasi yang lancar dan kecepatan memuat halaman web.
Waktu adalah uang! - ungkapan umum yang kita semua kenal. Ya, laman web seluler yang lambat adalah biaya yang harus ditanggung oleh pengguna dan pemilik situs web. Kedua pemangku kepentingan sebenarnya kehilangan uang untuk setiap detik yang dibutuhkan situs untuk memuat.
Mari kita lihat bagaimana Anda dapat membalikkan keadaan ini.
Manfaat Memiliki Kecepatan Halaman Seluler yang Hebat
Peningkatan kecepatan laman seluler hanya 0,1 detik saja sudah cukup untuk meningkatkan setiap langkah dalam perjalanan pembeli sehingga menghasilkan:
Pengalaman Pengguna yang Ditingkatkan
Waktu pemuatan yang lebih cepat menghasilkan akses yang lebih cepat ke konten, mengurangi waktu tunggu dan rasa frustrasi. Peningkatan ini mendorong interaksi positif dengan situs web, yang pada akhirnya meningkatkan kepuasan dan keterlibatan pengguna.
Lebih Banyak Tayangan Laman per Sesi
Peningkatan kecepatan halaman seluler mendorong pengguna untuk menjelajahi lebih banyak konten dalam satu sesi. Dengan waktu pemuatan yang lebih cepat, pengguna cenderung bernavigasi melalui berbagai bagian atau halaman situs web, sehingga meningkatkan tampilan halaman per sesi karena mereka lebih mudah mengakses informasi yang diinginkan dengan cepat.
Lebih Sedikit Pengabaian Keranjang
Waktu pemuatan yang lebih cepat dalam proses pembayaran meminimalkan hambatan, memastikan pengalaman transaksi yang lancar dan efisien bagi pengguna, sehingga proses tidak terganggu dan lebih sedikit keranjang yang ditinggalkan.
Peningkatan Tingkat Konversi dan AOV
Halaman yang dimuat lebih cepat menciptakan lingkungan yang kondusif bagi pengguna untuk membuat keputusan pembelian dengan cepat dan menjelajahi lebih banyak produk atau layanan, sehingga menghasilkan tingkat konversi yang lebih tinggi dan potensi nilai pesanan rata-rata yang lebih besar. Sejak pembaruan Pengalaman Halaman dan indeks Visibilitas, halaman yang memenuhi semua persyaratan Google diberi peringkat 1 poin persentase lebih tinggi daripada rata-rata. Sedangkan domain yang lebih lambat akan memiliki peringkat 3,7 poin persentase lebih rendah dibandingkan domain yang cepat.
Turunkan Tingkat Pentalan dan Keluar
Kecepatan laman seluler yang lebih cepat mengurangi rasio pentalan dan rasio keluar karena pengguna menganggap situs web lebih menarik dan responsif. Dengan akses yang lebih cepat ke konten, kecil kemungkinan pengguna untuk segera meninggalkan situs atau keluar sebelum waktunya, sehingga meningkatkan retensi dan keterlibatan pengguna.
Anggaran SEA yang Dioptimalkan dan Peringkat Pencarian Lebih Baik
Laman yang dimuat lebih cepat berkontribusi pada kinerja iklan yang lebih baik, mengurangi rasio pentalan, dan meningkatkan keterlibatan pengguna, sehingga mengoptimalkan pembelanjaan iklan. Selain itu, peningkatan kecepatan laman seluler selaras dengan algoritme mesin telusur, sehingga berpotensi menghasilkan peringkat penelusuran organik yang lebih baik.
Alat Untuk Mengukur Kecepatan Halaman Seluler
Ada beberapa alat yang tersedia untuk mengukur kecepatan halaman Anda di ponsel. Alat-alat ini dapat membantu Anda menguji kecepatan ponsel dengan simulasi interaksi, serta penjelajahan pengguna di dunia nyata. Setelah Anda menggunakan suatu alat, Anda akan memiliki gambaran tentang berapa lama waktu yang dibutuhkan laman web Anda untuk dimuat dan apakah perlu perbaikan.
Satu hal penting yang diabaikan sebagian besar pemilik situs adalah menggandakan kinerja situs yang diukur dengan data lapangan. Untungnya, Google memperkenalkan metrik kinerja Core Web Vitals yang berpusat pada pengguna yang bersumber di Laporan Pengalaman Pengguna Chrome (CrUX). Mereka adalah standar utama dalam memahami bagaimana pengalaman pengguna sebenarnya terhadap situs web Anda.
Wawasan Kecepatan Laman Google
Google PSI adalah alat pengujian kinerja paling populer yang sempurna untuk pemula dan master web. Dengan menjalankan laporan sederhana, pemilik situs dapat mengukur kinerja situs web mereka di desktop dan seluler.
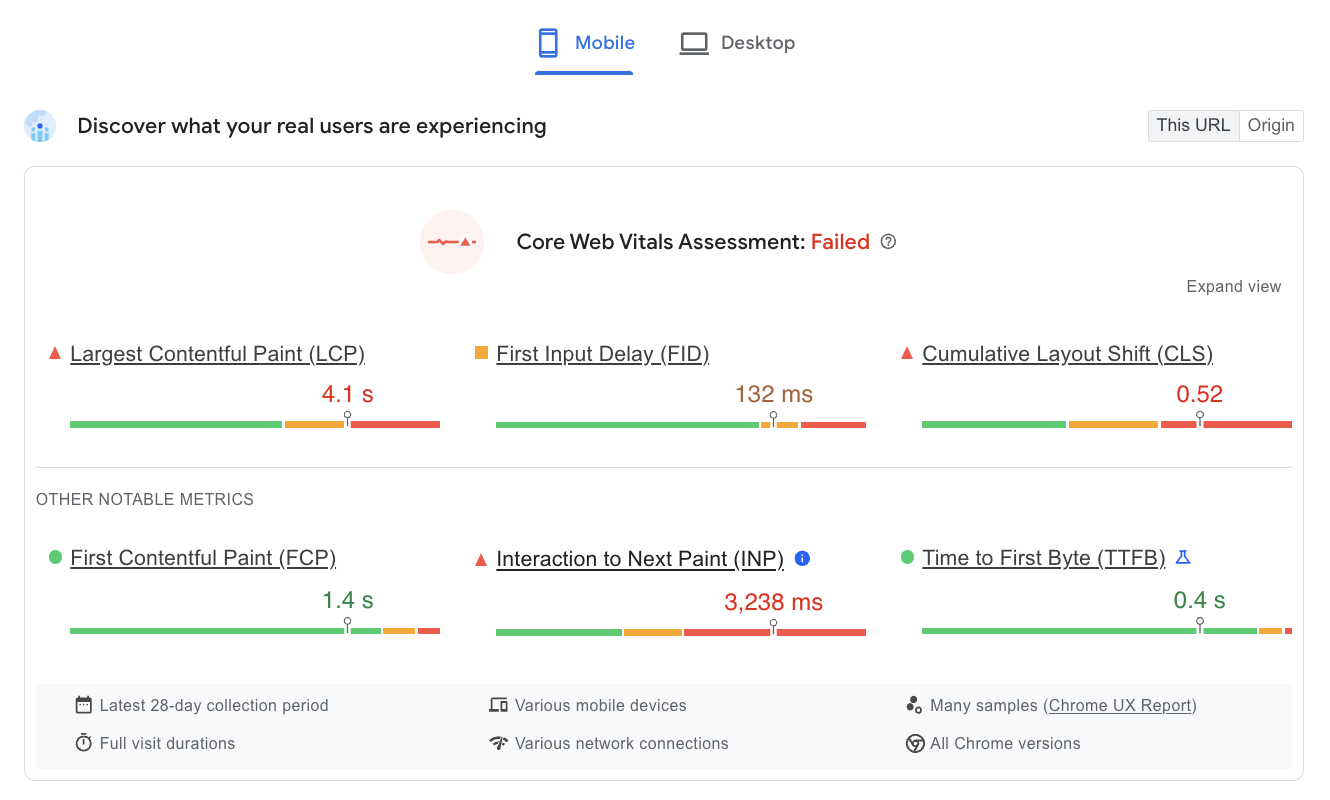
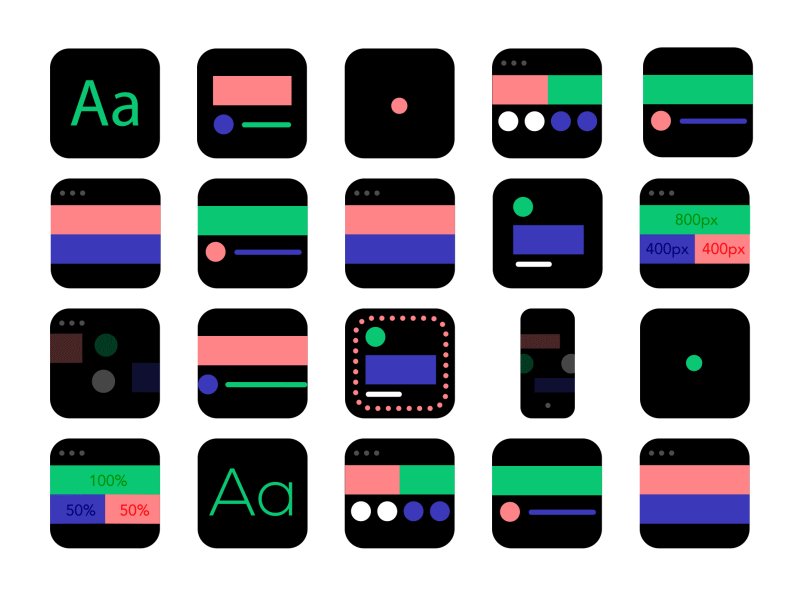
Gunakan metrik bidang yang ditunjukkan di bagian paling atas laporan Anda, seperti Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), dan Interaction to Next Paint (INP) untuk melihat bagaimana pengalaman pengguna sebenarnya terhadap Anda. situs web. Ini harus diperiksa setiap 28 hari, karena ini adalah waktu yang dibutuhkan untuk mengumpulkan data dari CrUX.

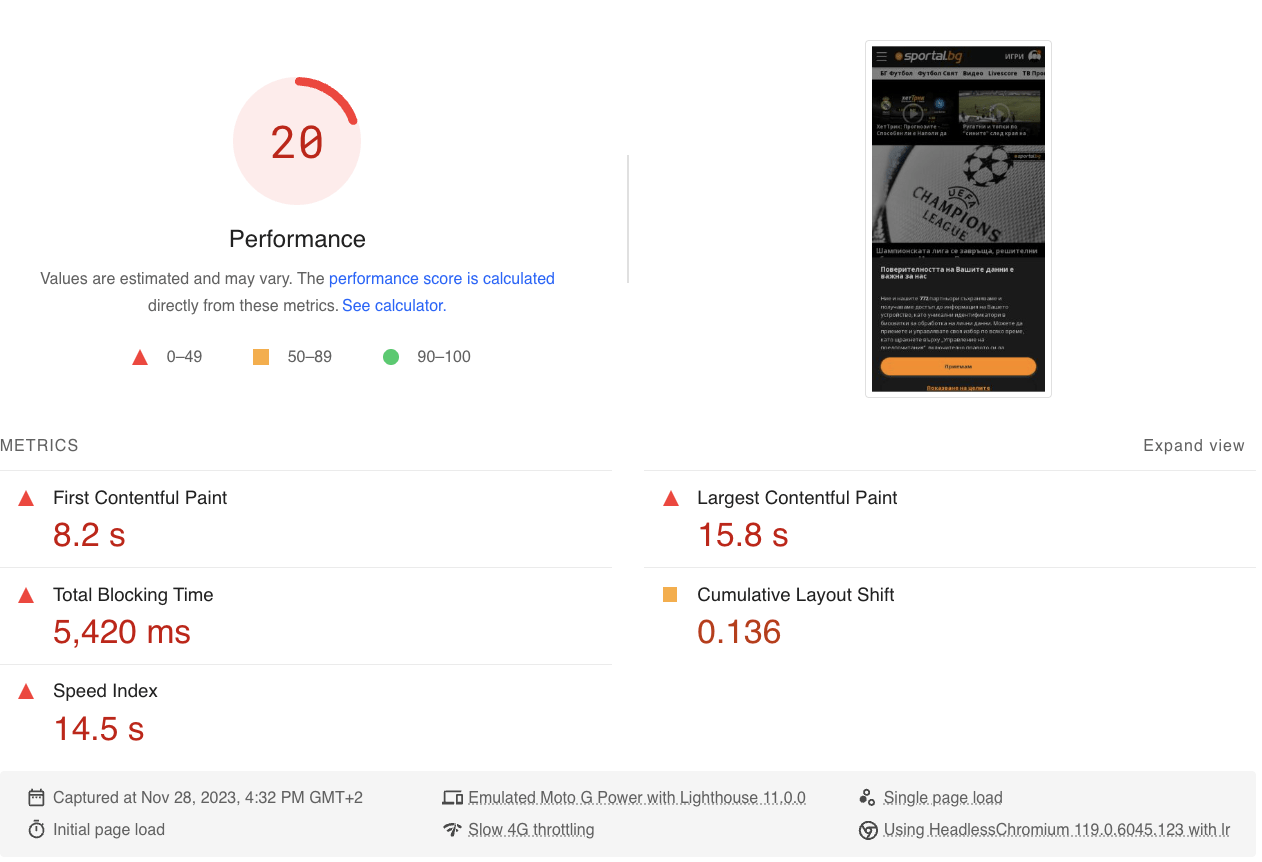
Penilaian Data Web Inti yang Gagal pada Seluler di Laporan Google PageSpeed Insights
Di sisi lain, beralihlah ke metrik lab seperti Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP), dan Time to Interactive (TTI) untuk memecahkan masalah teknis atau eksperimen pengoptimalan benchmark dengan cepat. Anda dapat melakukan ini setiap hari karena pengukuran didasarkan pada simulasi yang disediakan oleh Lighthouse.

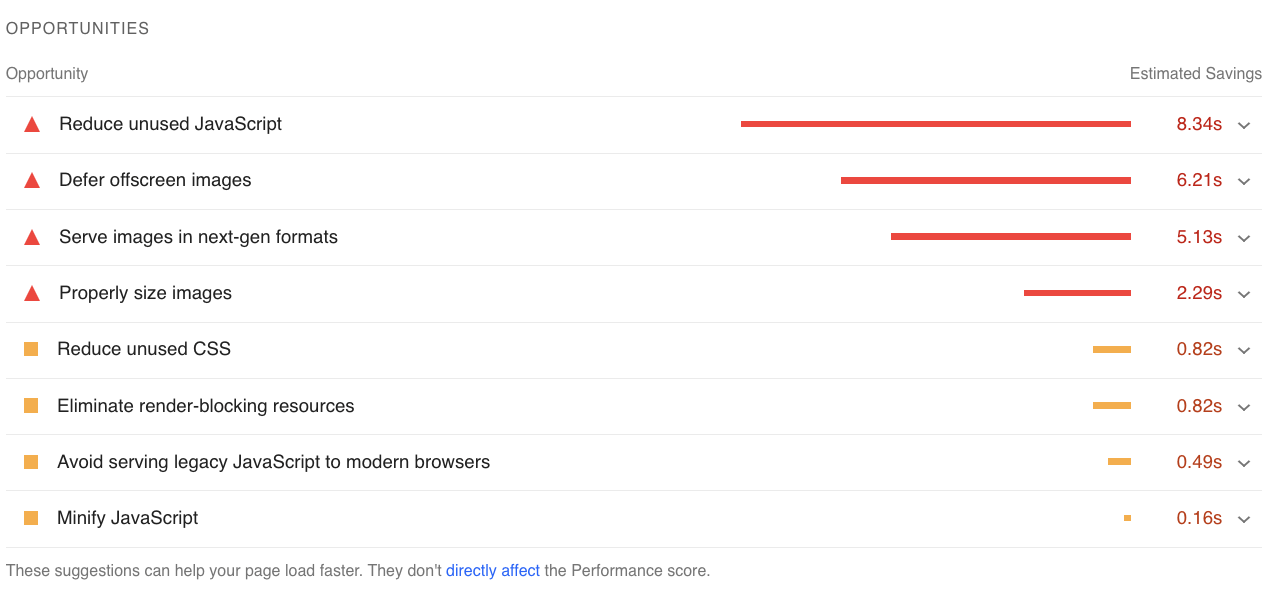
Ada satu lagi fitur penting dari alat ini: alat ini menawarkan saran dan peluang yang bagus untuk menyiapkan daftar periksa pengoptimalan pertama Anda.

GTmetrix
GTmetrix adalah tes kecepatan online gratis dengan navigasi yang mudah dan penjelasan mendetail. Versi yang tersedia untuk umum melakukan pekerjaan yang baik dalam menjaganya tetap sederhana dengan menurunkan kinerja.
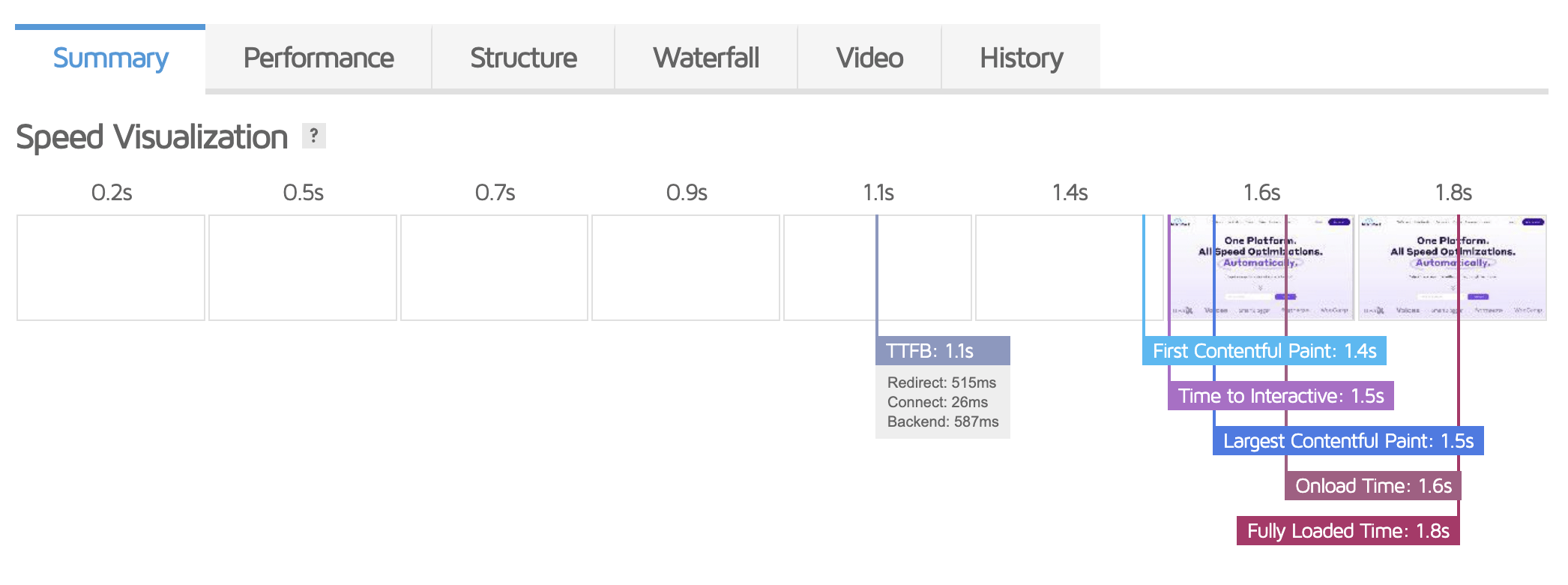
Ketika Anda selesai menjalankan pengujian, akan ada dua sumber utama: kinerja dan tata letak. Alat ini juga dapat mengelompokkan hasil dengan cara lain, seperti visualisasi kecepatan. Visualisasi kecepatan menampilkan pemuatan halaman seperti garis waktu. Akan ada screenshot di setiap core vital. Penilaian akan menunjukkan di mana optimasi diperlukan pada halaman tersebut. Ini juga menyediakan bagan air terjun dari semua objek di halaman dengan waktu buka yang tercatat.

Tersedia setelah mendaftar, Anda dapat memanfaatkan opsi analisis yang berbeda untuk mencoba dan menyimulasikan apa yang mungkin dialami pengguna seluler Anda pada jaringan yang lebih lambat di negara lain di seluruh dunia.

Cara Meningkatkan Kecepatan Halaman Anda di Seluler (11 Teknik)
1. Optimalkan Semua Gambar dan Video
- Pentingnya Gambar dengan Ukuran dan Kompresi yang Tepat: Komponen paling besar di situs web sering kali adalah gambar. Menggunakan gambar dengan ukuran dan kompresi yang tepat tanpa mengurangi kualitas sangat penting untuk memastikan kecepatan halaman seluler terbaik. Ubah ukuran foto menggunakan plugin atau perangkat lunak pengedit gambar sesuai spesifikasi yang digunakan oleh situs web seluler Anda.
- Memilih Format Gambar Generasi Berikutnya: Memilih format gambar yang tepat sangat penting untuk pengoptimalan. JPEG sangat bagus untuk foto karena memberikan rasio yang layak antara kualitas dan ukuran file. Gunakan WebP, format mutakhir yang menawarkan kompresi luar biasa sekaligus menjaga kualitas gambar untuk gambar transparan.
- Lazy Loading dan Manfaatnya: Dengan menghemat bandwidth dan mempercepat waktu muat, lambat memuat adalah strategi yang memuat gambar hanya ketika pengguna dapat melihatnya. Pemuatan lambat dapat diterapkan menggunakan plugin atau pustaka JavaScript, sehingga mencegah grafik di paro bawah memperlambat pemuatan halaman pertama.
Optimalkan semua gambar dan video Anda dengan format WebP, pemuatan lambat, dan ukuran gambar adaptif secara otomatis. Memulai NitroPack →
2. Pilih Desain yang Ramah Seluler
- Prinsip Desain Responsif: Desain responsif memastikan situs web Anda beradaptasi secara mulus dengan berbagai ukuran layar, termasuk perangkat seluler. Grid yang dapat disesuaikan, gambar yang fleksibel, dan kueri media CSS adalah komponen inti dari desain responsif, yang memungkinkan konten Anda ditampilkan secara optimal di perangkat apa pun.

Sumber: Prinsip dasar desain web responsif oleh Eduards Balodis
- Elemen Ramah Sentuhan dan Jarak yang Tepat: Desain sentuhan sangat penting untuk kegunaan ponsel cerdas. Pastikan elemen interaktif, seperti tombol, cukup besar agar mudah disentuh dan sediakan banyak ruang di antara keduanya untuk menghindari klik yang tidak disengaja.
- Menggunakan Kueri Media untuk Menyesuaikan Konten: Kueri media memungkinkan Anda menerapkan gaya atau tata letak berbeda berdasarkan karakteristik perangkat. Dengan menggunakan kueri media di CSS, Anda dapat menciptakan pengalaman yang disesuaikan untuk pengguna di berbagai ukuran layar.

3. Perkecil dan Kompres Kode Anda
- Meminimalkan File HTML, CSS, dan JavaScript: Minifikasi menghapus karakter yang tidak diperlukan dari file HTML, CSS, dan JavaScript tanpa memengaruhi fungsinya. Mengompresi file akan menghasilkan peningkatan kecepatan halaman, menghemat bandwidth. Anda dapat menggunakan salah satu alat yang telah kami sebutkan, sebaiknya GTMetrix.
- Teknik Kompresi Gzip dan Brotli: Gzip dan Brotli adalah teknik kompresi yang memperkecil ukuran file yang dikirim dari server ke browser pengguna. Metode kompresi file gzip dapat digunakan untuk mengompres file website secara efektif hingga 70%. Brotli adalah algoritma kompresi yang lebih baru dengan rasio kompresi yang lebih baik, namun dukungan browser mungkin berbeda.
- Mengurangi Kode dan Spasi yang Tidak Diperlukan: Kode dan spasi yang tidak diperlukan dalam file HTML, CSS, dan JavaScript berkontribusi pada ukuran file yang lebih besar. Menghapus komentar, jeda baris, dan spasi tambahan dapat membuat file lebih ramping dan waktu pemuatan lebih cepat.
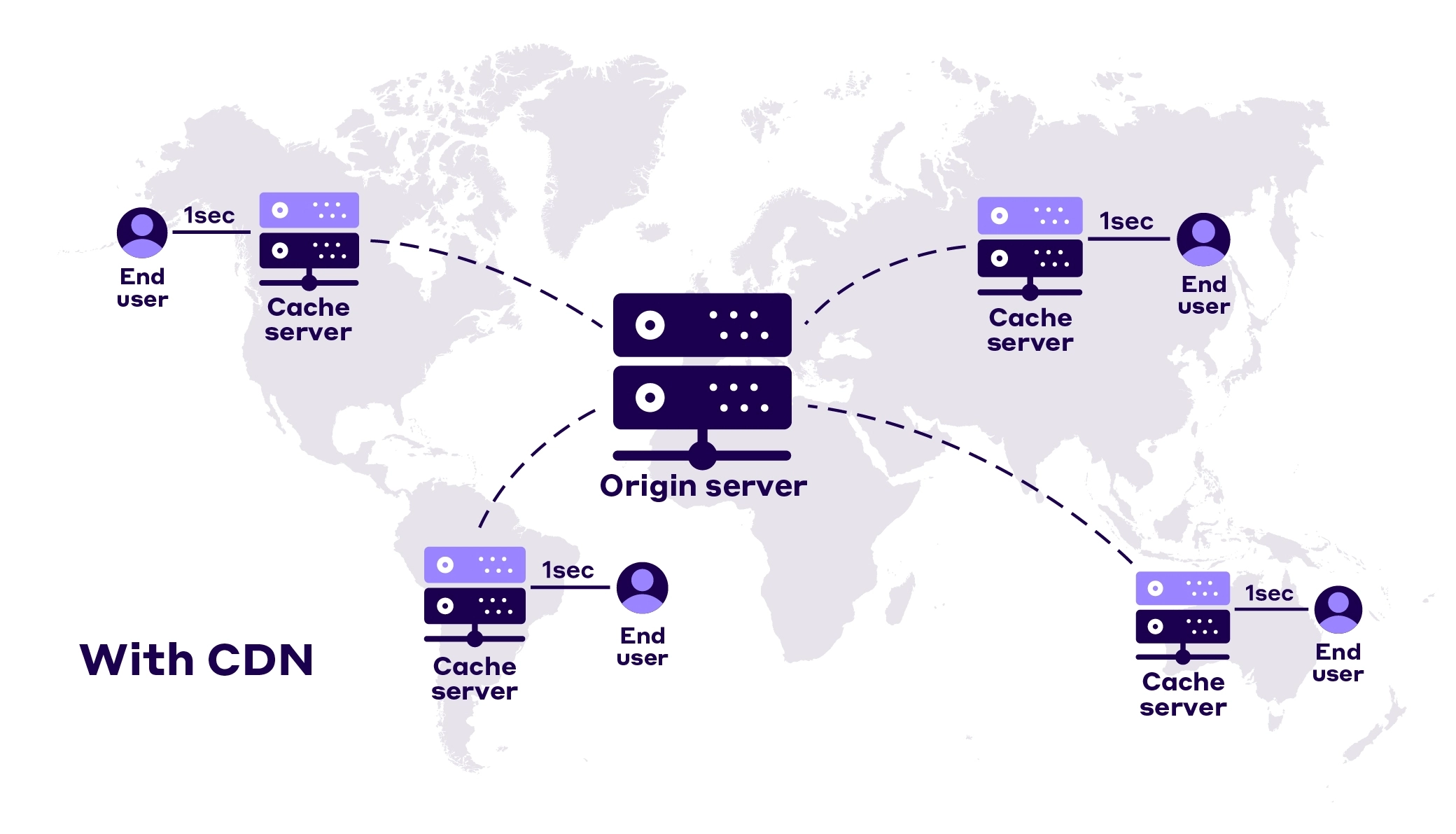
4. Gunakan Jaringan Pengiriman Konten (CDN) yang Andal untuk mengurangi TTFB
- Cara CDN Meningkatkan Kecepatan Laman Seluler: CDN mendistribusikan aset situs web Anda, seperti gambar, CSS, dan file JavaScript, ke beberapa server di berbagai lokasi. Hal ini mengurangi jarak antara pengguna dan server, sehingga pengiriman konten menjadi lebih cepat.

- Memilih Penyedia CDN yang Andal: Cakupan jaringan, kinerja, fitur keamanan, dan kesederhanaan integrasi situs web harus dipertimbangkan saat memilih layanan CDN. Pilihan populer termasuk Amazon CloudFront, Akamai, dan Cloudflare.
- Menyiapkan dan Mengonfigurasi CDN: Setelah memilih CDN, Anda harus mengaturnya untuk situs web Anda. Ini biasanya melibatkan konfigurasi pengaturan DNS dan mengintegrasikan CDN Anda dengan sistem manajemen konten Anda. Banyak CDN menawarkan plugin atau integrasi yang menyederhanakan proses ini.
Percepat situs web Anda dan lewati Core Web Vitals dengan 35+ pengoptimalan dan CDN bawaan. Mulailah dengan NitroPack dalam 3 menit →
5. Prioritaskan Konten Paro Atas
- Teknik Pemuatan Sumber Daya Asinkron: Pemuatan asinkron melibatkan pemuatan sumber daya di latar belakang saat halaman lainnya dirender. Hal ini mencegah sumber daya memblokir proses rendering, sehingga mempercepat waktu pemuatan halaman.
- Memuat Konten Penting Terlebih Dahulu: Konten paruh atas adalah bagian halaman web yang langsung terlihat tanpa perlu di-scroll. Pastikan Anda memprioritaskan pemuatan elemen penting seperti judul, gambar, dan ajakan bertindak di area ini untuk memberikan pengalaman bermakna kepada pengguna secepat mungkin.
- Menunda Skrip dan Sumber Daya yang Tidak Penting: Skrip dan sumber daya yang tidak diperlukan, seperti pelacak analitik atau widget jejaring sosial, dapat menunggu hingga halaman pertama dimuat. Hal ini memastikan material penting dimuat terlebih dahulu dan menghentikan komponen yang kurang penting sehingga membuat pengalaman pengguna menjadi lamban.
6. Aktifkan Caching Peramban
- Memanfaatkan Caching Browser: Caching browser melibatkan penyimpanan sumber daya statis, seperti gambar, CSS, dan file JavaScript, di perangkat pengguna untuk jangka waktu tertentu. Saat pengguna mengunjungi kembali situs Anda, sumber daya yang disimpan dalam cache ini dapat digunakan kembali, sehingga mengurangi kebutuhan untuk mengunduh ulang sumber daya tersebut dari server.
- Menetapkan Header Kedaluwarsa yang Sesuai: Saat menerapkan cache browser, tetapkan header kedaluwarsa yang sesuai untuk sumber daya Anda. Ini memberi tahu browser pengguna berapa lama ia dapat menggunakan versi cache sebelum memeriksa pembaruan di server. Ciptakan keseimbangan antara menyimpan cache untuk kinerja dan memperbarui konten sesuai kebutuhan.
- Menangani Penghilangan Cache untuk Konten yang Diperbarui: Gunakan teknik penghilangan cache untuk memastikan konsumen selalu melihat versi terbaru konten Anda setelah peningkatan. Hal ini memerlukan penggantian nama file sumber daya yang di-cache setiap kali diubah untuk memaksa browser pengguna mencari versi terbaru.
7. Kurangi Waktu Respons Server
- Mengoptimalkan Kinerja dan Konfigurasi Server: Waktu respons server adalah waktu yang diperlukan server untuk mengirimkan byte pertama data ke browser pengguna. Optimalkan kinerja server Anda menggunakan perangkat lunak server yang efisien, meminimalkan pemrosesan sisi server, dan memastikan lingkungan hosting Anda dikonfigurasi dengan tepat.
- Meminimalkan Kueri Basis Data dan Mengoptimalkan Kueri untuk Kecepatan: Optimalkan basis data Anda dengan mengurangi kueri yang tidak perlu, menggunakan indeks untuk pengambilan data lebih cepat, dan mengoptimalkan kueri kompleks yang mungkin memengaruhi kinerja.
- Menggunakan Jaringan Pengiriman Konten (CDN) untuk Mendistribusikan Beban Server: CDN meningkatkan kecepatan pengiriman konten dan mengurangi beban server. Dengan mendistribusikan permintaan ke server CDN terdekat, beban kerja server asal Anda berkurang, sehingga waktu respons menjadi lebih cepat.
Dengan menerapkan metode khusus ini, Anda dapat mengoptimalkan kecepatan situs web seluler, meningkatkan kesenangan pengguna, dan meningkatkan peringkat mesin pencari Anda. Ingatlah bahwa evaluasi dan perbaikan berkelanjutan sangat penting untuk mempertahankan kinerja puncak dari waktu ke waktu.
Rekomendasi Bonus untuk Meningkatkan Kecepatan Halaman Seluler Anda di WordPress
Sangat penting untuk mengoptimalkan situs WordPress Anda untuk kinerja halaman seluler jika Anda ingin memberikan pengalaman yang luar biasa kepada pengguna. Anda dapat memaksimalkan kinerja situs web Anda dengan mengikuti tips khusus untuk WordPress berikut ini.
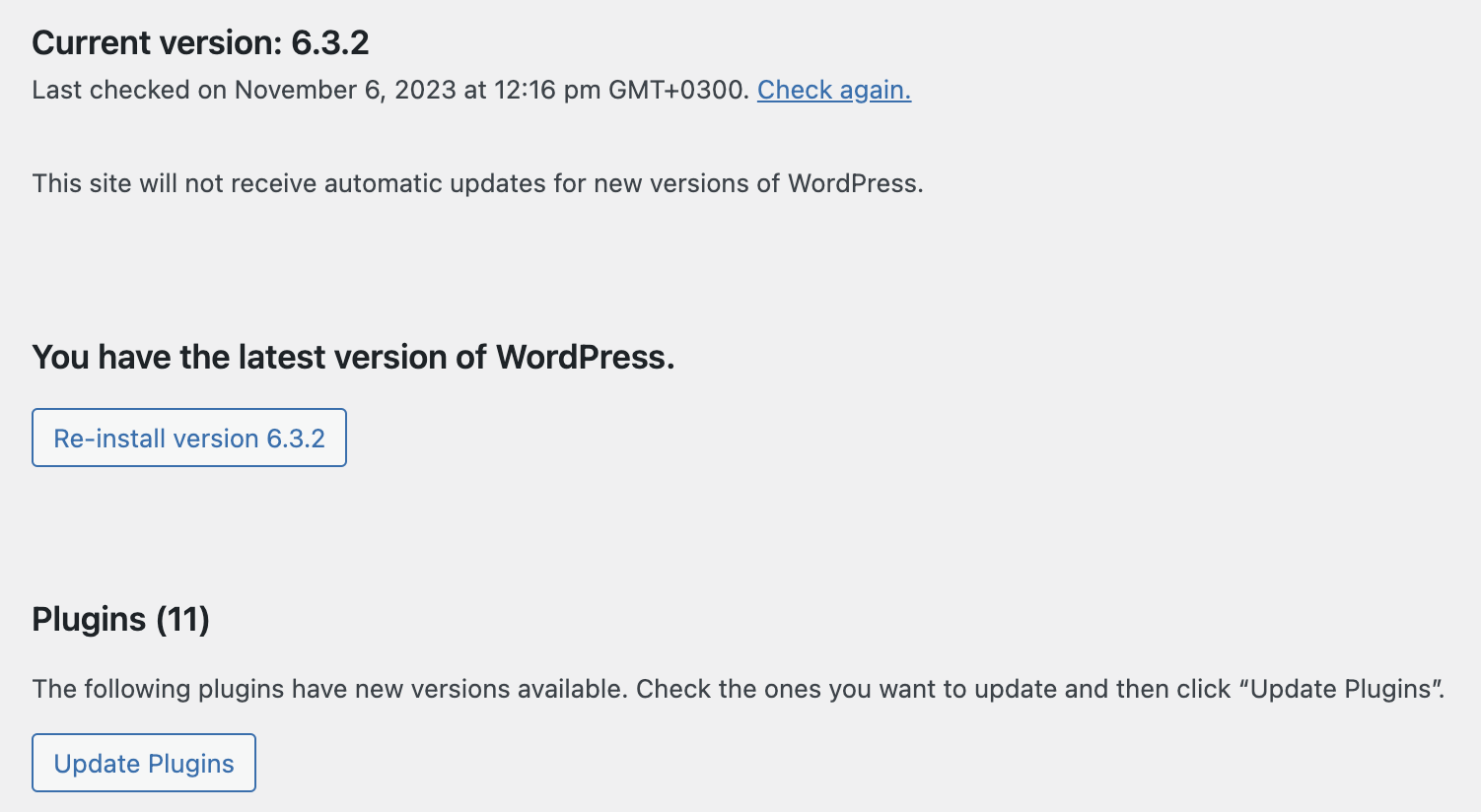
1. Perbarui Inti WordPress
- Selalu Perbarui Inti WordPress: WordPress merilis pembaruan rutin, termasuk peningkatan kinerja, patch keamanan, dan perbaikan bug. Menjaga inti WordPress Anda tetap mutakhir memastikan bahwa situs Anda mendapat manfaat dari peningkatan terbaru, yang berdampak positif pada kecepatan halaman dan stabilitas situs secara keseluruhan.

- Dampak pada Kecepatan dan Keamanan Halaman: Inti WordPress yang ketinggalan jaman dapat memiliki kerentanan yang memengaruhi kinerja dan keamanan. Pembaruan rutin membantu menjaga situs WordPress cepat, andal, dan aman.
2. Gunakan Tema Ramah Seluler
- Pilih Plugin dan Tema Ringan: Saat memilih plugin dan tema untuk situs WordPress Anda, prioritaskan yang ringan dan berkode baik. Plugin atau tema yang membengkak dengan fitur berlebihan dapat memperlambat kecepatan pemuatan situs Anda. Cari opsi yang memenuhi kebutuhan spesifik Anda tanpa menambah biaya tambahan yang tidak perlu.
- Perbarui Plugin dan Tema Secara Terus-menerus: Tema dan plugin yang ketinggalan jaman dapat menjadi kerentanan keamanan, yang pada akhirnya menurunkan kecepatan situs Anda. Perbarui tema dan plugin Anda secara berkala untuk memastikan kompatibilitas dengan versi WordPress terbaru dan mendapatkan manfaat dari perbaikan bug dan pengoptimalan.
- Hapus Tema dan Plugin yang Tidak Digunakan: Tema dan plugin yang tidak digunakan akan menghabiskan ruang dan dapat memengaruhi kecepatan situs web Anda. Nonaktifkan dan hapus plugin dan tema yang tidak lagi Anda perlukan untuk menyederhanakan sumber daya situs Anda.
3. Tingkatkan ke Hosting Terkelola
- Hosting WordPress Terkelola: Pertimbangkan layanan hosting WordPress terkelola yang menangani masalah teknis seperti pemeliharaan dan pengoptimalan server atas nama Anda. Untuk kecepatan optimal, layanan ini sering kali menyertakan teknologi caching mutakhir.
- Pilih Penyedia Hosting WordPress yang Cepat: Kualitas penyedia hosting Anda memainkan peran penting dalam kecepatan situs Anda. Pilihlah penyedia hosting yang berspesialisasi dalam WordPress dan menawarkan caching tingkat server, pengoptimalan, dan kinerja yang andal.
4. Kurangi Berat Halaman dan Permintaan HTTP
Saat pengguna mengunjungi halaman web Anda, browser harus meminta banyak file. Proses ini disebut permintaan HTTP, yang berdampak langsung pada kecepatan halaman Anda. Di sisi lain, berat halaman – juga disebut ukuran halaman – adalah ukuran keseluruhan halaman web. Ini mencakup semua file yang digunakan untuk membuat halaman web. Ini termasuk skrip, gambar, dokumen HTML, dan media lainnya.
Praktik umum untuk mengurangi bobot halaman dan permintaan HTTP adalah:
- Gunakan CDN
- Perkecil CSS
- Kompres gambar
- Menerapkan Pemuatan Lambat
Percepat situs web Anda di seluler secara otomatis. Dapatkan NitroPack untuk WordPress →
Jika Anda berada di awal sebuah proyek baru, dan pemikiran untuk membangun keseluruhan situs web dari awal terasa menakutkan, Anda selalu dapat menghubungi agen pengembangan profesional seperti WPExperts. Dengan paket layanan lengkap, mereka akan membantu Anda mencapai tujuan Anda dengan situs web yang ramah pengguna dan plugin khusus yang merupakan trampolin sempurna untuk bisnis online Anda.
Sebaliknya, alat yang sepenuhnya otomatis seperti NitroPack membantu pemilik situs dengan situs web aktif mencapai kecepatan kilat dan melewati Core Web Vitals tanpa harus menulis satu baris kode pun. Penyiapan membutuhkan waktu kurang dari 3 menit, dan plugin mulai bekerja tanpa konfigurasi tambahan.
Bungkus
Kecepatan laman seluler bukanlah perbaikan satu kali. Pantau kinerja situs web Anda secara berkala untuk mengidentifikasi potensi hambatan dan area yang perlu ditingkatkan. Selain itu, pertimbangkan untuk menyiapkan anggaran kinerja web untuk memudahkan pelacakan sasaran kinerja.
Setelah Anda menguji kinerja situs web Anda, gunakan hasilnya untuk memandu upaya pengoptimalan Anda. Atasi masalah spesifik yang diidentifikasi oleh alat dan lacak dampak perubahan Anda pada waktu muat dan pengalaman pengguna secara keseluruhan.
Mengikuti saran pengoptimalan dalam artikel ini akan membantu Anda meningkatkan keterlibatan pengguna, tingkat konversi, dan peringkat mesin pencari. Terimalah kekuatan mengoptimalkan halaman seluler untuk kecepatan dan amati bagaimana kehadiran online Anda mendapatkan momentum.
