Memperkenalkan Blok 3.0
Diterbitkan: 2023-02-22Inilah berita menarik yang Anda tunggu-tunggu: Kadence Blocks 3.0 telah hadir!
Kami dengan bangga mengumumkan rilis Kadence Blocks 3.0, versi terbaru dari plugin pembuat halaman WordPress kami yang populer. Jika Anda telah mengikuti seluruh proses pengembangan dan beta, Anda mungkin menyadari bahwa pembaruan terbaru ini membawa sejumlah perubahan mendasar pada Kadence Blocks, yang semuanya membuat pengalaman membangun situs menjadi lebih baik. Selain itu, penulisan ulang mendasar ini menciptakan struktur baru yang memungkinkan tim pengembangan kami menambahkan fitur baru dengan lebih baik, termasuk blok baru. Ada jalan yang menarik di depan untuk semua orang membangun situs yang cepat dan efektif dengan Kadence.
Apa yang baru?
Kode ditulis ulang, dimodernisasi, dibersihkan, dan diperbaiki.
Kadence Blocks dibangun pada masa awal editor blok WordPress. Faktanya, ini awalnya dirilis lebih dari tiga bulan sebelum editor blok menjadi bagian dari inti WordPress. Dalam banyak hal, kami telah menggunakan editor blok sejak awal, tetapi ini juga berarti kami harus melakukan banyak pemfaktoran ulang karena basis kode di inti dan editor blok itu sendiri telah berubah secara drastis selama bertahun-tahun. Sebanyak kami memfaktorkan ulang di beberapa tempat, kami mencapai momen di mana jelas bahwa kami perlu merestrukturisasi sebagian besar plugin agar lebih kompatibel dengan jalur inti WordPress saat ini dan membuka peluang di masa mendatang untuk berinovasi dalam editor blok. Berikut ini beberapa sorotannya:
- Memperbarui struktur build sepenuhnya dan sekarang menggunakan pustaka komponen
- Memperbarui struktur blok React agar berfungsi dan menggunakan API v2
- Membangun kembali cara kami mengompilasi dan menampilkan CSS frontend untuk kustomisasi blok
- Memfaktorkan ulang cara kami menyimpan dan menampilkan ikon SVG untuk mencegah pengupasan wp_kses
- Membangun kembali Javascript front-end kami untuk tidak menggunakan slider jQuery apa pun
Antarmuka Pengguna Baru untuk Pengaturan Blok
Kadence Blocks 3.0 menghadirkan peningkatan baru pada antarmuka pengguna dari pengaturan blok. Perubahan ini dilakukan untuk mengoptimalkan seberapa cepat dan mudah Anda dapat membuat dan mengelola blok di halaman Anda.
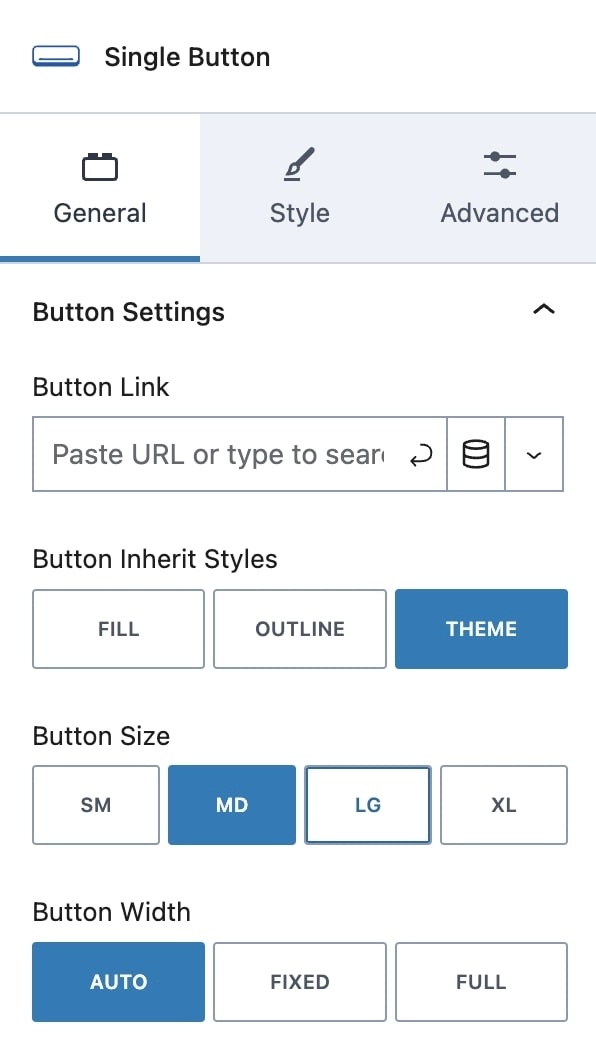
Diatur oleh Tab
Pengaturan blok diatur secara intuitif ke dalam beberapa bagian: Umum, Gaya, dan Lanjutan. Ini akan membuat menemukan pengaturan yang tepat untuk men-tweak tata letak dan desain Anda lebih cepat dan lebih mudah. Tidak perlu lagi menggulir melalui banyak pengaturan!
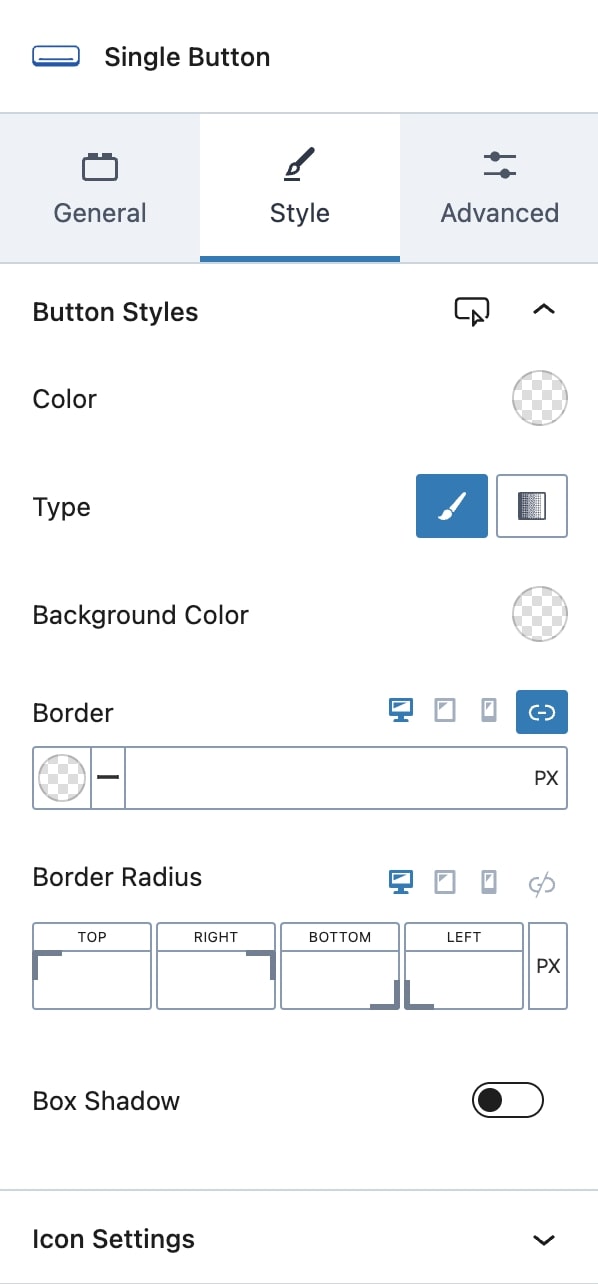
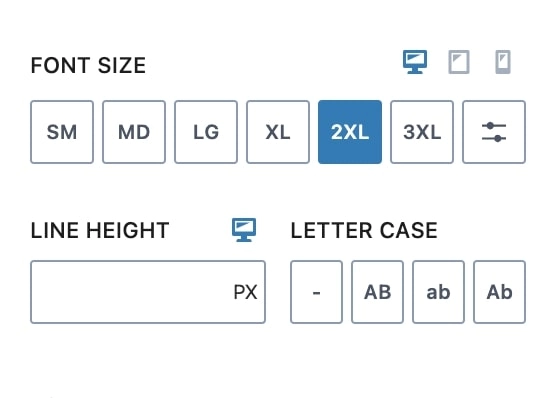
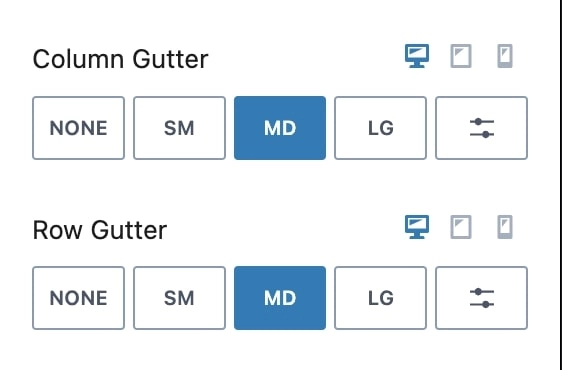
Kontrol Pengaturan Baru dan Diperbarui
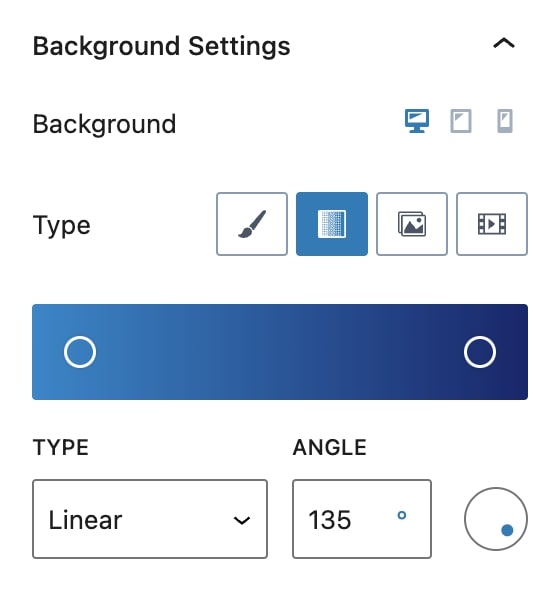
Kami ingin membuatnya lebih mudah untuk mengedit gaya blok. Sementara inti WordPress telah mengembangkan beberapa kontrol baru yang sangat bagus, kami menemukan masalah yang mencegah kami mengadopsi komponen mereka. Misalnya, inti WordPress memiliki kontrol gradien yang bagus, tetapi tidak berfungsi dengan warna variabel global, yang sangat penting bagi pengguna Kadence yang ingin membuat situs lebih cepat dan lebih mudah. Belum lagi inti WordPress tidak memiliki komponen apa pun dengan kontrol pengaturan responsif, yang juga penting untuk pembangunan situs modern. Masukkan emoji yang menakjubkan di sini.
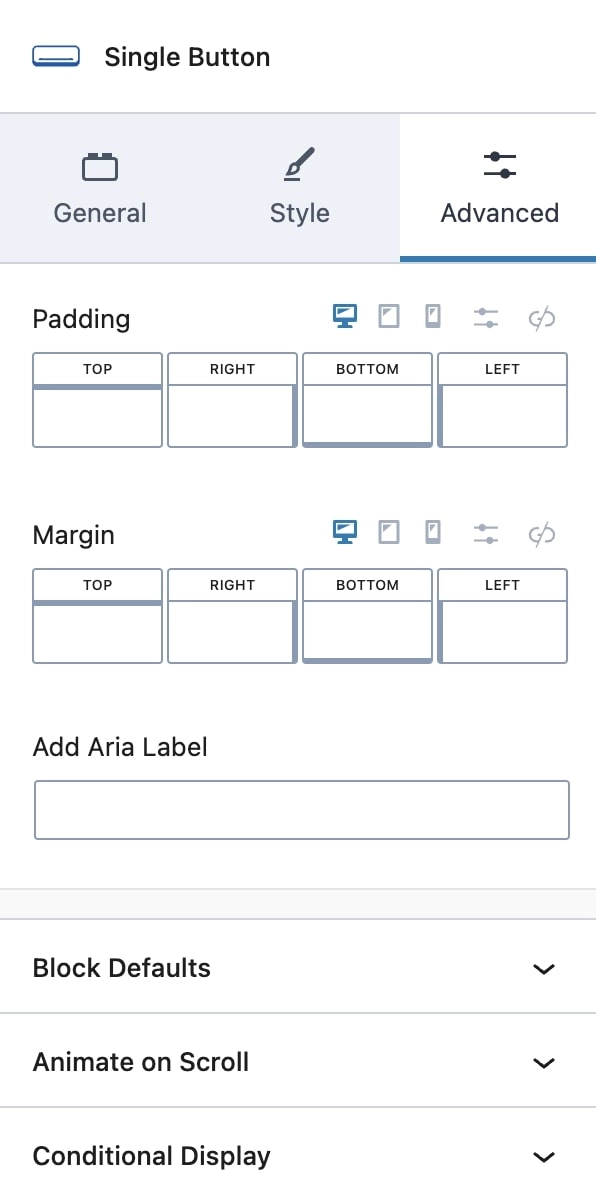
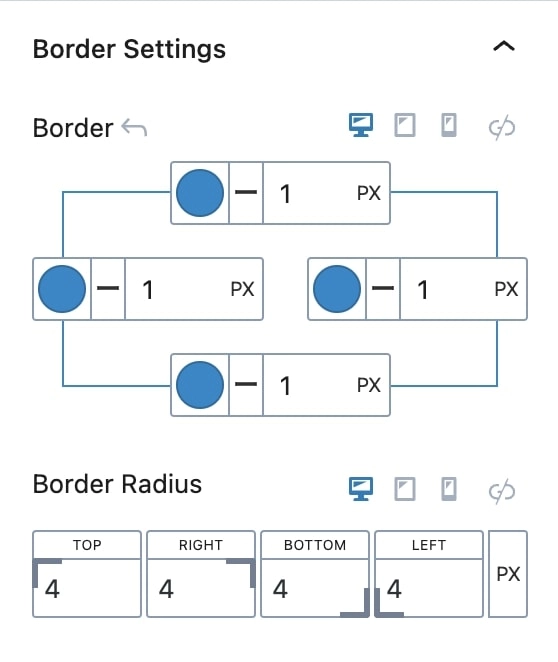
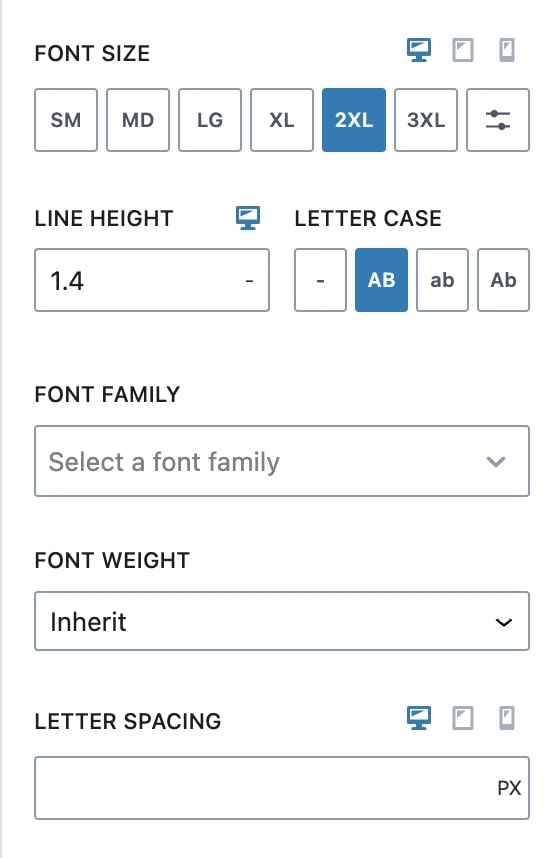
Kami membuat beberapa kontrol kami sendiri untuk pustaka komponen kami. Beberapa dari kontrol ini didasarkan pada inti WordPress dan yang lainnya berangkat dalam beberapa cara kecil di mana kami merasa dapat memberikan arahan yang lebih baik dengan kontrol Kadence yang disesuaikan. Semua ini memiliki desain yang responsif dan membawa lebih banyak konsistensi pada kontrol blok kami. Di bawah ini adalah beberapa gambar dari beberapa kontrol baru ini.
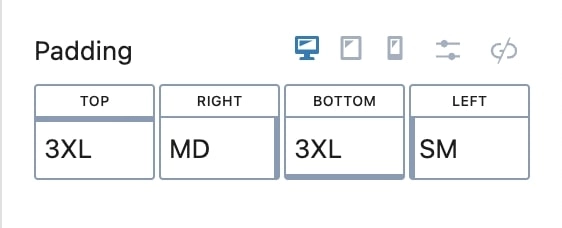
Padding dan Margin Visual
Blok Kadence selalu memberi Anda kemampuan untuk mengatur padding atas dan bawah secara visual di Blok Tata Letak Baris. Kadence Blocks 3.0 meningkatkan pengalaman ini di Tata Letak Baris dan di banyak blok kami yang lain. Dengan area yang disorot yang muncul saat Anda mengarahkan kursor ke pengaturan padding dan margin, sekarang jauh lebih mudah untuk melihat bagaimana pengaturan Anda memengaruhi tata letak halaman.
Perubahan dengan Blok Tata Letak Baris
Salah satu pilar dari plugin Kadence Blocks adalah Row Layout Block. Blok Tata Letak Baris adalah wadah yang mengelompokkan bagian-bagian menjadi satu dan membuat pembangunan dengan balok menjadi lebih mudah. Kami memfokuskan banyak perhatian untuk membuat blok dasar ini lebih mudah digunakan.
Memindahkan Bagian dengan Mudah dalam Tata Letak Baris
Satu frustrasi yang kita semua alami dalam Tata Letak Baris (ya, kita juga) adalah kesulitan memindahkan bagian dari satu area ke area lain. Membangun dengan balok sering kali berarti gerakan salin dan tempel yang membosankan dari satu bagian di kanan untuk memindahkannya ke kiri. Dengan banyaknya Blok Bagian dalam Blok Tata Letak Baris, sering kali perlu membangun kembali Tata Letak Baris dari awal untuk memastikan bahwa memindahkan Blok Bagian dapat dilakukan dengan mudah.
Sekarang, memindahkan Blok Bagian dalam Blok Tata Letak Baris lebih mudah dari sebelumnya. Dengan mengklik panah, Anda dapat dengan cepat memindahkan bagian di mana saja serta menyeretnya dari satu blok Tata Letak Baris ke blok lainnya.
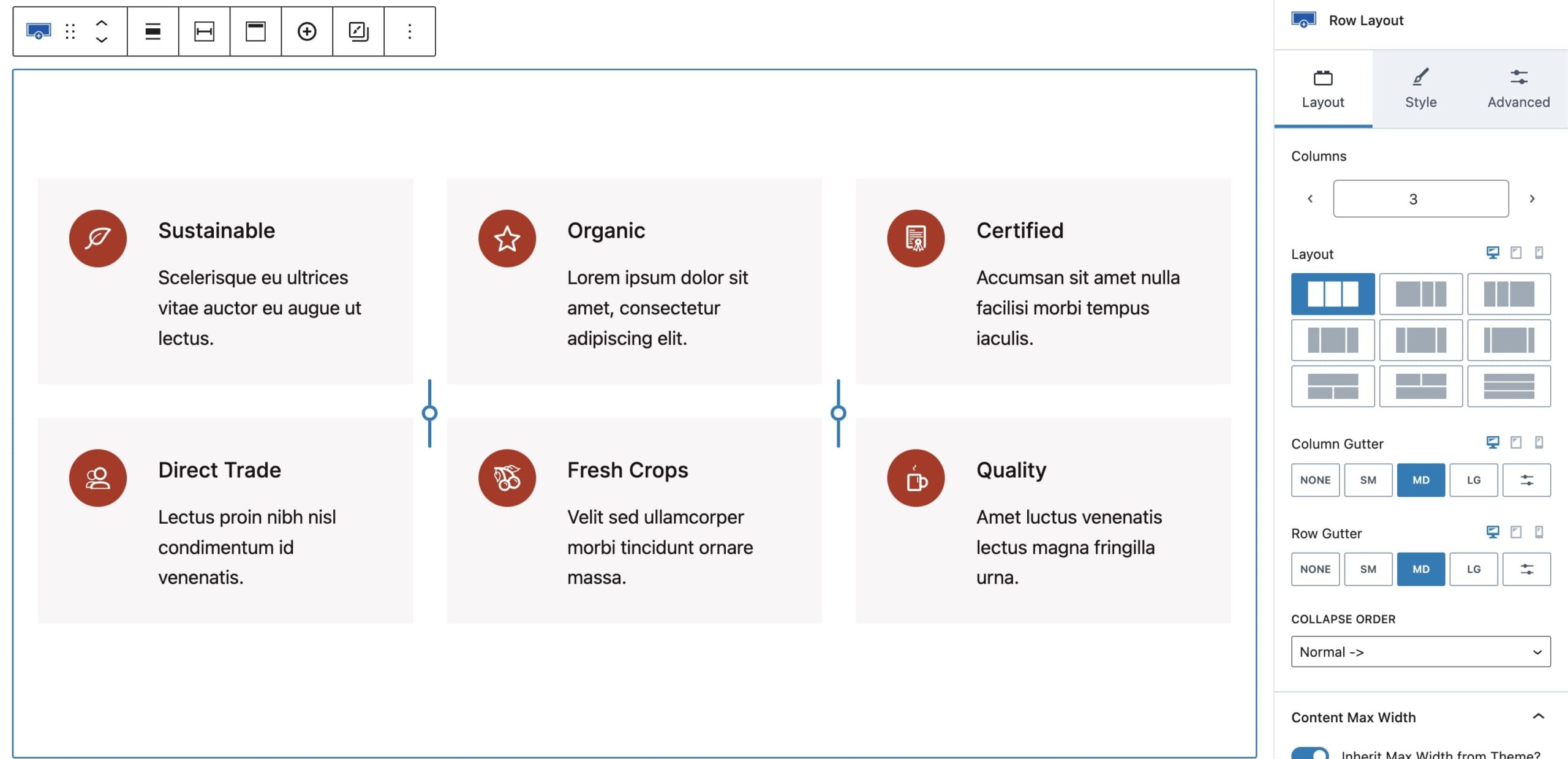
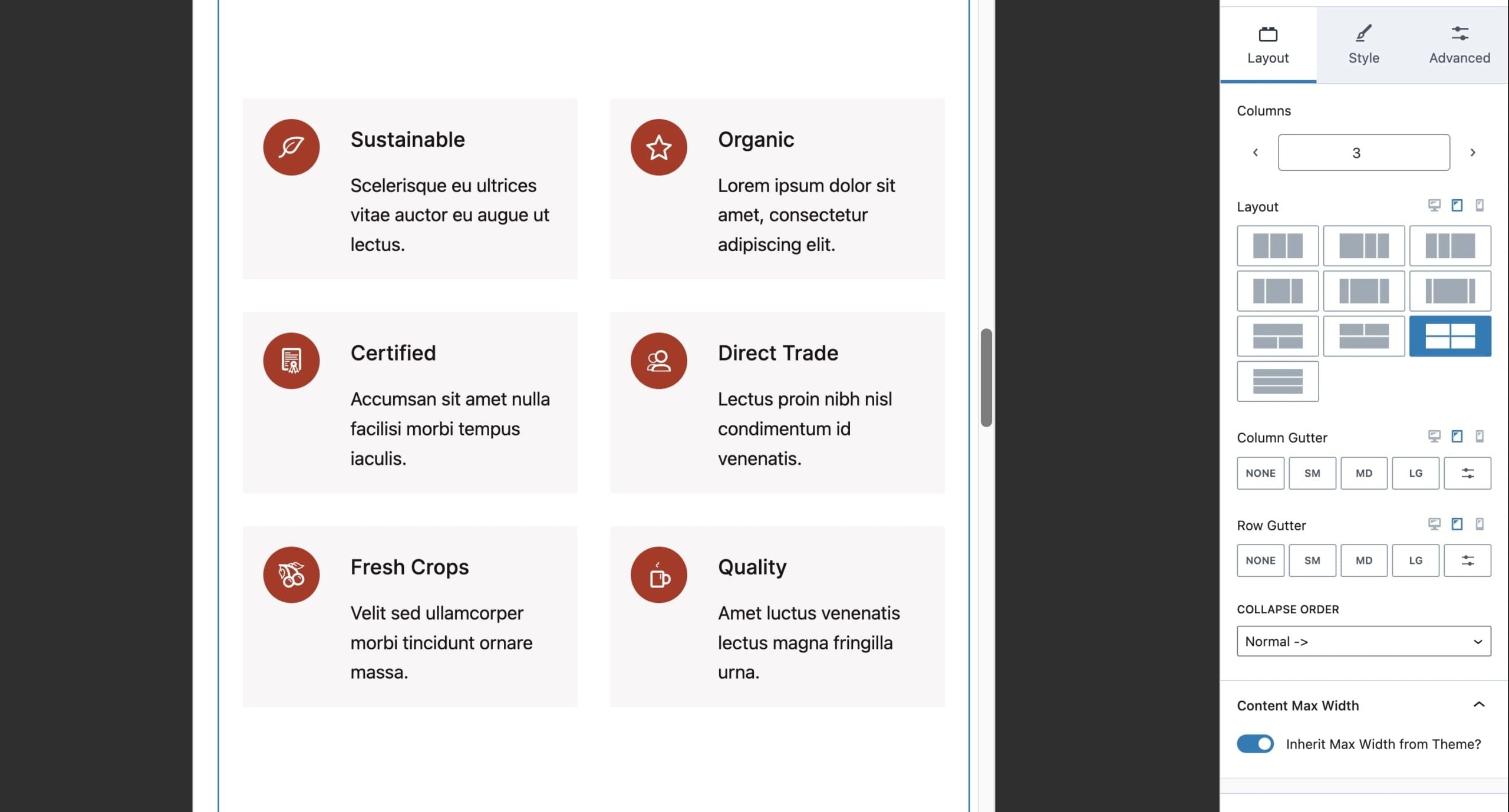
Opsi Tata Letak Kotak Baris Baru
Tata letak baris sekarang dapat berisi kisi bagian. Misalnya, jika Anda menginginkan kisi tiga kolom yang memiliki dua baris, Anda dapat melakukannya dengan satu blok tata letak Baris. Apa yang hebat tentang itu adalah Anda bisa membuatnya menjadi kisi dua kolom di tablet.
Row Layout menggunakan Grid CSS dan Optimasi lainnya
Kami mengoptimalkan bagaimana Blok Tata Letak Baris menghasilkan CSS dan jenis CSS apa yang digunakannya. Beralih dari CSS Flexbox ke CSS Grid memungkinkan Kadence Blocks secara signifikan mengurangi ukuran file CSS (36kb -> 6kb). Bersamaan dengan itu, kami telah mengurangi jumlah tag HTML dalam keluaran dari tiga menjadi dua, yang selanjutnya membantu Anda mengoptimalkan ukuran DOM (Document Object Model) Anda. Peningkatan ini secara dramatis meningkatkan kecepatan halaman dan meningkatkan pengalaman pengguna secara keseluruhan.
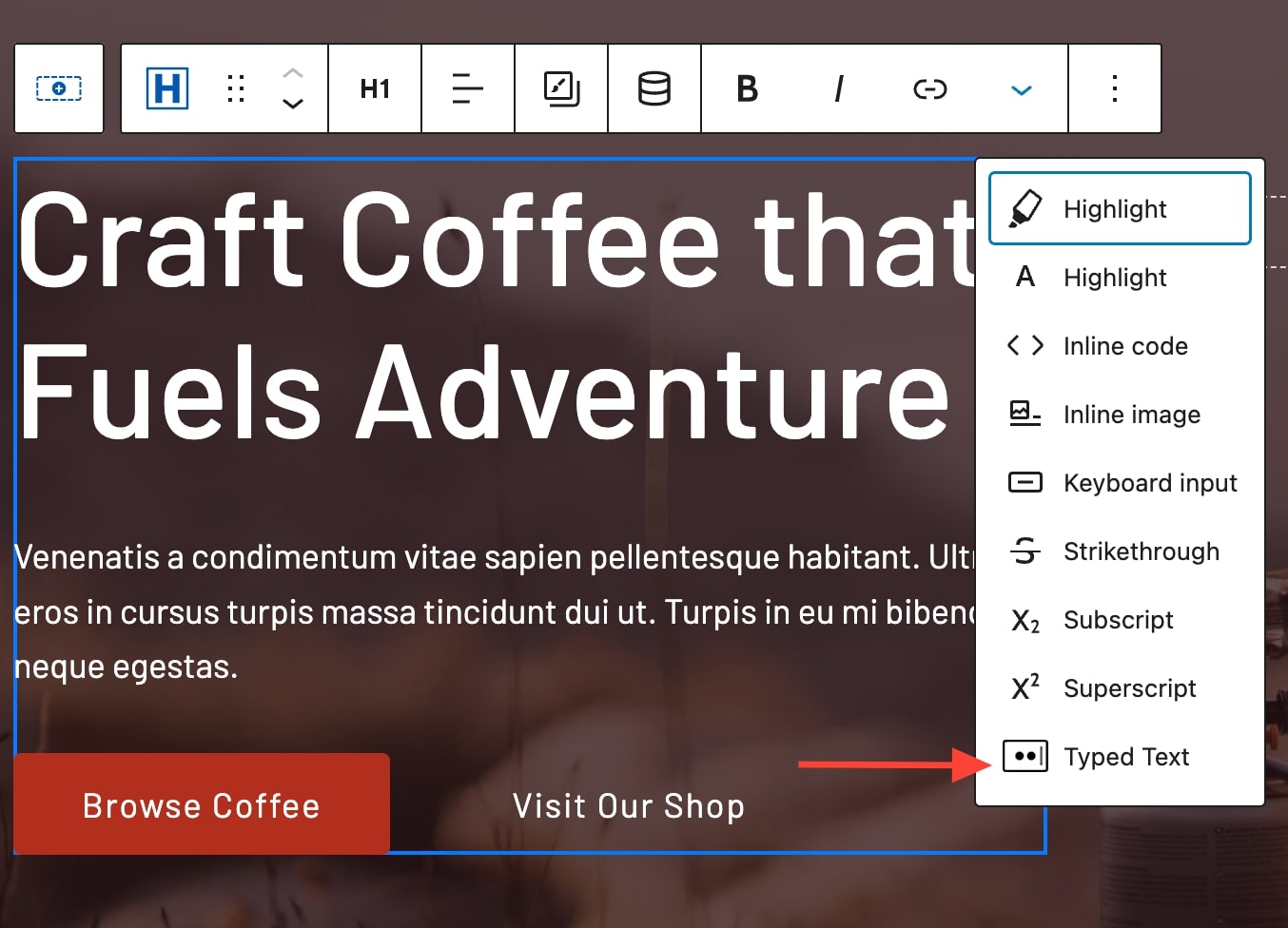
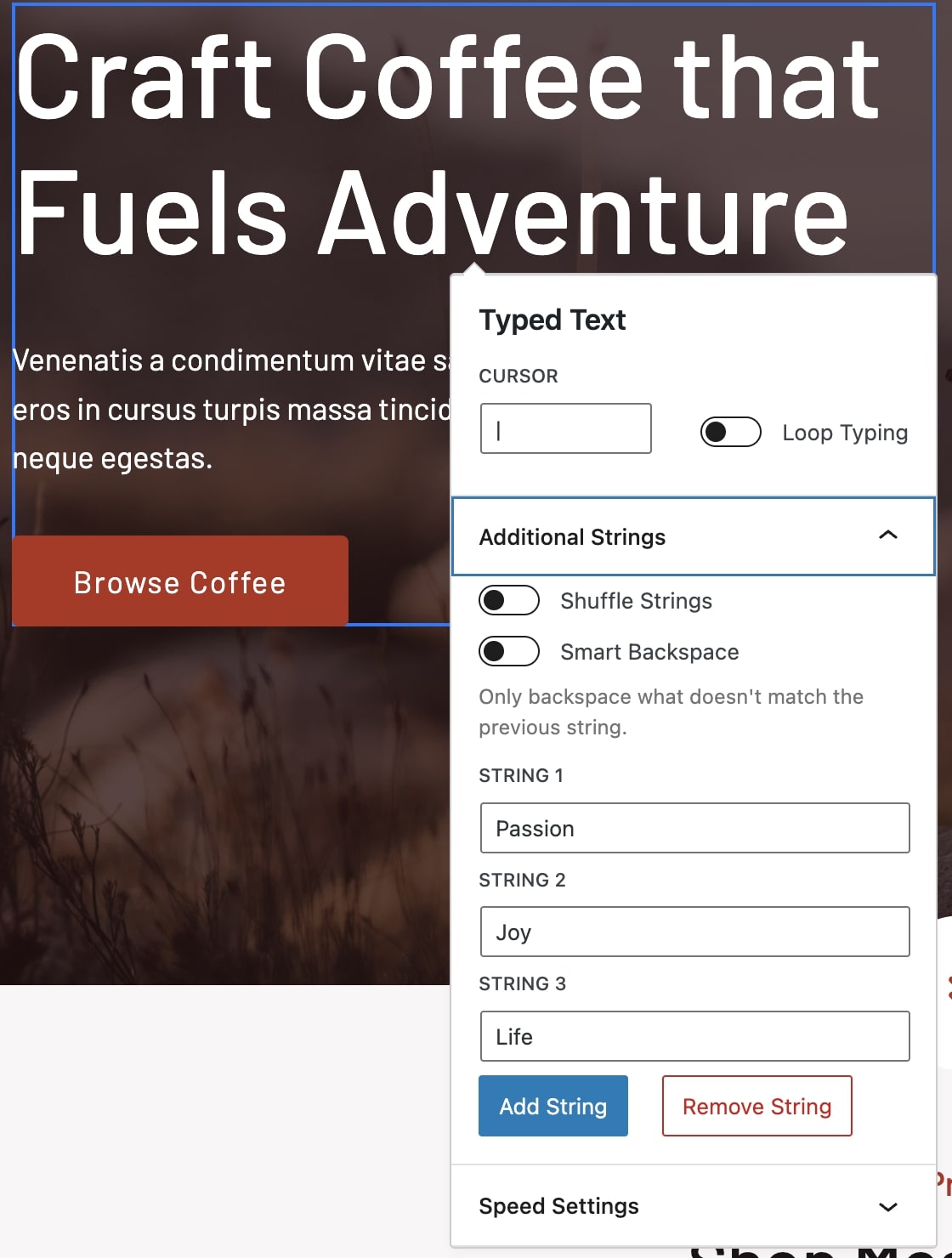
Teks yang Diketik di Blok Teks Tingkat Lanjut
Salah satu fitur yang benar-benar baru adalah opsi Teks yang Diketik di dalam Blok Teks Tingkat Lanjut. Anda sekarang dapat menentukan serangkaian string untuk diketik dan diganti dalam konten Anda. Ini bagus untuk menarik perhatian ke judul tertentu dan menciptakan keterlibatan di situs Anda.
Untuk menambahkan ini di situs Anda, pilih beberapa teks dan klik tanda panah di bilah alat Blok Teks Tingkat Lanjut, di menu tarik-turun, klik teks yang diketik. Kemudian, panel dengan semua pengaturan jenis teks akan terbuka.
Bermigrasi ke Blok Dalam
Ketika Blok Kadence awalnya dibuat, kontrol di sekitar blok bagian dalam sangat kurang. Ini berarti untuk beberapa blok kami, kami harus membuat atribut larik khusus untuk membuat jenis blok dalam yang sebenarnya bukan blok dalam. Blok Tombol kami adalah contoh yang bagus untuk ini. Itu melayani tujuan yang berharga dalam memberi pengguna kemampuan untuk dengan mudah menambahkan dua tombol di samping satu sama lain. Karena inti WordPress telah bergerak maju dengan perkembangannya, alat untuk membangun dengan blok dalam jauh lebih baik. Sekarang jauh lebih masuk akal untuk memiliki blok wadah dengan satu tombol sebagai blok bagian dalam. Ini memungkinkan Anda mengklik tombol untuk mengeditnya dan menyederhanakan panel pengaturan secara signifikan. Di Kadence Blocks 3.0 kami telah memigrasikan empat blok untuk memanfaatkan blok dalam untuk pengembangan yang lebih mudah.

- Blok Tombol Tingkat Lanjut
- Blok Kesaksian
- Blok Ikon
- Blok Daftar Ikon
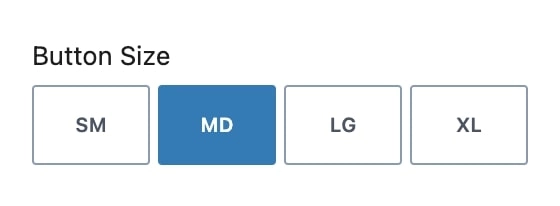
Variabel untuk Pengaturan
Salah satu dari banyak tujuan Kadence Blocks 3.0 adalah membuat keputusan desain menjadi lebih intuitif. Bagi banyak pengguna yang memahami perbedaan antara unit piksel, EM atau REM dan mana yang harus mereka gunakan untuk berbagai pengaturan seperti ukuran font, padding, atau talang tidak ada di bagian atas daftar tugas mereka.
Dengan Kadence Blocks 3.0 kami memindahkan banyak pengaturan ukuran default kami untuk menggunakan variabel khusus sehingga Anda dapat mengatur ukuran kecil, sedang, dan besar untuk pengaturan ukuran elemen standar dan membiarkan kami menangani sisanya.
Sangat mudah untuk tetap mengatur ukuran khusus Anda sendiri menggunakan piksel, atau unit lain yang Anda inginkan dalam pengaturan blokir. Namun, tetap menggunakan opsi variabel default akan membantu Anda menjaga konsistensi dalam desain Anda dan membatasi kebutuhan akan penggantian yang responsif. Plus, desain Anda lebih mudah dikelola dalam jangka panjang. Untuk saat-saat ketika kontrol yang tepat diperlukan, Kadence Blocks juga memberikan kekuatan itu di tangan Anda.
Desain Responsif Melalui Penjepit CSS
Untuk memberikan pengalaman menonton yang lebih baik, apa pun perangkat yang Anda gunakan, Kadence Blocks 3.0 telah mengubah secara mendasar cara memuat desain. Jika Anda tertarik dengan teknologi di balik penjepit CSS, Anda dapat membaca selengkapnya di sini. Pada dasarnya, CSS Clamp menetapkan ukuran viewport high-end (misalnya, browser desktop) dan ukuran viewport low-end (misalnya, ponsel). Dan tidak peduli bagaimana situs dimuat, atau bagaimana pengguna mengubah ukuran jendela browser mereka, situs Anda akan secara fleksibel mengubah ukuran elemen ini berdasarkan ukuran jendela browser yang terdeteksi.
Meskipun Kadence Blocks masih memungkinkan Anda untuk mengatur spesifikasi ukuran berdasarkan desktop, tablet, atau seluler, Kadence Blocks 3.0 membebaskan Anda dari tanggung jawab untuk mengukur tampilan ini. Sekarang, Anda dapat mengandalkan pengaturan berbasis variabel menggunakan Clamp dan biarkan Kadence Blocks bekerja untuk Anda.
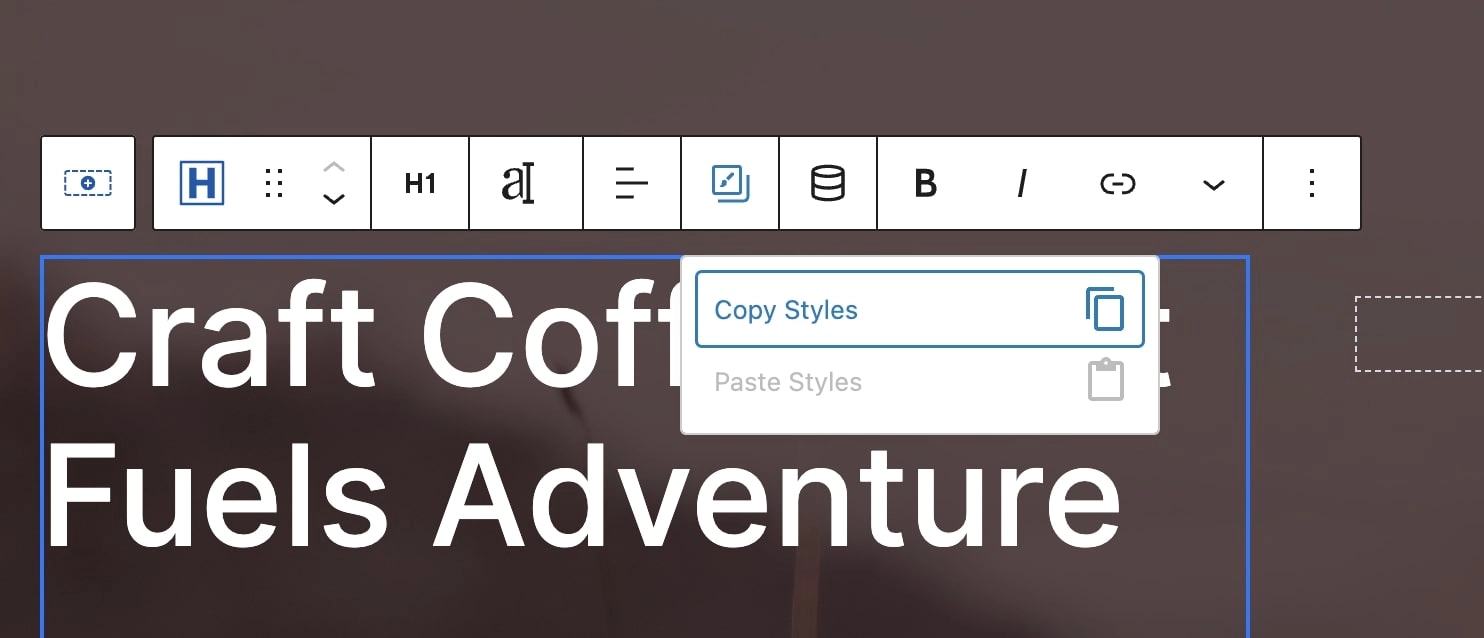
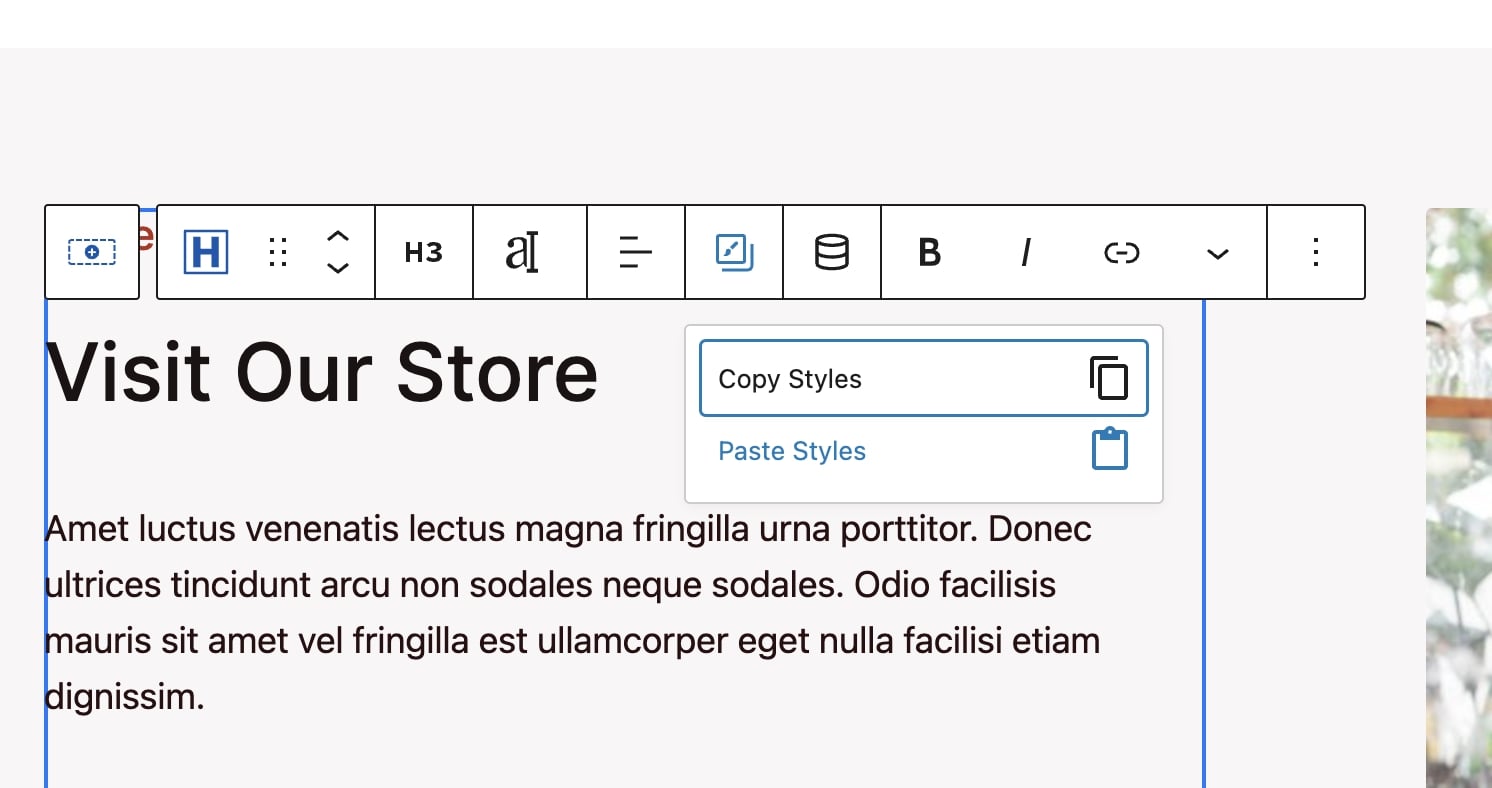
Pembaruan untuk Gaya Salin dan Tempel
Opsi untuk menyalin dan menempel gaya telah menjadi bagian dari Blok Kadence untuk sementara waktu, tetapi kami telah mengubahnya di Blok 3.0 dan menyertakannya dengan semua blok kami. Alat ini membutuhkan kesengajaan untuk menjadikannya bagian dari alur kerja Anda, tetapi kami berjanji ini akan membuat pengembangan Anda jauh lebih cepat!
Pembaruan untuk Blokir Default
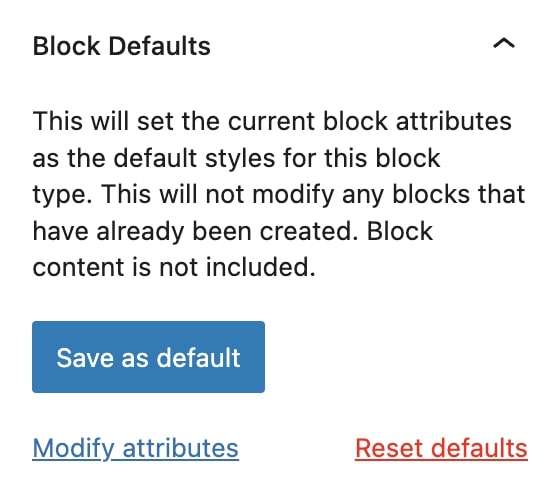
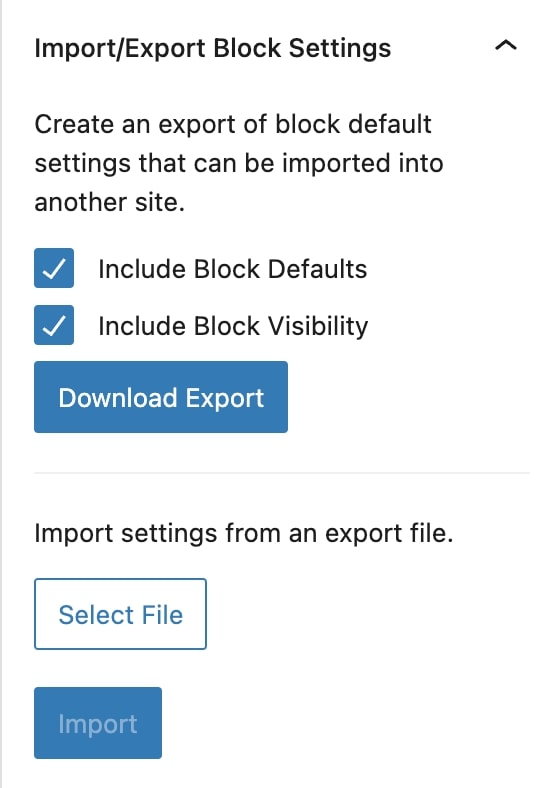
Jika Anda menemukan diri Anda selalu menyetel sesuatu di Blok Kadence, Anda dapat menentukan apa "default" untuk blok tersebut. Karena jika Anda selalu menyetel tata letak baris untuk menggunakan lebar maksimum konten tema, Anda dapat menjadikannya default setiap kali Anda menambahkan blok tata letak baris baru ke halaman Anda. Anda dapat melakukan ini dengan pengaturan apa pun di blok mana pun. Meskipun Anda dapat melakukan ini di sebagian besar blok sebelum Kadence Blocks 3.0, kami telah mengubah cara kerjanya. Sekarang menyetel default blok lebih mudah dari sebelumnya. Dari dalam setiap blok, Anda dapat mengklik "lanjutan" dan kemudian mengklik "blokir default" ini akan memungkinkan Anda untuk melihat apakah ada blok default yang telah diterapkan. Anda bahkan dapat menghapus atribut tertentu yang tidak Anda inginkan menjadi bagian dari default blok. Apa yang membuatnya begitu mudah adalah Anda dapat menggunakan blok saat ini yang sedang Anda kerjakan untuk menentukan default baru dengan satu klik tombol. Anda juga dapat mengekspor default blok dan mengimpornya ke situs lain.
Kompatibilitas Mundur Penuh
Dengan penulisan ulang besar seperti ini, tentu saja, salah satu perhatian terbesar adalah memastikan kompatibilitas penuh ke belakang. Kami telah memperhatikan persyaratan ini selama proses pengembangan untuk memastikan bahwa situs yang Anda buat dengan Kadence Blocks 2.* dengan mudah bermigrasi ke plugin 3.0 yang diperbarui. Selama periode beta yang panjang, lebih dari 400 orang telah berkontribusi untuk menguji Kadence Blocks 3.0. Selain itu, dengan pustaka template pemula kami yang besar yang dibuat dengan Kadence Blocks, kami dapat menggunakannya untuk melakukan banyak pengujian internal. Dan jika Anda penasaran, kami sendiri telah menggunakan Kadence Blocks 3.0 di website kami sendiri.
Meskipun mungkin ada kasus ekstrem di mana Kadence Blocks 3.0 belum diuji, dan bug mungkin masih ada, kami yakin kasus tersebut akan sedikit, dan tim dukungan kami tersedia untuk membantu saat Anda bertransisi ke 3.0.
Bagaimana Pembaruan bekerja di Editor Blok
Saat Anda memperbarui Blok Kadence, konten posting dan halaman Anda tidak akan diperbarui secara otomatis. Sebagian besar konten halaman tersebut disimpan sebagai HTML statis dan ditampilkan di bagian depan situs web Anda, sangat mirip dengan yang ditampilkan sebelumnya. Meskipun kami telah memperbarui bagaimana sebagian dari HTML tersebut dirender, dan kami telah memperbarui file CSS eksternal dan Javascript yang dihasilkannya, struktur dasar blok Anda akan tetap sama.
Misalnya, Blok Tata Letak Baris di Blok Kadence 2.* menggunakan tiga DIV HMTL dalam keluarannya, dan Blok Tata Letak Baris di Blok Kadence 3+ hanya menggunakan dua DIV. Perubahan ini tidak akan langsung berlaku di situs web Anda. Baru setelah Anda membuka halaman atau posting, HTML yang disimpan akan dibuat ulang ke pembaruan terbaru.
Kami membatasi berapa banyak perubahan HTML yang kami buat dan uji untuk memastikan kami mendukung kedua versi. Perubahan ini dibuat untuk meningkatkan kinerja situs Anda.
Kiat Pembaruan dan Pemecahan Masalah
Di bawah ini adalah saran kami tentang cara memperbarui ke Kadence Blocks 3.0 dan beberapa hal yang dapat Anda periksa terlebih dahulu jika mengalami masalah.
Sebelum Anda memperbarui
- Cadangkan situs web Anda.
- Bonus: buat situs pementasan dan perbarui di sana terlebih dahulu.
Setelah Anda memperbarui
- Bersihkan cache situs Anda (Browser, Page Cache, Object Cache).
- Buat ulang skrip minify Anda untuk CSS dan Javascript.
- Lihat halaman situs Anda untuk memastikan semuanya berjalan lancar.
Penyelesaian masalah
- Jika halaman tidak muncul dengan benar di bagian depan, buka halaman tersebut dan coba simpan ulang . Ini akan membangun kembali HTML statis di konten halaman dan memperbarui format blok.
- Jika halaman tidak muncul dengan benar di bagian depan, tinjau setiap CSS khusus yang telah Anda tambahkan untuk melihat apakah CSS khusus Anda perlu diperbarui agar berfungsi dengan benar.
Apa berikutnya?
Anda mungkin telah memperhatikan bahwa Kadence Blocks 3.0 tidak hadir dengan blok baru. Ini akhirnya menjadi keputusan yang disengaja untuk membatasi ruang lingkup pembaruan ini untuk fokus pada struktur inti, pengaturan, dan antarmuka pengguna editor. Pembaruan Kadence Blocks 3.0 memberi kami landasan peluncuran untuk blok baru yang akan segera mendarat, serta fitur hebat lainnya. Di bawah ini adalah peta jalan yang disederhanakan untuk memberi Anda gambaran tentang Kadence Blocks.
- Kadence Blocks 3.1 – kurang dari sebulan
- Blok Formulir Lanjutan
- Blok Bilah Kemajuan
- Perpustakaan Desain Baru – Q1/Q2
- Kadence Blok Pro 2.0 – Q1/Q2
- Pembaruan Struktur dan UI agar sesuai dengan Blok 3.0
- Ubah blok yang ada.
- Blok Permintaan Lanjutan – Q2
- Dukungan Lapangan Repeater Dinamis – Q2
Blok Formulir Lanjutan
Untuk sebagian besar pengembangan, kami berencana meluncurkan 3.0 dengan blok Formulir Lanjutan baru tetapi memutuskan untuk tidak menahan 3.0 lebih lama lagi. Kami masih berharap blok ini akan segera keluar. Versi pertama dari blok ini akan memberikan cara yang jauh lebih fleksibel untuk membangun formulir daripada blok formulir kami saat ini. Misalnya, Anda akan dapat mengelompokkan bidang ke dalam kolom menggunakan Blok Tata Letak Baris, karena setiap bidang akan menjadi blok dalamnya sendiri ke blok formulir induk.
Blok ini juga dengan rapi membuat posnya sendiri dalam jenis pos khusus sehingga formulir dapat ditambahkan ke beberapa halaman dan diperbarui dari satu lokasi. Pada versi awal akan ada beberapa fitur yang telah lama ditunggu-tunggu seperti unggahan file dan integrasi Kit Konversi, tetapi ini baru permulaan. Di akhir tahun, kami berencana untuk merilis bidang bersyarat, pembayaran, dan formulir multilangkah.
Terima Kasih Khusus
Kepada semua orang yang telah menyumbangkan waktu, laporan bug, dan ide kepada Tim Pengembangan Kadence selama proses Kadence Blocks 3.0 Beta, kami berterima kasih. Ini adalah perombakan total tentang cara kerja Kadence Blocks, dan tanpa laporan bug Anda, kami tidak akan dapat sepenuhnya memastikan bahwa Kadence Blocks bekerja dengan baik untuk semua orang.
Apa yang akan Anda bangun dengan Kadence Blocks 3.0?
Kami senang menghadirkan fitur dan peningkatan baru ini untuk Anda, dan kami harap Anda menikmati menggunakan Kadence Blocks 3.0 seperti kami menikmati mengembangkannya. Apa yang paling meningkat menurut Anda? Pertanyaan apa yang Anda miliki tentang pembaruan baru? Bagikan pemikiran dan pengalaman Anda di komentar di bawah. Juga, rencanakan untuk bergabung dengan streaming langsung kami pada hari Kamis, 23 Februari di YouTube untuk mendapatkan highlight dari rilis ini, ajukan pertanyaan apa pun dari tim Kadence, dan dengar lebih banyak tentang peta jalan kami yang akan datang untuk membangun dengan Kadence Blocks.