Memperkenalkan Blok Kadence Lottie
Diterbitkan: 2022-02-10Tim Kadence sangat antusias untuk memperkenalkan Blok Lottie, blok baru yang tersedia di Blok Kadence versi 2.2.4+. Blok baru ini memberi pemilik situs yang menggunakan Blok Kadence peluang baru untuk menambahkan animasi berkualitas tinggi dan bandwidth rendah ke situs web mereka. Kadence Blocks 2.2.4 juga memperkenalkan Count Up Block baru, menambahkan animasi count up atau count down ke nilai tertentu.
Peluang Baru untuk Animasi dengan Animasi Lottie
Animasi di situs web memiliki kekuatan luar biasa untuk melibatkan pemirsa dan menarik perhatian ke sasaran konversi, tetapi teknologi sebelumnya untuk menambahkan animasi sering kali disertai dengan pengalaman visual berkualitas rendah dan ukuran file besar. Dari GIF animasi ke Adobe Flash ke berbagai format video, teknologi animasi sebelumnya menciptakan lebih banyak masalah daripada nilainya.
Pengembang di Airbnb menciptakan teknologi baru, yang disebut Lottie, yang menawarkan animasi berkualitas tinggi tanpa biaya bandwidth tinggi. Setelah pengembangan, para pengembang ini membuka sumber kreasi mereka. File Lottie tidak hanya bersifat open source, berukuran sangat kecil, dan berkualitas tinggi, tetapi juga interaktif dan dapat dimanipulasi saat runtime. Menurut LottieFiles, “500 aplikasi teratas di iOS App Store sekarang menggunakan Lottie untuk melibatkan pengguna dan meningkatkan konversi.”
Sekarang dengan Kadence Lottie Block di Kadence Blocks, pemilik situs WordPress memiliki kemampuan untuk menggunakan animasi untuk menciptakan pengalaman yang lebih baik dan lebih menarik bagi pengunjung situs.
Apa itu Lotti?
Nama Lottie diambil dari nama sutradara film Jerman, Lotte Reiniger. Reiniger adalah pelopor animasi siluet terkemuka, yang dikenal dengan The Adventures of Prince Achmed yang dirilis pada tahun 1926. Ini adalah film animasi panjang fitur tertua yang masih ada, mendahului film panjang Walt Disney Snow White and the Seven Dwarfs (1937) selama lebih dari sepuluh tahun. .
Lottie adalah format file berbasis JSON yang memungkinkan siapa saja yang menggunakan Kadence Blocks untuk menambahkan animasi ke situs WordPress. File Lottie JSON adalah file kecil yang berfungsi di desktop, tablet, dan perangkat seluler. Animasi Lottie dapat dengan mudah ditingkatkan atau diturunkan tanpa pikselasi yang terlihat pada animasi atau file grafik sebelumnya.
Menemukan Animasi Lottie

LottieFiles.com adalah sumber yang luar biasa untuk semua hal tentang Lottie. Baik Anda mencari animasi Lottie gratis yang dapat Anda muat sebagai URL Jarak Jauh atau unduh untuk digunakan di situs Anda secara lokal, LottieFiles memiliki sejumlah file gratis untuk dipilih. Anda juga dapat mempelajari lebih lanjut tentang membuat animasi Lottie Anda sendiri, mengakses plugin After Effects, plugin Figma, atau menemukan animator di pasar yang dapat membuat file Lottie khusus untuk Anda. Anda bahkan dapat menambahkan interaktivitas ke animasi Anda dengan menggunakan alat di LottieFiles.
Menggunakan Blok Lottie
Kadence Lottie Block ditambahkan ke situs Anda menggunakan plugin Kadence Blocks gratis yang tersedia secara gratis dari repositori WordPress.org. Cukup perbarui ke versi terbaru dari plugin Kadence Blocks gratis dan Lottie Block tersedia untuk situs Anda. Anda dapat menggunakan Blok Lottie di mana saja Anda akan menggunakan blok lain termasuk di dalam posting, di halaman, atau bahkan saat membangun Templat Elemen Kadence. Anda bahkan dapat menambahkan Blok Lottie ke popup/modal Konversi Kadence, atau slide-in.
Menggunakan Blok Lottie itu sederhana.

Setelah memilih Blok Lottie, Anda akan segera melihat animasi Lottie Block placeholder WordPress dari LottieFiles.com

File Lottie Jarak Jauh
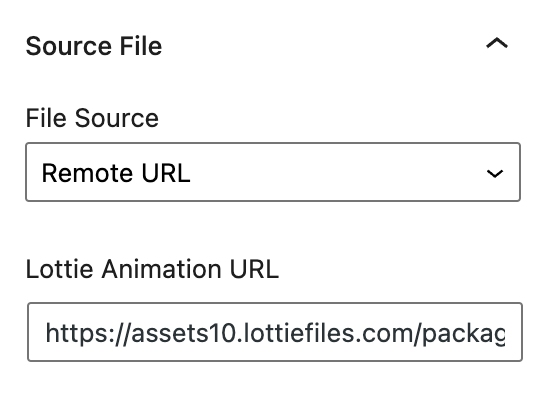
Jika Anda ingin menggunakan URL Jarak Jauh untuk mengganti placeholder, cukup ganti entri di bidang URL Animasi Lottie . Ini akan menarik file Lottie dari lokasi yang jauh di server lain.

Anda dapat menemukan URL file Lottie jarak jauh di LottieFiles.com di setiap halaman detail animasi.

File Lottie Lokal
Jika Anda ingin menggunakan file lokal, pilih File Lokal di bawah menu tarik-turun Sumber File.

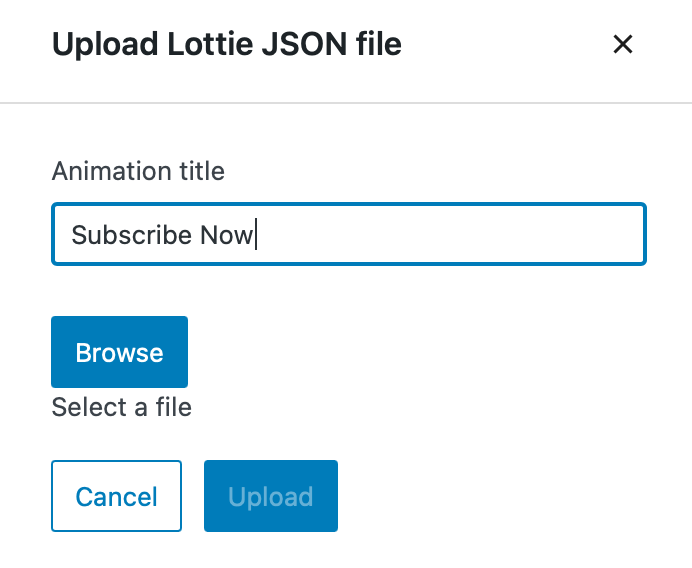
Klik Unggah File Lottie . Anda kemudian akan diminta untuk mengunggah file JSON Lottie dari hard drive Anda. Pertama, masukkan nama familiar untuk Animation title . Setelah Anda mengunggah file JSON Lottie, Anda akan dapat mengakses file dari pos atau halaman mana pun di mana Kadence Blocks tersedia, dan nama yang sudah dikenal ini akan membantu Anda menentukan file apa yang Anda pilih.
Selanjutnya, klik Jelajahi . Ini akan membawa Anda ke sistem file Anda untuk menemukan file JSON yang ingin Anda unggah. Klik Unggah, dan gambar Anda akan muncul di Blok Kadence Lottie. Ini juga akan tersedia untuk Blok Kadence Lottie di seluruh situs WordPress Anda.


Aksesibilitas Lottie
Untuk pembaca layar dan browser alternatif lainnya, tambahkan deskripsi animasi di bidang Label Aria untuk aksesibilitas. (Label Aria mirip dengan tag alt gambar.)

Pengaturan Tersedia di Blok Lottie
Ada sejumlah pengaturan yang tersedia melalui Blok Kadence Lottie untuk memberikan kontrol tentang bagaimana animasi Lottie Anda muncul di situs Anda.

Tampilkan Kontrol
Jika Anda ingin memberi pengguna Anda kendali atas animasi untuk memulai/menghentikan animasi, Anda dapat mengaktifkannya.
Putar otomatis
Jika Anda ingin animasi Anda diputar secara otomatis saat pengguna memuat halaman Anda, aktifkan ini.
Hanya bermain di hover
Saat pengguna mengarahkan kursor ke animasi, animasi Anda akan diputar jika ini diaktifkan. Berguna jika Anda ingin mendorong pengguna Anda untuk mengambil tindakan.
Mainkan hanya di gulir halaman
Animasi Anda hanya akan diputar saat pengguna menggulir. Ketahuilah bahwa ini akan menimpa sebagian besar pengaturan seperti putar otomatis, kecepatan pemutaran, bouncing, loop, dan putar saat melayang. Ini tidak akan berfungsi saat melihat pratinjau di editor blok.
Kecepatan Pemutaran
Anda dapat menentukan seberapa cepat atau lambat animasi Anda diputar.

Kontrol Putaran
Ada dua kontrol loop utama: Pemutaran ulang dan pemutaran Bounce. Pemutaran loop akan memutar animasi berulang kali, di mana pemutaran bouncing akan memutar animasi, kemudian membalikkan pemutaran. Anda juga dapat mengatur (dalam detik) penundaan dalam pemutaran loop, serta membatasi jumlah loop yang diputar ke pengguna.
Kontrol Ukuran
Kontrol ukuran bekerja dengan cara yang sama seperti blok lainnya. Anda dapat mengatur padding dan margin di sekitar blok Lottie Anda baik oleh setiap variabel (kiri, kanan, atas, dan bawah) atau klik kotak untuk menautkan pengaturan margin atau pengaturan padding. Anda juga dapat mengatur lebar maksimum blok Lottie untuk mengubah ukuran animasi Lottie Anda dengan cepat.

Gunakan Blok Kadence Lottie Di Mana Saja Anda Dapat Menggunakan Blok
Gunakan Kadence Lottie Block di mana pun Anda menggunakan balok. Ini tersedia dalam versi gratis Kadence Blocks.
Dan jika Anda sudah menggunakan Kadence Blocks Pro, Kadence Conversions, atau plugin Kadence Theme Pro, Anda dapat mulai menambahkan Blok Lottie ke area mana pun yang sudah Anda gunakan bloknya.
Jika Anda menggunakan Templat Elemen Kadence sebagai bagian dari Kadence Theme Pro dan ingin menambahkan Blok Lottie ke footer Anda, misalnya, Anda dapat melakukannya dengan mudah. Cukup buka Kadence > Elements > Template untuk menemukan template footer Anda, dan tambahkan Blok Lottie di sana. Sebagai contoh, lihat posting terbaru tentang cara menambahkan animasi Lottie ke footer menggunakan Templat Elemen Kadence.
Jika Anda menggunakan Konversi Kadence untuk popup/modal atau slide-in dan Anda ingin menambahkan Blok Lottie ke item konversi yang digunakan di situs Anda, Anda dapat menambahkannya dengan cara yang sama. Cukup gunakan blok dengan cara yang sama seperti biasanya, dan sesuaikan Blok Lottie Anda untuk item Konversi Kadence Anda.
Sumber Daya untuk Kegunaan Animasi
Animasi di situs WordPress adalah alat yang sangat kuat yang memungkinkan Anda menarik perhatian dan melibatkan audiens. Tentu saja, dengan kekuatan besar datang tanggung jawab besar. Ada beberapa sumber daya yang tersedia untuk memahami praktik terbaik dengan animasi, dan sebaiknya tinjau praktik terbaik kegunaan untuk animasi di web. Nielsen Norman Group menawarkan beberapa panduan hebat: Animasi untuk Perhatian dan Pemahaman serta Peran Animasi dan Gerakan di UX.
Gunakan riset Anda dalam kegunaan animasi untuk membantu memandu sasaran konversi Anda. Dengan demikian, Anda dapat menambahkan animasi yang membantu pengguna Anda mendapatkan apa yang mereka cari sementara Anda juga memenuhi tujuan pemasaran Anda. Animasi adalah alat luar biasa untuk menciptakan pengalaman yang menyenangkan pengguna, dan Kadence sangat antusias untuk menghadirkan alat inovatif ini kepada lebih dari 200.000 pengguna yang menggunakan Blok Kadence untuk menciptakan pengalaman pengguna yang luar biasa dengan WordPress.
Kadence Terus Berinovasi
Kadence Lottie Block hanyalah inovasi terbaru yang datang dari tim Kadence. Tersedia di plugin Kadence Blocks gratis, Anda akan melihat Kadence Lottie Block saat memperbarui ke versi 2.2.4 atau yang lebih baru.
Untuk mendapatkan semua yang ditawarkan Kadence, kami menyarankan Paket Lengkap. Saat produk dan fitur baru ditambahkan, mereka ditambahkan ke Full Bundle, sehingga Anda akan selalu memiliki akses ke inovasi Kadence terbaru.
