Halaman Arahan vs Situs Web: Perbedaan Utama dan Kasus Penggunaan
Diterbitkan: 2022-03-24Membangun halaman arahan atau situs web bisa tampak luar biasa bagi pengusaha. Bagaimana Anda memilih di antara keduanya? Bagaimana Anda bisa membangun situs web atau halaman arahan yang akan membantu Anda mencapai tujuan bisnis Anda? Kapan Anda harus membangun keduanya?
Mengetahui perbedaan utama antara halaman arahan dan situs web akan membantu Anda memutuskan kapan harus membangun masing-masing dan bagaimana membuat sesuatu untuk mencapai tujuan bisnis Anda.
Apa itu halaman arahan?
Halaman arahan adalah halaman web mandiri yang dibuat untuk mencapai satu tujuan. Sasaran ini mungkin menjual produk atau layanan, mendapatkan alamat email pengunjung, mendapatkan pendaftaran untuk buletin, atau mendapatkan pendaftar untuk acara online.
Halaman arahan dirancang untuk mengonversi pengunjung. Karena alasan itu, mereka memiliki karakteristik unik yang membantu pengguna menyelesaikan tindakan.
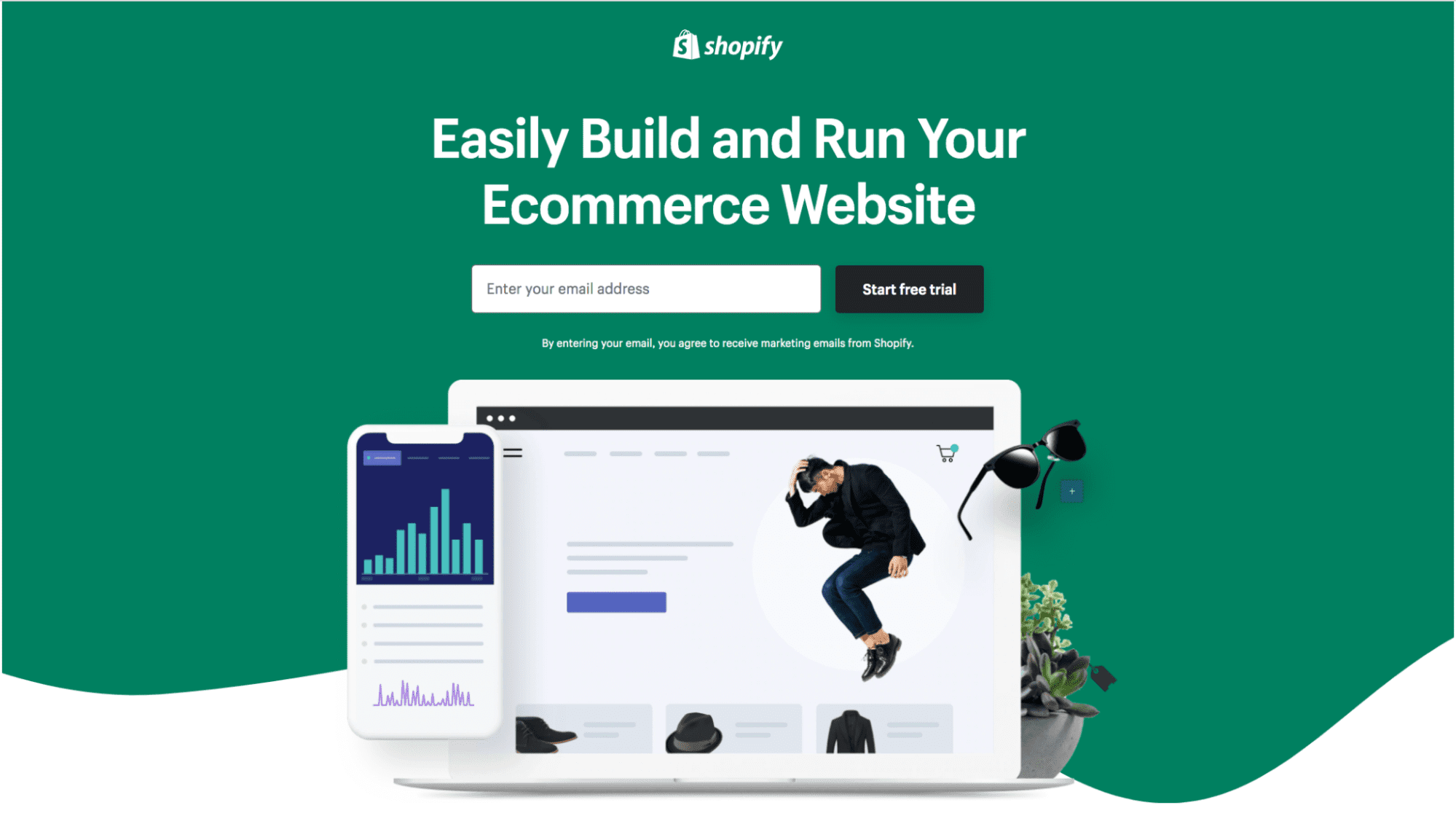
Berikut adalah contoh halaman arahan dari Shopify yang dibuat untuk membuat pengunjung mendaftar untuk uji coba gratis:

Halaman arahan harus membatasi gangguan yang dapat menjauhkan pengunjung dari halaman dan memberi mereka semua detail dan informasi yang mereka butuhkan untuk mengambil tindakan yang diinginkan bisnis.
Halaman arahan dapat digunakan sebagai halaman penjualan produk, situs web satu halaman, atau situs web segera hadir. Dalam beberapa kasus, itu juga bisa menjadi situs web yang berdiri sendiri dengan beberapa bagian yang menunjuk ke satu ajakan bertindak yang jelas.
Apa itu situs web?
Situs web adalah sekelompok laman landas, laman web, dan bagian yang berbeda untuk memberi pengunjung informasi tentang bisnis Anda yang mereka cari.
Biasanya, situs web bisnis akan menyertakan beberapa bagian seperti halaman tentang, halaman hubungi kami, halaman blog, halaman produk, dan halaman layanan.
Situs web biasanya memiliki halaman terpisah untuk fitur yang berbeda.
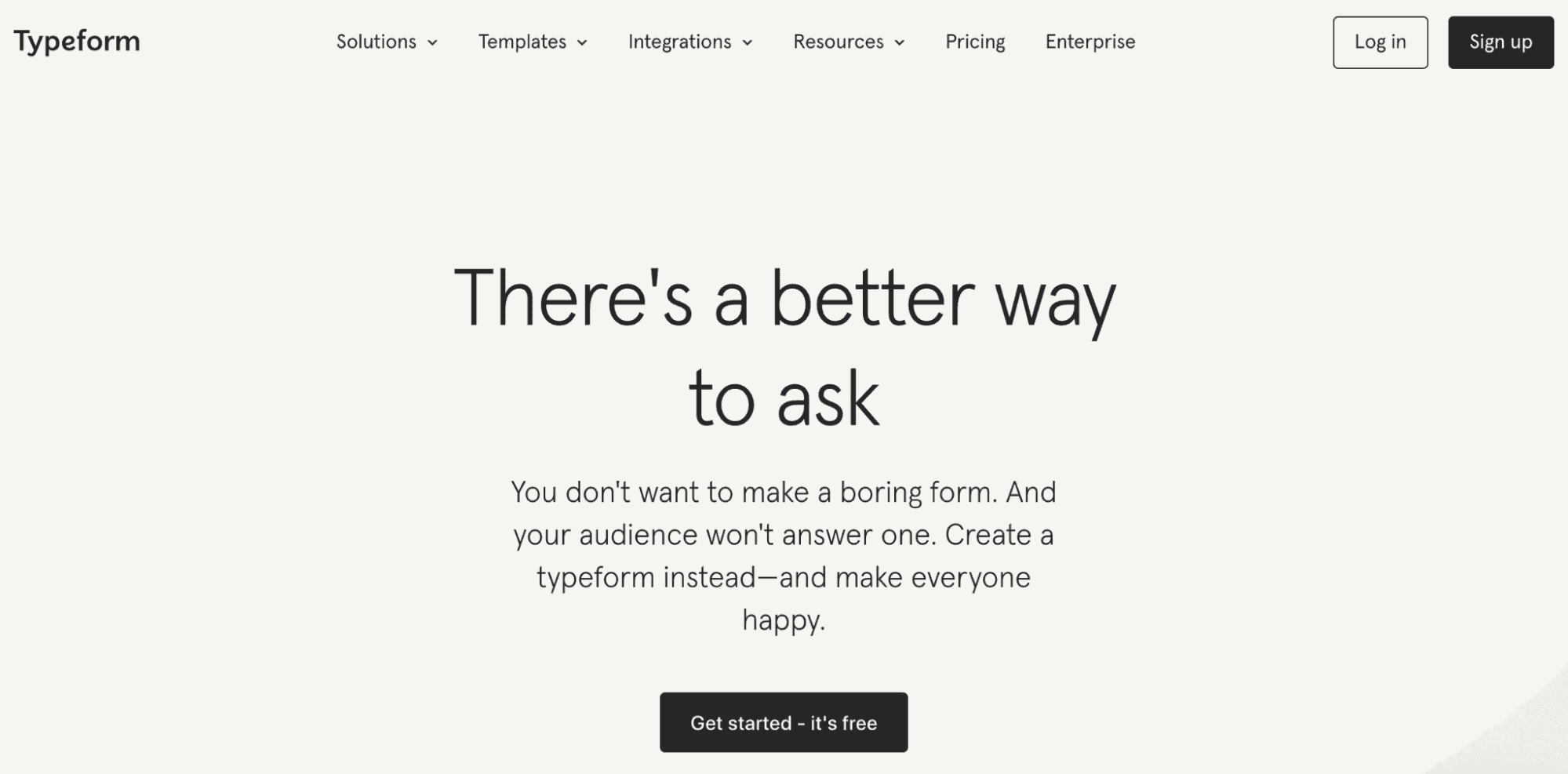
Berikut ini contoh situs web dari Typeform. Anda dapat melihat semua halaman berbeda di situs di menu navigasi atas:

Apa perbedaan antara halaman arahan dan situs web?
Mengetahui perbedaan utama antara halaman arahan dan situs web akan membantu Anda memilih apa yang tepat untuk bisnis Anda.
1. Halaman arahan vs situs web: Tujuan
Halaman arahan dirancang dengan satu tujuan khusus: untuk mengonversi pengunjung; sedangkan sebuah situs web biasanya memiliki banyak tujuan.
Alih-alih secara umum berbagi informasi atau mempromosikan bisnis, halaman arahan menampilkan satu penawaran.
Berikut adalah halaman arahan yang dibuat untuk membuat pengunjung memulai uji coba gratis dari penjadwal media sosial Loomly:

Tujuan utama situs web harus menjelaskan bisnis, membangun kepercayaan konsumen dengan bisnis, dan mendorong keterlibatan dengan merek Anda.
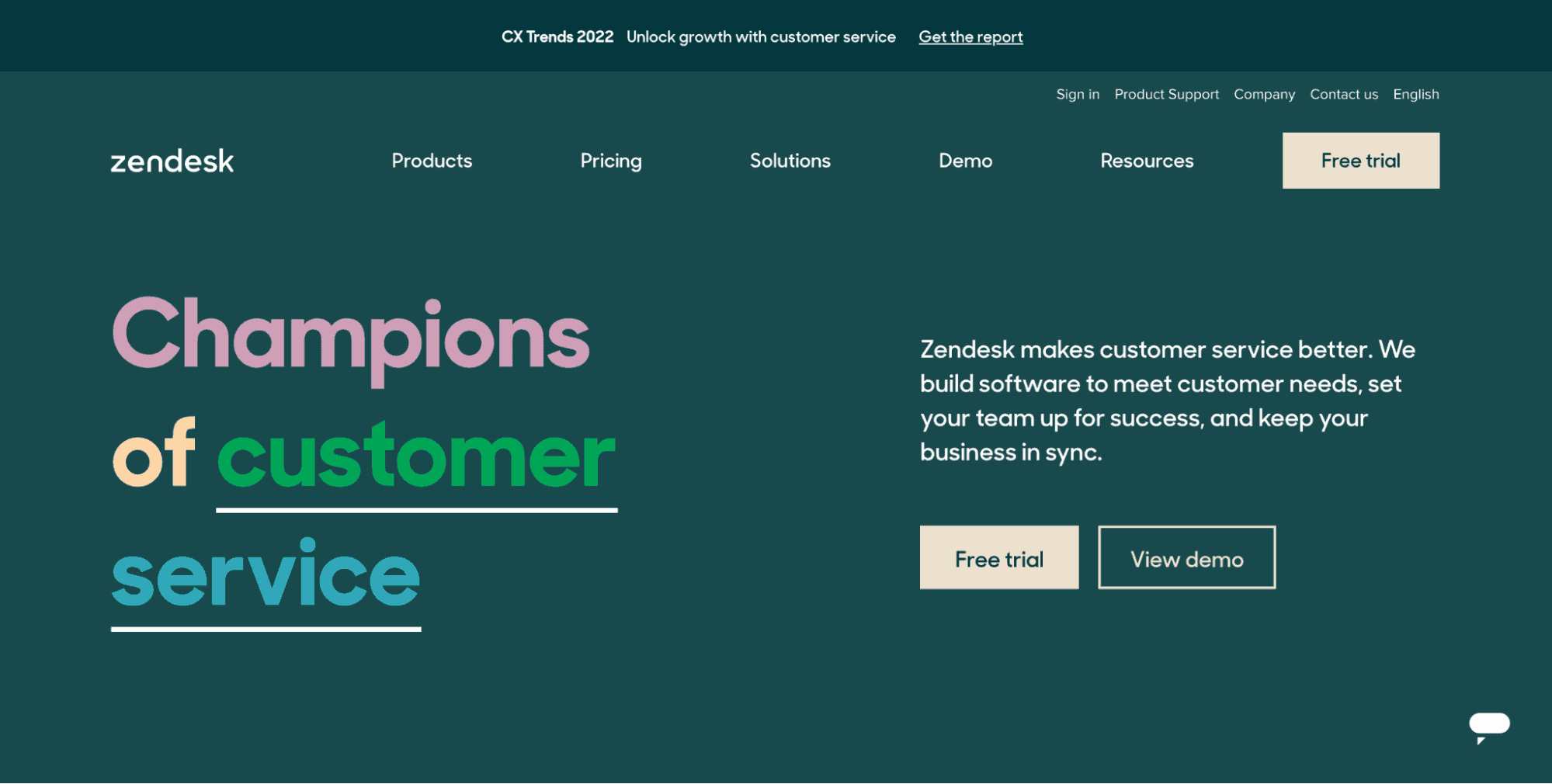
Platform layanan pelanggan Zendesk memiliki beranda yang jelas yang menjelaskan tujuan bisnis. Situs web ini juga memiliki beberapa opsi navigasi, yang tidak hanya pada menu navigasi tetapi juga pada berbagai bagian halaman itu sendiri:

Meskipun halaman arahan dan situs web berbeda dalam strukturnya, halaman arahan terkadang dapat menjadi bagian dari sebuah situs web tetapi sebuah situs web seringkali lebih dari sekadar halaman arahan tunggal.
2. Halaman arahan vs situs web: Navigasi
Laman landas tidak memiliki bilah navigasi di bagian atas untuk memungkinkan pengunjung menavigasi ke bagian lain situs—kecuali jika mereka adalah bagian dari situs web.
Di bawah ini adalah contoh halaman arahan yang sangat jelas dan ramping dari Pipedrive:

Situs web ramah navigasi dan secara aktif mendorong orang untuk mengunjungi beberapa halaman berbeda di situs Anda. Namun karena fokus utama laman landas hanya pada satu sasaran, sebaiknya tinggalkan bilah atas atau menu navigasi bilah samping.
Calendly menggunakan bilah navigasi teratas sehingga pengunjung dapat dengan cepat menemukan apa yang mereka cari:

Tentu saja, Anda dapat menyertakan bilah navigasi di halaman arahan Anda. Tetapi untuk mendorong pengunjung Anda untuk berkonversi, yang terbaik adalah menghilangkan gangguan dan menjaga mereka di halaman arahan.
3. Halaman arahan vs situs web: Sumber lalu lintas
Jika Anda menghabiskan uang untuk Iklan Google, Iklan Facebook, atau jenis iklan berbayar lainnya, Anda harus selalu mengirimkan lalu lintas ke halaman arahan yang dibuat khusus dengan tujuan konversi yang jelas. Hal ini pada akhirnya akan menghasilkan ROAS (laba atas belanja iklan) yang lebih tinggi.
Benar, halaman tujuan tunggal mungkin membuat beberapa orang pergi jika kebutuhan mereka berbeda dari alamat halaman arahan Anda. Tapi ini yang terbaik untuk lalu lintas berbayar karena memungkinkan Anda mengukur ROI dan efektivitas serta membuat penyesuaian berdasarkan metrik Anda.
Anda tidak boleh mengarahkan lalu lintas berbayar ke beranda situs web Anda atau halaman lain di situs Anda. Lebih baik jika lalu lintas situs web umum berasal dari sumber tidak berbayar seperti berbagi konten, penelusuran Google organik, dan pos media sosial.

Kapan Anda membutuhkan halaman arahan?
Anda memerlukan halaman arahan ketika Anda mencoba untuk mencapai tujuan yang terfokus dan jika Anda menjalankan kampanye iklan berbayar. Halaman arahan hampir selalu terbaik untuk menghasilkan prospek dan menutup penjualan karena mereka memiliki CTA yang jelas dan memberikan langkah selanjutnya untuk calon pelanggan.
Membuat halaman arahan yang bagus bermuara pada memasukkan ketiga elemen ini.
1. Tujuan yang jelas
Sebelum Anda membangun halaman arahan Anda, pastikan Anda memiliki jawaban yang jelas untuk pertanyaan—apa yang ingin kita capai dengan halaman arahan ini?
Mengetahui tujuan Anda akan membantu Anda menciptakan sesuatu yang mudah dinavigasi dan diambil oleh pengunjung.
2. CTA yang Menarik
CTA yang jelas dan menarik yang menonjol di halaman arahan Anda akan membantu pengunjung memahami tindakan apa yang Anda ingin mereka lakukan.
Gunakan warna kontras tinggi untuk tombol CTA Anda untuk membuat salinan menonjol. Sertakan kata-kata tindakan imperatif seperti "Daftar!" atau "Dapatkan freebie Anda!" sehingga pengunjung tahu apa yang harus dilakukan.
SurveyMonkey menggunakan tombol CTA yang kontras dengan keharusan untuk mendorong pengunjung mengklik:

3. Salinan yang menarik
Menulis salinan menarik yang berbicara langsung kepada audiens target Anda memiliki potensi untuk membuat atau menghancurkan halaman arahan Anda.
Untuk mengidentifikasi jenis salinan penjualan apa yang harus Anda gunakan di halaman Anda, Anda harus terlebih dahulu mengetahui tujuan halaman Anda dan audiens target Anda.
Apakah Anda ingin mendapatkan lebih banyak pendaftaran buletin? Apakah Anda menjual tiket ke acara mendatang? Apakah Anda memberikan ebook gratis?
Jika Anda menjual tiket, Anda memerlukan pendekatan yang berbeda dari jika Anda meminta pengunjung untuk mengunduh ebook.
Pertimbangkan cara audiens Anda berkomunikasi dan cara terbaik untuk menyampaikan pesan Anda.
Buat salinan Anda tetap ringkas dan mulailah dengan membuka halaman Anda dengan kait untuk mendapatkan perhatian mereka.
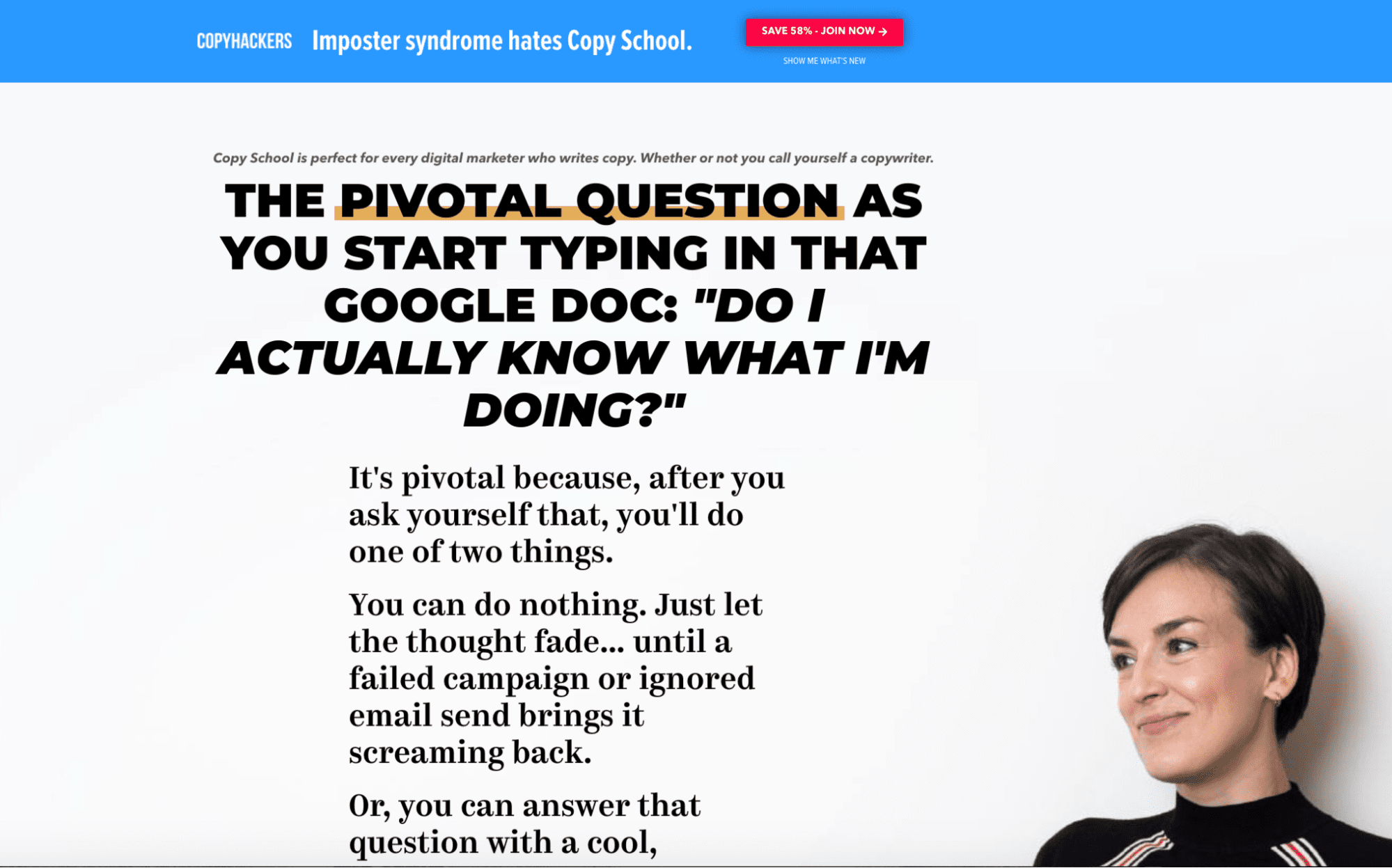
CopyHackers menulis salinan yang menarik perhatian yang sesuai dengan suara mereknya:

Kapan Anda membutuhkan situs web?
Situs web memungkinkan pengunjung Anda mengalami dan memahami bisnis Anda dengan cara yang tidak dapat dilakukan oleh laman landas.
Calon pelanggan Anda mengunjungi situs Anda untuk mendapatkan pemahaman yang lengkap tentang bisnis Anda. Mereka dapat membaca halaman Tentang Anda, melihat blog Anda, dan melihat berbagai produk atau layanan yang Anda jual.
Untuk membangun kesadaran merek, kepercayaan, dan otoritas di ruang industri Anda, situs web yang dirancang dengan baik dan komprehensif sangat penting.
Membangun situs web yang efektif berarti memikirkan tiga elemen berikut.
1. Pencitraan merek yang konsisten
Ketika orang melihat melalui berbagai elemen situs web Anda, mereka harus tahu bahwa itu milik merek Anda. Apakah suara merek Anda menyenangkan atau formal, pertahankan suara itu di seluruh situs web Anda.
Hal yang sama berlaku untuk skema warna dan logo. Setelah Anda memutuskan tampilan dan nuansa merek Anda, Anda perlu menirunya di seluruh situs web Anda.
Monday.com memiliki branding yang jelas dan konsisten di seluruh situs webnya, membuatnya jelas bagi pengunjung yang situsnya mereka kunjungi:

2. Ikhtisar yang solid tentang bisnis Anda
Pengunjung tiba di situs web Anda untuk mencari informasi lebih lanjut tentang bisnis Anda, jadi pastikan situs Anda memberikan gambaran yang jelas kepada orang-orang tentang apa bisnis Anda dan apa yang dilakukan.
Situs web Anda harus menjawab semua pertanyaan dasar yang mungkin dimiliki pengunjung baru tentang bisnis Anda di beranda. Misalnya, siapa Anda, apa yang Anda lakukan, dan mengapa hal itu penting bagi mereka.
Selanjutnya, pikirkan tentang bagaimana Anda dapat membagi situs Anda menjadi beberapa bagian logis yang memudahkan orang untuk mengetahui lebih banyak detail. Jika Anda hanya menjual satu produk, Anda dapat memilih untuk memiliki halaman web terpisah untuk setiap fitur yang berbeda. Atau Anda dapat memilih untuk membuat blog dengan banyak posting yang merinci kasus penggunaannya.
Yang penting adalah menyusun situs web Anda dengan cara yang masuk akal bagi bisnis Anda.
3. Navigasi intuitif
Tata letak situs web Anda harus membuatnya mudah dinavigasi di seluruh situs Anda. Seharusnya mudah bagi pengunjung untuk menemukan apa yang mereka cari dalam hitungan detik.
Ingatlah bahwa jika pengunjung tidak dapat menemukan apa yang mereka cari dengan cepat, Anda berisiko terpental ke situs web pesaing lainnya.
Buat bilah menu atas yang jelas yang memungkinkan pengunjung melihat semua halaman utama berbeda yang dapat mereka klik. Berikut adalah beberapa ide navigasi yang harus Anda sertakan:
- Tentang halaman
- Blog
- Jasa
- Rincian kontak
- harga
- Fitur
- Tim
Opsi navigasi yang Anda pilih untuk disertakan akan bergantung pada jenis bisnis yang Anda miliki. Kuncinya adalah pengunjung dapat menemukan apa yang mereka cari dengan cepat dan mudah.
Mailchimp memiliki bilah navigasi sederhana di bagian atas yang memungkinkan pengunjung menemukan produk, sumber daya, inspirasi, atau harga dengan cepat:

Haruskah Anda memilih halaman arahan atau situs web?
Halaman arahan dan situs web merupakan komponen penting dari kampanye pemasaran bisnis apa pun. Mengetahui kapan dan bagaimana menggunakan masing-masing akan membantu Anda terlibat dengan lebih banyak pengunjung dan mengonversi lebih banyak pelanggan.
Triknya adalah mengetahui perbedaan dan kekuatan utama mereka sehingga Anda dapat memanfaatkan masing-masing untuk keuntungan Anda. Maka itu hanya kasus membuat halaman, mengirimkan lalu lintas, melakukan pengujian, dan mengevaluasi hasil.
Siap untuk mulai membangun halaman arahan atau situs web Anda berikutnya? Mengapa tidak memeriksa AppSumo Store –– kami memiliki beberapa penawaran perangkat lunak terbaik yang tersedia untuk mendorong kampanye Anda berikutnya.
