Cara Memanfaatkan Caching Browser di WordPress
Diterbitkan: 2024-05-16Apakah situs WordPress Anda masih tertinggal meskipun Anda telah berupaya meningkatkan kinerjanya? Kamu tidak sendiri.
Banyak pengguna bertanya-tanya tentang ramuan rahasia yang membuat situs memuat lebih cepat.
Satu kunci? Cache peramban.
Anda mungkin pernah mendengarnya, bahkan mungkin mencoba membersihkan cache browser Anda untuk mempercepatnya.
Konsepnya bukanlah ilmu roket. Dan karena pemuatan yang lambat dapat membuat pengunjung menjauh, ada baiknya mencoba cache browser untuk mempercepatnya.
Dalam panduan ini, kita akan membahas pentingnya cache browser dan bagaimana pengguna WordPress dapat menerapkannya untuk meningkatkan waktu muat situs mereka secara signifikan, meningkatkan kepuasan pengguna, dan meningkatkan kinerja SEO.
Mari kita mulai.
Apa Itu Caching Browser & Mengapa Penting?
Caching browser mengacu pada penyimpanan file situs web seperti halaman HTML, gambar, lembar gaya CSS, dan file JavaScript secara lokal di perangkat pengguna setelah mereka mengunjungi situs web untuk pertama kalinya. Saat pengguna kembali lagi, perangkat sudah memiliki beberapa hal yang dibutuhkan, sehingga halaman dimuat lebih cepat.
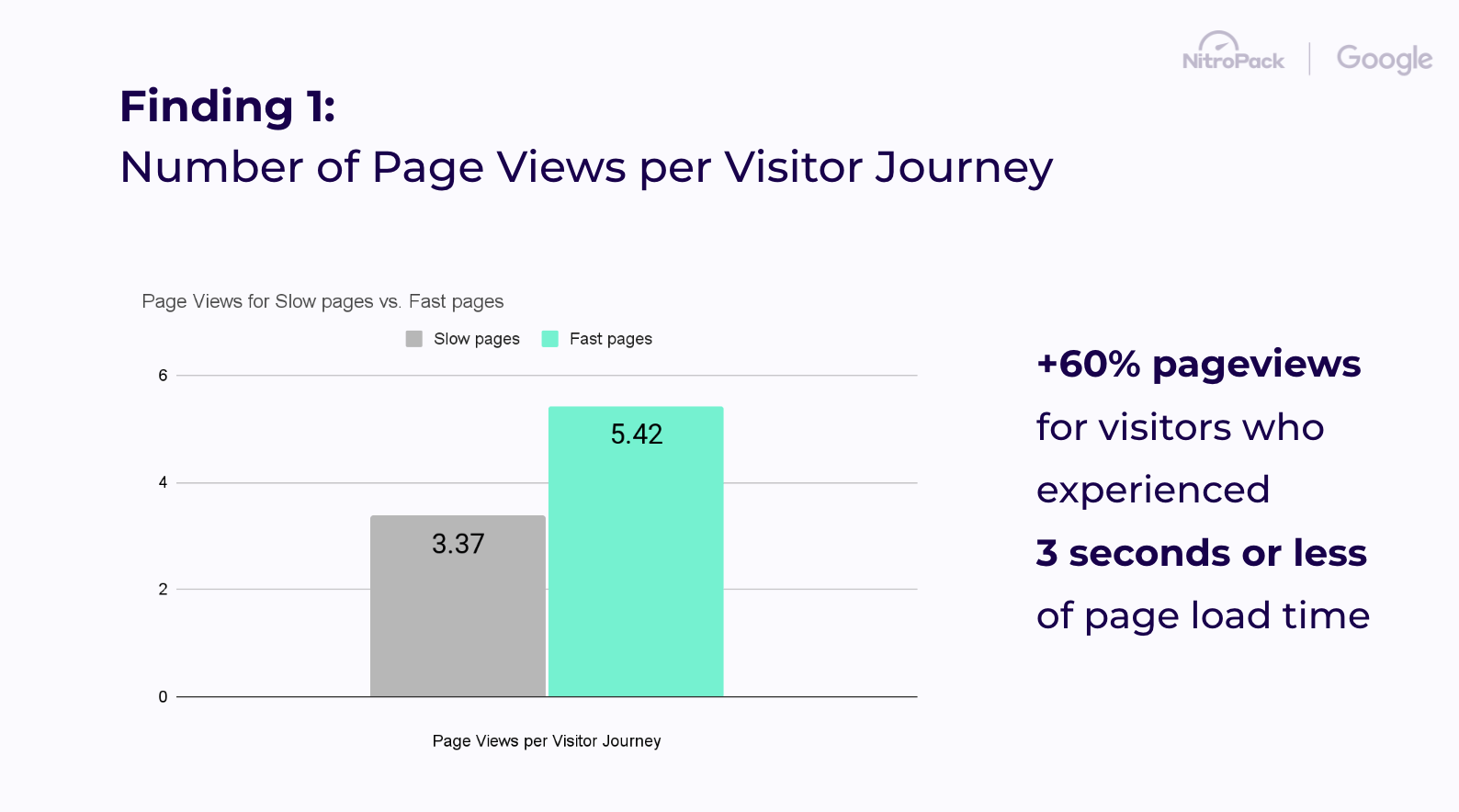
Penelitian NitroPack menunjukkan bahwa pengguna yang mengalami waktu buka 3 detik atau kurang mengunjungi 60% lebih banyak halaman:

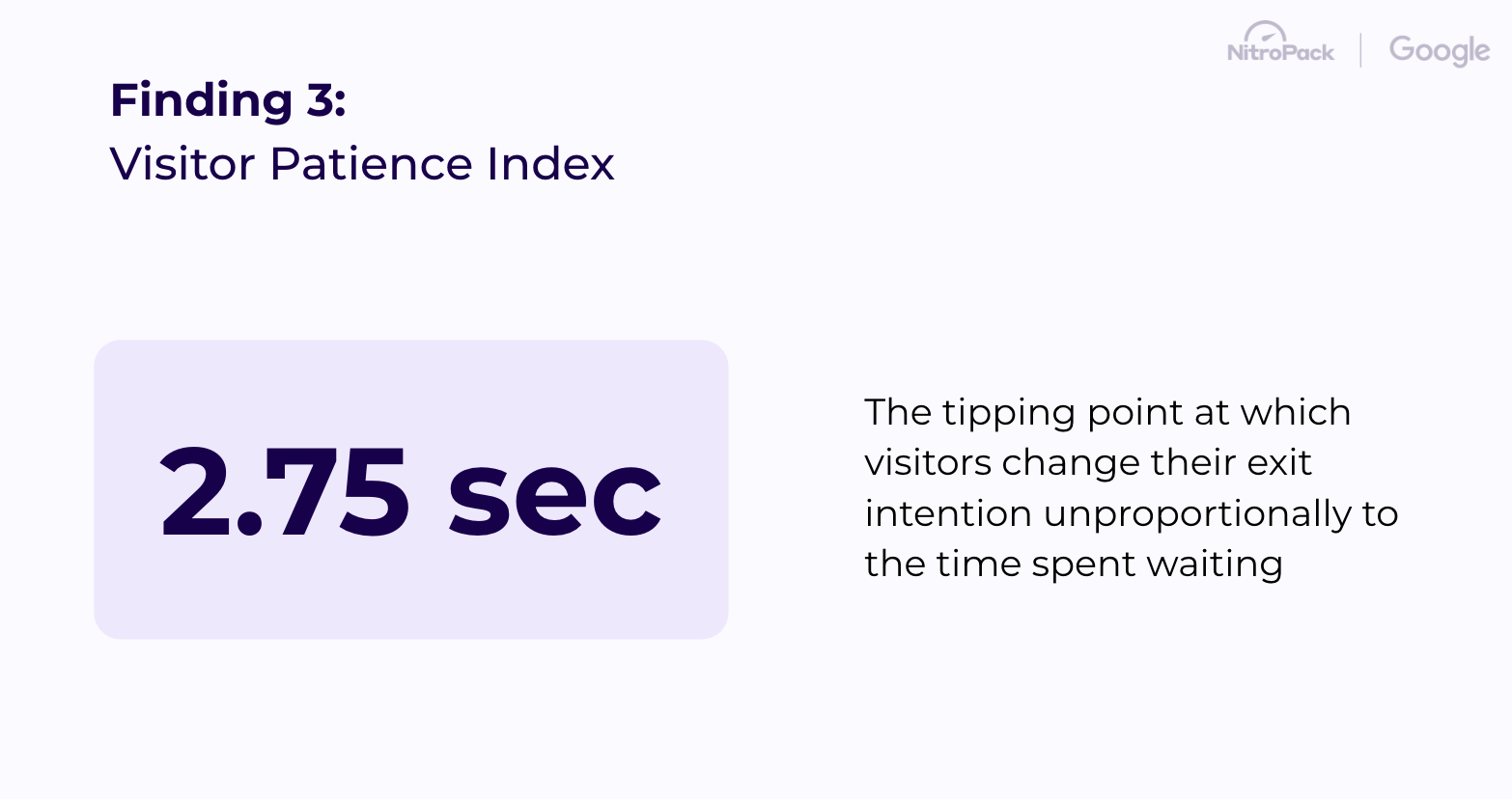
Selain itu, ternyata pengunjung kehilangan kesabaran dan secara tidak proporsional mulai meninggalkan halaman web pada waktu 2,75 detik saat halaman dimuat:

Sederhananya, waktu buka 3 detik adalah titik kritis di mana pengunjung memutuskan untuk tetap berada di situs web Anda dan segera mengonversi atau meninggalkannya.
Meskipun demikian, mengurangi waktu muat melalui cache browser pasti akan meningkatkan pengalaman pengguna, sehingga meningkatkan peluang Anda untuk mengubah pengunjung menjadi pelanggan.
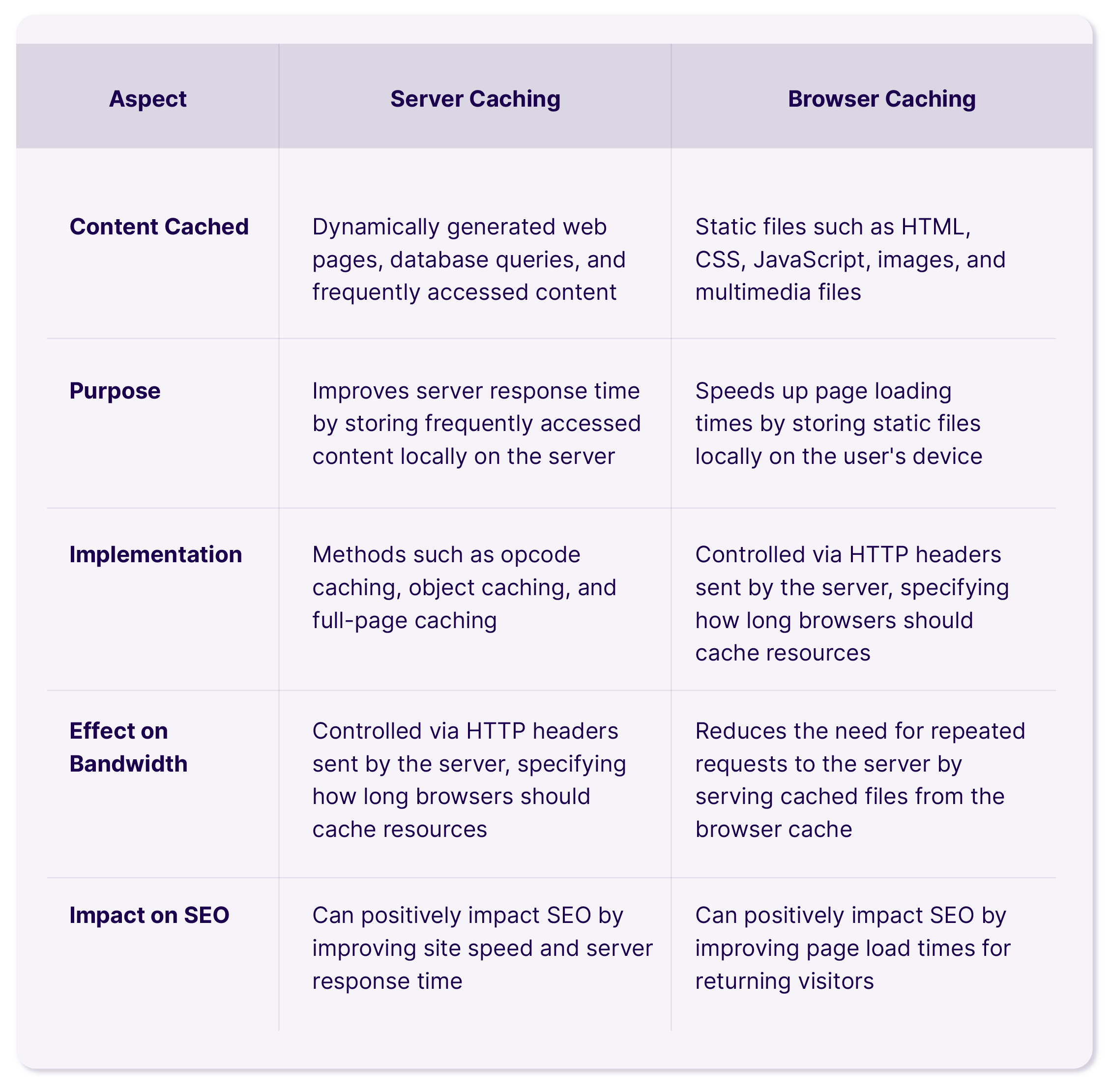
Perbedaan Antara Caching Server dan Caching Browser
Caching server dan browser adalah teknik yang digunakan untuk meningkatkan kinerja situs web, namun keduanya beroperasi pada tingkat proses penjelajahan web yang berbeda.

Tabel di atas merangkum perbedaan utama antaracache server dan cache browser, termasuk lokasinya, jenis konten yang di-cache, tujuan, metode penerapan, pengaruhnya terhadap bandwidth dan beban server, serta dampaknya terhadap SEO.
Haruskah Anda Mengaktifkan Caching Browser?
Google lebih menyukai situs web yang memuat cepat. Pengunjung menyukai pengalaman web yang tajam.
Jadi, singkatnya—ya, Anda harus mengaktifkan cache browser!
Namun untuk lebih menguraikan jawaban kami, mari kita lihat dua keuntungan terbesar dari cache situs web Anda:
Pertama, ini secara signifikan meningkatkan waktu muat halaman, yang meningkatkan pengalaman pengguna dan dapat berdampak positif pada peringkat mesin pencari situs web Anda. Waktu muat yang lebih cepat dapat menghasilkan rasio pentalan yang lebih rendah dan interaksi yang lebih tinggi, karena pengguna cenderung tetap berada di situs yang merespons dengan cepat.
Kedua, cache browser mengurangi beban pada server Anda. Dengan mengizinkan browser menggunakan kembali sumber daya yang diunduh sebelumnya, Anda dapat mengurangi jumlah permintaan yang dibuat ke server Anda. Hal ini bisa sangat bermanfaat selama lonjakan lalu lintas, memastikan server Anda tetap responsif dan dapat menangani lebih banyak pengguna secara bersamaan tanpa melambat. Selain itu, Anda dapat menghemat biaya dengan membeli paket hosting yang lebih murah dengan sumber daya server yang lebih sedikit.
Caching browser umumnya merupakan praktik yang baik untuk sebagian besar situs web. Ini meningkatkan kinerja, meningkatkan pengalaman pengguna, dan mengurangi beban server. Dengan mengonfigurasi pengaturan caching secara hati-hati, Anda dapat memperoleh manfaat sekaligus memastikan bahwa pengguna Anda selalu menerima konten yang segar dan akurat.
Memilih untuk tidak mengaktifkan caching, bersiaplah untuk melihat peringatan berikut saat berikutnya Anda menjalankan tes kinerja…
Mengapa Anda Melihat Peringatan 'Sajikan aset statis dengan kebijakan cache yang efisien'?
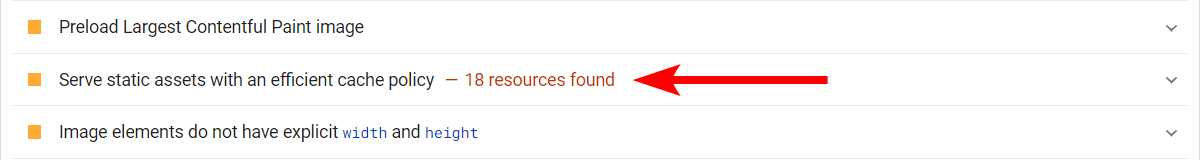
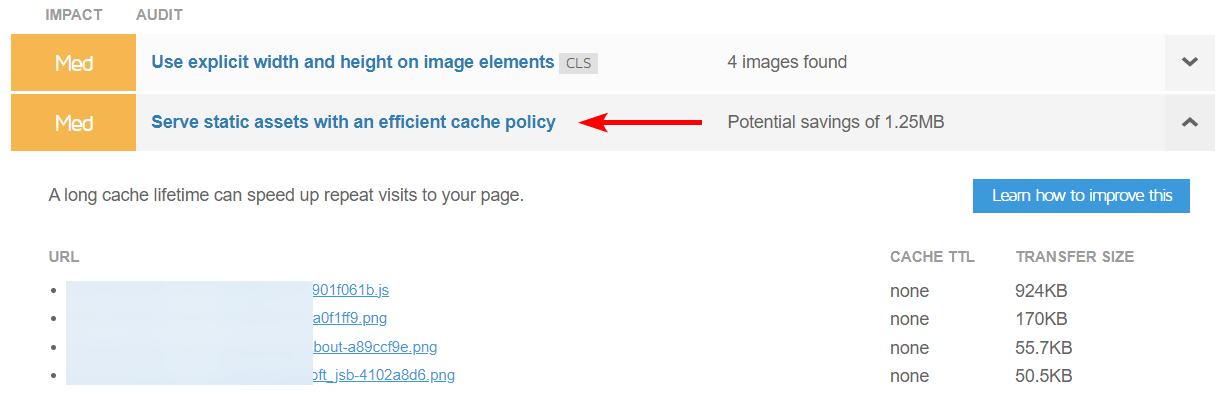
Saat menjalankan pengujian atau audit kinerja situs web menggunakan alat seperti Google PageSpeed Insights, GTmetrix, Pingdom, atau platform serupa, Anda mungkin menemukan peringatan "Sajikan aset statis dengan kebijakan cache yang efisien".
Dalam istilah yang lebih sederhana, ini berarti bahwa beberapa file Anda bisa mendapatkan manfaat dari masa pakai cache yang lebih lama (kami akan menjelaskan sedikit cara mengaturnya).
Peringatan ini biasanya muncul di laporan kinerja bersama dengan saran lain untuk mengoptimalkan kecepatan dan waktu pemuatan situs web Anda:

Kabar baiknya adalah peringatan ini dapat diperbaiki dengan mudah. Faktanya, alat kinerja mencantumkan semua file yang mendapat manfaat dari cache, jadi tidak perlu menebak-nebak.
Misalnya, GTmetrix mengidentifikasi file yang dapat disimpan dalam cache berdasarkan apakah itu font, gambar, stylesheet, skrip, atau file media dan apakah file tersebut mengembalikan kode status HTTP 200, 203, atau 206. Jika tidak ada aturan yang melarang cache, GTmetrix menganggapnya efisien dalam cache.

Anda dapat memanfaatkan analisis ini untuk mengoptimalkan kinerja situs web Anda dengan mengidentifikasi file yang dapat disimpan dalam cache.
Dengan memanfaatkan analisis ini, Anda mendapatkan jawaban atas pertanyaan pertama dari dua pertanyaan:“Hal apa yang harus saya cache?”
Yang lebih sulit adalah, “Bagaimana cara mengaktifkan cache browser?”
Begini caranya…
Cara Memperbaiki Leverage Browser Caching di WordPress (Secara Manual)
Anda memiliki berbagai opsi untuk mengatasi peringatan “kurangnya caching” di WordPress, bergantung pada akar masalahnya. Berikut beberapa solusi potensial yang dapat Anda jelajahi.
Tambahkan Kontrol Cache dan Header Kedaluwarsa
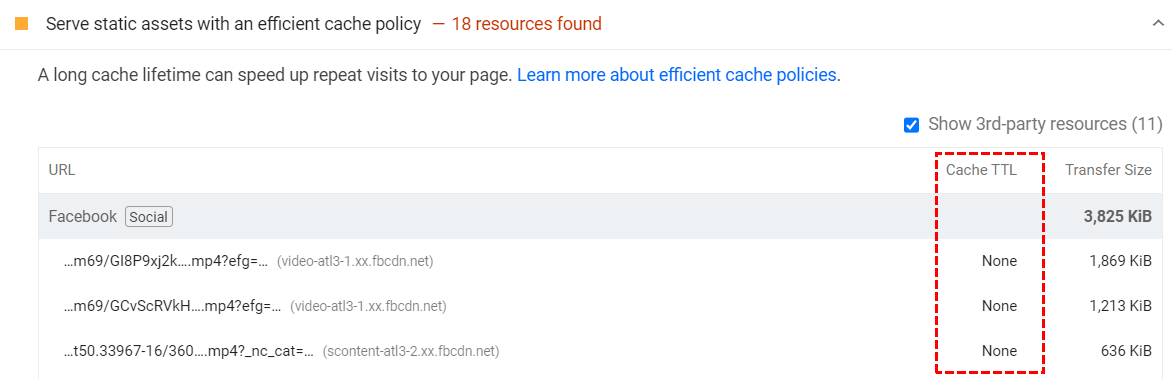
Ada dua jenis header yang terkait dengan cache browser:kontrol cache dan Expires Headers. Di Google PageSpeed Insights, jika Anda melihatTidak Ada yang tercantum di bawah Cache TTL, berarti situs Anda mendapatkan Peringatan Cache Browser.

Header Cache-Control mengaktifkan caching sisi klien dan menetapkan usia maksimum sumber daya.Sebaliknya,header Expires menunjukkan waktu tertentu ketika sumber daya menjadi tidak valid.
Sekarang, mari lanjutkan ke langkah-langkah menambahkan Cache-Control Header di Nginx dan Apache. Sebelum mendalaminya, penting untuk menentukan apakah situs web Anda berjalan di Apache atau Nginx.

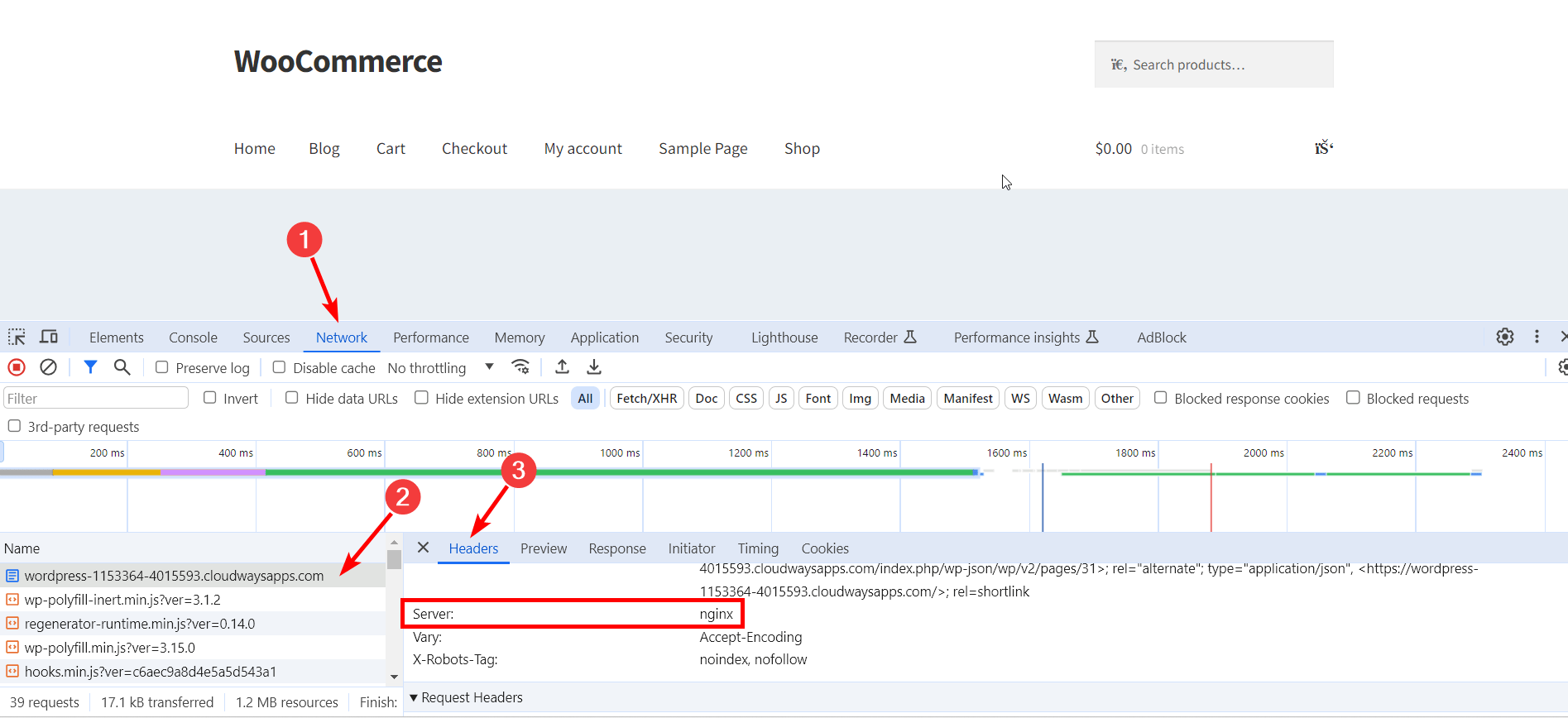
- Buka situs Anda di browser dan buka inspeksi > Jaringan.
- Tekan Ctrl + R untuk memuat ulang sumber daya.
- Klik pada nama domain situs web Anda.
- Di bagian header , cari opsi server. Pada tangkapan layar di bawah, Anda dapat mengamati bahwa server situs saya adalahNginx , yang dihosting di Cloudways.

- Setelah Anda mengidentifikasi server situs web Anda, langkah selanjutnya adalah menambahkanHeader Kontrol Cache .Anda dapat mengakses file .htacess menggunakan server FTP apa pun, seperti FileZilla.
Mari kita lihat bagaimana…
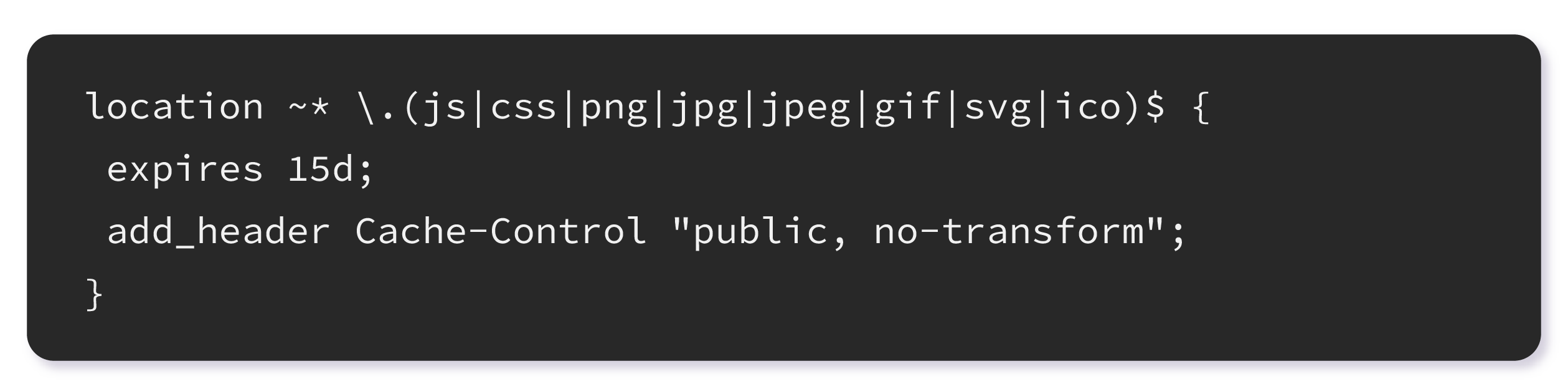
Tambahkan Header Kontrol Cache di Nginx
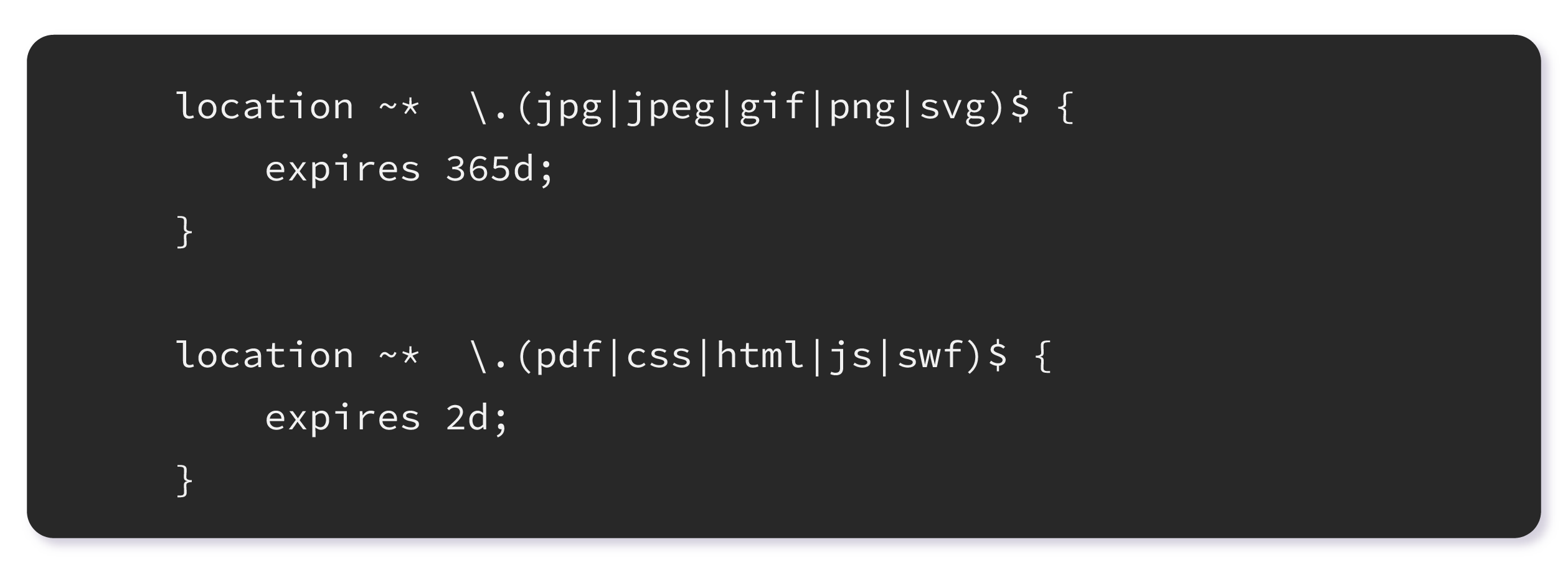
Edit file .htaccess Anda dan tambahkan kode berikut.

Arahan ini memberi tahu server Anda bahwa jenis file yang ditentukan tidak akan berubah selama minimal 15 hari. Selama periode ini, server akan menyimpan file yang relevan dan hanya menyegarkannya setelah durasi yang ditentukan telah berlalu.
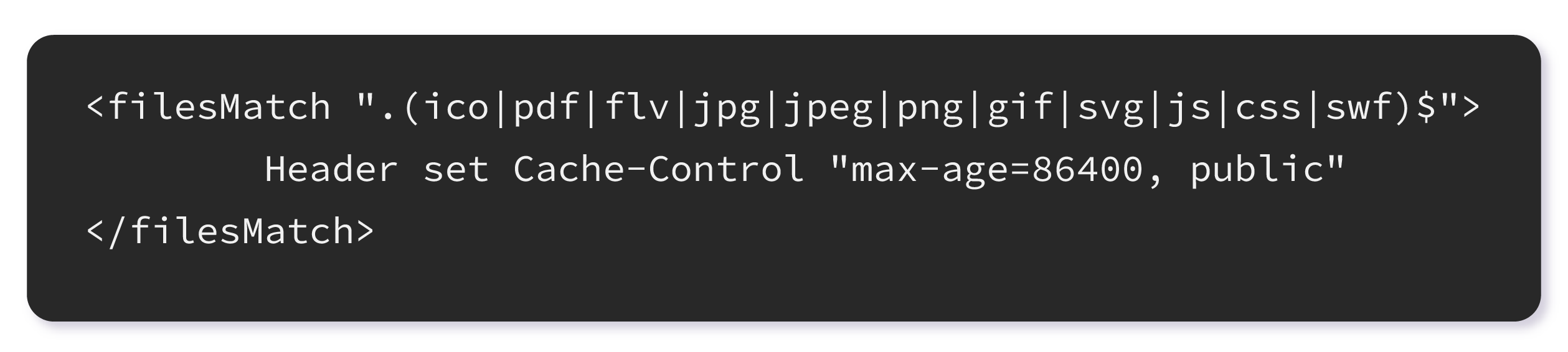
Tambahkan Header Kontrol Cache di Apache
Edit file .htaccess Anda dan tambahkan kode berikut.

Dalam hal ini, cache diatur untuk kedaluwarsa setelah 86.400 detik, yang berarti 24 jam.
Tambahkan Header Kedaluwarsa di Nginx
Anda dapat menambahkan kode berikut ke file .htaccess Anda untuk menambahkan header yang kedaluwarsa.

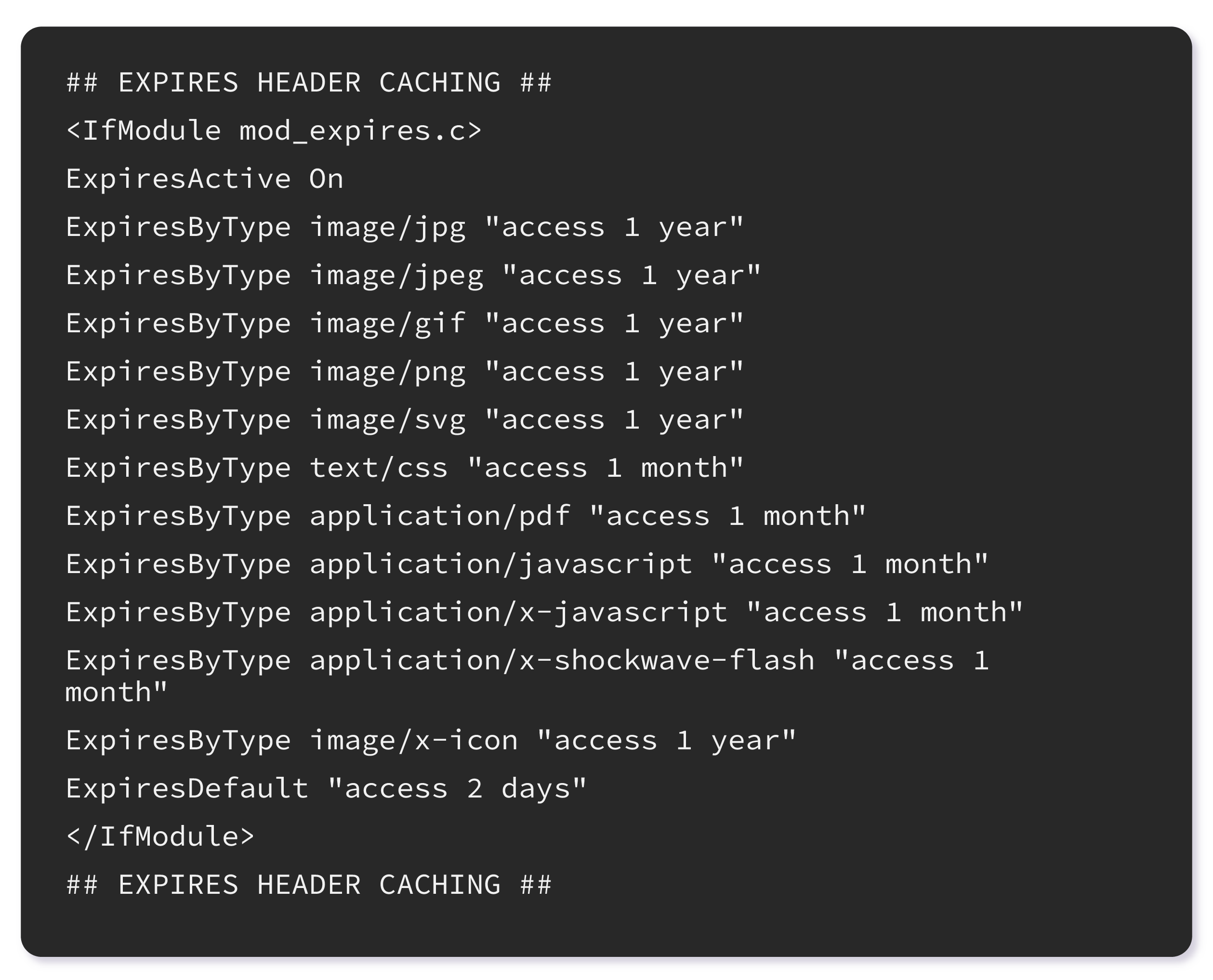
Tambahkan Header Kedaluwarsa di Apache
Header expired mengaktifkan caching dan menginstruksikan browser web tentang durasi untuk menyimpan file tertentu sebelum dihapus. Anda dapat memasukkan kode berikut ke dalam file .htaccess Anda untuk menyertakan header yang kedaluwarsa.

Cara Memanfaatkan Caching Browser di WordPress (Menggunakan Plugin)
Meskipun ada beberapa plugin yang dapat Anda gunakan untuk memanfaatkan cache browser di WordPress, kami telah membahas 2 opsi terbaik di sini:
Paket Nitro

NitroPack adalah solusi pengoptimalan kinerja web lengkap terkemuka untuk situs web WordPress. Dengan pengoptimalan seperti caching tingkat lanjut, pengoptimalan gambar dan kode, CDN bawaan, dan 60 fitur lainnya, plugin ini memungkinkan setiap pemilik situs untuk segera meningkatkan kinerja, waktu buka, pengalaman pengguna, dan tingkat konversi situs mereka.
Ikuti langkah-langkah di bawah ini untuk menginstal dan mengaktifkan plugin NitroPack di situs WordPress Anda:
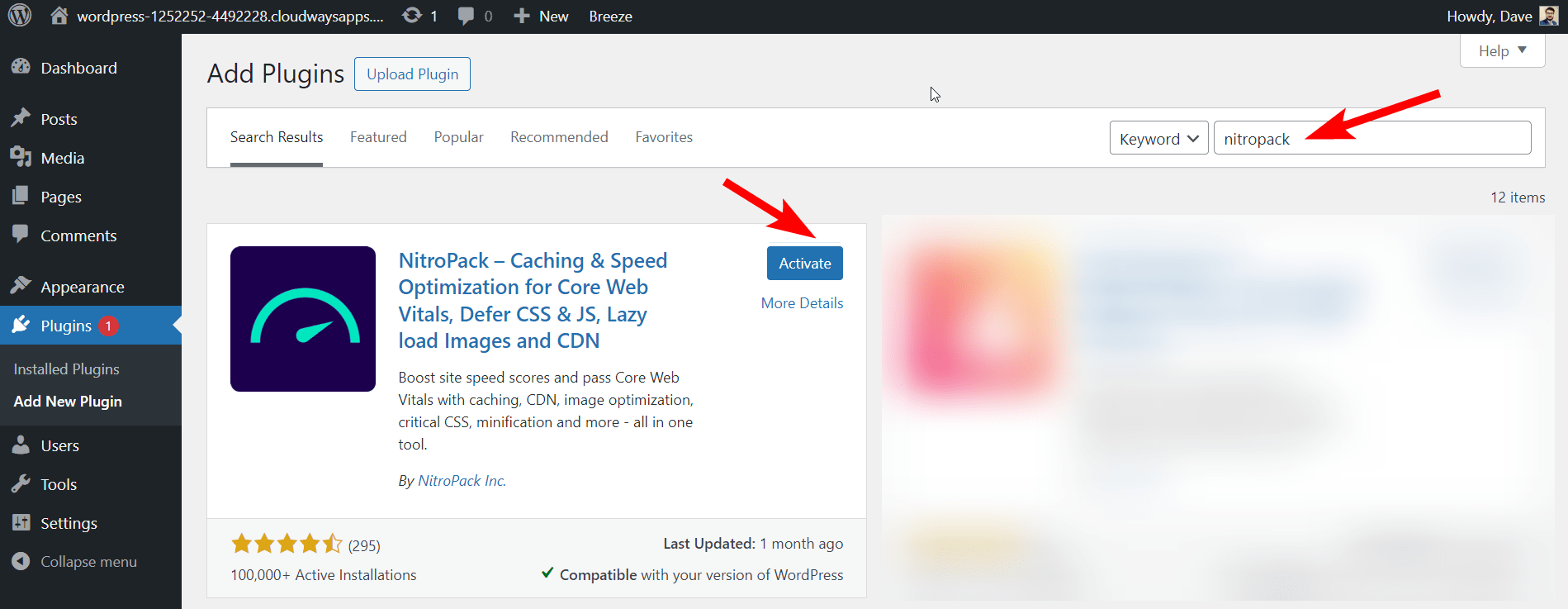
- Masuk ke situs WordPress Anda dan bukaPlugin > Tambah Baru.
- Cari NitroPack.
- Instal dan aktifkanpluginnya.

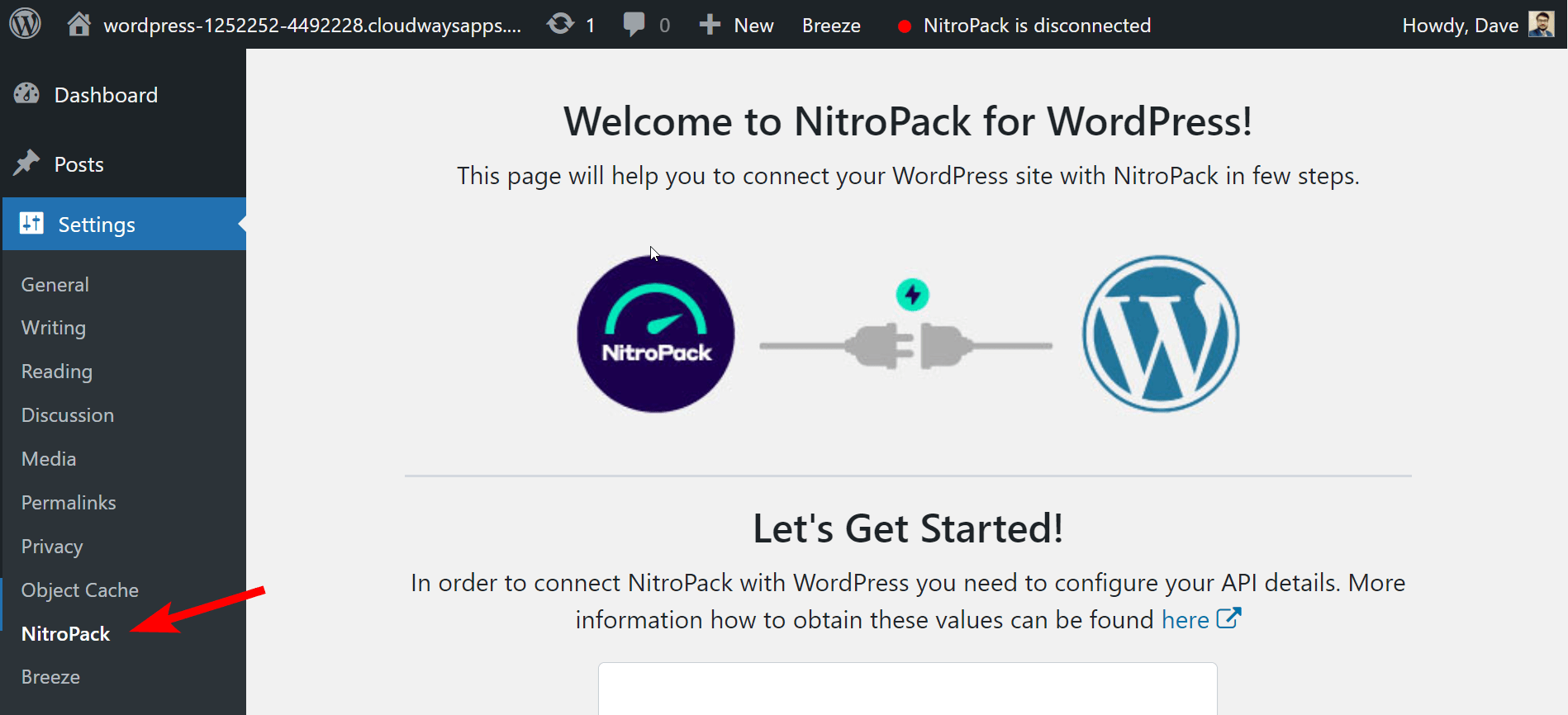
- BukaPengaturan di dasbor WordPress Anda.
- Sekarang, Anda harus menghubungkan aplikasi WordPress Anda dengan NitroPack.

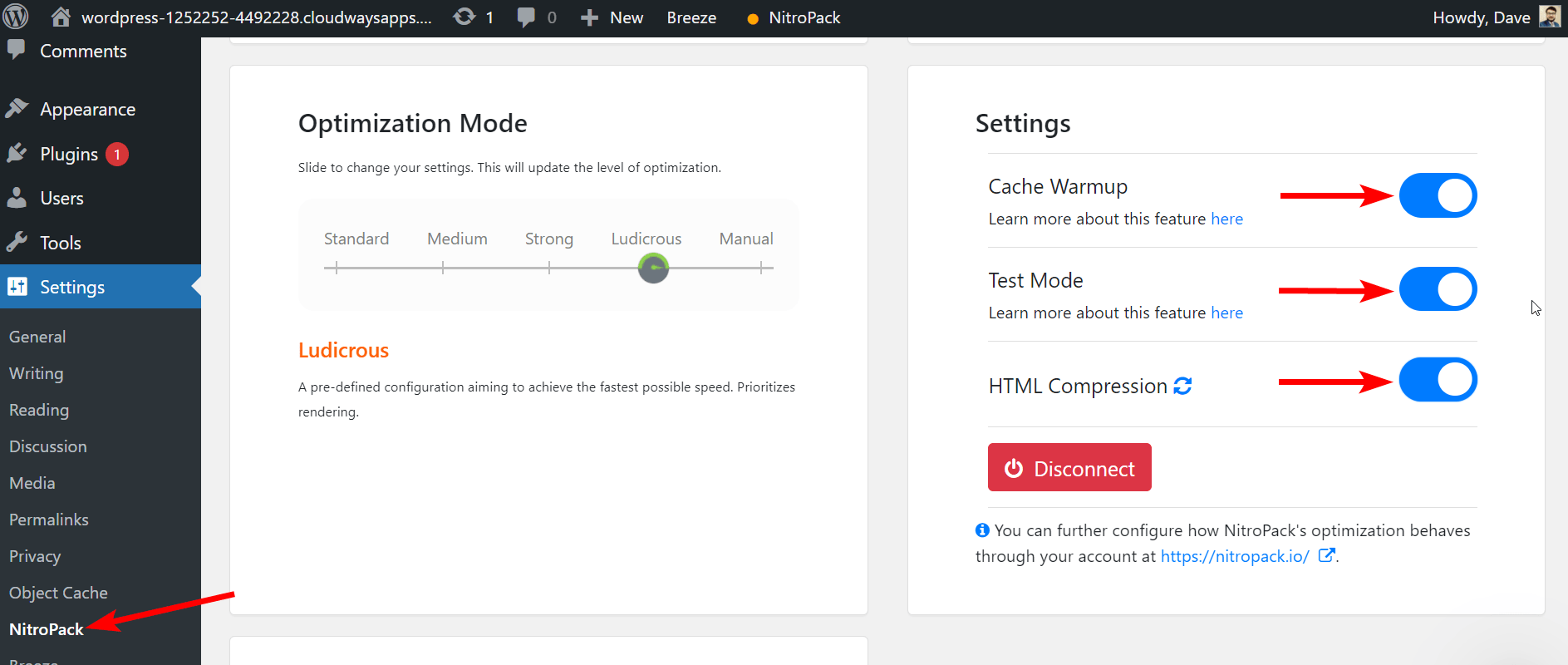
- Anda akan diarahkan ke dasbor setelah situs Anda terhubung dengan NitroPack.
- Aktifkan opsi Pemanasan Cache dan kompres HTML.
Mari pelajari sedikit tentang apa yang dimaksud dengan Pemanasan Cache dan Kompres HTML di Nitropack:
Pemanasan Cache
Sistem pemanasan cache NitroPack memastikan halaman Anda siap untuk pengunjung tanpa hanya bergantung pada lalu lintas organik. Saat diaktifkan, NitroPack secara otomatis mengoptimalkan ulang setiap halaman yang dihapus atau tidak valid, memastikan Anda selalu menyajikan konten yang dioptimalkan dan terkini.
Kompres HTML
Mengaktifkan kompres HTML di NitroPack memastikan konten HTML terkompresi disajikan, sehingga meningkatkan kinerja situs web.

NitroPack memudahkan pengoptimalan cache browser bagi pengguna WordPress karena secara otomatis menyetel header cache yang diperlukan untuk mengatasi peringatan seperti " Sajikan aset statis dengan kebijakan cache yang efisien" dari alat seperti Google PageSpeed Insights. Dengan Jaringan Pengiriman Konten (CDN) NitroPack, header cache dikonfigurasi dengan benar, sehingga meningkatkan kinerja situs web.
Angin semilir
Breeze adalah plugin caching WordPress gratis, sederhana (namun kuat), dan ramah pengguna yang dikembangkan oleh Cloudways. Ia menawarkan berbagai opsi untuk mengoptimalkan kinerja WordPress di berbagai tingkatan. Ia bekerja sama hebatnya dengan WordPress, WordPress dengan WooCommerce, dan WordPress Multisite.
Anda dapat menggunakan Plugin Breeze Cache untuk memanfaatkan cache browser di WordPress.
Untuk melakukan ini, Anda harus menginstal dan mengaktifkan plugin di situs WordPress Anda terlebih dahulu.
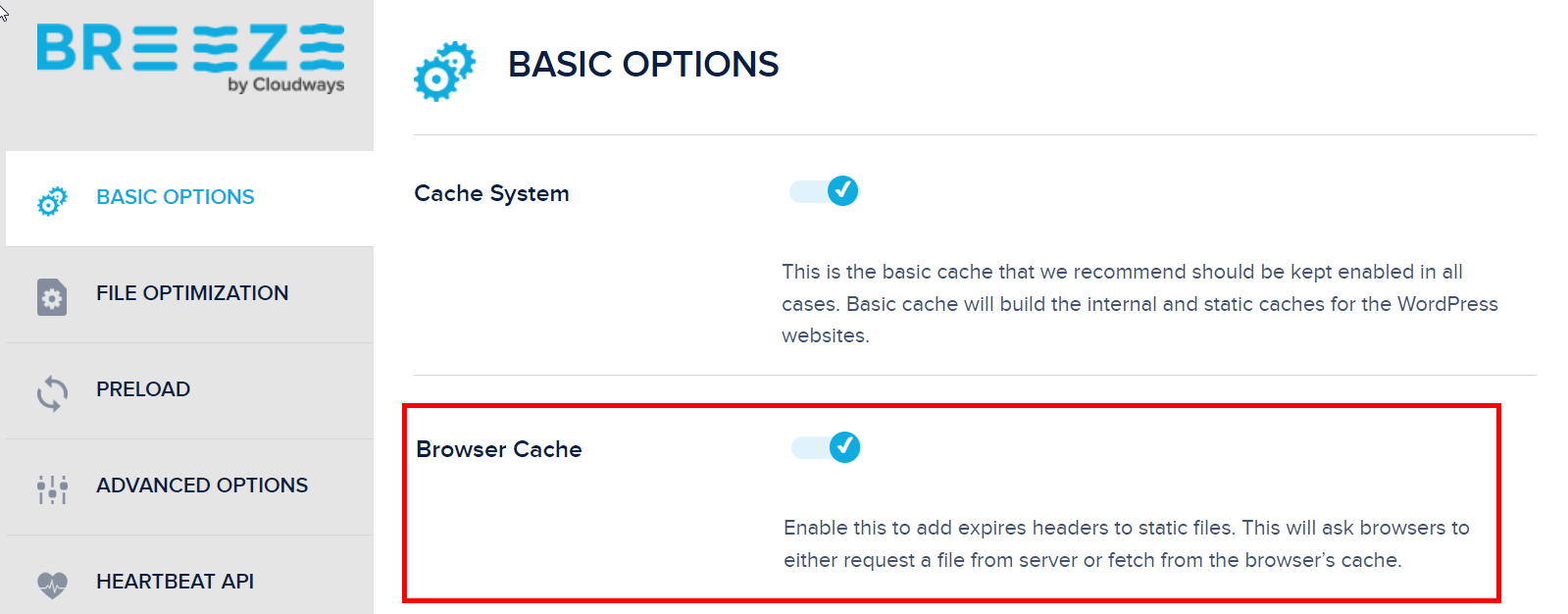
- BukaDasbor WordPress > Pengaturan > Breeze.
- Buka tab Opsi Dasar dan aktifkan opsi Cache Browser. Ini akan menambahkan header kadaluwarsa ke file statis dan meminta browser untuk meminta file dari server atau mengambilnya dari cache browser.

- Di Opsi Dasar Breeze, aktifkan Kompresi Gzip untuk mengurangi ukuran permintaan HTTP, sehingga memastikan kinerja lebih cepat.

Itu dia.
Mengapa Pengguna Cloudways Tidak Khawatir Tentang Peringatan Cache Browser?
Jika Anda adalah pelanggan hosting WordPress yang dioptimalkan Cloudways, Anda tidak perlu khawatir tentang peringatan cache browser leverage WordPress yang muncul di alat pengujian kecepatan online.
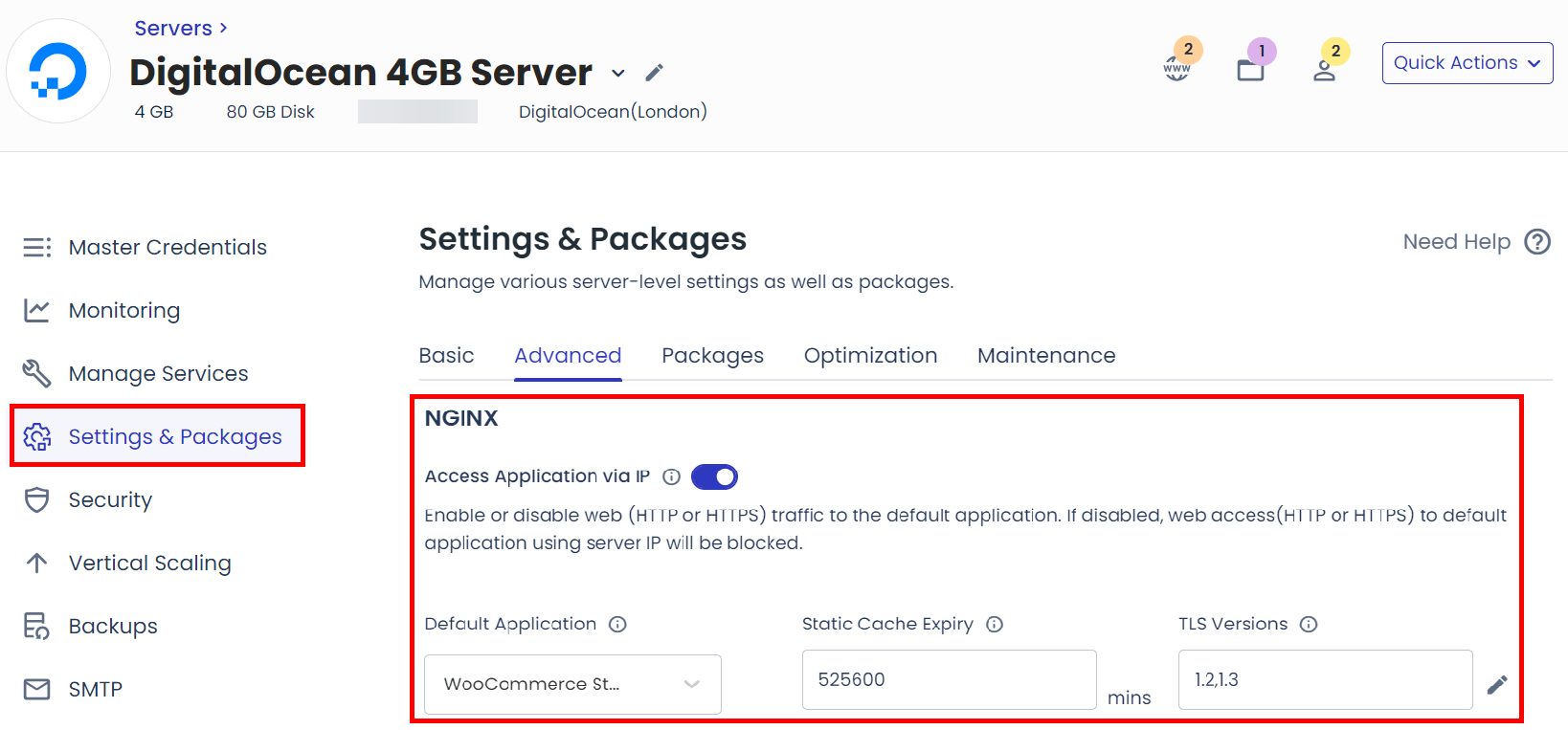
Cloudways menangani masalah ini secara otomatis. Anda dapat menyesuaikan waktu kedaluwarsa dengan menavigasi ke Server → Pengaturan & Paket → Lanjutan , gulir ke bawah, dan temukan NGINX – Static Cache Expiry. Nilai defaultnya adalah 43200 menit, setara dengan 30 hari.

Untuk segala hal lain yang terkait dengan kinerja web situs Anda, Anda dapat menginstal NitroPack.
