Tautan rel=preload: Prioritaskan Sumber Daya untuk Kecepatan Situs yang Lebih Baik
Diterbitkan: 2022-12-10
Pada tahun 2016, w3c, bersama Yoav Weiss, merilis standar web baru untuk Chrome yang disebut link rel="preload" yang membuka jalur baru untuk waktu muat yang lebih cepat.
Enam tahun kemudian, preloading adalah teknik prioritas sumber daya #1 yang diadopsi oleh situs peringkat atas untuk meningkatkan kecepatan muat dan pengalaman pengguna.

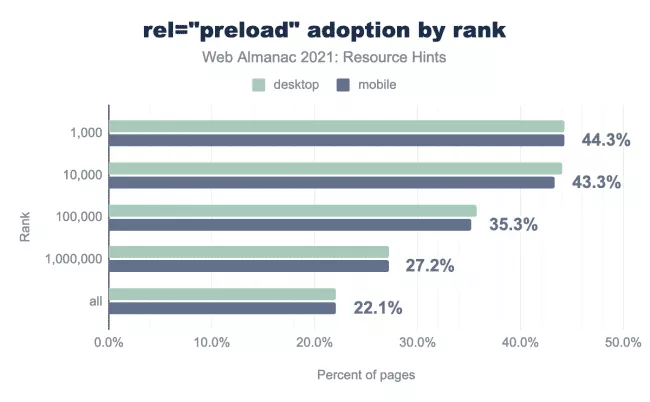
Bagan batang menunjukkan penerapan rel="preload" yang disegmentasikan berdasarkan peringkat CrUX. Sumber: Almanak Web 2021
Semakin populernya link rel=preload membuktikan betapa efektifnya itu. Yang juga membuatnya rentan disalahgunakan.
Karena fleksibilitasnya, pramuat sumber daya penting memerlukan pengetahuan yang lebih dalam jika Anda ingin melakukan lebih banyak kebaikan daripada kerugian.
Dalam artikel ini, Anda akan belajar:
- Cara kerja prioritas sumber daya
- Pramuat tautan apa itu
- Elemen halaman web apa yang dapat Anda pramuat
- Kapan Anda harus (dan tidak boleh) menggunakan tautan rel=preload
- Prapemuatan metrik Data Web Inti mana yang ditingkatkan
- Manfaat link rel=preload di situs dunia nyata
Mari selami langsung!
Lihat seberapa cepat situs web Anda dengan NitroPack
Prioritas Sumber Daya Dijelaskan
Prioritas sumber daya manual adalah cara Anda mengambil tebakan yang dilakukan browser modern dari proses pemuatan halaman.
Namun, sebelum Anda mulai memengaruhi bagaimana dan kapan sumber daya dimuat, kami harus membahas beberapa dasar.
Secara default, browser akan mencoba mencari tahu aset mana yang diminta dan dalam urutan apa. Saat browser mengunduh sumber daya, itu selalu diberi prioritas: tertinggi, tinggi, sedang, rendah, atau terendah.

Prioritas bergantung pada jenis sumber daya (misalnya teks, gambar, stylesheet, skrip, video) dan penempatan referensi sumber daya dalam dokumen.
Saat memilih aset mana yang akan dimuat sebelumnya, Anda harus memperhatikan sumber daya pemblokiran render dan tidak menghentikan browser mengunduhnya terlebih dahulu. Jika tidak, Anda mungkin akan menampilkan halaman kosong alih-alih memuatnya lebih cepat.

Optimalkan sumber daya penting dengan autopilot! Lihat situs Anda dengan NitroPack.
Apa itu tautan rel=pramuat?
Sederhananya, link rel=preload adalah perintah untuk memberi tahu browser bahwa Anda ingin mereka mengambil sumber daya penting lebih cepat daripada biasanya.
Tidak seperti teknik penentuan prioritas sumber daya lainnya seperti prefetch dan preconnect , preloading bukan sekadar petunjuk tetapi juga deklaratif. Ini berarti browser dipaksa untuk mengambil sumber daya yang Anda tahu sangat penting untuk pengalaman halaman.
Anda dapat melakukan pramuat sumber daya dengan menambahkan tag tautan dengan rel="preload" ke kepala dokumen HTML Anda:
< link rel ="preload" as ="script" href ="critical.js">
Jangan khawatir, kami akan membahas secara spesifik sebentar lagi.
Peramban apa yang mendukung tautan rel=preload?
Preloading didukung oleh semua browser utama yang memungkinkan pemilik situs dan pengembang menawarkan waktu muat yang lebih cepat dan pengalaman pengguna tanpa batas.
Untuk perincian mendetail tentang versi browser yang didukung, lihat tabel ini dengan “Dapatkah saya menggunakan.”
Apakah link rel=preload diperlukan?
Pramuat sumber daya penting memberi Anda kontrol terperinci untuk menentukan logika pemuatan khusus. Apakah situs Anda membutuhkannya tergantung pada hasil audit Anda.
Untuk evaluasi permintaan kunci berkualitas tinggi, sebaiknya jelajahi pengujian kecepatan halaman web manual dan data lab lapangan yang dikumpulkan secara internal.
Hyper-jump to: Cara memeriksa sumber daya mana yang akan dimuat sebelumnya.
Apakah link rel=preload memblokir render?
Tag pramuat dapat mengganggu perenderan halaman yang benar saat digunakan untuk file yang tidak penting dalam jumlah besar. Dalam hal ini, alih-alih berfokus pada sumber daya pemblokiran render yang penting, browser sibuk dengan banyak file berprioritas rendah.
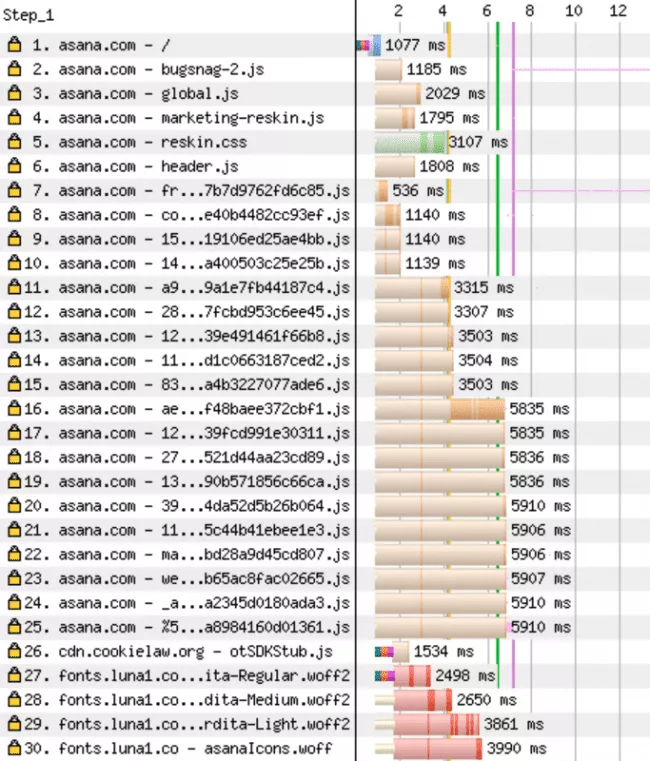
Misalnya, beranda Asana menampilkan 26 tag pramuat untuk file JavaScript yang kurang penting. Hal itu mengakibatkan penundaan substansial dalam perenderan laman, yang merugikan pengalaman pengguna.

(Contoh halaman beranda Asana) Garis hijau di bagan air terjun permintaan menunjukkan saat halaman mulai dirender. Sumber: artikel oleh DebugBear
Tautkan rel=”preload” vs. rel=”prefetch”
Saat pramuat pertama kali tersedia, banyak pengguna bingung tentang manfaatnya dibandingkan dengan prefetch directive yang sudah ada.
Prefetch berfokus pada sumber daya yang kemungkinan besar akan menjadi penting untuk navigasi di masa mendatang (artinya setelah halaman saat ini). Preload, di sisi lain, berkaitan dengan sumber daya untuk navigasi saat ini.
Elemen halaman web apa yang dapat saya pramuat?
Seperti disebutkan sebelumnya, preload link rel cocok untuk sumber daya yang biasanya ditemukan terlambat oleh browser.
Sumber daya yang dapat Anda muat sebelumnya meliputi:
- File suara dan musik
- Video (MP4, MP3, WebM)
- Trek Audio WebVTT
- file JavaScript
- Lembar gaya CSS
- Font web (TTF, EOT, WOFF, WOFF2)
- Gambar (AVIF, WebP, JPG, dan JPEG, atau PNG)
- XHR dan mengambil permintaan API
- Pekerja web
- Penyematan multimedia
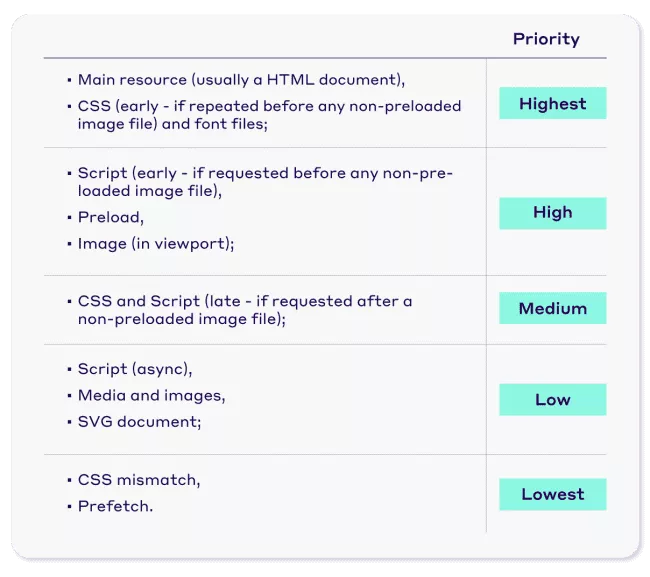
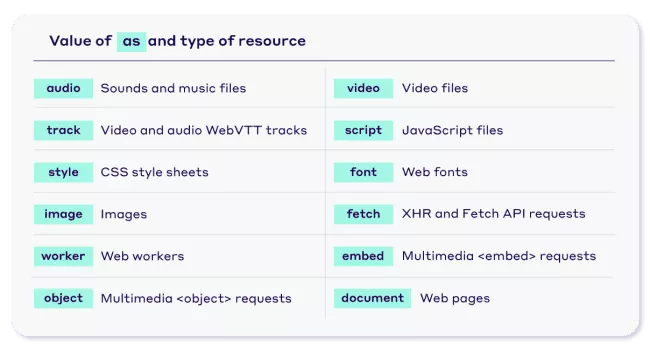
Arahan pramuat menampilkan nilai "sebagai" yang kuat. Penting untuk memberi tahu browser apa prioritas untuk memberikan sumber daya yang Anda pramuat tanpa menunda file yang lebih penting atau ketinggalan file yang kurang penting.
Berikut adalah daftar praktis dari nilai "sebagai" yang dapat Anda tentukan:

Yoav Weiss (anggota tim hubungan pengembang Google Chrome) juga mencatat:
"... preload tidak memblokir acara pemuatan jendela kecuali sumber daya juga diminta oleh sumber daya yang memblokir acara itu."
Mari kita tinjau sumber daya paling umum yang dipilih oleh pemilik dan pengembang situs untuk melakukan pramuat.
Cara menautkan rel=pramuat gambar
Selalu ada setidaknya satu halaman di situs Anda dengan gambar besar di area pandang yang menyambut pengunjung situs sejak awal. Gambar seperti itu adalah kandidat sempurna untuk pramuat.
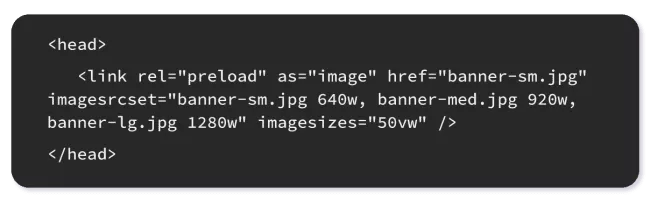
Ingat, pramuat sumber daya dengan menambahkan tag tautan dengan rel="preload" ke kepala dokumen HTML Anda. Seperti itu:
Hasilnya adalah gambar Anda dimuat lebih cepat dan meningkatkan salah satu metrik Data Web Inti yang paling menantang – LCP.
Namun, untuk memuat gambar responsif terlebih dahulu, Anda perlu menggunakan atribut imagesrcset dan imagesizes untuk membantu browser memilih gambar yang sesuai untuk diunduh tergantung pada ukuran layar.

Optimalkan semua gambar Anda untuk waktu muat yang cepat dan responsif dengan autopilot. Lihat situs Anda dengan NitroPack.
Cara menautkan rel=mempramuat font web
Font yang ditentukan dengan aturan @font-face dalam file CSS tidak akan diambil hingga browser mendownload dan mengurai file CSS. Itu sebabnya font web adalah aset paling populer kedua yang dipilih oleh situs web peringkat atas untuk dimuat sebelumnya.

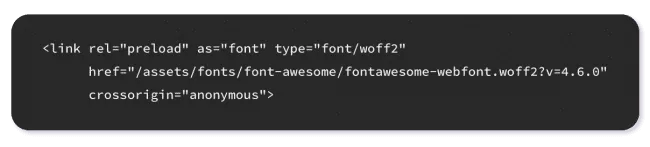
Berikut cuplikan contoh:

Batasi jumlah font yang Anda pramuat hanya yang penting untuk pemuatan halaman awal (yaitu font yang ditemukan di paro atas dan hanya gaya yang benar-benar digunakan)
Cara menautkan file JavaScript rel=pramuat
Untuk meningkatkan metrik daya tanggap seperti Waktu untuk Interaktif, kami sarankan Anda membagi bundel JavaScript yang besar dan kuat dan hanya memuat bagian penting terlebih dahulu.
Dengan begitu, browser dapat memisahkan pengambilan dari eksekusi dan menemukan sumber daya tertentu lebih awal sebelum mengunduh seluruh bundel JS.
Itu akan seperti ini:
< link rel ="preload" as ="script" href ="late_discovered.js">
Kapan saya harus menggunakan link rel preload?
Ini adalah kasus "itu tergantung."
Aturan umumnya adalah hanya memuat aset yang baru ditemukan sebelumnya yang Anda tahu penting untuk interaksi pertama saat pengunjung membuka halaman.
Bagaimana cara memeriksa sumber daya mana yang akan dimuat sebelumnya?
Seperti yang kami sebutkan sebelumnya, cara terbaik untuk menentukan sumber daya mana yang akan dimuat sebelumnya adalah dengan mengaudit cara memuat halaman web Anda.
Untungnya, Anda dapat mengidentifikasi sumber daya untuk dimuat sebelumnya menggunakan Request Waterfall Charts di Chrome DevTools.
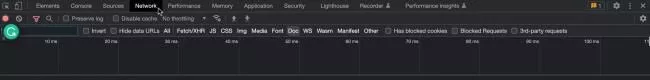
Langkah 1: Kunjungi halaman web yang dikunjungi sebagian besar pengunjung Anda dan “Periksa” halaman tersebut
Langkah 2: Arahkan ke tab "Jaringan" dan segarkan halaman untuk menghasilkan bagan Air Terjun

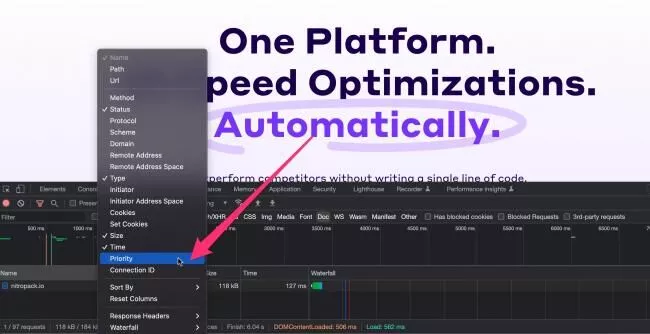
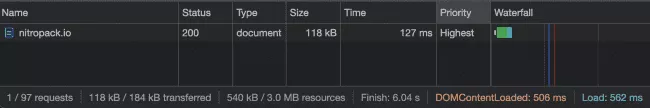
Langkah 3: Klik kanan pada bagian “Nama” untuk mengaktifkan kolom “Prioritas”.

Langkah 4: Jelajahi bagaimana sumber daya dimuat dan prioritas apa yang ditetapkan untuk menentukan aset yang mungkin untuk prapemuatan

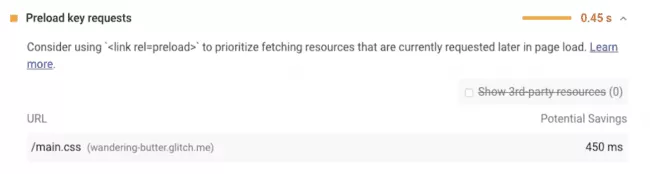
Selain itu, laporan Lighthouse Anda menampilkan bagian "Peluang" yang menandai aset yang ditemukan belakangan dalam rantai permintaan penting Anda sebagai kandidat pramuat:

Bagaimana saya tahu jika preload bekerja dengan benar?
Setelah Anda mengidentifikasi kandidat untuk prapemuatan, Anda dapat mulai menguji apakah tautan rel=preload Anda berfungsi dengan baik.
Lakukan dengan menggunakan Bagan Air Terjun Permintaan yang sama di DevTools. Jika Anda memilih aset untuk pramuat dengan benar dan memasukkan atribut yang valid seperti yang ditunjukkan sebelumnya, Anda akan melihat peningkatan waktu muat halaman.
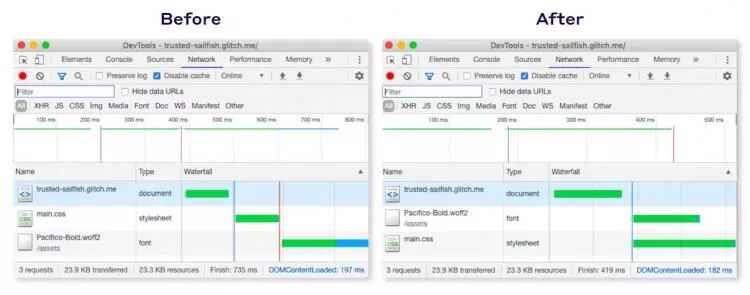
Berikut ini contoh Sebelum dan Sesudah:

(Sebelum preload): file font “Pacifico-Bold.woff2” diunduh hanya setelah stylesheet “main.css”. (Setelah memuat file font terlebih dahulu): unduhan font dilakukan secara paralel dengan stylesheet.
Cara tidak menyalahgunakan link rel=preload
Mengingat hasil yang mengesankan yang dapat ditunjukkan oleh beberapa tag pramuat yang tepat, mudah untuk terbawa suasana.
Tetapi karena sifat preloading, serangkaian masalah kinerja mungkin muncul.
- Gangguan yang tidak diinginkan pada perilaku browser yang biasa
- Penggunaan sumber daya yang berlebihan (yaitu menggunakan bandwidth lebih cepat dari biasanya)
- Dampak berbahaya pada jalur rendering kritis menghentikan browser melakukan hal yang benar
Kesalahan #1: Pramuat terlalu banyak sumber daya
Tidak ada angka pasti yang harus Anda tuju, tetapi berhati-hatilah saat memilih sumber daya mana yang akan dimuat sebelumnya. Ingat, Anda harus menargetkan aset yang ditemukan belakangan yang sangat penting untuk interaksi pertama kali dengan halaman web.
Kesalahan #2: Pramuat konten yang tidak digunakan
Lebih sering daripada tidak, kami akan menemukan tautan rel=preload di header umum meskipun sumber daya yang dimuat sebelumnya terletak di satu halaman web saja (mis. halaman arahan).

Pesan peringatan untuk pramuat konten yang tidak digunakan
Ini mungkin hanya kesalahan sederhana atau pengkodean yang tidak memadai. Dalam hal ini, membagi bundel umum menjadi target yang lebih kecil untuk templat tertentu adalah pendekatan yang jauh lebih baik.
Kesalahan #3: Pramuat sumber daya yang tidak penting
Pramuat sembarang sumber daya tidak akan memberi Anda peningkatan kecepatan yang Anda inginkan. Aset yang tidak penting untuk rendering dan interaktivitas pengalaman paro atas sebaiknya dibiarkan dengan prioritas yang lebih rendah.
Alih-alih, usahakan untuk menemukan elemen yang ditemukan browser lebih lambat dari yang Anda inginkan.
Kesalahan #4: Pramuat konten yang tidak ada
Ini jarang terjadi, tetapi jika terjadi hasilnya adalah halaman 404. Ini tidak boleh dilakukan saat pramuat, dan Anda harus selalu memeriksa ulang apakah sumber daya tersebut benar-benar valid.
Metrik Vital Web Inti manakah yang ditingkatkan rel=preload?
Saat ini, kami telah melihat bukti tak terbantahkan tentang kekuatan pengoptimalan kecepatan prapemuatan. Ini meningkatkan waktu muat, meningkatkan metrik kinerja dan daya tanggap, dan membantu Anda membuat kesan pertama yang hebat.
Berikut adalah metrik yang mengalami peningkatan terbesar setelah prapemuatan yang benar:
- Cat Konten Terbesar (LCP) : sumber daya paro atas yang besar (seperti gambar pahlawan dan potongan teks yang besar) adalah kandidat LCP yang bagus. Mengirimkannya lebih cepat dapat membantu Anda meningkatkan situs web metrik Core Web Vitals yang paling kesulitan.
- Pergeseran Tata Letak Kumulatif (CLS) : pramuat font web menunjukkan peningkatan signifikan dalam pergeseran tata letak terkait font seperti Flash of Unstyled Text (FOUT) dan Flash of Invisible Text (FOIT).
- First Input Delay (FID) dan Interaction to Next Paint (INP) : pramuat JavaScript yang mendukung interaksi penting membantu Anda mencapai tingkat respons yang lebih baik sesuai dengan maksud pengguna.
Tautkan rel=manfaat pramuat di situs web populer
Pada tahun 2017, tim Penghemat Data Chrome (sekarang dihentikan) menerapkan prapemuatan pada skrip dan lembar gaya CSS dan melihat waktu rata-rata 12% untuk penyempurnaan First Contentful Paint untuk halaman yang terpengaruh.
Kisah sukses lain dari peningkatan metrik pemuatan dengan link rel=preload meliputi:
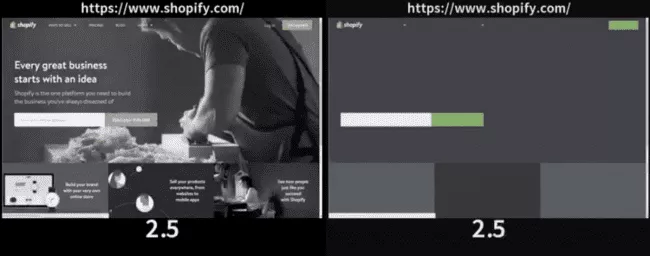
- Shopify dengan peningkatan sebesar 50% (1,2 detik) dalam Time to Next Paint di desktop Chrome saat melakukan pramuat font web, yang sepenuhnya menghapus Flash of Invisible Text;
- Flipkart memotong sejumlah besar utas utama yang menganggur dengan memuat bundel utama mereka terlebih dahulu;
- Notion dengan peningkatan 10% dalam metrik render halaman dengan melakukan pramuat 9 panggilan API dasar;
- Financial Times memotong 1 detik dari waktu yang diperlukan untuk menampilkan gambar masthead dengan menggunakan tajuk pramuat tautan.

Shopify dengan preload (kiri) dan tanpa preload (kanan). Sumber: Artikel oleh Addy Osmani
Bergabunglah dengan 31% teratas situs web berkecepatan tinggi! Lihat langsung dampak NitroPack.
Ringkasan
Tautan rel=preload adalah teknik prioritas sumber daya yang efektif untuk mempercepat situs Anda dan menawarkan pengalaman pengguna yang lebih baik pada kontak pertama.
Gunakan petunjuk ini dengan hemat dan hanya untuk sumber daya yang ditemukan belakangan yang sangat penting untuk pengalaman paro atas. Pastikan untuk terlebih dahulu menganalisis cara browser mendownload dan mengurai aset Anda dengan bantuan Chrome DevTools dan Lighthouse.
Menerapkan rel=”preload” dengan benar akan meningkatkan respons situs dan metrik performa yang penting untuk kesuksesan bisnis online Anda.