Apakah Ikon Menu Situs Web Anda Sudah Benar?
Diterbitkan: 2023-09-02Saat Anda masuk ke sebuah toko, Anda tidak akan pergi jika Anda tidak dapat melihat setiap lorong dan apa yang ada di setiap lorong dalam waktu 30 detik. Kecuali Anda menguasai teleportasi, Anda menghabiskan waktu untuk berkendara ke sana, parkir, dan berjalan masuk. Pergi ke toko lain akan memakan waktu lebih lama daripada berjalan melewati gang untuk menemukan apa yang Anda butuhkan.
Sebuah situs web adalah binatang yang berbeda. Jika Anda tidak tahu cara menavigasinya, mencari alternatif yang lebih baik membutuhkan waktu satu menit atau kurang.
Demikian pula, pengunjung situs Anda tidak akan melewati halaman beranda jika mereka tidak dapat menemukan menu utama atau menavigasinya.
Situs web e-niaga rata-rata memiliki rasio pentalan sebesar 20% hingga 45%, dan jika situs Anda berada pada tingkat yang lebih tinggi, hal ini mungkin disebabkan oleh navigasi yang tidak intuitif.
Banyak elemen yang membentuk strategi navigasi yang efektif, namun ikon menu Anda adalah langkah pertama bagi pengunjung Anda—dan tidak semua ikon menu diciptakan sama.
Jadi, yang mana yang ada di website Anda? Dan apakah itu yang seharusnya?
Hal Pertama Yang Pertama: Ikon Menu vs Bilah Nav
Tentu saja, ikon menu bukan satu-satunya pilihan. Bilah navigasi tradisional umumnya merupakan cara termudah untuk menampilkan halaman situs web Anda dengan jumlah klik paling sedikit.
Namun jika Anda memiliki beberapa halaman penting, memasukkan semuanya ke dalam bilah navigasi akan menjadi pusat kekacauan. Dan pada layar yang lebih kecil (hai, ponsel cerdas), desainnya menjadi lebih cepat berantakan.
Di situs web e-niaga, ikon menu:
- Berkontribusi pada desain web minimalis.
- Sembunyikan gangguan untuk membantu memandu pengguna ke konten prioritas.
- Dapat menggunakan drop-down untuk memberikan akses langsung ke lebih banyak halaman.
Namun, jika Anda hanya memiliki beberapa halaman di situs web atau aplikasi Anda, menggunakan bilah navigasi tradisional untuk desktop akan membuat pilihan pengguna lebih jelas.
Anda juga dapat menggandakannya: kami sering menyarankan penggunaan bilah navigasi untuk halaman terpenting dan ikon menu di kanan atau kiri untuk halaman sekunder jika diperlukan.
Mengapa Ikon Menu Kanan Penting
Anda tahu mengapa ikon menu berguna, tapi mengapa yang mana penting?
Pelanggan saat ini dan calon pelanggan mengunjungi situs web Anda dengan mempertimbangkan beberapa harapan. Dan karena kita semua memiliki riwayat berinteraksi dengan internet, ekspektasi tersebut mencakup gagasan tentang arti berbagai ikon menu.
Saat mereka mengklik ikon hamburger, misalnya, mereka berharap menerima akses ke halaman paling penting di situs web Anda—yang seharusnya menyertakan halaman yang mereka cari. (Sedikit lebih lanjut tentang jenis ikon.)
Pertimbangan untuk Ikon Menu yang Efektif
Desainer web Anda mempertimbangkan banyak faktor untuk setiap pilihan desain yang mereka buat. Saat kami memutuskan jenis ikon menu dan gaya serta lokasinya untuk klien, kami mempertimbangkan:
- Perangkat : Tampilan menu paling cerdas bergantung pada ukuran layar, keseimbangan kegunaan dan pengalaman estetika.
- Audiens : Demografi seperti usia dan budaya dapat memengaruhi ukuran ikon, kontras warna, dan jalur pengguna yang optimal.
- Aksesibilitas : Desain yang dapat diakses memberikan manfaat bagi pengguna penyandang disabilitas dan sering kali mengikuti praktik terbaik untuk semua pengguna.
- Kompleksitas situs : Jumlah halaman, arsitektur situs, prioritas halaman, dan tindakan yang tersedia bagi pengguna semuanya memainkan peran penting dalam ikon menu mana yang akan digunakan.
- Sasaran situs web : Sasaran situs (konversi, kesadaran, keterlibatan) diterjemahkan menjadi tindakan yang Anda ingin agar dilakukan pengguna. Pilihan menu yang cerdas mendorong tindakan ini dan membuatnya lebih mudah dilakukan.
- Merek : Ikon menu situs web harus cocok dengan situs web dan merek lainnya.
- Prioritas desain (yaitu aturan desain yang tidak terucapkan) : Beberapa pilihan UI ada di mana-mana karena sudah menjadi ekspektasi universal. Terkadang, pewarnaan di dalam garis membuat hidup lebih mudah bagi penggunanya.
Kapan Menggunakan Setiap Jenis Ikon Menu dan Contoh Hebatnya
Di halaman pertama kami, Anda akan menemukan pilihan sarapan dan musiman kami — Oke, bukan menu seperti itu.
Namun ikon menu yang paling umum memiliki nama yang terinspirasi dari makanan (untuk alasan yang jelas). Berikut beberapa contoh bagus kapan situs Anda mungkin menggunakan masing-masing fitur tersebut.
Ikon Hamburger
- Apa itu : tiga garis sama panjang yang disusun secara horizontal
- Disebut juga : ikon menu yang diciutkan
- Ke mana perginya : kiri atau kanan atas layar
- Kegunaan : menyingkat daftar tautan halaman, mencegah kekacauan, dan memaksimalkan ruang digital
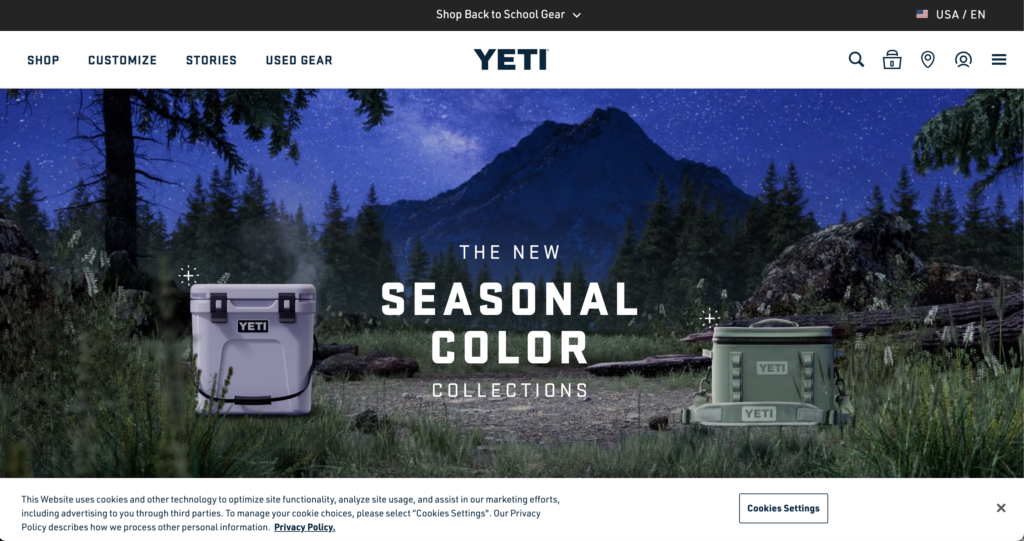
Contoh 1: YETI

Yeti menggabungkan ikon hamburger dengan bilah navigasi tradisional, mengutamakan kegunaan dan kesederhanaan.
Perusahaan menempatkan CTA-nya di bilah navigasi kiri (“Belanja,” “Sesuaikan”) dan memadatkan dukungan pelanggan dan informasi perusahaan di ikon hamburger—memprioritaskan CTA pembelian.
Dalam tampilan seluler Yeti, untuk mengurangi ruang, ia memindahkan CTA dalam ikon hamburger, meskipun diprioritaskan ke atas.
Yeti juga menggunakan serangkaian ikon e-commerce tradisional, termasuk kaca pembesar (ikon pencarian), tas belanja (biasanya juga keranjang), dan orang (manajemen akun). Karena Yeti memiliki etalase fisik, mereka juga memiliki pin/ikon lokasi untuk menemukan toko lokal.
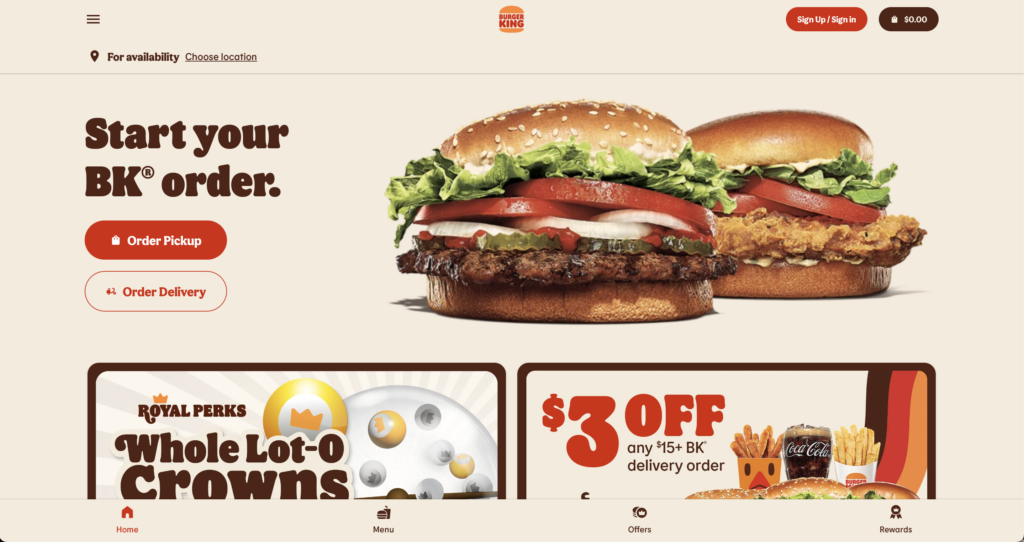
Contoh 2: Burger King

Tidak ada yang lebih disengaja daripada Burger King yang menggunakan ikon hamburger untuk situs webnya.
Dengan menyembunyikan informasi perusahaan, dukungan pelanggan, lokasi, program hadiah, dan informasi hukum di dalam ikon hamburger, Burger King memfokuskan perhatian Anda pada CTA “Pengambilan Pesanan” dan “Pengiriman Pesanan”.
Ikon Kebab
- Apa itu : tiga titik sama besar yang disusun secara vertikal
- Disebut juga : menu tiga titik, ikon tiga titik vertikal, opsi lainnya
- Kemana perginya : di akhir kumpulan alat atau opsi atau di kanan atas layar
- Kegunaan : menyingkat daftar alat dan opsi sekunder
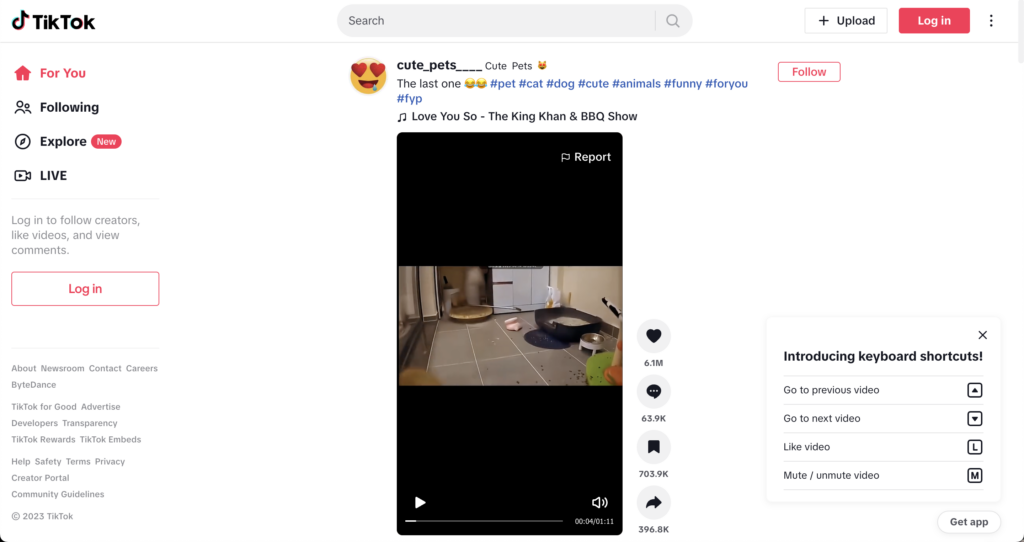
Contoh 1: TikTok

Situs web TikTok sangat menekankan produknya (video pendek) di tengah layar dan opsi pengguna untuk “Cari”, “Unggah”, dan “Masuk”.
Ikon menu kebab di pojok kanan atas menyembunyikan fitur sekunder lainnya (seperti bahasa, masukan, dan mode gelap).
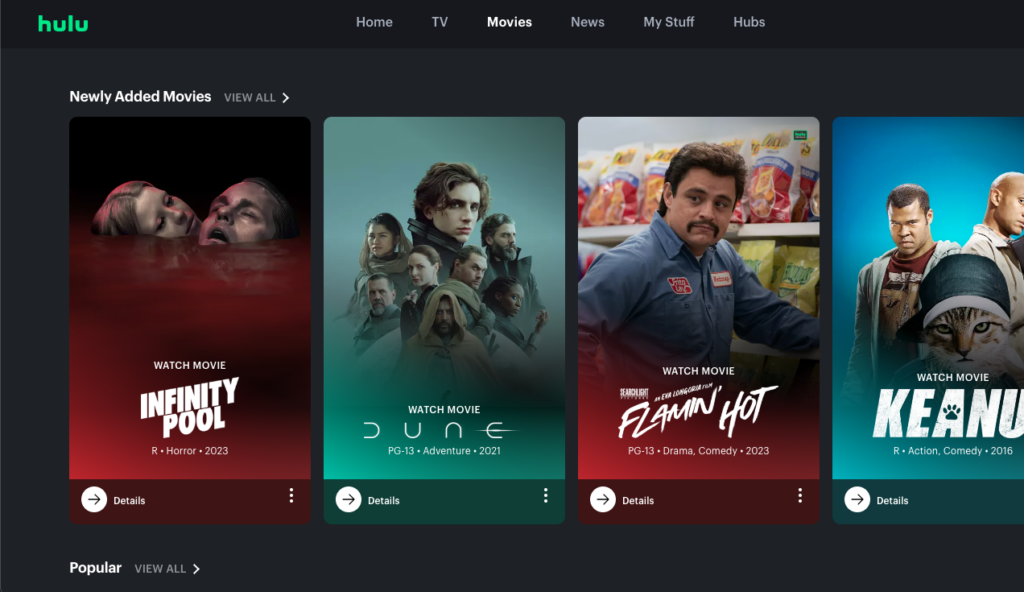
Contoh 2: Hulu

Hulu menggunakan beberapa kebab untuk menunjukkan item tindakan untuk setiap film, termasuk kemampuan untuk menyukai, tidak menyukai, dan “menambahkan barang-barang saya”.
Karena keseluruhan pengalaman produk Hulu adalah situs webnya, hal ini masuk akal secara visual. Semakin banyak opsi yang dapat disembunyikan, semakin sedikit kekacauan yang tidak perlu yang harus dihadapi pengguna saat menikmati produk.

Ikon Bakso
- Apa itu : tiga titik sama besar pada satu garis horizontal
- Disebut juga : opsi lainnya, ikon tiga titik horizontal, ikon menu elipsis
- Kemana perginya : di samping opsi atau daftar alat, cocok untuk lokasi horizontal seperti tabel
- Kegunaan : menyingkat daftar alat atau opsi yang kurang penting untuk elemen situs
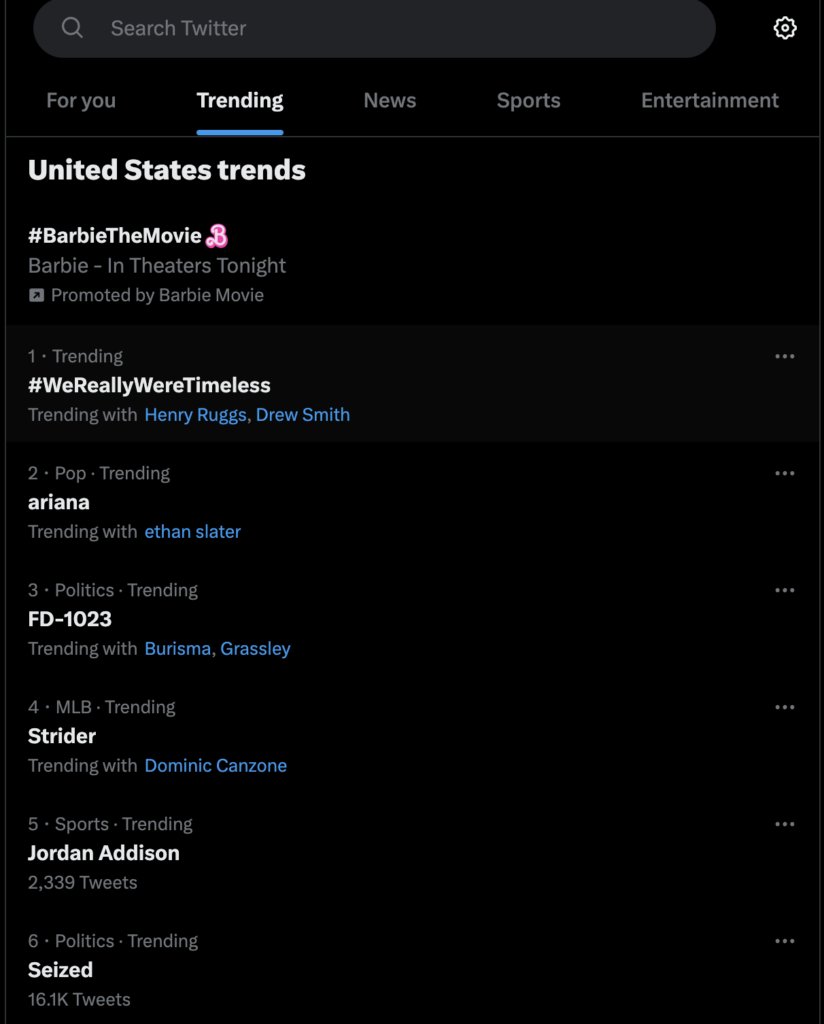
Contoh: Twitter (X)

Seperti Hulu, Twitter (atau X jika Anda mematuhi Elon) menggunakan ikon untuk setiap item interaktif di halaman Jelajahi. Ikon menu bakso menampilkan dua opsi umpan balik untuk setiap topik yang sedang tren: bahwa pengguna tidak tertarik dengan tren tersebut atau bahwa tren tersebut berbahaya.
Bakso menjaga halaman topik yang sedang tren ini agar tidak berantakan dengan opsi-opsi yang tidak langsung dibutuhkan atau mungkin tidak digunakan oleh pengguna.
Ikon Bento
- Apa itu : sembilan persegi sama besar yang membentuk sebuah kotak
- Disebut juga : menu berbasis grid
- Ke mana perginya : biasanya di kanan atas layar
- Kegunaan : menyingkat menu aplikasi atau solusi dalam suatu produk
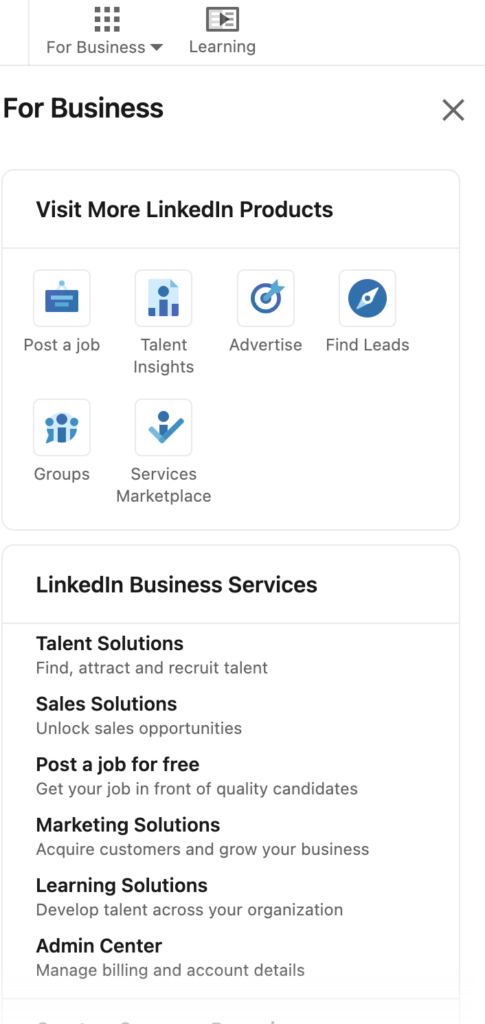
Contoh: LinkedIn

LinkedIn menggunakan ikon bento di pojok kanan atas untuk produk lain yang ditawarkannya kepada bisnis, termasuk periklanan dan wawasan bakat. Layar LinkedIn sudah penuh dengan informasi, tombol, dan CTA. Kotak bento cukup memadatkan bagian bisnis situs web sehingga tidak mengganggu alur pengguna.
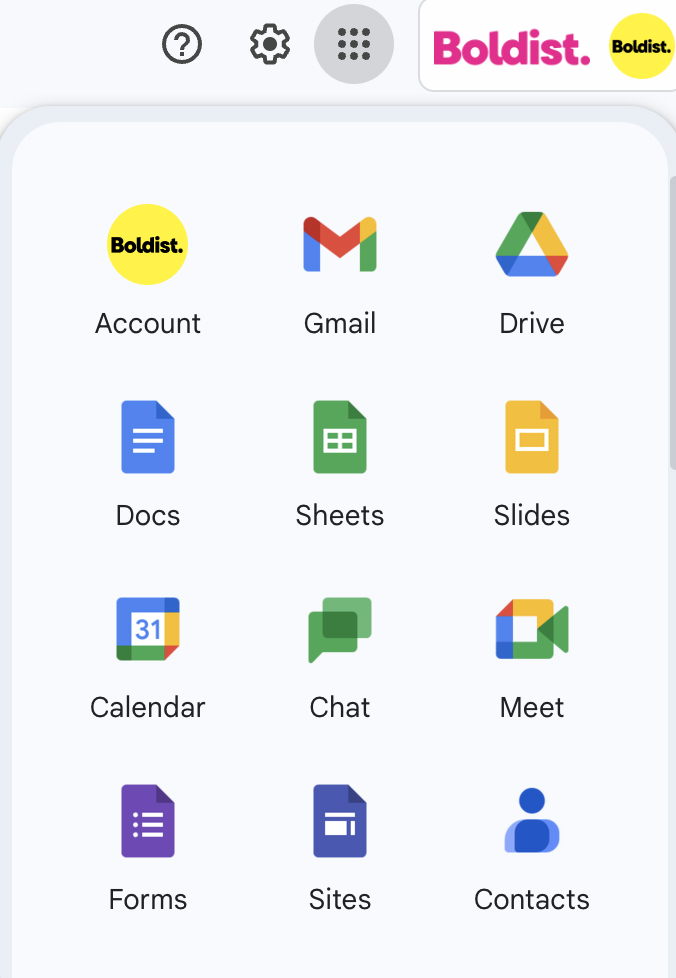
Contoh 2: Pencarian Google

Google telah lama menggunakan ikon bento untuk menyembunyikan banyak alat dan aplikasi yang tersedia bagi pengguna akun, mulai dari Google Drive dan Kalender hingga Google Meets dan Chat.
Ikon Doner
- Apa itu : tiga garis horizontal yang disusun secara vertikal dengan urutan menurun hingga membentuk bentuk corong
- Disebut juga : ikon filter
- Kemana perginya : di samping daftar item yang dapat diurutkan atau di bilah pencarian
- Kegunaan : menyingkat opsi filter
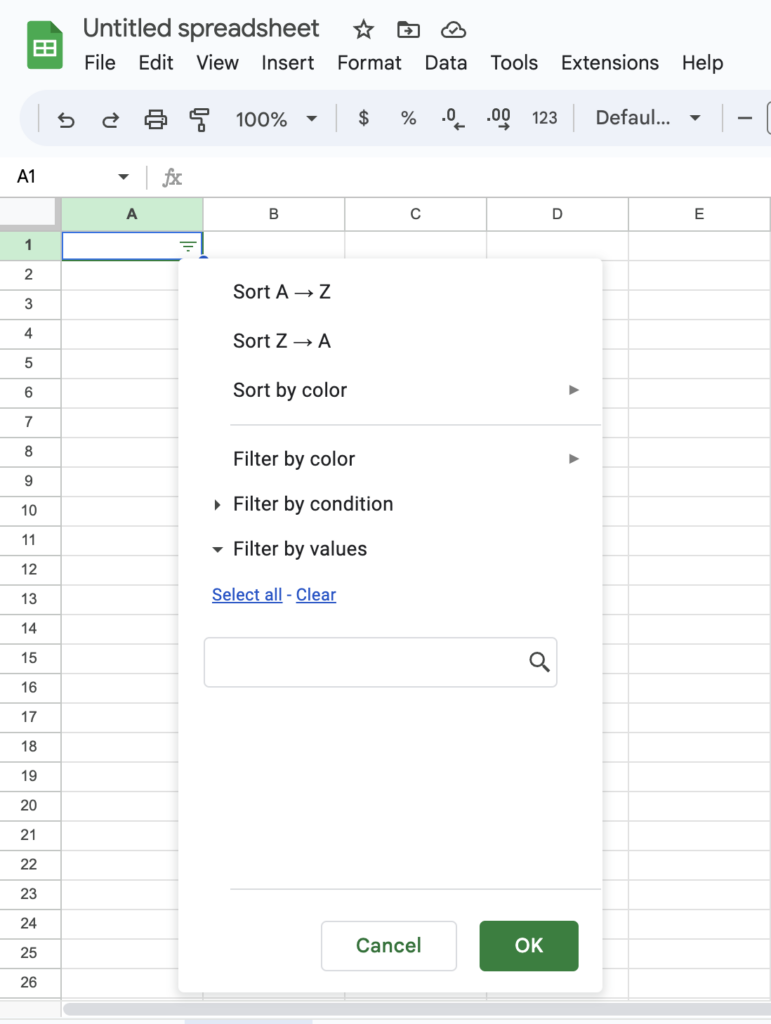
Contoh: Google Spreadsheet

Google Spreadsheet memungkinkan Anda mengatur sekumpulan sel menggunakan beberapa opsi filter dan pengurutan. Ikon menu doner muncul saat Anda memilih sel dan memilih “tambahkan filter.” Mengklik ikon akan menampilkan opsi pemfilteran Anda.
Pada platform spreadsheet yang dapat dengan mudah dipenuhi dengan ikon, tombol, dan simbol, ikon ini menambahkan fungsionalitas yang dapat diprediksi.
Ikon Roda Gigi
- Apa itu : lingkaran terbuka dengan paku tumpul di sekelilingnya
- Disebut juga : ikon roda gigi, ikon pengaturan
- Kemana perginya : kiri atas atau kanan layar atau tersembunyi di dalam ikon menu lain
- Kegunaan : menyingkat pengaturan
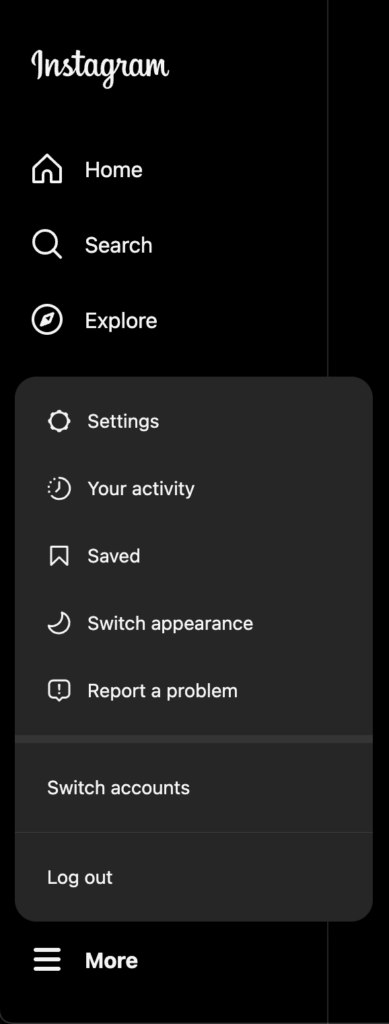
Contoh 1: Instagram

Instagram secara eksplisit memberi label ikon roda gigi sebagai “Pengaturan.” Label membantu pengguna membiasakan diri dengan ikon yang mungkin asing—walaupun ikon roda gigi bisa dibilang merupakan simbol yang sangat umum. Seiring waktu, perusahaan memiliki opsi pengurangan progresif, di mana Anda dapat menghapus label dari ikon setelah pengguna terbiasa dengannya.
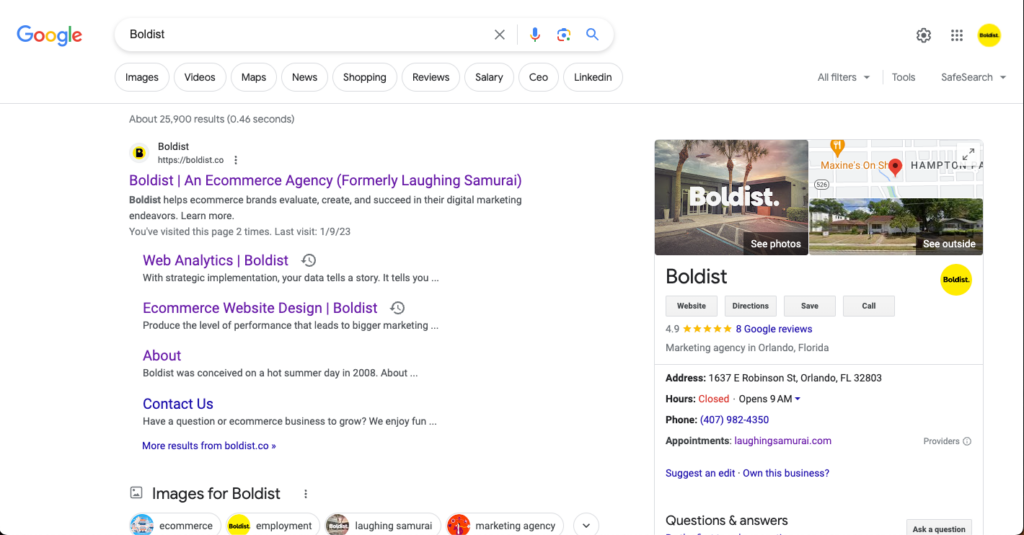
Contoh 2: Halaman Hasil Pencarian Google

Alternatifnya, halaman hasil pencarian Google memiliki ikon roda gigi di pojok kanan atas tanpa label eksplisit. Namun, label “Pengaturan Cepat” muncul saat pengguna mengarahkan kursor ke simbol tersebut. Hal ini membantu pengguna memahami bahwa pengaturan ini berbeda dari pengaturan utama lainnya dan memberikan pilihan yang mudah untuk pengaturan yang sering disesuaikan.
Ikon Menu Mana yang Harus Digunakan Situs E-niaga Saya?
Pada akhirnya, ikon menu yang harus digunakan situs Anda adalah ikon yang diharapkan oleh rata-rata pengguna:
- Untuk menu utama , gunakan ikon hamburger (jika Anda tidak memiliki ruang untuk memuat semua rute penting di bilah navigasi).
- Untuk tindakan sekunder , gunakan ikon kebab atau bakso. (Kami tidak menyarankan penggunaan ini untuk menu utama—tidak peduli seberapa besar Anda menyukai sate daging).
- Untuk penawaran aplikasi dalam jumlah besar , gunakan ikon kotak bento.
- Untuk memfilter , gunakan ikon doner.
- Untuk opsi pengaturan , gunakan ikon roda gigi (alias roda gigi).
Dan berhati-hatilah dalam menjadi kreatif.
Kita tahu. Kedengarannya menghancurkan mimpi, seperti seorang guru kelas satu yang mengecilkan imajinasi.
Namun jika menyangkut ikon menu fungsional, penting untuk memahami makna yang diketahui secara universal. Konsumen daring ingin menemukan apa yang mereka cari dengan cepat, bukan menguraikan ikon yang belum pernah mereka lihat sebelumnya atau mendapatkan hasil yang tidak mereka harapkan.
Bagaimana Jika Menu Situs Saya Menggunakan Efek Hover?
Kami telah melihat beberapa situs web menggunakan efek hover, di mana mengarahkan kursor ke opsi atau ikon bilah navigasi akan menghasilkan subhalaman drop-down otomatis. Jika situs Anda menggunakan taktik ini, desainer Anda mungkin mengira hal itu akan membantu halaman tersebut dapat ditemukan.
Sebenarnya, menu hover-and-expand bermasalah karena:
- Mereka tidak dapat diakses oleh orang yang menggunakan pembaca layar atau memiliki gangguan motorik halus.
- Mereka mengganggu pengguna yang tidak bermaksud membuka menu itu.
- Pengguna yang mencoba menggunakan menu sering kali secara tidak sengaja menonaktifkan menu saat mencoba menggulir ke item submenu.
Jika Anda perlu menyediakan menu tarik-turun, lebih baik memerlukan tindakan klik daripada tindakan mengarahkan kursor.
Apa yang Ada di Menu: Strategi yang Diinformasikan Itu Ikonik
Jika menurut Anda ikon menu yang berbeda dapat meningkatkan konversi atau meningkatkan kegunaan, uji A/B terhadap perubahan tersebut. Mungkin Anda yakin audiens Anda lebih menyukai ikon bakso, namun sebenarnya mereka haus akan kebab.
Dan jika analisis situs Anda menunjukkan masalah navigasi dan ikon menu Anda tidak bermasalah, Anda sebaiknya mengevaluasi aspek lain dari arsitektur situs Anda, termasuk menu header dan footer, halaman yang ditautkan, serta urutan dan judulnya. dari halaman-halaman itu.
