Antarmuka Pengguna Seluler (UI Seluler): Apa itu, Pola, Contoh & Cara
Diterbitkan: 2021-12-20Meskipun antarmuka pengguna seluler mungkin merupakan salah satu langkah terakhir untuk proses pembuatan aplikasi, ini adalah hal pertama yang ditemui pengguna. Hasilnya, kesan pertama 94% terkait dengan desain.
Untuk mendesain UI yang bagus dan menarik, desainer harus terbiasa dengan prinsip desain antarmuka pengguna, bekerja dengan berbagai alat desain, dan mengikuti tren saat ini.
Mempertimbangkan semua itu, membuat aplikasi dengan UI yang bagus tampaknya menakutkan. Dalam artikel ini, Anda akan menemukan langkah-langkah dan penjelasan untuk menyederhanakan UI seluler dan prinsip-prinsip desain antarmuka pengguna dan memperjelas segala keraguan yang mungkin Anda miliki.
Apa itu Antarmuka Pengguna Seluler (UI Seluler)?
Antarmuka pengguna seluler atau UI seluler adalah cara aplikasi terasa dan terlihat saat menggunakan aplikasi. Ini adalah jembatan antara pengguna Anda dan aplikasi itu sendiri. UI adalah salah satu fase terakhir dari pengembangan aplikasi dan bagian penting dari pengalaman pengguna. Ini semua tentang menciptakan pengalaman yang menyenangkan dan ramah bagi pengguna. Ini adalah kunci keberhasilan aplikasi Anda.

Mengapa Antarmuka Pengguna Seluler Penting bagi Pengguna & Daftar 7 Manfaat
Menurut penelitian, pemilik smartphone rata-rata aktif menggunakan sembilan aplikasi di perangkat mereka, meluncurkannya hingga 300 kali sehari.
Aplikasi tersebut harus memiliki UI seluler yang tepat. Itulah satu-satunya aspek aplikasi yang dilihat pengguna akhir.
Dengan pembuat aplikasi Android dan iPhone Shoutem Ini harus dirancang dengan jelas, dengan mempertimbangkan prinsip-prinsip desain antarmuka pengguna. Dengan cara ini, akan lebih user-friendly, dengan demikian, lebih populer di antara mereka.
UI Seluler, di atas segalanya, penting karena menunjukkan produk Anda, dalam hal ini, sebuah aplikasi, dengan menarik dan memikat audiens Anda.
7 Manfaat UI Seluler yang Baik
- Memudahkan interaksi antara pengguna dan aplikasi
- Menarik pengguna
- Meningkatkan tingkat konversi
- Melibatkan pengguna
- Memberikan informasi tentang aplikasi
- Memberikan pendapatan konstan
- Itu membuat aplikasi menyenangkan dan mudah digunakan

7 Aturan dan Pola untuk Desain Tombol Antarmuka Pengguna Seluler
Setiap aplikasi seluler memiliki tombol. Sayangnya, tombol-tombol yang tampak lucu dan praktis yang disukai pengguna itu bisa menjadi mimpi buruk bagi pengembang. Sama sekali tidak jarang memiliki kerusakan desain tombol seluler seperti tautan rusak, tidak adanya umpan balik visual, dan tombol yang tidak responsif atau tidak dapat diklik.
Ada beberapa aturan desain tombol yang dapat membantu Anda mendesain tombol bebas masalah yang lebih baik.
Tetap berpegang pada prinsip-prinsip desain UI inti
Aksesibilitas adalah prioritas saat mendesain tombol. Dan jika Anda menginginkan tombol yang dapat diakses, tombol itu harus memiliki bentuk, ukuran, dan bantalan yang tepat.
Bentuk - tergantung. Misalnya, di UI Android, tombol material datar dan terangkat harus memiliki tinggi 36dp, memiliki lebar minimum 88dp, dan memiliki radius sudut 2dp (datar).
Ukuran – untuk kegunaan dan kepadatan informasi yang optimal, Desain Material Android menyarankan agar target sentuh setidaknya 48 x 48dp, dengan setidaknya 8dp (atau lebih) di antaranya.
Padding – itulah ruang putih di sekitar komponen atau konten. Seharusnya ada cukup, sehingga pengguna tidak kewalahan.
Gunakan warna untuk membuat tombol UI terlihat dapat ditindaklanjuti.
Tombol warna-warni adalah tombol yang bagus. Warna, terutama warna yang kontras, menarik pengguna dan mendorong mereka untuk mengambil tindakan. Warna juga merupakan bagian dari identitas merek Anda. Oleh karena itu, pengguna akan mengaitkan palet warna yang Anda pilih untuk digunakan dalam antarmuka pengguna dengan merek Anda.
Saat mengontraskan tombol, patuhi aturan dasar. Gunakan kontras rendah untuk tindakan netral, kontras sedang untuk tindakan negatif, dan kontras tinggi untuk tindakan positif.
Bantu pengguna memprioritaskan tugas dengan menghilangkan gesekan di layar
Menghilangkan gesekan adalah salah satu hal terpenting yang harus dilakukan. Sangat penting untuk membantu pengguna memprioritaskan tugas. Dengan layering, relief, dan bayangan halus, Anda dapat membuat ilusi 3D, bahkan di layar datar. Jika Anda menambahkan sorotan antara tombol primer dan sekunder, pengguna lebih cenderung melihat tombol CTA mengkliknya.
Hadiahi pengguna dengan umpan balik visual
Pengguna menyukai umpan balik visual yang luar biasa. Ini membantu mereka mengetahui apakah mereka melakukan sesuatu yang benar atau salah. Waktu yang tepat untuk memberikan umpan balik visual adalah tepat sebelum pengguna mengklik tombol utama.
Tawarkan uji coba gratis atau daftar untuk buletin. Saat membuat umpan balik visual, pastikan tombol berubah warna saat tindakan diterima. Selain itu, beberapa animasi dan gerakan akan lebih melibatkan pengguna.
Lokasi: tempatkan tombol di mana pengguna dapat menemukannya di UI.
Seperti dalam kehidupan, lokasi, posisi, dan ketertiban sangat penting, jadi pastikan untuk menempatkan mereka di jalur pengguna di mana mereka dapat menemukannya. Jika Anda membuat desain UI iOS, tombol harus tepat dan ditempatkan, sehingga mudah dipindai dan mengkomunikasikan prioritas tugas.
Ketika datang ke Android, disarankan untuk menempatkan satu tombol tindakan mengambang per layar untuk mewakili tindakan yang paling umum dan menekankan pentingnya. Bagaimanapun, gunakan pola UI yang paling melengkapi konten Anda.
Misalnya, pola desain F biasanya digunakan untuk konten web, tetapi mungkin tidak bagus untuk aplikasi perangkat seluler.
Konsisten dengan mendefinisikan tren desain serta desain UI Anda
Meskipun mengagumkan bahwa Anda ingin menghemat beberapa klik pengguna dengan desain Anda, itu mungkin bukan ide yang bagus. Di atas segalanya, pengguna menyukai konsistensi. Jadi yang terbaik adalah memiliki tombol UI yang konsisten. Dengan begitu, pengguna akan mengidentifikasi mereka dengan tindakan dan klik-tayang.

Pastikan tombol Anda melakukan apa yang dikatakannya dengan label
Tidak ada yang lebih mengganggu bagi pengguna daripada tombol daripada tidak mengetahui tombol mana yang harus diklik untuk tindakan lebih lanjut. Buat label yang jelas dan berbeda untuk tombol Anda, terutama untuk yang paling penting, tombol CTA.
Contoh Desain UI Seluler
Saat mengembangkan UI, kebanyakan orang membutuhkan inspirasi. Beberapa desain UI seluler sangat mudah dikenali sehingga menginspirasi pengembang aplikasi lain dengan kecerdikan sederhana mereka.
Kami akan menunjukkan kepada Anda dua contoh terkenal tentang betapa pentingnya desain UI seluler yang baik. Menginspirasi diri Anda dengan prinsip-prinsip desain mereka, palet warna…

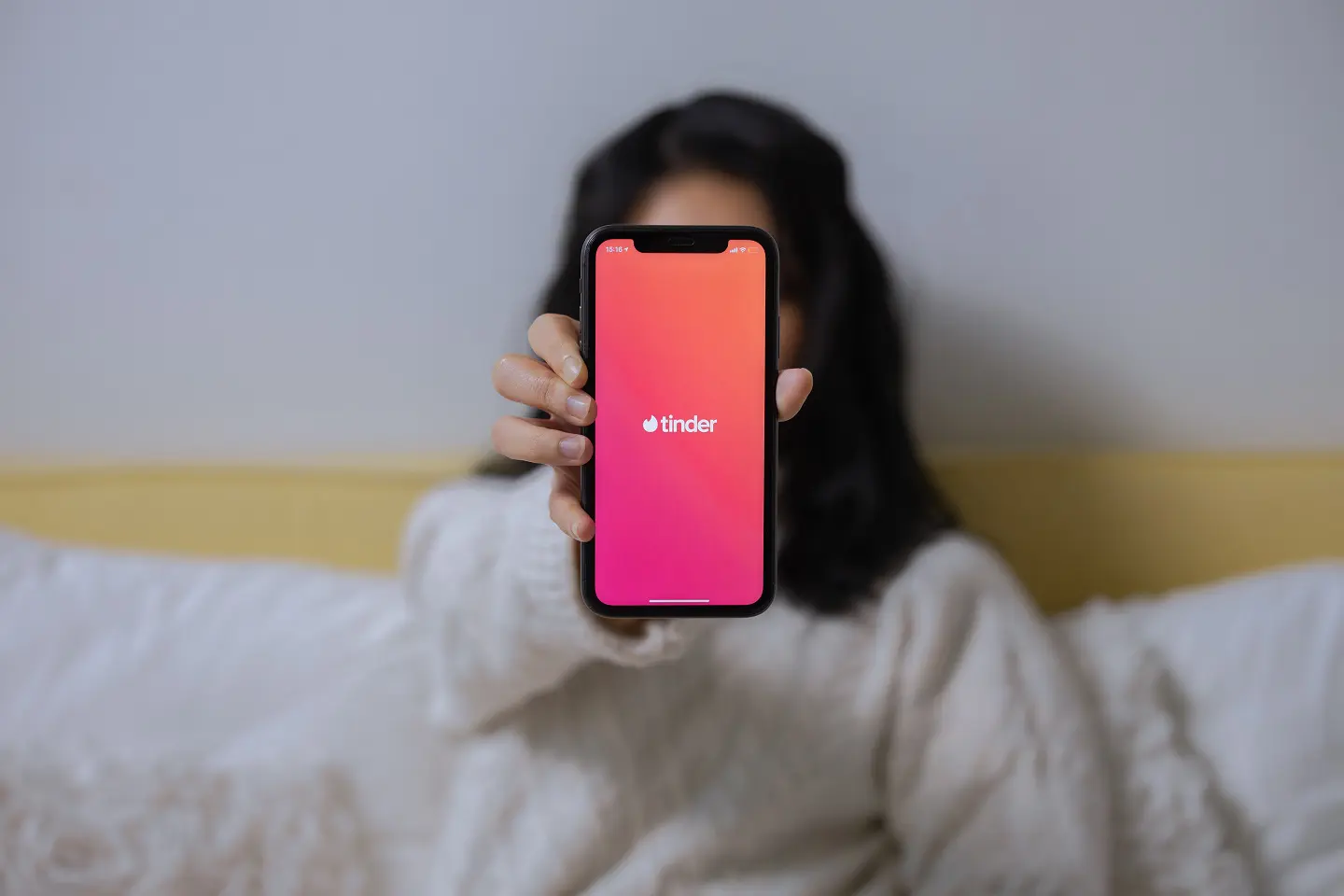
Rabuk
Aplikasi kencan asli, yang memulai semuanya. Desainnya yang tampaknya sederhana namun jelas efektif telah bertahan selama bertahun-tahun sekarang. Seluruh strukturnya sangat sederhana karena perlu membawa pengguna dari satu titik ke titik lain dengan cepat. Beberapa layar digunakan saat mendaftar, tetapi masing-masing layar minimalis dan tidak mengganggu, yang tampaknya disukai pengguna lebih dari satu layar yang penuh dengan info.
Stok kartu mereka juga terfokus pada satu orang pada satu waktu, sehingga pengguna tidak terganggu. Selain itu, Tinder menggunakan gerakan dalam aplikasi untuk komplikasi layar dan tombol yang tidak perlu. Dan, seperti halnya setiap aplikasi bagus, mereka menggunakan prinsip penggunaan kembali, yang dapat dilihat saat menggeser layar ke kanan untuk melihat kecocokan dan pesan.
Glovo
Sama seperti Tinder, salah satu aplikasi pengiriman makanan pertama dan paling terkenal. Glovo memiliki tiga jenis pengguna, pelanggan, kurir, dan mitra (restoran, toko…). Karena konteks yang berbeda di mana mereka menggunakan aplikasi Glovo telah menyesuaikan aplikasi. Untuk aplikasi pelanggan menyediakan waktu henti yang menghibur, untuk kurir memiliki font yang besar, dan untuk mitra, ini menunjukkan pesanan secara real-time, dengan pendapat untuk menerima atau menolak.
Warna yang mereka gunakan juga membantu pengalaman pengguna. Kombinasi kuning dan hijau yang terkenal cukup kontras. Mereka menggunakan palet warna itu di seluruh aplikasi, terutama pada tombol yang ditempatkan secara strategis di layar.
Bagaimana Mengukur Desain UI Anda? Menguji Desain Anda
Semua orang selalu berupaya meningkatkan desain UI dan mengerjakan fungsi aplikasi yang lebih baik karena berkontribusi pada pendapatan dan pertumbuhan yang lebih baik.
Ada enam metrik utama yang dapat Anda gunakan untuk mengukur seberapa sukses aplikasi Anda:
- Tingkat Keberhasilan Tugas
- Waktu Penyelesaian Tugas
- Tingkat konversi
- Tingkat kesalahan
- Kepuasan Pengguna
- Tingkat retensi
Cara Meningkatkan Antarmuka Pengguna Seluler Anda
Semua pemilik bisnis yang baik menginginkan yang terbaik untuk penggunanya. Studi menunjukkan bahwa branding yang konsisten meningkatkan pendapatan rata-rata sebesar 23%.
Untuk membuat pengguna Anda senang, Anda harus terus-menerus meningkatkan desain UI Anda dan mengikuti perubahan persyaratan pengguna.
Ada beberapa cara untuk meningkatkan desain UI:
- Pelajari Desain Lainnya
- Praktek Setiap Hari
- Tentukan Elemen Anda
- Tingkatkan Kontras
- Perataan Teks
Tren Desain UI Seluler 2022
67% pengguna aplikasi global saat ini menghapus aplikasi karena antarmuka penggunanya yang buruk. Kami juga akan menambahkan, karena desain antarmuka pengguna yang sudah ketinggalan zaman. Tren desain terus berubah, jadi cara terbaik untuk membuat desain seluler yang bagus adalah dengan terus mencari tren baru.
Di sini kami telah mengumpulkan beberapa tren desain UI seluler tahun 2022 yang akan membuat aplikasi Anda tetap relevan:
- Tingkatkan pengalaman pengguna dengan gerakan dalam aplikasi
- Video dan animasi
- Chatbot dan desain percakapan
- Augmented reality dalam desain UI
- Antarmuka netral dan pengalaman yang berfokus pada konten
- Ilustrasi
- Font serif
- Warna futuristik
Tip Bonus: Desain UI Seluler Terbaik untuk Login
Meskipun sebagian besar pengembang tidak terlalu memperhatikan desain layar masuk, itu sama pentingnya dengan layar beranda. Bagaimanapun, ini adalah hal pertama yang ditemui pengguna setelah mengunduh aplikasi.
Oleh karena itu, layar masuk harus selalu sederhana, intuitif, dan tidak pernah penuh sesak. Pastikan semua bidang terlihat dan bersih.
Saat membuat tombol sign-up dan bernyanyi, pisahkan. Menempatkan mereka terlalu dekat dapat memiliki dampak yang membingungkan pada pengguna.
Tip bermanfaat lainnya adalah membuat kata sandi terlihat untuk mengurangi kesalahan ketik. Anda dapat melakukannya dengan menyertakan kotak centang atau ikon "tampilkan kata sandi".
Saat masuk/up, pengguna sering ditanya nama pengguna. Ini cenderung mengganggu dan memakan waktu. Mintalah email atau nomor telepon pengguna sebagai gantinya.
Dan tip terakhir yang tidak kalah pentingnya adalah menyertakan tautan 'Lupa Kata Sandi Anda' di layar masuk karena pengguna cenderung lebih sering lupa kata sandi daripada yang Anda kira.
FAQ Antarmuka Pengguna Seluler
Apa yang membuat UI seluler bagus?
UI seluler yang baik terdiri dari banyak hal, tetapi tujuan utamanya adalah membuat desain yang menarik dan menarik bagi audiens target Anda. Oleh karena itu, Anda harus memperhatikan palet warna, prinsip desain ganda, konsistensi, kejelasan, dan yang terpenting, pengalaman pengguna yang baik.
Apa singkatan dari UI?
UI adalah singkatan dari antarmuka pengguna, yang merupakan tampilan aplikasi dalam fase pengembangan terakhirnya.
Berapa biaya desain UI seluler?
Biaya desain UI seluler mulai dari $1500 hingga $30.000, tergantung pada kerumitan dan tarif pengembang.
Berapa jam waktu yang dibutuhkan untuk mendesain aplikasi?
Sebuah aplikasi dapat memakan waktu mulai dari seminggu untuk yang paling sederhana hingga berbulan-bulan, bahkan bertahun-tahun untuk yang lebih rumit.
