Metrik Data Web Inti Paling Penting di tahun 2023
Diterbitkan: 2023-08-17Produk bagus saja tidak lagi menjamin loyalitas konsumen.
Nyatanya…
83% pelanggan mengatakan bahwa pengalaman yang diberikan perusahaan sama pentingnya dengan produk dan layanannya.
Dan meskipun mengukur pengalaman pengguna beberapa tahun yang lalu hampir tidak mungkin dilakukan, hari ini, Anda dapat melacak Data Web Inti saat mengukur pengalaman situs Anda dan mengidentifikasi peluang untuk meningkatkan.
Baca terus untuk mengetahui mengapa Anda harus berusaha untuk lulus Data Web Inti Anda dan bagaimana mempersiapkan situs web Anda untuk masa depan.
Mengapa Core Web Vitals penting untuk bisnis Anda?
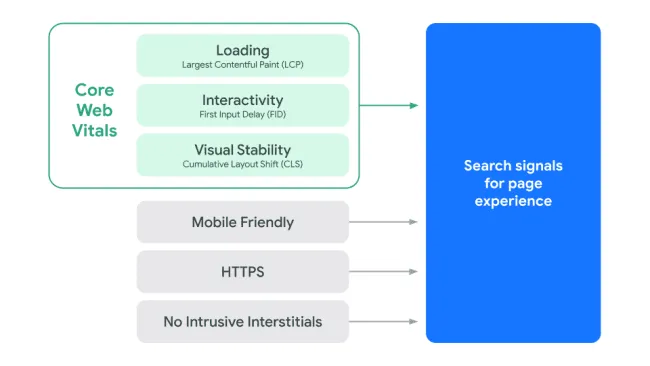
Data Web Inti mengukur pengalaman dunia nyata pengguna Anda dengan berfokus pada tiga aspek dasar – pemuatan, interaktivitas, dan stabilitas visual.
Yang mengatakan…
Melewati Data Web Inti Anda berarti Anda memiliki situs web yang disukai Google dan pengguna yang pasti mengarah ke:
- peringkat yang lebih baik;
- mengurangi tingkat bouncing;
- peningkatan konversi.
Mari saya jelaskan.
Google lebih suka situs dengan pengalaman pengguna yang baik
Kembali pada tahun 2020, Google mengumumkan pembaruan algoritme Pengalaman Halaman (dirilis pada Juni 2021), yang merupakan inisiatif yang menggabungkan beberapa sinyal Penelusuran yang ada untuk pengalaman halaman:
- Ramah Seluler : Halaman ini dioptimalkan untuk seluler.
- HTTPS : Halaman disajikan melalui HTTPS, artinya aman.
- Tidak Ada Pengantara yang Mengganggu : Konten pada halaman mudah diakses oleh pengguna.
Dengan metrik dunia nyata terbaru yang berpusat pada pengguna – Data Web Inti:
- Contetfult Paint (LCP) Terbesar
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)

Sekarang, Anda mungkin bertanya pada diri sendiri:
Ada ratusan faktor peringkat. Seberapa besar pengaruh sinyal pengalaman halaman terhadap peringkat situs saya?
Relevansi konten masih menjadi faktor nomor satu saat Google membangun SERP.
Namun, untuk banyak kueri, tersedia banyak konten bermanfaat dan relevan. Dalam kasus seperti itu,memiliki pengalaman laman yang baik dapat menjadi pembeda utama yang membawa kesuksesan dalam penelusuran .
Dan seperti yang dikatakan Google:
“Mengoptimalkan faktor-faktor ini membuat web lebih menyenangkan bagi pengguna di semua browser dan platform web. Kami percaya ini akan berkontribusi pada kesuksesan bisnis di web karena pengguna semakin terlibat dan dapat bertransaksi dengan lebih sedikit hambatan.”
Dengan kata lain, manfaat melewati Core Web Vitals dan memberikan pengalaman pengguna yang luar biasa melampaui SERP karena…
Pengguna suka mengunjungi situs web yang memuat cepat
Tidak hanya itu, dengan diperkenalkannya Core Web Vitals, menjadi sangat jelas bahwa pengguna sangat menghargai situs dengan pengalaman pengguna yang luar biasa secara keseluruhan. Ini berarti situs yang memiliki tiga karakteristik berikut:
- Waktu pemuatan cepat (LCP)
- Interaktivitas mulus (FID)
- Stabilitas visual (CLS)
Dan ada banyak sekali studi kasus yang telah menunjukkan bagaimana meningkatkan bahkan salah satu dari tiga komponen ini akan menghasilkan beberapa hasil yang spektakuler:
1. Masa Ekonomi

The Economic Times, salah satu outlet berita terbesar dengan lebih dari 45 juta pengguna aktif bulanan, mengoptimalkan Cat Konten Terbesar (LCP) dan Pergeseran Tata Letak Kumulatif (CLS) untuk memberikan pengalaman yang optimal kepada pembacanya. Hasil akhirnya adalahmeningkatkan CLS sebesar 250% menjadi 0,09, LCP sebesar 80% menjadi 2,5 detik , melewati Core Web Vitals, dan yang terakhir – mengurangi rasio pantulan sebesar 43% secara keseluruhan.
2. Agrofi

Agrofy, pasar daring untuk pasar agribisnis Amerika Latin, berhipotesis bahwa peningkatan kinerja akan mengurangi rasio pentalan. Mereka berfokus untuk meningkatkan skor LCP mereka sebagai salah satu metrik Data Web Inti terpenting. Hal ini menghasilkanpeningkatan LCP sebesar 70%, sejalan dengan penurunan pengabaian beban sebesar 76% (berkurang dari 3,8% menjadi 0,9%) .
3. Yahoo!JEPANG

Yahoo! JAPAN, salah satu perusahaan media terbesar di Jepang dengan lebih dari 79 miliar tampilan halaman per bulan, mengidentifikasi masalah CLS yang masif. Setelah menerapkan beberapa pengoptimalan, mereka melihat peningkatan yang spektakuler -tampilan halaman 15,1% lebih banyak per sesi, durasi sesi 13,3% lebih lama, dan rasio pentalan 1,72% lebih rendah.
Tingkatkan metrik bisnis Anda dengan meneruskan Data Web Inti. Instal NitroPack hari ini →
Manakah metrik Data Web Inti yang paling penting saat ini?
Mulai tahun 2023, Data Web Inti terpenting adalah Largest Contentful Paint (LCP), Penundaan Input Pertama (FID), dan Pergeseran Tata Letak Kumulatif (CLS). Ketiga metrik tersebut disorot secara eksplisit oleh Google sebagai yang paling menunjukkan keseluruhan pengalaman pengguna laman .
Penting untuk diperhatikan bahwa meskipun ini adalah Data Web Inti utama, metrik performa lainnya seperti Time to First Byte (TTFB), Total Blocking Time (TBT), dan First Contentful Paint (FCP) masih penting untuk pemahaman komprehensif tentang situs web pertunjukan:
- TTFB mengukur waktu yang diperlukan dari saat klien (biasanya browser web) membuat permintaan HTTP ke server hingga byte pertama dari respons diterima.
- TBT mengukur waktu antara First Contentful Paint (FCP) dan Time to Interactive (TTI), selama thread utama diblokir cukup lama untuk mencegah respons masukan.
- FCP mengukur waktu dari saat halaman mulai dimuat hingga saat bagian mana pun dari konten halaman ditampilkan di layar.
Jadi, lain kali Anda menjalankan audit kinerja, beri perhatian ekstra pada mereka.
Namun untuk saat ini, mari kita kembali ke Core Web Vitals…
Contentful Paint (LCP) Terbesar
LCP mengukur waktu yang diperlukan untuk elemen konten terlihat terbesar di halaman web untuk ditampilkan sepenuhnya di viewport. Ini bisa berupa gambar, video, atau blok teks.
Meskipun penting untuk lulus ketiga Core Web Vitals, LCP dianggap sebagai yang paling kritis karena ini menunjukkan berapa lama pengguna menunggu untuk melihat konten yang paling signifikan.

Skor LCP yang baik membantu memastikan bahwa pengguna melihat halaman dimuat dengan cepat, karena mereka dapat melihat konten utama tanpa penundaan yang tidak semestinya. Idealnya, LCP harus muncul dalam waktu 2,5 detik sejak halaman mulai dimuat untuk memberikan pengalaman pengguna yang baik.

Ternyata, LCP adalah situs metrik yang paling banyak berjuang. Menurut laporan CrUX,hanya 57,8% situs yang memiliki LCP yang baik .
Alasan mengapa LCP merupakan metrik yang menantang adalah karena ada banyak bagian yang bergerak dalam hal pengoptimalannya. Untuk mencapai ambang yang sangat baik, Anda perlu:
- Pastikan sumber daya LCP mulai memuat sedini mungkin.
- Pastikan elemen LCP dapat merender segera setelah sumber dayanya selesai dimuat.
- Kurangi waktu muat sumber daya LCP sebanyak mungkin tanpa mengorbankan kualitas.
- Kirimkan dokumen HTML awal secepat mungkin.
Ini banyak pekerjaan, tetapi di akhir artikel, kami membagikan beberapa teknik pengoptimalan yang akan membantu Anda melakukannya.
Selain itu, Anda dapat melihat video Philip Walton untuk mendapatkan pemahaman yang lebih mendalam tentang metrik dan berbagai metode pengoptimalan:
Mencapai ambang batas LCP yang baik secara otomatis. Dapatkan NitroPack sekarang →
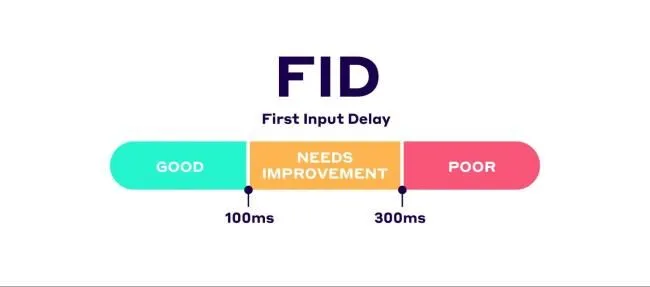
Penundaan Input Pertama (FID)
FID berfokus pada daya tanggap situs web selama fase awal pemuatan halaman. Dalam istilah yang lebih teknis, ini mengukur interval waktu antara saat pengguna pertama kali berinteraksi dengan situs web (seperti mengeklik tautan atau mengetuk tombol) dan saat browser dapat merespons interaksi tersebut.

Inilah mengapa penting untuk mencapai skor FID yang baik:
1. Saat pengguna mengunjungi halaman web, mereka berharap halaman tersebut interaktif dan responsif. Jika ada penundaan yang nyata antara interaksi mereka dan respons situs web, ini dapat menyebabkan frustrasi dan dapat menghalangi mereka untuk melanjutkan sesi atau kembali ke situs di masa mendatang.
2. Sementara beberapa metrik mengukur kapan konten muncul di layar atau saat dimuat penuh, FID berfokus pada interaktivitas awal. Hal ini membuatnya unik dan penting, karena laman mungkin merender secara visual dengan cepat tetapi tetap tidak responsif terhadap masukan pengguna jika utas utama sedang sibuk.
3. Skor FID yang buruk sering kali dihasilkan dari tugas berat atau eksekusi JavaScript yang lama di thread utama. Tugas-tugas ini dapat memblokir utas utama, membuatnya tidak responsif terhadap input pengguna. Dengan memantau FID, pengembang dapat mengidentifikasi dan mengoptimalkan tugas bermasalah ini, sehingga meningkatkan daya tanggap situs.
Untuk memberikan pengalaman pengguna yang baik, Google menyarankan agar FID kurang dari 100 milidetik .Ini memastikan halaman web terasa tajam dan responsif terhadap pengguna saat interaksi pertama mereka.

Untungnya,sebagian besar situs merasa mudah untuk lulus FID, dengan 95,7% memiliki skor bagus.
Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif (CLS) mengukur stabilitas visual laman web. Ini menghitung berapa banyak perubahan tata letak tak terduga yang terjadi selama pengalaman menjelajah. Pergeseran tata letak terjadi ketika elemen yang terlihat mengubah posisinya di antara bingkai yang dirender, menyebabkan konten "melompat" di sekitar halaman.
Beberapa elemen sering kali menyebabkan perubahan tata letak yang tidak terduga dan dapat memperburuk skor CLS Anda:
- Gambar dan video tanpa dimensi (atribut lebar dan tinggi)
- Iklan, sematan, dan iFrame tanpa ruang yang dipesan
- Font web yang menyebabkan kilasan teks tanpa gaya atau tidak terlihat - FOUT dan FOIT
- Memasukkan konten di atas konten yang ada
Skor CLS yang baik adalah 0,1 atau lebih rendah , yang menunjukkan perubahan minimal yang tidak diharapkan.Setiap skor di atas ini menunjukkan bahwa mungkin ada elemen di halaman yang menyebabkan ketidakstabilan visual, yang harus diselidiki dan ditangani.

Data Web Inti pada tahun 2024: Matahari Terbenam FID
Jika ada satu hal yang pasti tentang Core Web Vitals sejak pertama kali diumumkan pada tahun 2020, mereka akan berkembang seiring waktu:
“Web Vitals dan Core Web Vitals mewakili sinyal terbaik yang tersedia yang dimiliki developer saat ini untuk mengukur kualitas pengalaman di seluruh web, tetapi sinyal ini tidak sempurna dan peningkatan atau penambahan di masa mendatang harus diharapkan.”
Maju cepat ke tahun 2022, Google mengumumkan bahwa mereka sedang mengerjakan metrik eksperimental – Interaction to Next Paint (INP) – yang diharapkan dapat menggantikan FID.
Setelah berbagai tes keefektifannya, INP secara resmi dipindahkan ke status "tertunda" awal tahun ini, yang berarti metrik responsivitas baru akan dimulai Maret 2024 .
Tapi mari kita lihat bagaimana kita berakhir di sini…
Apa perbedaan antara Interaksi ke Cat Berikutnya dan Penundaan Input Pertama?
Perbedaan antara Interaction to Next Paint dan First Input Delay terletak pada ruang lingkup pengukurannya. Sementara FID mengukur ketanggapan interaksi pertama, INP menilai semua interaksi di seluruh sesi pengguna.
Sederhananya, skor FID yang baik menunjukkan kesan pertama yang baik. Namun, INP menggali lebih dalam, menangkap pengalaman pengguna dari saat halaman mulai dimuat hingga pengguna keluar dari halaman.
Dalam istilah teknis:
FID hanya mengukur input delaydari interaksi pertama, bukan waktu yang diperlukan untuk menjalankan event handler atau delay dalam menghadirkan frame berikutnya.

Polri, sebaliknya, mengukur seluruh spektrum, termasuk:
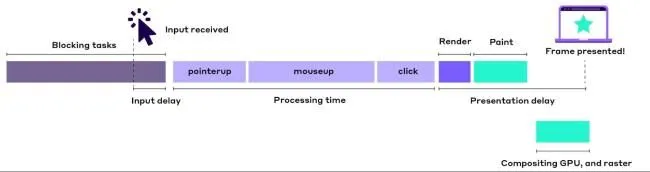
- Penundaan input - waktu antara interaksi pertama pengguna dengan halaman dan saat event handler dijalankan
- Penundaan pemrosesan - jumlah total waktu yang diperlukan untuk mengeksekusi kode dalam penangan peristiwa terkait.
- Penundaan presentasi - waktu antara saat event handler selesai dieksekusi dan saat browser menampilkan frame berikutnya.
Peristiwa dengan durasi terlama dalam interaksi kemudian dipilih sebagai latensi interaksi.
Detail implementasi ini menjadikan INP ukuran yang jauh lebih komprehensif dari tanggapan yang dirasakan pengguna daripada FID.
Sekarang, dengan mempertimbangkan perubahan yang akan datang, mari kita lihat bagaimana Anda dapat menjamin keberhasilan Core Web Vitals situs Anda di masa mendatang…
Praktik Data Web Inti Terbaik untuk Buktikan Masa Depan Situs Web Anda
Strategi pengoptimalan LCP
Penyebab utama yang memengaruhi skor LCP Anda adalah:
- Waktu respons server lambat
- Sumber daya berat dan tidak dioptimalkan (misalnya, gambar, font, dan aset penting lainnya)
- JavaScript dan CSS yang memblokir render
Gunakan strategi pengoptimalan berikut untuk memperbaiki kemungkinan masalah dan meningkatkan LCP Anda:
- Terapkan kompresi gambar
- Konversikan gambar Anda ke format generasi berikutnya (mis., WebP)
- Gunakan link rel=preload untuk memprioritaskan pemuatan elemen LCP
- Perkecil dan kompres file kode Anda
- Menerapkan CSS Kritis
- Hilangkan resource yang memblokir render
- Tingkatkan infrastruktur server Anda
- Gunakan Jaringan Pengiriman Konten (CDN)
- Manfaatkan cache secara maksimal
strategi pengoptimalan CLS
Seperti yang telah kami sebutkan, penyebab utama CLS meliputi:
- Gambar dan video tanpa dimensi (atribut lebar dan tinggi)
- Iklan, sematan, dan iFrame tanpa ruang yang dipesan
- Font web yang menyebabkan kilasan teks tanpa gaya atau tidak terlihat - FOUT dan FOIT
- Memasukkan konten di atas konten yang ada
Inilah cara Anda menangani semuanya:
- Hindari menyuntikkan konten baru di bagian atas halaman di atas konten yang sudah ada
- Tambahkan atribut lebar dan tinggi untuk menghindari pergeseran tata letak
- Cadangan ruang yang cukup jika Anda berencana memuat iklan, penyematan, dan iFrame
- Gunakan font-display: opsional di CSS @font-face Anda untuk mengontrol perilaku rendering font.
- Tautkan rel=pramuat font web utama untuk memastikannya tersedia sesegera mungkin
Strategi pengoptimalan FID
Meskipun FID menjadi usang dalam waktu kurang dari 12 bulan, dan sebagian besar situs merasa mudah untuk mengoptimalkannya, masih penting untuk mengetahui apa yang dapat menyebabkan skor suboptimal:
- Eksekusi JavaScript yang berat menyebabkan tugas panjang yang memblokir utas utama
- File JavaScirpt dan CSS yang tidak dioptimalkan
- Tidak menggunakan pekerja web
- Kembungkan situs Anda dengan skrip pihak ketiga yang berat
Untuk mengoptimalkan FID, Anda perlu:
- Tunda atau hapus skrip pihak ketiga yang tidak penting
- Gunakan web worker.untuk menjalankan skrip di latar belakang tanpa memengaruhi utas utama
- Menerapkan kompresi dan minifikasi kode
- Kurangi CSS yang tidak terpakai
Strategi optimalisasi Polri
Mempertimbangkan bahwa Polri dibangun di atas FID, diharapkan penyebab utama tumpang tindih dengan metrik daya tanggap saat ini. Yang sedang berkata, inilah yang mungkin menyebabkan polisi miskin:
- Membengkak utas utama dengan tugas yang panjang
- Memiliki ukuran DOM yang besar
- HTML rendering sisi klien
Gunakan pengoptimalan berikut untuk menjamin skor dan daya tanggap INP yang baik:
- Hindari penghitung waktu berulang yang membebani utas utama
- Hancurkan tugas yang panjang untuk membebaskan utas utama
- Hindari interaksi yang tumpang tindih
- Pertimbangkan untuk menghapus panggilan balik yang tidak perlu
- Tunda pekerjaan non-rendering
- Kurangi ukuran DOM
- Hindari pekerjaan yang berlebihan atau tidak perlu di callback requestAnimationFrame
- Tunda panggilan balik ResizeObserver
Membungkus
Dapat dikatakan bahwa Core Web Vitals akan memainkan peran penting di tahun-tahun mendatang.
Tindakan Google sejak tahun 2020 sangat menyarankan mereka akan lebih memperhatikan pengalaman pengguna, meningkatkan situs web yang dapat memberikan yang baik.
Namun demikian, penting untuk diingat bahwa mencapai Core Web Vitals yang sangat baik dengan mengorbankan kualitas konten yang buruk adalah strategi yang pasti akan gagal. Tugas Google adalah dan akan terus membangun SERP yang dapat menjawab permintaan pencarian secara maksimal.
Jadi, pastikan untuk secara konsisten memublikasikan konten yang bermanfaat dan berkualitas tinggi, serta tingkatkan pengalaman pengguna yang luar biasa.
Itulah rumus untuk memiliki situs web yang disukai Google dan pengguna.
Dan meskipun membuat konten yang menarik adalah tanggung jawab Anda, kami dapat dengan mudah menjaga kinerja web dan Data Web Inti situs Anda.
Yang harus Anda lakukan adalah menginstal NitroPack, dan kami akan secara otomatis meningkatkan skor LCP, CLS, FID, dan INP Anda.
