Cara membuat efek cahaya neon di Photoshop
Diterbitkan: 2019-03-27Salah satu elemen desain yang tentu sedang tren adalah efek neon glow. Dengan menggabungkan dan bermain dengan berbagai efek pencahayaan, Anda dapat membuat elemen penekanan situs Anda atau menambahkan beberapa misteri halus ke desain keseluruhan. Apakah Anda ingin membuat tanda neon literal atau hanya menambahkan getaran budaya pop yang menyenangkan ke situs Anda, efek ini adalah tren menyenangkan yang memungkinkan desainer bereksperimen!
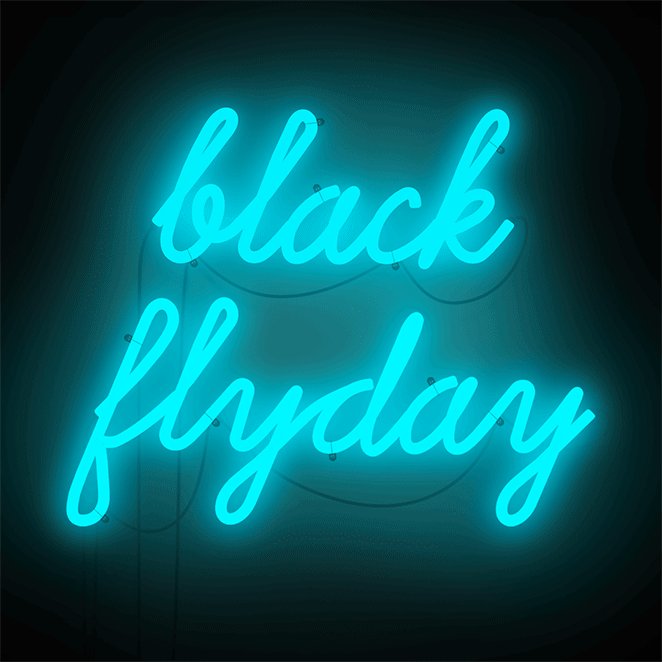
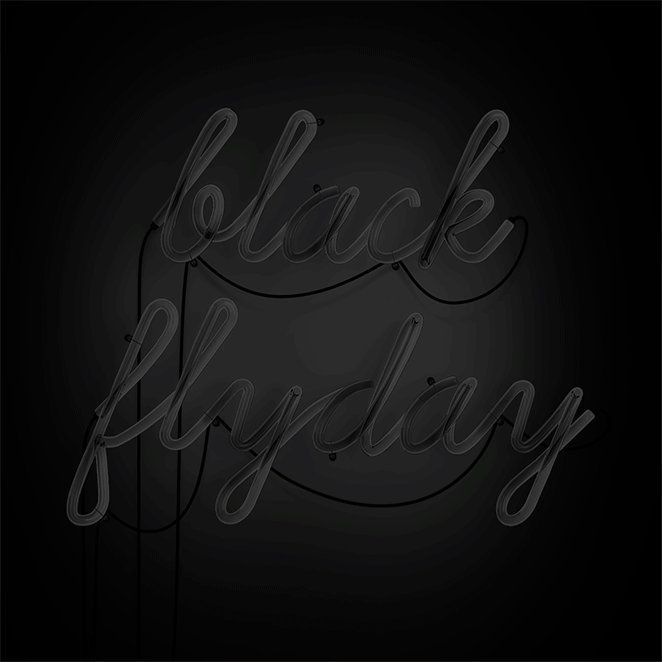
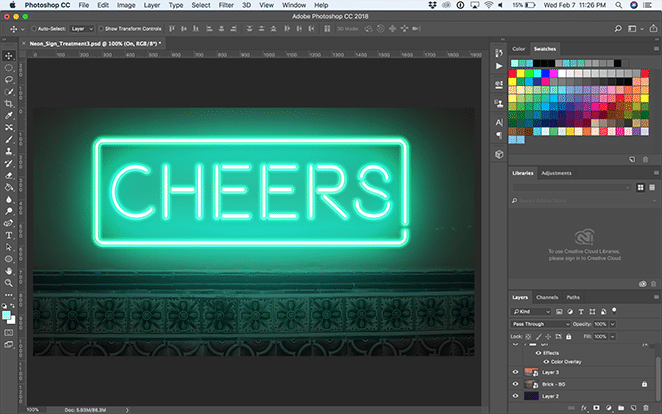
Efek cahaya neon dapat ditemukan di seluruh web dalam berbagai bentuk. Beberapa fokus pada aspek neon yang bersinar, sementara yang lain fokus pada "kenyataan" dari tanda neon virtual. Berikut ini contoh pendekatan realistis:

Sekarang setelah Anda melihat tanda-tanda neon ini beraksi, cobalah sendiri!
Buat efek cahaya neon di Photoshop
Sebelum kita mulai, mari kita perjelas beberapa hal yang akan membantu Anda mendapatkan hasil terbaik. Untuk efek realistis, Anda akan ingin menemukan font yang menghubungkan atau memiliki jeda seperti tanda neon nyata. Jika Anda menggunakan ikon, menggunakan garis sederhana akan terlihat sedikit lebih bersih, tetapi jangan ragu untuk bereksperimen sesuai keinginan Anda. Beri tahu kami bagaimana kelanjutannya!
Buat latar belakang Anda
Untuk contoh ini, saya akan menggunakan background bata ini dari Unsplash. Anda dapat memilih apa pun yang Anda suka, tetapi batu bata ini memberikan perasaan yang luar biasa dan realistis untuk digantung di dinding. Dan jangan khawatir – kami akan memberikan tampilan malam hari untuk menekankan cahaya!

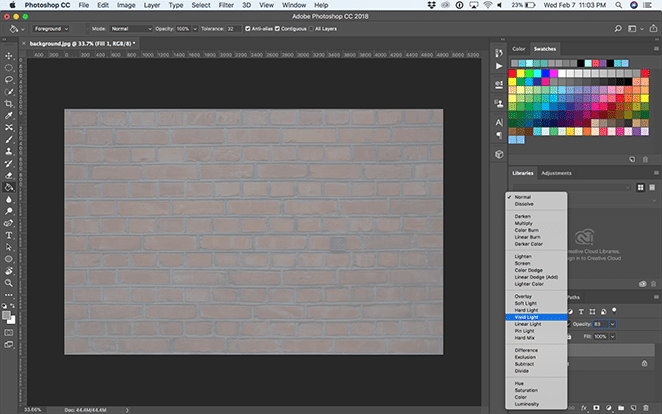
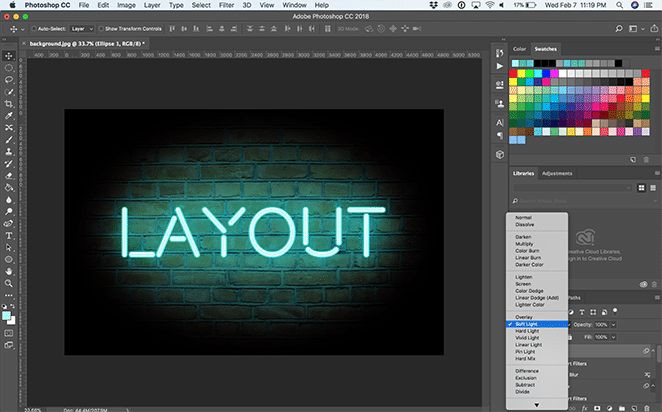
Untuk menggelapkan gambar, buat layer baru di bawah dan isi dengan abu-abu menggunakan Paint Bucket Tool . Saya menggunakan #999999 . Kemudian, atur opacity menjadi sekitar 83% dan ubah blending mode untuk layer gambar menjadi Vivid Light .

Tambahkan pencahayaan dramatis ke latar belakang
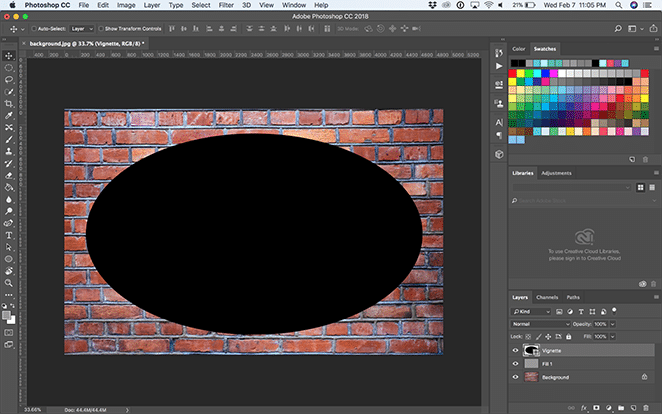
Sekarang kita akan membuat vignette. Untuk melakukan ini, buat layer baru, dan gunakan Ellipse Tool untuk menggambar elips hanya sedikit lebih kecil dari kanvas.

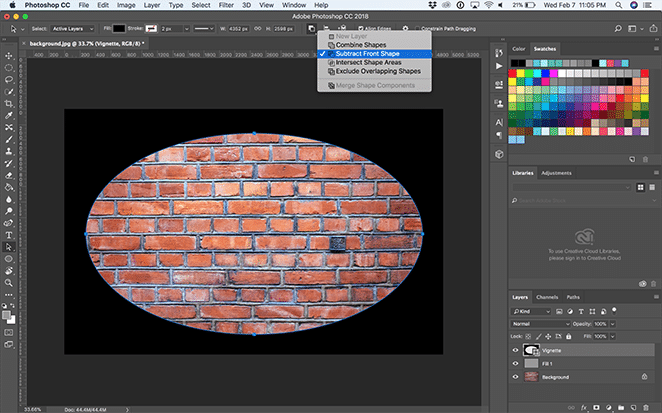
Kemudian, dengan Path Selection Tool , pilih dropdown Path Operations dan klik Subtract From Shape .

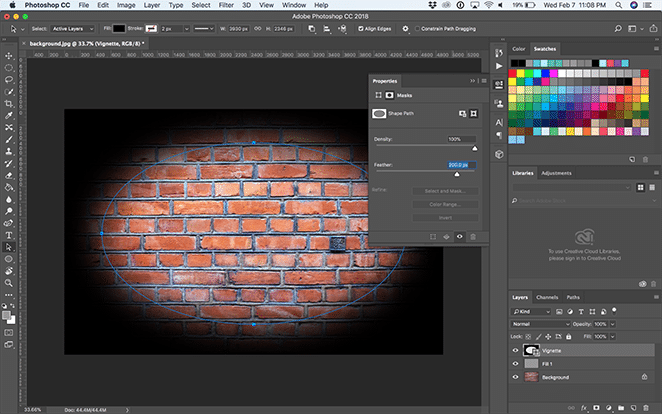
Buka jendela properti dengan Window > Properties dan pilih Mask . Kemudian atur Feather ke 200px dan sesuaikan dengan Free Transform Tool sesuka Anda. Seharusnya terlihat seperti ini:

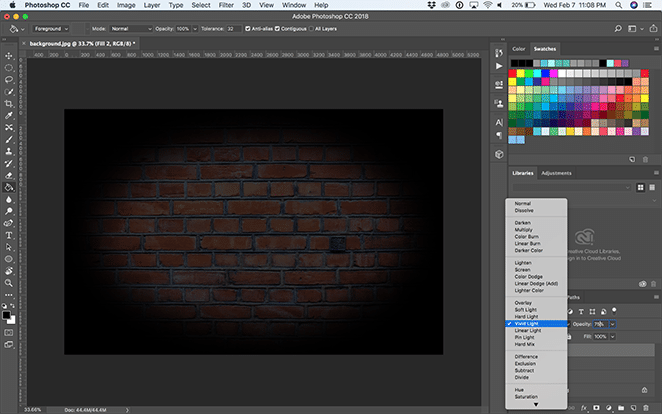
Buat layer baru di atas layer vignette dengan Layer > New Layer dan isi dengan warna hitam menggunakan Paint Bucket Tool . Kemudian, atur opacity ke sesuatu seperti 75% dan ubah blending mode untuk layer menjadi Vivid Light .

Buat tanda neon
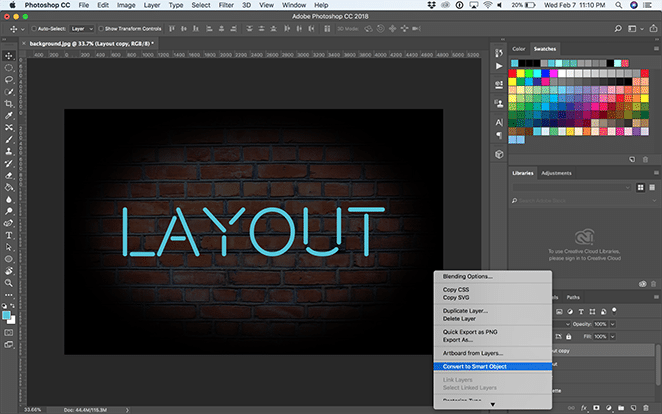
Untuk contoh ini, saya akan menggunakan jenis huruf Beon Medium untuk mengeja "Tata Letak", tetapi Anda dapat memilih jenis huruf, frasa, atau ikon apa pun yang Anda suka! Dari sini, Anda dapat memposisikan teks sesuka Anda.
Gandakan layer teks, klik kanan, dan pilih Convert to Smart Object . Kemudian, klik kanan layer dan pilih Blending Options .

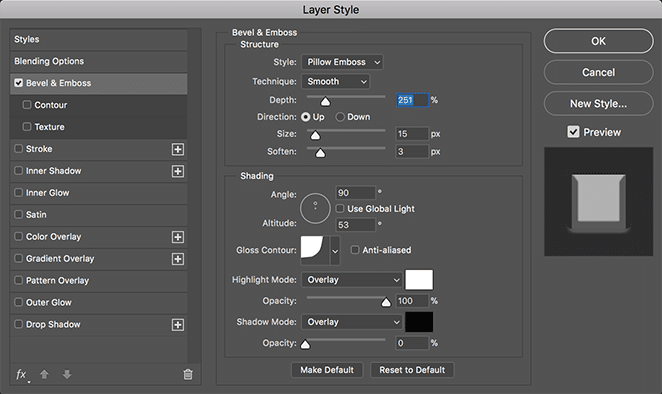
Tambahkan Bevel & Emboss . Ini memberi dimensi pada teks, jadi cobalah berbagai pengaturan untuk mendapatkan efek yang Anda suka! Saya menggunakan pengaturan ini:
- Gaya: Bantal Emboss
- Teknik: Halus
- Kedalaman: 251%
- Arah: Atas
- Ukuran: 15px
- Lembutkan: 3px
- Sudut naungan: 90 derajat
- Ketinggian: 53 derajat
- Kontur Gloss: Teluk – dalam
- Mode Sorotan: Overlay dengan opacity putih dan 100%
- Mode Bayangan: Hamparan dengan opacity hitam dan 0%

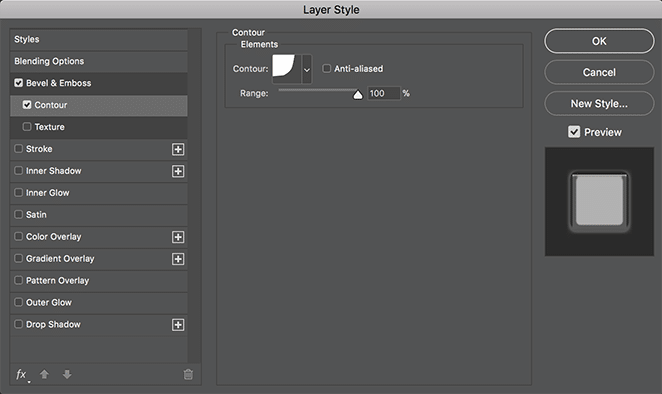
Selanjutnya, tambahkan penyesuaian Kontur di bawah Bevel & Emboss, pilih cove – jauh dari dropdown, dan biarkan kisaran pada 100%.

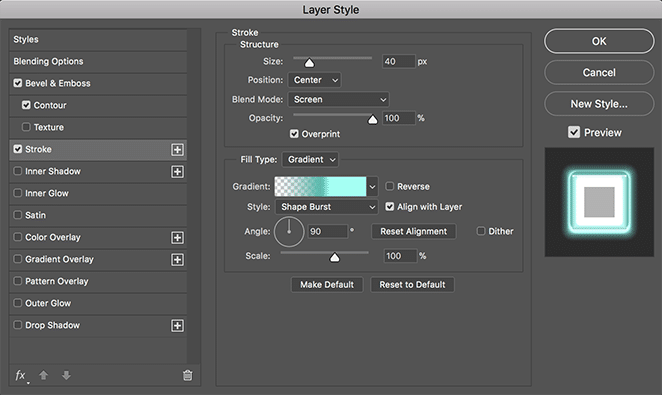
Sekarang tambahkan layer Stroke . Ini akan menciptakan "cahaya" tanda neon Anda dan membuatnya tampak seperti menyala! Berikut adalah pengaturan yang saya gunakan:
- Ukuran: 40
- Posisi: Tengah
- Mode Campuran: Layar
- Opasitas: 100%
- Overprint: Dicentang
- Jenis isian: Gradien
- Gaya: Bentuk Meledak
- Sejajarkan dengan Layer: Dicentang
- Sudut: 90 derajat
- Skala: 100%

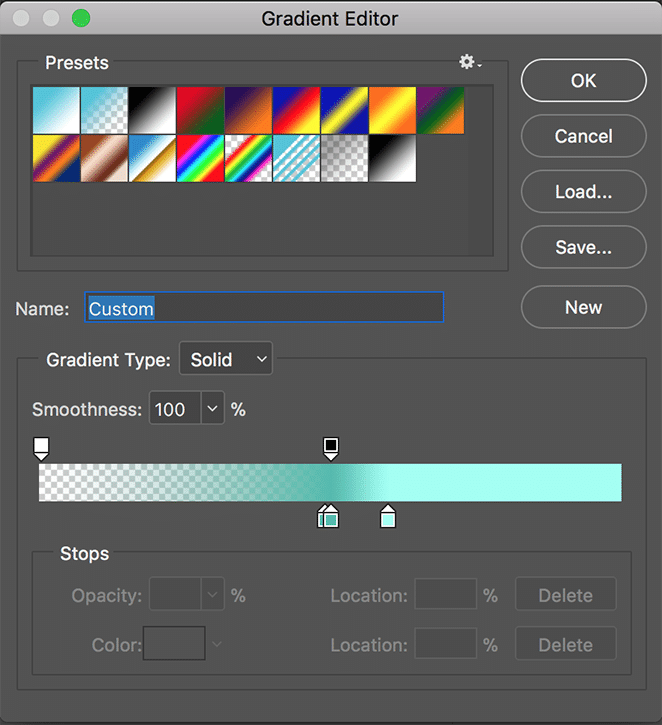
Sekarang mari buat gradien kustom Anda dengan mengklik dua kali warna yang ditampilkan di bilah gradien. Tambahkan warna transparan di sebelah kiri, warna gelap ke tengah (saya menggunakan #51bbad), dan biru muda tepat di sebelah kanan warna tengah yang lebih gelap (saya menggunakan #a1fff3). Ini akan memberikan cahaya Anda kedalaman yang sempurna agar terlihat seperti plastik dari tanda neon nyata.

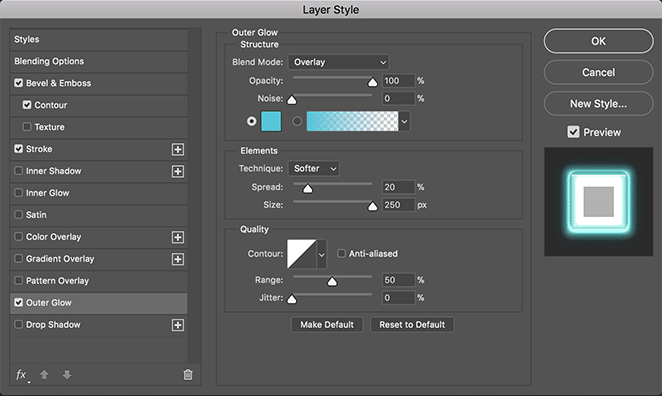
Sekarang mari tambahkan Outer Glow, untuk membuat cahaya bersinar dari neon sign kita. Berikut adalah pengaturan yang saya gunakan:
- Mode Campuran: Hamparan
- Opasitas: 100%
- Kebisingan: 0%
- Teknik: Lebih Lembut
- Penyebaran: 20%
- Ukuran: 250 piksel
- Kontur: Linier
- Rentang: 50%
- Gelisah: 0%
Dan pilih warna yang sama dengan teks Anda. Sekali lagi, saya menggunakan #50c4da .


Buat lampu gradien khusus
Untuk menambah efek bercahaya, mari buat dua lapisan. Satu dengan cahaya yang luas dan halus, dan yang lainnya dengan efek kecil dan terkonsentrasi di belakang teks, untuk memberikan efek yang realistis. Pertama, mari kita buat cahaya yang lebih besar dan halus.
Menggunakan Ellipse Tool , buat elips yang membentang di semua teks dan sebagian besar latar belakang. Atur warnanya menjadi sesuatu yang sedikit lebih gelap dari warna yang Anda pilih untuk teks Anda. Saya menggunakan #51bbad . Kemudian, klik kanan layer dan pilih Convert to Smart Object .
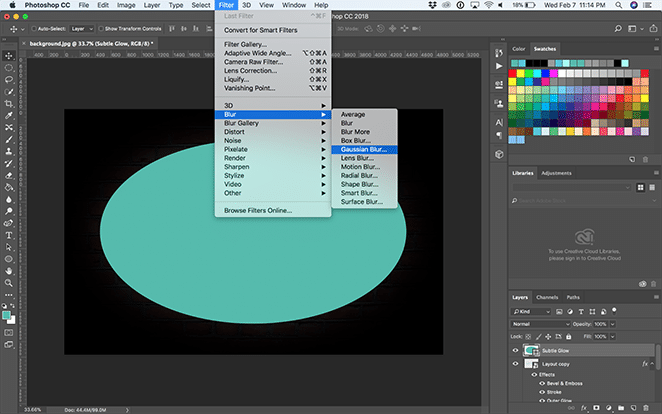
Kemudian, dengan memilih layer elips, pilih Filter > Blur > Gaussian Blur .

Atur radius ke suatu tempat sekitar 150 piksel. Sekarang ubah blending options menjadi Soft Light .

Buat layer baru untuk membuat elips lain, kali ini lebih kecil dan seukuran teks. Pindahkan di bawah layer teks tetapi di atas layer elips lainnya. Sekali lagi, ubah elips menjadi objek pintar.
Atur warnanya menjadi sesuatu yang sedikit lebih terang dari warna teks yang Anda pilih. Saya menggunakan #a1fff3 .
Kemudian, dengan memilih layer elips baru ini, pilih Filter > Blur > Gaussian Blur . Atur radius ke suatu tempat sekitar 150 piksel. Sekarang ubah blending options menjadi Soft Light .

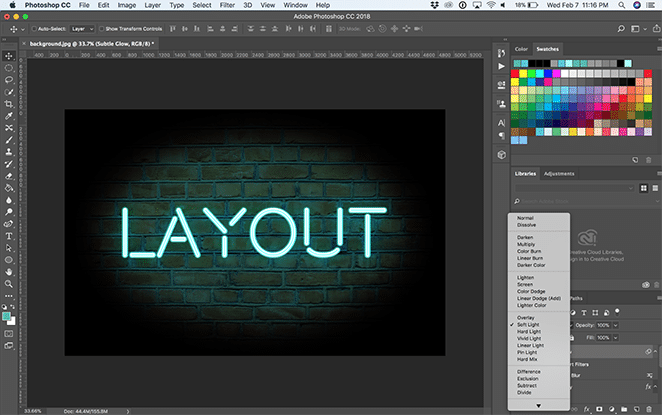
Dan hanya itu – sekarang Anda memiliki neon sign yang cerah dan berkilau! Bagaimana Anda akan menggunakan efek ini? Punya contoh favorit lainnya? Beri tahu kami di komentar.

Cara menggunakan template Photoshop
Download template gratis di bawah ini!
Alihkan latar belakang
Dalam file-file ini, ada berbagai latar belakang yang dapat Anda nyalakan dan matikan dengan tombol visibilitas lapisan atau bergerak di bawah dan di atas satu sama lain di panel lapisan. Pilih favorit Anda atau tambahkan latar belakang Anda sendiri ke dalam layer baru. Jika Anda menambahkan latar belakang khusus, ubah ukurannya sesuka Anda!

Mengedit teks
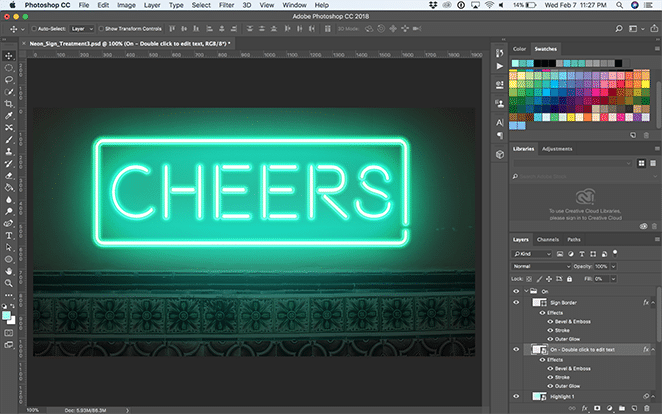
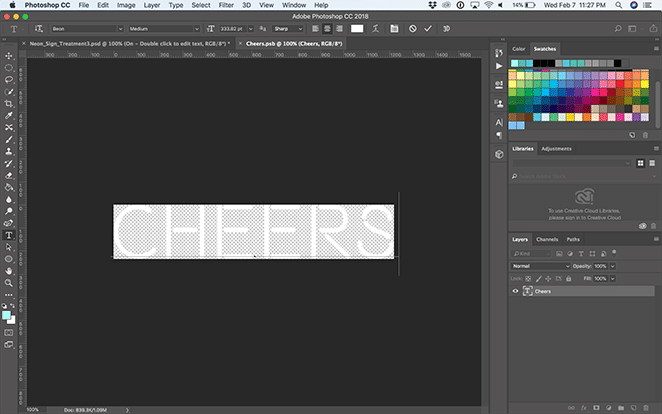
Untuk mengedit teks, buka folder "Aktif" dan klik dua kali lapisan "Aktif - Klik dua kali untuk mengedit teks".

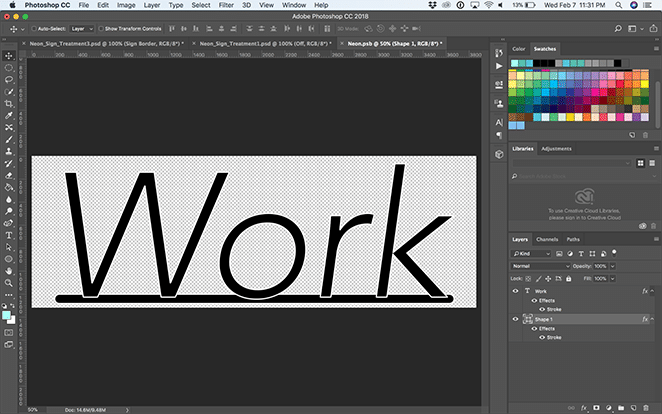
Ini akan menarik dokumen Photoshop lain di mana Anda dapat menggunakan Alat Teks untuk mengedit teks atau menyesuaikan font. Kuncinya di sini adalah mengubah ukuran teks agar sesuai dengan area yang diberikan. (Apa pun di luar batas tidak akan terbawa ke file utama!) Anda dapat melakukannya dengan memilih Edit > Free Transform atau Command + T di Mac ( Control + T di PC). Bila Anda senang dengan itu, simpan dan tutup objek pintar atau tab Photoshop.

Catatan: Lapisan "Aktif" dan "Mati" disinkronkan, jadi saat Anda mengedit teks pintar di satu, itu akan diperbarui di yang lain. Cukup manis, kan?!
Sesuaikan potongan ekstra
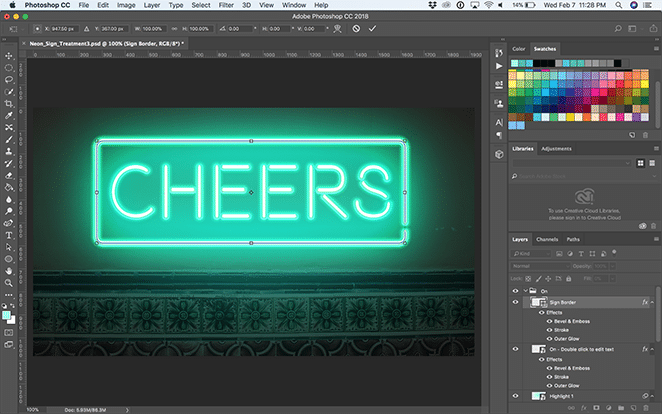
Tergantung pada efek yang Anda pilih, Anda mungkin harus menyesuaikan kotak atau garis luar. Jika Anda menggunakan “Neon_Sign_Treatment2”, Anda dapat mengabaikan bagian ini. Untuk “Neon_Sign_Treatment3”, jika Anda merasa perlu menyesuaikan kotak, cukup buka dropdown untuk “On” dan “Off.” Dari sini, Anda dapat mengubah layer Sign Border dengan memilih Edit > Free Transform atau Command + T pada Mac ( Control + T pada PC). Kuncinya adalah untuk menyesuaikan kedua layer Sign Border “On” dan “Off” secara merata.

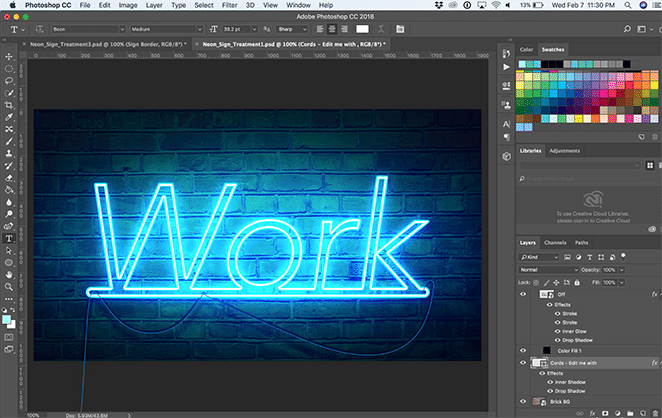
Untuk “Neon_Sign_Treatment1”, Anda mungkin ingin menyesuaikan baris di bawah teks. Untuk melakukannya, buka folder “On” dan klik dua kali layer “On – Double click to edit text”. Di sini Anda dapat menyesuaikan garis sehingga menyentuh bagian bawah teks Anda. Sekali lagi, jika Anda memperbaruinya dari lapisan "Aktif", itu juga akan diperbarui di dalam lapisan "Mati". (Dan sebaliknya!)

Jika Anda ingin mengubah layer “Cords” di “Neon_Sign_Treatment1,” pilih layer dan, dengan menggunakan Direct Selection Tool , klik masing-masing titik dan seret ke sekeliling. Anda bahkan dapat menambah atau mengurangi titik tertentu pada garis menggunakan Pen Tool , Add Anchor Point Tool , dan Subtract Anchor Point Tool . Dan jika lengkungan kabelnya tidak sesuai dengan keinginan Anda, gunakan saja Convert Point Tool sampai Anda puas dengan hasilnya.

Jika Anda perlu menyesuaikan cahaya setelah bergerak di sekitar berbagai objek, cukup buka folder "Aktif" dan pilih lapisan "Sorot". Dari sini, Anda dapat menyeretnya menggunakan Move Tool atau mengecilkan dan menumbuhkannya dengan Edit > Free Transform .

Sekarang Anda memiliki alat yang sempurna dan mudah digunakan untuk membuat efek cahaya neon Anda sendiri. Selamat mendesain!
Unduh template gratis!
Ingin mendownload template yang digunakan di atas? Klik di bawah ini untuk memulai!
Siap untuk lebih banyak inspirasi?

Pelajari apa tren desain teratas di sini.
