Cara Mengoptimalkan Halaman Produk Anda untuk Pengguna Seluler
Diterbitkan: 2022-07-08Tidak mengoptimalkan halaman produk Anda untuk pengguna seluler adalah kesalahan nomor satu yang dapat Anda lakukan saat menjalankan toko e-niaga. Dari 52% pada tahun 2016, penjualan e-commerce seluler naik menjadi 72% pada tahun 2021 dari total penjualan e-commerce di seluruh dunia.
Karena meningkatnya jumlah penjualan seluler di industri e-niaga, sebagian besar pemilik bisnis kini mempertimbangkan pendekatan yang mengutamakan seluler. Salah satu aspek terpenting dalam mengoptimalkan toko e-niaga Anda untuk pengguna seluler adalah mendapatkan halaman produk dengan benar.
Pembeli seluler cenderung sibuk dan menginginkan navigasi yang mudah dan akses cepat ke informasi bermanfaat saat menjelajahi halaman produk Anda. Untuk membantu Anda menghindari kesalahan umum saat mengoptimalkan halaman detail produk (PDP), tim kami mengumpulkan tujuh praktik terbaik yang tidak boleh Anda lewatkan untuk diterapkan:
1. Jadikan Halaman Anda Ramah Gerakan
Menggunakan mouse di desktop adalah pengalaman yang sama sekali berbeda dari menggunakan jari di layar ponsel. Jadi, untuk memaksimalkannya, berikan opsi kepada pengguna Anda untuk menggulir, memperbesar, memperkecil, menggesek, dan menyeret menggunakan gerakan sentuh. Ini akan memungkinkan navigasi yang lebih mulus dan meningkatkan pengalaman pengguna secara keseluruhan.
Berikut adalah beberapa gerakan sentuh paling umum yang dapat Anda berikan kepada pengguna untuk pengalaman terbaik:
- Ketuk Dua Kali: Mengetuk layar ponsel dua kali sering digunakan untuk memperbesar dan memperkecil. Anda juga dapat menggunakan ketukan dua kali untuk fitur add-to-wishlist yang cepat.
- Pinch/Spread/shrink: Mencubit layar dengan dua jari dan menyebar untuk memperbesar, dan mengecilkan untuk memperkecil juga merupakan fitur yang diharapkan.
- Gesek: Pengguna terbiasa menggesek secara vertikal pada perangkat seluler untuk menggulir atau ke kiri dan ke kanan untuk melihat gambar produk. Namun, Anda juga dapat menerapkan ini ke tindakan cepat di dalam keranjang, seperti menggesek ke kiri atau kanan untuk menghapus item.
- Klik dan Seret: Mengklik objek untuk menarik dan melepasnya – seperti yang dilakukan mouse biasa – juga diharapkan di perangkat seluler. Namun, Anda dapat menggunakan fitur ini di situs eCommerce untuk memungkinkan pengguna menyeret produk masuk atau keluar dari keranjang mereka.
Tentu saja, Anda harus memberikan umpan balik visual untuk mengomunikasikan kepada pengguna apa yang bisa atau tidak bisa mereka lakukan. Misalnya, menggunakan ikon seperti titik pada gambar produk memungkinkan pengguna mengetahui bahwa ada lebih banyak gambar yang dapat mereka lihat dengan menggeser. Orientasi deretan titik (vertikal atau horizontal) juga akan menginformasikan arah mana yang harus mereka geser.
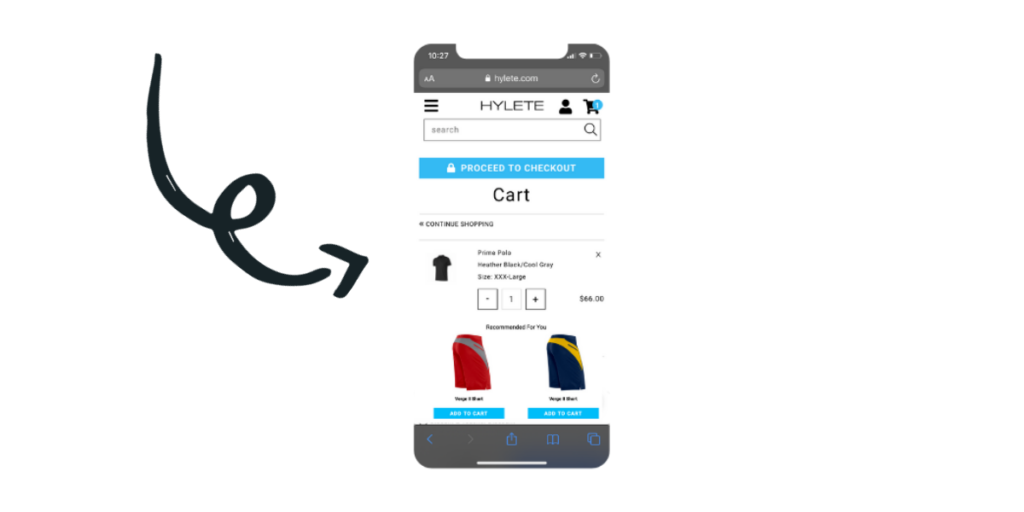
2. Pastikan Tombol Tambah-ke-Keranjang berada di Paro Atas
Tujuan utama halaman produk Anda adalah untuk mendorong pelanggan Anda membeli dari Anda. Oleh karena itu, tempatkan tombol tambahkan ke troli di paro atas alih-alih di bagian bawah laman sehingga pelanggan Anda tidak akan melewatkannya, dan Anda dapat meningkatkan rasio konversi.
Memiliki pengguna yang menggulir ke bawah hingga akhir PDP dapat mengubah pengunjung yang siap membeli menjadi ragu-ragu.
Peluang lain untuk meningkatkan penjualan Anda adalah mengizinkan pengguna menambahkan item ke keranjang mereka dari halaman mana pun yang menampilkan produk. Sebagai aturan praktis, setiap langkah ekstra menuju pembelian yang dapat Anda hapus adalah kemenangan.
Kiat: Pembeli seluler sering kali membeli lebih dari satu produk per sesi dan ingin tahu apakah produk berhasil ditambahkan ke keranjang mereka. Untuk memudahkan pengguna Anda, tambahkan penghitung produk ke tombol tambahkan ke troli untuk memberi mereka pengalaman berbelanja tanpa gangguan.
3. Simpan Data di Seluruh Perangkat
Menurut Statista, 80% pembeli pada Maret 2021 meninggalkan keranjang mereka tanpa pernah membeli produk. Pengabaian keranjang dapat terjadi karena alasan yang disengaja atau tidak disengaja, seperti pemikiran kedua atau masalah konektivitas. Terlepas dari itu, Anda ingin meminimalkan pengabaian keranjang.
Banyak pengguna awalnya menambahkan produk yang mereka sukai ke keranjang menggunakan ponsel mereka dan kembali ke situs di desktop mereka untuk melihatnya lagi sebelum menyelesaikan pembelian. Mereka cenderung berpindah dari ponsel ke desktop karena lebih nyaman untuk mengetik data penagihan dan, dalam banyak kasus, mereka merasa lebih aman. Untuk memastikan pengguna menemukan produk di keranjang mereka, simpan semua data pelanggan yang masuk secara otomatis.
Namun, sesi pelacakan di seluruh perangkat hampir tidak mungkin dilakukan dengan UTM atau cookie biasa. Alih-alih, promosikan pembuatan akun melalui diskon dan manfaat seperti pembelian lintas perangkat, sehingga Anda dapat menyimpan data sesi pelanggan (dan karena itu, keranjang mereka) dari perangkat mana pun mereka mengunjungi situs Anda.
Solusi lain yang paling efektif adalah menyediakan aplikasi kepada pelanggan Anda. Karena aplikasi langsung tersedia di perangkat pelanggan Anda, mereka akan memiliki lebih banyak privasi dan keamanan saat mengakses keranjang dan produk favorit mereka.
Anda dapat mengurangi pengabaian keranjang dengan membuat proses checkout mulus. Simpan data pengguna sehingga mereka tidak perlu mengisi detail yang sama setiap sesi, dan menawarkan beberapa opsi pembayaran seperti pemindaian kartu pembayaran untuk memberi pengguna lebih banyak alasan untuk berbelanja di perangkat seluler mereka.
4. Optimalkan Teks untuk Layar Kecil dan Gunakan Ikon Jika Memungkinkan
Pelanggan Anda tidak ingin membaca banyak teks saat memutuskan apakah akan membeli produk Anda. Mereka mencari jawaban spesifik, dan deskripsi produk Anda perlu menyampaikannya dalam beberapa baris.
Hindari deskripsi produk yang panjang. Gunakan poin-poin daripada paragraf untuk menyampaikan manfaat produk Anda kepada pelanggan. Jawab pertanyaan kritis ini di beberapa baris pertama:
- Untuk siapa produk Anda?
- Apa yang dilakukan produk Anda?
- Apa yang membuatnya unik?
- Mengapa pelanggan harus membeli produk Anda?
Ganti teks dengan ikon bila berlaku. Gunakan ikon untuk menampilkan warna, ukuran, dan opsi lain yang tersedia kepada pengguna. Untuk membuatnya lebih efektif, Anda dapat memanfaatkan gerakan tap dan overlay untuk memberikan pengalaman pengguna yang lebih baik kepada pelanggan Anda.
Faktor kunci lain dalam mendorong lebih banyak penjualan dengan salinan yang menarik adalah mendapatkan ukuran font yang tepat. Anda dapat menulis deskripsi produk terbaik di dunia, tetapi apa gunanya jika pelanggan Anda tidak dapat membacanya? Pekerjakan penguji UI/UX untuk mendapatkan umpan balik tentang pengoptimalan font untuk ukuran layar yang berbeda.
5. Memudahkan Pelanggan Mengakses Informasi Lebih Lanjut
Sementara sebagian besar pembeli hanya peduli dengan informasi penting produk, selalu ada orang yang suka melakukan penelitian menyeluruh sebelum membeli produk apa pun secara online. Untuk melayani mereka, Anda perlu memberikan detail tambahan, tetapi Anda harus melakukannya dengan cara yang tidak menakuti pelanggan yang menginginkan deskripsi produk singkat.

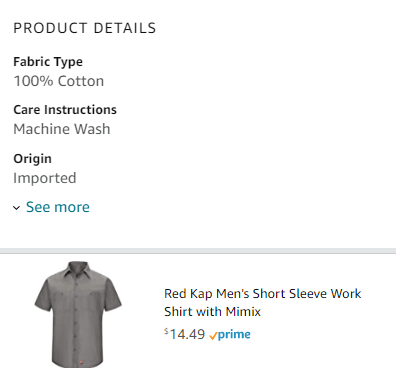
Tombol untuk menyelamatkan! Tombol Lihat lebih banyak sederhana di akhir deskripsi produk akan membantu. Berikut adalah contoh Amazon menggunakan tombol Lihat lebih banyak untuk memberikan informasi produk tambahan kepada pengguna:

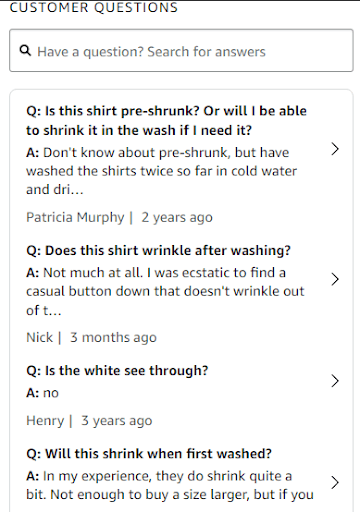
Cara lain untuk memberikan lebih banyak informasi tanpa memutus alur halaman produk adalah dengan menambahkan bagian Tanya Jawab yang menjawab pertanyaan paling umum pelanggan. Berikut adalah contoh lain dari Amazon yang menggunakan jawaban pelanggan mereka untuk memberikan informasi produk penting kepada pembeli:

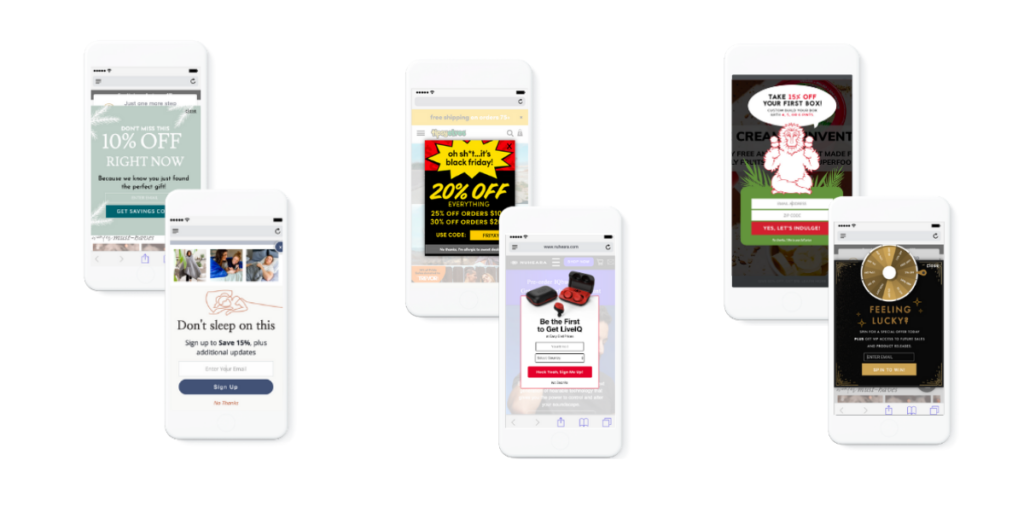
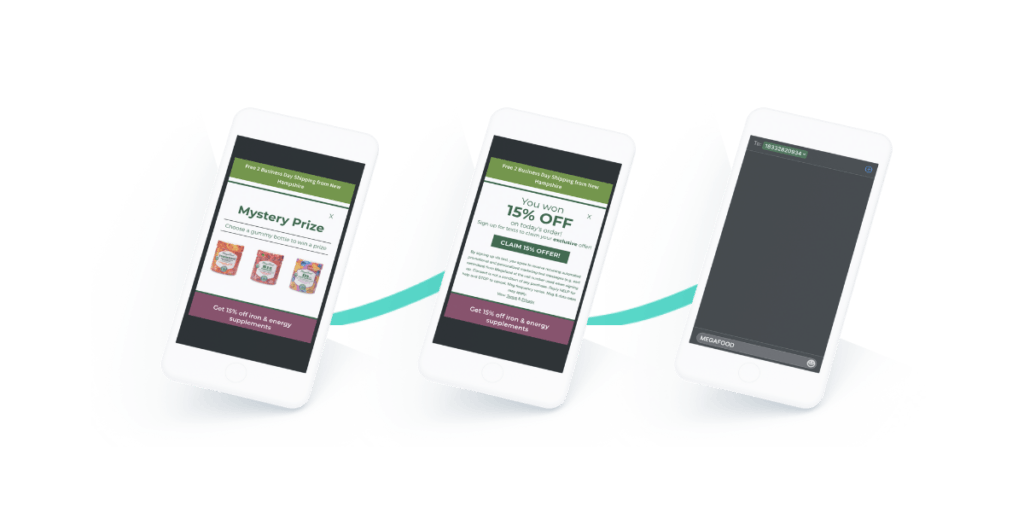
6. Bangun Pop-Up Ramah Seluler & Gunakan Lapisan Atas Layar Penuh
Pop-up adalah cara terbaik untuk mempromosikan penawaran tambahan atau mengumpulkan alamat email pengguna Anda. Tetapi Anda harus melakukannya dengan benar, atau Anda akan menakut-nakuti pengguna Anda.

Jendela-di-Jendela (atau Gambar-di-Gambar) pop-up umum di desktop tetapi, dalam banyak kasus, tidak mobile-friendly. Layar ponsel terlalu kecil, sehingga jendela kecil pun bisa terasa aneh dan tidak pada tempatnya. Terkadang tombol tutup pop-up ini bergerak di luar layar, membuat situs Anda tidak dapat digunakan.
Untuk memastikan pop-up Anda tidak mendorong calon pelanggan menjauh dan mobile-friendly, ikuti lima praktik terbaik berikut:
- Jadikan pop-up Anda tidak mencolok dengan membiarkannya muncul hanya setelah tindakan tertentu selesai. Contohnya adalah untuk memicu pop-up ketika pengguna menggulir ke akhir halaman, untuk menghindari mengganggu pembacaan mereka. Izinkan pengguna untuk menutup pop-up dengan mengetuk di luar kotak atau tombol X sederhana.
- Gunakan penggoda untuk memberi tahu pengguna seperti apa konten di dalam pop-up sebelum mereka mengkliknya. Ini akan menyelamatkan pengguna dari pesan yang tidak diinginkan sambil menarik prospek yang tertarik ke halaman.
- Buat pop-up tetap singkat. Pop-up bukanlah tempat terbaik untuk menambahkan salinan ekstensif. Sebaliknya, fokuslah hanya pada pesan inti Anda dan CTA.
- Gunakan ruang secara sadar. Aturan praktis yang bagus adalah menggunakan sepertiga ukuran layar untuk pop-up. Ini akan memberi pelanggan banyak ruang untuk memanfaatkan di luar mereka dan mencegah tata letak yang berantakan atau sesak.
- Jadikan pop-up sebagai lapisan atas layar penuh. Munculan ini terlihat lebih baik untuk penawaran penting dan terasa lebih seperti perpanjangan halaman Anda.
Coba gunakan #5 untuk pop-up yang dipicu oleh klik, bukan pop-up yang mengejutkan. Idenya adalah untuk membantu pengguna mendapatkan pengalaman yang lebih baik dan menemukan penawaran yang lebih baik, bukan untuk membuat navigasi situs Anda menjadi lebih sulit.

7. Tambahkan Rekomendasi Upsell dan Cross-Sell
Menambahkan rekomendasi produk ke halaman produk Anda adalah cara yang bagus untuk meningkatkan potensi ukuran pembelian. Jika dilakukan dengan benar, itu.
Produk yang direkomendasikan tidak boleh mengalihkan perhatian dari halaman produk utama. Katakanlah seorang pelanggan sedang mencari kemeja dan mendapatkan yang sempurna untuk dirinya sendiri. Dalam konteks ini, menambahkan rekomendasi untuk lebih banyak kaos hanya akan membingungkan pelanggan.
Pilih produk yang direkomendasikan yang melengkapi produk awal untuk rekomendasi di halaman (langsung di PDP). Seseorang yang membeli kemeja mungkin tertarik dengan dasi, celana, atau jaket yang serasi.
Di sisi lain, halaman checkout adalah tempat yang bagus untuk menambahkan upsells. Banyak pengguna mungkin melewatkan rekomendasi di halaman produk, tetapi tidak mungkin melewatkannya saat checkout/dalam keranjang.

Penutup: Kiat Pengoptimalan Cepat PDP
Mengoptimalkan halaman detail produk (PDP) sangat penting untuk menjalankan toko online yang sukses. Meskipun mengikuti strategi yang tercantum di atas akan membantu Anda meningkatkan toko online Anda, ada beberapa hal lagi yang perlu diingat untuk mengembangkan PDP yang sukses:
- Ulasan dan peringkat pelanggan
- Judul dan deskripsi produk terkait
- Tombol Beli Sekarang dan Tambahkan ke Keranjang selalu terlihat
- Visual yang sesuai
- Optimalisasi teknis seperti kompresi ukuran file gambar dan kecepatan halaman umum
Saat pengguna menjelajah melalui PDP, mereka hampir membeli produk. Memiliki PDP yang dioptimalkan dengan sempurna mungkin menjadi faktor penentu apakah Anda mendapatkan penjualan atau tidak.
Dengan lebih banyak pengguna yang berbelanja online dengan ponsel cerdas, bisnis harus memberikan pengalaman penelusuran seluler kelas satu untuk mengubah pengguna menjadi pelanggan setia dan mendapatkan keuntungan dari pesaing mereka – jangan ketinggalan!

Gabrielle Kayu
Gabrielle adalah seorang penulis, yang mengkhususkan diri dalam penceritaan multimedia dan saat ini adalah Manajer Pemasaran Konten Senior di Tapcart, pembuat aplikasi seluler untuk toko Shopify. Dengan pengalaman luas selama proses pemasaran digital, Gabrielle telah menulis konten dan mengembangkan strategi pemasaran pertumbuhan untuk merek dari semua ukuran.
