Page Speed 101: Apa itu Pagespeed, Mengapa Penting & Bagaimana Meningkatkan Kecepatan Anda?
Diterbitkan: 2017-05-31
Berikut ini dimaksudkan untuk menjadi ikhtisar komprehensif tentang “kecepatan halaman” – apa artinya, mengapa penting, dan bagaimana Anda dapat mengoptimalkannya.
Ingin melompat ke cara terbaik meningkatkan kecepatan halaman situs Anda? Klik di sini dan Anda dapat melompat ke depan, atau periksa daftar isi di bawah ini untuk melompat ke bagian panduan yang paling Anda minati!
Daftar isi
- Definisi Kecepatan Halaman
- Pentingnya kecepatan halaman
- Cara membuat situs Anda lebih cepat
- Alat kecepatan halaman
- Pengujian Beban Situs Web & Alat Pengujian Kecepatan Halaman
- Alat & Plugin Optimasi Kecepatan Halaman untuk WordPress
- Jaringan Pengiriman Konten (CDN)
- Glosarium kecepatan halaman
- Apa itu Cache Aplikasi?
- Apa itu Brotli?
- Apa itu Jaringan Pengiriman Konten (atau CDN)?
- Apa itu connectEnd?
- Apa itu connectStart?
- Apa jalur render kritis?
- Apa itu Model Objek CSS (atau CSSOM)?
- Apa itu Waktu Pencarian DNS?
- Apa itu Document.readyState?
- Apa itu domComplete?
- Apa itu domContentLoaded?
- Apa itu domInteraktif?
- Apa itu domLoading?
- Apa itu fetchStart?
- Apa itu Tampilan Pertama?
- Apa itu kompresi Gzip?
- Apa itu leverage browser caching?
- Apa itu Minifikasi CSS, HTML, & Javascript?
- Apa itu Mulai Navigasi?
- Apa itu API Pengaturan Waktu Navigasi?
- Apa yang memprioritaskan konten yang terlihat?
- Apa itu Waktu Pengalihan?
- Apa itu JavaScript dan CSS yang memblokir Render?
- Apa itu requestStart?
- Apa itu responEnd?
- Apa itu responseStart?
- Apa itu secureConnectionStart?
- Apa itu waktu koneksi TCP?
- Apa itu Time to first byte – TTFB?
- FAQ Kecepatan Halaman
- Apakah kecepatan halaman merupakan faktor peringkat Google?
- Berapa waktu muat yang direkomendasikan Google?
- Berapa waktu muat halaman rata-rata (dan/atau ideal)?
- Apa yang harus saya perhatikan: skor Google Pagespeed saya, waktu muat halaman, dan Kecepatan Situs Google Analytics?
- 100+ Tips Optimasi Performa Web dari Profesional
Apa itu Kecepatan Halaman? Definisi Kecepatan Halaman
Kecepatan halaman mengacu pada seberapa cepat halaman web dimuat. Kadang-kadang dapat dikacaukan dengan istilah seperti waktu buka halaman (atau seberapa cepat halaman diunduh) dan kecepatan situs (atau kecepatan situs web). Perbedaan antara istilah-istilah ini dapat membingungkan (dan Anda dapat mempelajari lebih lanjut tentang jargon terkait kecepatan halaman spesifik di bagian glosarium artikel ini) tetapi hal utama yang ingin Anda khawatirkan sebagai pemasar, pengembang, atau pemilik bisnis terkait dengan kecepatan halaman adalah: seberapa cepat elemen utama halaman Anda dimuat untuk pengunjung situs web Anda?
Mengapa Kecepatan Halaman Penting?
Memiliki halaman loading yang cepat jelas sangat menguntungkan bagi setiap pengunjung yang datang ke situs Anda.
Meningkatkan kecepatan dan kinerja situs Anda dapat membantu meningkatkan konversi, pendapatan, dan laba untuk situs menurut Global Dots:
Untuk setiap 1 detik peningkatan kecepatan halaman, Walmart mengalami peningkatan konversi hingga 2%.
Untuk setiap peningkatan 100 md, mereka meningkatkan pendapatan tambahan hingga 1%
Shopzilla mempercepat waktu muat halaman rata-rata dari 6 detik menjadi 1,2 detik, dan meningkatkan pendapatan sebesar 12% dan tampilan halaman sebesar 25%
Amazon meningkatkan pendapatan sebesar 1% untuk setiap peningkatan 100 md
Yahoo meningkatkan lalu lintas sebesar 9% untuk setiap peningkatan 400 md
Mozilla mendapatkan 60 juta lebih banyak unduhan Firefox per tahun, dengan mempercepat halaman mereka 2,2 detik
Penurunan kecepatan halaman satu detik dapat menelan biaya Amazon $1,6 miliar
Hanya penundaan kecepatan satu detik yang diperlukan untuk menurunkan konversi Anda sebesar 7%.
Selain itu, kecepatan halaman telah menjadi komponen yang semakin penting untuk peringkat Google.
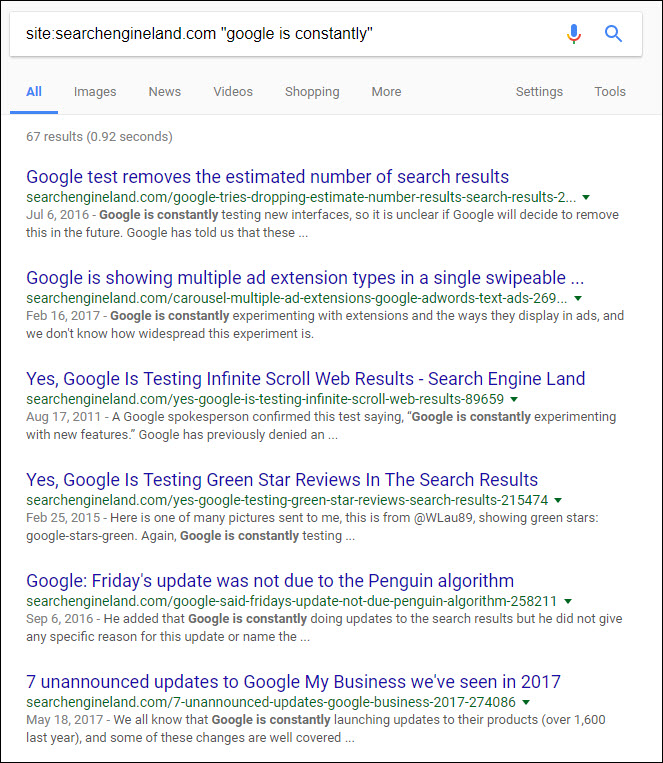
Google terus menguji, bereksperimen, dan berubah. Apakah Anda tahu bagaimana saya tahu? Karena orang terus membicarakan tentang bagaimana Google terus melakukan hal-hal berikut:

Beberapa orang terpintar di ruang SEO lebih jauh percaya bahwa Google semakin memperhatikan metrik keterlibatan.
SEO Cerdas juga membahas fakta bahwa "penyelesaian tugas" adalah titik penekanan yang besar:
Jelas & cocok dengan semua yang saya lihat dari sudut pandang penghalang UX/periklanan agresif btw. Menghalangi, dan Anda keluar.
– Glenn Gabe (@glenngabe) 21 Juli 2017
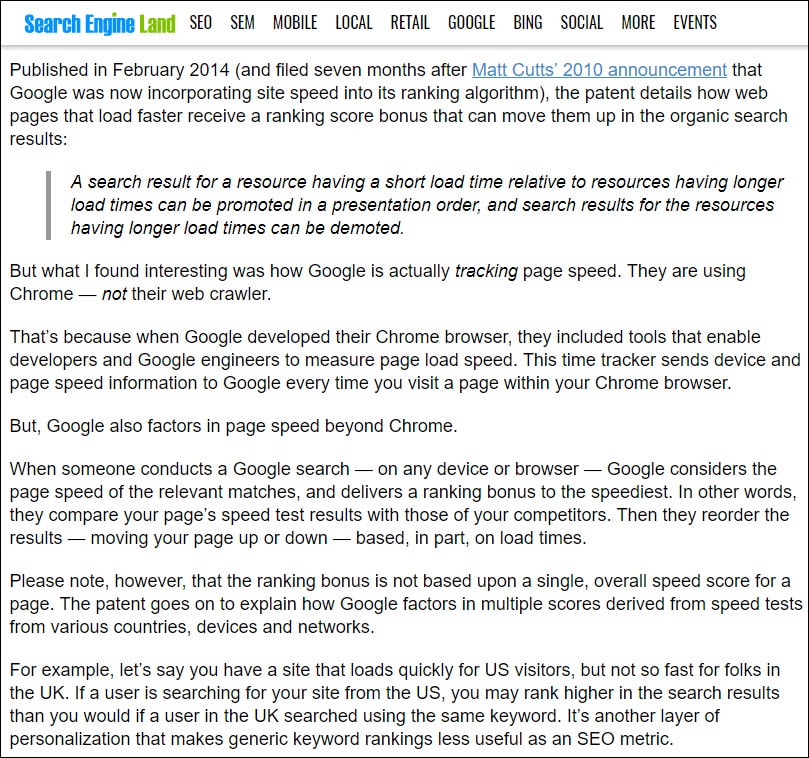
Seperti yang ditunjukkan oleh kontributor Search Engine Land, Daniel Cristo, Google memberikan peningkatan peringkat untuk situs yang lebih cepat daripada hasil pencarian lainnya dalam hasil pencarian tertentu di wilayah tempat pencari melakukan pencarian:

Dan lagi: kecepatan halaman berdampak positif lebih dari sekadar SEO situs.
Cara Meningkatkan Kecepatan Halaman Situs Anda
Jadi bagaimana Anda bisa benar-benar mempercepat situs Anda? Termasuk dalam artikel ini adalah sejumlah kiat, alat kecepatan halaman, dan sumber daya yang berbeda, tetapi pada dasarnya jawaban untuk "bagaimana cara mempercepat situs saya" adalah "tergantung".
Cara paling efisien dan berdampak untuk mempercepat situs Anda akan bergantung pada:
Kelemahan Situs – Apakah gambar Anda terlalu besar? Apakah server Anda lambat merespons?
Untuk Apa Situs Anda Dibangun – Perubahan kode yang dapat Anda buat dan plugin yang dapat Anda gunakan akan bergantung pada apakah Anda menggunakan WordPress versus Magento versus platform lain.
Sumber Daya Internal Anda – Apakah orang non-teknis akan membuat perubahan pada WordPress, atau apakah Anda memiliki sumber daya pengembangan yang dapat membantu?
Terlepas dari penyiapan situs dan tingkat keahlian Anda, berikut sejumlah sumber daya yang dapat membantu hampir semua situs meningkatkan kecepatan lamannya:
- Sumber Daya Kecepatan Halaman Varvy – Ini adalah panduan yang bagus dan menyeluruh tentang berbagai masalah kecepatan halaman.
- Perincian yang baik dari berbagai peristiwa dan masalah kecepatan halaman
- Mengapa gambar mungkin menjadi kemenangan kecepatan halaman terbesar Anda
- Lima tips untuk meningkatkan kecepatan halaman
- Cara mendapatkan 100/100 pada Tes Kecepatan Halaman Google (lihat juga mengapa Anda tidak boleh terlalu fokus pada skor wawasan kecepatan halaman)
- Panduan untuk non-pengembang tentang cara menggunakan plugin untuk mempercepat WordPress
- Panduan Copyblogger untuk membuat WordPress lebih cepat
- Panduan Portent di sepanjang garis yang sama
- Dan panduan Mark Descande untuk mempercepat WP Engine
Alat Kecepatan Halaman
Ada banyak jenis alat terkait kecepatan halaman yang tersedia. Dua yang paling populer untuk memulai mendiagnosis masalah kecepatan halaman adalah:
- Wawasan Kecepatan Laman Google – Ini memungkinkan Anda mendapatkan rekomendasi khusus langsung dari alat Google (termasuk versi gambar dan kode yang dioptimalkan).
- Tes Halaman Web – Ini adalah ikhtisar bagus tentang waktu pemuatan aktual, waktu ke byte pertama, dll. untuk halaman di situs Anda.
Di bawah ini adalah ikhtisar berbagai jenis alat kecepatan halaman yang tersedia untuk membantu mendiagnosis dan mengatasi berbagai masalah kecepatan halaman di situs Anda.
Pengujian Beban Situs Web & Alat Pengujian Kecepatan Halaman
- Tes Kecepatan Pingdom
- GTMetrix
- Plugin Yslow Firefox
- Tes Kecepatan KeyCDN
- Optimasi Kecepatan Halaman Varvy
- UpTrend
- dotcom-monitor
- Alat Lab Kuning
- Alat Pengembang Google Chrome
- Penguji Waktu Muat Sucuri
- PerfTool
Alat & Plugin Optimasi Kecepatan Halaman untuk WordPress
- Piksel Pendek
- Hadiah Alat Kecepatan
- Optimalkan otomatis
- PNG kecil
- Optimizilla
- WP Smush
- WP Super Cache
- Cache Total W3
- Cache Tercepat WP
- Pengoptimal Gambar EWWW
- Pengoptimal Gambar CW
- Optimus
- Kompres JPEG & PNG
Jaringan Pengiriman Konten (CDN)
- CDN kunci
- Cloudflare
- MaxCDN
- CDN Google Cloud
- CDN Amazon AWS
- Inkapsula
- CDN ruang rak
- CDN 77
- Cachefly
Glosarium Kecepatan Halaman
Jika Anda seorang pemasar atau tidak terlalu teknis, banyak istilah dan jargon yang terkait dengan kecepatan halaman dapat membingungkan. Di sini kami akan memberikan beberapa definisi cepat untuk serangkaian istilah kecepatan halaman dan kinerja situs web yang umum digunakan (lihat juga glosarium Performa Web Varvy yang luar biasa, tempat beberapa istilah / definisi di bawah ini berasal).
Apa itu Cache Aplikasi?
Cache Aplikasi (atau AppCache) digunakan untuk menyimpan (dan akhirnya menyajikan) sumber daya yang berbeda untuk pengguna offline.
Apa itu Brotli?
Brotli adalah format kompresi data Google sendiri (yang dapat bertindak sebagai pengganti Gzip).
Apa itu Jaringan Pengiriman Konten (atau CDN)?
Jaringan pengiriman konten (atau CDN) adalah jaringan server yang mengirimkan konten ke pengguna berdasarkan lokasi geografis pengguna dan server. CDN dapat membantu meningkatkan kecepatan halaman dengan mengirimkan konten dari server lebih dekat ke setiap pengunjung situs Anda.
Apa itu connectEnd?
connectEnd adalah jumlah waktu yang diperlukan antara saat browser selesai membuat koneksi ke server dan saat browser benar-benar mengambil dan menampilkan dokumen.
Apa itu connectStart?
connectStart adalah saat koneksi ke server dimulai.
Apa jalur render kritis?
Jalur rendering kritis mengacu pada rangkaian peristiwa yang dilalui browser untuk menampilkan tampilan awal halaman web. Dengan mengoptimalkan “jalur render kritis”, situs dapat menyajikan konten “paro atas” pada halaman web kepada pengguna dengan lebih cepat, yang dapat menghasilkan pengalaman yang lebih baik bagi pengguna.
Apa itu Model Objek CSS (atau CSSOM)?
CSSOM adalah ikhtisar, atau peta, dari berbagai gaya CSS yang ditemukan di halaman web.
Apa itu Waktu Pencarian DNS?
Waktu pencarian DNS adalah waktu yang dibutuhkan browser untuk menyelesaikan pencarian domain Anda.
Apa itu Document.readyState?
Document.readyState mengacu pada tahap di mana dokumen berada saat dimuat (keadaan umum adalah: memuat, interaktif, atau selesai).
Apa itu domComplete?
domComplete adalah waktu tepat sebelum agen pengguna menetapkan kesiapan dokumen saat ini untuk 'selesai'. (melalui Varvy)
Apa itu domContentLoaded?
domContentLoaded menyatakan bahwa html diurai, tidak ada CSS yang memblokir skrip, dan bahwa parser memblokir javascript telah dijalankan. (melalui Varvy)
Apa itu domInteraktif?
domInteractive adalah waktu tepat sebelum agen pengguna menyetel kesiapan dokumen saat ini ke 'interaktif'. (melalui Varvy)
Apa itu domLoading?
domLoading adalah waktu segera sebelum agen pengguna menyetel kesiapan dokumen saat ini untuk 'memuat'. (melalui Varvy)
Apa itu fetchStart?
Momen terekam saat browser pertama kali mencoba mengambil dokumen. (melalui Varvy)
Apa itu Tampilan Pertama?
Metrik performa tampilan pertama mereplikasi pengalaman pengguna saat membuka halaman web untuk pertama kalinya. (melalui Varvy)
Apa itu kompresi Gzip?
Gzip adalah metode mengompresi file agar lebih kecil dan lebih mudah dimuat.
Apa itu leverage browser caching?
Caching browser adalah metode penyimpanan sementara file di perangkat pengunjung sehingga pada kunjungan berikutnya ke halaman yang sama, elemen tersebut dirender lebih cepat. “Leverage browser caching” adalah rekomendasi umum dari alat Pagespeed Google.
Apa itu Minifikasi CSS, HTML, & Javascript?
Kode "minifikasi" atau minifikasi mengacu pada proses pembersihan atau penyusutan file yang berisi kode (seperti CSS, HTML, dan JS) dengan menghapus semua karakter yang tidak perlu (seperti spasi berlebih).
Apa itu Mulai Navigasi?
Awal navigasi adalah titik awal sebenarnya dari pemuatan halaman yang dimulai oleh pengguna dengan mengeklik tautan atau melakukan tindakan navigasi lainnya. (melalui Varvy)
Apa itu API Pengaturan Waktu Navigasi?
API waktu navigasi adalah antarmuka yang menyediakan aplikasi web dengan informasi terkait waktu dari browser. (melalui Varvy)
Apa yang memprioritaskan konten yang terlihat?
“Konten yang terlihat” mengacu pada konten “di paro atas” di desktop atau perangkat yang dilihat pengguna di layar saat mereka mengunjungi sebuah halaman. Rekomendasi "prioritaskan konten yang terlihat" diberikan oleh alat Google Pagespeed dan merupakan rekomendasi untuk memastikan bahwa elemen penting pada halaman Anda dimuat terlebih dahulu (dan cepat) untuk pengguna dan bahwa Anda menunda hal-hal seperti plugin berbagi sosial, javascript analitik, dll. .
Apa itu Waktu Pengalihan?
Waktu pengalihan mengukur jumlah waktu yang diperlukan untuk mengikuti semua pengalihan saat meminta sumber daya. (melalui Varvy)
Apa itu JavaScript dan CSS yang memblokir Render?
Javascript dan CSS pemblokiran render adalah javascript dan CSS yang harus dimuat sebelum pengguna dapat melihat halaman. Seringkali dengan menulis ulang kode halaman Anda, Anda dapat memuat beberapa elemen ini secara berbeda untuk membantu meningkatkan waktu muat halaman Anda.
Apa itu requestStart?
requestStart adalah saat browser meminta dokumen saat ini dari server, cache aplikasi yang relevan, atau dari sumber daya lokal. (melalui Varvy)
Apa itu responEnd?
responseEnd adalah waktu segera setelah agen pengguna menerima byte terakhir dari dokumen saat ini atau segera sebelum koneksi transportasi ditutup, mana yang lebih dulu. (melalui Varvy)
Apa itu responseStart?
responseStart adalah waktu segera setelah browser menerima byte pertama dari respons dari server, atau dari cache aplikasi yang relevan atau dari sumber daya lokal. (melalui Varvy)
Apa itu secureConnectionStart?
secureConnectionStart adalah momen sesaat sebelum proses jabat tangan untuk mengamankan koneksi. (melalui Varvy)
Apa itu waktu koneksi TCP?
Waktu koneksi TCP mengukur waktu yang diperlukan untuk membuat koneksi transport serta interval waktu lainnya seperti jabat tangan SSL dan otentikasi SOCKS. (melalui Varvy)
Apa itu Time to first byte – TTFB?
TTFB mewakili jumlah waktu antara permintaan halaman dan penerimaan byte respons pertama. (melalui Varvy)
FAQ Kecepatan Halaman
Selain ingin mempercepat situs, ada beberapa pertanyaan umum yang diajukan orang terkait dengan kecepatan halaman yang dapat kami bantu perjelas.
Apakah kecepatan halaman merupakan faktor peringkat Google?
Jawaban singkatnya di sini adalah ya, Google telah lama memastikan bahwa kecepatan adalah faktor peringkat.
Seperti disebutkan sebelumnya dalam artikel ini, menurut paten, Google secara khusus memberi penghargaan pada situs yang memuat lebih cepat daripada halaman dalam hasil pencarian tempat mereka bersaing. Ini berarti bahwa jika Anda adalah situs E-niaga yang mencoba memberi peringkat untuk suguhan anjing terhadap banyak situs lambat , murni untuk tujuan pemeringkatan, Anda tidak perlu memuat situs Anda secepat mungkin jika Anda mencoba memberi peringkat untuk istilah pencarian informasi dengan situs seperti Wikipedia yang memuat secepat kilat. Yang mengatakan: lebih cepat hampir selalu lebih baik.
Berapa waktu muat halaman yang direkomendasikan Google?
Google belum secara resmi mendokumentasikan waktu muat halaman yang "disarankan", dan sekali lagi apa yang Anda perlukan untuk membantu meningkatkan peringkat mungkin bergantung pada pesaing Anda dan hasil pencarian yang menampilkan situs Anda, tetapi John Mueller dari Google merekomendasikan untuk membidik waktu muat kurang dari 2 atau 3 detik.
Berapa waktu muat halaman rata-rata (dan/atau ideal)?
Belum tentu ada aturan yang tegas dan cepat untuk waktu muat halaman yang “ideal”, tetapi umumnya praktik terbaik merekomendasikan:
- Kurang dari 200ms untuk waktu gigitan pertama
- Kurang dari 5 detik untuk total pemuatan halaman
- Dan kurang dari satu atau dua detik untuk mulai merender / konten paro atas Anda untuk disajikan
Dalam hal rata-rata sekali lagi ini akan sangat bervariasi tergantung pada situs pesaing dalam hasil pencarian, tetapi alat seperti Pingdom akan memberi Anda gambaran kasar tentang bagaimana tumpukan situs Anda dalam kaitannya dengan web lainnya.
Apa yang harus saya perhatikan: skor Google Pagespeed saya, waktu muat halaman, dan Kecepatan Situs Google Analytics?
Skor Pagespeed Google bisa sedikit menyesatkan seperti yang disebutkan sebelumnya di artikel. Perkiraan waktu muat dari alat seperti WebPageTest sangat membantu, tetapi sulit untuk menentukan bagaimana pengguna yang berbeda pada koneksi internet yang berbeda di seluruh dunia dapat mengakses konten Anda. Secara teori, data Google Analytics harus menjadi sumber data terbaik karena menunjukkan apa yang sebenarnya dialami pengguna, tetapi data sampel Google Analytics di sini dan hanya melihat 1% lalu lintas untuk skor kecepatan halaman ini: ini dapat menyebabkan beberapa masalah besar . Mengambil data analitik itu dengan sebutir garam dan mengawinkannya dengan tes kecepatan halaman kemungkinan merupakan taruhan terbaik Anda, atau jika Anda mampu membelinya dengan berinvestasi pada alat seperti Pingdom atau Relik Baru, itu dapat memberikan wawasan yang lebih komprehensif tentang kinerja situs Anda.
100+ Tips Kecepatan Halaman dari Profesional
Tip Pengoptimalan Pemuatan Kecepatan Umum
Untuk memulainya, kami mengumpulkan tip umum untuk pengoptimalan kecepatan. Bagian ini mencakup foto, css, js, font, dan lainnya. Di bagian berikut, Anda akan menemukan tip seluler dan tip khusus WordPress.
Mike Fitzpatrick
Host Kode Google Analytics secara lokal. Kami membuat kode CSS ultra ringan yang ditambahkan ke halaman <head> daripada stylesheet eksternal. Google Font, pustaka jQuery, dan Javascript hingga akhir kode Seperti yang Anda katakan, mengompresi gambar juga penting. Kami juga menghapusnya dari paro atas di seluler.
Kathryn Aragon di CrazyEgg
Oleh karena itu, cara tercepat untuk meningkatkan kecepatan situs adalah dengan menyederhanakan desain Anda. Sederhanakan jumlah elemen di halaman Anda. Gunakan CSS alih-alih gambar jika memungkinkan. Gabungkan beberapa style sheet menjadi satu. Kurangi skrip dan letakkan di bagian bawah halaman.
Felix Tarcomnicu di Moz
Skor apa pun di atas 80 seharusnya bagus, jadi sebagian besar situs tidak harus menargetkan 100/100. (sehubungan dengan alat uji kecepatan halaman Google)
WP Pemula
Jika Anda menerbitkan artikel panjang dengan banyak gambar, ini bisa mengganggu waktu pemuatan Anda. Sebagai gantinya, pertimbangkan untuk membagi posting Anda yang lebih panjang menjadi beberapa halaman.
Ed Baxter
Anda dapat mengunduh Firebug, YSlow, atau Page Speed
Daniel Cristo di Search Engine Land
Menambahkan indeks adalah salah satu cara terbaik untuk mengoptimalkan database Anda untuk peningkatan kecepatan halaman. Melakukannya akan membantu basis data Anda menemukan informasi lebih cepat. Alih-alih harus memindai jutaan catatan, database Anda dapat mengandalkan indeks untuk mempersempit data menjadi beberapa ratus. Ini membantu data dikembalikan ke halaman lebih cepat.
Ed Baxter
Solusi untuk ini adalah menyimpan salinan asli agar pengembang dapat bekerja dan kemudian meminta mereka mengecilkan (menghapus semua bit yang tidak perlu) kode untuk situs web langsung. Anda dapat mengharapkan penghematan rata-rata 20-30%. Yang pada file besar dapat banyak membantu!
Google
Pengalihan memicu siklus permintaan-respons HTTP tambahan dan menunda perenderan halaman. Dalam kasus terbaik, setiap pengalihan akan menambahkan satu perjalanan pulang pergi (respons permintaan HTTP), dan dalam kasus terburuk dapat mengakibatkan beberapa perjalanan pulang pergi tambahan untuk melakukan pencarian DNS, jabat tangan TCP, dan negosiasi TLS selain permintaan HTTP tambahan- siklus respons. Akibatnya, Anda harus meminimalkan penggunaan pengalihan untuk meningkatkan kinerja situs.
Armin J di Moz
HTTP Keep-Alive memungkinkan koneksi TCP tetap hidup dan membantu mengurangi latensi untuk permintaan berikutnya. Jadi hubungi penyedia hosting Anda dan beri tahu mereka untuk berpikir dua kali tentang hal ini! Sebagian besar perusahaan hosting menonaktifkan fitur ini, (termasuk host SEOmoz) karena ini merupakan fitur opsional (setiap kali mentransfer kurang dari 60 byte per permintaan).
Marcus Taylor di Venture Harbor
Salah satu caranya adalah dengan menggunakan whichLoadsFaster untuk membandingkan kecepatan pemuatan situs Anda dengan semua pesaing utama Anda. Bertujuan untuk menjadi yang tercepat dari kelompok itu.
Cyrus Shepard
Ketika halaman situs web tumbuh semakin kompleks, pentingnya pengoptimalan kecepatan halaman semakin besar. Beberapa orang meremehkan pentingnya kecepatan halaman dalam peringkat Google – dan mereka mungkin benar – tetapi kerusakan yang terjadi pada pengalaman pengguna dan tingkat konversi oleh situs web yang memuat lambat tidak dapat diabaikan.

WP Pemula
Melakukan pembersihan rutin memungkinkan Anda mengurangi ukuran basis data yang berarti file cadangan lebih cepat dan lebih kecil.
Moz
Gunakan Gzip, aplikasi perangkat lunak untuk kompresi file, untuk mengurangi ukuran file CSS, HTML, dan JavaScript yang lebih besar dari 150 byte. Jangan gunakan gzip pada file gambar. Sebagai gantinya, kompres ini dalam program seperti Photoshop di mana Anda dapat mempertahankan kendali atas kualitas gambar. Lihat “Mengoptimalkan gambar” di bawah.
Neil Patel
Peretasan sederhana untuk mengurangi waktu muat Anda adalah mendaftar ke Google PageSpeed
Brian Dean
Pastikan situs Anda tidak membutuhkan waktu lebih dari 4 detik untuk dimuat: MunchWeb menemukan bahwa 75% pengguna tidak akan mengunjungi kembali situs yang membutuhkan waktu lebih dari 4 detik untuk memuat.
Jonatan Summey
Seperti alat kecepatan situs di Analytics, alat ini berpotensi berguna, tetapi juga sedikit menyesatkan. Itu membuat saran tentang cara Anda dapat meningkatkan kinerja dengan mengaudit kode situs Anda untuk jeda yang jelas dalam praktik terbaik. Ini sempurna untuk mendapatkan pemahaman tingkat tinggi tentang di mana Anda berdiri dan seberapa banyak pekerjaan yang Anda miliki di depan Anda. Tapi itu juga bisa membuat Anda jatuh ke lubang kelinci yang tidak menguntungkan.
Bruno Ramos Lara
Seperti yang Anda lihat, di bawah 500 ms kecepatan halaman Google meningkatkan jumlah halaman yang dirayapi. Ini adalah peluang bagus untuk meningkatkan SEO Anda dan meningkatkan minat Google terhadap situs Anda. Selain itu, pemuatan cepat meningkatkan pengalaman pengguna dan mengurangi rasio pentalan.
Sam Hurley
Uji laman menggunakan alat Wawasan PageSpeed Google. Cek kecepatan server menggunakan Pingdom dan GTmetrix.
Larry Kim
Toolbar/Plug-in yang saya gunakan akhir-akhir ini lebih untuk mendiagnosis masalah teknis pada situs web, seperti Firebug dan HttpFox untuk mencari tahu apa yang menyebabkan halaman dimuat dengan sangat lambat, atau Proxy Selector melewati firewall, dll.
David Wells
Di dalam alat Dev, Anda dapat dengan mudah melihat markup halaman untuk memastikan semuanya benar secara semantik dan menyeret/meletakkan elemen untuk mempratinjau perubahan, melakukan penyesuaian CSS, memecahkan masalah waktu muat yang lambat, dan banyak lagi.
Ian Lurie
Hampir tidak ada berita, tetapi halaman checkout, login, dan beranda yang lebih cepat adalah yang paling penting. Setelah itu, kecepatan memuat halaman kategori produk paling memengaruhi penjualan. Semua halaman ini memiliki lalu lintas niat konsumen yang tinggi. Buat mereka cepat.
Colin pendatang baru
Bahkan jika kecepatan situs memiliki efek 0,00% pada SEO, masih layak dilakukan karena alasan lain. Misalnya UX dan tingkat konversi.
Tom Ewer
Pengoptimalan berkelanjutan adalah pengungkit yang dapat terus-menerus Anda tarik sebagai pemilik situs, dan pendekatan terstruktur untuk melakukannya dalam hal kecepatan situs akan memberikan hasil yang baik bagi Anda dan pengguna Anda di kemudian hari.
Rasul Mengoulis
Saya meningkatkan konversi sebesar 2%, hanya dengan meningkatkan kecepatan blog saya sebesar 1,2 detik.
Ramsey
Gambar besar biasanya menjadi alasan utama sebuah blog memuat dengan lambat. Saya sering sangat terkejut melihat orang mengunggah gambar berukuran 2mb hingga 5mb! Idealnya, Anda ingin gambar Anda berukuran kurang dari 100kb jika memungkinkan – terutama jika Anda menggunakan banyak gambar di setiap posting. Itu tidak selalu memungkinkan tetapi dapat membuat perbedaan besar untuk memuat waktu.
Rob Toledo
Ada sejumlah faktor yang memengaruhi kecepatan situs mana, tetapi penggunaan dan desain gambar adalah kuncinya, dan berguna bagi desainer untuk mengingat hal ini saat situs sedang dibuat. Meskipun tidak diragukan lagi penting bahwa situs Anda terlihat bagus, ingatlah bahwa desain yang sederhana dan sederhana lebih cenderung berjalan dengan kecepatan yang lebih cepat.
Lisa Pluth
Kecepatan halaman dan waktu pemuatan dipengaruhi oleh banyak faktor, tetapi penggunaan dan desain gambar memainkan peran penting dalam kecepatan, terutama dalam memperpanjang waktu pemuatan halaman web.
Dan Barker
Sangat menggoda untuk memperhatikan tingkat atas “Rata-rata. Waktu Muat Laman (detik)” yang diberikan Google Analytics kepada Anda. Sedikit lebih berguna dari itu: Laporan 'Distribusi' tersimpan di balik tab di laporan 'Waktu Laman'. Laporan distribusi sangat berguna, karena Anda dapat melihat '% halaman dimuat dalam waktu kurang dari X detik'.
Kecepatan Situs
Sitespeed.io adalah alat utama yang menggunakan semua alat yang disebutkan sebelumnya dan menambahkan dukungan untuk menguji banyak halaman serta menambahkan kemampuan untuk melaporkan metrik ke TSDB (Graphite dan InfluxDB).
Modestos Siotos
Tujuan utamanya adalah untuk mengurangi waktu, jumlah permintaan, dan ukuran file sehingga halaman dimuat lebih cepat.
Kinsta
74 persen pengguna yang mengakses situs seluler akan keluar jika membutuhkan waktu lebih dari 5 detik untuk memuat. Setiap penundaan satu detik dalam waktu pemuatan halaman dapat menyebabkan kerugian tahunan sebesar $1,6 miliar bagi pedagang online sebesar Amazon.
Matt Janaway
Menurut penelitian, 0,1 detik adalah batas waktu bagi pengguna untuk merasa bahwa sistem merespons permintaan mereka secara instan, satu detik adalah batas aliran pemikiran pengguna untuk tetap tidak terganggu saat mereka menunggu situs dimuat dan 10 detik adalah batas untuk menjaga perhatian pengguna tertuju pada halaman web dan tugas yang ada.
Matius Woodward
Jadi sebenarnya memiliki komentar Facebook di situs saya sebenarnya menghabiskan biaya sekitar $3.700 per tahun untuk pengorbanan waktu pemuatan halaman.
Seni Antonius
Pada tahun 2014, dilaporkan bahwa 57% pengguna akan meninggalkan halaman jika membutuhkan waktu lebih dari 3 detik untuk memuat.
Kiat Pengoptimalan Beban Seluler
Google menempatkan fokus utama pada kegunaan seluler sekarang, karena lebih dari separuh lalu lintas berasal dari perangkat seluler. Karena itu kami pikir penting untuk mendapatkan tip yang secara khusus akan membantu Anda meningkatkan kecepatan pada ponsel dan tablet.
Moz
Jangan gunakan pop-up juga. Mungkin sulit dan membuat frustrasi untuk mencoba dan menutupnya di perangkat seluler. Hal ini dapat menyebabkan tingkat bouncing yang tinggi. Desain untuk jari gemuk. Navigasi layar sentuh dapat menyebabkan klik yang tidak disengaja jika tombol Anda terlalu besar, terlalu kecil, atau berada di jalur jari yang mencoba menggulir halaman.
Dan Engel
Situs web Anda harus memuat konten yang dilihat pengguna seluler terlebih dahulu sebelum konten yang mungkin mereka lihat nanti. Secara khusus, beri kode pada halaman web Anda sehingga server Anda terlebih dahulu mengirimkan data yang diperlukan untuk menampilkan konten paro atas. Bahkan jika sebuah halaman tidak lengkap, pengguna akan merasakan kontennya sudah siap lebih cepat.
Kinsta
Alat seperti Autoptimize, Better WordPress Minify dan favorit dunia, W3 Total Cache adalah beberapa alat terbaik yang tersedia untuk memperkecil JavaScript dan CSS.
Perangkat Lunak Api
Pengguna seluler tidak sabar. 58% mengharapkan kecepatan yang lebih cepat atau sama dengan desktop, dan hanya 11% yang menerima penundaan nyata.
Perangkat Lunak Api
Untuk mengurangi permintaan dari jaringan yang lambat di seluler, gabungkan file css & js, sebariskan css & js kecil, sematkan gambar css ke dalam css, dan muat gambar hanya saat digulir ke tampilan.
Johan Johansson
Lebih dari 80% orang kecewa dengan pengalaman menjelajah Web di perangkat seluler dan akan lebih sering menggunakan ponsel cerdas mereka jika pengalaman menjelajah ditingkatkan.
Tammy Everts
Karena jaringan seluler biasanya lebih lambat daripada yang tersedia untuk mesin desktop, mengurangi permintaan dan muatan menjadi sangat penting. Browser seluler lebih lambat untuk mengurai HTML dan mengeksekusi JavaScript, sehingga mengoptimalkan pemrosesan sisi klien sangatlah penting.
Ryan Shelly
Optimalkan gambar. Gambar besar dapat memperlambat situs. Mengoptimalkan gambar menjadi ukuran yang benar adalah kemenangan cepat yang hebat. Perkecil kode. Ini adalah proses menghapus semua karakter yang tidak diperlukan dari kode sumber tanpa mengubah fungsinya. Manfaatkan cache browser. Caching browser menyimpan file sumber daya halaman web di komputer lokal saat pengguna mengunjungi halaman web. Kurangi pengalihan. Terlalu banyak pengalihan dapat menyebabkan situs harus memuat ulang dan memperlambat pengalaman.
Bryson Meunier
Dengan indeks mobile-first, Google akan mulai menggunakan kecepatan halaman seluler Anda untuk menentukan peringkat, jika mereka belum melakukannya. Kecepatan sangat penting bagi mereka sehingga mereka melakukannya sendiri dengan project AMP, memberikan situs cara untuk menampilkan konten mereka dengan cepat di seluler.
Loren Baker
Jika halaman membutuhkan lebih dari beberapa detik untuk dimuat, pengguna akan langsung menekan tombol kembali dan melanjutkan.
Google Analytics
53% situs seluler ditinggalkan jika halaman membutuhkan waktu 3+ detik untuk dimuat.
Biswa
#Faktor peringkat seluler pada tahun 2017 1. Kecepatan situs 2. AMP 3. Daftar tidak berurutan 4. hingga 4 gambar 5. Sinyal sosial 6. SEO lokal
Dan Engel
Gzipping akan mengurangi bobot halaman dan meningkatkan kecepatan halaman seluler. Gzipping biasanya memangkas bobot halaman hingga 70% dan saat ini didukung oleh sebagian besar browser.
Andy Favel
Pengguna semakin tidak sabar dengan video yang lambat dimuat dan mengulur waktu dan akan mulai meninggalkan video setelah menunggu hanya dua detik, penelitian dari UMass dan Akamai menunjukkan.
Gina Wanless
Lebih sedikit teks dan lebih sedikit gambar harus digunakan di perangkat seluler untuk memastikan halaman membutuhkan waktu lebih sedikit untuk dimuat.
Paul Marshall
Banyak masalah berasal dari media yang Anda miliki di halaman yang terlalu besar untuk seluler. Jelas gambar diatur ke skala tetapi jika Google menganggap Anda menyajikan gambar terlalu besar untuk perangkat, itu akan menghukum Anda karenanya. Baik HubSpot dan WordPress telah mulai mengatasi masalah ini dengan menyajikan gambar responsif tergantung pada ukuran perangkat yang meminta gambar tersebut.
Moovweb
Dengan pusat data di seluruh dunia, jaringan pengiriman konten dapat menggunakan rute terpendek dan tercepat untuk mengirimkan halaman Anda.
Steve Cambridge
Jika situs web Anda memiliki Tingkat Pentalan yang tinggi, periksa kecepatan memuat situs web, karena situs yang memuat lambat dapat menyebabkan pengunjung pergi. Terutama di Seluler.
Fergus Clawson
Faktor No. 1 untuk keterlibatan adalah kecepatan situs seluler.
Victoria Williams
Sasaran Anda adalah untuk memastikan bahwa situs Anda memerlukan sumber daya sesedikit mungkin untuk dijalankan, dilayani oleh host yang cepat, dan dirancang untuk ditampilkan dengan benar di layar yang lebih kecil.
Colin pendatang baru
AMP mempercepat waktu muat halaman dengan memanfaatkan kekuatan server Google. Setiap kali seseorang mengunjungi versi AMP situs Anda dari penelusuran seluler Google, AMP akan benar-benar menayangkan halaman dari server Google sendiri, yang memastikan waktu pemuatan halaman secepat kilat.
Dan Engel
Memberikan pengalaman pengguna seluler yang memuaskan sangat bergantung pada dua prinsip dasar dan saling berhubungan – laman web harus ditampilkan dengan benar di hampir semua perangkat, dan konten harus sepenuhnya dioptimalkan untuk seluler untuk waktu muat yang cepat.
Dexter Roona
AMP adalah situs web hantu yang dirancang khusus untuk perangkat seluler. Ini adalah versi situs web utama Anda yang dipreteli. Situs web yang lebih ramping ini memuat lebih cepat di perangkat seluler, oleh karena itu namanya – “Halaman Seluler yang Dipercepat”.
Danny Bluestone
Anda tidak dapat meremehkan pentingnya desain web yang konsisten dan berkualitas tinggi di seluruh perangkat dengan segala bentuk dan ukuran. Desain web responsif adalah jalan ke depan — tetapi sering dikaitkan dengan masalah kinerja. Hal ini penting ketika 64% pengguna ponsel cerdas mengharapkan situs web dimuat dalam waktu kurang dari empat detik, namun bobot halaman rata-rata terus meningkat.
Scott Bolinger
Yang benar-benar perlu kami lakukan adalah menampilkan konten yang berbeda kepada pengunjung seluler, yang memiliki desain yang dioptimalkan dan memuat lebih cepat.
Pete Campbell
Sebagian besar pengecer dalam penelitian ini memiliki situs yang dioptimalkan untuk seluler, tetapi 24% dari mereka melayani pengguna seluler mereka di situs seluler terpisah – biasanya di sub domain terpisah…. Solusi yang lebih aman dapat menggunakan situs responsif yang mengirimkan kode HTML yang sama ke semua perangkat, tetapi menyesuaikan dengan ukuran dan bentuk perangkat yang digunakan. Kami menemukan bahwa ini hanya mewakili 76% situs.
Robert McFrazier
67% konsumen memiliki peluang lebih besar untuk berkonversi di situs yang dioptimalkan untuk perangkat seluler.
Moovweb
Menggunakan gambar untuk tombol membuat unduhan yang tidak perlu. Alih-alih gunakan CSS untuk membuat elemen halaman seperti tombol.
Jennifer Kruger
11 Kiat untuk mempercepat situs Anda: hindari pengalihan, aktifkan kompresi, manfaatkan caching, perkecil sumber daya, optimalkan gambar untuk kecepatan, optimalkan pengiriman css/konten, hapus javascript pemblokiran render, gunakan skrip asinkron, tingkatkan waktu respons server, tempatkan yang paling penting konten paro atas, kurangi kekacauan di situs web.
Danny Bluestone
Dengan lanskap seluler yang bervariasi – lebih dari 5.000 perangkat smartphone unik pada tahun 2014 – pengembang memiliki kontrol yang jauh lebih sedikit atas kinerja perangkat individual dibandingkan faktor sisi server. Jadi, pengoptimalan sisi klien sangat penting.
Pikirkan dengan Google
29% pengguna ponsel cerdas akan segera beralih ke situs atau aplikasi lain jika tidak memenuhi kebutuhan mereka (mis. mereka tidak dapat menemukan informasi atau terlalu lambat).
Dan Engel
79% dari semua pembeli yang mengalami pengalaman pengguna yang buruk menyatakan bahwa mereka tidak akan kembali lagi.
Kiat Optimasi Kecepatan WordPress
Jutaan situs web dan blog dijalankan di WordPress menjadikannya platform penting untuk dipahami untuk pengoptimalan. Kami menemukan kutipan dari 35 pakar tentang pengoptimalan kecepatan muat, Anda akan menemukan plugin, tema, dan tip lainnya disertakan.
Aigars Silkaln
Tetapi jika Anda menginginkan hosting terbaik yang dapat dibeli dengan uang, saya akan merekomendasikan WPEngine – Solusi Hosting WordPress Terkelola. Dukungan yang baik dan solusi hosting terbaik yang menciptakan situs web yang sangat cepat.
WPMUDev
Hapus Plugin yang Tidak Perlu dan Memboroskan Plugin tidak hanya meningkatkan permintaan Anda tetapi juga dapat menyebabkan segala macam masalah lain seperti memori, atau bahkan kebocoran keamanan. Plugin hebat bernama P3 (Plugin Performance Profiler) dapat membantu Anda mengidentifikasi penyebab yang paling bermasalah.
Greg Cioti
Dari pengalaman saya, framework premium yang loadingnya paling cepat sudah pasti adalah Thesis Theme Framework. Itu melampaui tema WordPress dasar dengan menjadi jauh lebih mudah untuk disesuaikan.
C Qureshi
Tingkatkan Skor Kecepatan dengan memindahkan skrip Java ke Footer di WordPress
Brian Jackson
Alat yang sangat direkomendasikan adalah skrip MySQL Tuner. Ini hanya-baca dan tidak akan membuat perubahan konfigurasi. Ini akan memberi Anda ikhtisar kinerja server Anda dan membuat beberapa rekomendasi dasar tentang peningkatan yang dapat Anda lakukan setelah selesai.
Darcy Wheeler
Menurut Soasta.com, gambar terdiri dari 62 persen dari berat total halaman… Anda dapat menginstal plugin seperti WP Smush untuk mengurangi ukuran file gambar Anda dan menghapus metadata tersembunyi yang mungkin menghabiskan ruang yang tidak diperlukan.
Ian Cleary
Jumlah plugin yang Anda miliki bukan satu-satunya faktor yang memengaruhi kecepatan halaman. Kualitas plugin tersebut juga penting. Jika Anda masih mengalami masalah situs yang lambat setelah menghapus plugin yang tidak Anda perlukan, uji plugin yang tersisa untuk melihat apakah salah satunya yang menyebabkan masalah. Cukup nonaktifkan setiap plugin satu per satu, dan lihat apakah kecepatan situs meningkat.
Aigars Silkaln
WP Rocket melakukan caching halaman untuk mengurangi kecepatan memuat, preloading cache untuk membantu pengindeksan situs oleh mesin pencari, gambar hanya dimuat atas permintaan (saat Anda menggulir ke bawah, bukan saat halaman pertama kali dimuat), kompresi file untuk mengubah HTML, JS & CSS menjadi file statis dan plugin agak ramah pengembang.
Devesh
Penundaan 1 detik dalam waktu muat halaman sama dengan 11% lebih sedikit tampilan halaman, penurunan kepuasan pelanggan sebesar 16%, dan hilangnya konversi sebesar 7%.
Brian
BJ Lazy Load melakukan hal yang sederhana. Ini memaksa gambar memuat lebih lambat dari keseluruhan konten. Dalam sebuah posting, jika ada lebih dari satu gambar, ditempatkan pada posisi yang berbeda, maka plugin memaksa gambar untuk dimuat sesuai pengguliran.
JT Menulis
Saat mencari tema, terutama jika Anda akan membayarnya, lakukan riset. Dengan tema gratis, Anda dapat memasang dan menguji sendiri untuk melihat apakah ada dampak besar pada kecepatan situs Anda. Untuk tema berbayar, pastikan untuk memeriksa ulasan pengguna dan coba temukan situs langsung yang benar-benar menggunakan tema yang Anda inginkan sehingga Anda dapat melihat kinerjanya.
Jay Kang
Time to First Byte adalah waktu dari saat pengguna membuat permintaan HTTP (dengan memasukkan kata kunci atau URL) hingga saat browser pengguna menerima byte pertama halaman. Dalam istilah yang lebih sederhana, ini adalah waktu yang dibutuhkan situs untuk mulai memuat. Semakin kecil TTFB, semakin cepat situs dimuat. Google mengukur kecepatan halaman berdasarkan waktu hingga byte pertama.
Waktu SaaS
Jadikan postingan di beranda Anda sebagai cuplikan, bukan artikel lengkap, kurangi jumlah widget yang Anda tempatkan di halaman, dan kurangi jumlah postingan yang muncul di beranda Anda.
WPMUDev
CDN adalah peluru ajaib situs web, mereka membuat segalanya jauh lebih sederhana dan lebih cepat. Ada dua alasan saya suka menggunakan CDN: CDN memungkinkan saya menghosting gambar di luar server dan mengurangi waktu pemuatan gambar.
NICK SCHAEFERHOFF
Selama proses mempercepat situs WordPress Anda, Anda mungkin melakukan hal-hal yang berpotensi membuatnya offline atau merusaknya. Oleh karena itu, kami akan mulai dengan apa yang harus selalu kami lakukan saat mencoba membuat perubahan besar pada situs web kami: cadangkan.
Melayani U
Memasang 20 plugin atau lebih dapat meningkatkan waktu pemuatan situs Anda secara signifikan dari 1 detik menjadi 3,20 detik, cukup untuk mengusir sebagian besar pengunjung situs web Anda.
5 Hal Terbaik
Menampilkan hanya kutipan, bukan posting lengkap. Mengurangi jumlah posting di halaman. Menghapus widget berbagi dari halaman beranda yang kurang digunakan atau tidak diperlukan. Menghapus plugin dan widget tidak aktif yang tidak akan Anda gunakan atau tidak perlukan. Jaga agar halaman Anda tetap bersih dan minimalis.
Waktu SaaS
WordPress diatur untuk berkomunikasi dengan blog lain. Semua pingback dan trackback itu dapat memperlambat Anda. Matikan jika Anda ingin mempercepat WordPress.
Bersarang
Pelanggan CloudFlare melihat penurunan 60% dalam penggunaan bandwidth, dan 65% total permintaan ke server mereka. Efek keseluruhannya adalah CloudFlare biasanya akan memotong waktu buka halaman di situs Anda sebesar 50% yang berarti keterlibatan yang lebih tinggi dan pengunjung yang lebih bahagia.
Tribulant
Mengganti tugas cron WordPress Anda dengan tugas cron server nyata bermanfaat dalam banyak hal: Pekerjaan cron yang andal dan akurat yang menyala tepat waktu seperti yang diharapkan. Jadikan situs web WordPress Anda lebih cepat bagi pengguna/pengunjung Anda. Hilangkan penggunaan CPU yang tinggi yang disebabkan oleh WordPress. Kedua manfaat itu penting tetapi yang kedua sangat penting.
Brian Jackson
Saya membuang layanan Adobe Typekit. Saya melihat pengurangan 300ms tambahan dengan melakukan ini.
Pauline Cabrera
Anda ingin meminimalkan pengalihan karena ini pada dasarnya menghabiskan energi situs web Anda karena harus mengirimkan pengunjung ke berbagai lokasi.
Naren P
WP Super Cache memungkinkan Anda untuk melakukan pramuat semua posting/halaman di situs Anda sebelumnya sehingga pengunjung selalu disajikan konten yang di-cache dalam waktu sesingkat mungkin. Ini sangat berguna untuk situs yang tidak terlalu sering diperbarui.
Ivan
Menurunkan kualitas dari 12 menjadi hanya 8 akan secara dramatis mengurangi ukuran gambar, sedangkan perbedaan kualitasnya tidak akan sebesar itu.
5 Hal Terbaik
Terapkan kode untuk menghentikan hotlinking. Untuk melakukan ini, Anda harus menempelkan sedikit kode penonaktifan hotlink di file .htaccess Anda. Melakukan hal ini akan meringankan beban server Anda dan mempercepat halaman Anda.
Cmdtekvr
Tema harus dibangun sedemikian rupa untuk mendapatkan gambar berukuran terbaik menggunakan sistem thumbnail WordPress, dan bersama dengan CSS dan JavaScript berbasis media, tema tersebut dapat menangani semua pekerjaan yang diperlukan untuk memastikan konten pada halaman berada pada resolusi yang tepat dan ekstra. sumber daya tidak diunduh. Meski begitu, itu tidak menjamin tema tertentu akan melakukannya dengan cara yang benar.
Brian Jackson
Load Impact adalah salah satu alat terbaik di luar sana untuk menguji seberapa skalabel situs web Anda. Mereka menawarkan uji kinerja situs web gratis (5 laporan per bulan), menganalisis konsekuensi memiliki 25 pengguna secara bersamaan di situs web Anda dan dampak lalu lintas yang rendah ini terhadap kecepatan situs.
Steven Watts
Untuk menghindari kinerja yang lambat, Anda perlu menggunakan plugin caching di situs WordPress Anda. Caching dapat membuat situs web Anda 2x hingga 5x lebih cepat.
Ivan
Jika Anda memiliki foto, jadikan itu JPEG. Jika Anda memiliki logo, gambar vektor, atau grafik yang dihasilkan komputer yang sangat sederhana, gunakan PNG. Untuk gambar yang sangat kecil tanpa gradien atau Anda ingin menampilkan animasi sederhana, gunakan GIF.
Blog WP
Hapus semua plugin dan tema yang tidak digunakan dari situs web WordPress. Menghapus plugin dan tema yang tidak digunakan akan mengurangi ukuran folder konten-wp, yang selanjutnya meningkatkan waktu akses ke folder ini.
Zac Johnson
Laporan menunjukkan bahwa peningkatan waktu pemuatan 1 detik dapat menghasilkan peningkatan konversi lebih dari 7%. Ini menambah banyak uang dari waktu ke waktu.
Himanshu Sharma
Google Analytics juga menyediakan berbagai laporan (disebut Laporan Kecepatan Situs) di bawah menu Perilaku di mana Anda dapat menentukan laman landas situs web mana yang paling lambat dan bagaimana waktu muat laman bervariasi di seluruh browser dan lokasi geografis.
Brian Jackson
File CSS khusus saya memiliki 247 baris kode. Saya melewati setiap baris setelah mengganti tema dan berhasil menurunkannya menjadi 88 baris kode.
Dan Norris
Menghapus semua plugin yang sangat lambat. Plugin profiler P3 dapat digunakan untuk menemukan plugin yang lambat, tetapi pastikan Anda menghapusnya setelah menggunakannya karena plugin itu sendiri akan memperlambat situs Anda.
WP Pemula
Membuat kueri basis data dan memuat aset menambah waktu muat situs Anda. Sebagian besar plugin membuat permintaan HTTP untuk memuat aset seperti skrip, CSS, dan gambar. Setiap permintaan meningkatkan waktu muat halaman situs Anda.
Dengan tips ini, pekerjaan Anda cocok untuk Anda. Buka situs Anda dan mulai tingkatkan kecepatan muat Anda hari ini. Setiap milidetik berarti.
